L'une des fonctionnalités les plus importantes et les plus utiles de la CLI npm est qu'elle est hautement personnalisable. Les possibilités de personnalisation sont vraiment énormes. Cela permet à toutes les catégories d'utilisateurs de travailler efficacement avec npm, des grandes organisations aux développeurs indépendants.
L'un des mécanismes de personnalisation de npm est le
.npmrc. Je regarde les discussions autour de ce dossier depuis longtemps. Je me souviens surtout de l'époque où je pensais qu'en utilisant ce fichier on pouvait changer le nom du répertoirenode_modules... Pendant longtemps, je n'ai pas bien compris à quel point cela pouvait être utile .npmrc, ni comment l'utiliser.
Par conséquent, aujourd'hui, je veux parler de certaines des possibilités de personnalisation de l'environnement de travail Node.js à l'aide de . Ces paramètres m'aident à être plus efficace lors de la préparation des modules Node.js et lorsque je travaille sur des applications à long terme.

.npmrc
Automatisation légèrement plus avancée que d'habitude de la commande npm init
Lors de la création d'un nouveau module à partir de zéro, le travail commence généralement par une équipe
npm init. Certains développeurs ne savent rien de cette commande. Le fait est que le processus de création de nouveaux modules peut être très hautement automatisé en recourant à des commandes d'affichage npm config set ...qui vous permettent de définir des options qui sont remplacées par défaut lorsque vous npm initcommencez à poser des questions sur un nouveau projet.
À savoir, c'est ainsi que vous pouvez spécifier votre nom, adresse e-mail, URL du site Web, informations de licence, version initiale du module. Ce sont les commandes suivantes:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
Dans cet exemple, j'ai défini des valeurs par défaut pour le développeur
Hiro. Les données personnelles des développeurs ne changent pas très souvent, donc la définition de certaines valeurs par défaut vous permet de ne pas les saisir manuellement à chaque fois.
De plus, il existe quelques valeurs liées aux modules.
Le premier est une licence qui sera automatiquement suggérée par l'équipe
npm init. Personnellement, je préfère utiliser la licence MIT. La plupart des autres développeurs Node.js font de même. Ainsi, ici, vous pouvez définir ce que vous voulez. La possibilité de sélectionner presque automatiquement la licence que vous utilisez est une bonne optimisation.
La deuxième valeur est la version initiale du module. C'est une bagatelle, mais cette opportunité m'a vraiment fait plaisir. Le fait est qu'à chaque fois que j'ai commencé à créer un module, je ne voulais pas démarrer avec la version 1.0.0, qui est proposée par défaut
npm init. J'ai toujours défini le numéro de version sur 0.0.1, puis, au fur et à mesure que je travaillais sur le module, je l'ai incrémenté à l'aide de commandes telles que npm version [ major | minor | patch ].
Modification du registre npm standard
Les progrès ne s'arrêtent pas, donc l'écosystème npm a de plus en plus d'opportunités pour travailler avec les registres de paquets. Par exemple, vous devrez peut-être utiliser comme cache de registre des modules dont le développeur sait qu'ils seront nécessaires pour l'application. Ou peut-être que quelqu'un décide d'utiliser un registre de modules qui ont passé une sorte de vérification et de certification supplémentaires. Il existe même un registre de modules séparé pour Yarn, mais ce sujet, bien que très intéressant, ne s'applique pas à notre conversation d'aujourd'hui.
Donc, si vous devez utiliser votre propre registre de modules avec npm, cette tâche est accomplie avec une simple commande en une ligne:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
L'adresse de registre conventionnelle utilisée dans cette commande peut être remplacée par l'adresse de n'importe quel registre compatible. Pour réinitialiser ce paramètre à sa valeur par défaut, vous pouvez exécuter la même commande avec l'adresse du registre standard:
npm config set registry "https://registry.npmjs.com/"
Le paramètre loglevel et la définition de ce que la commande npm install imprime sur la console
Lorsque vous installez des modules à l'aide d'une commande
npm install, toute une cascade d'informations vous tombe dessus. Les outils de ligne de commande, par défaut, limitent la quantité de telles informations. Il existe différents degrés de détail dans la sortie. Cela peut être configuré soit lors de l'installation de npm, soit en définissant des paramètres écrits .npmrcet utilisés par défaut. Cela se fait à l'aide de la commande view npm config set loglevel=»..». Voici les options pour les valeurs des paramètres loglevel- du plus "laconique" au plus "bavard":
- silencieux
- Erreur
- prévenir
- http
- Info
- verbeux
- idiot
Voici à quoi ressemble l'installation du package lorsque vous utilisez le paramètre
logleveldans lequel il est écrit silent.

Mode silencieux pour afficher les informations lors de l'installation des packages
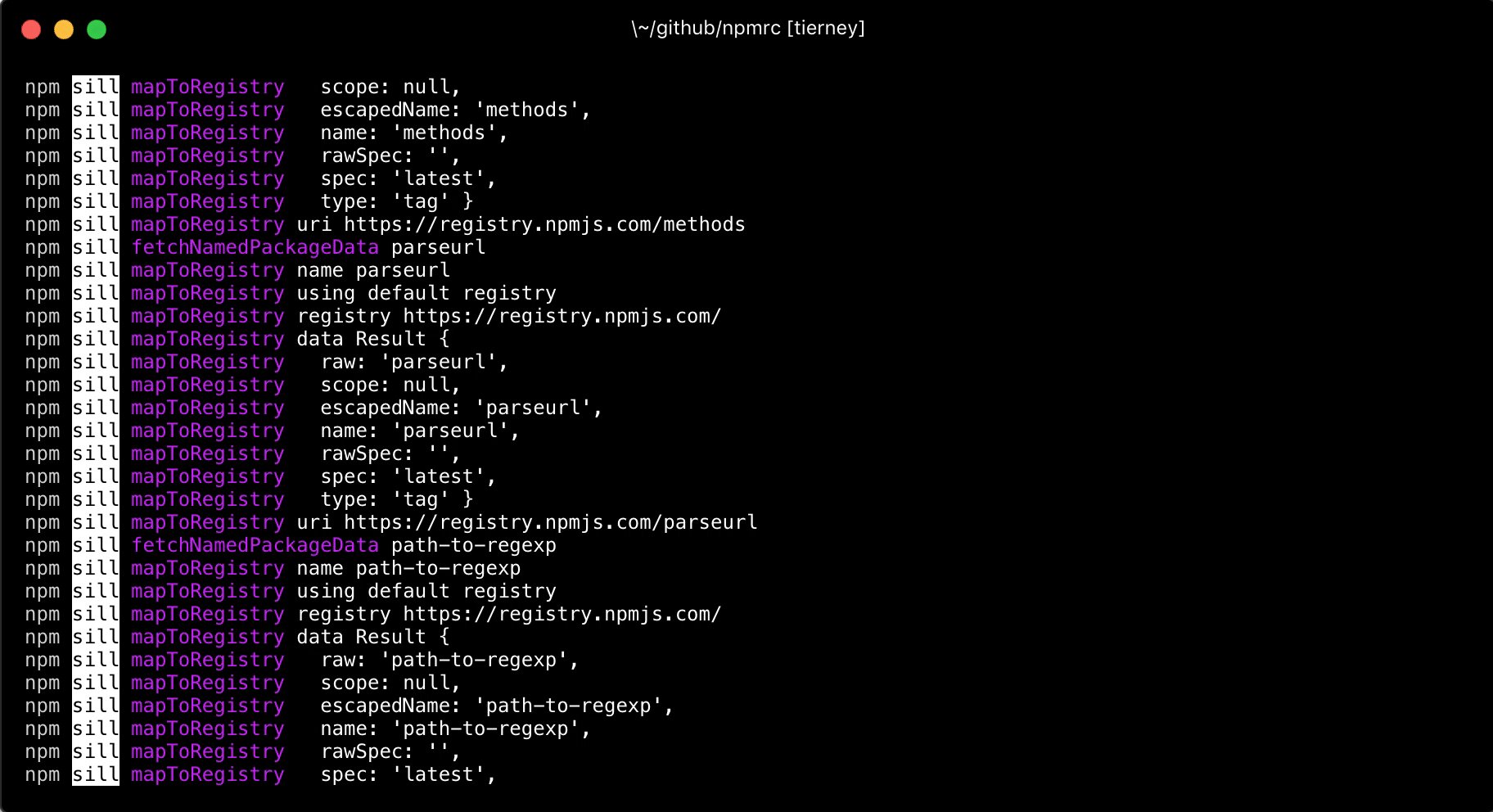
Voici ce qui se passe si vous le définissez
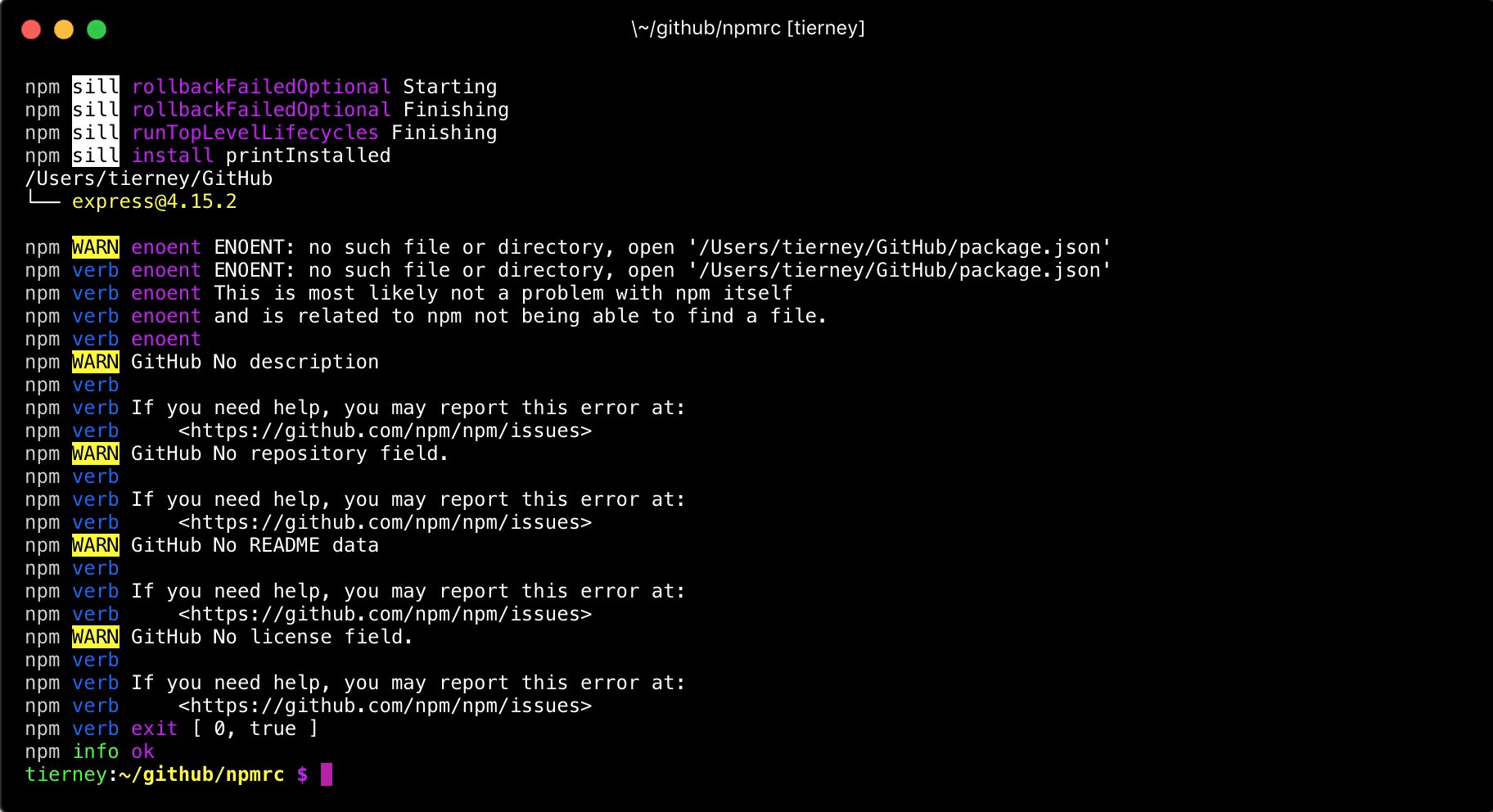
loglevelsur silly.

Mode de sortie idiot lors de l'installation des packages
Si vous souhaitez afficher un peu plus (ou un peu moins) d'informations lors de l'installation des packages que d'habitude
loglevel, vous pouvez modifier la valeur par défaut. Par exemple - comme ceci:
npm config set loglevel="http"
Si vous expérimentez un peu ce paramètre et décidez de le réinitialiser à la valeur par défaut utilisée par la CLI npm, exécutez la commande suivante:
npm config set loglevel="warn"
Changer l'emplacement où npm installe les modules globaux par défaut
C'est une formidable opportunité. Il faut un peu de bricolage pour que npm installe les packages globaux dans un nouvel emplacement, mais l'effort en vaut la peine. Le fait est qu'avec l'aide de plusieurs commandes, vous pouvez changer l'endroit où npm, par défaut, installe les modules globaux. Ils sont généralement installés dans un dossier système privilégié, qui nécessite une autorisation administrative. Sur les systèmes UNIX, cela signifie que la commande est requise pour installer les modules globaux
sudo.
Si vous écrivez dans le paramètre le
prefixchemin vers le répertoire non privilégié, par exemple,~/.global-modules, cela signifie que vous n'avez pas besoin de vous authentifier lors de l'installation des modules globaux. C'est l'une des forces de cette configuration. Un autre point fort est que les modules installés globalement ne seront plus situés dans le répertoire système, ce qui réduit la probabilité qu'un module dangereux (intentionnellement ou non) fasse quelque chose de mal au système.
Tout d'abord, créons un nouveau dossier avec un nom
global-moduleset écrivons-le dans prefix:
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
De plus, si nous n'avons pas de fichier
~/.profile, nous créerons un tel fichier dans le répertoire racine de l'utilisateur. Ajoutons ce qui suit à ce fichier:
export PATH=~/.global-modules/bin:$PATH
Cette ligne dans le fichier
~/.profileajoutera un dossier global-modulesà PATHet utiliser ce dossier pour installer des modules globaux de MNP.
Maintenant, dans le terminal, vous devez exécuter la commande suivante pour mettre à jour
PATHà l'aide du fichier que vous venez de modifier ~/.profile:
source ~/.profile
Résultat
Cet article a été écrit pour aider chacun à configurer son environnement de développement Node.js exactement comme il le souhaite. Voici la documentation de la commande
npm config. Voici le fichier .npmrc.
Comment configurez-vous npm?
