
Les robots ont regardé les sessions de formation et ont sélectionné ce qui était utile pour le résumé thématique du Redmadrobot Design Lab .
Apprendre et jeter un œil au meilleur est une partie importante de notre travail. Par conséquent, comme les années précédentes, nous et des dizaines de millions de développeurs, concepteurs et ingénieurs avons suivi la WWDC. Et Keynote d'Apple a définitivement établi une nouvelle référence pour les conférences en ligne : tous ces changements d'espace cool, le changement de haut-parleur et de haut-parleur au bon moment.
Après la présentation introductive, la conférence elle-même a commencé par des conférences de formation (sessions) et des consultations de travail (nous avons déjà écrit sur le fonctionnement de tout ). Et malgré le nom (Worldwide Developers Conference), Apple accorde traditionnellement une grande attention au design: de nombreuses conférences sont données par des designers et des évangélistes, le code sur leurs diapositives est absent ou est présent en petites quantités.
Evgeny Bondarev, directeur créatif du laboratoire de design Redmadrobot:
Si nous prêtons attention à la façon dont Apple présente chaque fonctionnalité dans iPadOS, iOS, etc., nous remarquerons qu'il y a d'abord une histoire sur le design, puis sur la fonctionnalité. Premièrement, c'est tout simplement beau et deuxièmement, le design crée des émotions. Et Apple construit des interactions utilisateur au niveau des émotions qui fonctionnent en conjonction avec la technologie.
Par exemple, à la WWDC, il y avait une annonce sur l'augmentation de l'interligne dans les menus déroulants! Il semble que seul Apple dans les présentations à l'échelle internationale puisse parler d'augmentation de l'espacement des lignes. Cela suggère qu'une puissante culture du design domine toujours au sein de l'entreprise, qui est peut-être même en avance sur la technologie.
iPad
IPadOS 14 a repensé l'écran d'accueil, en ajoutant une barre de navigation latérale, une reconnaissance de l'écriture manuscrite et des objets AR plus réalistes.
Désormais, il y aura moins d'espace blanc et plus de contenu sur le grand écran de l'iPad. De nombreuses applications ont une barre latérale pour parcourir les dossiers ou les informations de support. Les icônes de fichiers sont maintenant plus petites, permettant 300% de contenu en plus sur l'écran de l'iPad qu'auparavant.

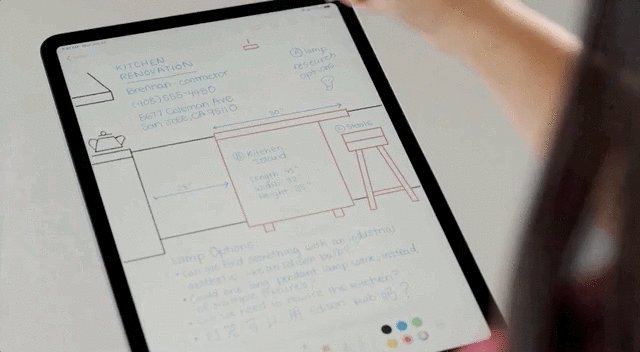
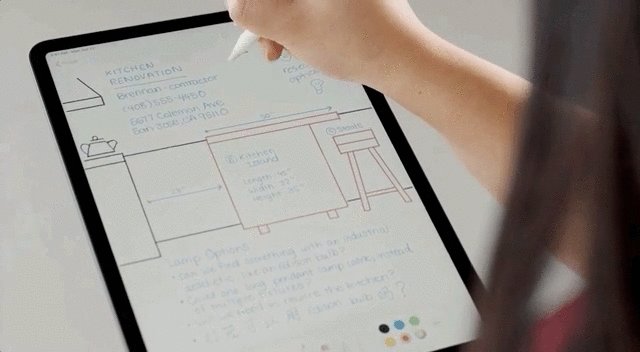
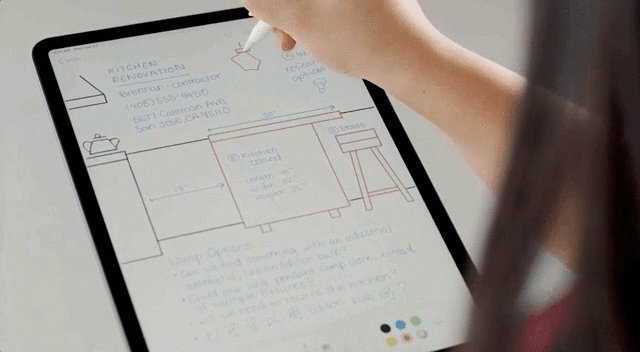
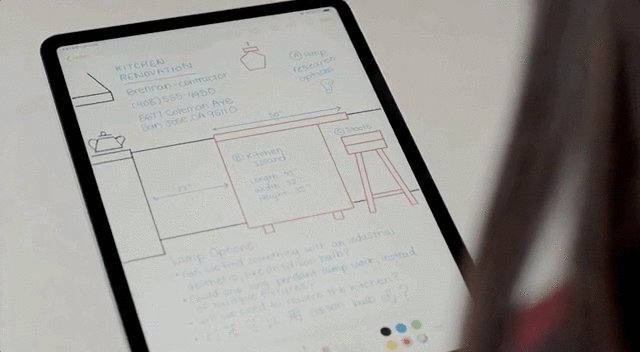
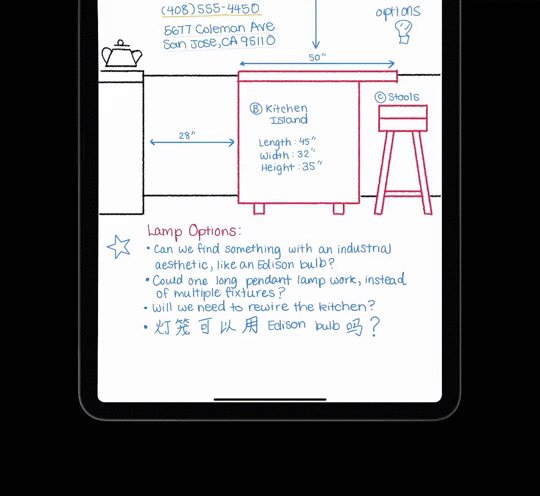
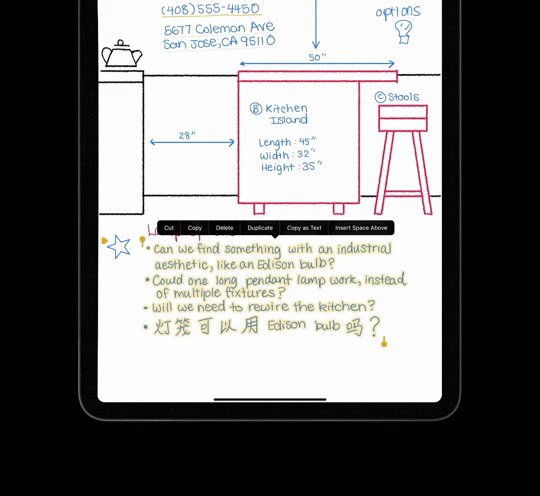
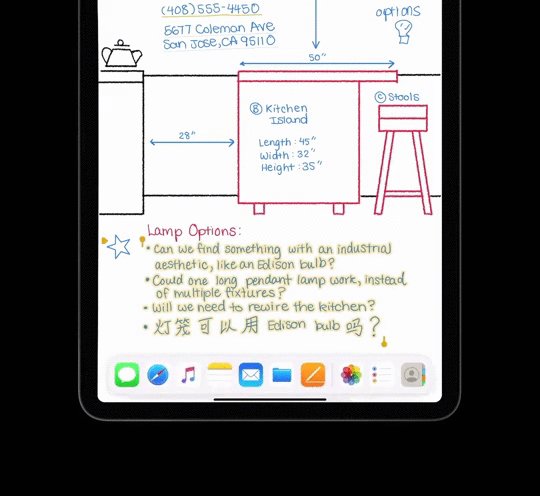
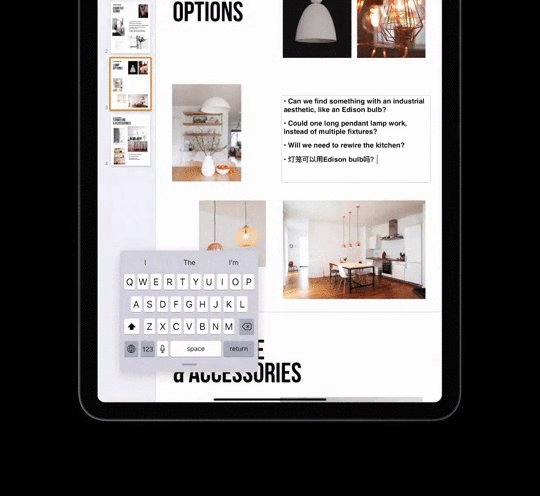
Freehand pour Apple Pencil convertit le texte manuscrit en texte dactylographié, distingue les lettres des dessins et rend les formes géométriques uniformes et correctes, ce qui est idéal pour dessiner dans des notes. Cependant, jusqu'à présent, le programme ne reconnaît que l'anglais et le chinois.

Evgeny Bondarev , directeur créatif du laboratoire de design Redmadrobot
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- Pour concevoir l'interface utilisateur pour les applications iPad avec la barre tactile et la prise en charge de la souris, consultez la session Conception pour le pointeur iPadOS.
Apple a également annoncé que les applications iOS / iPadOS commenceraient à être déployées sur les nouveaux Mac équipés de processeurs Apple Silicon. Par conséquent, nous vous conseillons de regarder comment tout y fonctionne, par exemple dans les nouveautés de Mac Catalyst et Adoptez le nouveau look des sessions macOS .
Evgeny Bondarev , directeur créatif du laboratoire de design Redmadrobot
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
Auparavant, nous avions l'habitude de voir la barre d'onglets, familière de l'iPhone, sur l'iPad - elle permettait de basculer entre les sections de l'application en cliquant sur les icônes en bas de l'écran.

Dans le nouvel iPadOS, les concepteurs d'Apple nous proposent une navigation différente - avec la barre latérale . La barre latérale est placée à gauche du contenu de l'application et contient non seulement des liens vers les sections principales de l'écran, mais permet également aux utilisateurs d'ajouter leurs propres liens.
La barre latérale sur iPad semble plus logique que la barre d'onglets. L'ancienne barre d'onglets s'étendait sur toute la largeur de l'écran, ce qui occupait une quantité déraisonnable d'espace sur l'écran. La barre latérale vise à rendre la navigation plus riche, plus personnelle et plus similaire à la navigation macOS.
Quelques conseils pour concevoir une barre latérale:
- Utilisez un composant pour la navigation de niveau supérieur.
- Ajoutez la possibilité de réduire la navigation.
- Autorisez les utilisateurs à personnaliser les sections dans la barre latérale.
- Soutenez Drag'n'drop.
- Utilisez des icônes décrites.
Il est important de se rappeler que vous ne pouvez pas utiliser la barre d'onglets et la barre latérale en même temps - cela déroutera les utilisateurs. N'oubliez pas non plus que sur l'iPhone (largeur compacte), nous utilisons toujours la barre d'onglets comme outil de navigation principal. Vous pouvez en savoir plus sur ce composant dans la présentation Design for iPad.
AR et icônes mises à jour
Apple a présenté ARKit 4 avec une nouvelle API Depth. Le scanner LiDAR sur iPad Pro 2020 estime la distance par rapport aux objets et recueille des données environnementales.
En utilisant la fonction de géoréférencement, vous pouvez ajouter des éléments AR à des cartes géographiques et les afficher sous tous les angles dans les applications iPhone et iPad. En savoir plus sur les nouveautés de l'iPad dans la session correspondante .

Sculpture de l'artiste KAWS dans l'application Acute Art
Evgeny Bondarev , directeur créatif du laboratoire de design Redmadrobot
Les nouvelles icônes d'application sont devenues plus volumineuses, multicouches, elles ont des ombres. Il peut sembler qu'il s'agisse d'un pas vers le skeuomorphisme, mais on soupçonne que ces icônes auront l'air cool en réalité augmentée. Lorsque nous commençons à interagir avec les interfaces dans l'espace, les icônes bougeront un peu, montrant différents visages. Cette superposition fonctionnera bien dans les interfaces spatiales. Ce n'est qu'une supposition, mais aujourd'hui, nous voyons un puissant pompage d'ARKit. Il y a des rumeurs selon lesquelles Apple sortira l'année prochaine des lunettes de réalité augmentée et peut-être verrons-nous déjà des icônes mises à jour.
Fait intéressant, il n'y a pas eu de grands changements dans la conception des icônes depuis longtemps. À mon avis, cela a conduit au fait que les icônes n'ont pas l'air très modernes, mais Apple s'est appuyé sur le patrimoine culturel, il est plus important pour eux de le préserver que de le refaire dans une sorte de système.
Voitures
Une partie de WWDC Keynote sur Car Key et un exemple de son travail avec BMW (en anglais)
Evgeny Bondarev , directeur créatif du laboratoire de design Redmadrobot
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
Les polices San Francisco et New York sont désormais disponibles au format de police variable. La combinaison de différents styles dans un seul fichier avec la prise en charge de l'interpolation vous permet de créer des styles intermédiaires. Dans le même temps, les polices créées sont adaptées à différentes tailles. L'utilisation des deux polices peut aider à créer des hiérarchies visuelles ou à mettre en évidence les différences sémantiques dans le contenu. Apple avertit que l'utilisation d'une police variable sur les versions antérieures d'iOS peut entraîner des «résultats inattendus» .
La bibliothèque d'Apple compte également 750 nouvelles icônes en noir et blanc et 150 autres en couleur. Les icônes colorées sont nouvelles pour SF Symbols 2 et s'adapteront automatiquement aux thèmes sombres ou clairs.
Les marges latérales négatives sont prises en charge dans le système et les caractères définis par l'utilisateur pour mieux contrôler l'alignement horizontal. En savoir plus sur les symboles ici .
Clips d'application
Les clips d'application sont des gadgets qui peuvent être utilisés sans installer la version complète. Désormais, pour louer un scooter, vous devez d'abord installer l'application, vous inscrire, saisir les détails de paiement. Avec App Clip, tout est plus simple et plus rapide: on prend un scooter, on scanne un QR code ou on utilise un tag NFC, on s'inscrit en un clic via Se connecter avec Apple, on paie le loyer via Apple Pay et on roule vers notre santé. Si vous avez aimé l'application, suivez le lien et installez la version complète.

Un autre scénario consiste à payer le stationnement dans différentes villes (en vacances ou en voyage d'affaires), afin de ne pas télécharger une nouvelle application à chaque fois. Les développeurs proposent également des scripts pour les achats en ligne, les cafés, la livraison de nourriture et les voyages. En savoir plus dans la section Apple .
 |
 |
Evgeny Bondarev , directeur créatif du laboratoire de design Redmadrobot
App Clips abaisse considérablement le seuil d'entrée pour l'utilisation des applications mobiles, ouvre de grandes opportunités pour la plate-forme et affecte grandement l'UX, car vous pouvez utiliser un grand nombre d'applications simplement en scannant le code.
Les gadgets ne doivent pas dépasser 10 Mo, utiliser SwiftUI et UIkit, et avoir accès aux mêmes fonctions que la version complète - utilisation de la caméra, géolocalisation, Bluetooth, etc. Les clips d'application peuvent envoyer des notifications push dans les 24 heures ou, avec la permission de l'utilisateur, dans la semaine.
Widgets
Des widgets d'écran d'accueil ont été ajoutés à iPhone, iPad et Mac. Selon Apple, cela donnera à la page d'accueil un aspect radicalement nouveau et plus informatif, et tous les éléments essentiels seront à portée de main. L'utilisateur peut regrouper des widgets ou utiliser une disposition automatique, par exemple «recommandé», «récemment ouvert».
La fonction Smart Stack est disponible sur iPhone et iPad - il s'agit essentiellement d'un widget pour les widgets. Cela vous permettra de combiner des widgets dans un groupe basé sur un attribut et de retourner ces groupes entre eux. Par exemple, le matin sur l'écran principal, il y aura un groupe avec la météo et les nouvelles, un calendrier l'après-midi et une carte et des informations sur les embouteillages le soir.
Les widgets sont disponibles en trois tailles: S, M, L pour différentes charges d'informations. Les widgets utilisent des couleurs vives, des photographies et une police nette et facile à lire en un coup d'œil.
Quelques conseils du kit d'interface utilisateur du widget: le widget n'a pas besoin d'inclure le nom ou le logo de l'application, seulement du contenu utile. Les widgets doivent être tout aussi bons dans les thèmes sombres et clairs. Le texte doit toujours être présent, mais ne le convertissez pas en raster pour que la fonction Voice Over fonctionne correctement. Plus d'informations et de conseils sur l'utilisation des widgets dans une session Apple .
Et des informations un peu plus utiles sur les widgets peuvent être trouvées dans la session sur les capacités du système d'exploitation pour résoudre les problèmes des utilisateurs dans divers scénarios (Siri, notifications, widgets) - Conception pour l'intelligence: Découvrez de nouvelles opportunités .
Des réflexions intéressantes sur les widgets et une démonstration visuelle de leur fonctionnement peuvent être vues dans la revue de The Verge.
Nouveaux composants de conception et plus
Sélecteurs mis à jour par IOS, menu contextuel et sélecteur de couleurs ajouté.
Apple a repensé le style visuel des cueilleurs et la façon dont l'utilisateur interagit avec eux. La sélection de la date est disponible en 4 modes: compte à rebours, heure, date, heure et date. Cela facilitera le basculement entre les années et les mois sur le calendrier. L'heure peut maintenant être saisie à partir du clavier au lieu de faire défiler le commutateur. Nous avons également ajouté un arrière-plan gris clair aux sélecteurs pour rendre l'élément sélectionné plus visible. Le menu contextuel peut être ajouté à n'importe quel bouton et le menu ne chevauchera pas l'écran du smartphone. Une session sur les composants de conception .
Une mise à jour de l'API SwiftUI facilite le choix des couleurs pour les applications. Les développeurs disposent désormais d'un sélecteur de couleurs:
- choisissez une couleur dans la grille, le spectre ou en utilisant les curseurs;
- changer la transparence et basculer entre les espaces colorimétriques (Display P3 et sRGB);
- choisissez une couleur de n'importe où sur l'écran.
- Il existe un article sur le sélecteur de couleurs personnalisé sur moyen .
Pour les mises à jour de watchOS 7, y compris les différences entre l'interface utilisateur de la montre et les raisons pour lesquelles ces composants doivent être utilisés, consultez la session Nouveautés de watchOS .
 |
 |
Et quelques autres sessions de design qui sont moins cool à notre avis, mais vous pouvez les regarder pour vous inspirer:
- Évaluez et optimisez l'interaction vocale pour votre application.
- Conception pour la confidentialité de l'emplacement.
- Conception pour l'intelligence: applications, évoluées.
- Conception pour l'intelligence: faites-vous des amis avec «The System».
- Conception pour l'intelligence: rencontrez les gens là où ils sont.
Écrivez dans les commentaires ce que vous retenez de cette WWDC. Et c'est là que nous concluons notre condensé de design de pomme. Abonnez-vous à Design Jam sur Telegram et que la puissance des robots soit avec vous!
PS Un merci spécial pour avoir participé à la préparation du matériel, nous exprimonsvani2 (Responsable iOS Redmadrobot), Bealex(CTO Redmadrobot SPb), l'ancien designer de fer Artur Abrarov et directeur créatif de Redmadrobot Zhenya Bondarev.
PPS Et enfin, un autre exemple de magie UX d'Apple, remarqué après la sortie de la version bêta d'iOS 14
Avec Back Tap, vous pouvez effectuer diverses actions en appuyant deux fois ou trois fois à l'arrière de votre iPhone. En voici un que j'ai mis en double tap pour prendre une capture d'écran. pic.twitter.com/uZKv4Cjorf
- Aditya Daniel (@adityadaniel) 23 juin 2020