Ici, je vais présenter quelques propriétés CSS que j'espère que vous trouverez intéressantes. Tout en parlant de certains d'entre eux qui n'ont pas une prise en charge parfaite du navigateur, je vais parler de la façon de les appliquer à l'aide de la technologie d'amélioration progressive. Cela vous permettra de profiter de ces propriétés sans vous soucier de la prise en charge du navigateur.

Utilisation de la propriété place-items avec CSS Grid

Exemple d'utilisation de la propriété place-items
J'ai appris cette astuce à partir de ce tweet. La propriété
place-itemsvous permet de centrer l'élément horizontalement et verticalement, tout en le faisant avec un minimum de code CSS.
Voici le HTML qui a été utilisé pour former la page à partir de la figure précédente:
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
Voici le code de style:
.hero {
display: grid;
place-items: center;
}
Avant d'entrer dans les détails, je pense qu'il convient de mentionner qu'une propriété
place-itemsest une abréviation utilisée pour définir des propriétés justify-itemset align-items. Si cette propriété n'était pas utilisée, le code CSS ci-dessus ressemblerait à ceci:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
Vous pourriez être intéressé par les détails du fonctionnement de cette propriété. Laissez-moi vous en parler. Lorsqu'une propriété
place-itemsest utilisée, elle est appliquée à chaque cellule de la grille. Cela signifie qu'il alignera au centre le contenu de toutes les cellules. Autrement dit, il peut être utilisé pour styliser tout ce qui est placé dans les cellules de la grille. Pour illustrer cela, examinons le style d'une grille multicellulaire:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
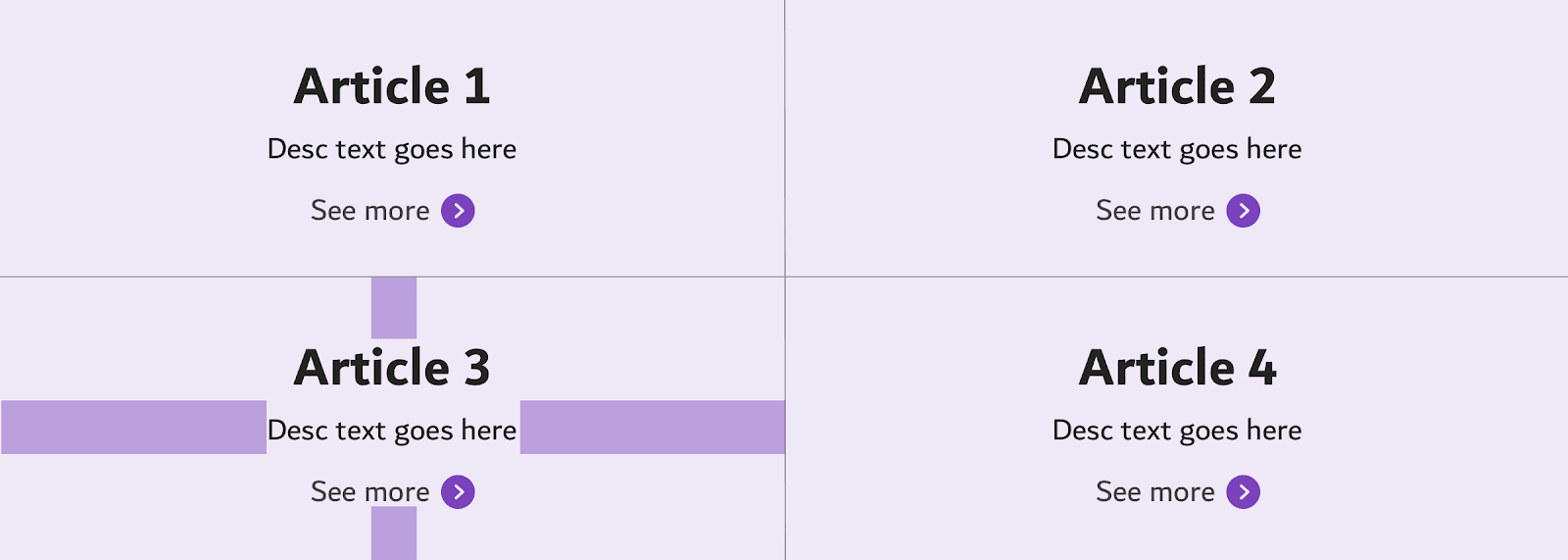
L'utilisation d'un style comme celui-ci produira le résultat indiqué dans la figure suivante.

Le contenu de toutes les cellules est centré
Utilisation de la bonne vieille propriété margin avec CSS Flexbox

Alignement des éléments au centre lors de l'utilisation d'une mise en page Flexbox L'
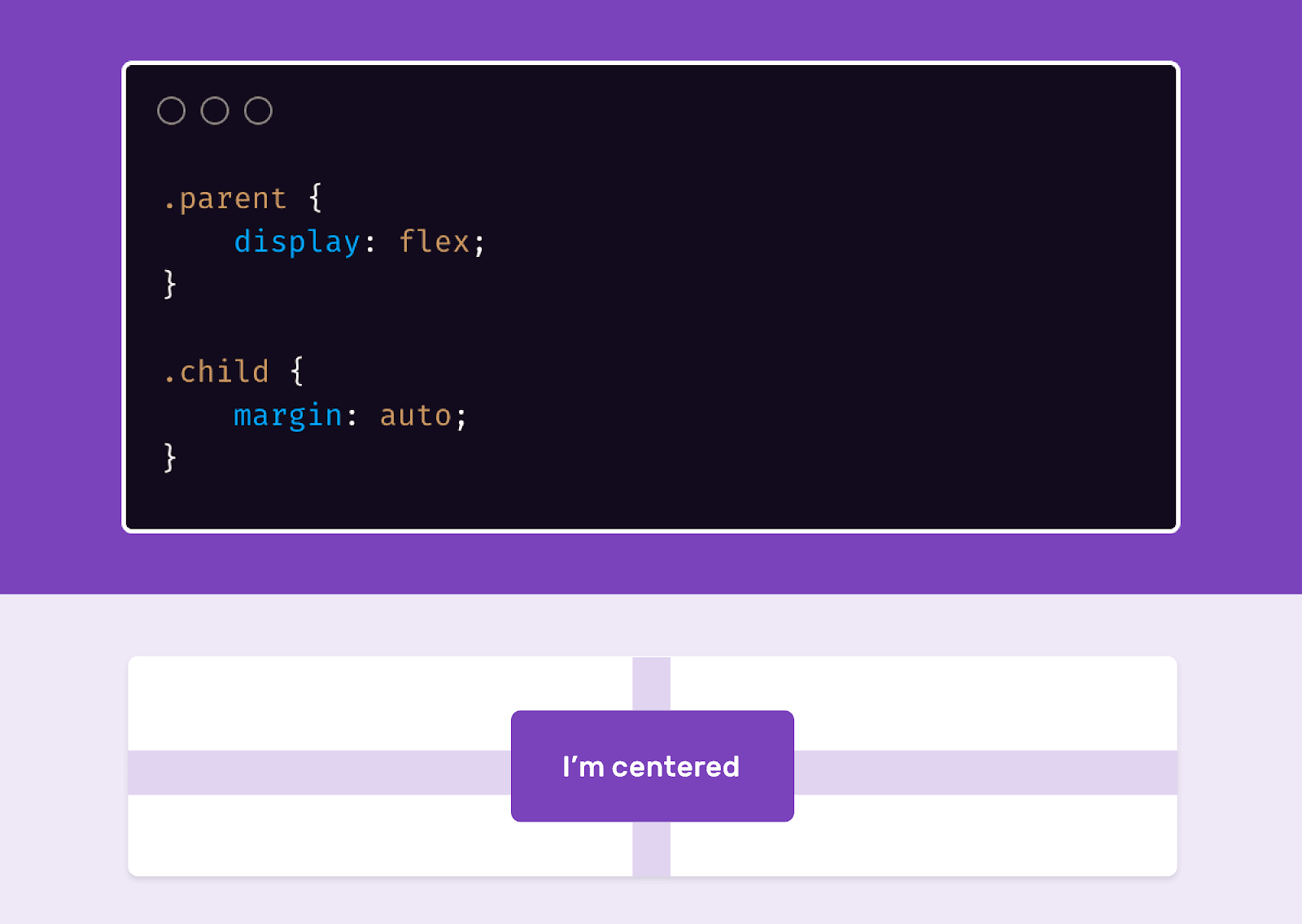
utilisation de la conception
margin: autodans les mises en page Flexbox facilite le centrage, l'alignement horizontal et vertical des éléments.
Voici le balisage:
<div class="parent">
<div class="child"></div>
</div>
Voici le style:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
Styliser les puces de la liste

Puces de liste stylisées Tout d'abord, permettez-moi d'admettre que je n'étais pas au courant du fait que les petits cercles à côté de chaque élément de liste à puces s'appellent des puces. Avantje connaissais l'existence du pseudo-élément
::marker, je misplace ces cercles en remettantzéro le style de liste etutilisant les::beforeoupseudo-éléments::after. Mais c'est complètement irréalisable et faux. Je veux dire ce qui suit:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Comme vous pouvez le voir, ici la couleur de l'élément est
<li>définie comme #222, et la couleur du pseudo élément ::beforeest la suivante #ccc. Si vous vouliez y <li>et ::beforeavoir la même couleur, alors puisque le marqueur hérite de la couleur <li>, il n'y aurait pas besoin du pseudo-élément.
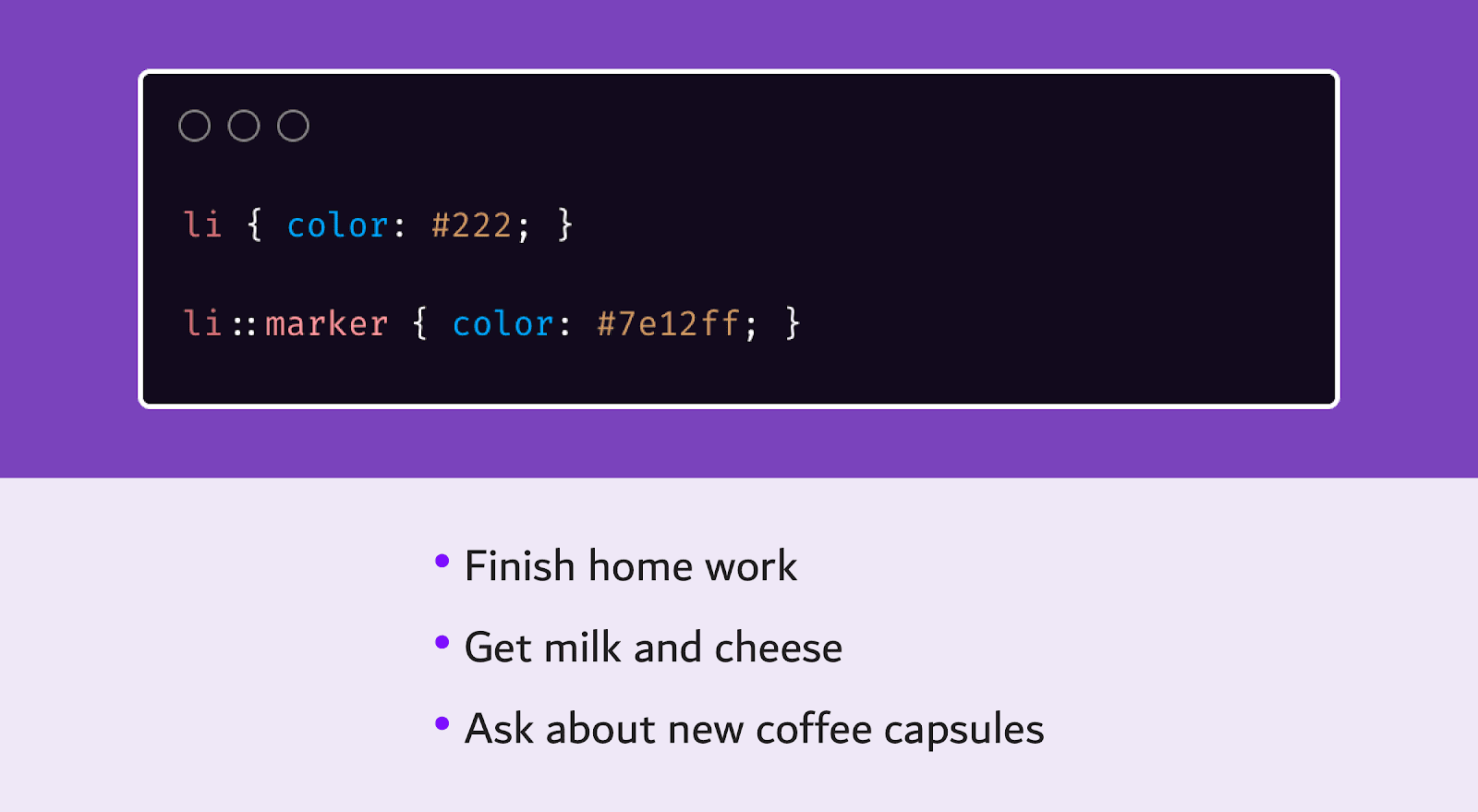
Et voici comment la même tâche est résolue en utilisant
::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Quant à moi, cette approche est beaucoup plus simple et pratique que celle où le pseudo-élément a été utilisé
::before.
Le pseudo-élément est
::marker pris en charge dans Firefox 68+ et Safari 11.1+. Et dans Chrome et Edge 80+ pour activer sa prise en charge, vous devez activer l'indicateur correspondant.
La propriété text-align
Alors que la popularité de CSS Grid et CSS Flexbox augmente, certains développeurs qui commencent à peine à utiliser CSS utilisent souvent des mécanismes modernes pour centrer et aligner le contenu, plutôt que l'ancienne propriété
text-align. Mais cette propriété est toujours parfaitement fonctionnelle.
L'utilisation
text-align: centervous permet d'aligner rapidement et facilement les matériaux de la page. Prenons un exemple.

Aligner le contenu en haut de la page Le
contenu de la section doit être centré. Que utiliser pour mettre en page cette section? Flexbox ou Grid? En fait, ce problème peut être facilement résolu en utilisant simplement la propriété
text-align.
Qu'en est-il de cette propriété avec prise en charge du navigateur? Je vous suggère de découvrir par vous-même.
La valeur inline-flex de la propriété d'affichage

Utilisation de la valeur de la propriété d'affichage inline-flex
Avez-vous déjà eu besoin d'afficher plusieurs icônes dans un conteneur Flexbox qui est un élément en ligne, faisant de chacune de ces icônes un élément Flexbox? La valeur de la
inline-flexpropriétéest destinée à résoudre ce problèmedisplay.
Voici le balisage décrivant un ensemble d'éléments:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
Voici le code pour styliser ces éléments:
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
La prochaine fois que vous aurez besoin d'un élément en ligne avec la fonctionnalité de mise en page Flexbox, assurez-vous de l'utiliser
inline-flex. C'est très pratique.
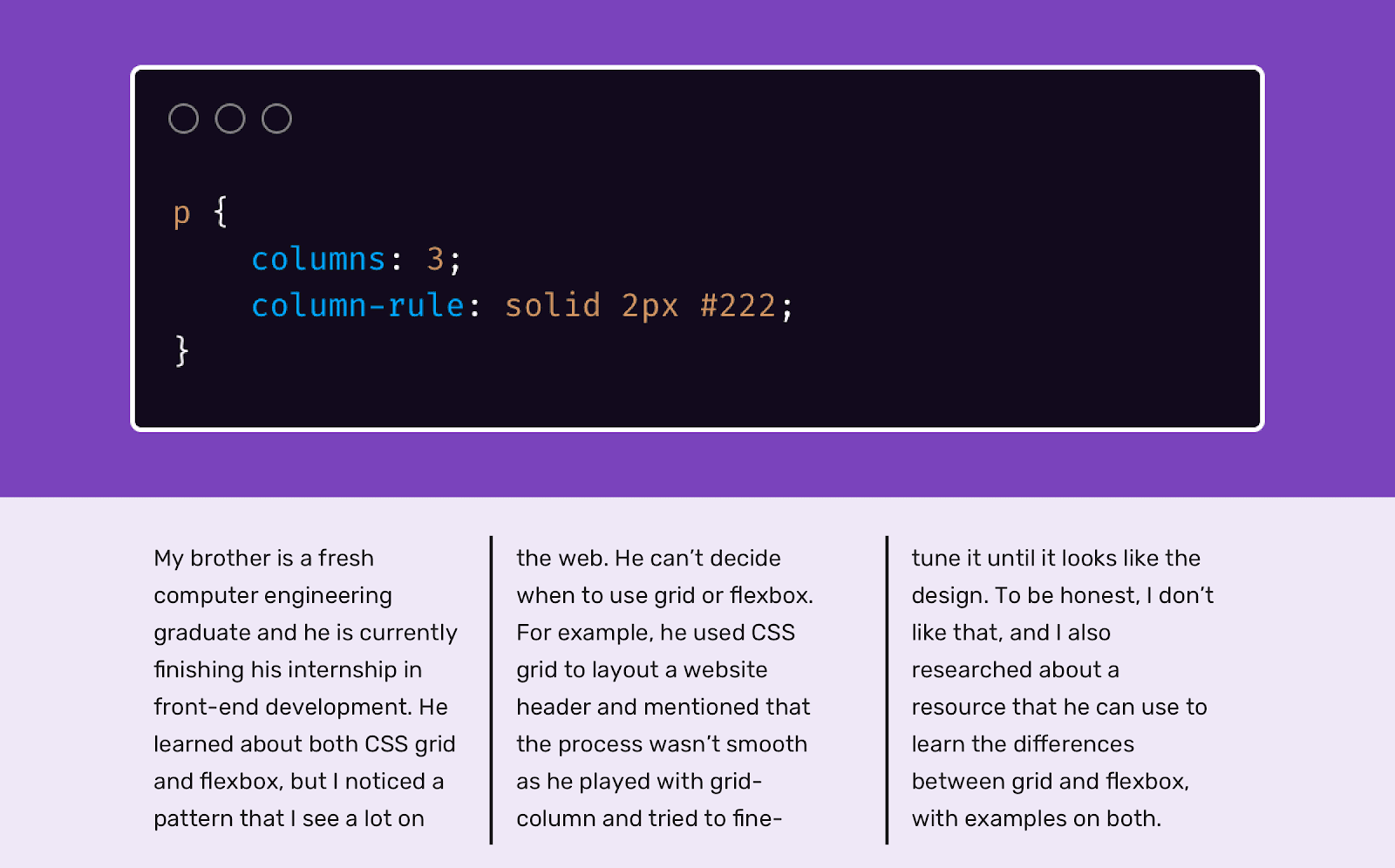
Propriété de règle de colonne

Application de la propriété de règle de colonne La
composition basée sur une colonne est une technique spéciale de création de mises en page. Lorsque vous l'utilisez, les éléments sont disposés en colonnes. Habituellement, cette technique est utilisée pour aligner le texte placé dans les éléments
<p>. Mais la mise en page multi-colonnes a une fonctionnalité qui est utilisée beaucoup moins souvent qu'elle ne le devrait. Il s'agit de la possibilité d'ajouter des séparateurs de colonnes. J'ai appris cela dans cet article.
p {
columns: 3;
column-rule: solid 2px #222;
}
Le nom de la propriété
column-rulene semble pas refléter fidèlement son objectif. Il serait plus logique de le nommer, par exemple, «border-right». Cette propriété est très bien prise en charge par tous les navigateurs actuels (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
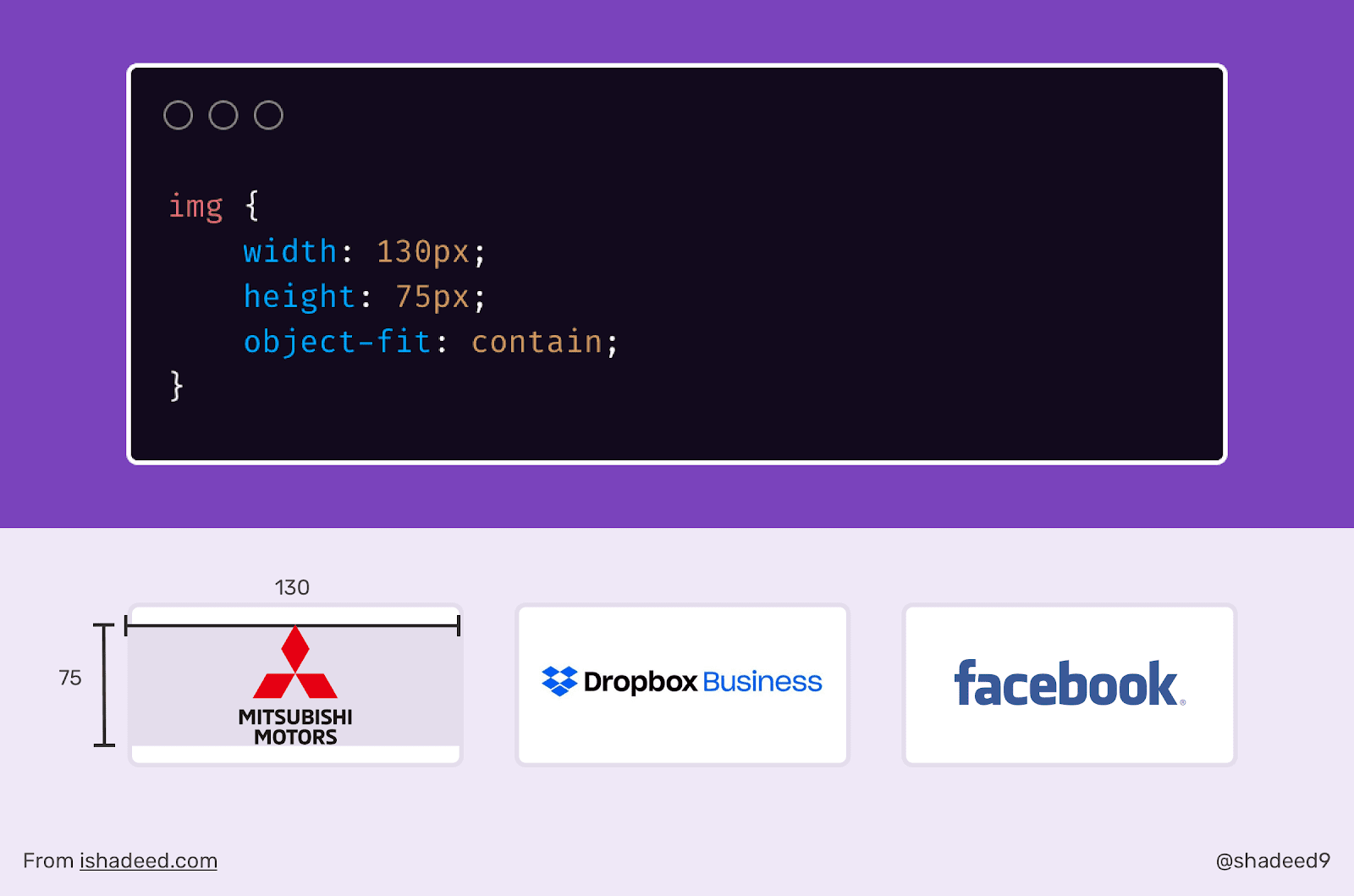
La propriété object-fit

Application de la
propriété d' ajustement d' objet La propriété CSS
object-fitest la baguette magique d'un concepteur Web. Quand je l'ai découvert, en l'utilisant, j'ai commencé à travailler d'une manière nouvelle, ce qui m'a rendu la vie beaucoup plus facile. Par exemple, j'ai récemment travaillé sur une section d'un site qui affichait un ensemble de logos. Ces sections sont parfois assez difficiles à créer en raison du fait que les logos sont de tailles différentes. Certains d'entre eux sont étirés horizontalement, certains sont verticaux.
En utilisant la propriété,
object-fit: containj'ai pu manipuler les propriétéswidthet lesheightlogos, ce qui m'a permis de placer les logos dans des zones avec une largeur et une hauteur prédéterminées.
Voici le balisage:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Voici le style:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
En définissant les propriétés
widthet les heightéléments <img>, nous pouvons contrôler la zone dans laquelle le logo sera placé. C'est très pratique. Mieux encore, nous pouvons mettre le code ci-dessus dans une directive @supportspour éviter d'étirer les images dans les navigateurs qui ne prennent pas en charge object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
Connaissez-vous des propriétés CSS intéressantes mais peu connues?
