Le service Sentry vous permet de surveiller à distance les bogues dans les applications frontales écrites en JavaScript .

Essayer de résoudre les problèmes dans les applications JavaScript frontales peut être une tâche intimidante, car ils surviennent dans le navigateur de l'utilisateur, auquel, souvent, vous n'avez pas accès. Cependant, Sentry vous permet de surveiller à distance les bogues.
Ici, vous pouvez télécharger les solutions décrites dans cet article.
Ce qui est nécessaire
Si vous souhaitez utiliser ces exemples, vous aurez besoin de:
- Node.js : Un outil de développement multifonctionnel qui ne fait pas partie de l'application. Nous avons téléchargé la dernière version LTS (8.12.0)
- Sentry : Soit un compte dans le service Sentry (vous pouvez enregistrer jusqu'à 10000 bogues par mois gratuitement), soit un Sentry local installé - https://github.com/getsentry/onpremise
Installation sur votre serveur
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
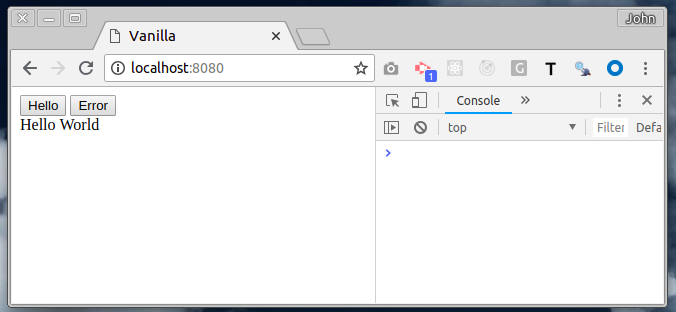
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
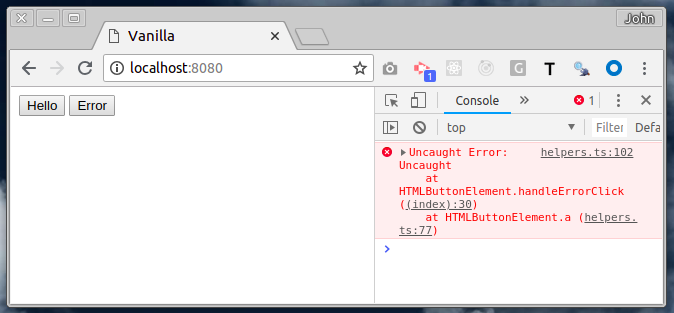
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
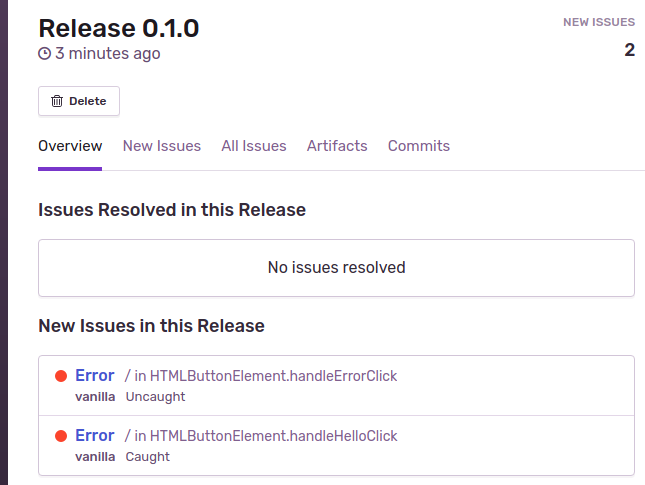
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
...release (0.1.0), .

:
- Sentry permet l'utilisation de leur utilisation plus complexe , qui est étroitement liée à GitHub . Cette fonctionnalité permet de suivre les bogues avant d'effectuer certaines opérations.
PS La deuxième partie est plus longue, elle sera donc dans un article séparé.
Sentinelle de chat PS Telegram https://t.me/sentry_ru
PS J'ai oublié d'indiquer qu'il s'agit d'une traduction de l'article https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556