 Bonjour, Habr!
Bonjour, Habr!
Allons droit au but, mais un peu de contexte est encore nécessaire: il y a un an et demi, il est devenu nécessaire de mettre en œuvre une simple machine à états (machine à états), connaissant la théorie de l'université, j'étais sûr de la banalité de cette tâche (nous sommes tous optimistes).
Le temps passé avec Google s'est passé sans résultat, car les solutions existantes présentaient non seulement une faille fatale , mais également un certain nombre d'autres lacunes graves, telles qu'une structure complexe et un manque de documentation.
Bientôt, je suis tombé sur cet article , qui confirmait le manque de solutions pratiques.
Qu'est-ce que tu as fait alors?
Comme le problème devait être résolu rapidement (enfin, comme d'habitude), ma machine à états a été implémentée à l'aide de dictionnaires, c'est-à-dire:
- il y a une liste d'états (Enum)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
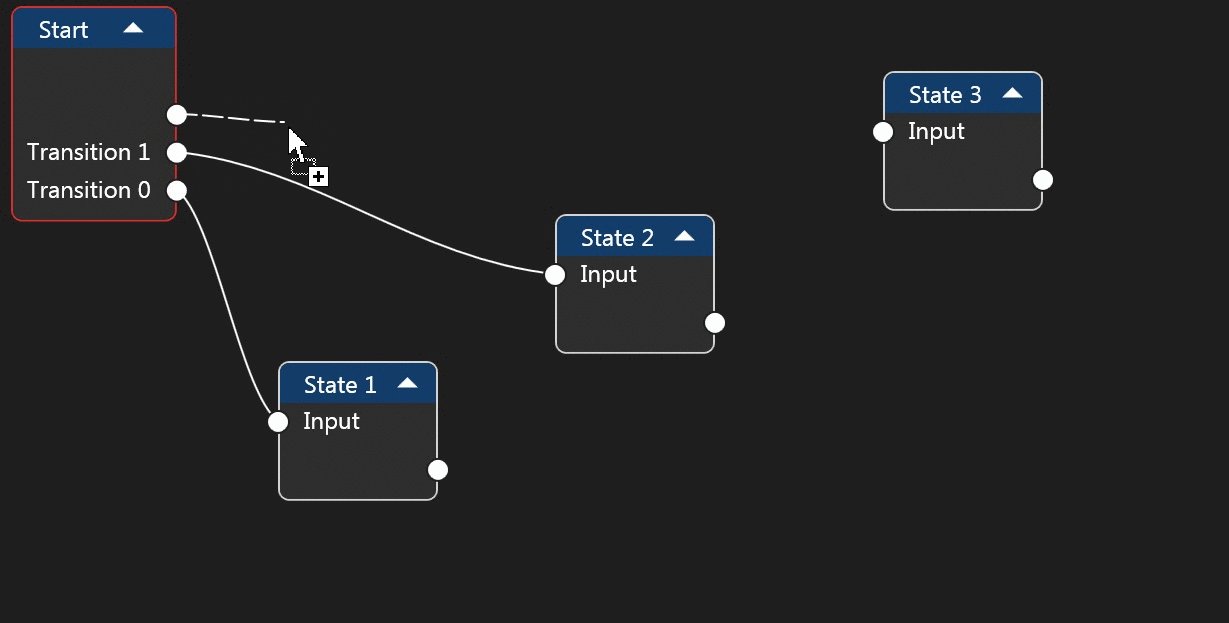
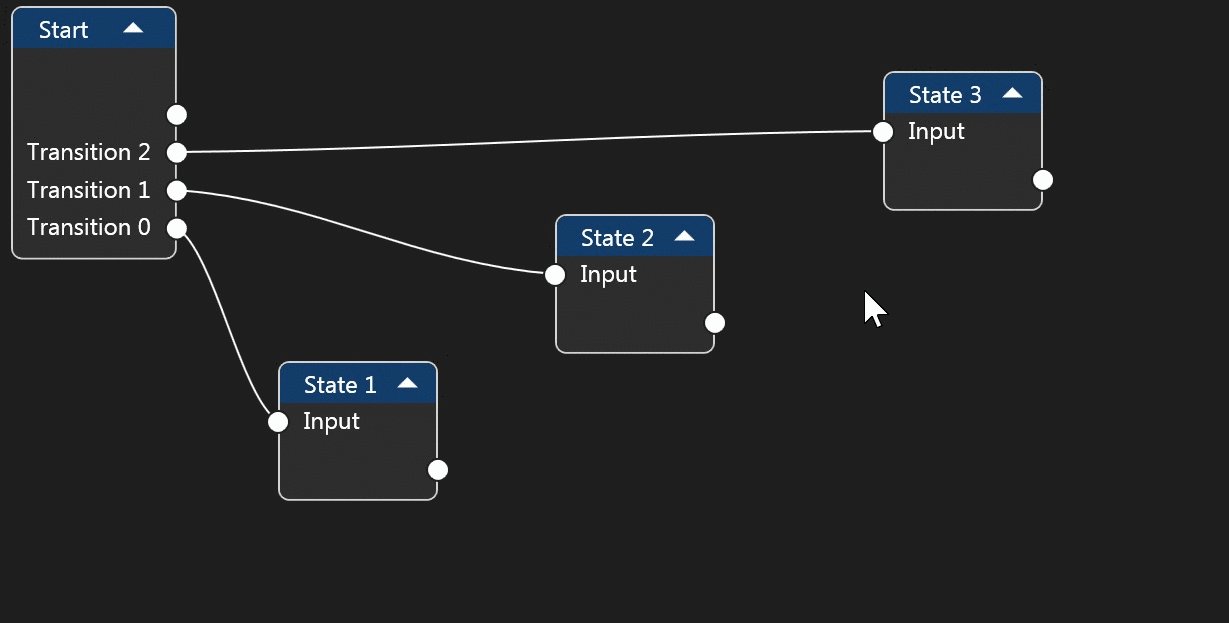
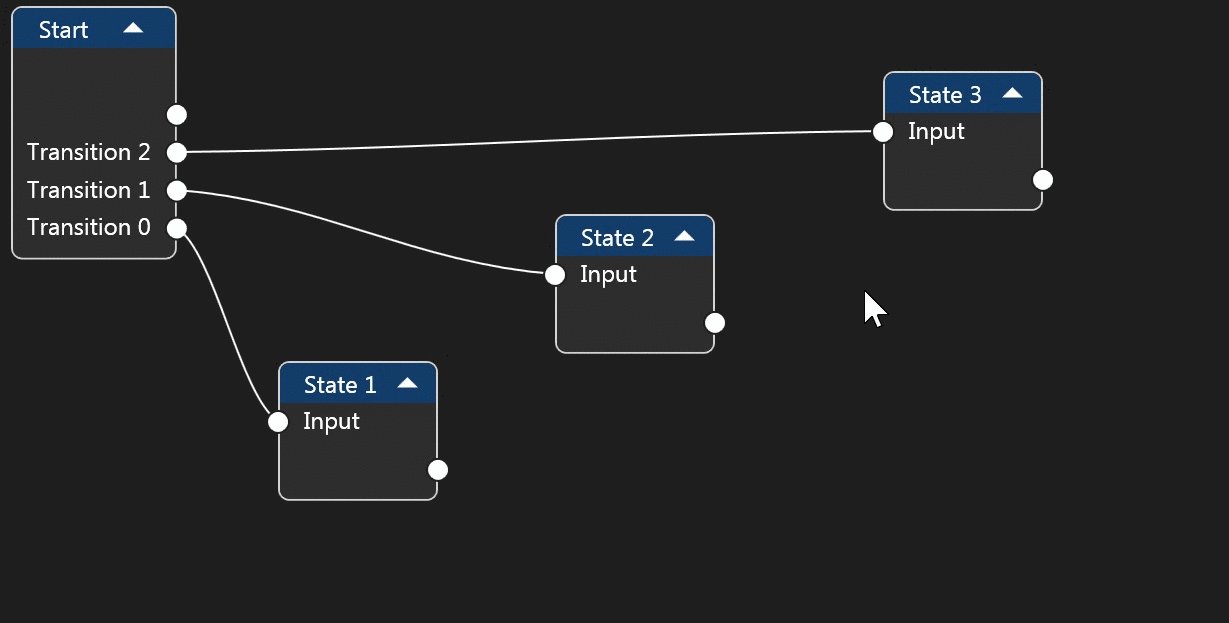
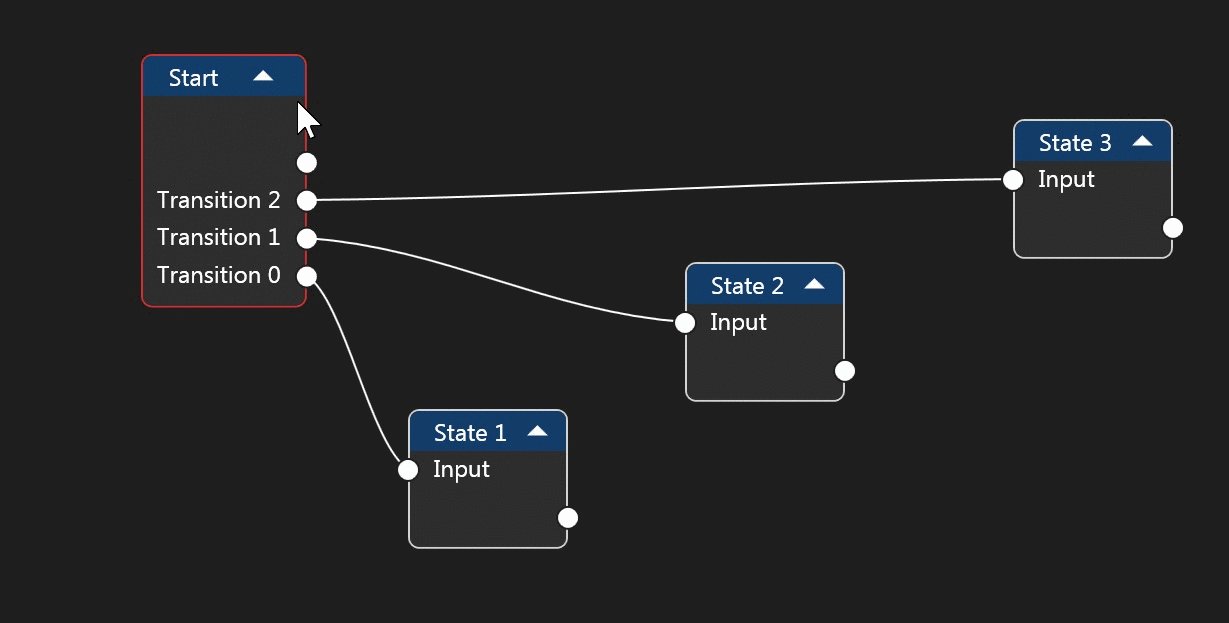
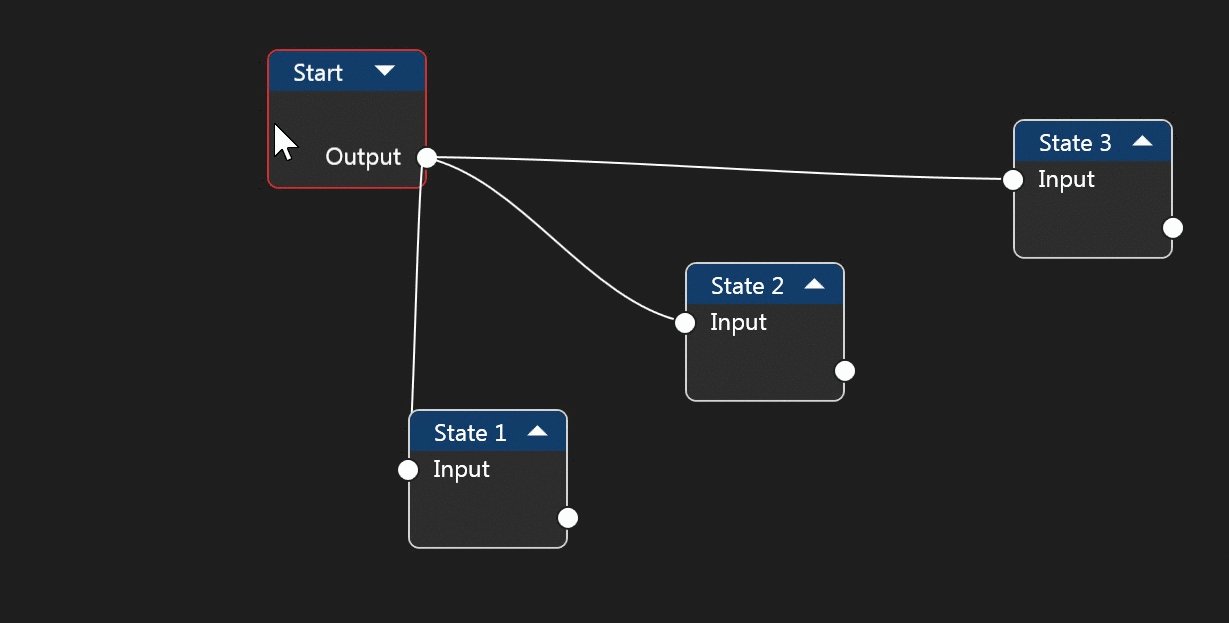
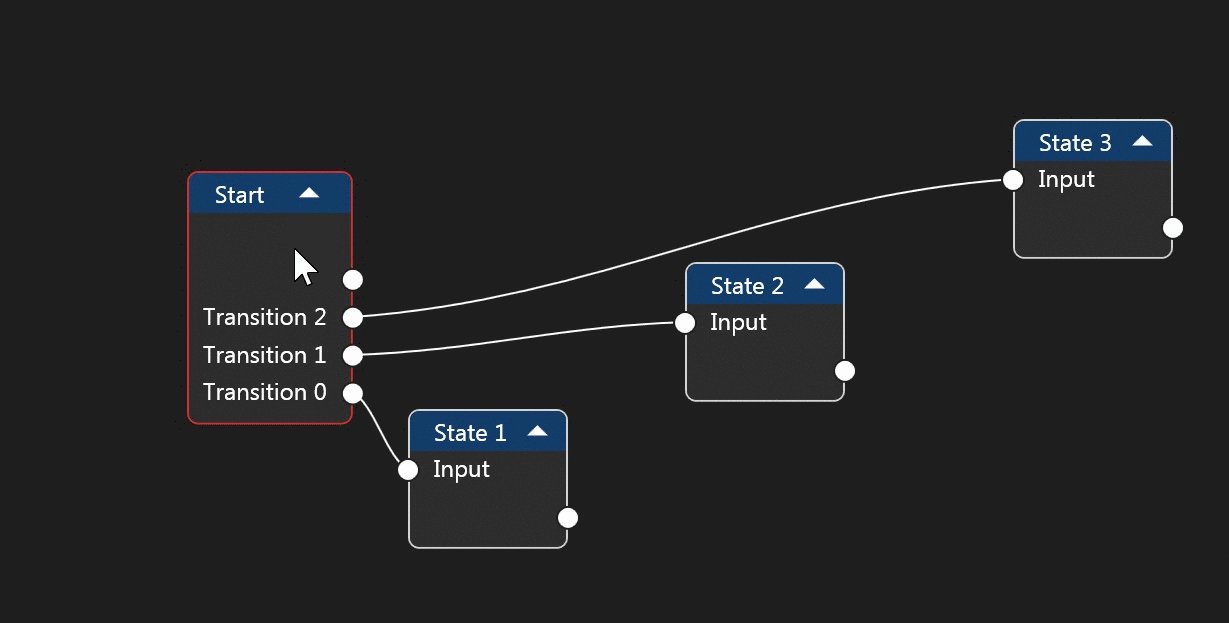
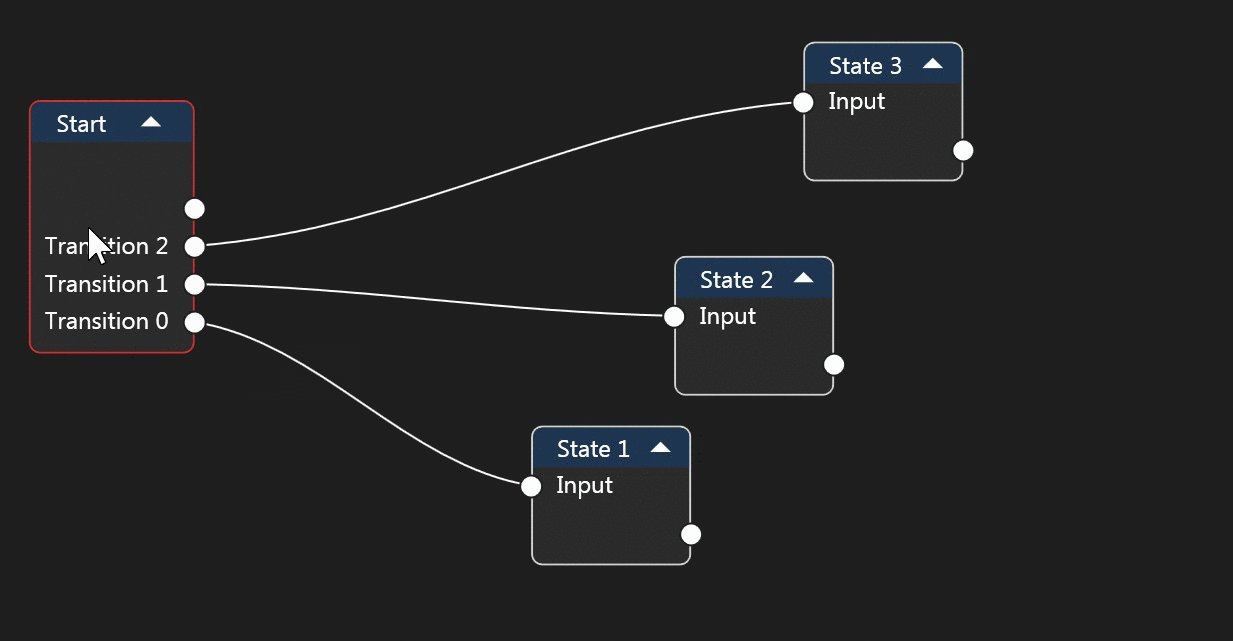
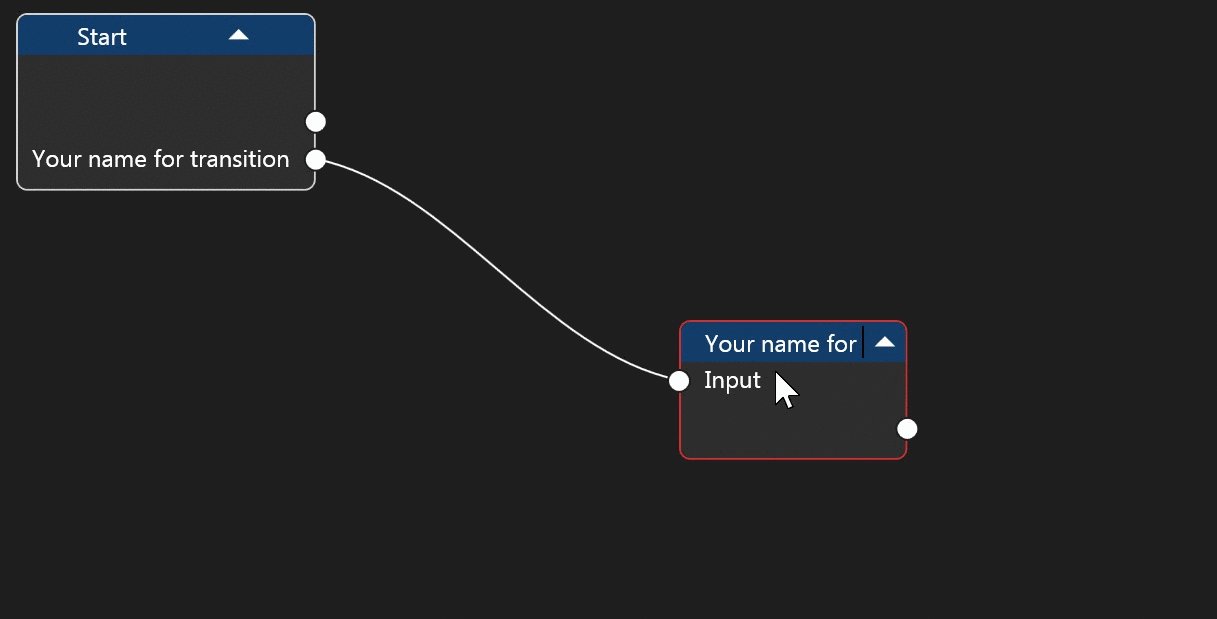
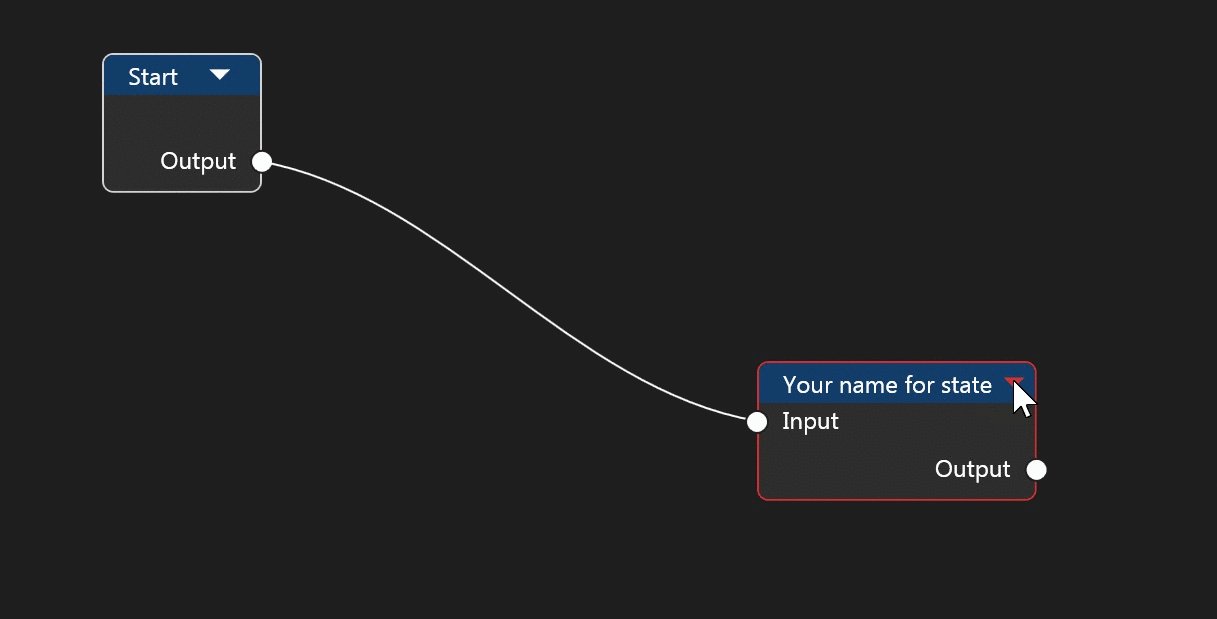
wpf ReactiveUI.
.
, xml .

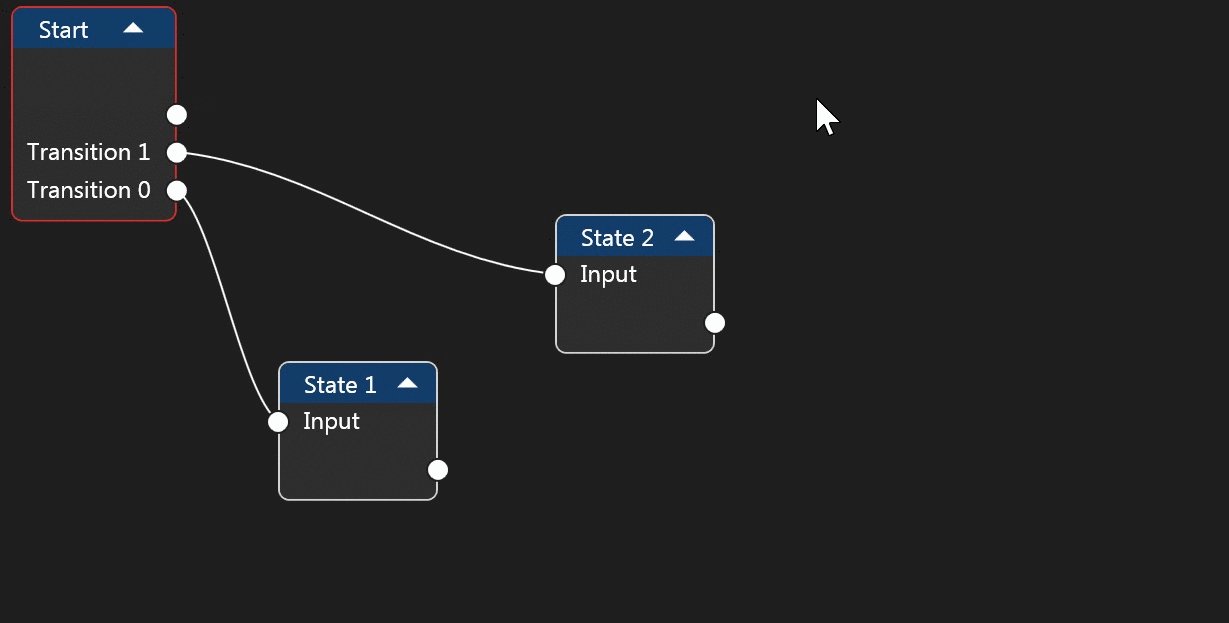
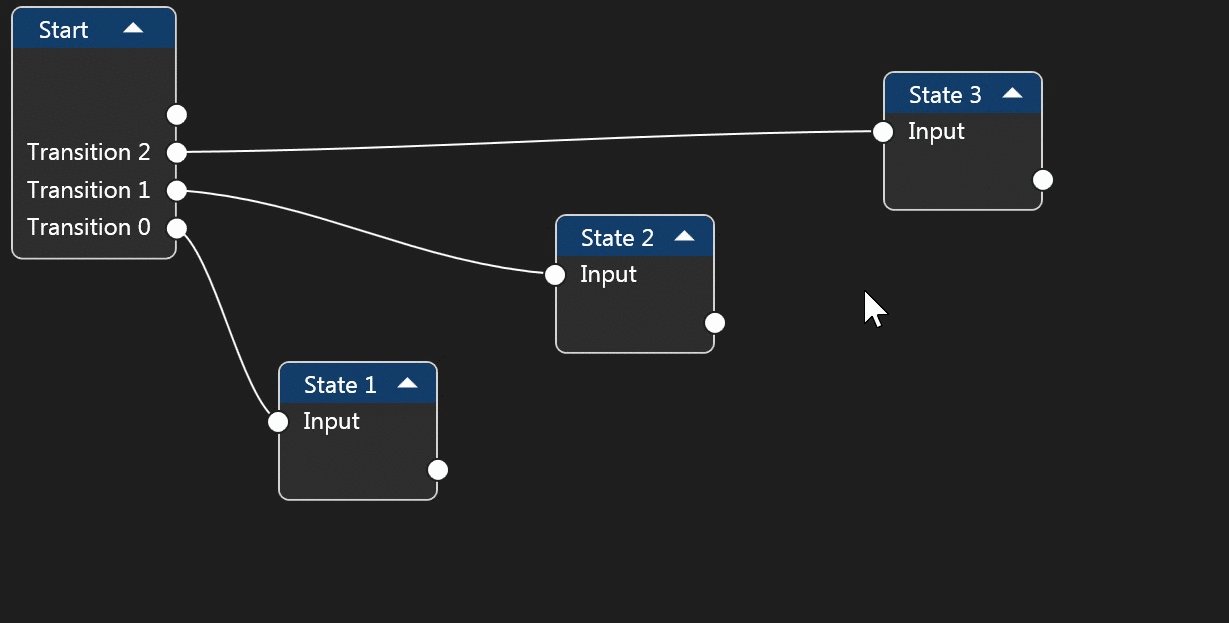
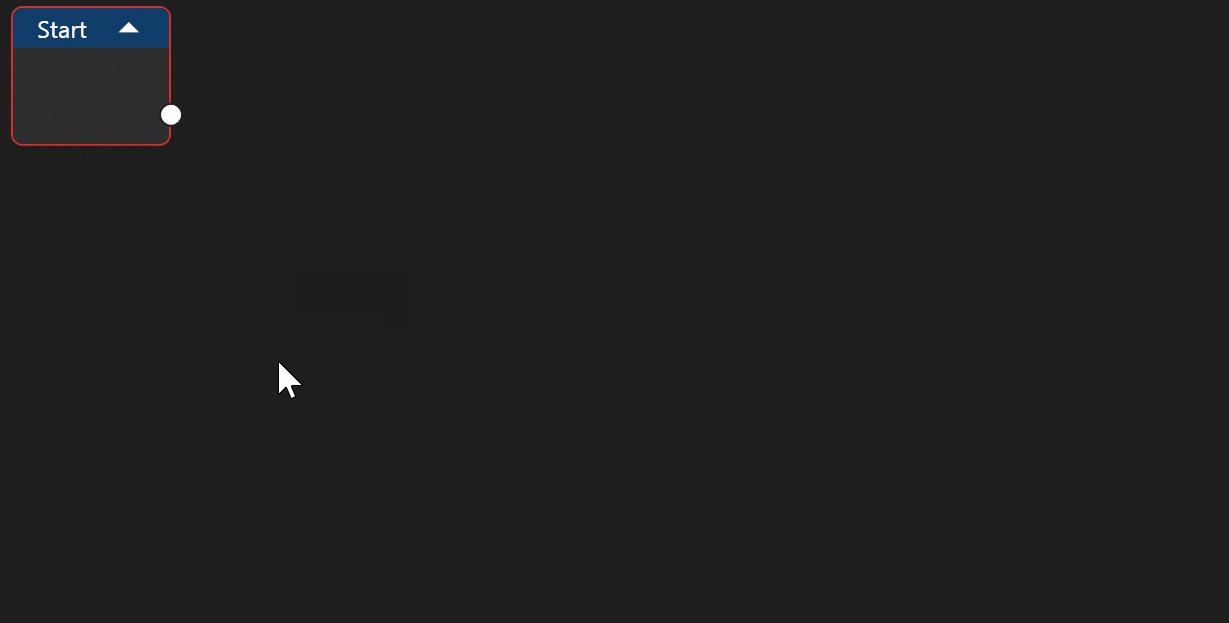
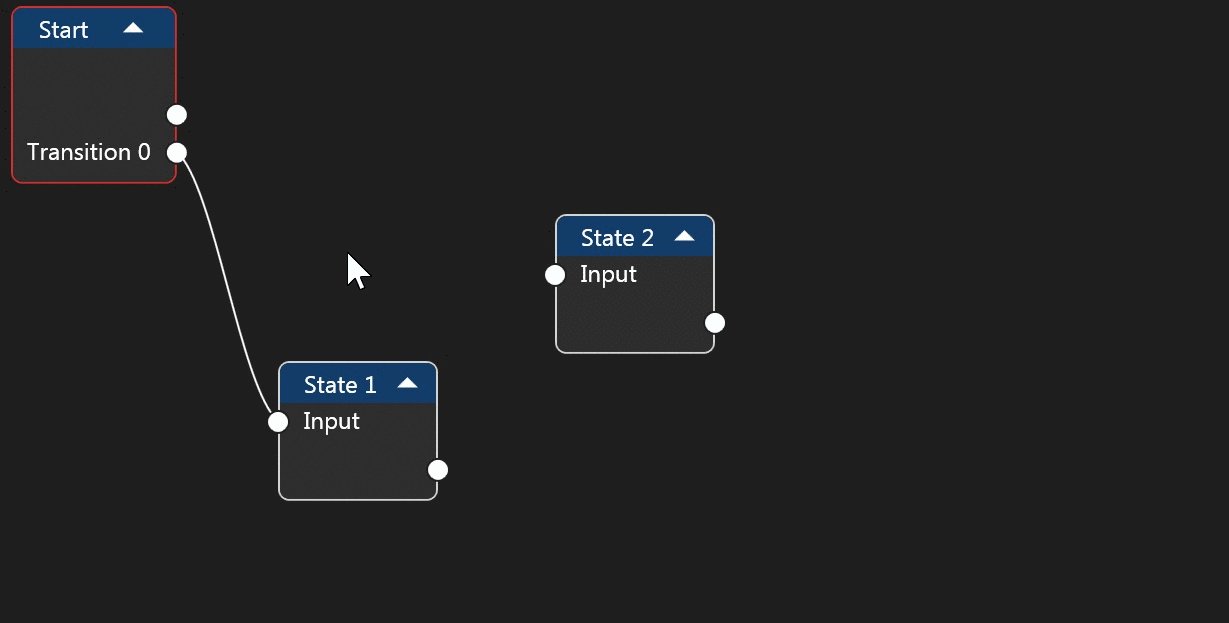
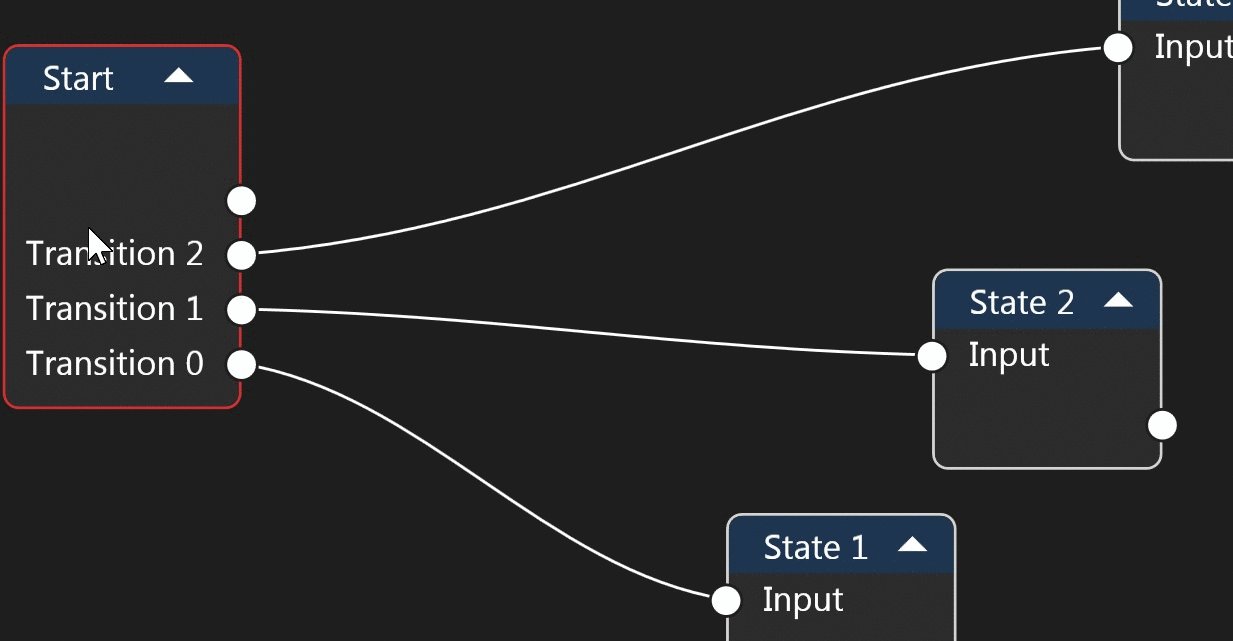
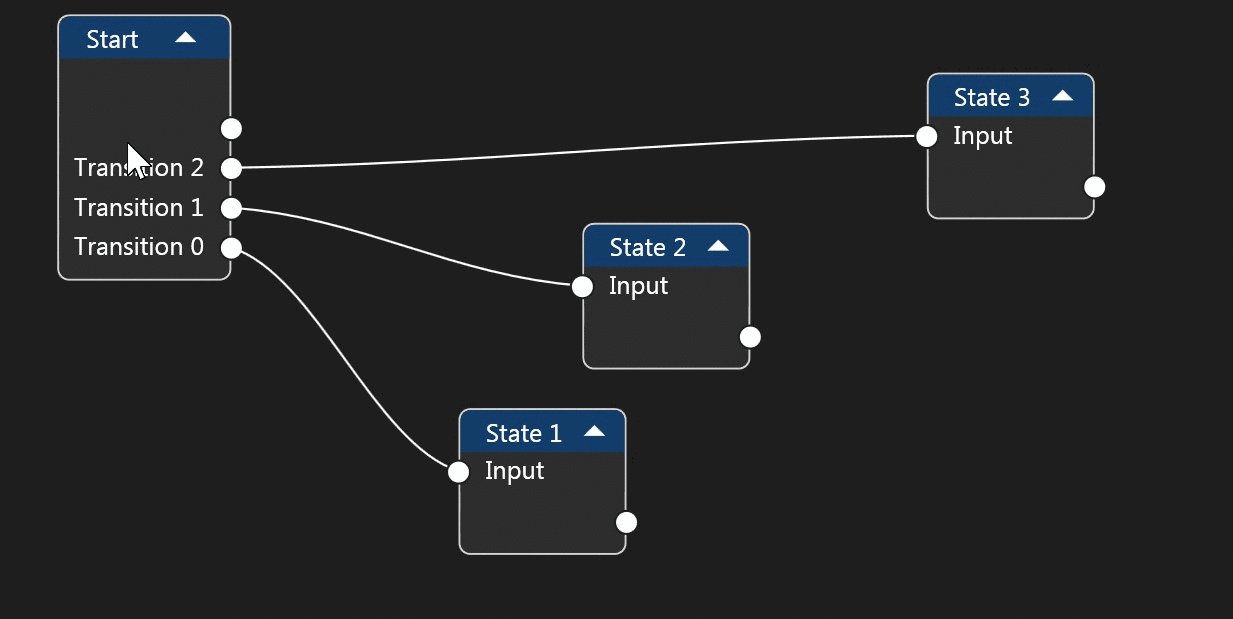
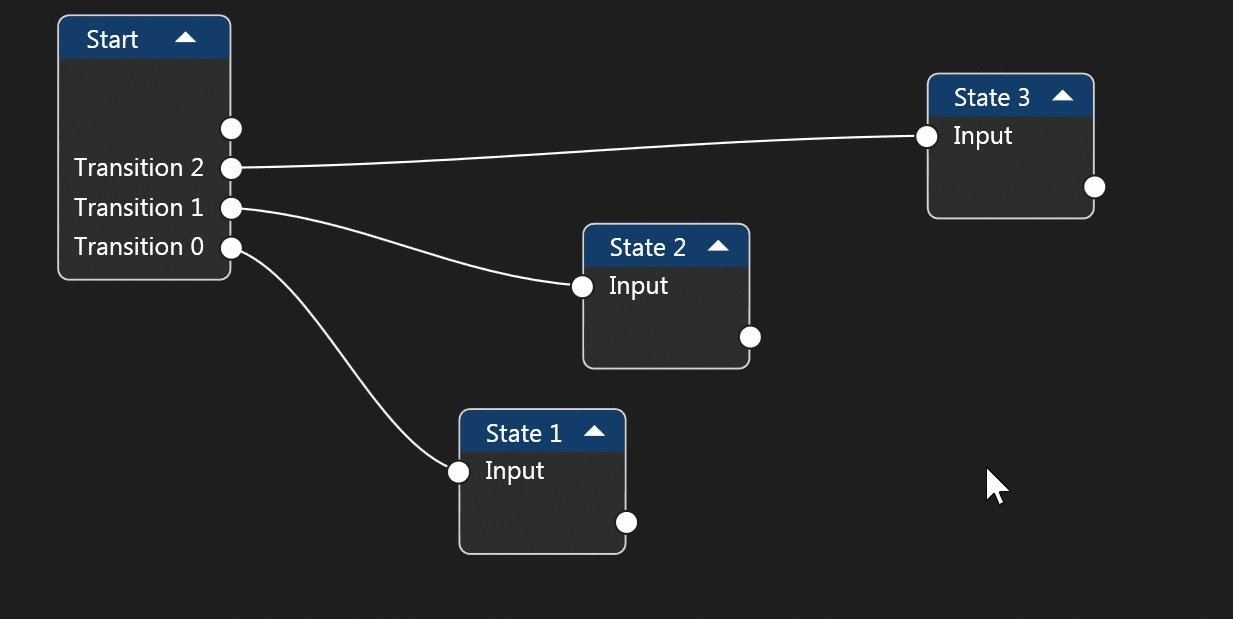
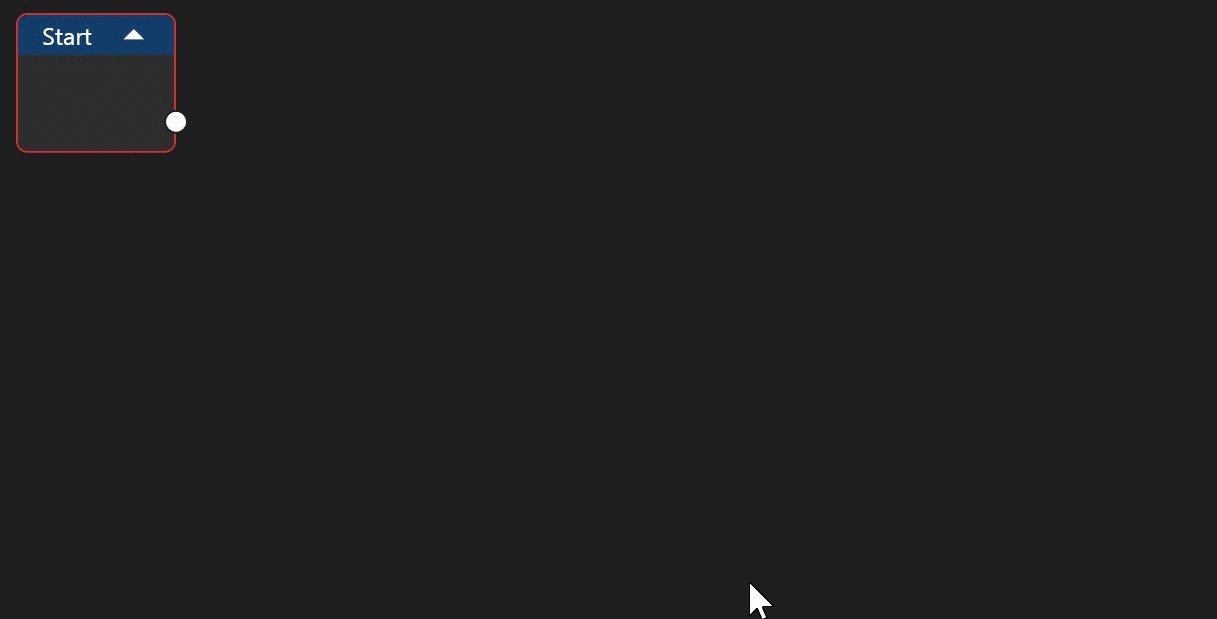
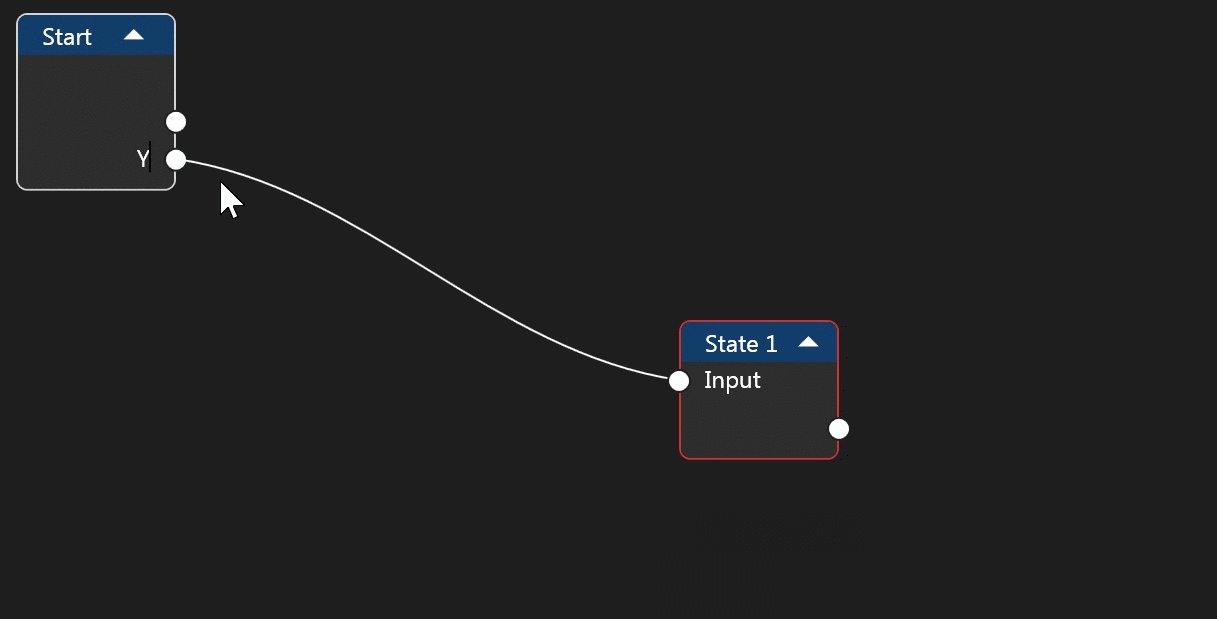
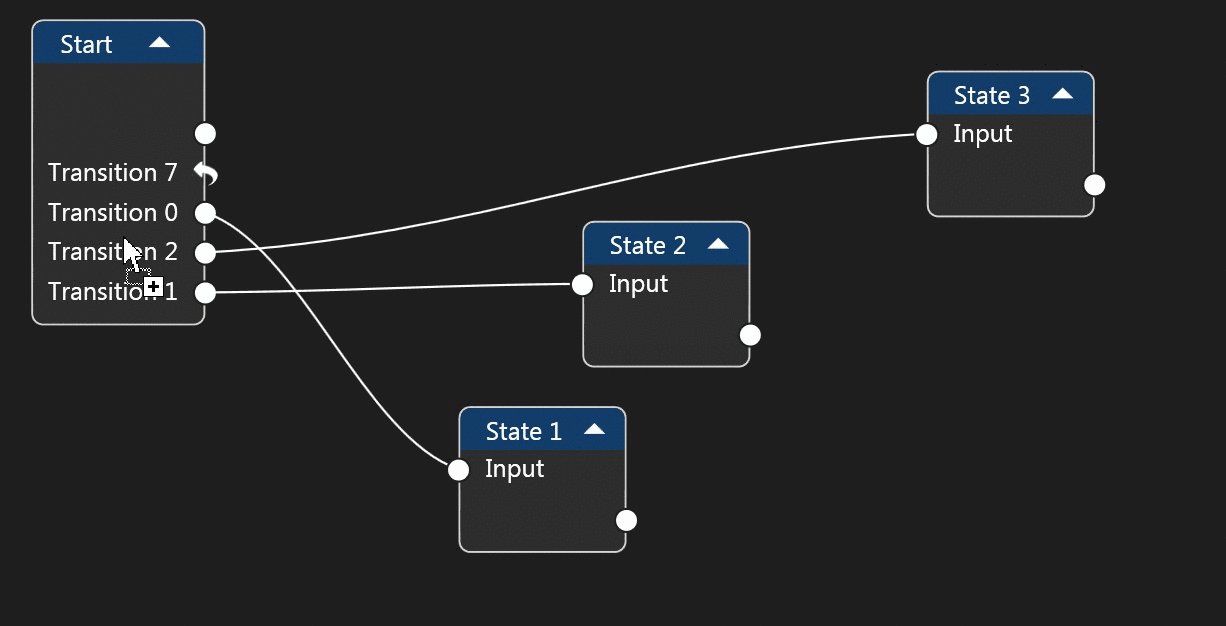
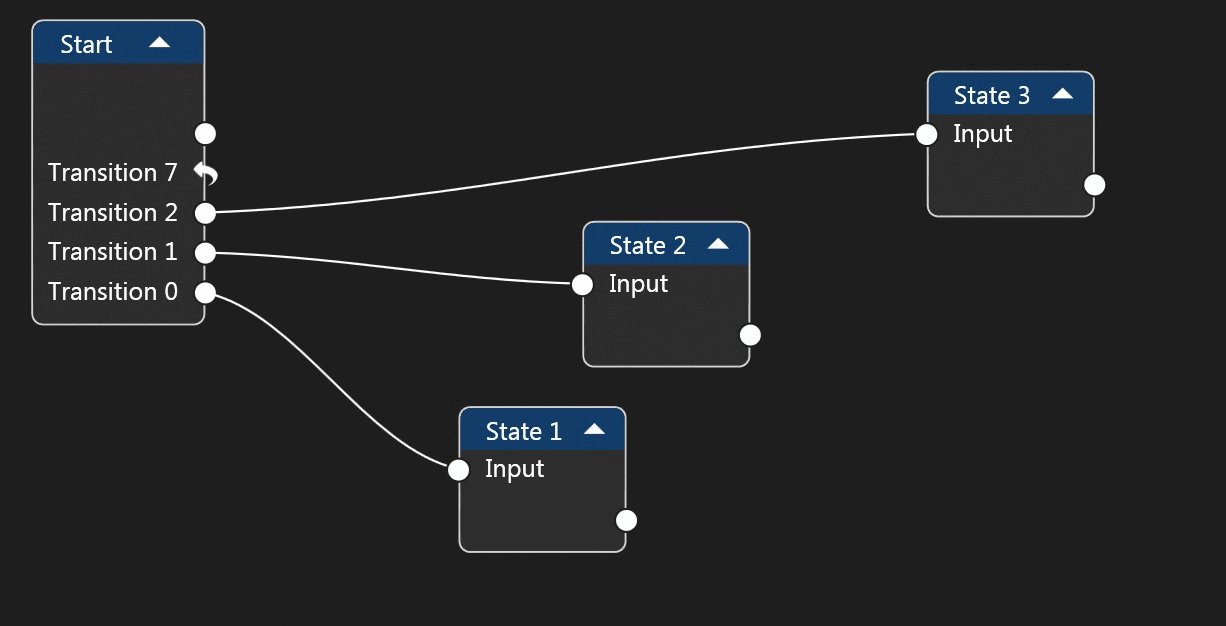
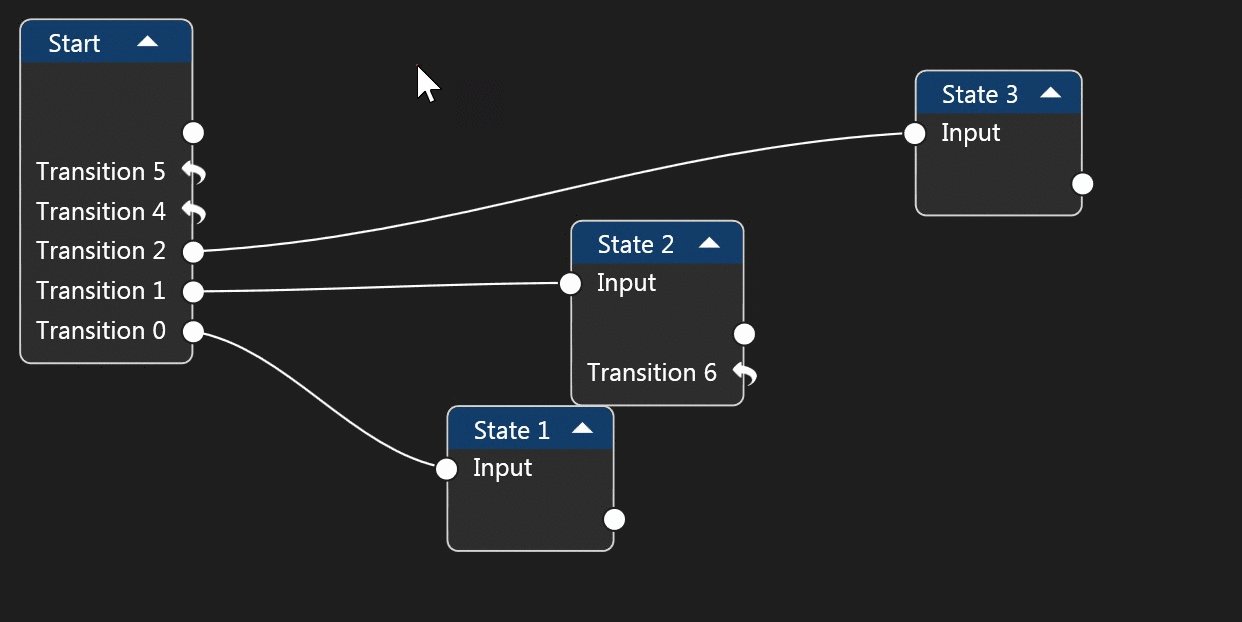
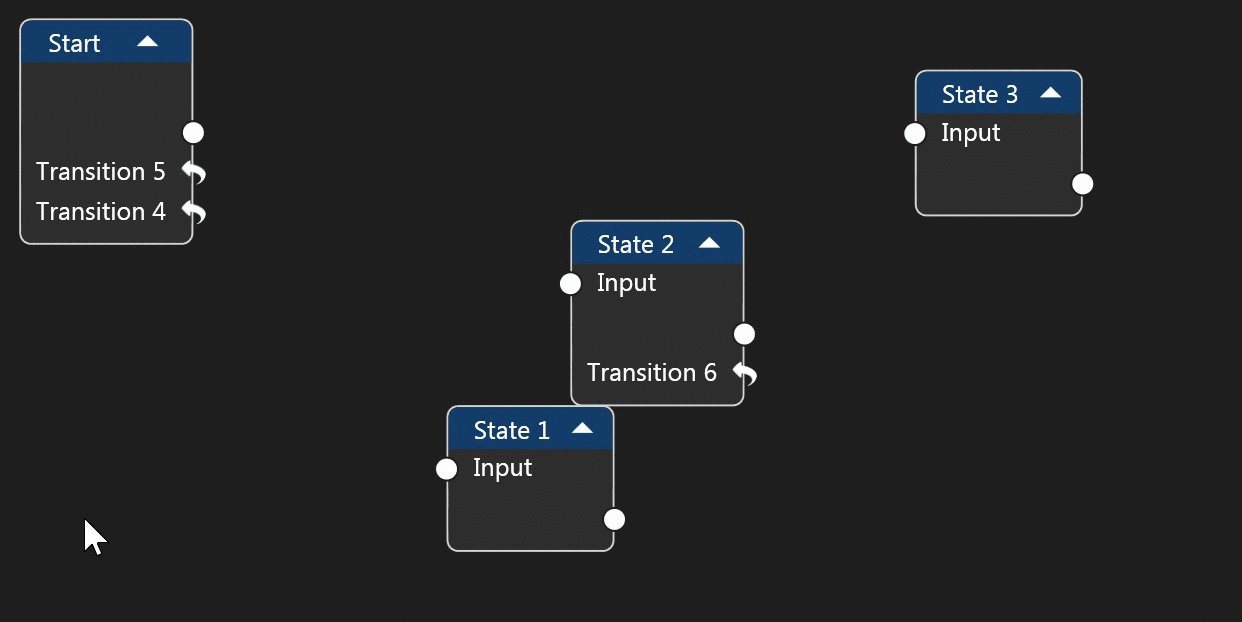
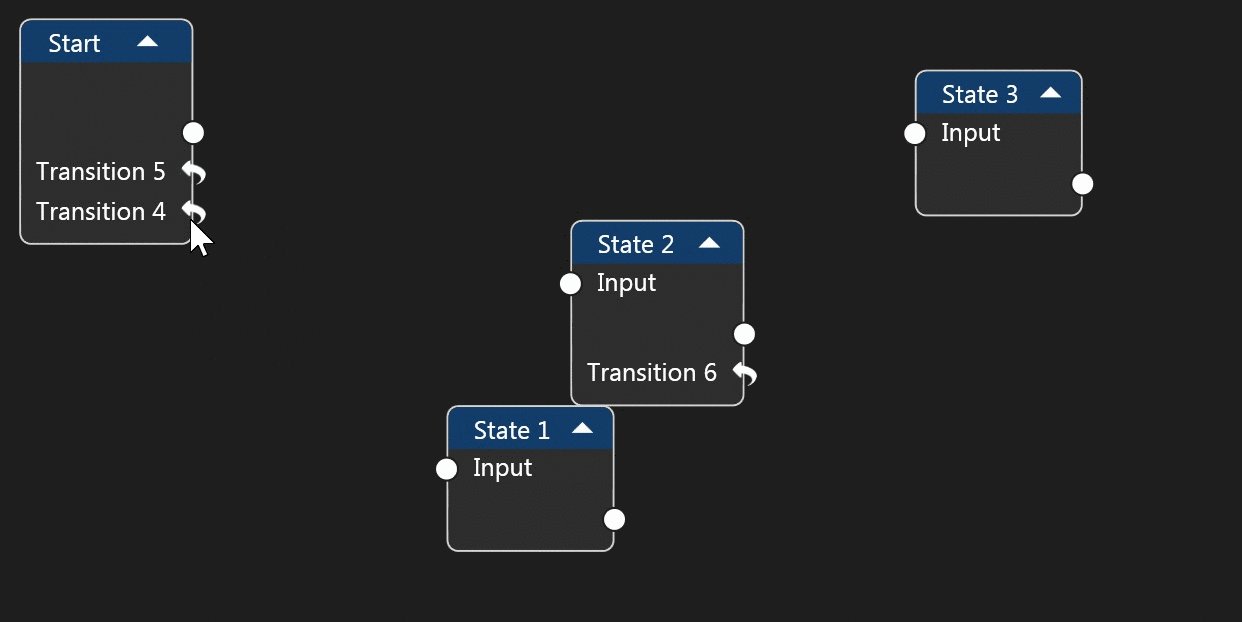
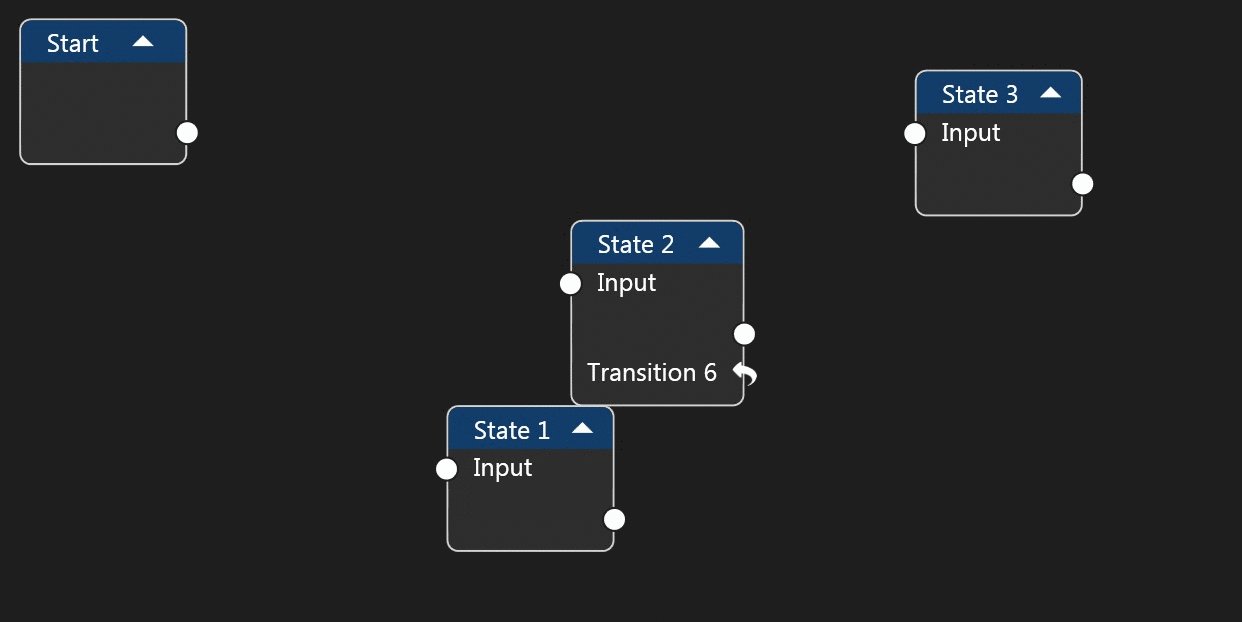
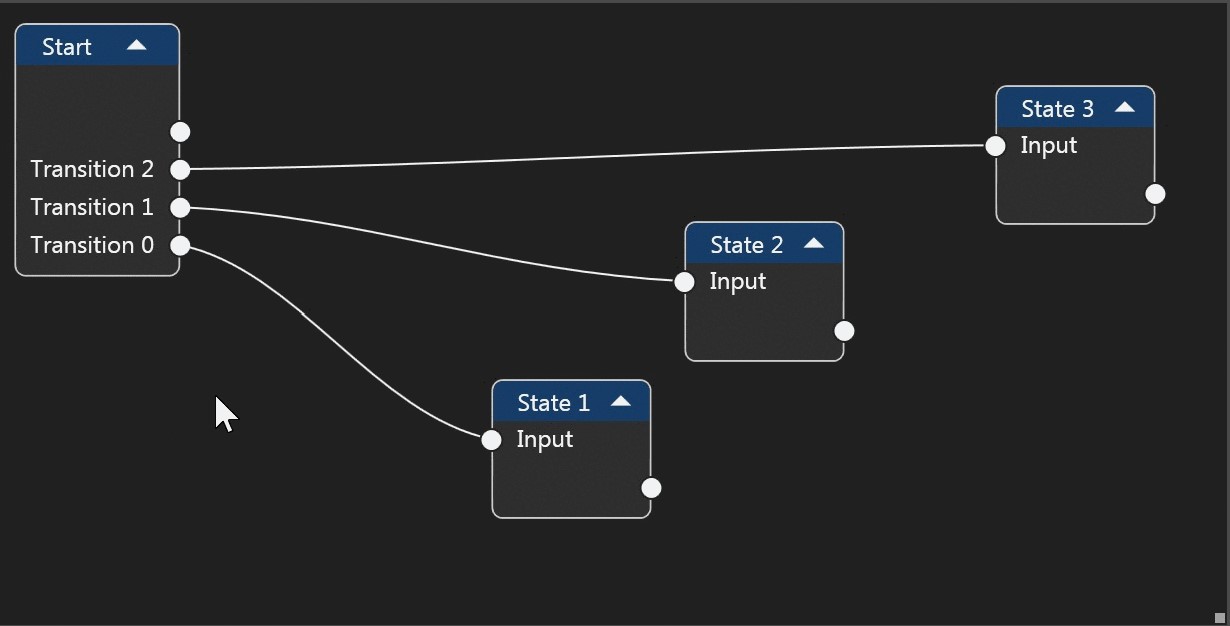
, — . gif .
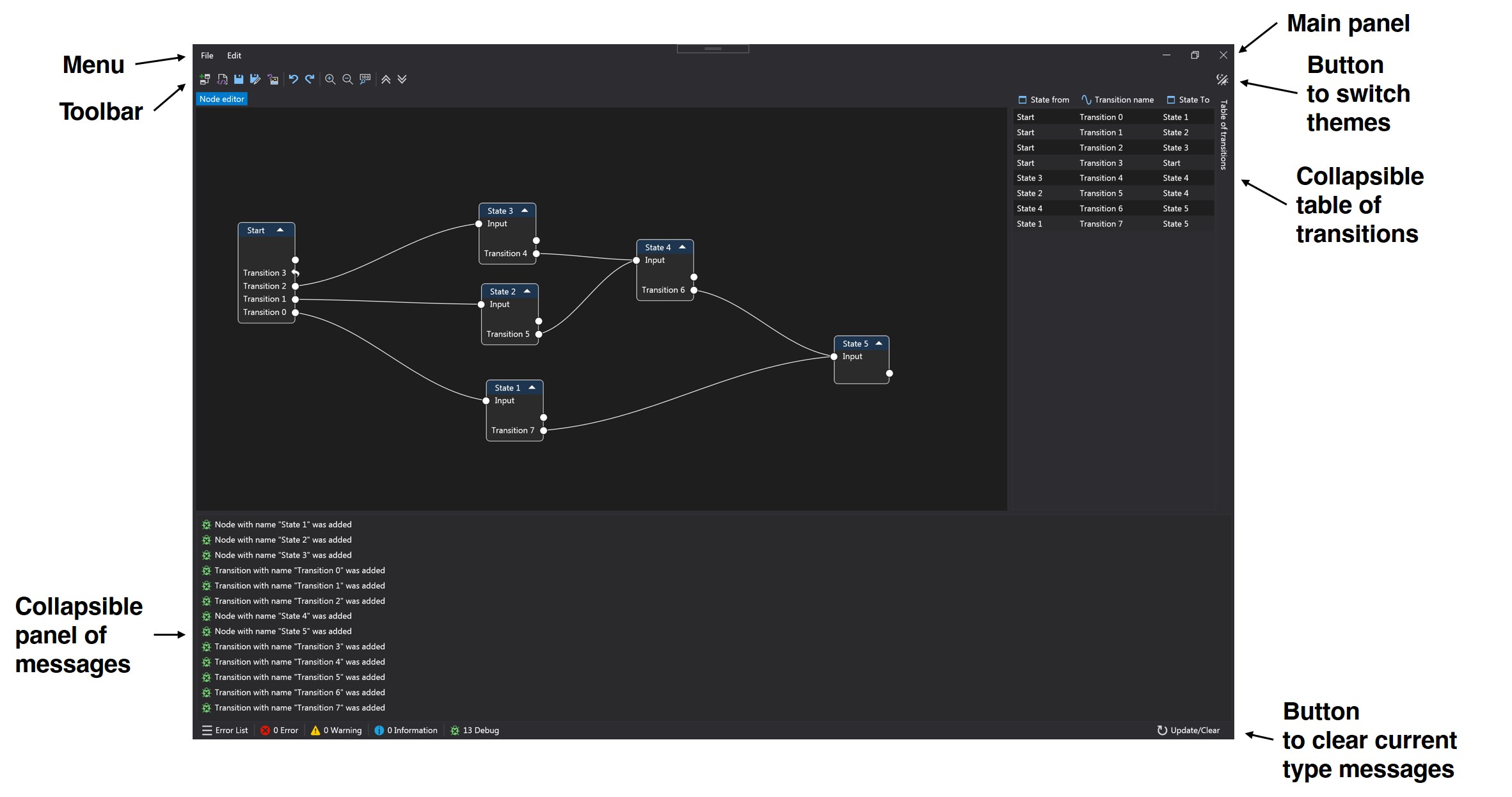
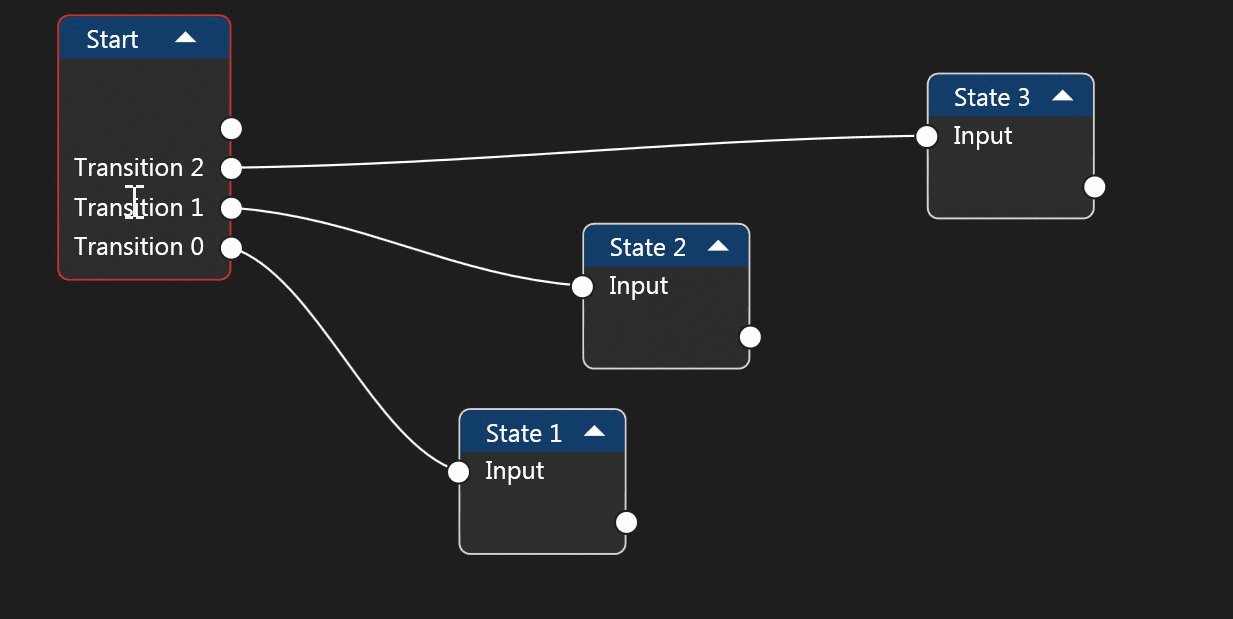
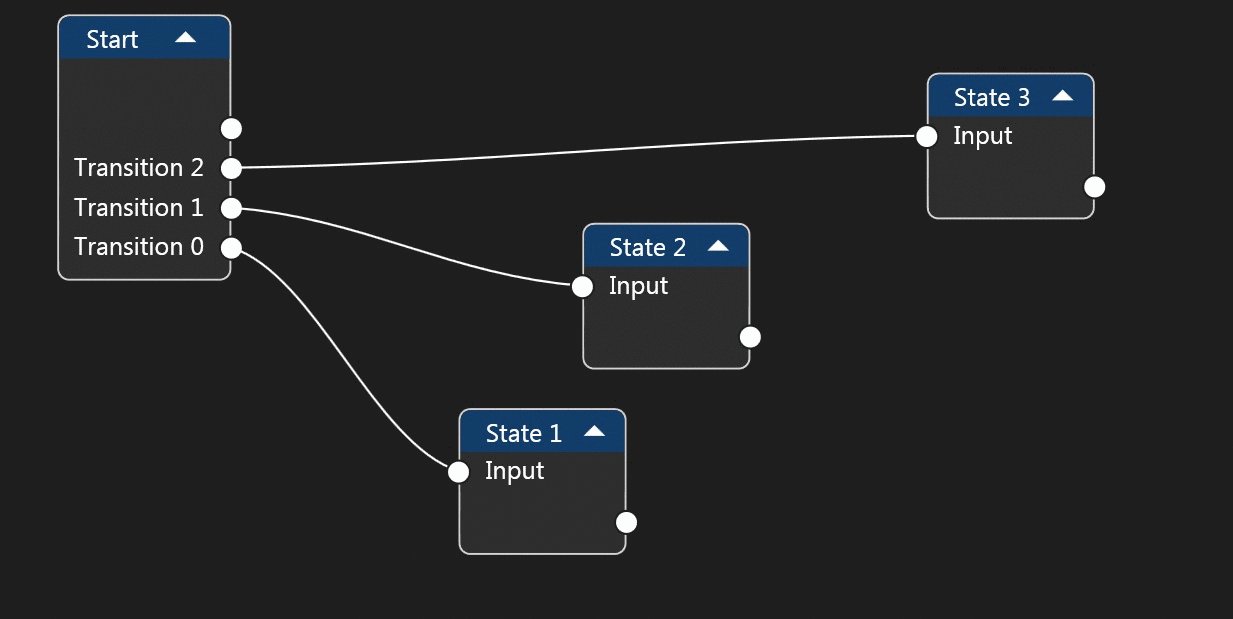
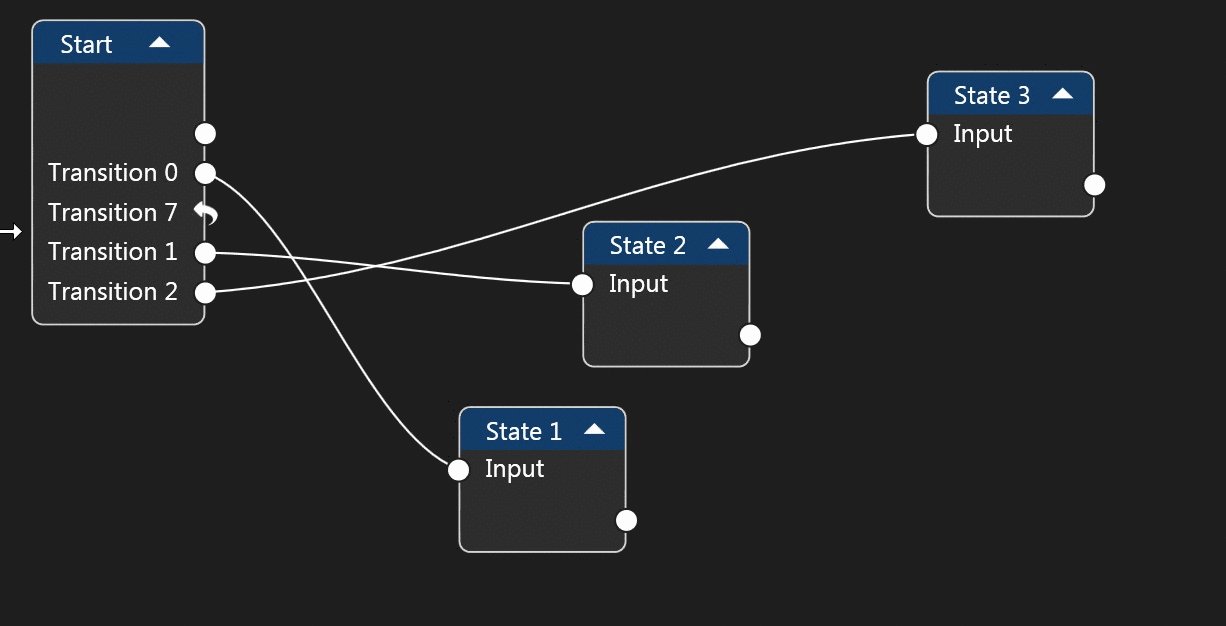
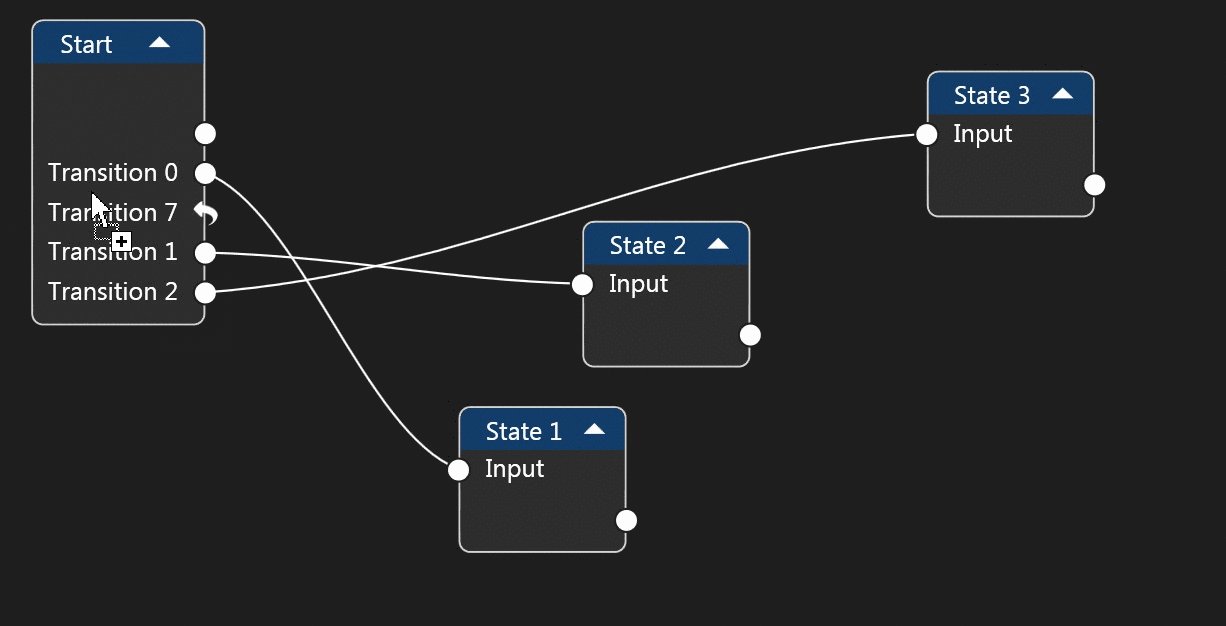
Opportunités
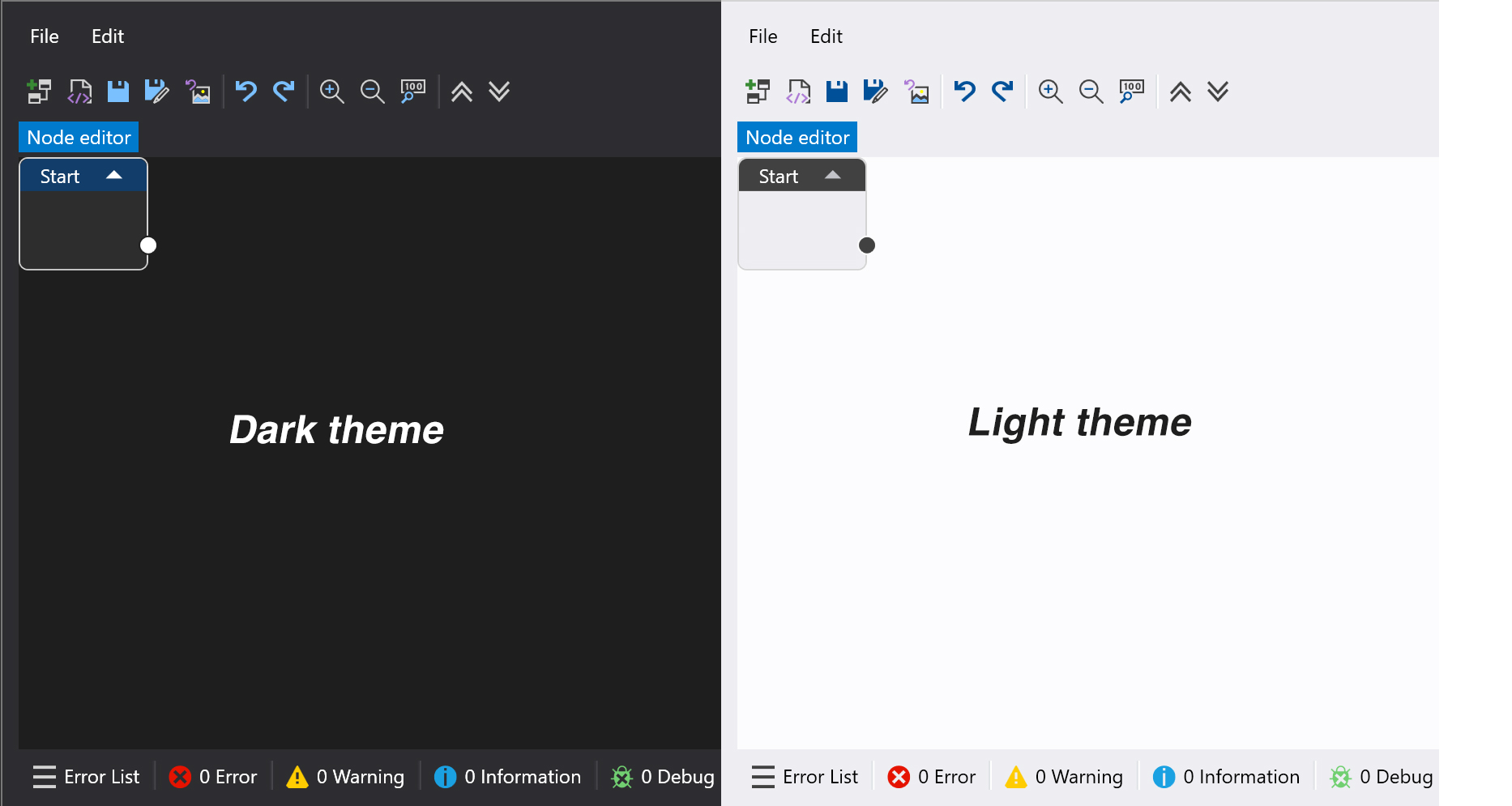
Deux thèmes

:
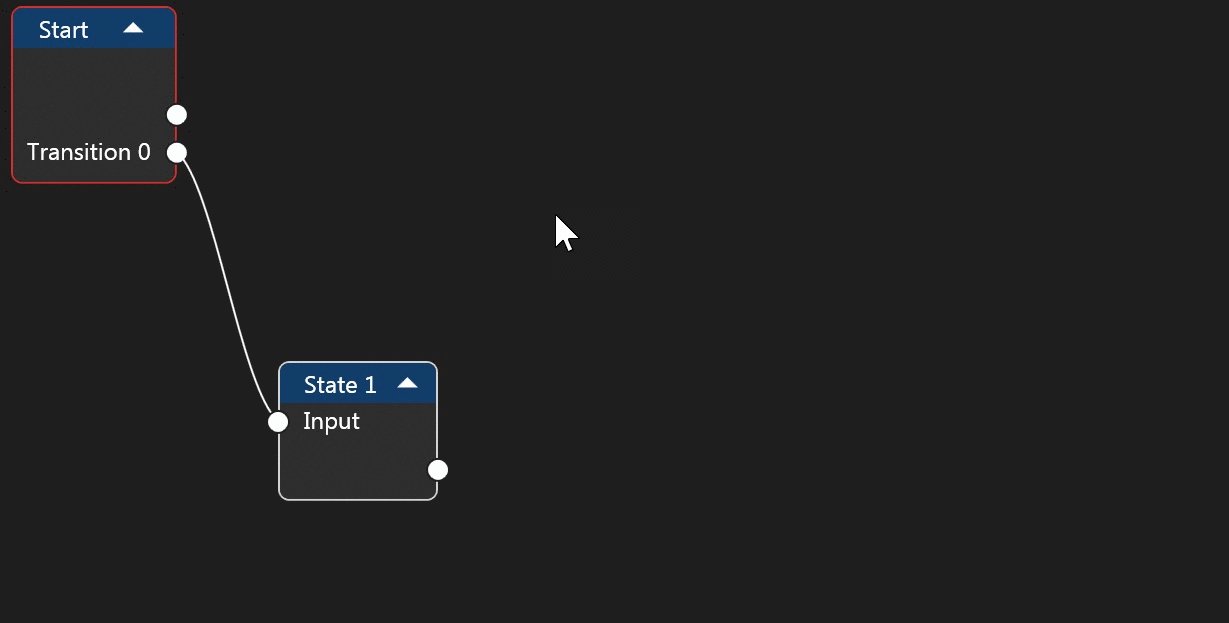
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
- -, .
. :
- .
-
Allocation automatique des nœuds - bouton magique pour la disposition automatique des éléments sur le canevas - Multiplateforme
- Traduction du projet en AvaloniaUI
conclusions
- Nous créons une machine d'état en trois étapes, et à tout moment nous pouvons afficher et éditer visuellement la structure de la machine.
- Poursuite du développement du projet
Liens
Éditeur graphique, sources GitHub:
Bibliothèque SimpleStateMachineNodeEditor
, sources GitHub: SimpleStateMachineLibrary