Début des travaux
Tout d'abord, nous créons un répertoire dans lequel le bot lui-même sera stocké.

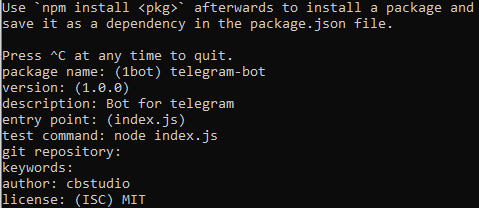
Ici, nous initialisons npm.
npm init

Modules utilisés
En développement, j'utiliserai TypeScript et la bibliothèque SlimBot .
Pour installer SlimBot, nous prescrivons:
npm install slimbot
Créez également un fichier tsconfig.json pour TypeScript avec ce code:
{
"compilerOptions": {
"outDir": "./app/",
"target": "ES6"
},
"include": [
"./ts/*"
]
}Comme nous pouvons le voir, tous les fichiers .ts seront stockés dans le dossier ts et notre code de bot compilé sera contenu dans le dossier de l'application. Par conséquent, nous créons le dossier ts et app:
mkdir ts app
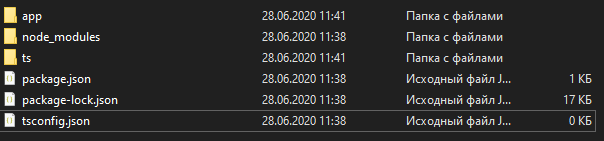
Maintenant, notre dossier ressemble à ceci:

Commençons à coder
Dans le dossier ts, créez un fichier Config.ts avec le code donné:
const config = {
token: "",
nameBot: "Math Bot",
nameBotShort: "MB"
}
export { config };
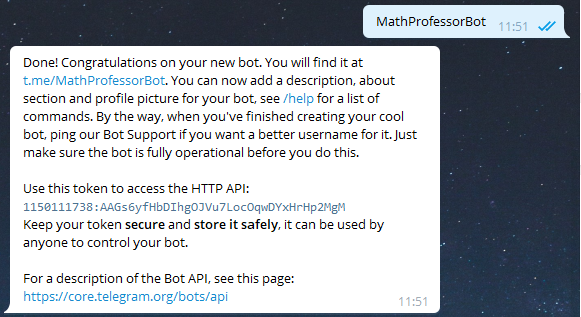
Nous voyons le jeton, mais il est vide, car nous ne l'avons pas encore reçu et n'avons pas créé le bot lui-même dans le télégramme. Pour ce faire, accédez à @BotFather et créez un bot avec lui.


Nous avons reçu un jeton - 1150111738: AAGs6yfHbDIhgOJVu7LocOqwDYxHrHp2MgM. Maintenant, mettons-le dans notre config.
Une fois que nous avons la configuration, le jeton et le bot, nous pouvons créer le fichier controller.ts principal. Il acceptera toutes les demandes. Dans controller.ts nous écrivons ce code:
import { config } from './Config';
import Slimbot from 'slimbot';
const slimbot:Slimbot = new Slimbot(config.token);
slimbot.on('message', (message)=>{
console.log(message);
});
slimbot.startPolling();
Si vous avez tout fait correctement, lors de l'écriture d'un message, il est envoyé à notre console en tant qu'objet JS:
{
message_id: 1,
from: {
id: 866278523,
is_bot: false,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
language_code: 'ru'
},
chat: {
id: 866278523,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
type: 'private'
},
date: 1593329677,
text: '/start',
entities: [ { offset: 0, length: 6, type: 'bot_command' } ]
}L'objet est représenté à partir des valeurs suivantes: from - informations à partir de quel profil le message a été envoyé, chat - informations à partir de quelle discussion le message a été envoyé, message_id - de quel compte (lire les messages du bot) ce message est, date - heure au format UNIX, texte: texte du message, et entités - informations sur le texte du message, longueur, décalage, type.
De là, nous extrayons l'ID de discussion et le message lui-même. Nous envoyons également un message identique à l'utilisateur:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, text);
});
Compilez, exécutez notre bot et regardez.

Tout fonctionne parfaitement. Maintenant, nous devons lui apprendre des expressions mathématiques, pour cela, vous pouvez utiliser eval, mais il compile le code, ce qui signifie que si l'utilisateur connaît js, alors il peut obtenir toutes les données en utilisant, par exemple, le système de fichiers. Par conséquent, nous utiliserons la bibliothèque de formules
.
import formula from 'formula';
const { run } = formula;
Et mettez à jour le gestionnaire de messages:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, run(text));
});Lançons-nous, voila! Vous écrivez une expression mathématique au bot et il répond.
CBStudio et copie 2020