
Contexte
Nous examinons constamment les performances des solutions mobiles multiplateformes disponibles sur le marché. Nous voulons savoir quelle technologie est la meilleure pour développer un produit particulier.
Dans cet article, nous avons décidé d'étudier les performances de rendu de l'interface graphique, ce qui est d'une grande importance pour les utilisateurs mobiles. En termes simples, tous les freins seront visibles à l'œil nu.
La mesure des performances de l'interface utilisateur est complexe et nécessite la même implémentation de la même fonctionnalité sur toutes les plateformes. En tant qu'outil de test, nous avons utilisé GameBenchpour être sûr de notre objectivité (cela ne change pas le fait que nous aimons vraiment Flutter, et faisons encore beaucoup de projets sur React Native, ainsi que de nous engager dans le développement natif). Nous avons réussi à mettre chaque application dans un seul environnement de test.
Le code source est open source, donc si vous le souhaitez, expérimentez et partagez vos réflexions avec nous. Les animations de l'interface utilisateur utilisent différents outils en fonction de la plate-forme, nous avons donc réduit notre portée aux bibliothèques prises en charge par chaque plate-forme (sauf pour un cas), ou du moins nous avons fait de notre mieux pour y parvenir. Les résultats des tests peuvent varier et dépendent de vos approches de mise en œuvre. Nous calculerons que vous, en tant que véritable expert dans une technologie particulière, pouvez choisir et personnaliser votre ensemble d'outils qui offriront des tarifs plus élevés. Nous serons heureux si vous faites cela et dites-nous ce qui s'est passé.
À propos du fer
À des fins de test, nous avons utilisé Xiaomi Redmi Note 5 et iPhone 6s.
Lien du référentiel: code source
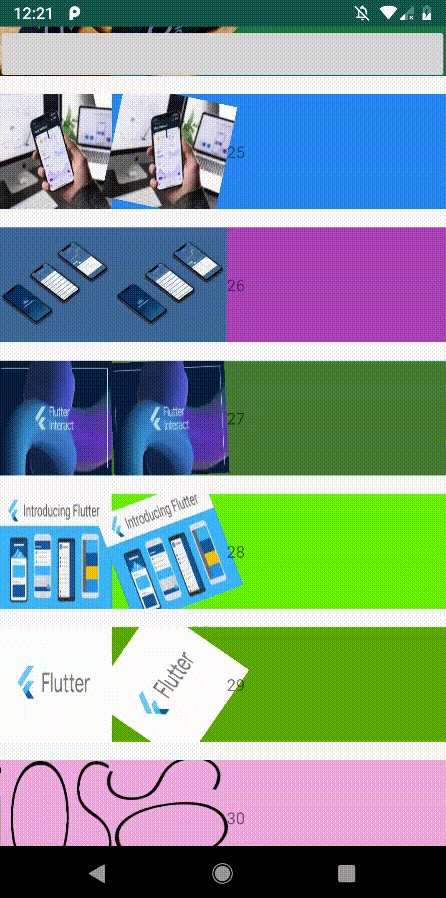
Test 1: vue Liste
Nous avons implémenté la même interface en natif (sur Android et iOS), dans React Native et dans Flutter. Nous avons également automatisé la vitesse de défilement à l'aide de RecyclerView.SmoothScroller sur Android. Sur iOS et React Native, nous avons utilisé une minuterie et un défilement logiciel. Dans Flutter, nous avons utilisé un ScrollController pour faire défiler en douceur la liste. Dans chaque cas, nous avions 1000 éléments dans la liste, et nous avons fixé le même temps de défilement au dernier élément de la liste. Dans chacun de ces cas, nous avons utilisé la mise en cache d'image avec différentes bibliothèques pour chaque plateforme. Voir le code source pour plus de détails .
Bibliothèques de chargement et de mise en cache d'images
iOS
- Nuke
Android
- Glide
Réagir natif
- React-native-fast-image

Malheureusement, le benchmark ne produit pas de benchmarks GPU pour les appareils Android. Nous en avons essayé différentes, mais hélas.

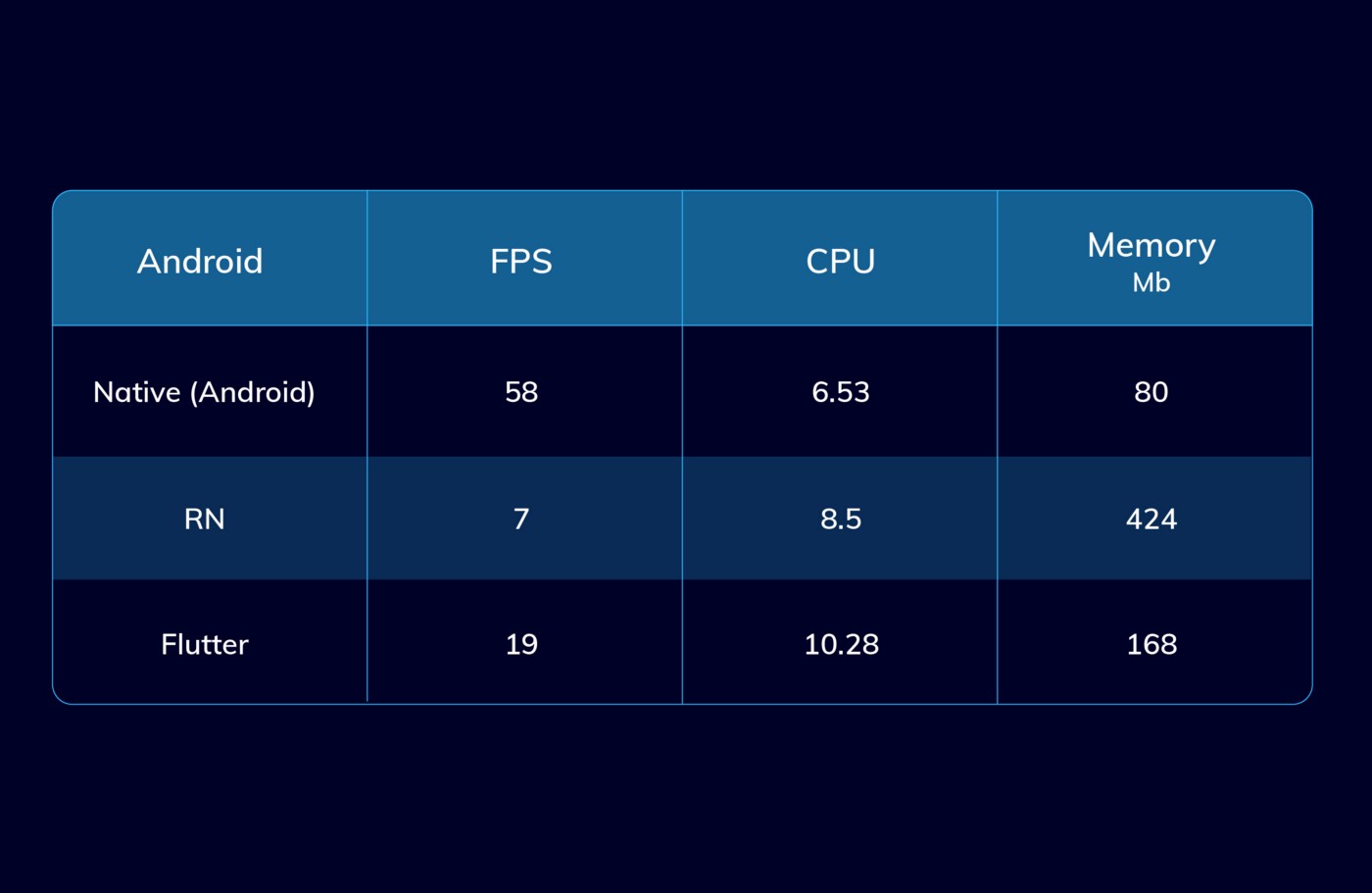
Autres résultats de test pour Android
- Tous les tests ont montré approximativement le même FPS.
- Android Native utilise deux fois moins de mémoire que Flutter et React Native.
- React Native nécessite le plus d'utilisation du processeur. La raison en est l'utilisation de JS Bridge entre JS et le code natif, ce qui entraîne un gaspillage de ressources pour la sérialisation et la désérialisation.
- En ce qui concerne la durée de vie de la batterie, Android Native a le meilleur score. React Native est en retard sur Android et Flutter. L'exécution d'une animation continue consomme plus d'énergie de la batterie sur React Native.
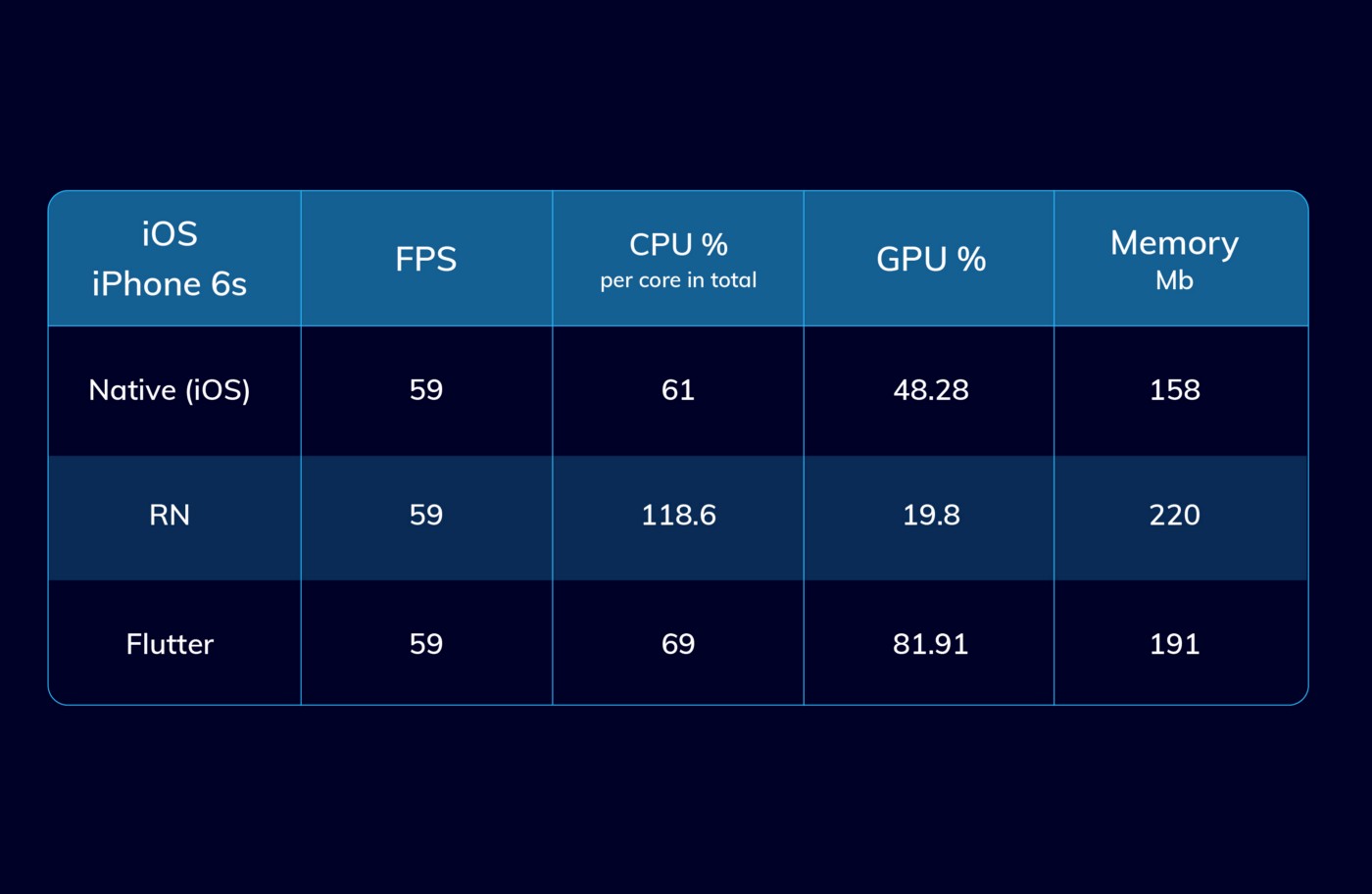
Résultats des tests pour iPhone 6s

- FPS. React Native fonctionne moins bien que Flutter et Swift. La raison en est l'impossibilité d'utiliser la compilation IoT sur iOS.
- Mémoire. Flutter est comparable à Swift en termes de consommation de mémoire, mais plus de charge CPU. Dans ce test, React Native est loin derrière Flutter et Swift.
- Flutter vs Swift: Flutter utilise activement le CPU, Swift utilise activement le GPU.
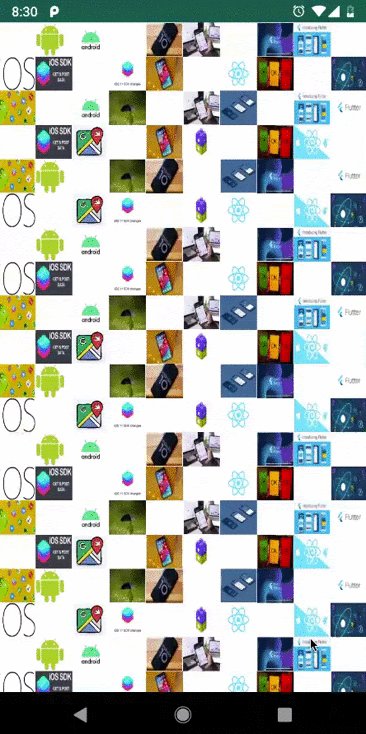
Test 2: Animation lourde
De nos jours, la plupart des téléphones fonctionnant sous Android et iOS disposent d'un matériel puissant. Dans la plupart des cas, lors de l'utilisation d'applications commerciales courantes, aucune baisse de FPS n'a été observée. C'est pourquoi nous avons décidé d'exécuter des tests avec une animation intense. Pour créer des animations vectorielles, nous avons utilisé Lottie pour Android, iOS, React Native et Flare - pour Flutter:
Lottie pour Android, iOS, React Native et Flare pour Flutter .



Résultats des tests Android
- Les performances d'Android Native et de React Native sont comparables. Cela est évident car Lottie for React Native utilise des appels natifs (16-19% CPU, 30-29 FPS).
- Le résultat de Flutter était surprenant, bien qu'il ait un peu gâché pendant les tests (12% CPU et 9 FPS).
- Android Native nécessite le moins de mémoire (205 Mo); React Native nécessite 280 Mo et Flutter 266 Mo.
- Application de démarrage à froid. Selon cet indicateur, Flutter est le leader (2 secondes). Pour Android Native et React Native, cela prend environ 4 secondes.
Nous avons constaté que la suppression d'une animation de la grille augmente le FPS à 40% pour Flutter. Nous supposons que Flare est lourd et sous-optimisé pour ce type de tâche. C'est pourquoi Flutter a eu une telle baisse de FPS.
Regarde ça:

Résultats des tests IOS
- Les scores IOS et React Native dans ce test sont presque les mêmes que ceux de Lottie pour React Native.
- Flare with Flutter ne cesse d'étonner. Flare dans ce test est généralement génial!
- Le code natif pour iOS nécessite ici la plus petite quantité de mémoire (48 Mo). React Native nécessite 135 Mo et Flutter 117 Mo;
- Application de démarrage à froid. Selon cet indicateur, Flutter est le leader (2 secondes). Pour le code natif iOS et React Native, cela prend environ 10 secondes.
Remarque: ici, nous avons utilisé une bibliothèque différente avec Flutter, qui est beaucoup plus lourde que celles que nous avons utilisées pour d'autres plates-formes, et cela peut être la raison de la baisse du FPS pour Flutter.
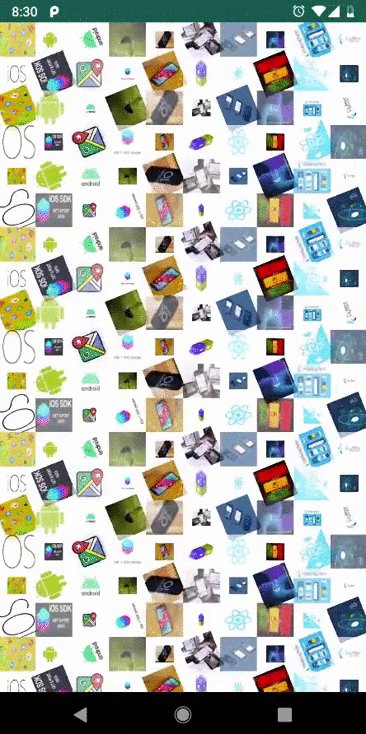
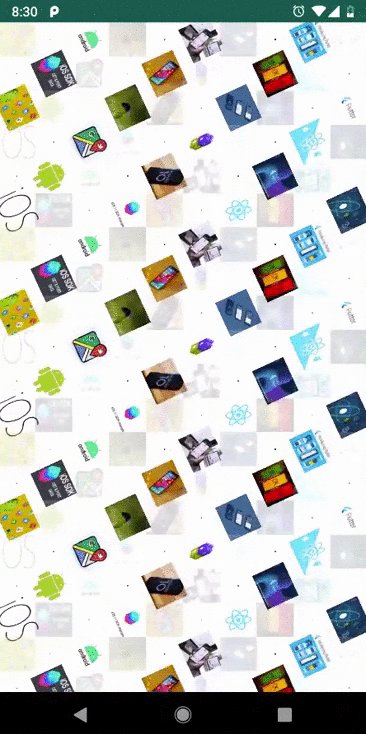
Test 3: Animation lourde avec rotations, mise à l'échelle et fondu
Dans ce test, nous avons comparé les performances d'animation avec 200 images. La rotation et la mise à l'échelle sont effectuées simultanément.


Android
- Android Native .
- Flutter Native fps , .
- React Native .

iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
Pour les applications commerciales avec une animation ordinaire et une belle apparence, le choix de la technologie pour le développement n'est pas critique. Mais si vous avez besoin d'une animation intense, gardez à l'esprit que dans ce cas, le développement natif fournira les meilleures performances. Vient ensuite Flutter puis React Native. Nous ne recommanderions certainement pas d'utiliser React Native pour les tâches qui peuvent consommer beaucoup de ressources CPU, tandis que Flutter est idéal pour de telles tâches à la fois du point de vue du processeur et de la mémoire.
Le choix de l'outil dépend du produit et de la situation spécifiques. Si vous souhaitez développer MVP pour une plate-forme, vous pouvez choisir le développement natif, mais gardez à l'esprit que Flutter vous permet de créer des applications pour les appareils mobiles et le Web. Ainsi, peut-être que Flutter deviendra dans un proche avenir le leader du marché du développement multiplateforme. Déjà aujourd'hui Flutter est très digne de concurrencer les outils de développement natifs, surtout si votre budget de développement est petit, mais que vous souhaitez tout de même fournir un niveau acceptable de performances applicatives.
De nombreux facteurs influencent le processus et les normes de développement de chaque technologie. Nous avons essayé de maximiser la transparence du processus en fournissant un environnement de test unique pour chaque application et un ensemble unifié d'outils pour mesurer les performances.
La publicité
Besoin d'un serveur pour une application mobile ? Regardez de plus près nos serveurs épiques ! Ce sont des serveurs équipés des derniers processeurs AMD EPYC! La configuration maximale vous permettra de placer un projet de toute complexité - 128 cœurs de processeur, 512 Go de RAM, 4000 Go de NVMe.
