Cours original anglais en ligne a vuemastery.com, nous avons préparé pour vous une traduction en Russe. Après avoir terminé la première leçon, vous apprendrez ce qu'est une instance de Vue et comment commencer à développer vos propres applications Vue.

Conditions préalables
Ceux qui choisissent de suivre ce cours doivent avoir des connaissances des technologies Web de base: HTML, CSS et JavaScript.
Dans ce cours, nous développerons une page qui est une fiche produit.

La page que nous allons développer
Le but de la leçon
Dans ce didacticiel, nous verrons comment utiliser Vue pour afficher des données sur une page Web.
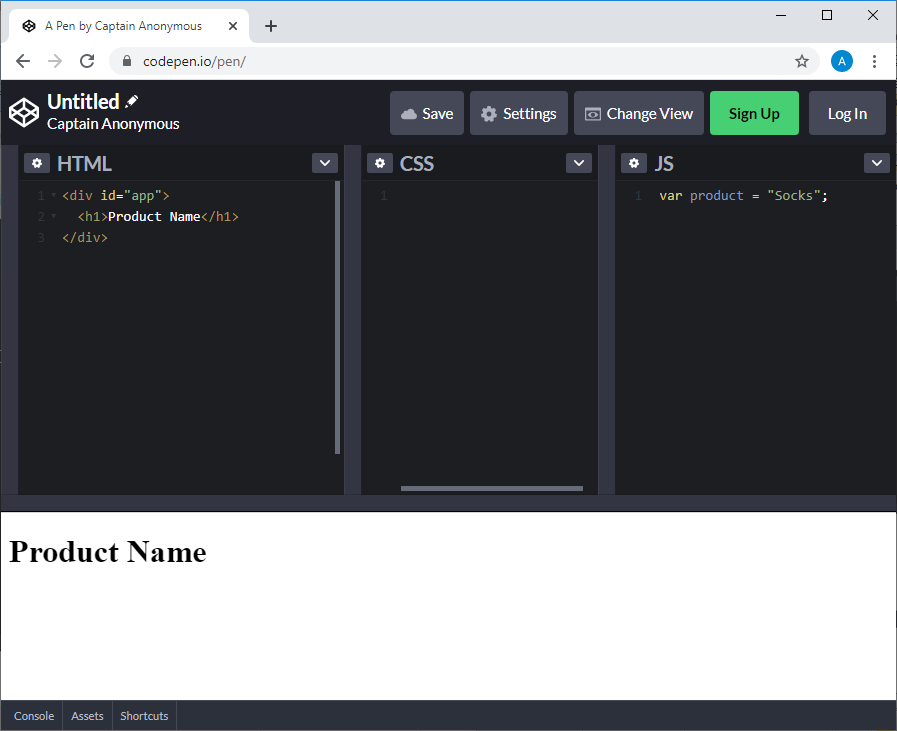
Code initial
Nous allons commencer avec un code HTML et JavaScript très simple en deux fichiers.
Fichier
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
Fichier Main.js:
var product = "Socks";
Ce cours utilise la plate- forme codepen.io comme environnement dans lequel faire vos devoirs . Les modèles correspondants sont conçus comme des projets CodePen. Ceux qui suivent ce cours sont encouragés à exécuter indépendamment tout le code qu'ils rencontrent ici.
L'interface CodePen a trois zones pour le code. Ce sont, respectivement, les champs HTML, CSS et JS. Le code saisi dans les champs CSS et JS est automatiquement connecté à la page Web décrite dans le champ HTML. Autrement dit, pour recréer l'exemple ci-dessus dans l'environnement CodePen, vous devez entrer le code HTML contenu dans la balise
<body>file index.htmlsans la dernière ligne de connexion main.jsdans la zone et le code dans la zone JS main.js.

Prise en main de CodePen Il n'est pas nécessaire d'
utiliser CodePen pour exécuter l'exemple de code. Vous pouvez facilement utiliser un autre service en ligne ou vous en sortir avec un environnement de développement local en recréant les fichiers décrits ici.
Une tâche
Nous avons besoin d'un mécanisme qui nous permette de prendre une valeur qui est dans le code JavaScript, par exemple, ce qui est actuellement écrit dans une variable
product, et de la mettre dans le code d'une page Web, dans une balise h1.
Le framework Vue.js nous aidera à résoudre ce problème. Voici le guide officiel en russe.
La première étape de notre travail avec Vue est de connecter le framework à la page. Pour ce faire, modifions le fichier
index.htmlen y ajoutant ce qui main.jssuit , juste au-dessus du code de connexion du fichier :
<script src="https://unpkg.com/vue"></script>
Ensuite, dans
main.js, nous entrons le code suivant, en supprimant la déclaration de variable product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Nous devons maintenant lier le DOM aux données de l'instance Vue. Cela se fait en utilisant une construction HTML spéciale, en utilisant la syntaxe Moustache, qui utilise des doubles accolades:
<div id="app">
<h1>{{ product }}</h1>
</div>
L'expression JavaScript entre accolades sera remplacée par la valeur de la
productpropriété object data.
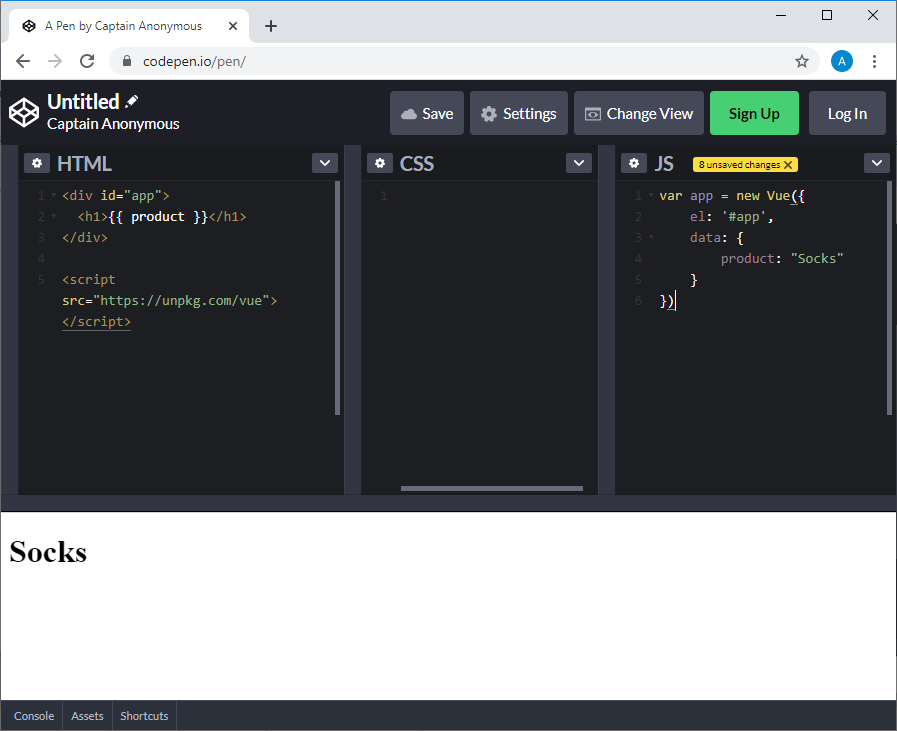
Voici à quoi ressemblera le projet dans CodePen si tout fonctionne comme il se doit.

Données transférées de la page JavaScript vers la page HTML
Comme vous pouvez le voir, nous avons pu transférer des données du code JavaScript vers la page HTML. Voyons maintenant ce que nous venons de faire.
Instance Vue
Voici un diagramme du code utilisé pour créer une instance Vue:
var app = new Vue({options})
L'instance Vue est l'entité racine de l'application. Il est créé en passant
Vueun objet avec des options au constructeur . Cet objet contient diverses propriétés et méthodes qui donnent à l'instance Vue la possibilité de stocker des données et d'effectuer certaines actions.
Connexion de l'instance Vue à un élément de page Web
Notez la propriété suivante de l'objet option utilisé pour créer l'instance Vue:
el: '#app'
Nous utilisons cette propriété pour connecter l'instance Vue à notre élément de page. Cela nous permet de créer un lien entre l'instance Vue et la partie correspondante du DOM. En d'autres termes, nous activons Vue sur l'élément
<div>avec l'ID appen écrivant '#app'dans la propriété de l' elobjet option qui a été utilisé pour créer l'instance Vue.
Placer des données dans une instance de Vue
L'instance Vue dispose d'un espace de stockage. Ces données sont décrites à l'aide d'une
datapropriété d'objet avec des options:
data: {
product: "Socks"
}
Les données stockées dans une instance Vue sont accessibles à partir de l'élément de page Web auquel l'instance Vue est connectée.
Utilisation d'expressions JavaScript dans le code HTML
Si nous voulons que la valeur de la propriété
productsoit affichée là où le texte d'en-tête de premier niveau est affiché, le nom de cette propriété peut être placé entre doubles accolades dans la balise correspondante:
<h1>{{ product }}</h1>
En fait, nous parlons du fait que dans les doubles accolades se trouve une expression JavaScript, dont les résultats sont substitués par le cadre dans la balise
<h1>sous forme de texte.
Un terme important: l'expression
Les expressions vous permettent d'utiliser des valeurs stockées dans une instance de Vue, ainsi que des constructions JavaScript, dont l'utilisation vous permet de créer de nouvelles valeurs.
Lorsque Vue voit une expression
{{ product }}, il comprend que nous référençons les données associées à l'instance Vue à l'aide d'une clé product. Le framework remplace le nom de la clé par sa valeur correspondante. Dans ce cas, c'est - Socks.
Exemples d'expressions
Comme mentionné, vous pouvez utiliser diverses constructions JavaScript dans des doubles accolades. Voici quelques exemples:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Apprendre à connaître la réactivité
La raison pour laquelle Vue génère une
<h1>valeur de propriété dans la balise immédiatement après le chargement de la page productest que Vue est un framework réactif. En d'autres termes, les données d'instance Vue sont associées à tous les endroits de la page Web qui ont des liens vers ces données. En conséquence, Vue peut non seulement afficher des données à un endroit sur la page, mais également mettre à jour le code HTML correspondant dans le cas où les données auxquelles il se réfère sont modifiées.
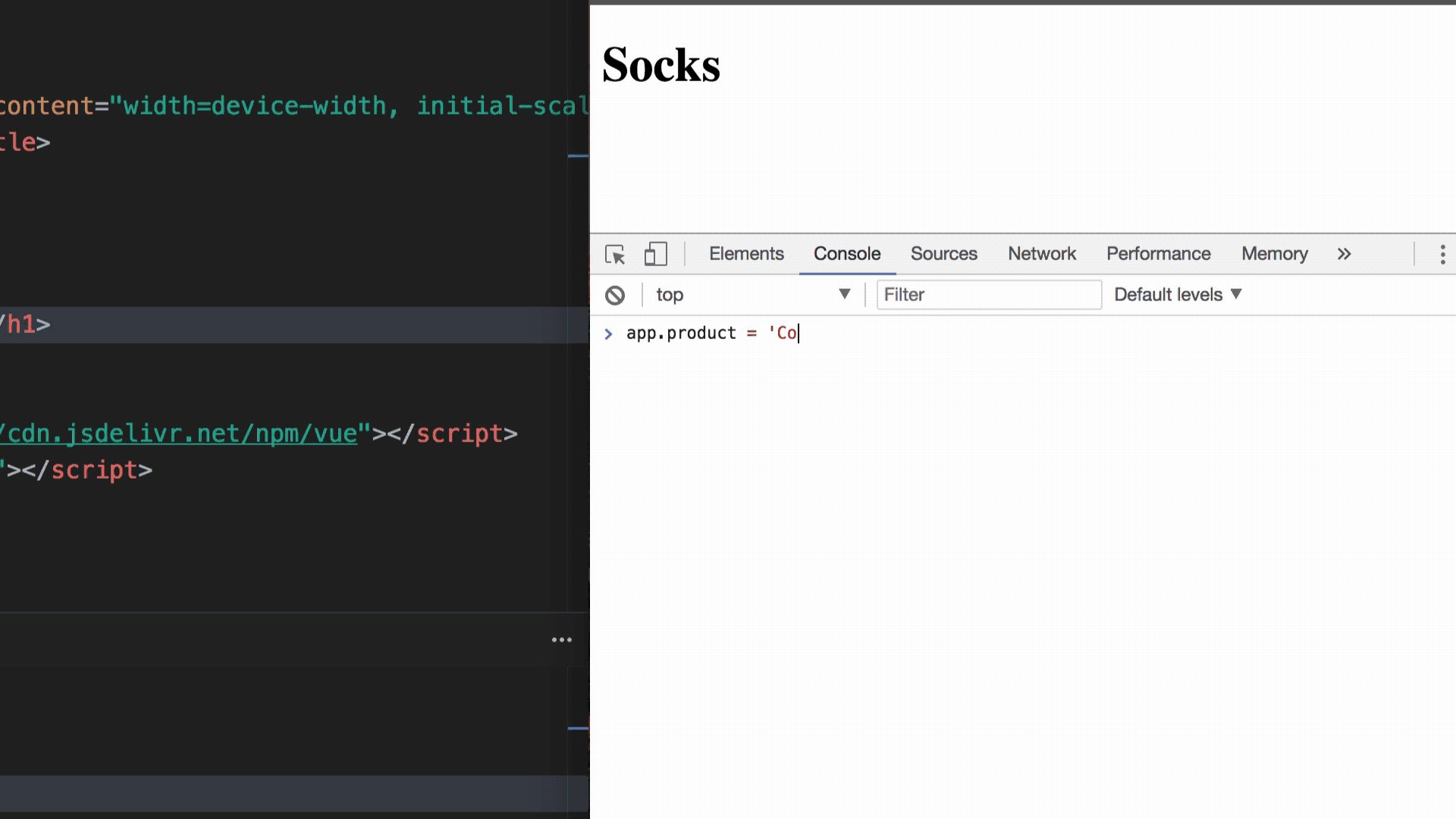
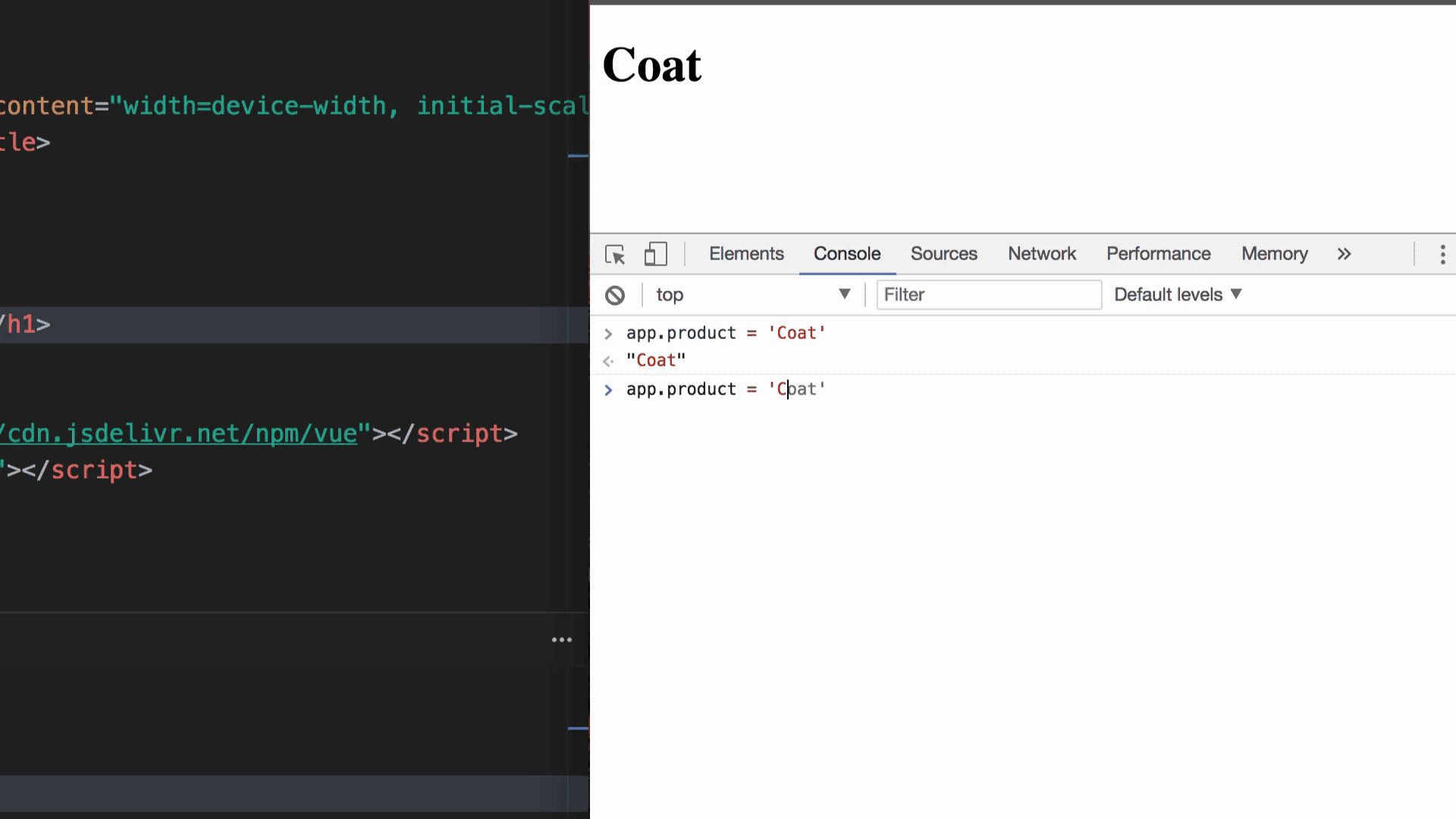
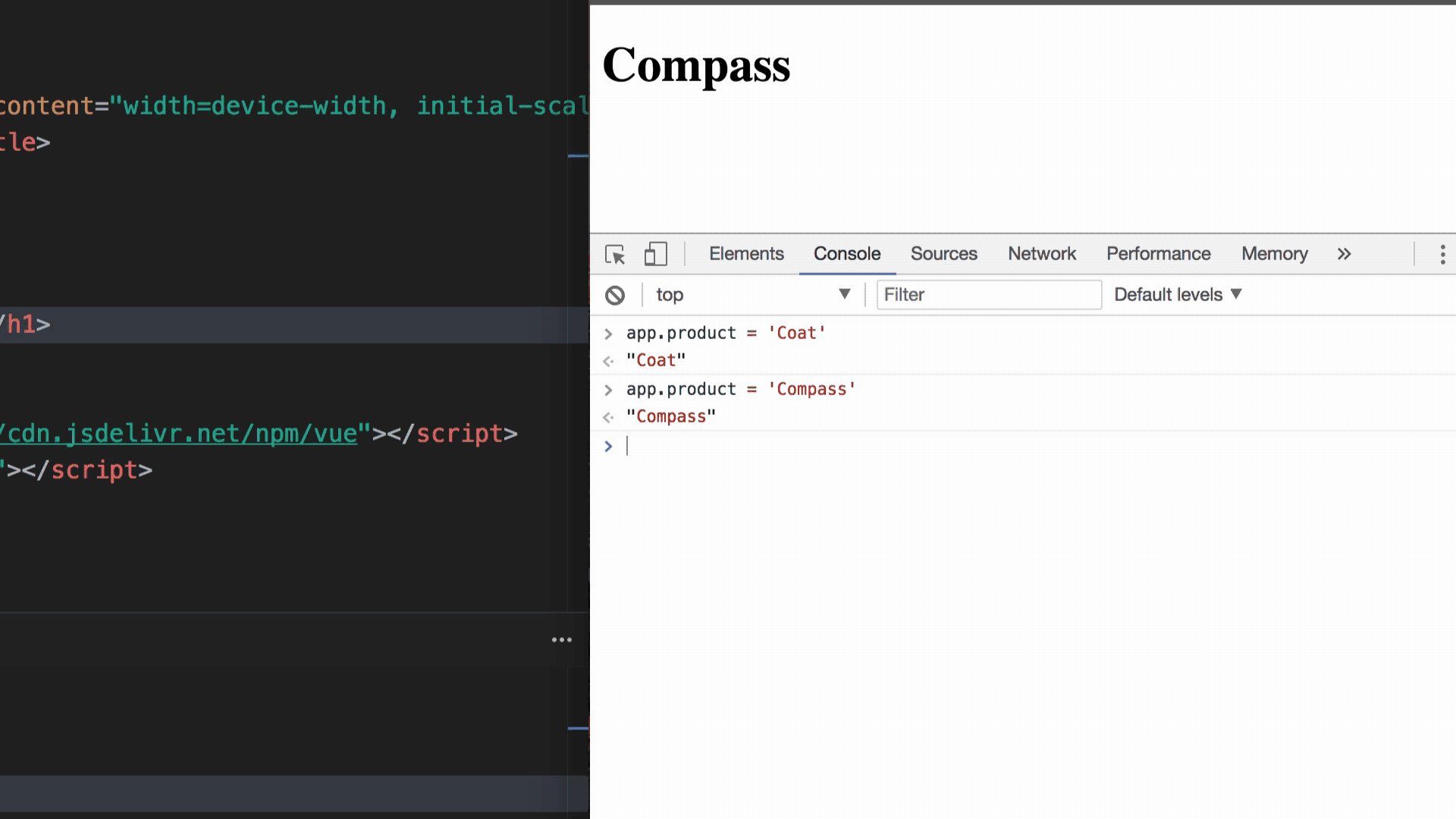
Pour le prouver, ouvrons la console des outils de développement du navigateur et modifions la valeur écrite dans la propriété de l'
productobjet app. Lorsque nous faisons cela, par exemple en tapant dans la console app.product = 'Coat', le texte affiché sur la page changera également.

La modification de la valeur de la propriété du produit modifie le texte affiché sur la page Web Vous
voyez à quel point il est facile de le faire?
Atelier
Ajoutez une clé
descriptioncontenant du texte aux données déjà présentes dans l'instance Vue A pair of warm, fuzzy socks. Ensuite, imprimez la valeur de cette clé dans l'élément <p>qui doit se trouver sous l'élément <h1>.
→ Voici un modèle que vous pouvez utiliser pour résoudre ce problème.
→ Voici la solution au problème.
Résultat
Parlons de ce que nous avons appris aujourd'hui:
- Nous avons appris comment commencer à développer une application Vue en créant une instance Vue et comment afficher des données sur une page Web.
- L'instance Vue est la racine de chaque application Vue.
- L'instance Vue se connecte à l'élément DOM sélectionné lors de sa création.
- Les données stockées dans une instance Vue peuvent être sorties vers une page à l'aide de la syntaxe Moustache, qui utilise des doubles accolades
{{ }}contenant des expressions JavaScript. - Vue est un framework réactif.
→ Partie 1: Instanciation de Vue
→ Partie 2: Liaison d'attributs dans Vue
