
Dans cet article, je vais examiner différentes manières de placer un groupe de logos sur une page, différentes approches d'alignement CSS de haute qualité. Je crois que cet article plaira aux concepteurs de sites Web, car les techniques dont il est question les aideront à simplifier la solution du problème de l'alignement parfait des logos dans les sections correspondantes des sites sur lesquels ils travaillent.
Quelques mots sur le design
Avant de plonger dans le CSS et de parler de la meilleure façon d'organiser et de styliser des logos de différentes tailles, j'aimerais parler un peu de la façon dont je travaille, en tant que concepteur, avec des logos dans une application personnalisée. Je vais parler de Sketch ici, mais vous pouvez utiliser n'importe quel autre outil similaire.
Donc, j'ai huit logos à placer dans la grille. La première chose que je fais est de les sélectionner et de les faire glisser sur l'espace de travail Sketch.

Logos
Ce groupe de logos a l' air assez laid. Corrigeons ça.
Lorsque vous mettez des logos en surbrillance, assurez-vous que le rapport entre leur largeur et hauteur est verrouillé, puis ramenez leur largeur ou hauteur à
150px. Dans cette vidéo montre le changement de taille du logo et placez-les dans la grille.

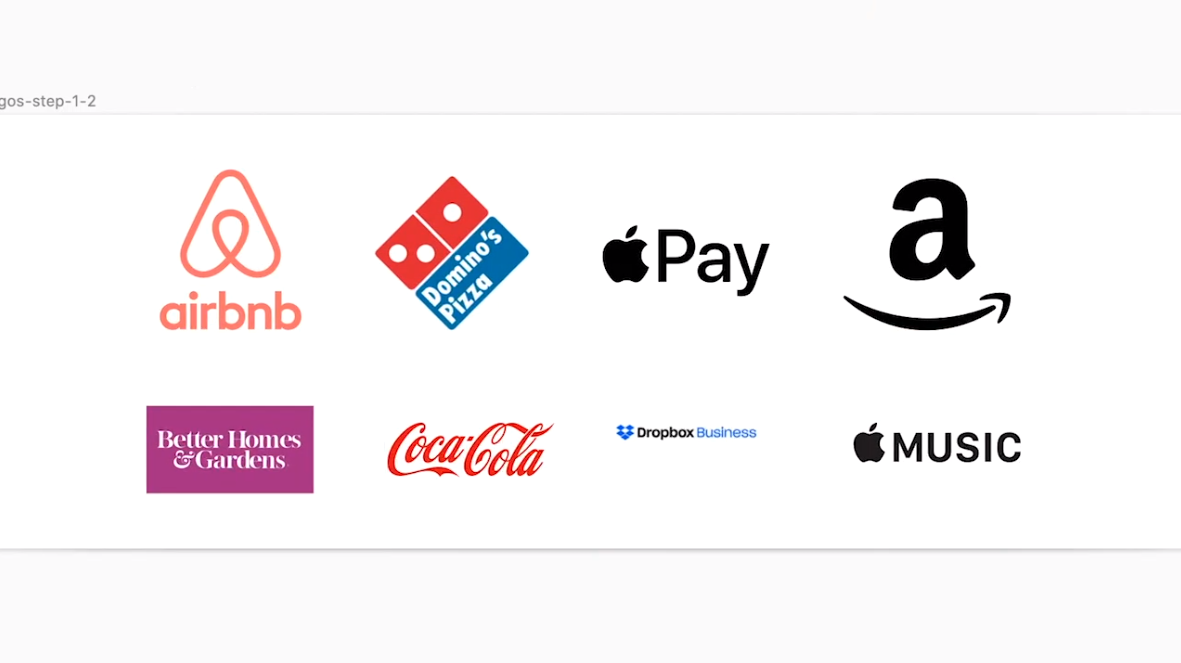
Placement des logos dans la grille
Veuillez noter que certains logos apparaissent plus grands que d'autres. Le logo Airbnb est le plus grand de tous. Afin de comprendre ce qui se passe, je les place généralement dans des rectangles. Ces rectangles m'aident à mieux juger de la taille des logos, de leur alignement les uns par rapport aux autres et de la distance qui les sépare.

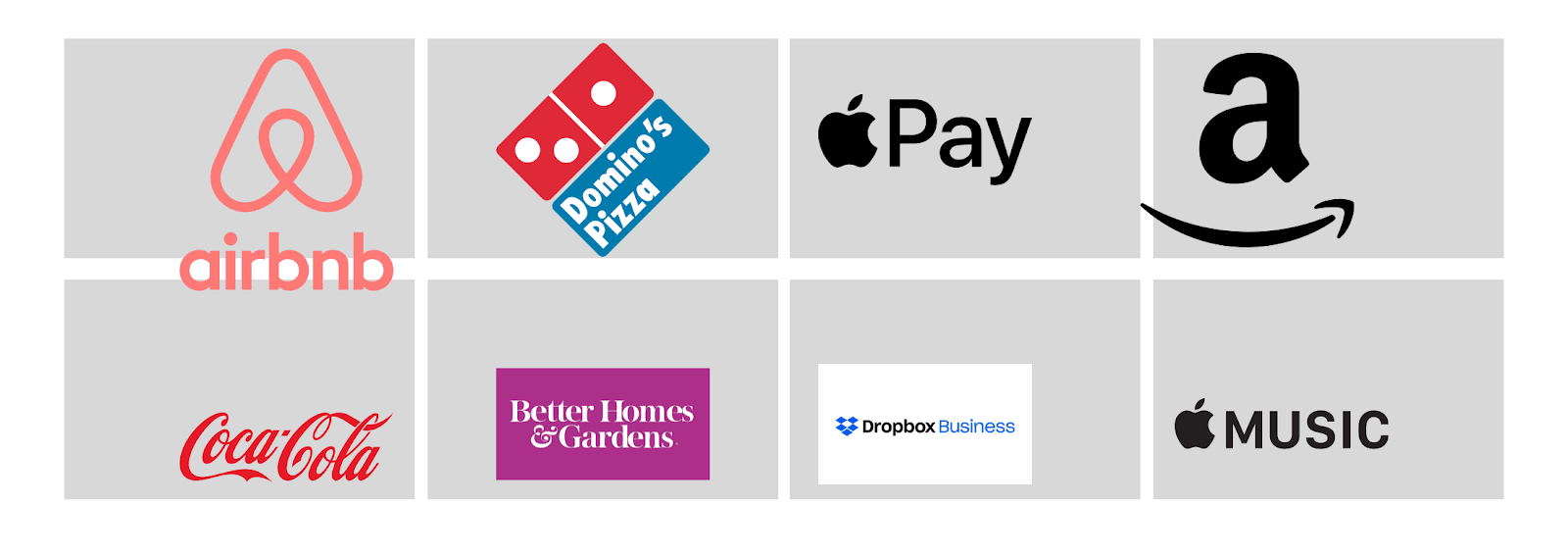
Analyse des logos
Gardez à l'esprit que la distance entre tous les rectangles doit être la même. Dans Sketch, cela peut être facilement réalisé en sélectionnant une ligne, en cliquant sur dans le coin supérieur droit
Tidyet en ajustant la distance. Il est préférable que cette distance soit au moins10px.
Maintenant que nous avons dessiné les rectangles sur la page, il devient clairement visible que certains logos sont mal alignés, que certains d'entre eux sont nettement plus grands que d'autres et que certains logos sont complètement au mauvais endroit. C'est ce qui s'est passé après avoir ajusté les tailles des logos et les ai alignés au centre.

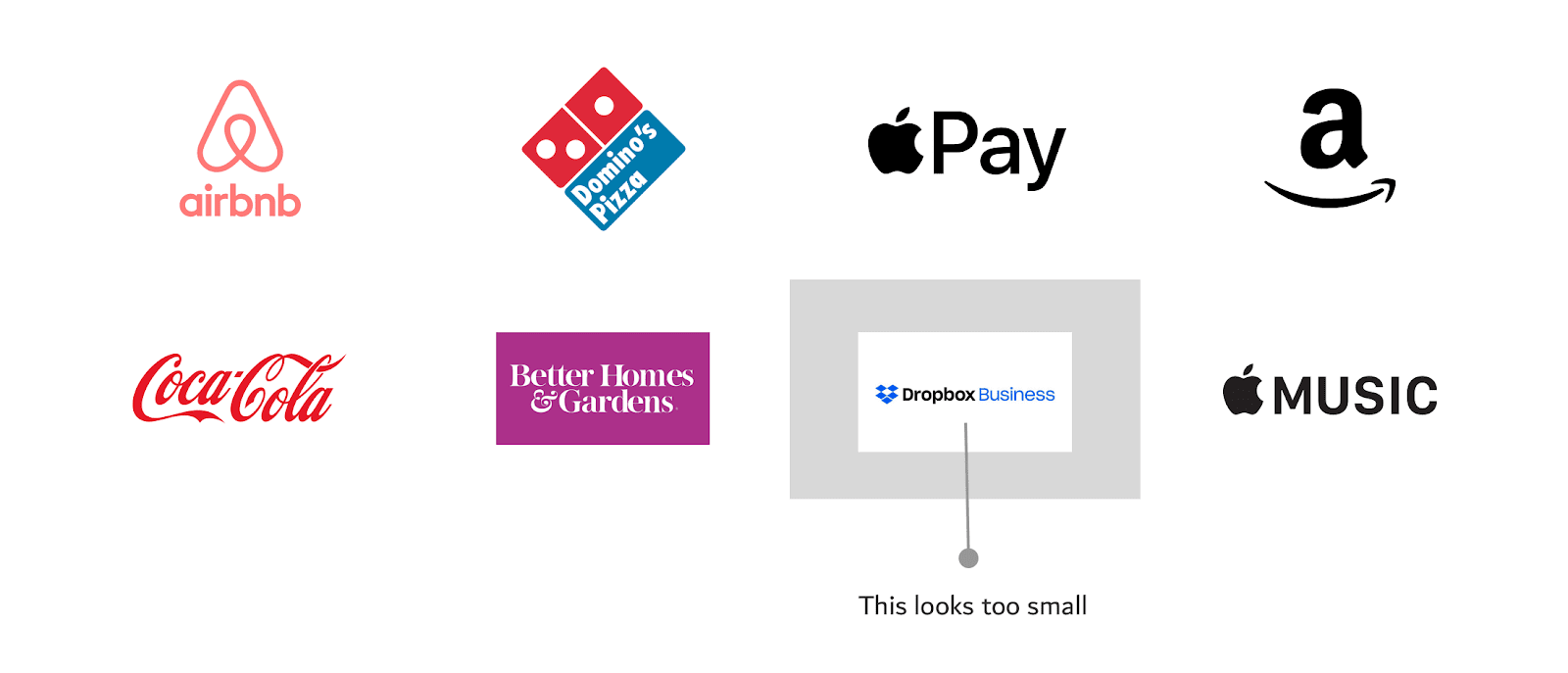
Résultat du redimensionnement et de l'alignement des logos. Le logo Dropbox Business semble trop petit après cela.
Après avoir redimensionné et aligné les logos, nous avons découvert un problème avec l'un d'entre eux: le logo Dropbox Business. Pour rendre ce problème plus visible, j'ai laissé le rectangle auxiliaire correspondant dans la figure précédente. Pour commencer, ce logo est orienté horizontalement (il est très long) et a également un fond blanc. Vous pouvez résoudre ce problème en recadrant l'arrière-plan dans Sketch et en agrandissant le logo.

Correction du logo Dropbox Business
Nous avons maintenant une belle mise en page prête à être recréée avec HTML et CSS. Gardez à l'esprit que dans les sections suivantes, nous partirons de l'hypothèse que vous êtes un programmeur Web et que vous, du concepteur, avez des logos auxquels personne n'a prêté beaucoup d'attention à la taille.
Implémentation d'une mise en page pour les logos basée sur CSS Grid
Parlons de la façon de créer une section d'une page contenant des logos, en tenant compte des exigences suivantes:
- La section du logo doit suivre les directives de conception Web adaptative.
- Les tailles des logos doivent être aussi proches que possible les unes des autres. Autrement dit, il n'est pas recommandé que parmi les logos, par exemple, il y ait un très grand logo et un très petit.
- Il est nécessaire que les tailles minimum / maximum soient définies à l'avance pour les logos.
Voici le HTML:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Dans cet exemple, je vais concevoir une mise en page de section en utilisant CSS Grid. Mais cela ne devrait pas vous limiter dans le choix de la technologie pour créer de telles sections. Utilisez ici ce qui fonctionne pour vous et les navigateurs qui vous intéressent.
Voici le style:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

Prise en main de la section du site avec les logos
Comme vous pouvez le voir, il s'est avéré que les logos occupent toute la largeur des éléments parents. Les tailles des logos ne sont pas uniformes. Commençons donc par améliorer notre section en mettant en place une propriété pour les logos
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

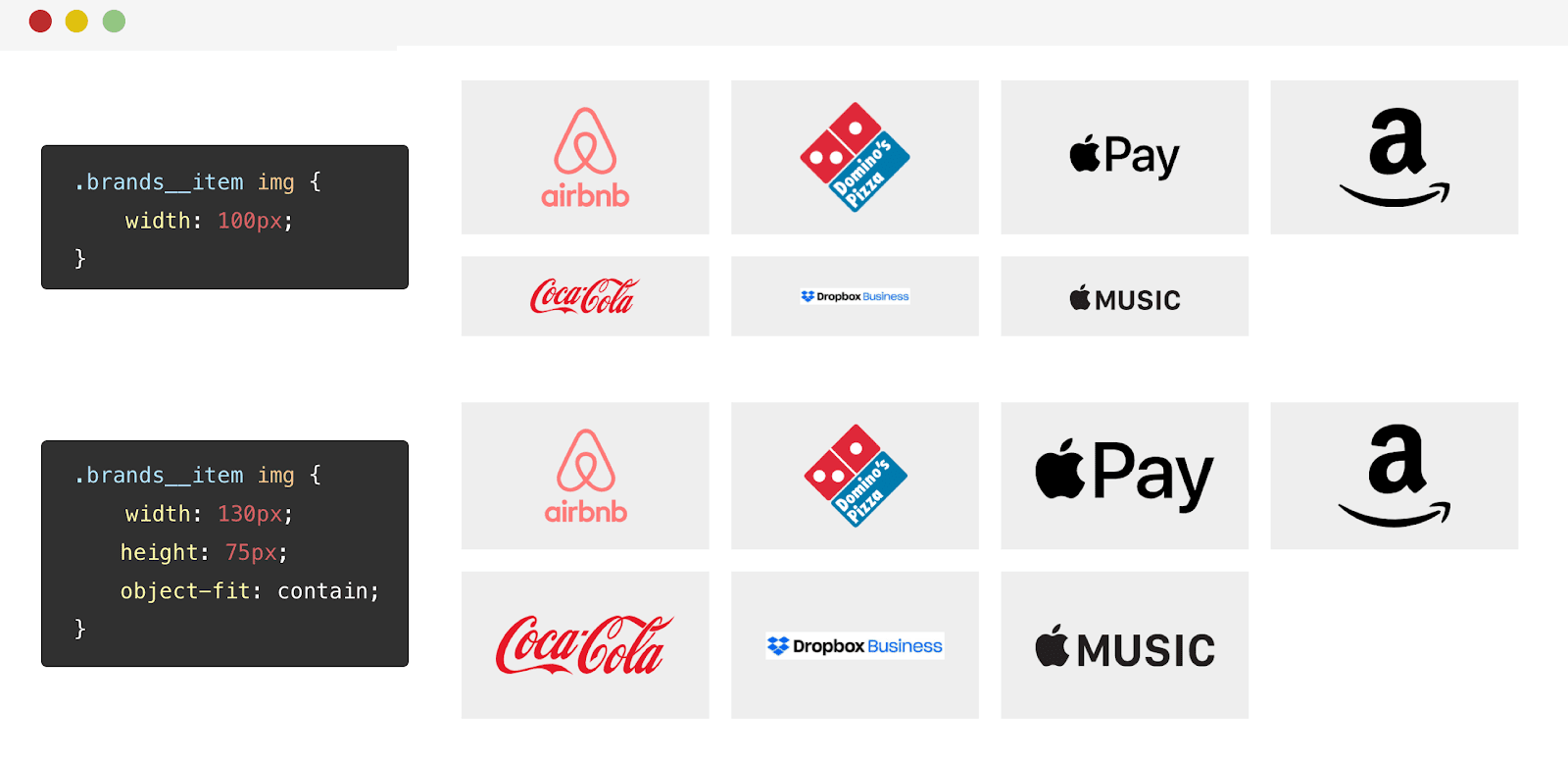
Résultat du réglage de la largeur des logos La
modification de la largeur a bien fonctionné sur certains logos. Mais, par exemple, l'apparence du logo Dropbox n'a fait qu'empirer. Le fait est qu'il s'agit d'un logo horizontal. Avant de chercher une solution à ce problème, essayons d'ajuster la hauteur des logos:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
height: 70px;
}

Résultat du réglage de la hauteur des logos
Nous avons donc un problème. Le logo Dropbox n'est pas bien étiré en hauteur. Le fait est que la hauteur de ce logo est inférieure à celle des autres. Par conséquent, la valeur CSS
heightde ce logo est trop élevée. Son application conduit à un étirement du logo hors de proportion.
Vous pouvez résoudre ce problème en utilisant la propriété
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
En conséquence, je vais me concentrer sur la solution pour l'instant en utilisant la propriété
width.
Notre prochaine étape sera d'aligner les logos horizontalement et verticalement.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Les styles Flexbox ont permis de centrer les logos. Voici à quoi ils ressemblent maintenant.

Les logos sont centrés, mais le logo Dropbox est trop petit.
Notez que le logo Dropbox est trop petit. Cela nous permet de conclure que le réglage de la largeur seul ne lui convient pas. Comment devrions-nous être? Une autre approche que j'ai essayé de résoudre ce problème qui fonctionnait mieux que l'approche de largeur était de combiner les propriétés
widthetheight. Mais cela, si vous vous en souvenez, a conduit à la déformation du logo. Ceci, cependant, peut être résolu à l'aide de la propriétéobject-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

Les résultats de l'application de différentes approches pour styliser les logos Cette
propriété est
object-fit: containbonne en ce qu'elle, quelle que soit la largeur ou la hauteur du logo, fait que l'image occupe l'espace qui lui est alloué et en même temps ne se déforme pas.
À propos de la directive les soutiens et à propos de la propriété object-fit
J'ai, après la publication de ce matériel, ajouté cette section à celui-ci. À savoir, nous parlons d'utiliser une directive
@supportspour détecter la prise en charge du navigateur pour une propriété object-fit. Si le navigateur prend en charge cette propriété, elle est utilisée avec la propriété height. Cela permet d'éviter que les logos ne s'étirent dans les navigateurs qui ne prennent pas en charge object-fit. Merci à Luis pour le tuyau.
Pour m'assurer que cette technique fonctionne comme prévu, je l'ai testée sur un autre ensemble de logos. J'ai aimé le résultat.

Utilisation de la propriété object-fit
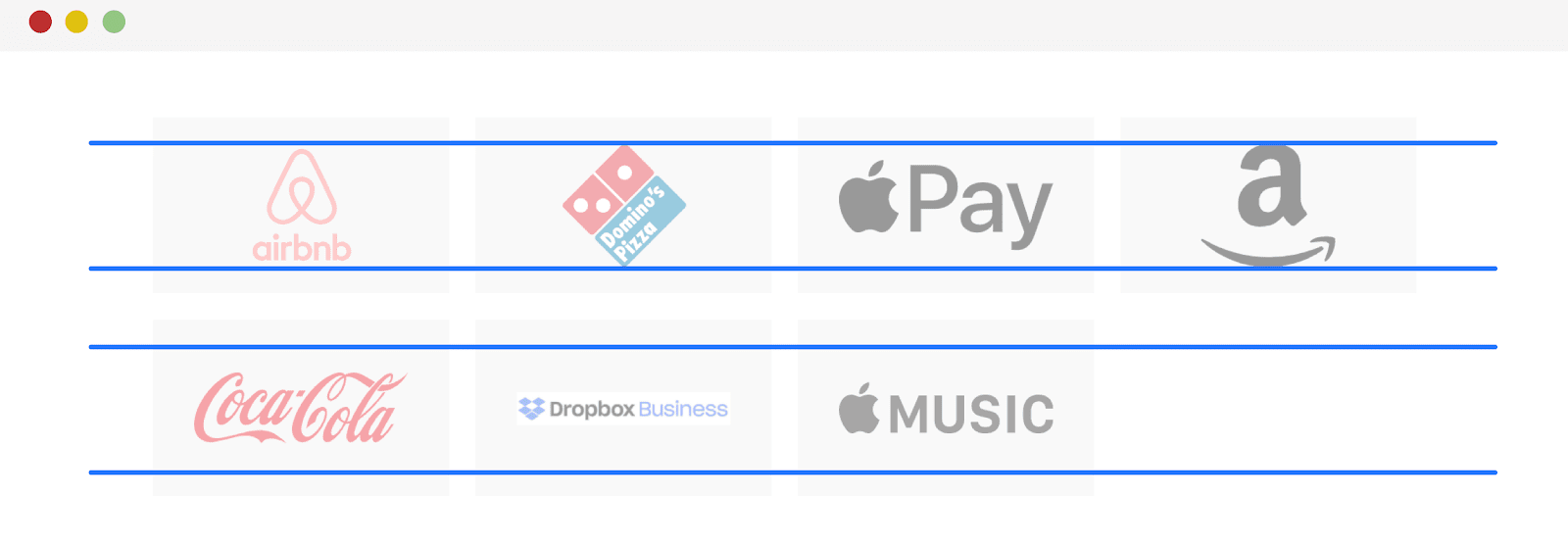
Ici, je voudrais montrer une illustration destinée à montrer les points forts de la propriété
object-fit. Notez que dans l'illustration suivante, les logos sont contenus dans deux lignes. Si, compte tenu de leur rapport hauteur / largeur, ils sont incapables de remplir tout l'espace dont ils disposent, ils sont alignés au centre.

Analyse du placement du logo
Utilisation de la propriété mix-blend-mode pour supprimer l'arrière-plan blanc
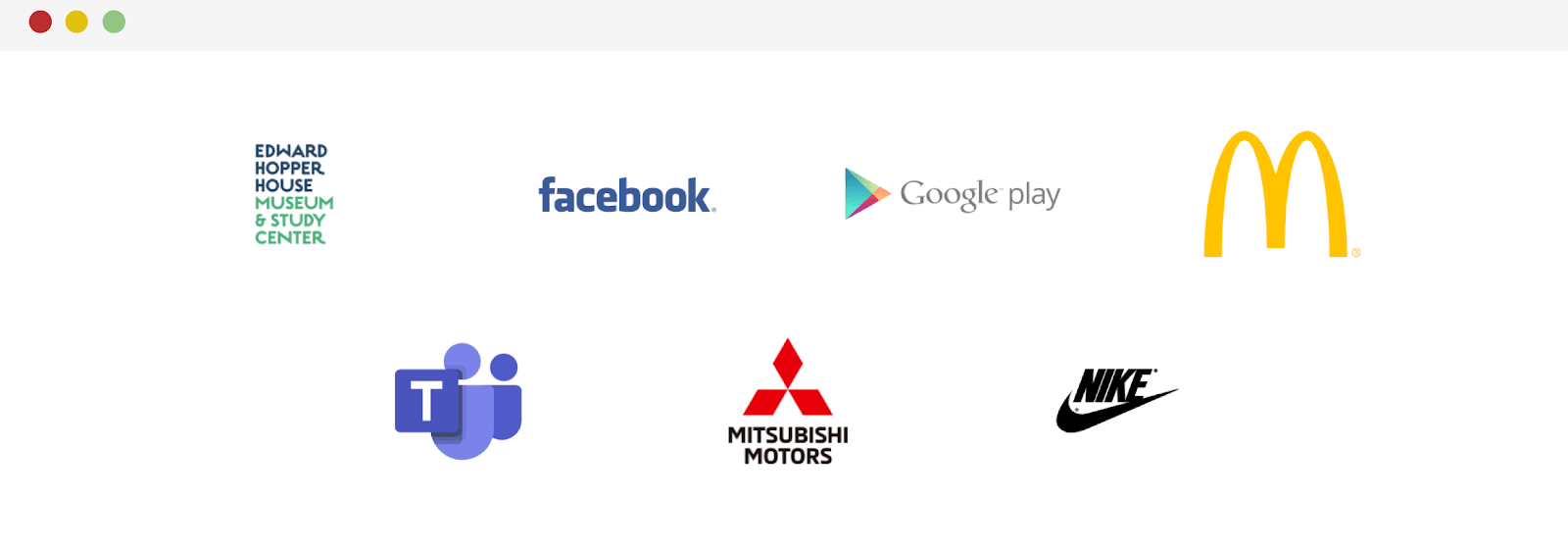
Les logos sont placés sur un fond gris. Grâce à cela, nous pouvons remarquer que certaines d'entre elles, étant des images JPG, ont un fond blanc opaque.
Si vous ne pouvez pas mettre la main sur une version de l'image du logo avec un arrière-plan transparent, vous pouvez toujours utiliser la propriété CSS pour supprimer l'arrière-plan
mix-blend-mode. Avec lui, le fond blanc disparaîtra comme par magie.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
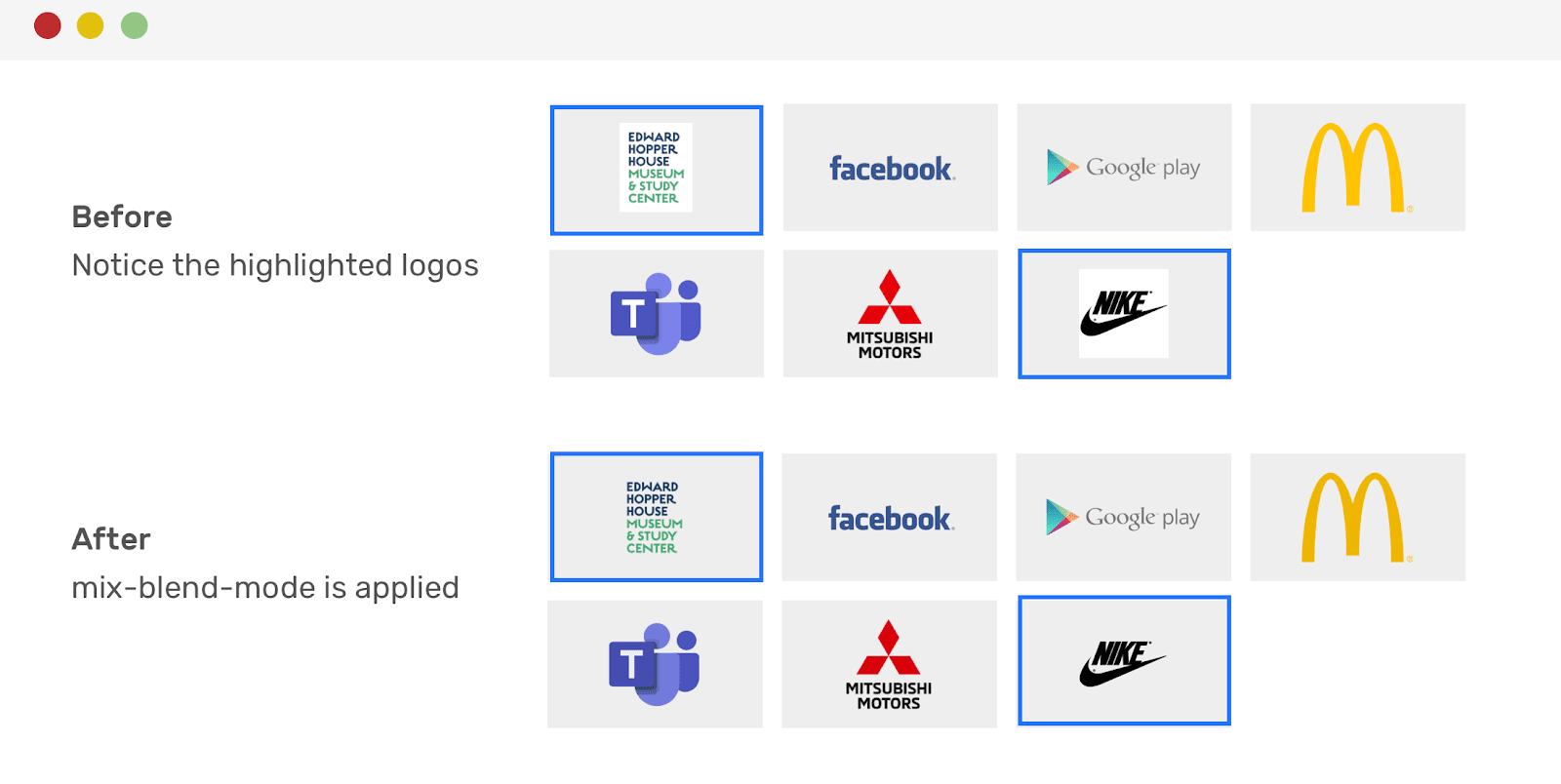
C'est fait! Le fond blanc a disparu. Il est à noter, cependant, que cette technique peut assombrir certains logos. Par exemple - c'est arrivé avec le logo McDonald's.

Logos avant et après élimination du blanc. Faites attention aux images mises en évidence
Utilisation des sélecteurs CSS
Après la publication, j'ai fait un autre ajout à l'article. Le fait est que dans ce tweet, on m'a demandé d'utiliser des sélecteurs CSS pour appliquer la propriété
mix-blend-modeuniquement aux images .jpg et .png:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
Alignez la dernière rangée de logos au centre
En affichant un ensemble de logos sur une page et en utilisant une disposition en grille, vous ne pouvez pas être complètement sûr que toutes les places de la dernière ligne seront occupées. L'espace vide dans la dernière ligne de logos (c'est la dernière ligne dans notre exemple) n'a pas l'air très bien. Afin d'aligner la dernière rangée de logos au centre, il est préférable d'utiliser Flexbox au lieu de Grid pour concevoir la mise en page de la section correspondante.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
La dernière rangée de logos sera désormais parfaitement centrée.

Disposition Flexbox et alignement central de la dernière rangée de logos
Recommandations finales
Avant de conclure cet article, je voudrais vous donner quelques conseils que vous pouvez prendre en compte lorsque vous travaillez sur une disposition en grille pour la section de la page où vous prévoyez d'afficher des logos:
- Vérifiez la largeur et la hauteur réelles des images du logo. Par exemple, certains d'entre eux peuvent avoir des dimensions telles que 2500x1200. C'est beaucoup pour un logo. Si vous rencontrez de telles images, discutez avec le concepteur de la possibilité de redimensionner des logos trop grands, expliquez comment amener toutes les images à environ la même taille. Par exemple, cela pourrait être quelque chose comme 250x100.
- , . , , ,
mix-blend-mode.
-, ?
