De telles questions proviennent des développeurs qui commencent à utiliser la bibliothèque Redux, et même de ceux qui l'utilisent activement.
En 5 ans de développement chez React, chez BENOVATE, nous avons testé en pratique différentes approches pour construire l'architecture de telles applications. Dans cet article, nous examinerons les critères possibles pour choisir où stocker les données dans une application.
Peut-être sans Redux du tout? Oui, si vous pouvez vous en passer. À ce sujet, vous pouvez lire un article d'un des créateurs de la bibliothèque - Dan Abramov. Si le développeur comprend que Redux est indispensable, il existe plusieurs critères pour choisir un entrepôt de données:
- Durée de vie des données
- Fréquence d'utilisation
- Capacité de suivre les changements d'état
Durée de vie des données
Il existe 2 catégories:
- Changement fréquent des données.
- Modifications peu fréquentes des données. Ces données changent rarement lors de l'interaction directe de l'utilisateur avec l'application ou entre les sessions d'application.
Changement fréquent de données
Cette catégorie comprend, par exemple, les paramètres de filtrage, de tri et de navigation page par page d'un composant qui implémente un travail avec une liste d'objets, ou un indicateur responsable de l'affichage d'éléments d'interface utilisateur individuels dans une application, par exemple, une liste déroulante ou une fenêtre modale (à condition qu'elle ne soit pas ancrée aux paramètres utilisateur). Cela peut également inclure les données du formulaire en cours de remplissage, jusqu'à ce qu'elles soient envoyées au serveur.
Il est préférable de stocker ces données dans l'état du composant, car ils encombrent le stockage global et compliquent le travail avec eux: vous devez écrire des actions, des réducteurs, initialiser l'état et l'effacer à temps.
Mauvais exemple
import React from 'react';
import { connect } from 'react-redux';
import { toggleModal } from './actions/simpleAction'
import logo from './logo.svg';
import './App.css';
import Modal from './elements/modal';
const App = ({
openModal,
toggleModal,
}) => {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</header>
<main className="Main">
<button onClick={() => toggleModal(true)}>{'Open Modal'}</button>
</main>
<Modal isOpen={openModal} onClose={() => toggleModal(false)} />
</div>
);
}
const mapStateToProps = (state) => {
return {
openModal: state.simple.openModal,
}
}
const mapDispatchToProps = { toggleModal }
export default connect(
mapStateToProps,
mapDispatchToProps
)(App)
// src/constants/simpleConstants.js
export const simpleConstants = {
TOGGLE_MODAL: 'SIMPLE_TOGGLE_MODAL',
};
// src/actions/simpleAction.js
import { simpleConstants} from "../constants/simpleConstants";
export const toggleModal = (open) => (
{
type: simpleConstants.TOGGLE_MODAL,
payload: open,
}
);
// src/reducers/simple/simpleReducer.js
import { simpleConstants } from "../../constants/simpleConstants";
const initialState = {
openModal: false,
};
export function simpleReducer(state = initialState, action) {
switch (action.type) {
case simpleConstants.TOGGLE_MODAL:
return {
...state,
openModal: action.payload,
};
default:
return state;
}
}
Bon exemple
import React, {useState} from 'react';
import logo from './logo.svg';
import './App.css';
import Modal from './elements/modal';
const App = () => {
const [openModal, setOpenModal] = useState(false);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</header>
<main className="Main">
<button onClick={() => setOpenModal(true)}>{'Open Modal'}</button>
</main>
<Modal isOpen={openModal} onClose={() => setOpenModal(false)} />
</div>
);
}
export default App;
Modifications peu fréquentes des données
Il s'agit de données qui ne changent généralement pas entre les mises à jour de page ou entre les visites individuelles d'une page par un utilisateur.
Puisque le magasin Redux est recréé lorsque la page est actualisée, ce type de données doit être stocké ailleurs: dans une base de données sur le serveur ou dans un magasin local dans un navigateur.
Il peut s'agir de données provenant de répertoires ou de paramètres personnalisés. Par exemple, lorsque vous développez une application qui utilise des paramètres personnalisés, après l'authentification de l'utilisateur, nous enregistrons ces paramètres dans le magasin Redux, ce qui permet aux composants d'application de les utiliser sans se rendre sur le serveur.
Il convient de se rappeler que certaines données peuvent changer sur le serveur sans intervention de l'utilisateur, et vous devez réfléchir à la manière dont votre application y répondra.
Mauvais exemple
// App.js
import React from 'react';
import './App.css';
import Header from './elements/header';
import ProfileEditForm from './elements/profileeditform';
const App = () => {
return (
<div className="App">
<Header />
<main className="Main">
<ProfileEditForm />
</main>
</div>
);
}
export default App;
// src/elements/header.js
import React from "react";
import logo from "../logo.svg";
import Menu from "./menu";
export default () => (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Menu />
</header>
)
// src/elements/menu.js
import React, {useEffect, useState} from "react";
import { getUserInfo } from '../api';
const Menu = () => {
const [userInfo, setUserInfo] = useState({});
useEffect(() => {
getUserInfo().then(data => {
setUserInfo(data);
});
}, []);
return (
<>
<span>{userInfo.userName}</span>
<nav>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</nav>
</>
)
}
export default Menu;
// src/elements/profileeditform.js
import React, {useEffect, useState} from "react";
import {getUserInfo} from "../api";
const ProfileEditForm = () => {
const [state, setState] = useState({
isLoading: true,
userName: null,
})
const setName = (e) => {
const userName = e.target.value;
setState(state => ({
...state,
userName,
}));
}
useEffect(() => {
getUserInfo().then(data => {
setState(state => ({
...state,
isLoading: false,
userName: data.userName,
}));
});
}, []);
if (state.isLoading) {
return null;
}
return (
<form>
<input type="text" value={state.userName} onChange={setName} />
<button>{'Save'}</button>
</form>
)
}
export default ProfileEditForm;
Bon exemple
// App.js
import React, {useEffect} from 'react';
import {connect} from "react-redux";
import './App.css';
import Header from './elements/header';
import ProfileEditForm from './elements/profileeditform';
import {loadUserInfo} from "./actions/userAction";
const App = ({ loadUserInfo }) => {
useEffect(() => {
loadUserInfo()
}, [])
return (
<div className="App">
<Header />
<main className="Main">
<ProfileEditForm />
</main>
</div>
);
}
export default connect(
null,
{ loadUserInfo },
)(App);
// src/elements/header.js
import React from "react";
import logo from "../logo.svg";
import Menu from "./menu";
export default () => (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Menu />
</header>
)
// src/elements/menu.js
import React from "react";
import { connect } from "react-redux";
const Menu = ({userName}) => (
<>
<span>{userName}</span>
<nav>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</nav>
</>
)
const mapStateToProps = (state) => {
return {
userName: state.userInfo.userName,
}
}
export default connect(
mapStateToProps,
)(Menu);
// src/elements/profileeditform.js
import React from "react";
import { changeUserName } from '../actions/userAction'
import {connect} from "react-redux";
const ProfileEditForm = ({userName, changeUserName}) => {
const handleChange = (e) => {
changeUserName(e.target.value);
};
return (
<form>
<input type="text" value={userName} onChange={handleChange} />
<button>{'Save'}</button>
</form>
)
}
const mapStateToProps = (state) => {
return {
userName: state.userInfo.userName,
}
}
const mapDispatchToProps = { changeUserName }
export default connect(
mapStateToProps,
mapDispatchToProps,
)(ProfileEditForm);
// src/constants/userConstants.js
export const userConstants = {
SET_USER_INFO: 'USER_SET_USER_INFO',
SET_USER_NAME: 'USER_SET_USER_NAME',
UNDO: 'USER_UNDO',
REDO: 'USER_REDO',
};
// src/actions/userAction.js
import { userConstants } from "../constants/userConstants";
import { getUserInfo } from "../api/index";
export const changeUserName = (userName) => (
{
type: userConstants.SET_USER_NAME,
payload: userName,
}
);
export const setUserInfo = (data) => (
{
type: userConstants.SET_USER_INFO,
payload: data,
}
)
export const loadUserInfo = () => async (dispatch) => {
const result = await getUserInfo();
dispatch(setUserInfo(result));
}
// src/reducers/user/userReducer.js
import { userConstants } from "../../constants/userConstants";
const initialState = {
userName: null,
};
export function userReducer(state = initialState, action) {
switch (action.type) {
case userConstants.SET_USER_INFO:
return {
...state,
...action.payload,
};
case userConstants.SET_USER_NAME:
return {
...state,
userName: action.payload,
};
default:
return state;
}
}
Fréquence d'utilisation
Le deuxième critère est le nombre de composants d'une application React qui doivent avoir accès au même état. Plus les composants utilisent les mêmes données dans l'état, plus vous bénéficiez de l'utilisation du magasin Redux.
Si vous comprenez que pour un composant spécifique ou une petite partie de votre application, l'état est isolé, il est préférable d'utiliser l'état React d'un composant distinct ou d'un composant HOC.
Profondeur de transfert d'état
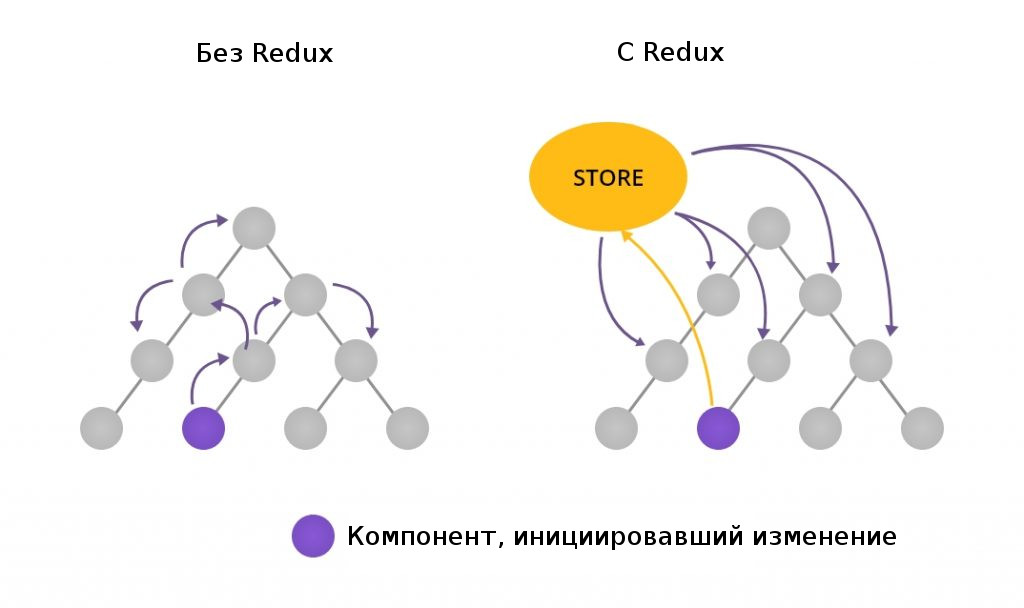
Dans les applications non-Redux, les données d'état React doivent être stockées dans le composant le plus haut (dans l'arborescence) dont les composants enfants ont besoin d'accéder à ces données, en supposant que nous évitons de stocker les mêmes données à des endroits différents.
Parfois, les données de l'état du composant parent sont requises par un grand nombre de composants enfants à différents niveaux d'imbrication, ce qui entraîne un fort imbrication des composants et l'apparition de code inutile dans ceux-ci, ce qui est coûteux à modifier chaque fois que vous constatez que le composant enfant a besoin d'accéder à de nouvelles données d'état. Dans de tels cas, il est plus logique de stocker l'état dans Redux et de récupérer les données souhaitées du stockage dans les composants appropriés.
Si vous devez transmettre des données d'état aux composants enfants à un ou deux niveaux d'imbrication, vous pouvez le faire sans Redux.
Mauvais exemple
//App.js
import React from 'react';
import './App.css';
import Header from './elements/header';
import MainContent from './elements/maincontent';
const App = ({userName}) => {
return (
<div className="App">
<Header userName={userName} />
<main className="Main">
<MainContent />
</main>
</div>
);
}
export default App;
// ./elements/header.js
import React from "react";
import logo from "../logo.svg";
import Menu from "./menu";
export default ({ userName }) => (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Menu userName={userName} />
</header>
)
// ./elements/menu.js
import React from "react";
export default ({userName}) => (
<>
<span>{userName}</span>
<nav>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</nav>
</>
)
Bon exemple
// App.js
import React from 'react';
import './App.css';
import Header from './elements/header';
import MainContent from './elements/maincontent';
const App = () => {
return (
<div className="App">
<Header />
<main className="Main">
<MainContent />
</main>
</div>
);
}
export default App;
//./elements/header.js
import React from "react";
import logo from "../logo.svg";
import Menu from "./menu";
export default () => (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Menu />
</header>
)
//./elements/menu.js
import React from "react";
import { connect } from "react-redux";
const Menu = ({userName}) => (
<>
<span>{userName}</span>
<nav>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</nav>
</>
)
const mapStateToProps = (state) => {
return {
userName: state.userInfo.userName,
}
}
export default connect(
mapStateToProps,
)(Menu)
Composants non liés qui fonctionnent sur les mêmes données dans l'état
Il existe des situations où plusieurs composants relativement non liés ont besoin d'accéder au même état. Par exemple, dans une application, vous devez créer un formulaire pour modifier un profil utilisateur et un en-tête, qui doit également afficher des données utilisateur.
Bien sûr, vous pouvez aller à l'extrême lorsque vous créez un super-composant de niveau supérieur qui stocke les données de profil utilisateur et, tout d'abord, les transmet au composant d'en-tête et à ses enfants, et deuxièmement, les transmet plus en profondeur dans l'arborescence. au composant d'édition de profil. Dans ce cas, vous devrez également transférer un rappel vers le formulaire d'édition de profil, qui sera appelé lorsque les données utilisateur changeront.
Premièrement, cette approche est susceptible d'entraîner une forte imbrication des composants, l'apparition de données inutiles et de code inutile dans les composants intermédiaires, dont la mise à jour et la maintenance prendront du temps.
Deuxièmement, sans modifications de code supplémentaires, vous obtiendrez très probablement des composants qui n'utilisent pas eux-mêmes les données qui leur sont transmises, mais qui seront rendus chaque fois que ces données sont mises à jour, ce qui entraînera une diminution de la vitesse de l'application.
Vous pouvez simplifier les choses: enregistrez les données du profil utilisateur dans le magasin Redux et autorisez le composant conteneur d'en-tête et le composant d'édition de profil à recevoir et à modifier les données dans le magasin Redux.

Mauvais exemple
// App.js
import React, {useState} from 'react';
import './App.css';
import Header from './elements/header';
import ProfileEditForm from './elements/profileeditform';
const App = ({user}) => {
const [userName, setUserName] = useState(user.user_name);
return (
<div className="App">
<Header userName={userName} />
<main className="Main">
<ProfileEditForm onChangeName={setUserName} userName={userName} />
</main>
</div>
);
}
export default App;
// ./elements/header.js
import React from "react";
import logo from "../logo.svg";
import Menu from "./menu";
export default ({ userName }) => (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Menu userName={userName} />
</header>
)
// ./elements/menu.js
import React from "react";
const Menu = ({userName}) => (
<>
<span>{userName}</span>
<nav>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</nav>
</>
)
export default Menu;
// ./elements/profileeditform.js
import React from "react";
export default ({userName, onChangeName}) => {
const handleChange = (e) => {
onChangeName(e.target.value);
};
return (
<form>
<input type="text" value={userName} onChange={handleChange} />
<button>{'Save'}</button>
</form>
)
}
Bon exemple
// App.js
import React from 'react';
import './App.css';
import Header from './elements/header';
import ProfileEditForm from './elements/profileeditform';
const App = () => {
return (
<div className="App">
<Header />
<main className="Main">
<ProfileEditForm />
</main>
</div>
);
}
export default App;
//./elements/header.js
import React from "react";
import logo from "../logo.svg";
import Menu from "./menu";
export default () => (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<Menu />
</header>
)
//./elements/menu.js
import React from "react";
import { connect } from "react-redux";
const Menu = ({userName}) => (
<>
<span>{userName}</span>
<nav>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</nav>
</>
)
const mapStateToProps = (state) => {
return {
userName: state.userInfo.userName,
}
}
export default connect(
mapStateToProps,
)(Menu)
//./elements/profileeditform
import React from "react";
import { changeUserName } from '../actions/userAction'
import {connect} from "react-redux";
const ProfileEditForm = ({userName, changeUserName}) => {
const handleChange = (e) => {
changeUserName(e.target.value);
};
return (
<form>
<input type="text" value={userName} onChange={handleChange} />
<button>{'Save'}</button>
</form>
)
}
const mapStateToProps = (state) => {
return {
userName: state.userInfo.userName,
}
}
const mapDispatchToProps = { changeUserName }
export default connect(
mapStateToProps,
mapDispatchToProps,
)(ProfileEditForm)
Capacité de suivre les changements d'état
Un autre cas: vous devez réaliser la possibilité d'annuler / rétablir les opérations utilisateur dans l'application ou vous souhaitez simplement enregistrer les changements d'état.
Nous avions un tel besoin lors du développement d'un concepteur de didacticiel, avec lequel l'utilisateur peut ajouter et personnaliser des blocs avec du texte, des images et de la vidéo sur la page du didacticiel, et peut également effectuer des opérations Annuler / Rétablir.
Dans ces cas, Redux est une excellente solution car chaque action créée est un changement atomique d'état. Redux simplifie toutes ces tâches en les concentrant en un seul endroit - le magasin Redux.
Exemple d'annulation / rétablissement
// App.js
import React from 'react';
import './App.css';
import Header from './elements/header';
import ProfileEditForm from './elements/profileeditform';
const App = () => {
return (
<div className="App">
<Header />
<main className="Main">
<ProfileEditForm />
</main>
</div>
);
}
export default App;
// './elements/profileeditform.js'
import React from "react";
import { changeUserName, undo, redo } from '../actions/userAction'
import {connect} from "react-redux";
const ProfileEditForm = ({ userName, changeUserName, undo, redo, hasPast, hasFuture }) => {
const handleChange = (e) => {
changeUserName(e.target.value);
};
return (
<>
<form>
<input type="text" value={userName} onChange={handleChange} />
<button>{'Save'}</button>
</form>
<div>
<button onClick={undo} disabled={!hasPast}>{'Undo'}</button>
<button onClick={redo} disabled={!hasFuture}>{'Redo'}</button>
</div>
</>
)
}
const mapStateToProps = (state) => {
return {
hasPast: !!state.userInfo.past.length,
hasFuture: !!state.userInfo.future.length,
userName: state.userInfo.present.userName,
}
}
const mapDispatchToProps = { changeUserName, undo, redo }
export default connect(
mapStateToProps,
mapDispatchToProps,
)(ProfileEditForm)
// src/constants/userConstants.js
export const userConstants = {
SET_USER_NAME: 'USER_SET_USER_NAME',
UNDO: 'USER_UNDO',
REDO: 'USER_REDO',
};
// src/actions/userAction.js
import { userConstants } from "../constants/userConstants";
export const changeUserName = (userName) => (
{
type: userConstants.SET_USER_NAME,
payload: userName,
}
);
export const undo = () => (
{
type: userConstants.UNDO,
}
);
export const redo = () => (
{
type: userConstants.REDO,
}
);
// src/reducers/user/undoableUserReducer.js
import {userConstants} from "../../constants/userConstants";
export function undoable(reducer) {
const initialState = {
past: [],
present: reducer(undefined, {}),
future: [],
};
return function userReducer(state = initialState, action) {
const {past, present, future} = state;
switch (action.type) {
case userConstants.UNDO:
const previous = past[past.length - 1]
const newPast = past.slice(0, past.length - 1)
return {
past: newPast,
present: previous,
future: [present, ...future]
}
case userConstants.REDO:
const next = future[0]
const newFuture = future.slice(1)
return {
past: [...past, present],
present: next,
future: newFuture
}
default:
const newPresent = reducer(present, action)
if (present === newPresent) {
return state
}
return {
past: [...past, present],
present: newPresent,
future: []
}
}
}
}
// src/reducers/user/userReducer.js
import { undoable } from "./undoableUserReducer";
import { userConstants } from "../../constants/userConstants";
const initialState = {
userName: 'username',
};
function reducer(state = initialState, action) {
switch (action.type) {
case userConstants.SET_USER_NAME:
return {
...state,
userName: action.payload,
};
default:
return state;
}
}
export const userReducer = undoable(reducer);
Résumer
Considérez l'option de stockage des données dans le magasin Redux dans les cas suivants:
- Si ces données sont rarement modifiées;
- Si les mêmes données sont utilisées dans plusieurs (plus de 2-3) composants connectés ou dans des composants non liés;
- Si vous souhaitez suivre les modifications des données.
Dans tous les autres cas, il est préférable d'utiliser l'état React.
PS merci beaucoupmamdaxx111 pour obtenir de l'aide dans la préparation de l'article!