styleet en liant les classes aux éléments.

→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: liaison de classes et de styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
Le but de la leçon
Le premier objectif de cette leçon est d'utiliser une couleur qui correspond aux variations de produit pour personnaliser les propriétés des
background-coloréléments <div>qui affichent des informations sur ces variations. Étant donné que les variantes de produit correspondent aux couleurs greenet blue, nous avons besoin d'un élément pour <div>avoir une couleur de fond verte et l'autre bleu.
Le deuxième objectif est de désactiver, par certaines conditions, les contrôles inutiles à l'aide de la liaison de classe.
Code initial
Voici à quoi ressemble le code actuellement
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Voici ce qu'il y a maintenant
main.js:
var app = new Vue({
el: '#app',
data: {
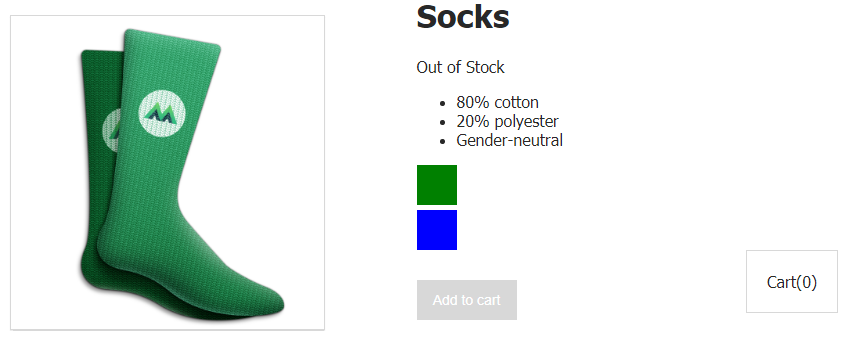
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Tâche
Dans le didacticiel précédent, nous avons créé un gestionnaire d'événements qui modifie l'image du produit en fonction de l'élément
<p>survolé. Au lieu d'afficher le nom d'une couleur dans un élément <p>, nous aimerions utiliser cette couleur pour définir la propriété de l' background-colorélément correspondant <div>. Avec cette approche, au lieu de passer la souris sur les textes, nous pourrons le faire passer la souris sur les carrés colorés, ce qui conduira à l'affichage de l'image du produit sur la page, dont la couleur correspond à la couleur indiquée dans le carré.
Décision
Tout d'abord, ajoutons une
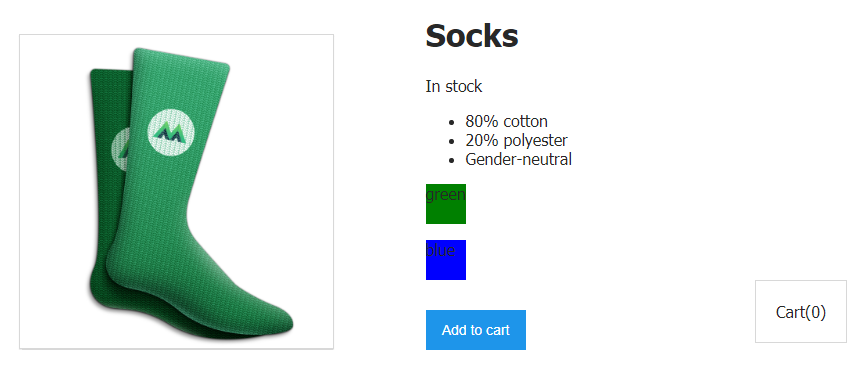
<div>classe à un élément color-boxqui définit sa largeur, sa hauteur et son remplissage supérieur externe. Puisque nous, même après avoir fait cela, continuons à afficher les <div>mots greenet dans les éléments blue, nous pouvons prendre les noms des couleurs stockées dans les objets décrivant les variantes du produit et utiliser ces noms pour lier le style à l'attribut style. Voici à quoi ça ressemble:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Notez les deuxième et cinquième lignes de ce code. Ici, nous ajoutons une
<div>classe à l'élément color-boxet y lions le style en ligne. Le style en ligne est utilisé ici pour définir dynamiquement les propriétés des background-coloréléments <div>. La couleur d'arrière-plan des éléments est tirée de variant.variantColor.

Éléments stylisés
<div>et étiquettes qui y sont affichés
Maintenant que l'élément est
<div>stylisé à l'aidevariantColor, nous n'avons plus besoin d'afficher le nom de la couleur qu'il contient. Par conséquent, nous pouvons nous débarrasser de la balise<p>et déplacer la construction@mouseover=«updateProduct(variant.variantImage)»dans l'élément lui-même<div>.
Voici à quoi ressemblera le code après avoir effectué les modifications ci-dessus:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

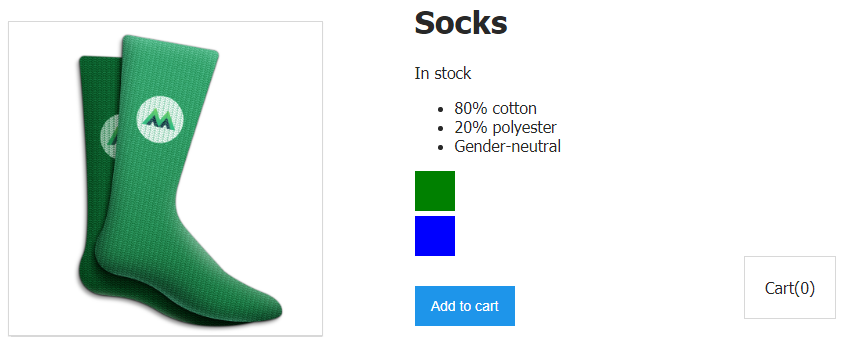
Éléments stylisés
<div>sans texte
Désormais, lorsque vous passez la souris sur un carré bleu, une image de chaussettes bleues s'affiche sur la page. Et lorsque vous passez la souris sur le carré vert - l'image de chaussettes vertes. Beauté!
En gardant à l'esprit les liaisons de style, parlons des liaisons de classe.
Tâche
Nos données contiennent désormais les éléments suivants:
inStock: true,
Lorsque la propriété
inStockprend de la valeur false, nous devons empêcher les visiteurs du site de cliquer sur le bouton Add to Cart, car il n'y a pas de produit en stock, ce qui signifie qu'il ne peut pas être ajouté au panier. Heureusement pour nous, il existe un attribut HTML spécial nommé après disabledlequel vous pouvez désactiver le bouton.
Si nous rappelons le matériel de la deuxième leçon , il s'avère que nous pouvons utiliser la technique de liaison d'attribut pour ajouter un attribut à un élément
disabledlorsqu'il est inStockégal false, ou plutôt, lorsque cette valeur n'est pas vraie ( !inStock). Réécrivons le code du bouton:
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
Maintenant, s'il est
inStockécrit false, le bouton ne fonctionnera pas. Mais son apparence ne changera pas. En d'autres termes, le bouton aura toujours l'air de pouvoir être cliqué, même s'il est vraiment inutile de cliquer dessus.

Un bouton désactivé ressemble à un bouton normal, mais il ne sert à rien de cliquer dessus
Décision
Ici, nous allons procéder en agissant selon le même schéma que nous l'avons fait lors de la liaison
inStockà un attribut disabled. À savoir, nous lierons la classe disabledButtonà notre bouton dans les cas où elle est inStockstockée false. Avec cette approche, s'il est inutile de cliquer sur le bouton, il aura l'air en conséquence.
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

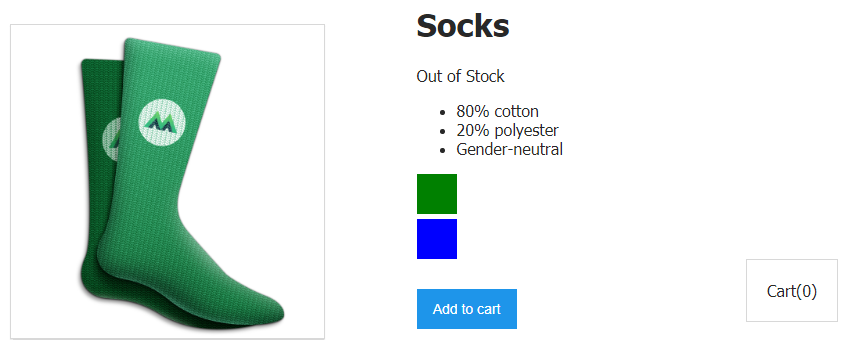
Le bouton désactivé ressemble à ce qu'il devrait.
Comme vous pouvez le voir, le bouton devient maintenant gris s'il est
inStockégalfalse.
Jetons un coup d'œil à ce qui se passe ici.
Jetez un œil à cette ligne:
:class="{ disabledButton: !inStock }"
Ici, nous utilisons le raccourci de la directive
v-bind( :) pour organiser la liaison des données à l'attribut classbutton. Entre accolades, nous définissons la présence d'une classe en disabledButtonfonction de la vérité de la propriété inStock.
En d'autres termes, lorsqu'il n'y a pas de produit en stock (
!inStock), une classe est ajoutée au bouton disabledButton. Étant donné que cette classe définit la couleur d'arrière-plan du bouton sur gris, le bouton devient gris.
Merveilleux! Nous venons de combiner notre nouvelle connaissance de la liaison de classe avec la connaissance de la liaison d'attribut, et avons pu désactiver le bouton et le rendre gris s'il
inStockest égal false.
Information additionnelle
Vous pouvez lier un objet de classes ou un tableau de classes à un élément:
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
Atelier
Lorsque la
inStockvaleur est écrite false, vous devez vous lier à la balise <p>qui affiche le texte Out of Stock, une classe qui ajoute du style à l'élément text-decoration: line-through, du texte barré.
→ Voici un modèle que vous pouvez utiliser pour résoudre ce problème.
→ Voici la solution au problème.
Résultat
Voici les choses les plus importantes que nous avons apprises aujourd'hui:
- Les données peuvent être liées à un attribut d'éléments
style. - Les données peuvent être liées à un attribut d'éléments
class. - Lors de l'organisation de la liaison des classes, vous pouvez utiliser des expressions dont le calcul détermine si la classe correspondante sera liée à un élément.
Vous avez terminé la majeure partie de ce cours. Veuillez partager vos impressions.
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: liaison de classes et de styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
