- sait ce qu'est Client Cert et comprend pourquoi les websockets sur mobile Safari sont pour lui;
- Je souhaite publier des services Web à un cercle restreint de personnes ou uniquement à moi-même;
- pense que tout a déjà été fait par quelqu'un et aimerait rendre le monde un peu plus pratique et plus sûr.
L'histoire des sockets Web a commencé il y a environ 8 ans. Auparavant, les méthodes étaient utilisées sous la forme de longues requêtes http (en fait, des réponses): le navigateur de l'utilisateur envoyait une requête au serveur et attendait qu'il y réponde, après la réponse, il se reconnectait et attendait. Mais ensuite vinrent les sockets Web.

Il y a plusieurs années, nous avons développé notre propre implémentation pure php, qui ne sait pas comment utiliser les requêtes https, puisqu'il s'agit de la couche liaison de données. Il n'y a pas si longtemps, presque tous les serveurs Web ont appris à faire des requêtes proxy via https et à prendre en charge la connexion: mise à niveau.
Lorsque cela s'est produit, les sockets Web sont devenues presque le service par défaut pour les applications SPA, car il est pratique de fournir à l'utilisateur du contenu à l'initiative du serveur (envoyer un message d'un autre utilisateur ou télécharger une nouvelle version d'une image, d'un document, d'une présentation que quelqu'un d'autre est en train de modifier maintenant) ...
Bien que Client ert existe depuis longtemps, il reste mal pris en charge, car il crée de nombreux problèmes avec les tentatives de contournement. Et (peut-être: légèrement_smiling_face :) donc les navigateurs IOS (tous sauf Safari) ne veulent pas l'utiliser et demandent au magasin de certificats local. Les certificats présentent de nombreux avantages par rapport aux clés de connexion / passe ou ssh ou au pare-feu des ports appropriés. Mais ce n'est pas le but.
Sur IOS, la procédure d'installation d'un certificat est assez simple (non sans spécificités), mais en général elle se fait selon les instructions, très nombreuses sur le réseau et disponibles uniquement pour le navigateur Safari. Malheureusement, Safari ne sait pas comment utiliser Client Cert pour les sockets Web, mais il existe de nombreuses instructions sur Internet pour créer un tel certificat, mais en pratique, cela est impossible.

Pour comprendre les websockets, nous avons utilisé le schéma suivant: problème / hypothèse / solution.
Problème: il n'y a pas de prise en charge des sockets Web lors de la transmission par proxy de demandes à des ressources protégées par un certificat client sur le navigateur Safari mobile pour IOS et d'autres applications qui ont inclus la prise en charge des certificats.
Hypothèses:
- Il est possible de configurer une telle exception pour utiliser des certificats (sachant qu'ils ne seront pas disponibles) sur les sockets Web des ressources proxy internes / externes.
- Pour les sockets Web, vous pouvez établir une connexion sûre et sécurisée unique à l'aide de sessions temporaires générées par une demande de navigateur normale (sans socket Web).
- Les sessions transitoires peuvent être implémentées à l'aide d'un serveur Web proxy unique (modules et fonctions intégrés uniquement).
- Des sessions de jetons temporaires ont déjà été implémentées en tant que modules Apache prêts à l'emploi.
- Les jetons de session temporaires peuvent être implémentés en concevant logiquement la structure d'interaction.
État visible après la mise en œuvre.
Objectif du travail: la gestion des services et des infrastructures doit être accessible depuis un téléphone mobile vers IOS sans programmes supplémentaires (tels que VPN), unifiée et sécurisée.
Un objectif supplémentaire: gagner du temps et des ressources / trafic téléphonique (certains services sans web sockets génèrent des requêtes inutiles) avec une diffusion plus rapide du contenu sur l'Internet mobile.
Comment vérifier?
1. Pages d'ouverture:
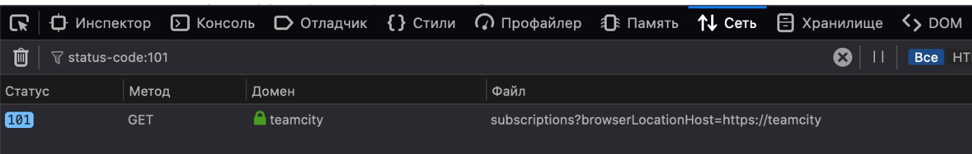
— , https://teamcity.yourdomain.com Safari ( ) — -.
— , https://teamcity.yourdomain.com/admin/admin.html?item=diagnostics&tab=webS…— ping/pong.
— , https://rancher.yourdomain.com/p/c-84bnv:p-vkszd/workload/deployment:danidb:ph…-> viewlogs — .2. Ou dans la console du développeur:

Test d'hypothèses:
1. Il est possible de configurer une telle exception pour utiliser des certificats (sachant qu'ils ne seront pas disponibles) sur des sockets web de ressources proxy internes / externes.
2 solutions ont été trouvées ici:
a) Au niveau
<Location sock*> SSLVerifyClient optional </Location>
<Location /> SSLVerifyClient require </Location>
changer le niveau d'accès.
Cette méthode présente les nuances suivantes:
- Le certificat est vérifié après une demande à la ressource mandatée, c'est-à-dire après la prise de contact de la demande. Cela signifie que le proxy chargera d'abord, puis coupera la demande au service protégé. C'est mauvais, mais pas critique;
- Dans le http2. Il est encore à l'état de brouillon et les fournisseurs de navigateurs ne savent pas comment l'implémenter #info sur tls1.3 http2 post handshake (ne fonctionne pas maintenant) Implémentez RFC 8740 "Utilisation de TLS 1.3 avec HTTP / 2" ;
- Il n'est pas clair comment unifier ce traitement.
b) Au niveau de base, activez ssl sans certificat.
SSLVerifyClient requiert => SSLVerifyClient en option, mais cela réduit le niveau de protection du serveur proxy, car une telle connexion sera traitée sans certificat. Cependant, vous pouvez en outre refuser l'accès aux services proxy avec la directive suivante:
RewriteEngine on
RewriteCond %{SSL:SSL_CLIENT_VERIFY} !=SUCCESS
RewriteRule .? - [F]
ErrorDocument 403 "You need a client side certificate issued by CAcert to access this site"
Pour plus d'informations, consultez l'article sur ssl: authentification du certificat client du serveur Apache Les
deux options ont été testées, l'option "b" a été choisie pour l'universalité et la compatibilité avec le protocole http2.
Pour terminer la vérification de cette hypothèse, il a fallu beaucoup d'expériences avec la configuration, les constructions ont été testées:
if = require = rewrite
- Fonctionnalités principales d'Apache
- Expressions dans Apache HTTP Server
Nous avons la construction de base suivante:
SSLVerifyClient optional
RewriteEngine on
RewriteCond %{SSL:SSL_CLIENT_VERIFY} !=SUCCESS
RewriteCond %{HTTP:Upgrade} !=websocket [NC]
RewriteRule .? - [F]
#ErrorDocument 403 "You need a client side certificate issued by CAcert to access this site"
#websocket for safari without cert auth
<If "%{SSL:SSL_CLIENT_VERIFY} != 'SUCCESS'">
<If "%{HTTP:Upgrade} = 'websocket'">
...
#
SSLUserName SSl_PROTOCOL
</If>
</If>
En tenant compte de l'autorisation existante du propriétaire du certificat, mais avec le certificat manquant, nous avons dû ajouter le propriétaire inexistant du certificat sous la forme de l'une des variables SSl_PROTOCOL disponibles (au lieu de SSL_CLIENT_S_DN_CN), pour plus de détails voir la documentation:
Module Apache mod_ssl

2. Pour les sockets web, vous pouvez faire une connexion unique sécurisée et protégée avec en utilisant des sessions temporaires qui sont générées lors d'une requête de navigateur normale (pas de socket Web).
Sur la base de l'expérience précédente, vous devez ajouter une section supplémentaire à la configuration, de sorte que lors d'une demande régulière (pas de socket Web), des jetons temporaires pour les connexions de socket Web soient préparés.
# ookie
<If "%{SSL:SSL_CLIENT_VERIFY} = 'SUCCESS'">
<If "%{HTTP:Upgrade} != 'websocket'">
Header set Set-Cookie "websocket-allowed=true; path=/; Max-Age=100"
</If>
</If>
# Cookie -
<source lang="javascript">
<If "%{SSL:SSL_CLIENT_VERIFY} != 'SUCCESS'">
<If "%{HTTP:Upgrade} = 'websocket'">
#check for exists cookie
#get and check
SetEnvIf Cookie "websocket-allowed=(.*)" env-var-name=$1
#or rewrite rule
RewriteCond %{HTTP_COOKIE} !^.*mycookie.*$
#or if
<If "%{HTTP_COOKIE} =~ /(^|; )cookie-name\s*=\s*some-val(;|$)/ >
</If
</If>
</If>
La vérification a montré que cela fonctionne. Il est possible de transmettre un cookie au navigateur de l'utilisateur.
3. Les sessions transitoires peuvent être implémentées à l'aide d'un serveur Web proxy (uniquement les modules et fonctions intégrés).
Comme nous l'avons découvert plus tôt, Apache possède de nombreuses fonctionnalités de base qui vous permettent de créer des conditions. Cependant, nous avons besoin d'un moyen de protéger nos informations lorsqu'elles se trouvent dans le navigateur de l'utilisateur, nous établissons donc quoi et pourquoi stocker, et quelles fonctions intégrées nous utiliserons:
- Nous avons besoin d'un jeton qui défie le simple décodage.
- Nous avons besoin d'un jeton dans lequel l'obsolescence et la possibilité de vérifier l'obsolescence sur le serveur sont câblées.
- Vous avez besoin d'un jeton qui sera associé au propriétaire du certificat.
Pour ce faire, vous avez besoin d'une fonction de hachage, d'un sel et d'une date pour que le jeton expire. Sur la base des expressions dans la documentation Apache HTTP Server , nous avons tout sorti de la boîte sha1 et% {TIME}.
Le résultat est la construction suivante:
# , websocket
<If "%{SSL:SSL_CLIENT_VERIFY} != 'SUCCESS'">
<If "%{HTTP:Upgrade} = 'websocket'">
SetEnvIf Cookie "zt-cert-sha1=([^;]+)" zt-cert-sha1=$1
SetEnvIf Cookie "zt-cert-uid=([^;]+)" zt-cert-uid=$1
SetEnvIf Cookie "zt-cert-date=([^;]+)" zt-cert-date=$1
# , env- , ( , , )
<RequireAll>
Require expr %{sha1:salt1%{env:zt-cert-date}salt3%{env:zt-cert-uid}salt2} == %{env:zt-cert-sha1}
Require expr %{env:zt-cert-sha1} =~ /^.{40}$/
</RequireAll>
</If>
</If>
# , websocket
<If "%{SSL:SSL_CLIENT_VERIFY} = 'SUCCESS'">
<If "%{HTTP:Upgrade} != 'websocket'">
SetEnvIf Cookie "zt-cert-sha1=([^;]+)" HAVE_zt-cert-sha1=$1
SetEnv zt_cert "path=/; HttpOnly;Secure;SameSite=Strict"
# ,
Header add Set-Cookie "expr=zt-cert-sha1=%{sha1:salt1%{TIME}salt3%{SSL_CLIENT_S_DN_CN}salt2};%{env:zt_cert}" env=!HAVE_zt-cert-sha1
Header add Set-Cookie "expr=zt-cert-uid=%{SSL_CLIENT_S_DN_CN};%{env:zt_cert}" env=!HAVE_zt-cert-sha1
Header add Set-Cookie "expr=zt-cert-date=%{TIME};%{env:zt_cert}" env=!HAVE_zt-cert-sha1
</If>
</If>
L'objectif a été atteint, mais il y a des problèmes d'obsolescence du serveur (vous pouvez utiliser un cookie il y a un an), ce qui signifie des jetons, bien que sûrs pour un usage interne, mais dangereux pour les industriels (de masse).

4. Les jetons de session temporaires ont déjà été implémentés en tant que modules Apache prêts à l'emploi.
De l'itération précédente, un problème important restait - l'incapacité de contrôler l'expiration du jeton.
Nous recherchons un module prêt à l'emploi qui le fait, selon: apache token json two factor auth
- Authentification client à l'aide de jetons basés sur des jetons Web JSON
- Authentification Apache à deux facteurs (2FA)
- Comment ajouter une authentification à deux facteurs à Apache
- Apportez une authentification à deux facteurs à votre instance Apache avec une simple installation de module
Oui, il existe des modules prêts à l'emploi, mais tous sont liés à des actions spécifiques et ont des artefacts sous la forme d'un démarrage de session et de cookies supplémentaires. Autrement dit, pas pendant un moment.
Il nous a fallu cinq heures pour fouiller, ce qui n'a donné aucun résultat concret.
5. Des sessions de jetons temporaires peuvent être implémentées en concevant logiquement la structure d'interaction.
Les modules prêts à l'emploi sont trop compliqués car nous n'avons besoin que de quelques fonctions.
Cela dit, le problème avec la date est que les fonctions intégrées d'Apache ne permettent pas de générer une date à partir du futur, et il n'y a pas d'addition / soustraction mathématique lors de la vérification de l'obsolescence dans les fonctions intégrées.
Autrement dit, vous ne pouvez pas écrire:
(%{env:zt-cert-date} + 30) > %{DATE}
Seuls deux nombres peuvent être comparés.
Lors de la recherche d'une solution de contournement pour le problème de Safari, un article intéressant a été trouvé: Sécurisation de HomeAssistant avec des certificats clients (fonctionne avec Safari / iOS)
Il décrit un exemple de code Lua pour Nginx, et qui, il s'est avéré, répète très bien la logique de cette partie de la configuration que nous avons déjà implémentée précédemment. à l'exception de l'utilisation de la méthode hmac pour organiser le sel pour le hachage (cela n'a pas été trouvé dans Apache).
Il est devenu clair que Lua est un langage avec une logique claire, il est possible de faire quelque chose de simple pour Apache:
- Directive LuaHookAccessChecker
- Directive UnsetEnv
Après avoir examiné la différence avec Nginx et Apache:
- modules_lua
- lua_load_resty_core
Et les fonctions disponibles chez le fabricant du langage Lua:
22.1 - Date et heure
Trouver un moyen de définir des variables d'environnement dans un petit fichier Lua afin de fixer une date du futur pour vérifier avec l'actuel.
Voici à quoi ressemble un simple script Lua:
require 'apache2'
function handler(r)
local fmt = '%Y%m%d%H%M%S'
local timeout = 3600 -- 1 hour
r.notes['zt-cert-timeout'] = timeout
r.notes['zt-cert-date-next'] = os.date(fmt,os.time()+timeout)
r.notes['zt-cert-date-halfnext'] = os.date(fmt,os.time()+ (timeout/2))
r.notes['zt-cert-date-now'] = os.date(fmt,os.time())
return apache2.OK
end
Et c'est ainsi que tout fonctionne en somme, avec l'optimisation du numéro de Cookie et le remplacement du token lorsque la mi-temps vient avant l'expiration de l'ancien Cookie (token):
SSLVerifyClient optional
#LuaScope thread
#generate event variables zt-cert-date-next
LuaHookAccessChecker /usr/local/etc/apache24/sslincludes/websocket_token.lua handler early
# - , webscoket
RewriteEngine on
RewriteCond %{SSL:SSL_CLIENT_VERIFY} !=SUCCESS
RewriteCond %{HTTP:Upgrade} !=websocket [NC]
RewriteRule .? - [F]
#ErrorDocument 403 "You need a client side certificate issued by CAcert to access this site"
#websocket for safari without certauth
<If "%{SSL:SSL_CLIENT_VERIFY} != 'SUCCESS'">
<If "%{HTTP:Upgrade} = 'websocket'">
SetEnvIf Cookie "zt-cert=([^,;]+),([^,;]+),[^,;]+,([^,;]+)" zt-cert-sha1=$1 zt-cert-date=$2 zt-cert-uid=$3
<RequireAll>
Require expr %{sha1:salt1%{env:zt-cert-date}salt3%{env:zt-cert-uid}salt2} == %{env:zt-cert-sha1}
Require expr %{env:zt-cert-sha1} =~ /^.{40}$/
Require expr %{env:zt-cert-date} -ge %{env:zt-cert-date-now}
</RequireAll>
#
SSLUserName SSl_PROTOCOL
SSLOptions -FakeBasicAuth
</If>
</If>
<If "%{SSL:SSL_CLIENT_VERIFY} = 'SUCCESS'">
<If "%{HTTP:Upgrade} != 'websocket'">
SetEnvIf Cookie "zt-cert=([^,;]+),[^,;]+,([^,;]+)" HAVE_zt-cert-sha1=$1 HAVE_zt-cert-date-halfnow=$2
SetEnvIfExpr "env('HAVE_zt-cert-date-halfnow') -ge %{TIME} && env('HAVE_zt-cert-sha1')=~/.{40}/" HAVE_zt-cert-sha1-found=1
Define zt-cert "path=/;Max-Age=%{env:zt-cert-timeout};HttpOnly;Secure;SameSite=Strict"
Define dates_user "%{env:zt-cert-date-next},%{env:zt-cert-date-halfnext},%{SSL_CLIENT_S_DN_CN}"
Header set Set-Cookie "expr=zt-cert=%{sha1:salt1%{env:zt-cert-date-next}sal3%{SSL_CLIENT_S_DN_CN}salt2},${dates_user};${zt-cert}" env=!HAVE_zt-cert-sha1-found
</If>
</If>
SetEnvIfExpr "env('HAVE_zt-cert-date-halfnow') -ge %{TIME} && env('HAVE_zt-cert-sha1')=~/.{40}/" HAVE_zt-cert-sha1-found=1
,
SetEnvIfExpr "env('HAVE_zt-cert-date-halfnow') -ge env('zt-cert-date-now') && env('HAVE_zt-cert-sha1')=~/.{40}/" HAVE_zt-cert-sha1-found=1
Parce que LuaHookAccessChecker ne sera activé qu'après des contrôles d'accès basés sur ces informations de Nginx.

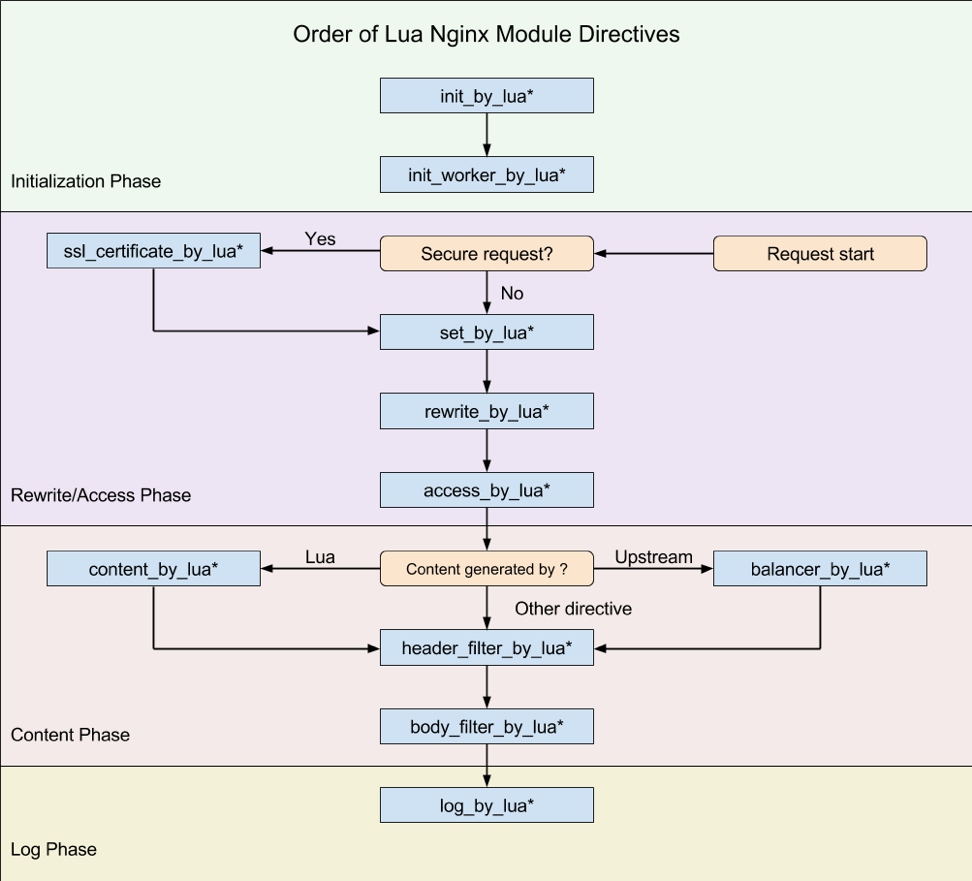
Lien vers la source de l' image .
Encore un point.
En général, peu importe dans quel ordre les directives sont écrites dans la configuration Apache (probablement Nginx également), car à la fin, tout sera trié en fonction de l'ordre dans lequel la requête de l'utilisateur passe, ce qui correspond au schéma de traitement des scripts Lua.
Achèvement:
état visible après mise en œuvre (objectif): la
gestion des services et de l'infrastructure est disponible depuis un téléphone mobile sur IOS sans programmes supplémentaires (VPN), unifiée et sécurisée.
L'objectif est atteint, les websockets fonctionnent et n'ont pas moins de sécurité qu'un certificat.