Dans ce domaine, les programmeurs ont certains avantages par rapport aux autres personnes, car les programmeurs peuvent créer indépendamment des appareils pour une maison intelligente.

Nous disposons de composants disponibles qui nous permettent de construire rapidement une grande variété d'appareils. Ici, je veux parler de la façon dont, à l'aide d'un Raspberry Pi, d'un écran LCD et de quelques lignes de code, organiser la surveillance météorologique. Notre système sera connecté à Internet, il vous permettra donc de surveiller la météo partout sur Terre.
Conditions préalables
Je veux montrer tout de suite ce que j'ai.

Système de surveillance météorologique en action
Puisqu'il s'agit d'un projet de bricolage, vous devez obtenir quelques éléments avant de pouvoir le reproduire. À savoir, nous parlons de ce qui suit:
- Raspberry Pi 3 (ou supérieur).
- Affichage LCD.
- Connexion des fils.
- Résistance variable (en option).
- Breadboard (facultatif).
Parlons maintenant de la façon de tout assembler et de le configurer.
Étape 1. Préparation à l'utilisation de l'API ClimaCell et connexion de l'écran à la carte
La première étape de notre travail consiste à obtenir une clé pour accéder à l'API ClimaCell et connecter l'écran à la carte.
Ici, nous utiliserons l'API Météo ClimaCell comme source de données météorologiques . Cette API donne accès à une variété de mesures, y compris des mesures de la qualité de l'air.
Pour travailler avec l'API ClimaCell, vous devez créer un compte sur le site Web du projet et obtenir une clé API qui sera utilisée pour signer les demandes au système.

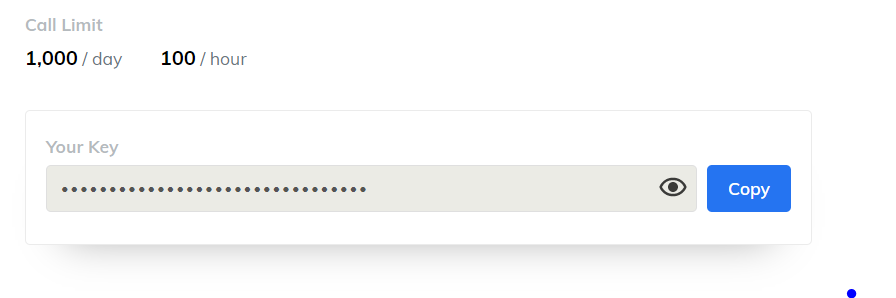
Limites de l'API ClimaCell L'
inscription dans le système est gratuite, vous pouvez faire jusqu'à 100 requêtes par heure, le nombre de requêtes pouvant être effectuées quotidiennement est limité à 1000. C'est largement suffisant pour notre projet.
Une fois que nous avons la clé API à notre disposition, nous pouvons passer à travailler avec les composants matériels et commencer à connecter l'écran LCD au Raspberry Pi. Avant de connecter l'écran à la carte, mettez-le hors tension.
La disposition des ports GPIO sur le Raspberry Pi 3 est illustrée dans la figure suivante.

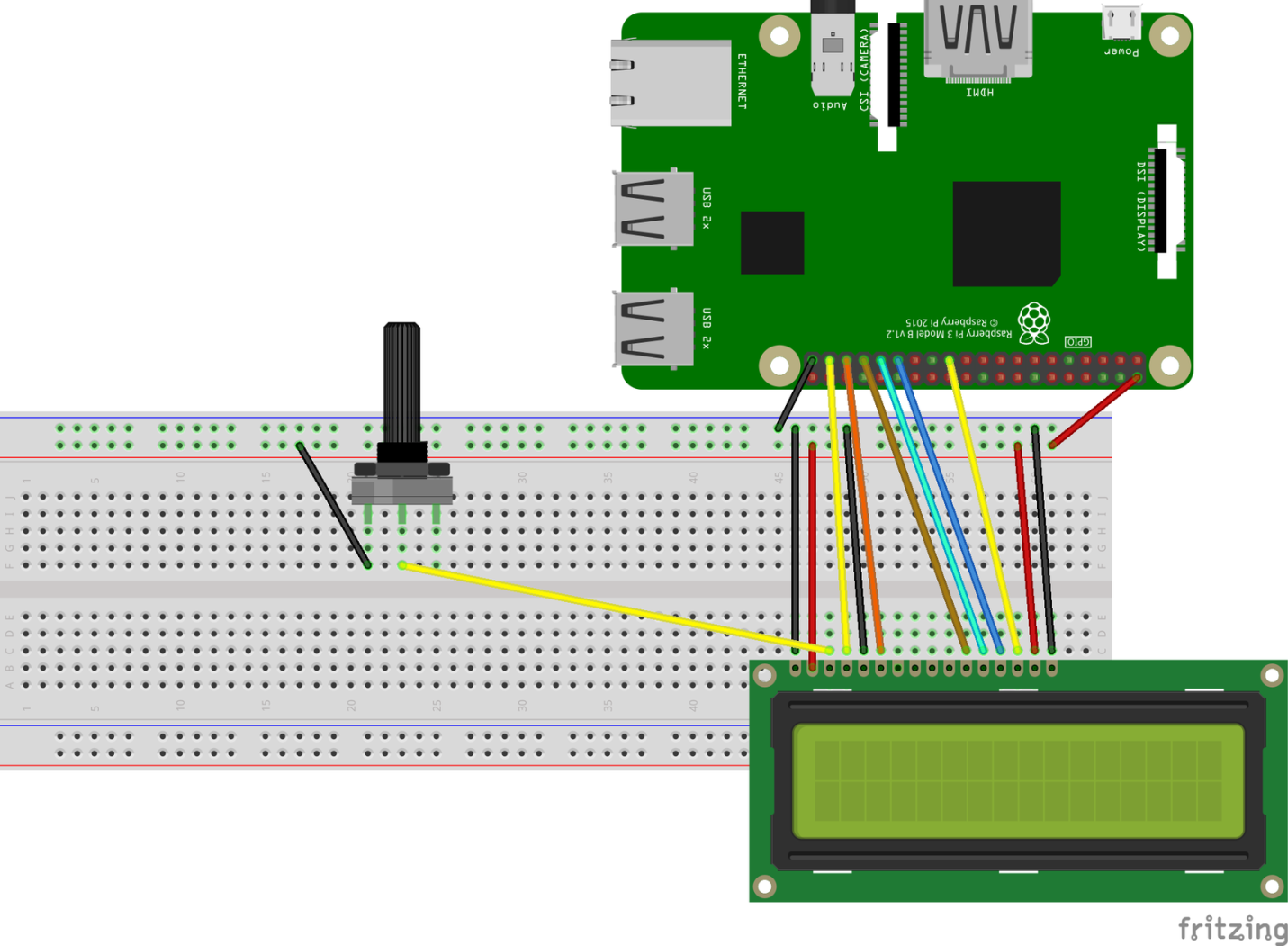
Schéma du port GPIO du Raspberry Pi 3 Voici un schéma de connexion de l'écran à la carte.

Schéma de connexion de l'écran à la carte
Avec cette connexion, l'écran fonctionnera en pleine luminosité et en plein contraste. Le niveau de luminosité n'est pas un problème, mais le contraste nécessite un ajustement supplémentaire, sinon vous ne pourrez rien distinguer à l'écran.
C'est pourquoi nous avons besoin d'au moins une résistance variable avec laquelle nous ajusterons le niveau de contraste de l'écran.

Schéma de câblage de la résistance variable Une
fois l'écran connecté à la carte, nous pouvons allumer le Raspberry Pi. Si tout est correctement connecté, l'écran s'allume. Et à l'aide d'une résistance variable, nous pouvons ajuster le niveau de son contraste.
Étape 2. Préparation du projet Node.js
La partie logicielle de notre projet sera basé sur Node.js . Si votre Raspberry Pi n'a pas encore installé cette plate-forme, consultez ce guide simple.
Créez un nouveau dossier et exécutez la commande qu'il
npm init -ycontient pour initialiser un nouveau projet Node.js. Exécutez ensuite la commande npm install lcd node-fetchpour installer les deux dépendances dont nous avons besoin.
- Le package
lcdsera utilisé pour organiser le travail avec l'écran LCD. node-fetchNous avons besoin du package pour faire des requêtes HTTP à l'API ClimaCell.
Il a été dit ci-dessus que nous avons besoin d'une clé API pour interagir avec l'API ClimaCell. Cette clé peut être placée soit dans le code du programme, soit dans un fichier spécial
config.jsonconçu pour stocker les paramètres du projet.
Dans le cas de l'utilisation,
config.jsonnous parlons d'ajouter ce qui suit:
{ "cc_key": "<your_ClimaCell_API_key>"}
Maintenant, en terminant l'étape de préparation préliminaire du projet Node.js, ajoutons le code suivant à son fichier principal:
// *
const Lcd = require("lcd");
const fs = require("fs");
const fetch = require("node-fetch");
// *
const { cc_key } = JSON.parse(fs.readFileSync("./config.json"));
Étape 3. Utilisation de l'écran LCD
La sortie de données sur un écran LCD à l'aide d'un package
lcdest une tâche élémentaire. Le package est une couche d'abstraction au-dessus des moteurs d'affichage de bas niveau. L'utilisation d'un tel package nous évite d'avoir à résoudre un grand nombre de petites tâches lors de l'affichage des données sur l'écran.
Voici le code responsable de l'utilisation de l'écran.
const lcd = new Lcd({ rs: 26, e: 19, data: [13, 6, 5, 11], cols: 16, rows: 2 });
function writeToLcd(col, row, data) {
return new Promise((resolve, reject) => {
lcd.setCursor(col, row);
lcd.print(data, (err) => {
if (err) {
reject();
}
resolve();
});
});
}
Tout d'abord, nous créons un objet
lcden passant un objet avec des paramètres au constructeur approprié, contenant, entre autres, des informations sur les broches utilisées pour connecter l'écran à la carte.
Propriétés de l'objet avec paramètres
colset rowsspécifiez le nombre de colonnes et de lignes de l'affichage. Il utilise un écran 16x2. Si vous utilisez un autre affichage, par exemple, un avec 8 colonnes et 1 ligne, remplacez les nombres 16 et 2, respectivement, par 8 et 1.
Pour afficher quelque chose sur l'affichage, vous devez utiliser les méthodes d'objet suivantes dans l'ordre
lcd:
lcd.setCursor()- sélection de la position à partir de laquelle les données seront affichées.lcd.print()- sortie de données.
Nous mettons des appels à ces fonctions dans une promesse afin de pouvoir appeler les opérations correspondantes de manière asynchrone en utilisant la construction async / await.
À présent, vous devriez pouvoir afficher quelque chose sur l'écran. Par exemple, l'exécution de la commande
writeToLcd(0,0,'Hello World')doit entraîner l'affichage, sur la première ligne, en commençant par la première colonne, de texte Hello World.
Étape 4: Téléchargement et affichage des informations météorologiques
Commençons par télécharger les informations météorologiques et les afficher sur l'écran.
La plateforme ClimaCell nous fournit de nombreux indicateurs météorologiques et, en plus, des informations sur la qualité de l'air, des informations sur le niveau de pollen dans l'air, sur le niveau de risque lié au trafic, sur les incendies. Nous avons beaucoup de données, mais il ne faut pas oublier que notre affichage ne comporte que 16 colonnes et 2 lignes, soit 32 caractères.
Si vous avez besoin d'afficher beaucoup de données sur un tel affichage, et que cette limitation semble trop forte, vous pouvez utiliser l'effet de défilement.

Effet de défilement
Ici, pour ne pas compliquer le projet, nous nous limitons à afficher les données suivantes à l'écran:
- Date actuelle (heure, minute, seconde).
- Température.
- Intensité des précipitations.
Voici le code responsable du chargement des données et de leur affichage:
function getWeatherData(apiKey, lat, lon) {
const url = `https://api.climacell.co/v3/weather/realtime?lat=${lat}&lon=${lon}&unit_system=si&fields=temp&fields=precipitation&apikey=${apiKey}`;
const res = await fetch(url);
const data = await res.json();
return data;
}
async function printWeatherData() {
const { temp, precipitation } = await getWeatherData(cc_key, 45.658, 25.6012);
// *
await writeToLcd(0, 0, Math.round(temp.value) + temp.units);
// *
const precipitationMessage =
"Precip.: " + precipitation.value + precipitation.units;
await writeToLcd(0, 1, precipitationMessage);
Pour obtenir des données météorologiques de ClimaCell, par exemple, pour une certaine ville, vous devez transmettre les coordonnées géographiques à l'API - latitude et longitude.
Pour trouver les coordonnées de votre ville, vous pouvez utiliser un service gratuit comme latlong.net puis enregistrer les coordonnées dans un fichier
config.jsonavec la clé API. Il est tout à fait possible de saisir ces données directement dans le code.
Les données renvoyées par l'API ressemblent à ceci:
{
lat: 45.658,
lon: 25.6012,
temp: { value: 17.56, units: 'C' },
precipitation: { value: 0.3478, units: 'mm/hr' },
observation_time: { value: '2020-06-22T16:30:22.941Z' }
}
Cet objet, en utilisant le mécanisme d'affectation de déstructuration, peut être analysé et, après avoir reçu des informations sur la température et les précipitations, afficher ces informations dans les première et deuxième lignes de l'affichage.
Étape 5. Terminer le projet
Il suffit de modifier le code et, lorsque de nouvelles données arrivent, de mettre à jour les informations affichées à l'écran.
async function main() {
await printWeatherData();
setInterval(() => {
printWeatherData();
}, 5 * 60 * 1000);
setInterval(async () => {
await writeToLcd(8, 0, new Date().toISOString().substring(11, 19));
}, 1000);
}
lcd.on("ready", main);
// * ctrl+c, .
process.on("SIGINT", (_) => {
lcd.close();
process.exit();
});
Les données météorologiques sont mises à jour toutes les 5 minutes. Mais comme ClimaCell limite le nombre de requêtes au service à 100 requêtes par minute, nous pouvons aller encore plus loin et mettre à jour les données toutes les minutes.
Nous pouvons afficher l'heure en utilisant l'une des deux approches suivantes:
- Vous pouvez utiliser la propriété de l'
observation_timeobjet provenant de l'API et afficher l'heure d'arrivée des données. - Vous pouvez créer une vraie horloge et afficher l'heure actuelle.
J'ai choisi la deuxième option, mais vous pouvez bien faire autrement.
Pour afficher l'heure dans la partie supérieure droite de l'écran, vous devez d'abord trouver la colonne à partir de laquelle l'affichage doit commencer. Cela permettra aux données de s'intégrer parfaitement dans l'espace d'écran disponible. Pour trouver le numéro de colonne, utilisez la formule suivante:
- ,
Les informations temporelles comportent 8 caractères et, comme la ligne d'affichage comporte 16 caractères, vous devez commencer à afficher ces informations dans la colonne 8.
Le travail avec l'affichage est organisé de manière asynchrone. Par conséquent, pour savoir quand l'affichage est initialisé et prêt à fonctionner, nous devons utiliser la méthode de la bibliothèque
lcd.on().
Une autre technique recommandée pour travailler avec des systèmes embarqués consiste à libérer des ressources lorsque le programme se termine. C'est pourquoi nous utilisons un gestionnaire d'événements
SIGINTpour libérer des ressources d'affichage lorsque le programme se termine.
Il y a d'autres événements similaires:
SIGUSR1etSIGUSR2- pour l'interceptionkill PID, comme le redémarragenodemon.uncaughtException- pour attraper les exceptions non gérées.
Étape 6. Organisation de l'opération de script en continu
Notre script est prêt et nous pouvons déjà exécuter le programme. Mais nous avons encore quelque chose à faire avant de déclarer le projet terminé.
À ce stade, vous êtes probablement connecté au Raspberry Pi en utilisant SSH, ou directement. Mais quelle que soit la manière dont vous vous connectez à la carte, lorsque vous fermez le terminal, le programme s'arrête.
Dans le même temps, si vous éteignez le tableau puis, immédiatement ou après un certain temps, le rallumez, le script ne démarrera pas automatiquement. Vous devrez le démarrer manuellement.
Pour résoudre ces problèmes, nous pouvons utiliser un gestionnaire de processus comme pm2 .
Voici ce qu'il faut faire:
- Installez pm2:
sudo npm install pm2 -g - Créez un script de démarrage pour pm2:
sudo pm2 startup - Lancement de l'application:
pm2 start index.js - Enregistrement d'une liste de processus entre les redémarrages du serveur:
pm2 save
Le Raspberry Pi peut maintenant être redémarré. Le script s'exécutera une fois que l'appareil sera prêt à être utilisé.
Résultat
Vous avez maintenant à votre disposition un système de surveillance de la météo que vous pouvez personnaliser à votre guise. Si la connaissance des données météorologiques est très importante pour vous (ou si vous souhaitez vous tenir au courant d'autres mesures fournies par ClimaCell, telles que les niveaux de pollution de l'air), vous pouvez créer un boîtier Raspberry Pi dans lequel vous pouvez également monter un écran LCD. Et puis, ayant équipé cette structure d'une batterie, elle peut être soigneusement placée quelque part.
Le Raspberry Pi est une carte qui ressemble beaucoup à un ordinateur ordinaire. Vous pouvez vous amuser beaucoup plus avec lui que vous ne le faites habituellement avec des microcontrôleurs comme l' Arduino . Par conséquent, le Raspberry Pi est facile à coupler avec d'autres appareils que vous possédez.
Envisagez-vous de faire quelque chose de similaire à ce qui a été discuté dans ce document?
