Il y a beaucoup de mini-jeux 2D basés sur navigateur derrière, mais un tel projet est nouveau pour moi. Dans gamedev, résoudre des problèmes que vous n'avez pas encore rencontrés peut être passionnant et intéressant. L'essentiel est de ne pas se coincer avec des pièces de meulage et de démarrer un jeu de travail tant qu'il y a une envie et une motivation, alors ne perdons pas de temps et commençons à développer!

Le jeu en quelques mots
Survival Fight est le seul mode de jeu pour le moment. Batailles de 2 à 6 navires sans renaissance, où le dernier joueur survivant est considéré comme le gagnant et reçoit x3 points et or.
Contrôles d'arcade : boutons W, A, D ou flèches pour se déplacer, barre d'espace pour tirer sur les navires ennemis. Vous n'avez pas besoin de viser, vous ne pouvez pas manquer, les dégâts dépendent du caractère aléatoire et de l'angle du tir. Des dégâts plus importants sont accompagnés d'une médaille «droit sur cible».
Nous gagnons de l'or en prenant les premières places dans le classement des joueurs en 24 heures et en 7 jours (réinitialisé à 00h00, heure de Moscou) et en accomplissant des tâches quotidiennes (l'une des trois est émise pour une journée, à son tour). Il y a aussi de l'or pour les batailles, mais moins.
Dépenser de l'ormettre des voiles noires sur votre navire pendant 24 heures. Les plans pour ajouter la possibilité de réveiller le Kraken, qui emportera le fond de n'importe quel navire ennemi ses tentacules géants :)
PVP ou
Pile technologique
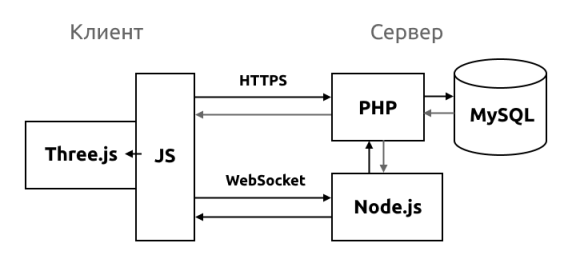
Three.js est l'une des bibliothèques les plus populaires pour travailler avec la 3D dans le navigateur avec une bonne documentation et de nombreux exemples différents. De plus, j'ai déjà utilisé Three.js - le choix est évident.
L'absence de moteur de jeu est due au manque d'expérience pertinente et au désir d'apprendre quelque chose sans lequel tout fonctionne bien quand même :)
Node.js parce que c'est simple, rapide et pratique, même si je n'avais aucune expérience directement dans Node.js. J'ai considéré Java comme une alternative, j'ai mené quelques expériences locales, y compris avec des sockets Web, mais je n'ai pas osé savoir s'il était difficile d'exécuter Java sur un VPS. Une autre option - Go, sa syntaxe me décourage - n'a pas avancé dans son étude d'un iota.
Pour les sockets Web, utilisez le module ws dans Node.js.
PHP et MySQLchoix moins évident, mais le critère est toujours le même - rapidement et facilement, car il y a de l'expérience dans ces technologies.
Cela se passe comme

suit : PHP est nécessaire avant tout pour renvoyer les pages Web au client et pour les requêtes AJAX rares, mais pour la plupart, le client communique toujours avec le serveur de jeu sur Node.js via des sockets Web.
Je ne voulais pas du tout lier le serveur de jeu à la base de données, donc tout passe par PHP. À mon avis, il y a des avantages ici, même si je ne suis pas sûr qu'ils soient importants. Par exemple, puisque les données prêtes à l'emploi sous la forme requise arrivent à Node.js, Node.js ne perd pas de temps à traiter et à effectuer des requêtes supplémentaires dans la base de données, mais traite des choses plus importantes - il «digère» les actions des joueurs et change l'état du monde du jeu dans les salles.
Modèle d'abord
Le développement a commencé par une chose simple et la plus importante - un certain modèle du monde du jeu, décrivant les batailles navales du point de vue du serveur. Le canevas 2D simple est idéal pour l'affichage schématique du modèle à l'écran.

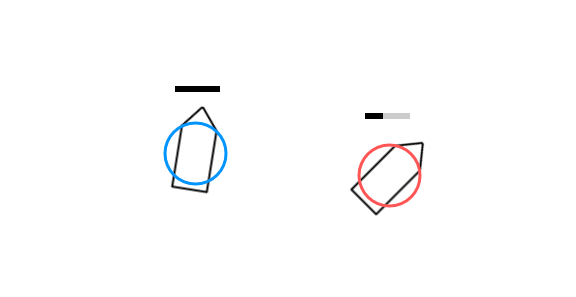
Au départ, j'ai défini la physique normale du "verlet" et pris en compte les différentes résistances au mouvement du navire dans des directions différentes par rapport à la direction de la coque. Mais en me souciant des performances du serveur, j'ai remplacé la physique normale par la plus simple, où les contours du navire ne restaient que dans le visuel, alors que physiquement les navires sont des objets ronds qui n'ont même pas d'inertie. Au lieu de l'inertie, l'accélération vers l'avant est limitée.
Les tirs et les coups sont réduits à de simples opérations avec les vecteurs de la direction du navire et de la direction du tir. Il n'y a pas d'obus ici. Si le produit scalaire des vecteurs normalisés correspond aux valeurs acceptables en tenant compte de la distance à la cible, alors il y aura un coup et un coup si le joueur appuie sur le bouton.
Le JavaScript côté client pour le rendu du modèle du monde du jeu, la gestion du mouvement des navires et des tirs, j'ai porté sur le serveur Node.js presque inchangé.
Serveur de jeu
Le serveur WebSocket Node.js se compose de seulement 3 scripts:
- main.js - le script principal qui reçoit les messages WS des joueurs, crée des salles et fait tourner les engrenages de cette machine
- room.js - un script responsable du gameplay dans la salle: mise à jour du monde du jeu, envoi de mises à jour aux joueurs dans la salle
- funcs.js - comprend une classe pour travailler avec des vecteurs, quelques fonctions d'assistance et une classe qui implémente une liste doublement liée
Au fur et à mesure que le développement progressait, de nouvelles classes ont été ajoutées - presque toutes sont directement liées au gameplay et se retrouvent dans le fichier room.js. Parfois, il est pratique de travailler avec des classes séparément (dans des fichiers séparés), mais l'option tout en un n'est pas non plus mauvaise, tant qu'il n'y a pas trop de classes (il est pratique de faire défiler vers le haut et de se souvenir des paramètres pris par une méthode d'une autre classe).
La liste actuelle des classes de serveurs de jeu:
- WaitRoom - la pièce où les joueurs attendent le début de la bataille, elle a sa propre méthode de tick qui envoie ses mises à jour et commence la création de la salle de jeu lorsque plus de la moitié des joueurs sont prêts pour la bataille
- Room — , : /, ,
- Player — «» :
- Ship — : , , ,
- PhysicsEngine — ,
- PhysicsBody —
Room
let upd = {p: [], t: this.gamet};
let t = Date.now();
let dt = t - this.lt;
let nalive = 0;
for (let i in this.players) {
this.players[i].tick(t, dt);
}
this.physics.run(dt);
for (let i in this.players) {
upd.p.push(this.players[i].getUpd());
}
this.chronology.addLast(clone(upd));
if (this.chronology.n > 30) this.chronology.remFirst();
let updjson = JSON.stringify(upd);
for (let i in this.players) {
let pl = this.players[i];
if (pl.ship.health > 0) nalive++;
if (pl.deadLeave) continue;
pl.cl.ws.send(updjson);
}
this.lt = t;
this.gamet += dt;
if (nalive <= 1) return false;
return true;En plus des cours, il existe des fonctions telles que l'obtention de données utilisateur, la mise à jour d'une tâche quotidienne, l'obtention d'une récompense, l'achat d'un skin. Ces fonctions envoient essentiellement des requêtes https à PHP, qui exécute une ou plusieurs requêtes MySQL et renvoie le résultat.
Retards du réseau
La compensation de latence du réseau est une partie importante du développement de jeux en ligne. Sur ce sujet, j'ai relu à plusieurs reprises une série d'articles ici sur Habré . Dans le cas d'une bataille de voiliers, la compensation du retard peut être simple, mais vous devez encore faire des compromis.
L'interpolation est constamment effectuée sur le client - le calcul de l'état du monde du jeu entre deux moments dans le temps, dont les données ont déjà été obtenues. Il y a une petite marge de temps, ce qui réduit la probabilité de sauts soudains, et avec des retards importants du réseau et l'absence de nouvelles données, l'interpolation est remplacée par une extrapolation. L'extrapolation ne donne pas des résultats très corrects, mais elle est bon marché pour le processeur et ne dépend pas de la façon dont le mouvement des navires est implémenté sur le serveur, et bien sûr, elle peut parfois sauver la situation.
Pour résoudre le problème des retards, beaucoup dépend du jeu et de son rythme. Je sacrifie une réponse rapide aux actions du joueur au profit d'une animation fluide et d'une correspondance exacte de l'image avec l'état du monde du jeu à un moment donné. La seule exception est qu'une salve de canon est jouée immédiatement en appuyant sur un bouton. Le reste peut être attribué aux lois de l'univers et au surplus de rhum de l'équipage du navire :)
L'extrémité avant
Malheureusement, il n'y a pas de structure ou de hiérarchie claire des classes et des méthodes. Tout JS est divisé en objets avec leurs propres fonctions, qui dans un sens sont égales. Presque tous mes projets précédents étaient plus logiques que celui-ci. C'est en partie parce que le premier objectif était de déboguer le modèle du monde du jeu sur le serveur et l'interaction réseau sans prêter attention à l'interface et à la composante visuelle du jeu. Quand est venu le temps d'ajouter la 3D, je l'ai littéralement ajoutée à la version de test existante, en gros, j'ai remplacé la fonction 2D drawShip par exactement la même chose, mais en 3D, bien qu'à l'amiable, cela valait la peine de réviser toute la structure et de préparer la base pour les changements futurs.
Navire 3D
Three.js prend en charge l'utilisation de modèles 3D prêts à l'emploi dans différents formats. J'ai choisi le format GLTF / GLB pour moi-même, où les textures et les animations peuvent être intégrées, c.-à-d. le développeur ne devrait pas se demander "avoir toutes les textures chargées?"
Je n'ai jamais eu affaire à des éditeurs 3D auparavant. L'étape logique a été de contacter un spécialiste d'un échange indépendant avec pour mission de créer un modèle 3D d'un voilier avec une animation intégrée d'une salve de canon. Mais je n'ai pas pu résister seul à de petits changements dans le modèle spécialisé fini et j'ai fini par créer mon modèle à partir de zéro dans Blender. Créer un modèle low-poly avec presque aucune texture est simple, difficile sans un modèle prêt à l'emploi d'un spécialiste pour étudier dans un éditeur 3D ce qui est nécessaire pour une tâche spécifique (au moins moralement :).

Shaders au dieu des shaders
La principale raison pour laquelle j'ai besoin de mes shaders est la possibilité de manipuler la géométrie d'un objet sur la carte vidéo pendant le rendu, ce qui a de bonnes performances. Three.js vous permet non seulement de créer vos propres shaders, mais peut également prendre en charge une partie du travail.
Le mécanisme ou la méthode que j'ai utilisé lors de la création d'un système de particules pour animer des dommages à un navire, une surface d'eau dynamique ou un fond marin statique est le même: le ShaderMaterial spécial fournit une interface simplifiée pour l'utilisation de son shader (son code GLSL), BufferGeometry vous permet de créer une géométrie à partir de données arbitraires ...
Un espace vide, une structure de code qui me convenait à copier, compléter et modifier pour créer mon objet 3D de la même manière:
Afficher le code
let vs = `
attribute vec4 color;
varying vec4 vColor;
void main(){
vColor = color;
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
// gl_PointSize = 5.0; // for particles
}
`;
let fs = `
uniform float opacity;
varying vec4 vColor;
void main() {
gl_FragColor = vec4(vColor.xyz, vColor.w * opacity);
}
`;
let material = new THREE.ShaderMaterial( {
uniforms: {
opacity: {value: 0.5}
},
vertexShader: vs,
fragmentShader: fs,
transparent: true
});
let geometry = new THREE.BufferGeometry();
//let indices = [];
let vertices = [];
let colors = [];
/* ... */
//geometry.setIndex( indices );
geometry.setAttribute( 'position', new THREE.Float32BufferAttribute( vertices, 3 ) );
geometry.setAttribute( 'color', new THREE.Float32BufferAttribute( colors, 4 ) );
let mesh = new THREE.Mesh(geometry, material);Dommages aux navires
Les animations de dégâts des vaisseaux sont des particules en mouvement qui changent de taille et de couleur, dont le comportement est déterminé par leurs attributs et le code du shader GLSL. La génération de particules (géométrie et matériau) se fait à l'avance, puis pour chaque navire sa propre instance (Mesh) de particules endommagées est créée (la géométrie est commune à tous, le matériau est cloné). Il existe un certain nombre d'attributs de particules, mais le shader créé implémente simultanément de grands nuages de poussière se déplaçant lentement, des débris volants rapidement et des particules de feu, dont l'activité dépend du degré de dommage au navire.

Mer
La mer est également implémentée en utilisant ShaderMaterial. Chaque sommet se déplace dans les 3 directions le long d'une sinusoïde, formant des ondes aléatoires. Les attributs définissent les amplitudes pour chaque direction de mouvement et la phase de la sinusoïde.
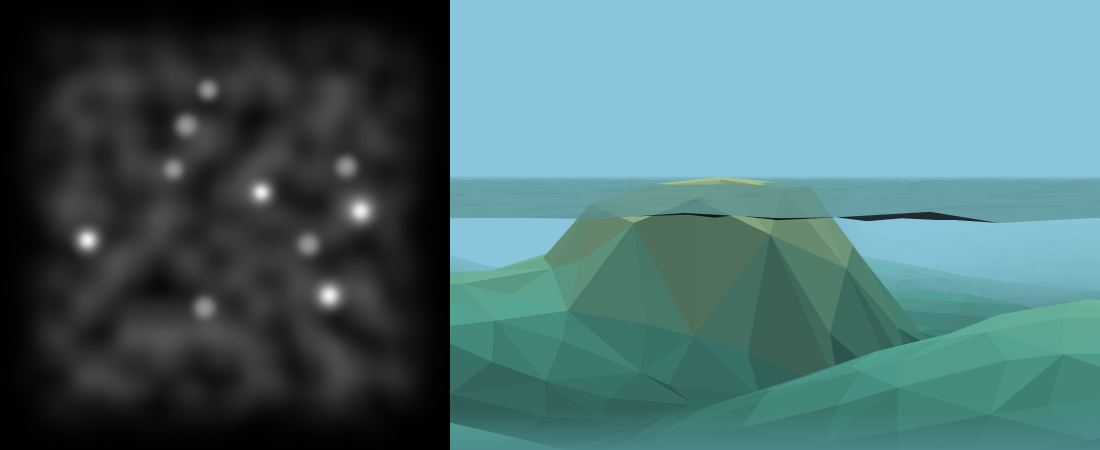
Pour diversifier les couleurs sur l'eau et rendre le jeu plus intéressant et plus agréable à regarder, il a été décidé d'ajouter le fond et les îles. La couleur du fond dépend de la hauteur / profondeur et brille à travers la surface de l'eau créant des zones sombres et claires.
Le fond marin est créé à partir d'une carte de hauteur, qui a été créée en 2 étapes: d'abord, le fond sans îles a été créé dans un éditeur graphique (dans mon cas, les outils étaient rendus -> nuages et flou gaussien), puis les îles ont été ajoutées dans un ordre aléatoire à l'aide de Canvas JS en ligne sur jsFiddle dessiner un cercle et brouiller. Certaines îles sont basses, à travers elles, vous pouvez tirer sur des adversaires, d'autres ont une certaine hauteur, les tirs ne les traversent pas. En plus de la carte de hauteur elle-même, je reçois en sortie des données au format json sur les îles (leur position et leur taille) pour la physique sur le serveur.

Et après?
Il existe de nombreux plans pour le développement du jeu. Les principaux sont les nouveaux modes de jeu. Les plus petits - créez des ombres / reflets sur l'eau, en tenant compte des limitations de performances de WebGL et JS. J'ai déjà évoqué l'opportunité de réveiller le Kraken :) L'unification des joueurs en salles en fonction de leur expérience accumulée n'a pas encore été mise en œuvre. Une amélioration évidente, mais pas trop prioritaire, consiste à créer plusieurs cartes des fonds marins et des îles et de choisir l'une d'entre elles au hasard pour une nouvelle bataille.
Vous pouvez créer beaucoup d'effets visuels en dessinant à plusieurs reprises la scène "en mémoire" puis en combinant toutes les données en une seule image (en fait, cela peut être appelé post-traitement), mais ma main ne se lève pas pour augmenter la charge sur le client de cette manière, car le client est toujours un navigateur plutôt qu'une application native. Peut-être qu'un jour je déciderai de cette étape.
Il y a aussi des questions auxquelles j'ai maintenant du mal à répondre: combien de joueurs en ligne un serveur virtuel bon marché peut-il supporter, s'il sera possible de collecter au moins un certain nombre de joueurs intéressés et comment le faire.
Œuf de Pâques
Qui n'aime pas se souvenir des vieux jeux informatiques qui ont donné tant d'émotions? J'adore rejouer le jeu Corsairs 2 (alias Sea Dogs 2) encore et encore jusqu'à présent. Je n'ai pas pu m'empêcher d'ajouter un secret à mon jeu et qui rappelle explicitement et indirectement "Corsairs 2". Je ne révélerai pas toutes les cartes, mais je donnerai un indice: mon œuf de Pâques est un certain objet que vous pouvez trouver en explorant la mer (vous n'avez pas besoin de naviguer loin sur la mer sans fin, l'objet est raisonnable, mais la probabilité de le trouver n'est pas élevée). L'œuf de Pâques répare complètement le navire endommagé.
Qu'est-il arrivé
Vidéo minute (test à partir de 2 appareils):
Lien vers le jeu: https://sailfire.pw
Il y a aussi un formulaire de contact, des messages me sont envoyés par télégramme: https://sailfire.pw/feedback/
Liens pour ceux qui souhaitent se tenir au courant des actualités et mises à jour: VK Public , chaîne Telegram