salut! Je m'appelle Igor Shamaev, je suis l'ingénieur en chef du développement de l'équipe SmartData. Je suis engagé dans le développement complet d'un système de BI analytique interne. Dans notre entreprise, React est accepté comme la norme principale pour la construction d'interfaces utilisateur. Comme la plupart des membres de la communauté React, nous utilisons largement les hooks dans notre travail quotidien.
L'apprentissage continu fait partie intégrante du travail de tout bon développeur. Je voudrais donc aujourd'hui apporter mon humble contribution à ce processus et présenter un petit guide pour ceux qui commencent à apprendre activement React et à travailler avec des crochets. Et en cours de route, donnez-vous un petit outil utile pour travailler avec le nouveau standard React.
Dans la traduction de l'article Debouncing with React Hooks, nous avons appris comment, sans bibliothèques tierces, en utilisant uniquement les capacités de React, vous pouvez créer un hook dans plusieurs lignes de code pour travailler avec des changements paresseux dans les valeurs des variables. Maintenant, je propose de considérer un autre hook utile qui nous aidera à différer un appel de fonction. Si la fonction est appelée plusieurs fois de suite, l'appel réel ne se produira qu'après l'intervalle de retard défini. Autrement dit, uniquement pour le dernier appel de la série. La solution est également très compacte et facile à mettre en œuvre dans React. Si vous êtes intéressé, s'il vous plaît, sous cat.

React . . , React , .
import { useRef, useEffect } from "react";
export default function useDebouncedFunction(func, delay, cleanUp = false) {
const timeoutRef = useRef();
function clearTimer() {
if (timeoutRef.current) {
clearTimeout(timeoutRef.current);
timeoutRef.current = undefined;
}
}
useEffect(() => (cleanUp ? clearTimer : undefined), [cleanUp]);
return (...args) => {
clearTimer();
timeoutRef.current = setTimeout(() => func(...args), delay);
};
}, - , . , . Material-UI.
import React from "react";
import { makeStyles, Typography, Slider } from "@material-ui/core";
import useDebouncedFunction from "./useDebouncedFunction";
import apiRequest from "./apiRequest";
const useStyles = makeStyles({
root: {
width: 300
}
});
function valuetext(value) {
return `${value}°C`;
}
export default function RangeSlider() {
const classes = useStyles();
const [value, setValue] = React.useState([20, 37]);
const handleChange = (event, newValue) => {
setValue(newValue);
};
return (
<div className={classes.root}>
<Typography id="range-slider" gutterBottom>
Temperature range
</Typography>
<Slider
value={value}
onChange={handleChange}
valueLabelDisplay="auto"
aria-labelledby="range-slider"
getAriaValueText={valuetext}
/>
</div>
);
}
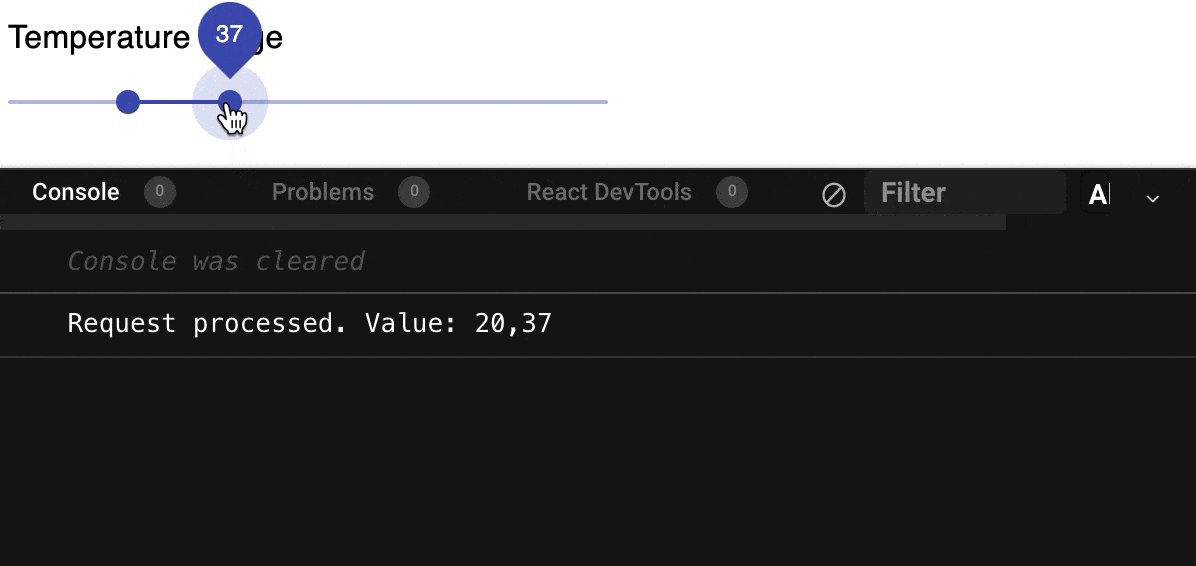
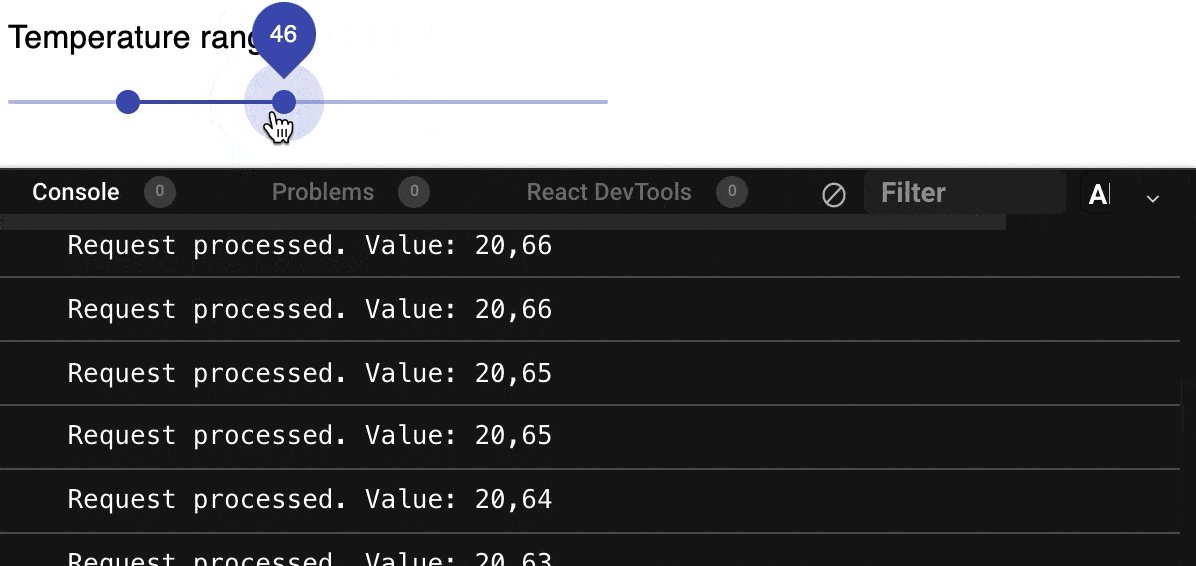
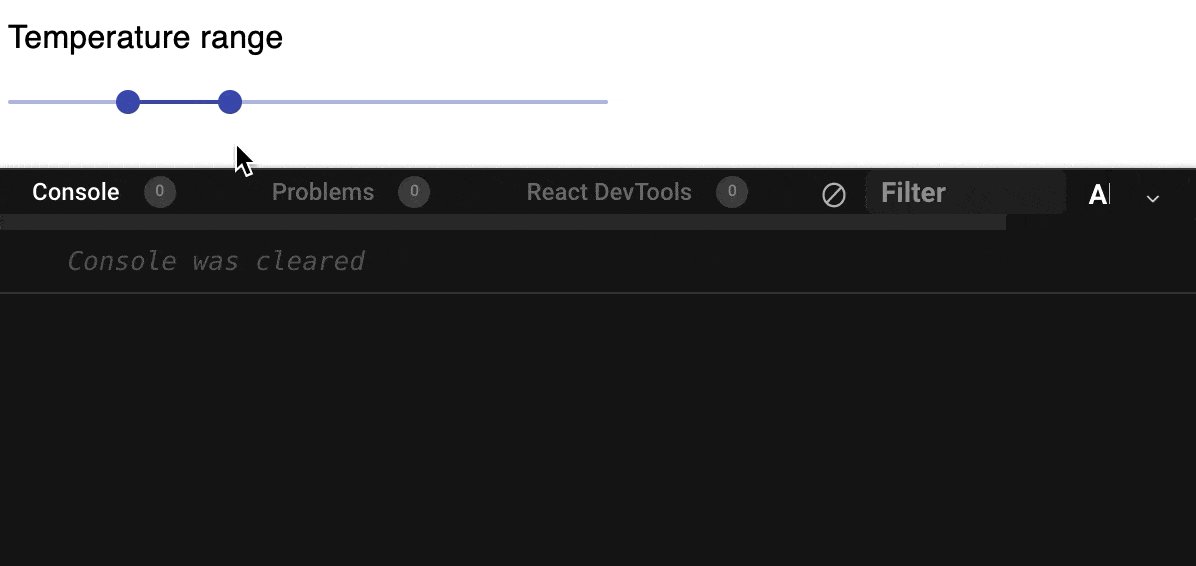
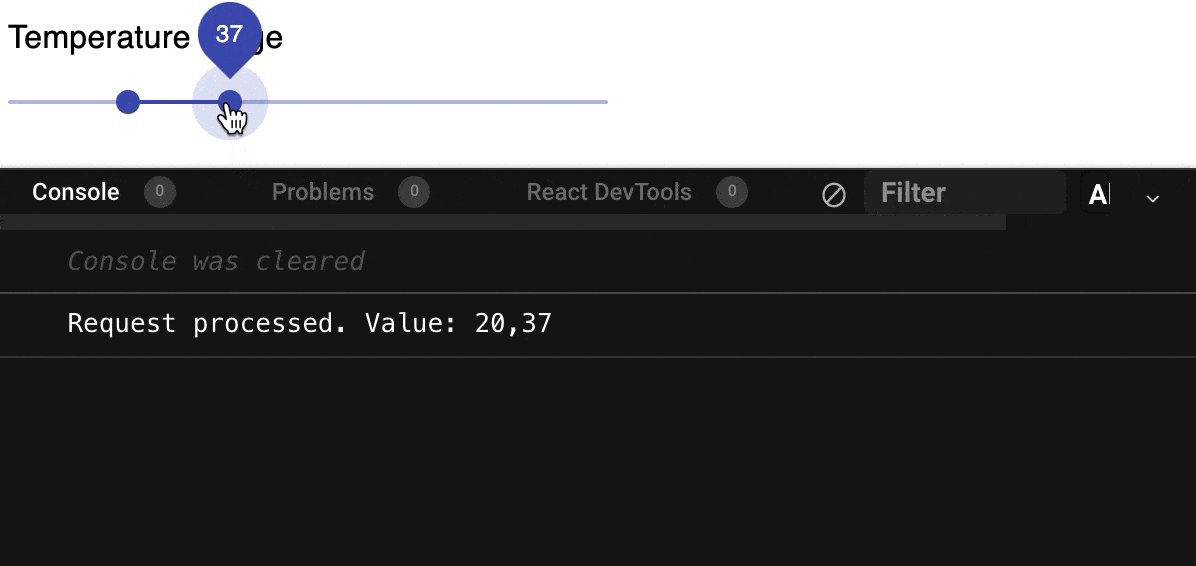
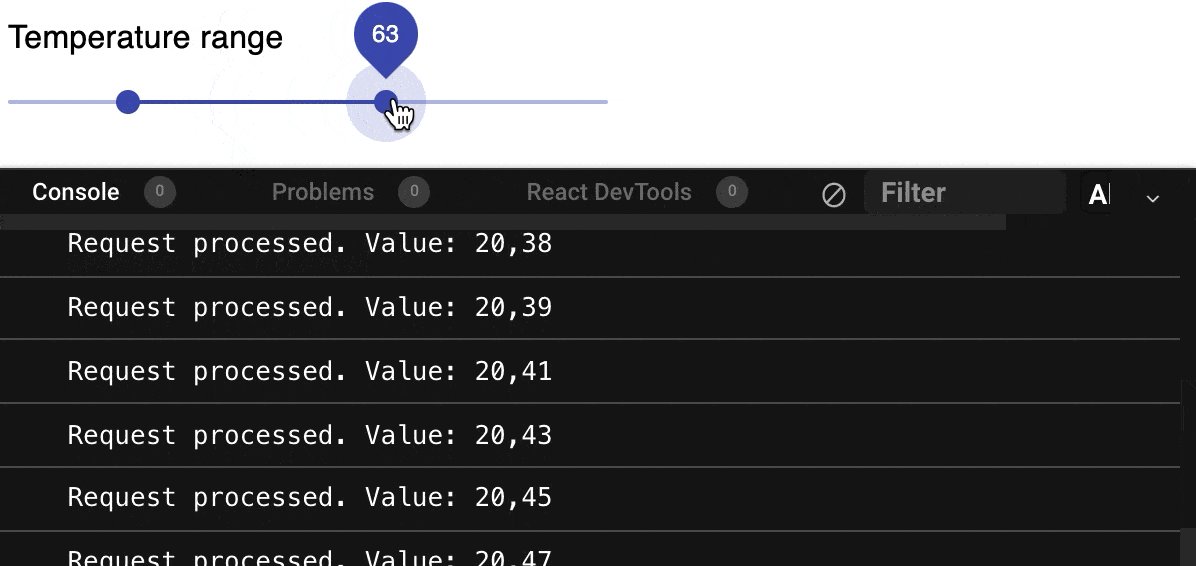
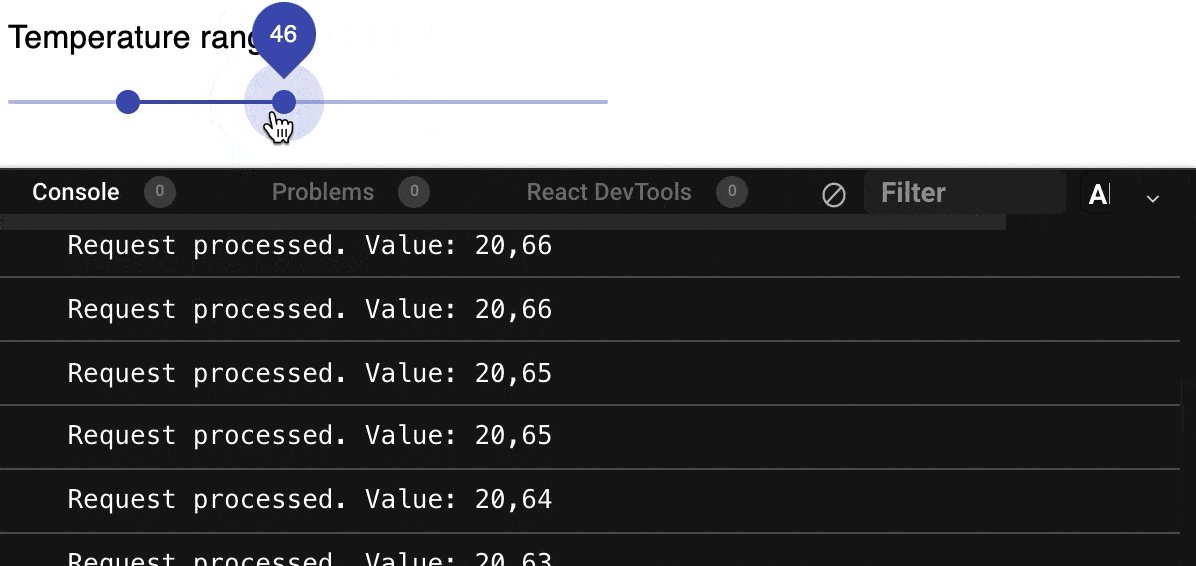
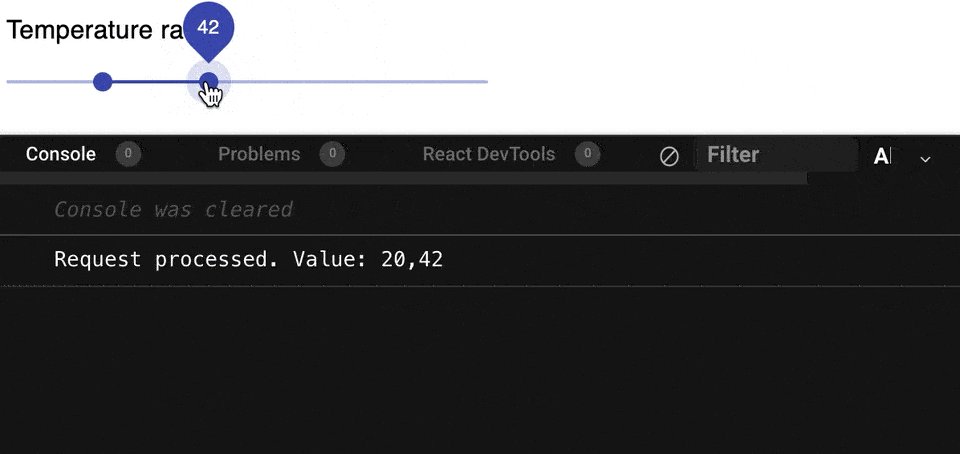
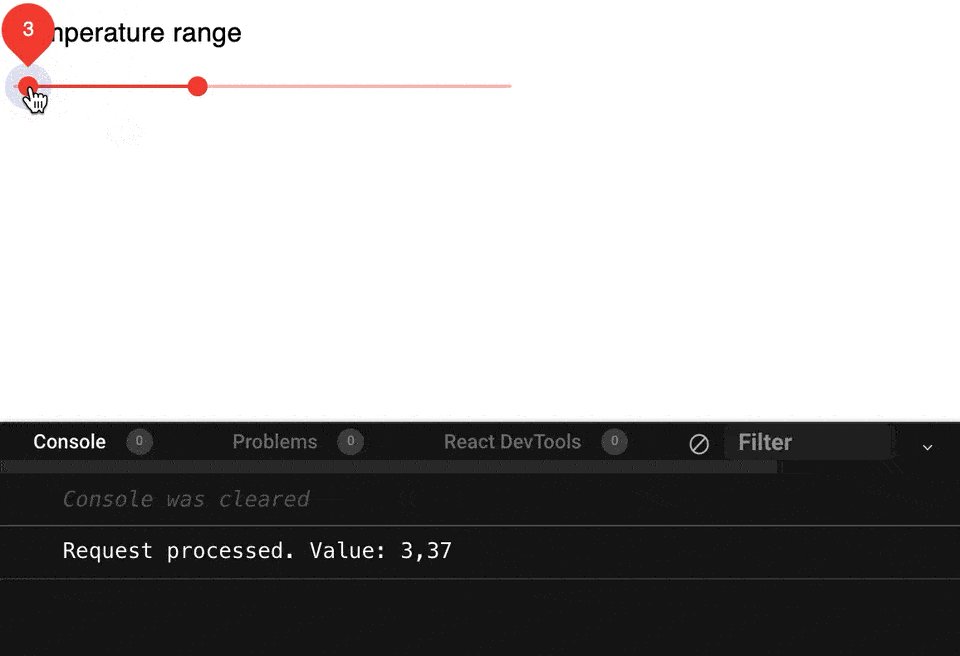
, - , . , . , - , . , , console.log():
export default function valueLogging(value) {
console.log(`Request processed. Value: ${value}`);
} handleChange() valueLogging() , :
const handleChange = (event, newValue) => {
setValue(newValue);
valueLogging(newValue);
};
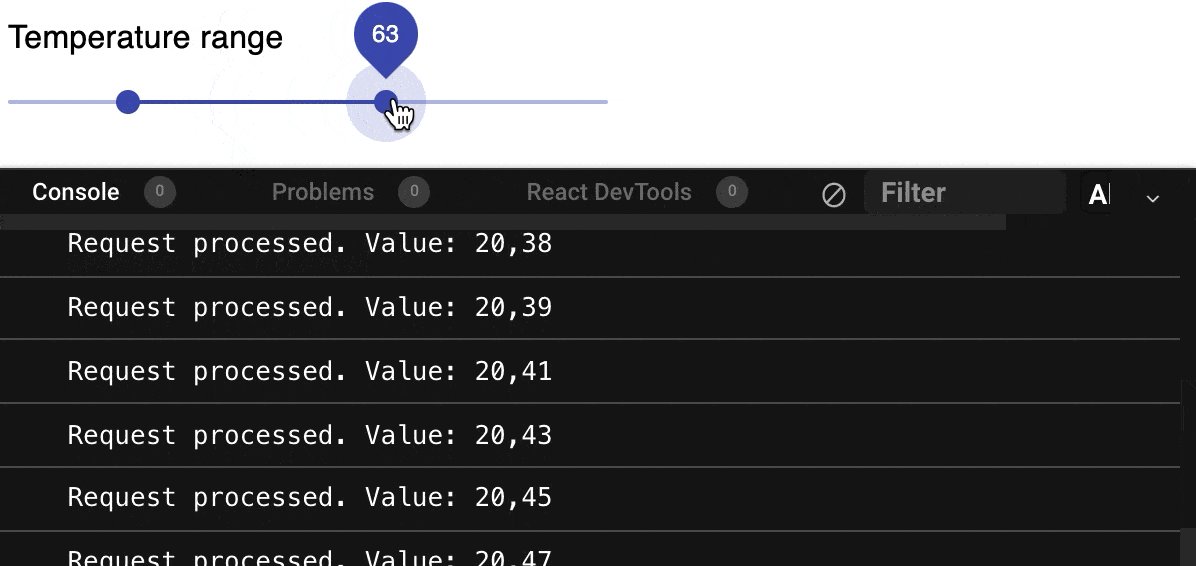
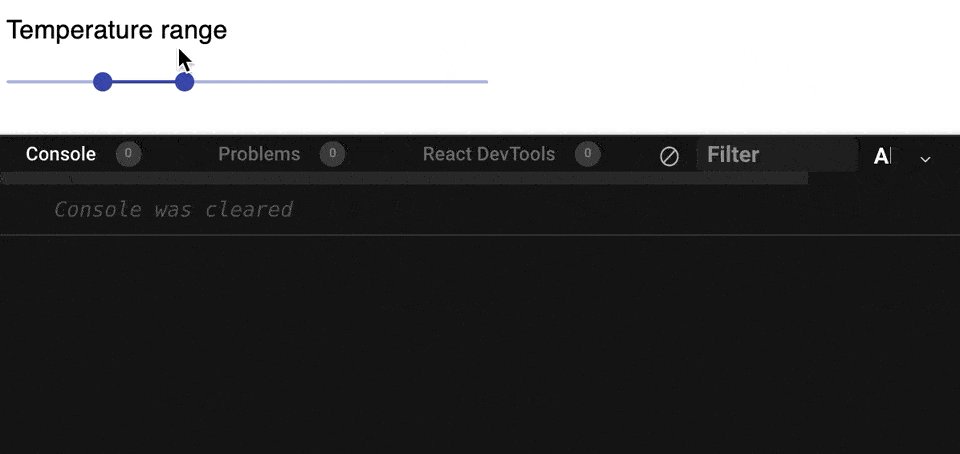
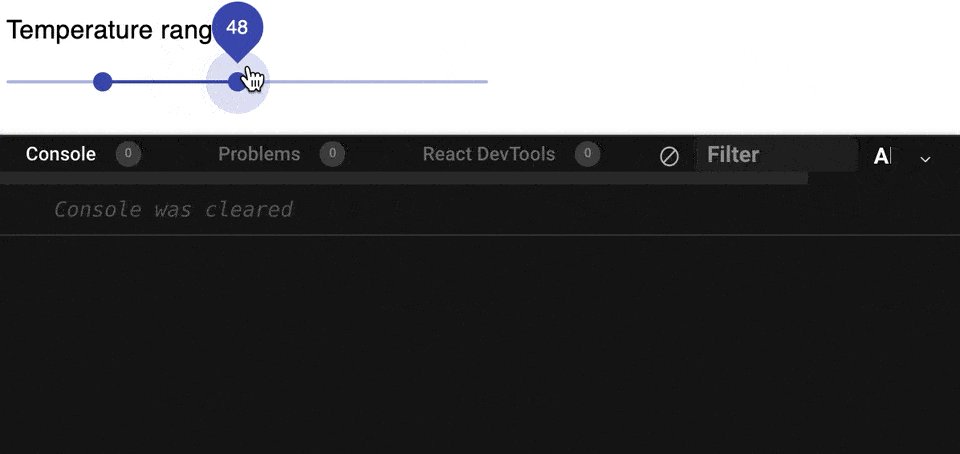
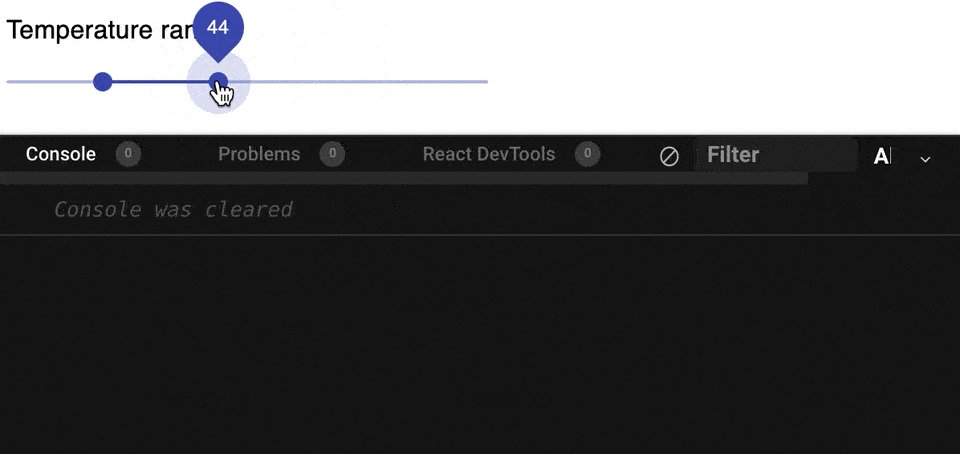
… , . valueLogging() . . . ?
1. useDebounce value .
useDebounce debouncedValue, . useEffect valueLogging(). - :
export default function RangeSlider() {
const classes = useStyles();
const [value, setValue] = React.useState([20, 37]);
const [changedByUser, setChangedByUser] = React.useState(false);
const debouncedValue = useDebounce(value, 300);
useEffect(() => {
if (changedByUser) {
valueLogging(debouncedValue);
}
}, [debouncedValue]);
const handleChange = (event, newValue) => {
setValue(newValue);
if (!changedByUser) {
setChangedByUser(true);
}
};
return (
<div className={classes.root}>
<Typography id="range-slider" gutterBottom>
Temperature range
</Typography>
<Slider
value={value}
onChange={handleChange}
valueLabelDisplay="auto"
aria-labelledby="range-slider"
getAriaValueText={valuetext}
/>
</div>
);
}, , ? , useEffect, , valueLogging() . , . , useEffect , valueLogging(). , React useEffect changedByUser. , .
?
2. valueLogging() handleChange().
, :
export default function RangeSlider() {
const classes = useStyles();
const [value, setValue] = React.useState([20, 37]);
const debouncedValueLogging = useDebouncedFunction(valueLogging, 300);
const handleChange = (event, newValue) => {
setValue(newValue);
debouncedValueLogging(newValue);
};
return (
<div className={classes.root}>
<Typography id="range-slider" gutterBottom>
Temperature range
</Typography>
<Slider
value={value}
onChange={handleChange}
valueLabelDisplay="auto"
aria-labelledby="range-slider"
getAriaValueText={valuetext}
/>
</div>
);
} useDebouncedFunction, .
React:
import { useRef } from "react";
export default function useDebouncedFunction(func, delay) {
const ref = useRef(null);
return (...args) => {
clearTimeout(ref.current);
ref.current = setTimeout(() => func(...args), delay);
};
} , . , . -, useRef ( useRef). : , React. -, . current .
, useRef, , DOM-. , . . setTimeout() . timeoutId, setTimeout(), ref.current. , useDebouncedFunction. timeoutId clearTimeout(). , . , valueLogging() 300 . .
let timeoutId; :
export default function useDebouncedFunction(func, delay) {
let timeoutId;
return (...args) => {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => func(...args), delay);
};
}React. React . , , :

- , debouncedValueLogging() timeoutId. .
, :

! . , .
, . , - . . , , ?
, - . , , .
.
-, , value . , , RangeSlider .
import React, { useState } from "react";
import { ThemeProvider, createMuiTheme, Typography } from "@material-ui/core";
import RangeSlider from "./RangeSlider";
const theme = createMuiTheme({});
export default function App() {
const [sliderShown, setSliderShown] = useState(true);
//
function handleValueChange(value) {
if (value[1] === 100) {
setSliderShown(false);
}
}
return (
<ThemeProvider theme={theme}>
{sliderShown ? (
<RangeSlider onValueChange={handleValueChange} />
) : (
<Typography variant="h2">Too hot!</Typography>
)}
</ThemeProvider>
);
}-, RangeSlider , , , . , - , , , . .
import React from "react";
import { makeStyles, Typography, Slider } from "@material-ui/core";
import useDebouncedFunction from "./useDebouncedFunction";
import valueLogging from "./valueLogging";
import checkIfOptimal from "./checkIfOptimal";
const useStyles = makeStyles({
root: {
width: 300
}
});
function valuetext(value) {
return `${value}°C`;
}
export default function RangeSlider(props) {
const classes = useStyles();
const [value, setValue] = React.useState([20, 37]);
const [isOptimal, setIsOptimal] = React.useState(true);
//
const debouncedValueLogging = useDebouncedFunction(
newValue => valueLogging(newValue),
300
);
//
const debouncedValueCheck = useDebouncedFunction(
newValue => checkIfOptimal(newValue, setIsOptimal),
300
);
const handleChange = async (event, newValue) => {
setValue(newValue);
debouncedValueLogging(newValue);
debouncedValueCheck(newValue);
if (props.onValueChange) {
props.onValueChange(newValue);
}
};
return (
<div className={classes.root}>
<Typography id="range-slider" gutterBottom>
Temperature range
</Typography>
<Slider
value={value}
onChange={handleChange}
valueLabelDisplay="auto"
aria-labelledby="range-slider"
getAriaValueText={valuetext}
style={{ color: isOptimal ? "#4caf50" : "#f44336" }}
/>
</div>
);
}-, checkIfOptimal():
//
export default function checkIfOptimal(newValue, setIsOptimal) {
return setIsOptimal(10 < newValue[0] && newValue[1] < 80);
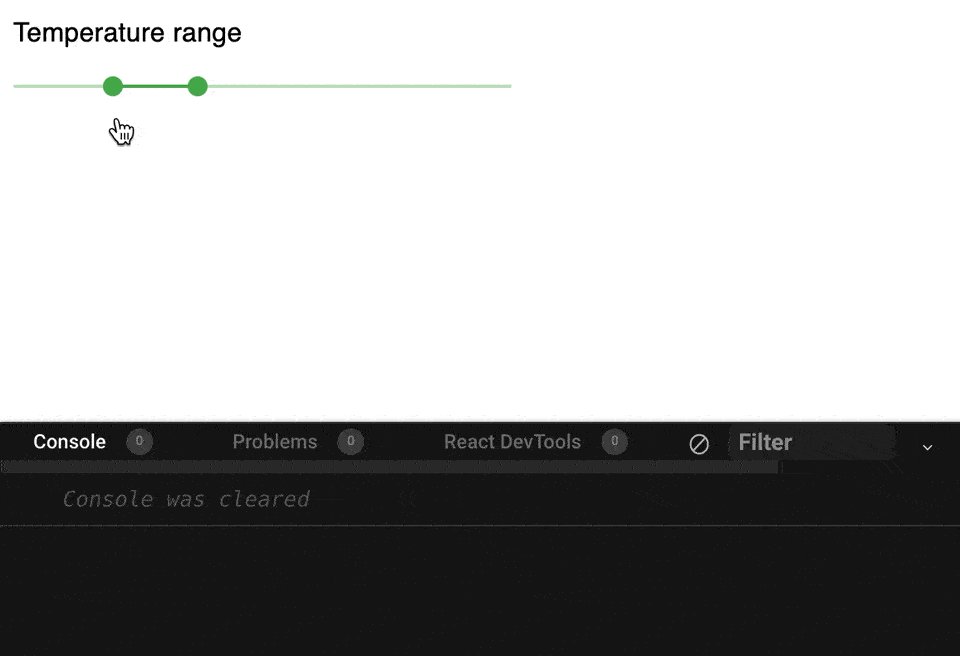
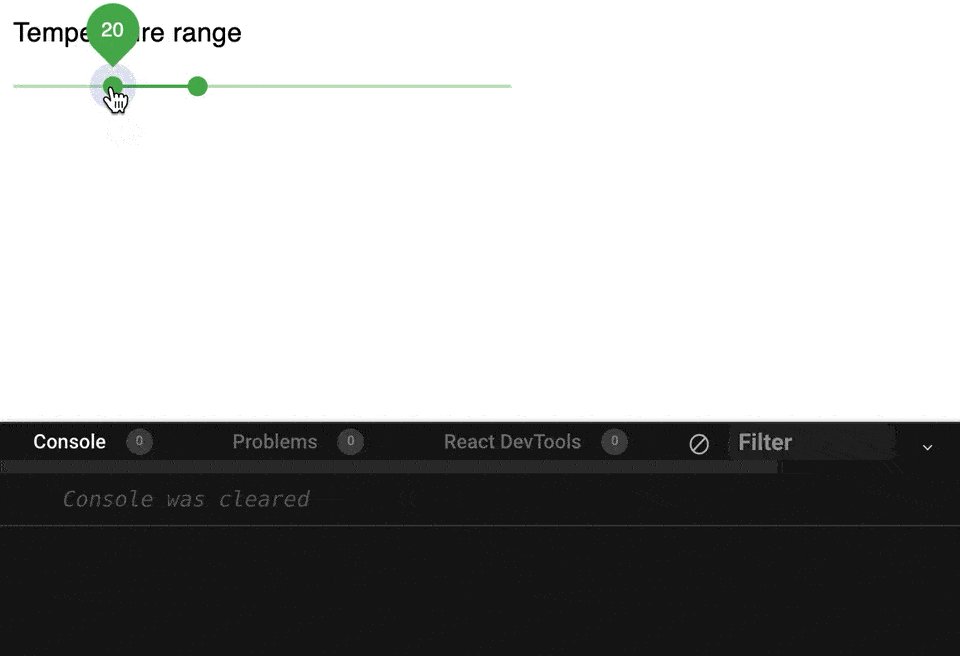
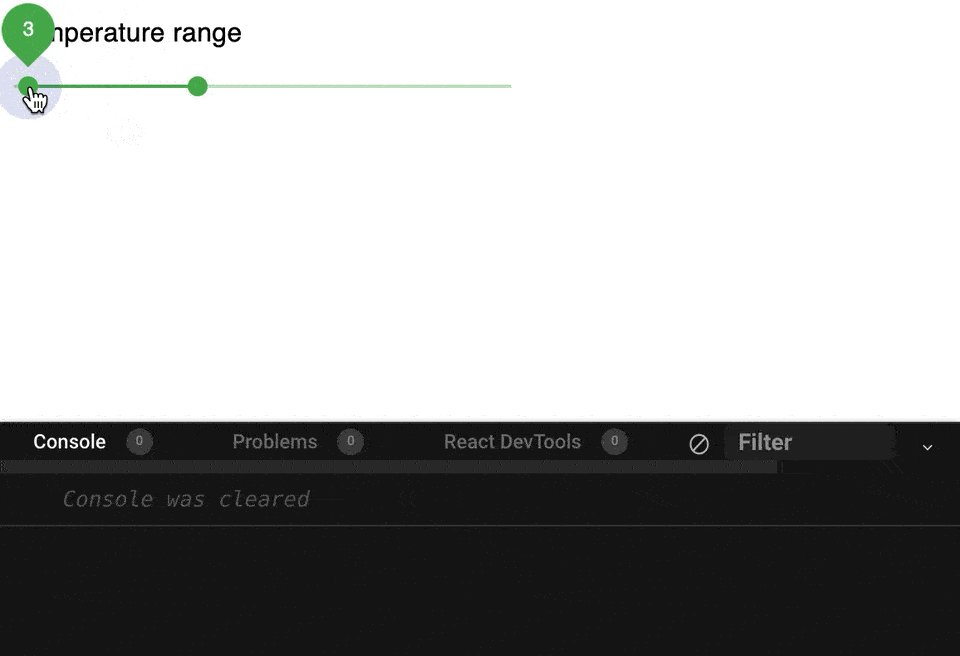
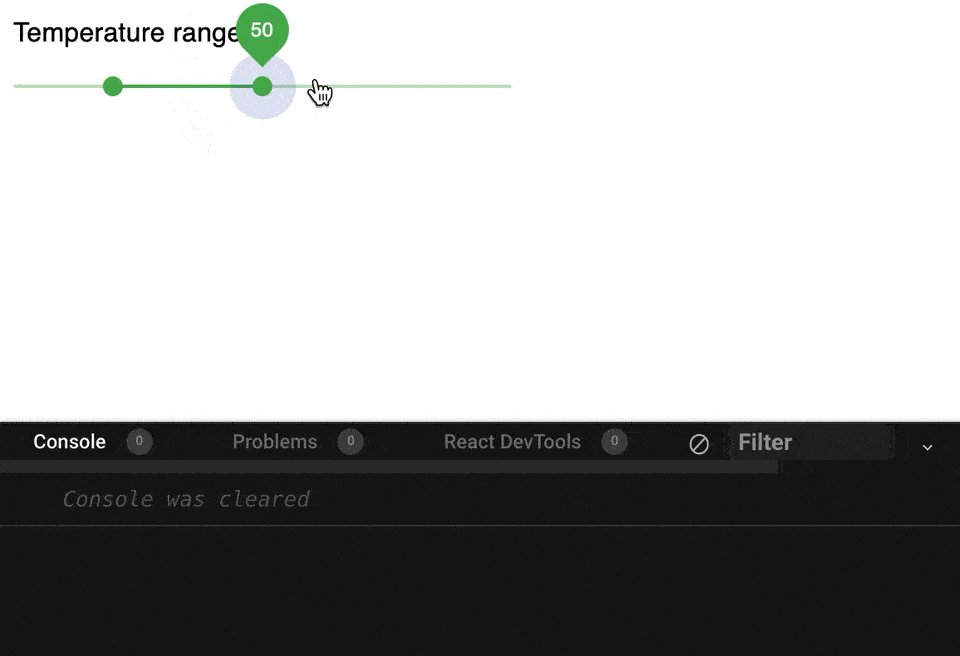
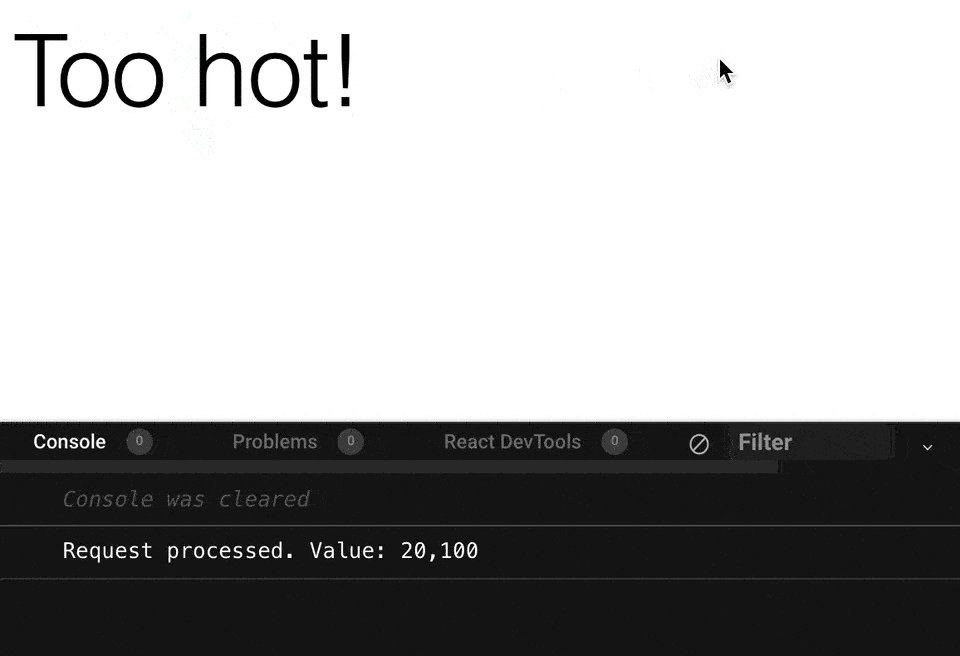
}, :

, , checkIfOptimal().

, React :
Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.
in RangeSlider (at App.js:20)
? , true/false . setIsOptimal(). , 300 . . React. . ?
useDebouncedFunction: cleanUp. true, .
import { useRef, useEffect } from "react";
export default function useDebouncedFunction(func, delay, cleanUp = false) {
const timeoutRef = useRef();
//
function clearTimer() {
if (timeoutRef.current) {
clearTimeout(timeoutRef.current);
timeoutRef.current = undefined;
}
}
// , cleanUp true
//
useEffect(() => (cleanUp ? clearTimer : undefined), [cleanUp]);
return (...args) => {
clearTimer();
timeoutRef.current = setTimeout(() => func(...args), delay);
};
}useEffect, .clearTimer().
.
//
const debouncedValueCheck = useDebouncedFunction(
newValue => checkIfOptimal(newValue, setIsOptimal),
300,
true
);.

, . , .
?
, . checkIfOptimal() — , . checkIfOptimal() , , , .
? useDebouncedFunction , , , .
, .
. , .
, , codesandbox. :
useDebouncedFunction codesandbox