
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: liaison de classes et de styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
Le but de la leçon
Le premier objectif de la leçon est d'avoir un bouton sur la fiche produit, en cliquant sur celui-ci augmentera le nombre de produits dans le panier.
Le deuxième objectif est de changer l'image du produit lorsque vous passez la souris sur les noms de couleur des variantes de produit.
Code initial
Le fichier projet
index.htmlcontiendra le code suivant:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
Voici le contenu
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
Tâche
Nous avons besoin d'un bouton auquel attribuer un écouteur d'événement lorsque l'utilisateur clique dessus. Au clic, une méthode devrait être lancée qui augmentera le nombre d'articles dans le panier.
Décision
Pour commencer, ajoutez, à l'
main.jsobjet data, une nouvelle propriété qui symbolisera le nombre d'articles dans le panier:
cart: 0
Maintenant, dans
index.html, ajoutez un élément <div>qui décrit le panier. Cet élément utilisera une balise <p>qui affichera le numéro stocké dans la propriété sur la page cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
Nous allons également créer un
index.htmlbouton dans le code qui vous permet d'ajouter un produit au panier:
<button v-on:click="cart += 1">Add to cart</button>
Notez ici
cartque nous utilisons la directive pour incrémenter la valeur stockée dans v-on.

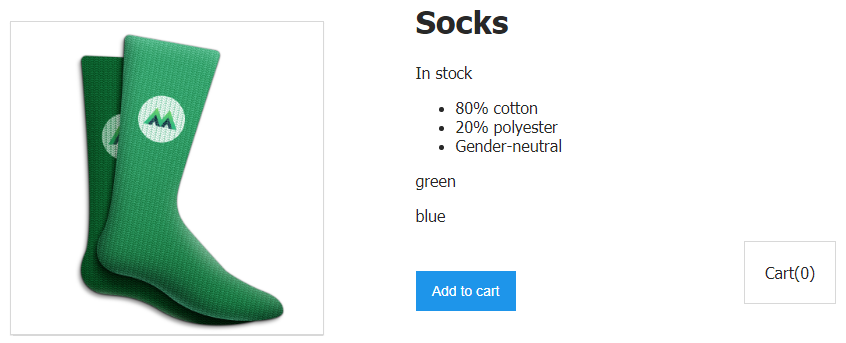
Une page avec un panier et un bouton pour ajouter un article au panier
Si vous cliquez sur le bouton maintenant, le nombre d'articles dans le panier augmentera de 1.
Comment ça marche?
Jetons un coup d'œil à la construction présentée ici. L'utilisation d'une directive
v-onindique à Vue que nous voulons écouter les événements sur le bouton. Puis vient un deux-points, après quoi l'événement spécifique qui nous intéresse est indiqué. Dans ce cas, c'est un événementclick. Les guillemets contiennent une expression qui ajoute 1 à la valeur stockée danscart. Cela se produit chaque fois que vous cliquez sur le bouton.
C'est un exemple simple mais pas tout à fait réaliste. Au lieu de renfermer l'expression
cart += 1, faisons en sorte que cliquer sur le bouton appelle une méthode qui incrémentera la valeur stockée dans cart. Voici à quoi ça ressemble:
<button v-on:click="addToCart">Add to cart</button>
Comme vous pouvez le voir, voici
addToCartle nom de la méthode qui sera appelée lorsque l'événement se produira click. Mais nous n'avons pas encore déclaré la méthode elle-même, alors faisons-le maintenant en équipant notre instance Vue avec elle.
Il utilise un mécanisme très similaire à celui que nous utilisons déjà pour stocker des données. À savoir, nous parlons du fait que l'objet avec les options utilisées lors de la création d'une instance de Vue, peut avoir une propriété facultative nommée après
methods, qui contient l'objet avec des méthodes. Dans notre cas, ce ne sera qu'une méthode - addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
Maintenant, lorsque nous cliquons sur le bouton, la méthode est appelée
addToCart, ce qui augmente la valeur cartaffichée dans la balise <p>.
Continuons avec l'analyse de ce qui se passe ici.
Le bouton écoute les événements
clickgrâce à la directive v-onqui appelle la méthode addToCart. Cette méthode est dans la propriété de l' methodsinstance Vue. Le corps de la fonction contient une instruction qui ajoute 1 à la valeur this.cart. Puisqu'elle thisstocke une référence à l'endroit où les données de l'instance Vue dans laquelle nous nous trouvons sont stockées, la fonction ajoute 1 à la valeur cart. A this.cartest identique à une propriété cartdéclarée dans une propriété d' dataun objet option.
Si nous venons d'écrire dans le corps de la fonction quelque chose comme
cart += 1alors nous aurions rencontré un message d'erreur cart is not defined. C'est pourquoi nous utilisons la construction this.cartet l'accès à cartpartir d'une instance de Vue en utilisant this.
Vous vous demandez peut-être maintenant que nous augmentons simplement le nombre d'articles dans le panier, mais que nous n'ajoutons pas l'article lui-même au panier. Peut-être que nous faisons quelque chose de mal? C'est la bonne question. Nous implémenterons cette fonctionnalité plus tard dans l'un des didacticiels suivants.
Alors maintenant que nous avons appris les bases de la gestion des événements dans Vue, examinons un exemple plus complexe.
Pour commencer, développons les objets
variantsdu tableau à partir de l'objet dataen y ajoutant une propriété variantImagequi stocke le chemin vers l'image de la variante de produit souhaitée. Donnons la section correspondante du fichiermain.js à ce formulaire:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
Désormais, chaque variante de produit, chaussettes vertes et bleues, a sa propre image attribuée.
Tâche
Il est nécessaire qu'en passant la souris sur le nom de la couleur de la variante de chaussettes, dans le champ où l'image du produit est affichée, l'image
variantImagede la couleur correspondante soit affichée .
Décision
C’est là que la directive est à nouveau utile
v-on. Mais cette fois, nous utiliserons une version abrégée de sa notation, qui ressemble à @. Et nous écouterons l'événement mouseover.
Voici le code pertinent dans
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Notez que nous passons la méthode
updateProduct, sous la forme d'un argument variant.variantImage.
Créons cette méthode dans
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
Cette méthode est très similaire à celle que nous avons récemment créée pour augmenter la valeur
cart.
Mais ici, nous mettons à jour la valeur stockée dans
image. À savoir image, ce qui est stocké dans variantImagela variante du produit sur laquelle le pointeur de la souris est survolé est enregistré dans . La valeur correspondante est transmise à la fonction à updateProductpartir du gestionnaire d'événements lui-même, situé dans index.html:
<p @mouseover="updateProduct(variant.variantImage)">
En d'autres termes, la méthode
updateProductest maintenant prête à être variantImageappelée avec un paramètre .
Lorsque cette méthode est appelée, elle lui est
variant.variantImagetransmise en tant que vue variantImageet utilisée pour mettre à jour la valeur stockée dans this.image. Nous, par analogie avec la construction précédemment considérée this.cart, nous pouvons dire que this.image- est le même que image. En conséquence, la valeur stockée dans imageest maintenant mise à jour de manière dynamique en fonction des données de la variante de produit survolée.
Syntaxe ES6
Ici, lors de la création de méthodes, nous avons utilisé les constructions suivantes:
updateProduct(variantImage) {
this.image = variantImage
}
Il s'agit d'une version abrégée de la description de la méthode apparue dans ES6. Une ancienne version de l'écriture de telles constructions ressemble à ceci:
updateProduct: function(variantImage) {
this.image = variantImage
}
Atelier
Créez un bouton et la méthode correspondante qui réduiront la valeur stockée dans
cart.
→ Voici un modèle que vous pouvez utiliser pour résoudre ce problème.
→ Voici la solution au problème.
Résultat
Résumons les résultats de la leçon d'aujourd'hui:
- La directive est utilisée pour organiser la réponse d'un élément aux événements
v-on. - Une version abrégée de la directive
v-onressemble à@. - Lorsqu'il est utilisé,
v-onvous pouvez spécifier le type d'événement à écouter:
- Cliquez sur
- survol
- tout événement DOM
- La directive
v-onpeut appeler des méthodes. - La méthode appelée avec
v-onpeut prendre des arguments. -
this, Vue. , , .
Avez-vous terminé vos devoirs pour cette leçon?
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: liaison de classes et de styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
