
Évidemment, je n'écrirais pas cet article si je pensais que TailwindCSS n'est qu'un autre framework. Je pense qu'il est radicalement différent de tous les autres cadres et crée un paradigme distinct de style Web. Et en même temps, il exécute toutes les tâches qui lui sont assignées, ce qui le rend meilleur et plus pratique que d'autres.
Ceux qui ne connaissent pas encore TailwindCSS, j'essaierai de recruter dans les rangs de ses fans. Ceux qui sont contre lui, je vais essayer de leur en faire douter et reconsidérer leur avis.
Je voulais aussi connaître votre opinion à ce sujet. TailwindCSS est-il un pas en avant, en arrière ou tout simplement en train de piétiner sur place? Vous pouvez laisser votre réponse dans l'enquête à la fin de l'article. Et si vous avez quelque chose à ajouter sur le sujet, faites-le dans les commentaires.
Pour ceux qui ne sont pas au courant, TailwindCSS est une bibliothèque CSS qui facilite le style HTML de la même manière que Bootstrap - en ajoutant une grande variété de classes. Mais, contrairement à Bootstrap, qui ajoute des composants prêts à l'emploi tels que des boutons, des alertes et des barres de navigation, les classes TailwindCSS se concentrent sur une propriété spécifique. Il n'y a pas de bouton pré-écrit dans TailwindCSS, vous devez le faire vous-même.
En fait, vous écrivez votre CSS sous forme de classes HTML dans un format similaire au plugin Emmet populaire. Absurdité? Peu importe comment c'est. Tout est question de détails et d'environnement, comme toujours.
Je comprends parfaitement les gens qui froncent les sourcils à la vue d'un tel format d'enregistrement. Et je comprends pourquoi. Mais il me semble que ce n'est qu'une mauvaise habitude d'une «enfance de programmation».
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
, . bg-red-500, . . .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
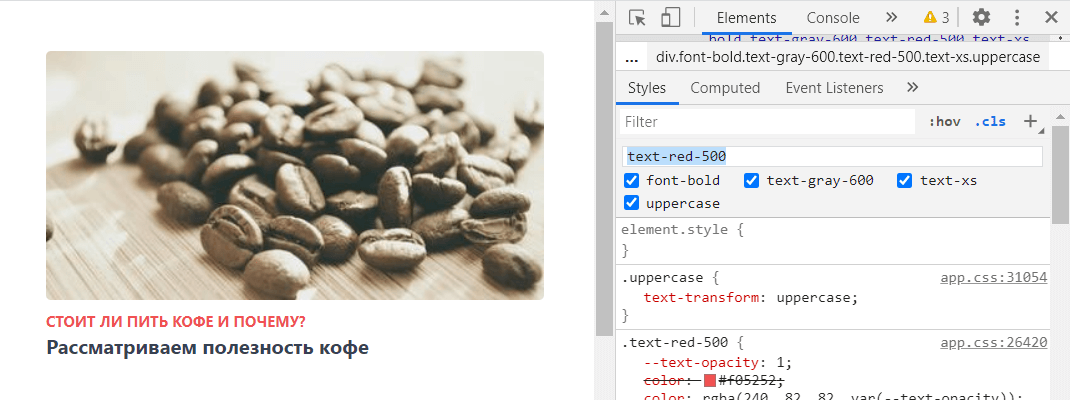
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS:
- Utility-First CSS
- In defense of Functional CSS (en)