salut! Je m'appelle Vladimir Kasatkin et je travaille en tant que développeur backend chez ivi.ru, dans l'équipe UX. Le but de cet article est de vous montrer comment nous avons réduit la quantité de développement client, mais également augmenté le nombre de tests A / B effectués.
Auparavant, tout le développement de produits était divisé en grandes zones («plates-formes»): backend, Smart TV, iOS, Android, Web. Dans le même temps, les fonctionnalités ont été sciées pendant une longue période (six mois chacune) et l'effet secondaire était des différences notables dans l'apparence et la fonctionnalité de la même fonctionnalité sur différentes plates-formes.
Ensuite, nous avons été divisés en petites équipes interfonctionnelles. Le développement est allé plus vite et il y avait de plus en plus de béquilles et de différences de plate-forme chez les clients.

Formulation du problème
À ce moment-là, toute l'entreprise était engagée dans une refonte globale de l'ensemble du produit, et les exigences suivantes nous ont été exprimées:
- nous voulons ajouter beaucoup de nouveaux blocs, donc le système doit gérer complètement la structure des problèmes sur les clients;
- nous voulons pouvoir cibler le problème;
- nous voulons pouvoir effectuer des tests A / B du problème.
, . - , 3 , .
, .

, :
- ;
- .

- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
OZON: (1) (2). , .
. API , API. :
- ;
- ;
- .
pages.
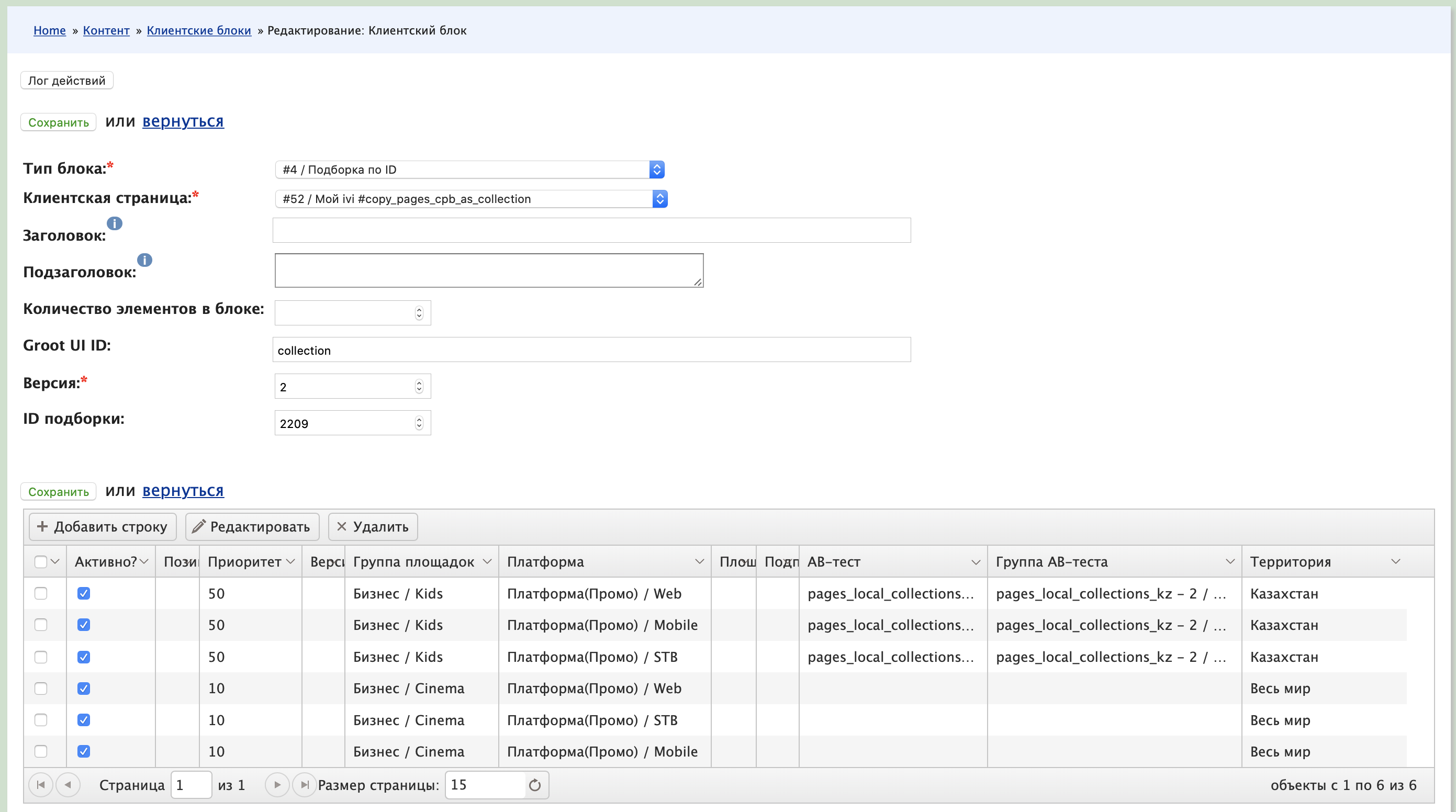
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
. -: , .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .