
Illustration: Yulia Prokopova
Je suis programmeur. Je ne suis pas engagé dans la peinture numérique, le traitement photo, le montage vidéo. Je me fiche vraiment de la large gamme ou même du bon rendu des couleurs. Je passe la plupart de mes journées dans un navigateur de texte, un éditeur de texte et un terminal de texte, à regarder des lettres qui bougent à peine.
J'optimise donc les paramètres pour afficher de très bonnes lettres. Cela nécessite un bon moniteur. Non seulement nécessaire, mais OBLIGATOIRE. Et par «bien», je veux dire aussi bien que possible. Ce sont mes pensées basées sur ma propre expérience des moniteurs qui sont les meilleurs pour la programmation.
Écrans à faible densité
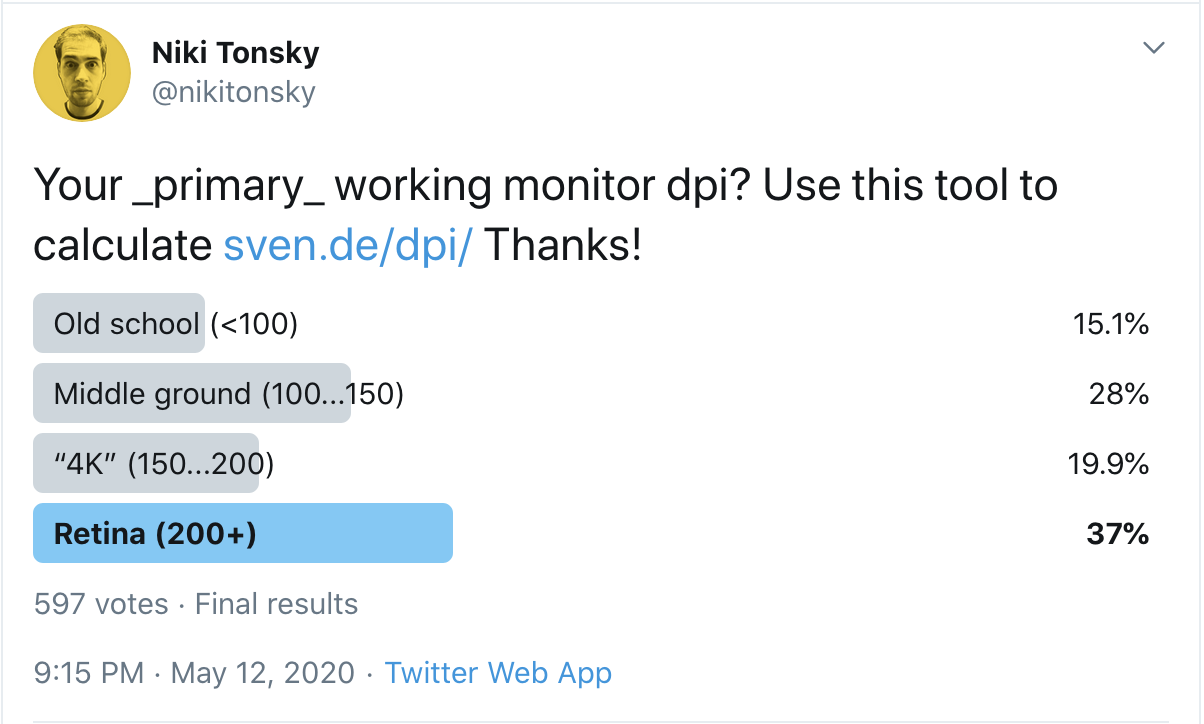
D'après mon enquête auprès des programmeurs , 43% utilisent encore des moniteurs avec moins de 150 ppp:

quel est le dpi de votre moniteur _main_? Utilisez cet outil pour calculer.
Pourquoi est-ce un problème? Parce que la seule façon d'obtenir de bonnes lettres est de dépenser plus de pixels par lettre. Si simple. Dans le passé, le nombre de pixels sur les écrans était petit, nous avons donc appris à vivre avec et même inventé des astuces très intelligentes pour améliorer notre vie. Deux choses importantes à comprendre:
- Le temps des écrans basse résolution est révolu. Des écrans haute résolution sont désormais utilisés.
- Les astuces conçues pour les écrans basse résolution ne pouvaient pas par magie donner une belle apparence au texte. Cela a toujours été et reste impossible. Ils ont juste rendu le texte un peu moins horrible, mais c'est quand même horrible.
Si vous pensez que vous pouvez obtenir votre affichage 1080p pour restituer un bon texte, il a juste besoin de quelques ajustements supplémentaires, non. Cela n'arrivera pas. Plus tôt vous l'acceptez, plus tôt vous pourrez commencer à chercher de vraies solutions.
Pour rendre ma réclamation plus valide, examinons de plus près à quoi ressemble réellement le texte sur un écran basse résolution et ce que vous pouvez faire à ce sujet (alerte spoiler: pas tant que ça!).
Pas assez de pixels
Premièrement, il n'y a tout simplement pas assez de pixels pour rendre les caractères. Prenez la police Consolas, spécialement conçue pour les programmeurs. Microsoft a travaillé très dur pour le configurer pour qu'il s'affiche sur des écrans basse résolution. Nous le définissons sur 14px, qui est la valeur par défaut dans VS Code (et les gens le

réduisent souvent!): Consolas à 14px, macOS
À cette taille, le B majuscule ne fait que 6x9 pixels à l'écran. Les lettres minuscules n'ont que 7 (sept!) Pixels verticaux. Ce n'est pas beaucoup. J'ai plus de doigts sur mes mains que de pixels ici. Peu importe la qualité de la conception de la police, il est difficile d'afficher quoi que ce soit lorsque vous n'avez que sept pixels. Tout ce qui est un peu plus complexe que "T" ou "H" devient un désordre pixélisé illisible.
Regardez la lettre «g» dans l'image ci-dessus. Il est difficile de dire où les coups commencent ou se terminent, ni même combien il y en a. C'est juste un bruit gris aléatoire ou un damier, mais pas une lettre. Voici la lettre:

Consolas à 168px
En effet, il est très décevant de voir comment ces beaux petits détails sont compressés en seulement 7 × 10 pixels.
Horrible allusion
Pour lutter contre le désordre grisâtre, Windows utilise une allusion plutôt agressive. En fait, il plie et déplace simplement les lettres au pixel le plus proche, offrant des limites plus nettes.
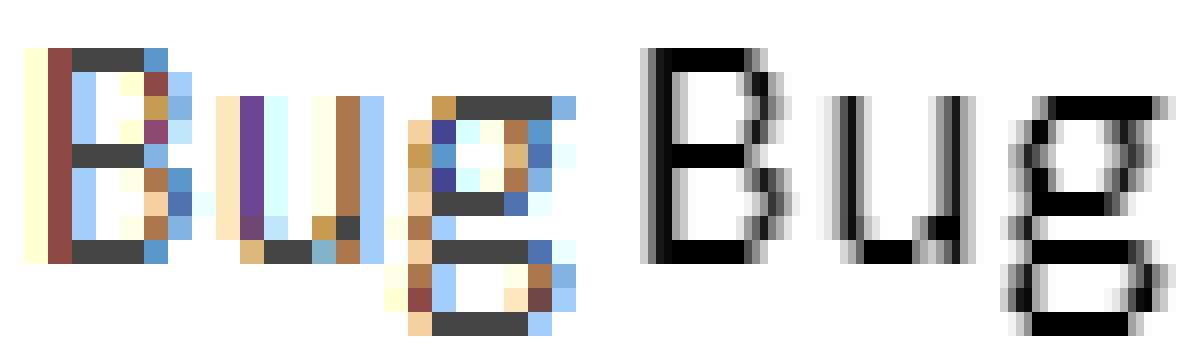
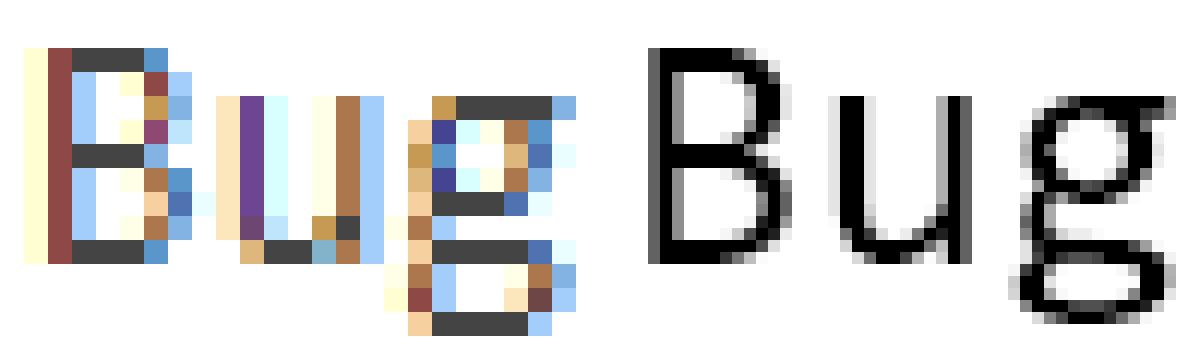
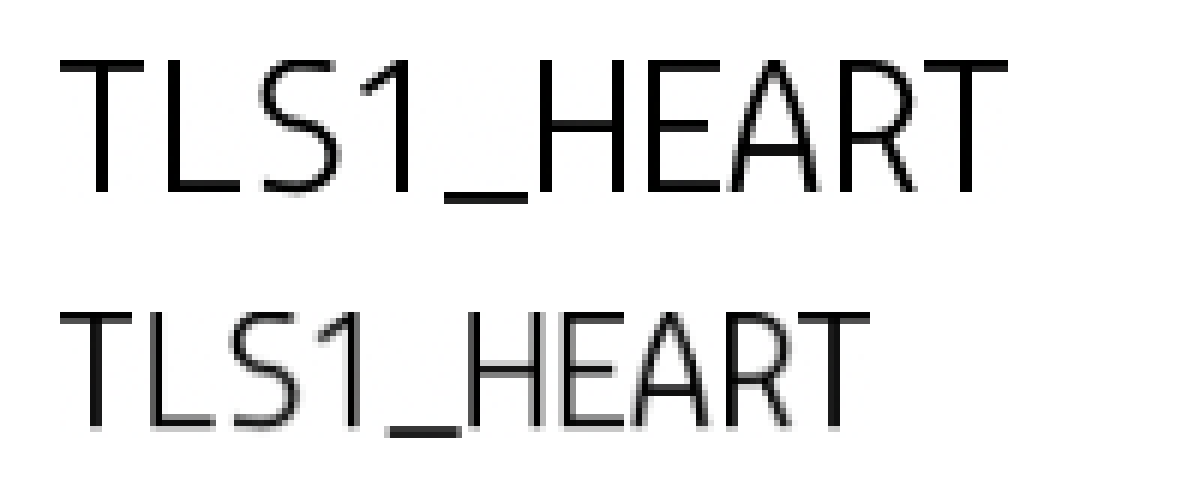
Et il fonctionne! Les polices sont vraiment meilleures avec des indices que sans:

pas d'indices (macOS) → il y a des indices (Windows)
Mais ne vous y fiez pas: rien n'en sortira de toute façon. Cela ne rendra pas le texte beau . Cela aura l'air mieux , mais toujours mauvais.
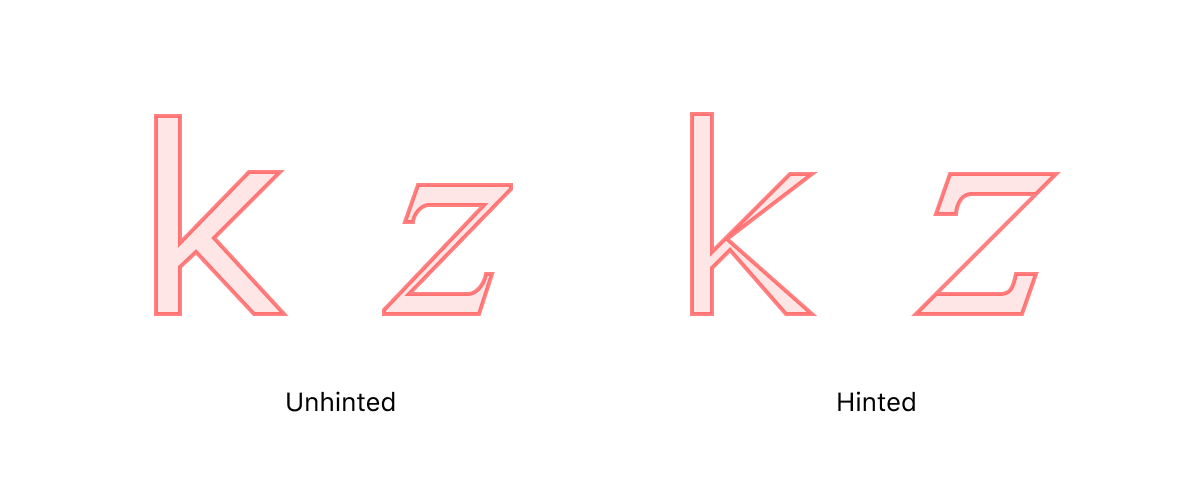
Cependant, le principal problème avec l'indication est qu'elle détruit le contour des lettres. Les pixels ne sont pas rendus là où ils devraient être, mais plutôt là où va la grille de pixels. Par exemple:

Verdana (k) et Times New Roman Italic (z) avant la pixellisation à 13px. Source
L'idée est qu'il sera meilleur lorsqu'il est rendu en pixels réels.
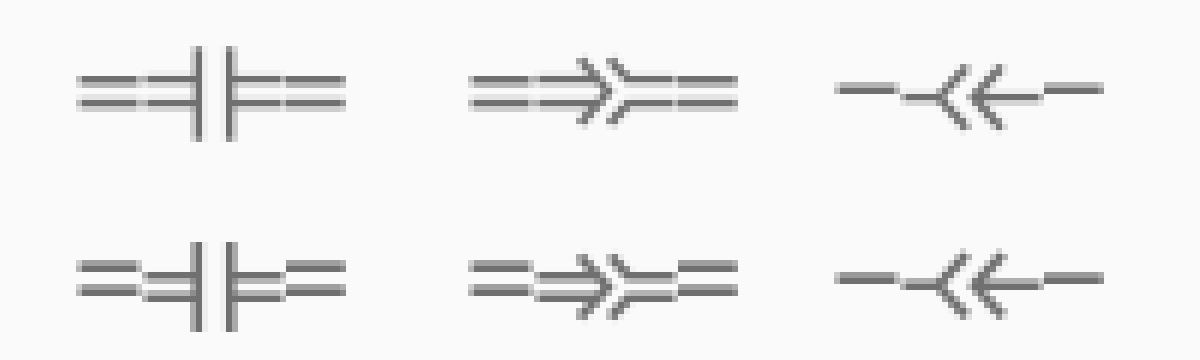
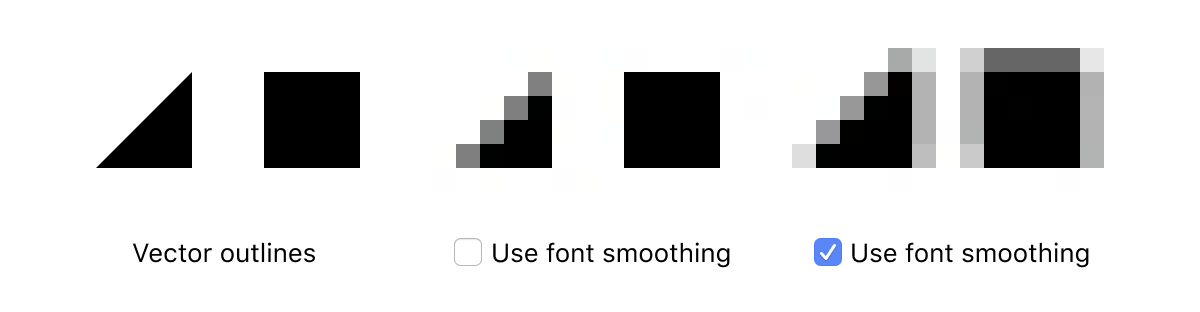
Mais même si nous regardons simplement les indications verticales des lignes horizontales, cela change encore trop la police: vous

voyez comment les lignes horizontales sont décalées par rapport à leur position réelle dans le fichier de police vectorielle? L'erreur ici atteint jusqu'à ¼ pixels!
Mais salut! Si vous n'avez jamais vu Consolas en haute définition, qui se soucie si «g» a la même forme ou non? Peu importe si les lignes sont au mauvais endroit si vous ne savez pas où elles étaient initialement censées être? Eh bien, parfois les problèmes sont plus évidents: les cercles ne sont pas des cercles, les distances égales deviennent inégales, les proportions sont toutes fausses, ce qui devrait être petit devient énorme et vice versa, etc. Ici:

Après avoir déplacé les lignes horizontales selon la grille de pixels (en les déplaçant vers le bas à ½ pixel!), Windows a du mal à diviser les 7 autres pixels en trois espaces égaux. Malheureusement, l'alternative n'est pas meilleure: d'

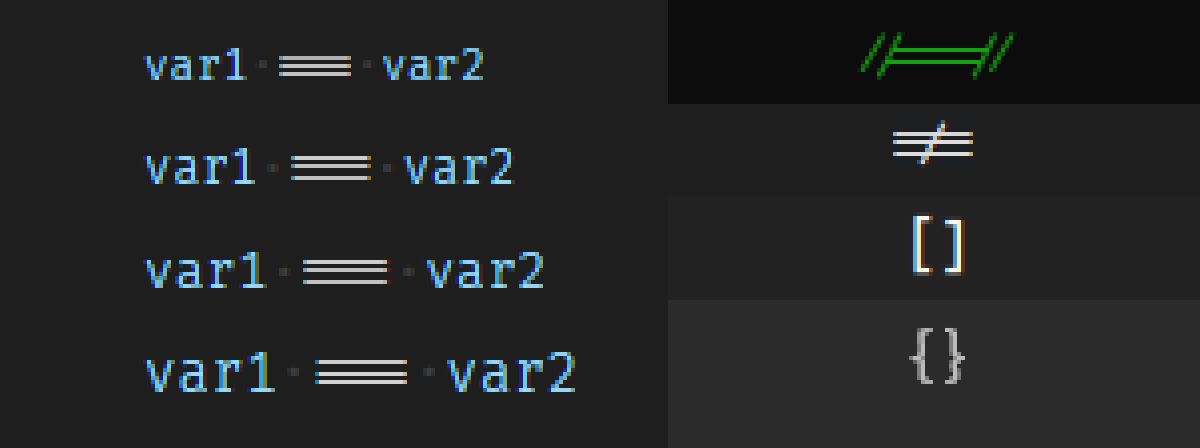
après mon expérience personnelle avec le développement de Fira CodeJ'ai vu trop de façons qu'une simple idée de «coller simplement les bords au pixel le plus proche» peut mal tourner:


c'est un jeu qui ne peut tout simplement pas être gagné.
Écrasement des pixels
Pouvez-vous tracer une ligne parfaite qui est plus mince qu'un pixel?
Oui. L'idée est vraiment simple. Le pixel de votre écran se compose de trois sous-pixels verticaux, chacun étant responsable de sa propre couleur. Nous pouvons les éclairer individuellement, triplant efficacement la résolution horizontale!

Dans la pratique, cependant, vous ne pouvez pas l'implémenter littéralement, car vous vous retrouvez avec une guirlande de Noël:

vous devez donc à nouveau faire des compromis (dans un autre compromis!) En fixant une limite sur la mesure dans laquelle une couleur peut s'écarter du noir:

cela signifie que les formes les lettres ne sont pas trois fois plus nettes, elles sont peut-être une fois et demie plus nettes, mais globalement elles sont encore assez floues.

En fin de compte, la lisibilité s'améliore, mais en même temps, le texte en noir et blanc acquiert un halo turquoise-orange clair. Ce n'est pas très mal, mais vous pouvez le remarquer.
J'essaye de dire que toutes ces astuces fonctionnent. Les avoir est clairement mieux que de ne pas les avoir. Pour les écrans à faible DPI, tout cela est essentiel. Mais en même temps, ils représentent un compromis difficile, atteint à un moment où nous n'avions pas les meilleurs écrans. Maintenant que nous les avons, le temps de ces tours est révolu.

Consolas 14px avec ClearType et indice → Consolas 14px @ 2x
Macbooks avec Retina
Les MacBook Retina peuvent donner une belle apparence au texte. Cependant, il y a deux choses que vous devez absolument faire.
Désactiver le lissage des polices
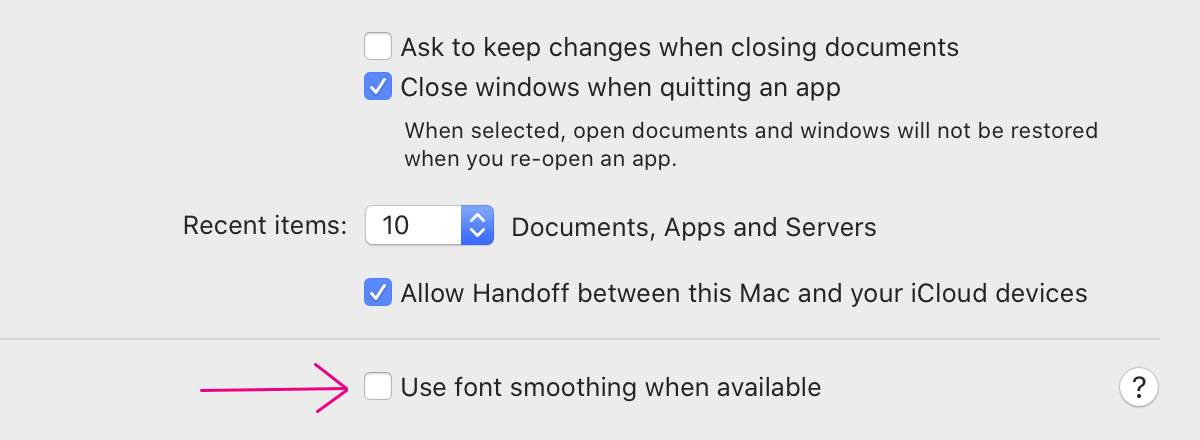
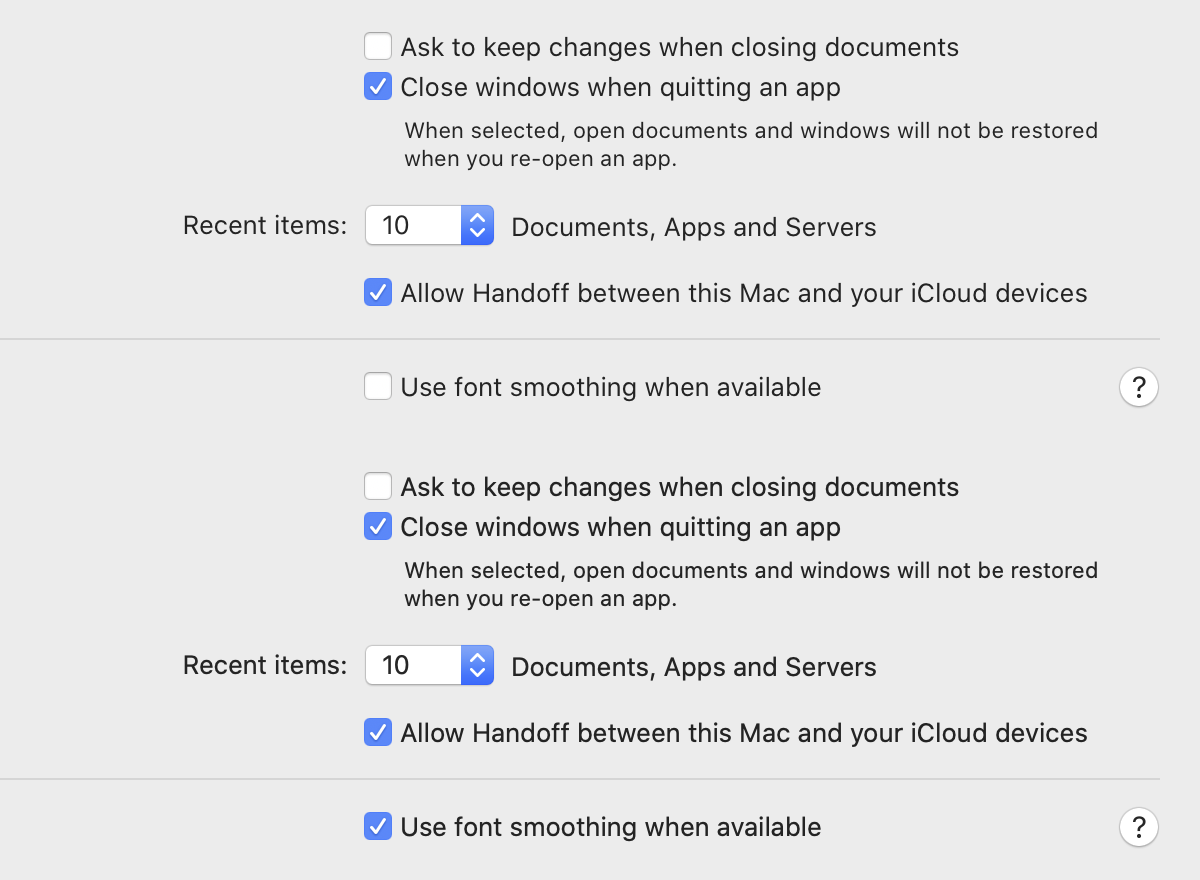
Tout d'abord, désactivez «Lissage des polices» dans Préférences Système → Paramètres généraux:

je ne sais pas quelle est la valeur par défaut aujourd'hui, mais assurez-vous qu'elle est quand même désactivée.
UPD: à en juger par les critiques, il semble que la valeur par défaut soit activée. Assurez-vous de l'éteindre!
Ce nom de paramètre est trompeur. Auparavant, il était appelé lissage de police LCD, ce qui impliquait un lissage sous-pixel. Mais Apple a supprimé l'anti-aliasing des sous-pixels de macOS en 2018, le même mois où il a sorti son dernier ordinateur portable sans Retina.
Une autre chose est que le titre suggère que vos polices ne sont peut-être pas du tout anti-aliasées. Ce n'est pas non plus le cas.
Cela rend en fait la police un peu plus audacieuse:

Alors pourquoi l'éteindre? Parce qu'il n'y a pas de moyen automatisé de rendre la police plus grosse. Habituellement, chaque épaisseur de police est soigneusement conçue par un concepteur de caractères professionnel. Il s'agit d'un processus complexe qui implique des millions de limitations. Si vous essayez de le simuler, par exemple, en ajoutant un contour à la lettre, cela aura l'air horrible:

une vraie police en gras et une fausse qui imite un contour
Mais c'est exactement ce que fait le «lissage de police» sur macOS! Voici un autre exemple. MacOS brouille les frontières des pixels avec des «polices de lissage»:

imaginez un concepteur de polices qui a soigneusement équilibré chaque lettre, placé chaque point à 1/100 de pixel près, pour être ignoré par un logiciel stupide qui pense qu'il sait mieux.
Qu'est-ce que cela signifie pour nous les programmeurs? Si vous choisissez une police qui est manuellement optimisée pour une taille de pixel spécifique (ce que sont de nombreuses polices logicielles, telles que 11px Input ou 12px Monoid ), elle apparaîtra floue malgré tous vos efforts.

Et toutes les autres polices, y compris les polices système, seront légèrement plus floues que nécessaire.
UPD: Chris Morgan a mentionné dans un commentaire que ce paramètre pourrait expliquer pourquoi tant de concepteurs utilisent la
font-weight: 300 police de page Web par défaut . Ils surcompensent le saut de polices macOS!
Mise à l'échelle entière
Lorsque j'ai acheté mon premier (et le premier au monde) Retina Macbook Pro en 2012, c'était exactement ce qu'il avait annoncé: une mise à l'échelle 2x, chaque pixel logique rendu sur un écran 2x2. Un écran 2880 × 1800 est rendu à partir d'une source logique 1440 × 900.
Malheureusement, Apple a depuis quitté l'esprit, et à un moment donné, le MacBook a commencé à avoir une mise à l'échelle par défaut étrange et non entière. Par exemple, un écran 2880x1800 aurait une résolution logique de 1680x1050. Il s'agit d'un facteur d'échelle de 1,7142857143 ..., ou 12/7.
Pourquoi? Je pense que quelqu'un chez Apple a décidé que plus de biens immobiliers sur écran se vendaient mieux. Le problème est que ce n'est pas une si grosse augmentation: seulement 15%. Je veux dire que 15%, c'est bien, mais pas fondamentalement. Le pire, c'est que cela se produit au prix de perdre toute chance de dessiner une image claire en pixels en général!
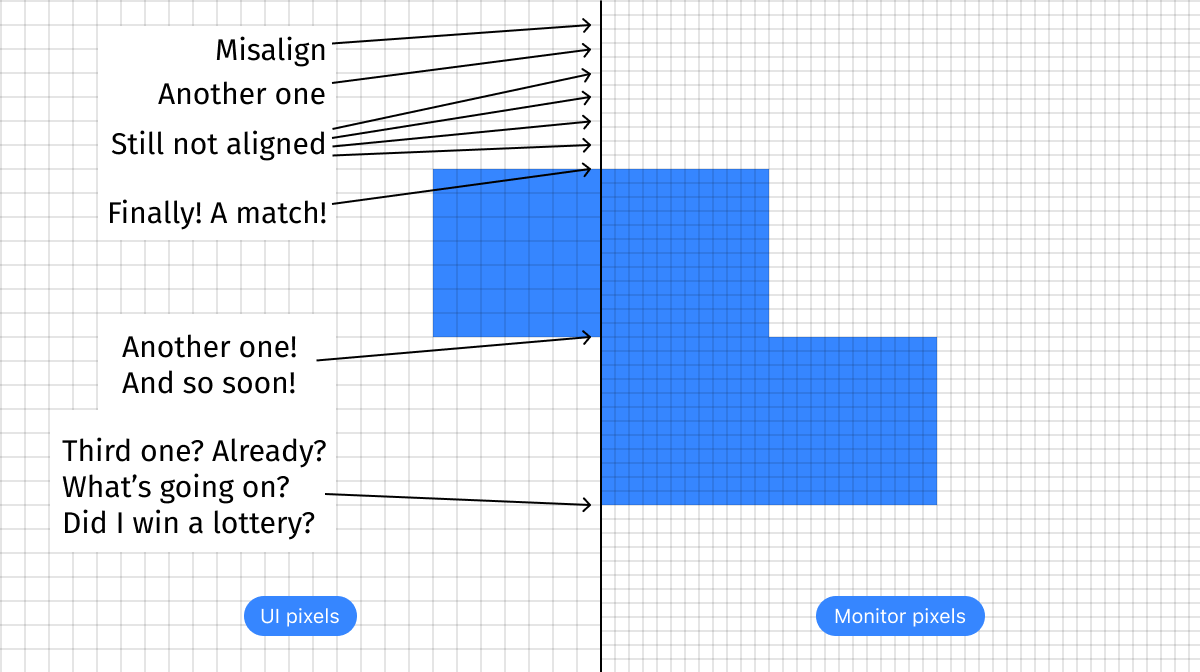
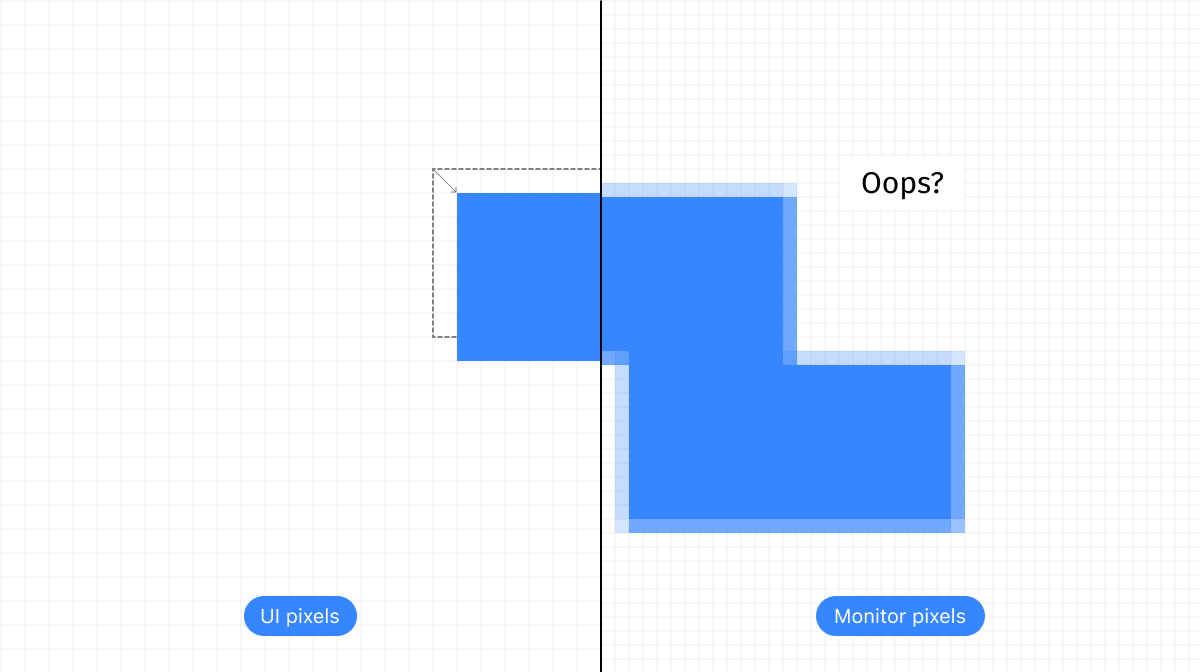
Regardons. Un facteur d'échelle de 12/7 signifie que pour chaque 7 pixels logiques, il y a 12 pixels d'écran correspondants. Cela signifie que tous les 7 pixels, vous avez la possibilité de dessiner un rectangle de 7 pixels de haut, et c'est votre seule chance de vous aligner avec la grille de pixels.

Déplacez 1 pixel vers le haut ou vers le bas et vous perdez. Rendez-le 1px plus haut ou plus court - vous perdrez.

Ligne parfaite au pixel? C'est dommage, mais vous ne pouvez pas spécifier 7/12 pixels comme largeur de ligne. Pire encore, chaque ligne 1px a un aspect différent en fonction de sa position verticale:

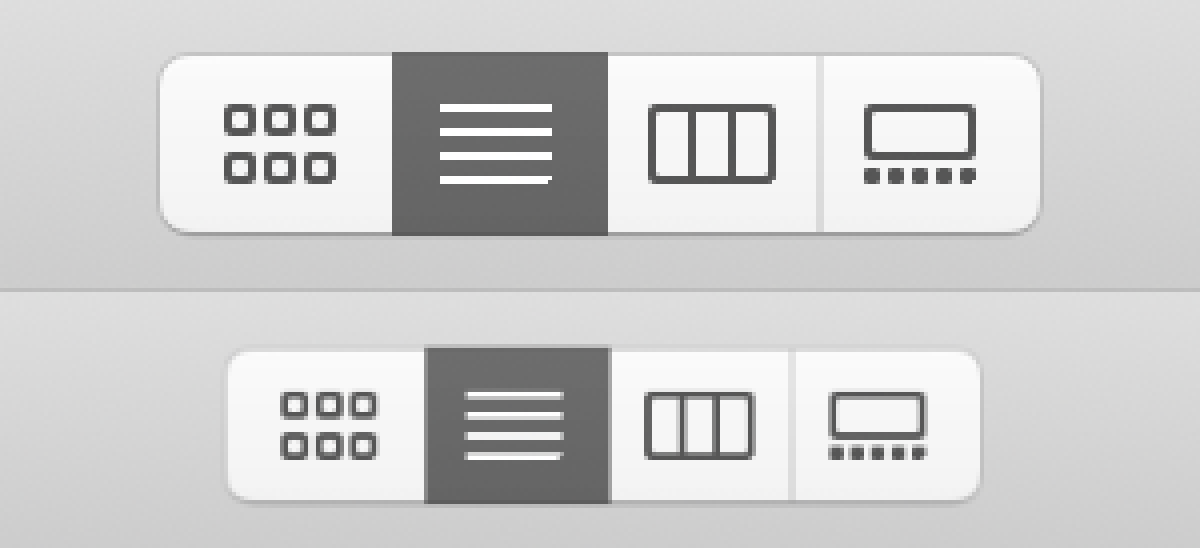
pas étonnant que les icônes modernes se composent principalement de rainures de la largeur d'un pixel:

Haut: échelle 2 ×, bas: même après un sous-échantillonnage 12/7
Difficile imaginez quelqu'un qui veut spécifiquement voir cela.
(ne sais pas pourquoi le pixel inférieur droit manque sur toutes les icônes)
Qu'advient-il du texte? Rien de bon. Tout d'abord, il est visualisé clairement pixel par pixel avec une résolution de 2 ×, puis il est mis à l'échelle à 85,7142857143 ...% pour s'adapter aux pixels physiques:

Monoïde par 12px. Partie supérieure: échelle 2 ×, partie inférieure: la même après la mise à l'échelle 12/7.
Correctement, l'interface utilisateur n'apparaît même pas dans cette résolution cible étrange. Chaque application Mac pense qu'elle est rendue à 2 ×, et ce n'est qu'après cela que le système d'exploitation l'adapte à la résolution cible. Beaucoup de précision et de nuances sont perdues en raison de ce processus de redimensionnement en deux étapes.
À mon avis, rien ne peut plus nuire à l'apparence de l'interface utilisateur que cela. Même les interfaces utilisateur dpi basse résolution les plus anciennes sont meilleures, car leurs lignes correspondent au moins aux pixels!
Et n'oubliez pas: c'est la valeur par défaut. Chaque Macbook est livré avec ces paramètres. Des millions de personnes travaillent sans savoir qu'elles ont été privées de la joie de l'écran de la rétine.
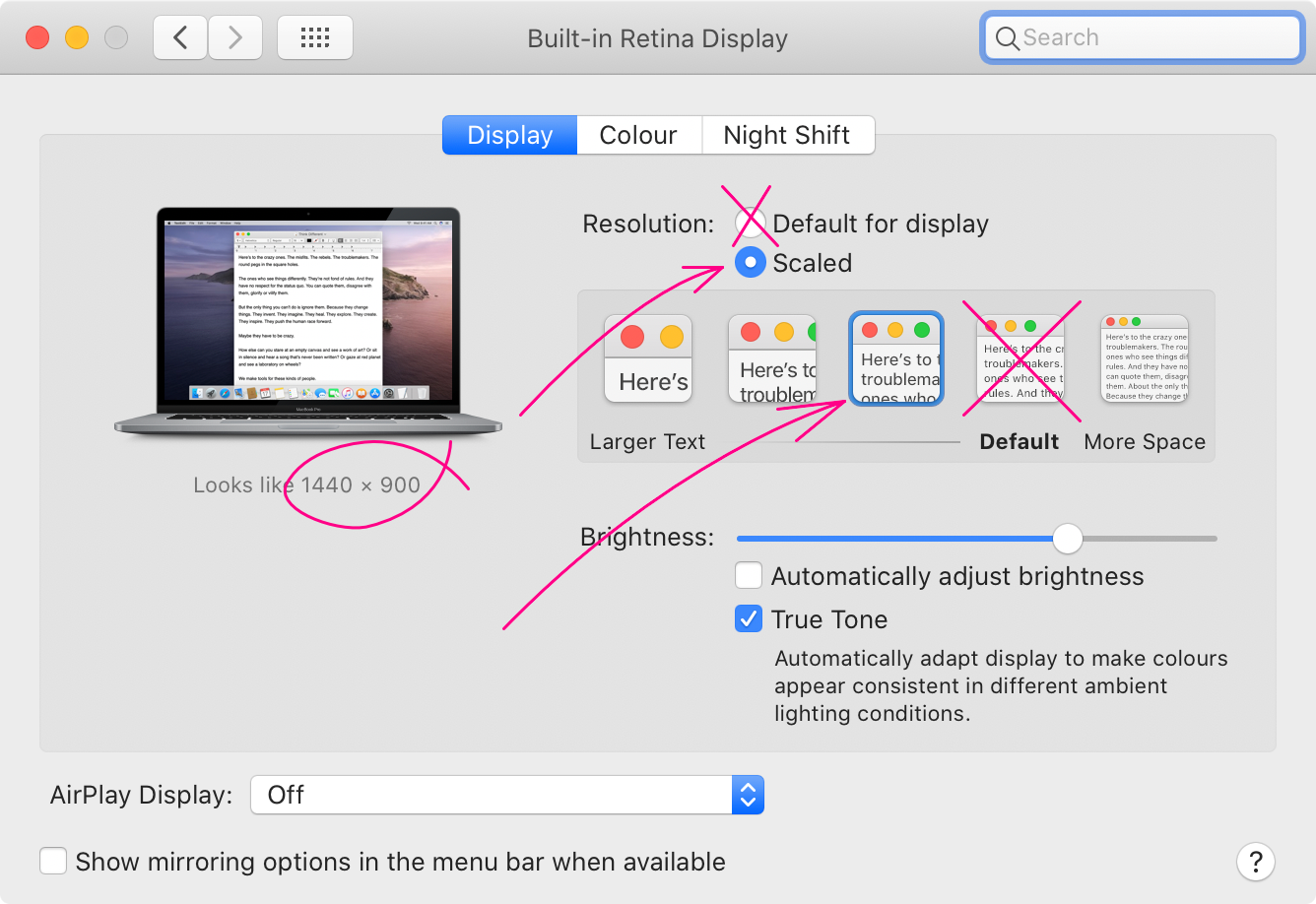
Heureusement pour nous, cela est facile à résoudre (du moins pour le moment). Allez dans Préférences Système → Affichages, décochez la case par défaut et choisissez la résolution 2 × à la place:

Cela agrandira un peu tout ce qui est à l'écran, laissant (un peu!) Moins de surface d' écran à l'écran. C'est attendu. Mon opinion est qu'un ordinateur portable est un environnement limité par définition. Les 15% supplémentaires ne le transformeront pas comme par magie en un bureau énorme et confortable. Mais au moins, vous pouvez profiter de cet écran magnifique et de ces polices de pixels nettes. Sinon, pourquoi voudriez-vous acheter un écran rétine?
ClearType sous Windows
Compte tenu de tout ce discours sur les défauts de ClearType et du fait qu'il est simplement nécessaire sur les écrans à faible densité de pixels, doit-il être désactivé sur l'écran 4k? Théoriquement, oui. En pratique, non.
Premièrement, Windows n'a même pas d'interface utilisateur pour le désactiver. Je veux dire, il y a cette case à cocher:

mais même si vous la désactivez, vous devez toujours passer par le paramètre ClearType. Il n'y a tout simplement pas de bouton OK \ _ (ツ) _ /.
Si vous le désactivez de cette façon, il disparaîtra à certains endroits mais réapparaîtra dans d'autres. Je suppose que ces endroits utilisent des API différentes, et l'un prend ce paramètre en compte, et l'autre pas.

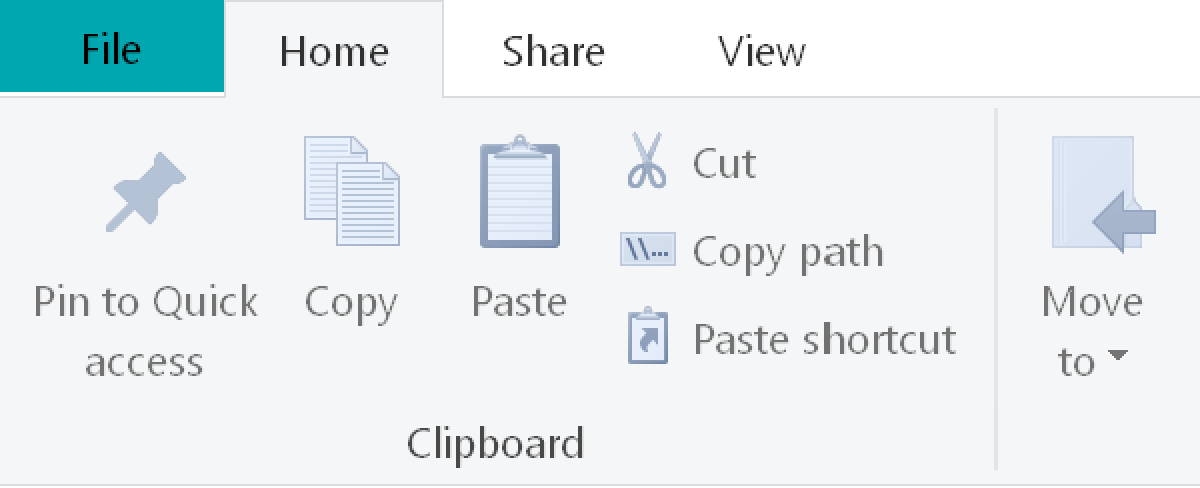
Plus important encore, le texte sans ClearType ressemble à de la merde. Ce n'est pas forcément le cas (cela semble parfait sur macOS, par exemple), mais surtout sous Windows, c'est insupportable. Je pense qu'ils ne vérifient même pas cette option:

Juste pour le plaisir, j'ai retapé toutes les étiquettes de texte en utilisant la même police, la même taille et la même couleur, mais sur macOS:

Mais le texte ClearType sur Windows semble toujours bon, même sur un écran 4k. Le seul dommage est que nous ne pouvons toujours pas désactiver ClearType.
Prenez un bon moniteur
Laissez-moi vous donner mon avis. Après tout, c'est mon blog. Je pense que les ordinateurs portables ne sont pas très bons pour le développement. Ils sont parfaits pour la portabilité et la commodité, et cet argument pourrait l'emporter sur tout le reste pour certaines personnes. Je l'accepte. Mais le moniteur de bureau + clavier externe est toujours meilleur qu'un ordinateur portable. Il peut y avoir d'autres raisons de ne pas acheter un moniteur, mais avec un, j'espère que personne ne dira que c'est un excellent environnement de développement.
Ensuite, la question se pose, de quel moniteur avez-vous besoin? D'après ce que nous avons déjà discuté, deux choses devraient être claires:
- Il doit s'agir d'au moins un moniteur 4k. Le 5k et le 6k sont également excellents, bien sûr ( sauf pour le LG 5k ).
- Vous devez utiliser un facteur d'échelle entier.
Cela signifie que si vous avez un moniteur 4k (3840 × 2160) et que vous utilisez une mise à l'échelle 2 ×, vous obtenez l'équivalent de 1920 × 1080 pixels logiques. Il s'agit donc d'un moniteur de base 1080p en termes de capacité, mais avec une interface utilisateur et un texte beaucoup plus nets partout.
Maintenant, il peut être tentant d'utiliser, par exemple, la mise à l'échelle 1,5x. Cela vous donnera l'équivalent de 2560x1440 pixels logiques, ce que vous pourriez penser est bien meilleur. C'est une mauvaise utilisation! L'idée derrière un moniteur 4k n'est pas d'obtenir plus de pixels, mais d'obtenir un rendu parfait en pixels avec une densité d'interface utilisateur élevée. Sinon, un écran 1440p conventionnel fonctionnera mieux. Une règle simple à retenir: l'alignement des pixels l'emporte sur tout le reste. L'écran 1440p est meilleur pour afficher le contenu 1440p que l'écran 2160p.
Il est également possible d'exécuter un affichage 4k avec une résolution native de 3840x2160 pixels. Bien sûr, cela dépend de la taille de l'écran, mais d'après mon expérience, même les écrans 27 pouces 4k sont trop petits pour fonctionner en 1x. L'interface utilisateur sera trop petite.
Mythe PPI breveté par Apple
Certains articles suggèrent que les ordinateurs Apple ne devraient être utilisés qu'avec des écrans à 220 PPI (pixels par pouce), car c'est le nombre qu'Apple utilise lui-même sur tous les MacBook et iMac. Parfois, les gens vont jusqu'à dire que les écrans avec d'autres PPI ne conviennent pas à une utilisation sur macOS.
C'est ce que je pense. PPI définit la taille physique d'un pixel (220 PPI signifie qu'il y a 220 pixels par pouce, ou 1 pixel est 1/220 pouces de large). De cette façon, Apple garantit que les pixels de tous ses appareils sont de la même taille. Est-ce à dire que les contrôles macOS ont la même taille physique? Plus maintenant, après qu'Apple a commencé à appliquer une mise à l'échelle non entière par défaut sur MacBook.
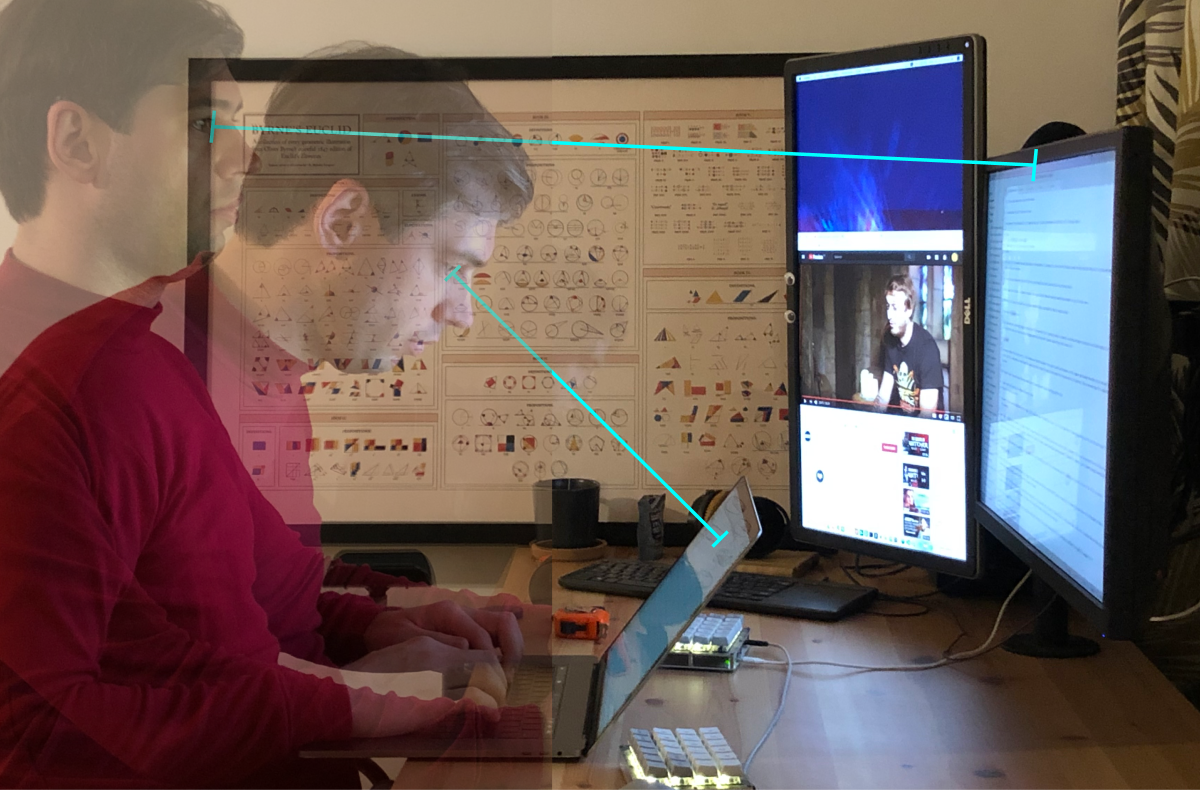
Il est alors presque impossible de garantir que la taille perçue ou la taille que l'utilisateur voit du contrôle est la même, car la distance par rapport à l'écran est différente. Par exemple, la distance moyenne entre mes yeux et l'écran est de 33 cm avec un ordinateur portable, mais de 68 cm avec un moniteur. C'est une double différence!

Cela signifie que la taille de pixel angulaire du 1/220 Macbook est équivalente au pixel du moniteur 1/110. J'ai en fait moins de pixels perçus sur un moniteur 27 "4k que sur un Macbook Pro 15"!
Même Apple le comprend! Leurs iPhones ont un PPI plus élevé que les MacBook car ils sont généralement vus de plus près.
Pour résumer, je ne vois aucun problème avec les écrans 4k 24 pouces ou même les écrans 27 pouces. J'utilise les deux avec macOS et j'aime les deux, il n'y a jamais eu de problèmes. Bien sûr, 5k ou 6k serait mieux, mais ils entrent dans la catégorie "agréable à avoir". La 4K est un minimum absolu indispensable pour quiconque travaille avec du texte.
Aller à 120 Hz
Le monde était autrefois divisé en deux camps: les écrans haute résolution et les écrans à fréquence d'images élevée. Le premier était bon pour le texte, le second était bon pour les jeux et il n'y avait pas de terrain d'entente entre eux. Si vous aimez jouer à des jeux d'action, achetez les deux (et une grande table). Les joueurs n'avaient pas besoin d'écrans 4K car aucun jeu sensé ne fonctionnerait à 4k @ 120Hz, et les professionnels de la création n'utilisaient pas 120Hz pour l'édition de photos / textes. Bien sûr, je suis dans un camp haute résolution depuis 2014 et je n'échangerais jamais le rendu du texte de la rétine contre un changement subtil de la fréquence de rafraîchissement.

HP Z27 (4k) et LG 34GL750-B (120 Hz)
Eh bien, la scission n'existe plus. Depuis récemment (oui, je suis trop paresseux pour vérifier), vous pouvez obtenir les deux! Vous pouvez trouver un moniteur 4k fonctionnant à 120 Hz. En fait, cette découverte a été la principale motivation de cet article.
Pourquoi 120 Hz?
Si vous, comme moi, travaillez avec du texte, vous pourriez penser que vous n'avez pas besoin de 120 Hz. Et ils auraient raison. Ceci est classé comme «agréable à avoir», mais si vous cherchez des moyens d'améliorer votre expérience, c'est un excellent moyen.
120Hz vous apporte plusieurs améliorations significatives:
- L'animation devient plus fluide jusqu'au moment où elle commence à ressembler à un mouvement continu au lieu d'un diaporama très rapide.
- En particulier, défilement très fluide. Navigateur, édition de code, entre autres.
- L'ensemble du système semble beaucoup plus réactif.
- Vous pouvez jouer à des jeux et travailler sur un seul écran.
Bien sûr, je ne peux pas vous montrer ce qu'est 120 Hz. Mais voici ce que vous pouvez faire pour vous faire une idée: passez à 30 Hz et essayez-le pendant un moment.
Vous remarquerez que tout est mal animé et moins réactif. En effet, le temps entre les mises à jour du moniteur est désormais de 32 ms au lieu de 16 ms à 60 Hz. Cela signifie que peu importe ce que vous faites (appuyez sur le bouton, déplacez la souris), le moment le plus proche où l'ordinateur peut commencer à afficher le résultat peut être à une distance de 32 ms.
32 ms est très long et très perceptible. À 60 Hz, ce temps est divisé par deux: la chose la plus longue à attendre n'est que de 16 ms. à 120 Hz, ce temps est à nouveau divisé par deux: de 16 ms à 8 ms. en nombres absolus, vous éliminez les 8 ms supplémentaires, ce qui signifie qu'une transition 60Hz → 120Hz est environ deux fois moins efficace qu'une transition 30Hz → 60Hz. Mais ça vaut toujours le coup, à mon avis.
Quoi acheter?
Nous n'avons pas vraiment le choix. D'après ce que je peux trouver, il n'y a que quatre (oui, quatre!) Écrans 4k 120+ Hz sur le marché en ce moment! Je pense que c'est parce que la demande n'est pas si élevée, mais je suis heureux que nous ayons au moins un tel choix!
Premièrement - Asus ROG SWIFT PG27UQ :

Deuxième - Acer Predator X27 :

Troisième - Acer ConceptD CP7 :

Ce sont tous de très bons moniteurs, j'en suis sûr. Mais le prix est un peu trop cher (~ 2000 $), surtout pour ceux pour qui 120 Hz n'est pas une question de vie ou de mort.
Il existe également quelques moniteurs d'une diagonale de 55 pouces ou plus qui seraient difficiles à utiliser sur un bureau ordinaire.
Enfin, pour une chance incroyable, nous avons vraiment un moniteur 4k 120Hz peu coûteux et de taille raisonnable. Voici l' Acer Nitro XV273K :

Et c'est le seul que je possède.
Choses à surveiller (Windows)
Sous Windows, il est facile d'exécuter une résolution 4k à 120 Hz. Assurez-vous que votre carte graphique dispose de DisplayPort 1.4, utilisez-le, c'est tout. Sérieusement, cela fonctionne.

Choses à surveiller (macOS)
Le support MacOS est nul. Officiellement, aucun ordinateur Apple ne prend en charge quoi que ce soit au-dessus de 60 Hz, même à une résolution normale:

l'achat de cet écran était donc basé sur la foi pure. Voici ce que j'ai compris:
- La 4K à 120 Hz nécessite 3840 × 2160 × 3 bpp × 120 Hz × 8 = 24 Gbit / s. Juste en dessous de 25,92 Gbps DisplayPort 1.3 / 1.4.
- HDMI 2.0 ne fournit que 18,0 Gbit / s, donc DisplayPort doit être utilisé.
- Thunderbolt 3 prend en charge DisplayPort 1.4, donc si vous trouvez un adaptateur, tout devrait disparaître.
Comment déterminer le port de mon Macbook? Facile! Utilisez ce schéma fourni par Apple:

Ainsi, le boulon de foudre signifie Thunderbolt (à ne pas confondre avec le port d'éclairage!) Et la flèche de chemin de fer signifie USB-C. Maintenant, regardez votre Macbook:

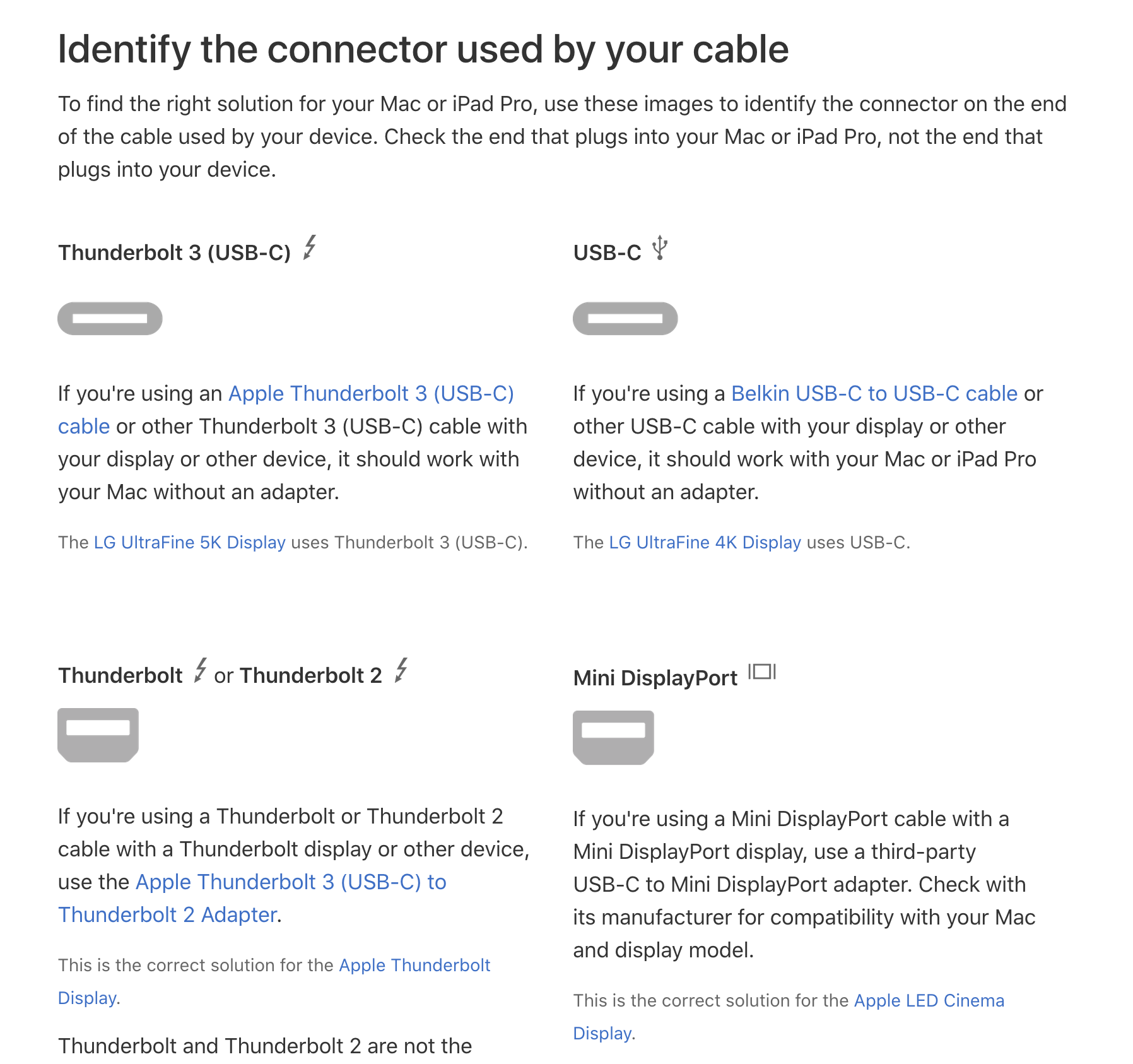
je pense qu'il n'est pas facile de le comprendre \ _ (ツ) _ /. Alternativement, vous pouvez consulter la page Apple avec le nom intuitif SP794 :


Donc, tout d'abord, que signifie Thunderbolt 3 (USB-C)? Est-ce Thunderbolt 3 ou USB-C? Cela pourrait être la différence entre "fonctionne parfaitement" et "ne fonctionne pas du tout":

Ensuite, «DisplayPort over USB-C» est mentionné (mais nous avons Thunderbolt 3, pas USB-C!). La page n'indique pas la version de DisplayPort, et sans elle elle est inutile. Elle dit également que l'USB 3.1 Gen 2 est limité à 10 Gbps, mais je pense que l'USB 3 ne s'applique pas à l'USB-C? Aussi, quel est ce nom - USB 3.1 Gen 2? Déjà adopté USB 3.2?
Eh bien, Wikipedia pour vous aider !
2016 Apple Macbook Pro Thunderbolt 3, . 2017 Apple iMac Thunderbolt 3, iMac Pro 2017 .
8 2018 Intel ( Titan Ridge) « » DisplayPort 1.4. USB sink ( USB-C).
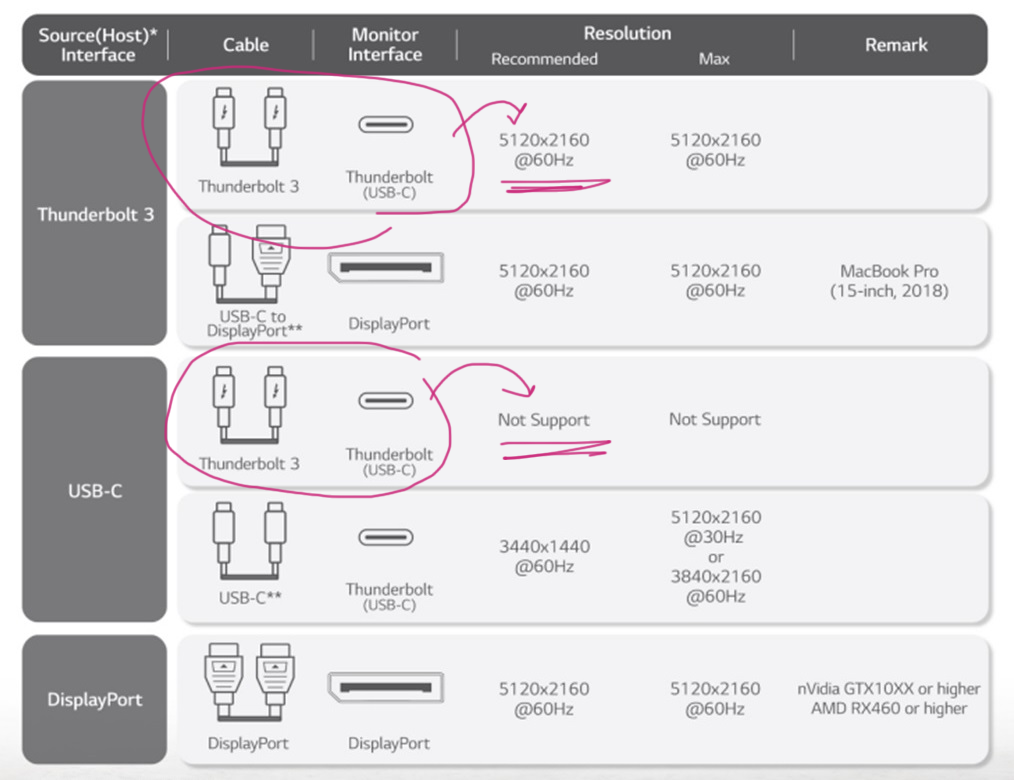
Il s'avère que Thunderbolt 3 peut ou non avoir DisplayPort 1.4. Certains d'entre eux n'atteignent que DP 1.2. L'article de Wikipédia suggère que tout ce qui a été publié avant 2018 ne fonctionnera certainement pas, mais après 2018, cela peut ou non fonctionner, selon la version de Thunderbolt. Vous sentez-vous perdu? Utilisez mon schéma:

je pense que nous pouvons tous convenir que toute cette situation Thunderbolt / USB-C est un concurrent très fort pour «le standard de port le plus complexe jamais créé par l'humanité».
Bref, j'ai eu de la chance. Mon Macbook Pro 2019 avait le bon port et fonctionnait avec un adaptateur Thunderbolt 3 (USB-C) vers DisplayPort. Si je comprends bien, les versions de port sur les appareils ont de l'importance, mais pas les câbles et les adaptateurs, tant qu'ils sont physiquement placés dans le trou. Dans mon cas, il s'agissait d'un convertisseur Xiaomi USB-C → miniDP et d'un câble miniDP → DP.

Cela fonctionnera-t-il pour vous? Je n'ai aucune idée! J'espère que ce sera le cas. Tout ce que je sais, c'est que vous devez vous assurer que votre Thunderbolt 3 peut transporter DisplayPort 1.4. Ceci est une combinaison magique.
À surveiller (macOS) - suite
Si jusqu'à présent cela n'a pas été assez déroutant, il y a autre chose!
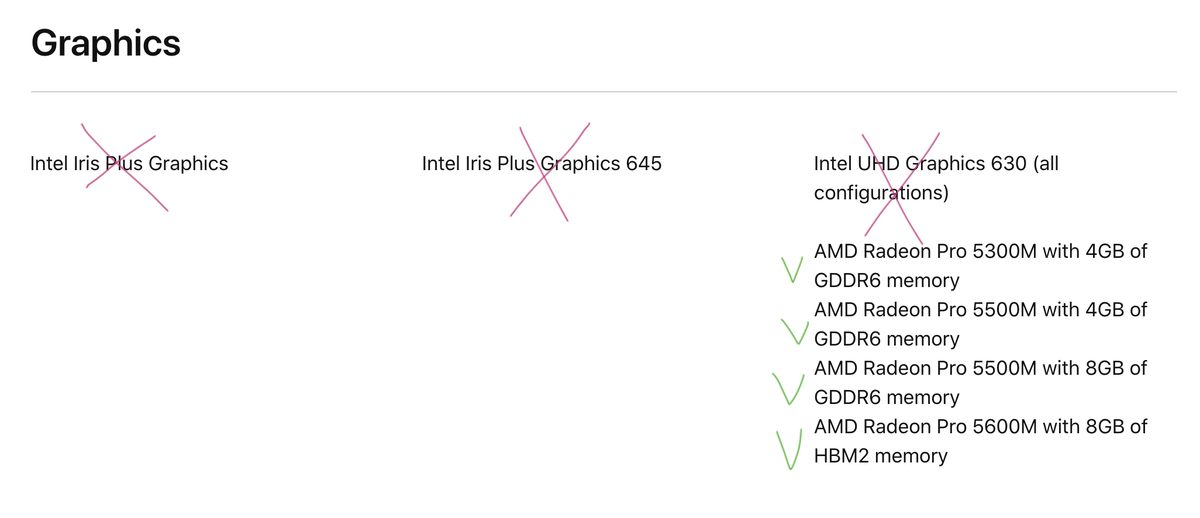
Je pense que votre Macbook devrait avoir une carte graphique discrète (cela peut être influencé par d'autres raisons, par exemple, la révision Thunderbolt. J'ai une base de test limitée, mais: Macbook Pro 15 ”2019 fonctionne, Macbook Air 2018 ne fonctionne pas, Mac mini 2018 ne fonctionne qu'avec eGPU ). Diverses cartes graphiques Intel UHD / Iris ne fonctionnent pas. eGPU fonctionne.

Mais même si vous avez un Mac compatible, avec des ports compatibles, des câbles compatibles, cela ne suffit pas. Chaque fois que je démarre mon Mac, il y a un rituel que je dois suivre pour que mon écran passe en mode 120Hz. Je l'appelle la danse à 120 Hz:
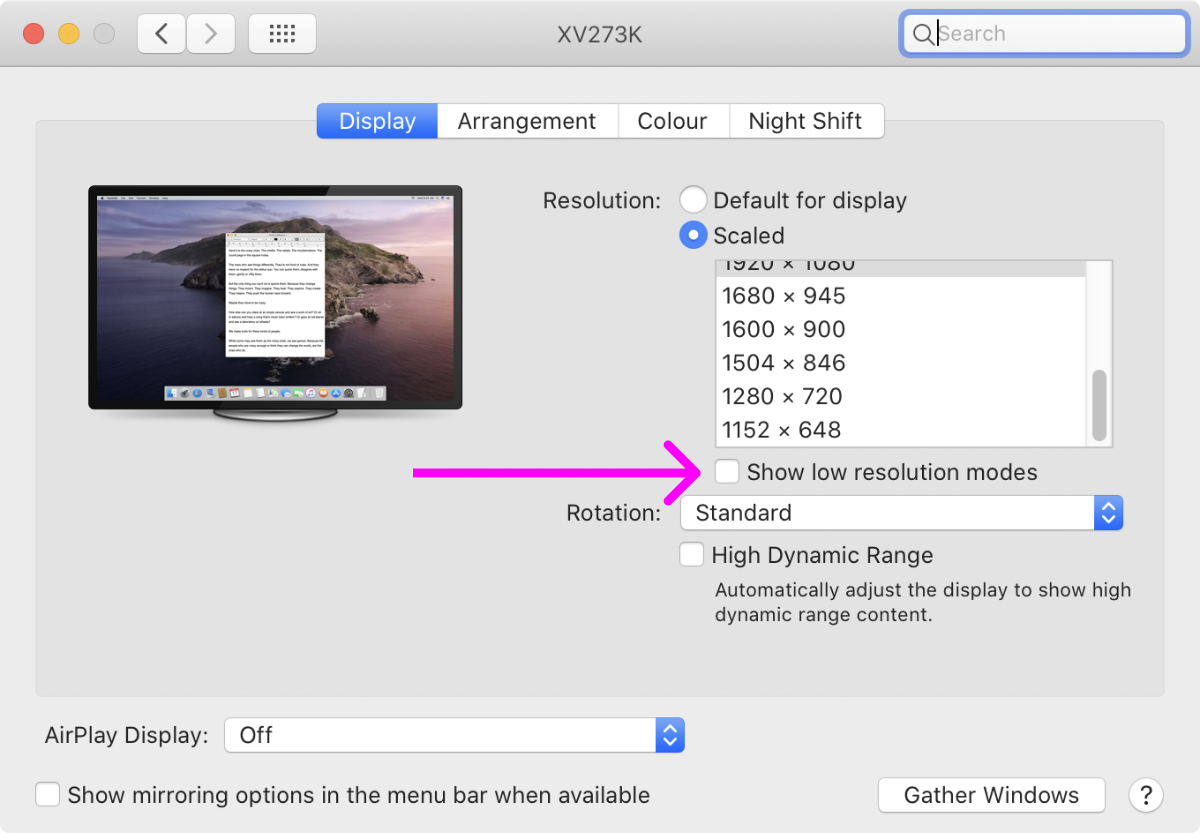
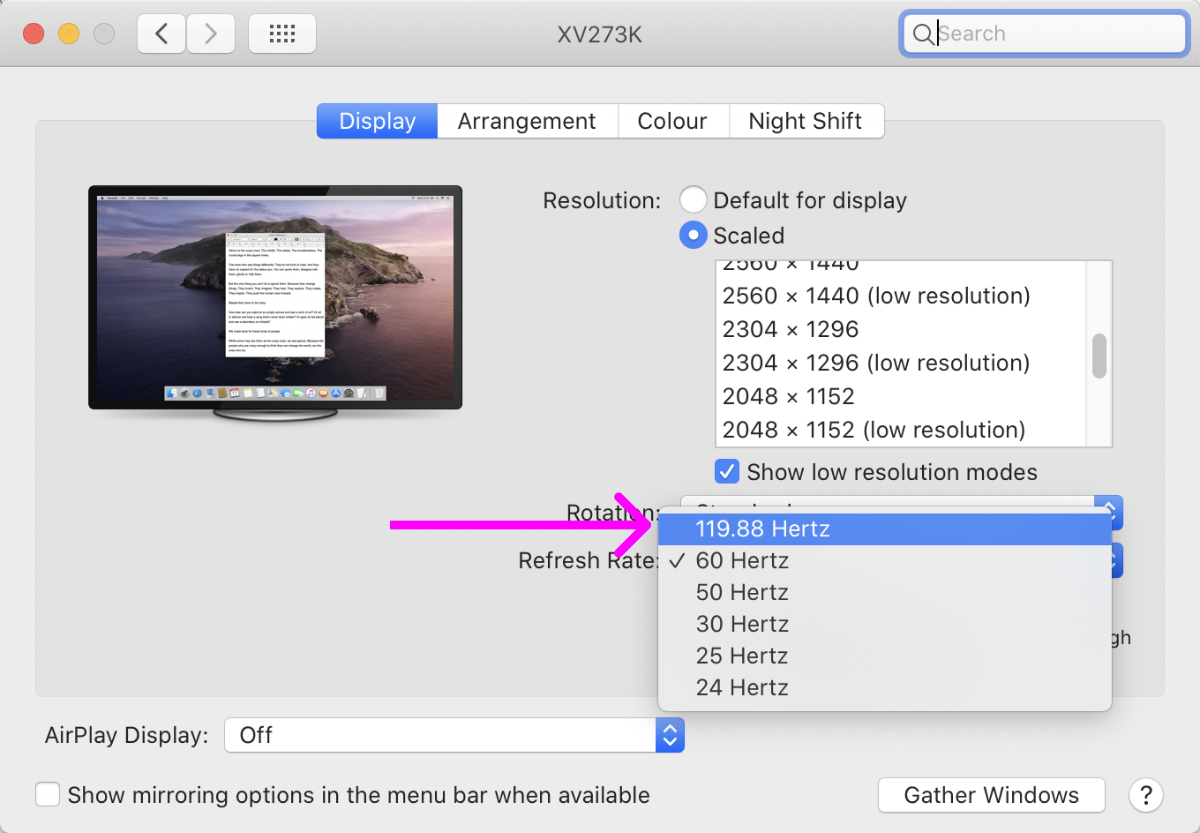
- Téléchargez complètement macOS. À ce stade, l'affichage est généralement à une fréquence de 60 Hz.
- Allez dans Préférences Système → Écrans.
- Alt/Option ( ⌥), Scaled «».

- , « ». — .

- « ». 60 .

- .
- .
- .
- « ». , «119,88 ».

- «119,88 » « ».
- .
Pourquoi est-ce 119,88 hertz et non 120 Hz? Aucune idée. Il semble que cela fonctionne de la même manière. Pourquoi macOS ne s'en souvient-il pas? Je ne sais pas. Pourquoi macOS ne voit-il pas 120 Hz comme option jusqu'à ce que j'éteigne / allume mon moniteur? Qui sait! Le principal à retenir est que l'option 120 Hz peut ne pas toujours apparaître, mais après avoir dansé autour d'elle, elle peut apparaître, et si c'est le cas, cela fonctionne vraiment quoi qu'il arrive.
Toute cette situation me rappelle l'achat d'un écran 4k en 2014: il n'y a que quelques modèles, les ports sont déroutants, le support Apple est nul. J'espère que dans cinq ans, 120 Hz deviendra la norme. D'ici là, nous devrions être reconnaissants de pouvoir au moins utiliser des écrans modernes avec macOS, avec de gros inconvénients. Merci Apple!
Et après?
Chaque personne a besoin d'un rêve. À un moment donné, 4k @ 120Hz deviendra monnaie courante et nous pourrions même voir 5k @ 120Hz et plus. Nous pouvons également voir des écrans Retina avec des rapports d'aspect 21: 9 et même 32: 9 (plus d'espace horizontal), ce qui est toujours un ajout bienvenu (en fait, il existe un impressionnant 34WK95U-W , mais vous pouvez également le trouver comme une version plus courte du plus traditionnel. 27MD5KL-B ).
Mais même aujourd'hui, vous pouvez avoir un aperçu de l'avenir si vous avez 4 000 $ à dépenser. Il s'agit du Dell UP3218K , le premier et le seul moniteur 8k au monde:

même sur la page promotionnelle de l'écran 8k, Dell ne publie que des photos 1 ×
Sa densité de pixels est si élevée (280 PPI) qu'elle est probablement mieux utilisée à une mise à l'échelle de 300% (ce qui, bien sûr, n'est pas sous macOS, mais sous Windows). Il nécessite également deux câbles DisplayPort simultanés pour fonctionner, ce qui n'est pas non plus adapté à un Mac.
Mais même à 300%, cela vous donnera toujours une résolution logique efficace de 2560 × 1440, ce qui est nettement supérieur aux écrans 4k modernes de 1920 × 1080. Plus de densité de pixels et plus de résolution! Eh bien, vous pouvez rêver.
Conclusion
Pour résumer, voici la meilleure configuration pour les programmeurs:
- Le texte peut ne pas sembler bon sur les écrans basse résolution.
- Les affichages PPI élevés ne sont plus exotiques, il est temps de changer.
- Les ordinateurs portables sont bien, mais un moniteur autonome est toujours meilleur.
- Un moniteur 4k n'a de sens que lors d'une mise à l'échelle 2 × / 200%.
- Si vous voulez aller plus loin, des options 4k @ 120Hz sont désormais disponibles.
Bon codage!