
Que cela vous plaise ou non, il n'y a aucun moyen de contourner le sujet des tests UX lors de la création d'un produit informatique. Tout spécialiste qui ne se soucie pas de son travail souhaite au moins que les résultats des heures de travail soient appréciés par l'utilisateur final.
Certaines des méthodes de recherche UX sont si évidentes et simples que certains des informaticiens, lorsqu'ils se familiariseront pour la première fois avec la classification des tests, se poseront la question logique "Pourquoi quelqu'un ne fait pas cela?" suivi de "Ont-ils déjà été renvoyés?"
Avouons-le, nous testons tous l'UX, parfois sans même nous fixer explicitement une telle tâche. Quelqu'un appelle cela un mot prétentieux «recherche», et quelqu'un ne l'appelle pas du tout, mais teste toujours en cachette.
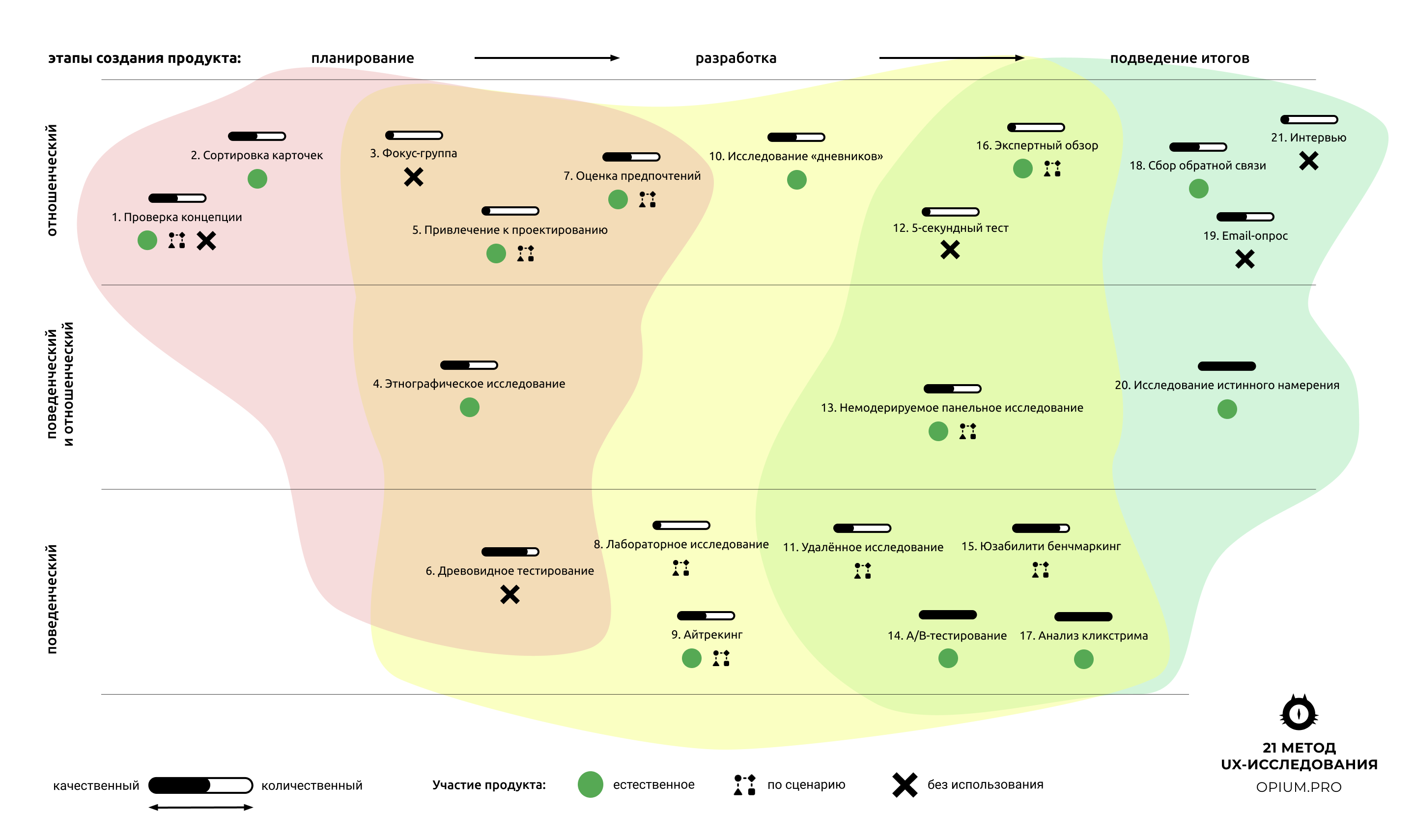
Cet article a rassemblé 21 méthodes de recherche UX. Certains d'entre eux sont simples et courants, certains sont plus sophistiqués. Choisissez celui qui correspond à votre goût. Mais d'abord, voyons en quelles caractéristiques ils diffèrent.
Différences de méthode
Quantitatif qualitatif. Certaines recherches donnent un résultat mesurable, par exemple, collecté par le système d'analyse ou calculé sur la base des résultats d'une enquête. Nous appelons une telle recherche quantitative. Dans d'autres cas, seule une évaluation qualitative est possible, c'est-à-dire constitué des jugements du chercheur ou du participant (pratique - peu pratique, simple - déroutant, etc.).
Ceci est logiquement lié au nombre de sujets. Plus il y en a (méthode quantitative), plus il est difficile d'analyser chaque cas séparément et plus il est facile d'opérer avec des chiffres moyennés. Moins il y a de sujets de test (méthode qualitative), moins il est logique de se fier aux nombres, car avec de petits échantillons, ils peuvent varier considérablement. Ensuite, vous devez recourir à une évaluation qualitative et découvrir non pas «combien» de personnes ont fait ou dit quelque chose, mais «pourquoi» elles l'ont fait ou dit.
Comportemental / relationnel. Les méthodes comportementales répondent à la question "Que font les utilisateurs?", Les méthodes relationnelles répondent à la question "Que pensent les utilisateurs?" Les réponses ne coïncident pas toujours, mais selon le but de l'étude, les deux sont également importantes.
Implication produit. Selon le degré de participation du produit à l'étude, les méthodes sont distinguées:
- avec l'utilisation de produits naturels
- utiliser le produit selon un scénario pré-créé
- sans participation au produit
- mixte, composé de combinaisons des méthodes ci-dessus
Stade de création. Soulignons trois étapes de création d'un produit: la planification, le développement et le débriefing. La recherche différera selon ces étapes.
Nous commencerons par les méthodes utilisées dès le début et terminerons par les méthodes requises à la fin du cycle du produit.
Méthodes de recherche UX
- Preuve de concept
- Tri des cartes
- Groupe de discussion
- Recherche ethnographique
- Implication dans la conception
- Test d'arbre
- Évaluation des préférences
- Recherche en laboratoire
- Suivi de l'oeil
- Rechercher des «journaux»
- Recherche à distance
- Test de 5 secondes
- Recherche par panel non modérée
- Test A / B
- Analyse comparative de l'utilisabilité
- Avis d'experts
- Clickstream
- Recueillir des commentaires
- Sondage par e-mail
- Explorer la véritable intention
- Entretien

1. Test de concept
Qualitatif / Quantitatif: Les deux Possibles
Comportement / Relationnel: Relationnel
Participation au produit: Mixte
Étape: Planification
Vue d'ensemble
La méthode se concentre sur la mise en évidence des qualités clés du produit pour déterminer si elles répondent aux besoins du public cible. Quiconque connaît le concept de MVP (produit minimum viable) comprend probablement de quoi il s'agit. Il peut être joué en tête-à-tête ou avec un public plus large. L'objectif principal est de comprendre s'il existe au moins un besoin pour un tel produit.
Quand l'utiliser
Pour prouver la viabilité d'un concept avant de le développer en un produit à part entière.

2. Tri des cartes
Qualitatif / Quantitatif: les deux
sont possibles Comportement / Relationnel: Relationnel
Implication du produit: Naturel
Stade: Planification
Vue d'ensemble
Nous pouvons dire qu'il s'agit au minimum d'impliquer l'utilisateur dans la conception de votre produit. L'architecture des informations produit est esquissée. Les utilisateurs reçoivent des jeux de cartes indiquant les données trouvées sur le site ou dans l'application.
Guidés par leur propre logique, ils les divisent en groupes sémantiques, qui dans le futur peuvent devenir des écrans d'interface. Les utilisateurs proposent également des noms de groupe.
Quand utiliser
Aux premiers stades de la conception du produit, en particulier celui qui n'a pas d'analogues directs sur le marché. Aussi pour détecter les erreurs dans une structure d'information déjà formée.

3. Groupes de discussion
Qualitatif / quantitatif: qualitatif
Comportemental / relationnel: relationnel
Participation au produit: pas de participation
Étape: planification, développement
Vue d'ensemble
Un groupe de 3 à 10 participants, dirigé par un modérateur, discute de leur point de vue sur le futur produit. Le rôle du modérateur est de maintenir le flux d'opinion plutôt que de le diriger. Un groupe de discussion peut répondre à quelques questions de base, mais ne devrait pas se transformer en entretien (voir méthode 21).
Quand utiliser
Au tout début d'un projet, pour comprendre ce que les utilisateurs attendent du résultat final. Utile pour prendre des décisions stratégiques importantes et former un concept général.

4. Études ethnographiques sur le terrain
Qualitatif / Quantitatif: Les deux Possibles
Comportement / Relationnel: Les deux
Implication possible du produit:
Stade naturel : Planification, Développement
Aperçu La
recherche ethnographique est menée à l'aide d'un produit existant sur le marché qui est similaire à ce que vous voulez faire vous-même.
Votre tâche est d'attraper l'utilisateur dans son environnement naturel. Cela inclut, par exemple, la surveillance des employés d'une organisation tout en travaillant avec un système CRM.
Il suppose la présence physique du chercheur et étudie non pas tant l'interaction des personnes avec le produit que l'interaction des personnes les unes avec les autres. Nécessite plus de temps de préparation et peut inclure une observation passive, une observation participative et des entretiens contextuels (questions pendant le travail).
Quand les utiliser
Pour observer des produits similaires sur le marché aux premiers stades de votre propre développement. Fournit des informations essentielles sur les besoins des utilisateurs, vous permettant d'affiner votre concept de produit global.

5. Participation à la conception (conception participative)
Qualitatif / quantitatif: qualitatif
Comportemental / relationnel: relationnel
Participation au produit: naturel ou scénarisé
Phase: planification, développement
Vue d'ensemble
Les utilisateurs sont encouragés à structurer eux-mêmes l'application sur papier ou sur un tableau magnétique. Connaissant le but du produit, ils essaient de le présenter sous la forme la plus pratique pour eux-mêmes.
Des cartes avec des éléments fonctionnels, des matériaux décoratifs et des marqueurs sont utilisés comme matériaux. Le public cible et les employés, dirigeants, actionnaires, etc. du client peuvent participer.
Quand utiliser
En tant que séance de brainstorming sur la conception de produits. Vous permet de trouver des idées utiles inattendues qui peuvent aider à améliorer la solution UX.

6. Test d'arbre
Qualitatif / Quantitatif: Quantitatif
Comportemental / Relationnel: Comportemental
Participation au produit: Non Participation
Étape: Planification, Développement
Vue d'ensemble
Les participants travaillent avec une version texte d'un site ou d'une application, dont la structure entière est présentée sous la forme d'un arbre. Les catégories de niveau supérieur se développent en catégories imbriquées, etc.
La tâche est de trouver tel ou tel élément de menu, guidé par ce schéma. Le résultat est la répartition des clics par catégorie. Montre à quel point la structure du produit peut être trompeuse.
Quand l'utiliser
Pour trouver les difficultés de navigation possibles et mieux comprendre la logique utilisateur.

7. Évaluation des préférences (études de désirabilité)
Qualitatif / Quantitatif: les deux
sont possibles Comportement / relationnel: relationnel
Participation au produit: naturel,
étape scripturale : planification, développement
Aperçu
Les participants voient plusieurs options de conception. Ils doivent évaluer chacun d'eux avec un ensemble de caractéristiques quantitatives et qualitatives. Par exemple: rapidité, simplicité, utilité, prévisibilité, fraîcheur, autorité, etc. Les spécifications sont fournies à l'avance, souvent sur des cartes pour plus de commodité.
Quand l'utiliser
Lorsque vous avez besoin de comprendre ce que les utilisateurs pensent d'un design. Il est conseillé d'effectuer dans les premières étapes du développement du produit.

8. Recherche en laboratoire (études d'utilisabilité-laboratoire)
Qualitatif / Quantitatif: Qualitatif
Comportemental / Relationnel: Comportemental
Participation au produit:
Étape du scénario :
Aperçu du développement
Les participants accomplissent les tâches proposées dans le produit sous la supervision d'un chercheur. Pour ce faire, ils reçoivent un script des actions nécessaires avec une explication de leurs objectifs. Les détails importants des opérations (séquence, heure, etc.) sont enregistrés.
Vous pouvez en savoir plus sur la manière dont une telle étude est menée dans l'article "UX-recherche de RBS: notre expérience, nos erreurs et nos découvertes".
Quand utiliser
Lors du développement d'une solution UX, pour valider et réfuter les hypothèses qui se posent. Peut être fait déjà au stade du prototypage. Convient aux applications propriétaires qui ne sont pas disponibles pour la plupart des utilisateurs.

9. Suivi des yeux
Qualitatif / Quantitatif: deux possibles
comportemental / relationnel: comportemental
Produit de participation: naturel ou scénarisé
Étape:
Présentation du développement
dispositif spécial - aytreker (eye-tracker) - Remarque le point de fixation de la vue de l'utilisateur à l'aide du site ou de l'application, et les transitions entre eux. Les suiveurs oculaires à éclairage infrarouge sont souvent utilisés pour suivre les réflexions des yeux avec une caméra.
La recherche révèle des éléments d'interface qui reçoivent plus d'attention. Il permet également aux utilisateurs de trouver des zones déroutantes pour les utilisateurs (par exemple, des menus déroutants où l'œil ne trouve pas immédiatement l'élément souhaité). Peut inclure des tâches préparées ou être effectué sans instructions.
Quand utiliser Lorsque vous
travaillez sur un produit, avec une version valide. Optimiser la structure de l'interface et la navigation autour d'elle.

10. "Journaux" de recherche (Journal / Études photographiques)
Qualitatif / Quantitatif: Les deux Possibles
Comportement / Relationnel: Relationnel
Implication du produit: Naturel
Stade:
Présentation du développement Les
participants à l'étude enregistrent régulièrement des informations sur les moments de leur vie où ils pensent à votre produit. Avec cela, ils écrivent les actions, les événements, la situation qui ont conduit à de telles pensées.
Cela peut être accompli de plusieurs manières: en utilisant un journal papier, une application pour les notes ou des messages audio et vidéo. Les utilisateurs apprennent à prendre des notes et, si possible, à configurer des rappels quotidiens.
Quand utiliser
Lorsque vous avez besoin de mieux comprendre le contexte dans lequel l'utilisateur peut rencontrer notre produit. Ainsi que la motivation des utilisateurs et leurs habitudes quotidiennes.

11. Recherche à distance (études d'utilisabilité à distance)
Qualitatif / Quantitatif: Plus probablement qualitatif
Comportemental / Relationnel: Comportemental
Participation au produit: Scénario
Étape: Développement, débriefing
Vue d'ensemble
Analogue d'une étude de laboratoire menée à distance, par exemple à l'aide d'un logiciel d'accès à distance. Parfois modéré, lorsque les participants reçoivent des commentaires et des questions d'un spécialiste, et non modéré, lorsque les tâches sont effectuées de manière indépendante.
Quand l'utiliser
Pour économiser des ressources sur la recherche en laboratoire. Vous permet d'inviter plus de participants et d'obtenir des résultats plus réalistes en gardant les utilisateurs physiquement dans un environnement confortable.

Test de 12,5 secondes
Qualitatif / quantitatif: qualitatif
Comportemental / relationnel: relationnel
Participation au produit: pas de participation
Étape: développement, débriefing
Vue d'ensemble Un
test blitz sur la première impression du design. Les participants à l'étude en voient un fragment pendant exactement 5 secondes, après quoi ils répondent à une série de questions. Par exemple, sur ce dont les principaux éléments ont été retenus, quelle idée de la marque s'est développée, quel est le but de la page, qui est le public cible, etc.
Quand utiliser
Quand s'assurer que la vision des concepteurs s'aligne sur la vision des utilisateurs. Si l'écart est perceptible, il vaut mieux avoir le temps de corriger le concept.

13. Études de panneaux distants non modérés
Qualitatif / Quantitatif: Les deux
sont possibles Comportement / Relationnel: Les deux sont possibles
Participation au produit: Naturel ou Scénario
Étape: Développement, Débriefing
Vue d'ensemble
Le panel est un groupe d'utilisateurs spécialement formés qui travaillent de manière indépendante avec le produit et «réfléchissent à voix haute». Pour ce faire, ils utilisent des applications d'enregistrement vidéo. Considérez ceci comme une alternative simpliste à la recherche ethnographique.
Les avantages de cette approche sont un gain de temps, la possibilité de tester plus d'actions, une nouvelle perspective. Contre - difficultés d'analyse des résultats.
Quand utiliser
Convient pour la recherche de produits avec un long cycle d'utilisation (applications de fitness, surveillance de la santé, etc.). Également utile pour analyser les événements en attente (tels que les notifications) et lors de la planification des mises à jour.

14. Tests A / B (tests A / B)
Qualitatif / Quantitatif: Quantitatif
Comportemental / Relationnel : Comportemental
Implication du produit: Naturel
Stade: Conception, Débriefing
Vue d'ensemble
Une méthode populaire de comparaison de deux versions d'un site ou d'une application qui diffèrent par un ou plusieurs éléments. Le public est divisé au hasard en deux segments, chacun ne voit qu'une seule version.
Après avoir atteint la signification statistique, il est déterminé quelle option a remporté pour le KPI sélectionné (par exemple, les achats intégrés). Tenu dans des services dédiés tels que Google Optimize pour les sites Web et Optimizely pour les applications.
Quand utiliser
Optimiser la version de travail du produit, c'est-à-dire aux derniers stades de développement ou après la sortie. Aide à «affiner» les éléments d'interface critiques tels que les boutons CTA ou les éléments de navigation.

15. Analyse comparative de l'utilisabilité
Qualitatif / Quantitatif: Quantitatif
Comportemental / Relationnel: Comportemental
Implication du produit:
Phase du scénario : Développement, Débriefing
Vue d'ensemble
Recherche en laboratoire menée régulièrement pour suivre les changements dans l'UX. La méthodologie est similaire au point précédent, la principale différence réside dans la comparaison des résultats. Vous pouvez comparer les performances avec les versions précédentes du produit ou avec ses concurrents sur le marché.
Quand utiliser
Quand suivre ou démontrer les progrès de l'optimisation des produits. Évaluer l'efficacité d'une solution en tant que telle, en particulier lors des déplacements entre les cycles de développement.

16. Examen d'experts
Qualitatif / quantitatif: qualitatif
Comportemental / relationnel: relationnel
Participation au produit: naturel ou scénarisé
Étape: développement, débriefing
Vue d'ensemble
Le produit est revu par un spécialiste UX expérimenté, classant ses observations dans un rapport détaillé avec illustrations. Le document décrit les forces et les faiblesses de la solution, les problèmes identifiés et leurs causes, les recommandations d'élimination et les meilleures pratiques.
Quand l'utiliser
Pour un regard neuf de l'extérieur, il est utile de remarquer les petites choses auxquelles l'œil «flou» ne faisait pas attention. Convient également lorsque l'équipe de conception UX n'a pas sa propre expertise.

17. Analyse du flux de clics
Qualitatif / Quantitatif: Quantitatif
Comportemental / Relationnel: Comportemental
Implication du produit: Naturel
Stade: Conception, Débriefing
Aperçu
Analysez les données sur quelles pages et dans quel ordre l'utilisateur a visité. Facile à réaliser grâce au système d'analyse Google Analytics, Yandex.Metrica, Firebase, Mixpanel. Permet d'identifier les problèmes liés à la navigation du site ou de l'application. N'aide pas à trouver leurs causes. Pour découvrir les raisons, il vaut la peine d'utiliser la recherche d'utilisabilité (méthodes # 8, # 11).
Quand utiliser
Quand vérifier si le produit est utilisé comme prévu. La recherche peut être effectuée en version finale ou intermédiaire.

18. Collecte des commentaires (commentaires des clients)
Qualitatif / quantitatif: les deux
sont possibles Comportement / relationnel: relationnel
Implication du produit: naturel
Étape: débriefing
Aperçu Un
échantillon aléatoire d'utilisateurs reçoit un questionnaire sur leur expérience avec le produit. Il existe de nombreux canaux pour cela, des formulaires Web et des fenêtres contextuelles aux services de sondage et aux e-mails. Vous pouvez combiner des questions fermées et ouvertes, l'essentiel est de ne pas en faire trop.
Quand l'utiliser
Après une action significative sur un site ou une application, comme passer une commande ou demander de l'aide. Lancer un questionnaire plus tôt peut compliquer le chemin de la conversion et aliéner le visiteur.

19. Sondage par e-mail
Qualitatif / Quantitatif: les deux
sont possibles Comportement / Relationnel: Relationnel
Participation au produit: Pas de participation
Étape: Synthèse
Vue d'ensemble L'enquête auprès des
utilisateurs par courrier électronique, par opposition à la collecte de commentaires, est générale et non déclenchée. Fait référence aux interactions précédentes avec le produit, il évalue donc uniquement sa perception par le public. Plus facile à mener que les entretiens (voir méthode 21), mais plus susceptible d'échouer. Le nombre de questions ne dépasse généralement pas 10, afin de ne pas effrayer les répondants.
Quand l'utiliser
Pour analyser l'efficacité d'un produit existant et le comparer avec ses concurrents.

20. Recherche de la véritable intention (études de la véritable intention)
Qualitatif / Quantitatif: Quantitatif
Comportemental / Relationnel: Les deux
Participation possible au produit: Naturel
Étape: Synthèse
Vue d'ensemble
Enquête auprès des utilisateurs aléatoires du site / de l'application avant et pendant son utilisation. À l'entrée, ils reçoivent une question sur le but de la visite et après un certain temps - s'ils ont réussi à y parvenir.
Parfois, l'enquête demande également des informations démographiques ou d'autres informations pertinentes. Il est important de ne pas surcharger le questionnaire, sinon les visiteurs n'auront pas envie de le remplir.
Quand utiliser
Après le lancement du produit, lorsqu'un trafic suffisant est atteint. Pour savoir si le développement répond aux besoins des utilisateurs et s'il remplit les fonctions prévues.

21. Entretiens
Qualitatif / Quantitatif: Qualitatif
Comportemental / Relationnel: Relationnel
Implication du produit: Pas de participation
Étape: Débriefing
Vue d'ensemble
Entretiens en face à face avec des personnes ayant de l'expérience avec le produit. La tâche consiste à comprendre quelle impression le site ou l'application laisse sur les utilisateurs. Puisque nous parlons d'actions passées, il ne sera pas possible d'obtenir des données numériques précises.
Quand l'utiliser
Lors de la planification d'une refonte ou d'une mise à niveau d'une solution opérationnelle. Permet d'évaluer la perception du produit et de la marque, ainsi que d'attirer l'attention sur les principales faiblesses techniques.
Résultat
Comme vous pouvez le voir, il existe tout un arsenal de méthodes pour analyser et identifier les raisons du comportement des utilisateurs et de la perception des produits. Chaque approche peut jouer un rôle critique dans la création d'une solution UX si vous savez quand l'appliquer. Ou peut être pas. J'espère que ce guide vous a été utile.
Cet article a été écrit pour vous par: Denis Elianovsky , Stanislav Lushin.
Merci à Elena Efimova pour les infographies, Tatiana Kitaeva pour l'édition.
Lire en anglais
Liste des sources:
Quand utiliser quelles méthodes de recherche sur l'expérience utilisateur
7 Techniques de recherche UX excellentes, éprouvées et testées Test de
cinq secondes
Test d'arbre: évaluation rapide et itérative des étiquettes et des catégories de menu