
Ce qui est à venir dans cette série d'articles:
- 1: - ;
- 2: S2I HTTP-, NGINX, OpenShift -;
- 3: OpenShift .
Tout d'abord, nous devons installer OpenShift. Nous utiliserons minishift, qui vous permet d'exécuter OpenShift dans une machine virtuelle sur des ordinateurs Windows, Mac ou Linux. Pour mettre la main sur minishift, téléchargez le Red Hat Container Development Kit (CDK) et suivez ces instructions pour l'installer et l'exécuter. Plus d' informations peuvent être trouvées dans la CDK documentation et dans la documentation sur le OKD.io le site .
Après le lancement de minishift, vous devez vous connecter et configurer le projet, ce qui se fait en seulement deux commandes:
$ oc login
$ oc new-project web-apps
Cela suppose que vous avez déjà installé Node.js 8+ et npm 5.2+.
Si vous avez ouvert cet article juste pour découvrir ce que sont ces deux commandes magiques, passez à la dernière partie. Sinon, allez plus loin dans le texte!
Qu'est-ce qu'une application Web moderne?
Tout d'abord, nous devons décider de ce que nous entendons par «application web moderne» et en quoi elle diffère de l'application dite «pure» Node.js.
Pour nous, une application Web moderne est quelque chose comme React, Angular ou Ember, avec une étape de construction qui génère du HTML statique, du JavaScript et du CSS. Pendant la phase de construction, plusieurs tâches sont généralement effectuées, telles que la concaténation, la transpilation (Babel ou Typescript) et la minification de fichiers. Chacun des principaux frameworks a son propre processus de construction et son propre pipeline, mais des outils tels que Webpack, Grunt et Gulp entrent également dans cette catégorie. Et tous ces outils utilisent Node.js pour exécuter les processus de construction.
Cependant, le contenu statique généré (compilé) à ce stade n'a pas nécessairement besoin d'un processus de nœud pour le servir. Oui, vous pouvez utiliser quelque chose comme le module de service ici , ce qui est idéal pour le développement car il vous permet de voir rapidement à quoi ressemble le site. Mais pour les déploiements de production, il est généralement recommandé d'utiliser quelque chose comme NGINX ou Apache HTTP Server.
D'un autre côté, une application de nœud «pure» utilisera un processus Node.js pour démarrer et peut être quelque chose comme une application Express.js (c'est-à-dire un serveur d'API REST) - elle n'a généralement pas d'étape de construction (oui oui, nous connaissons Typescript). Les dépendances de développement ne sont généralement pas installées, car nous n'avons besoin que de celles qui sont utilisées pour exécuter l'application.
Vous pouvez lire comment déployer une application de nœud "pure" sur OpenShift en utilisant notre image Node.js S2I, par exemple, ici .
Déployer une application Web sur OpenShift
Maintenant que nous avons décrit la différence entre une application Web moderne et une application Node.js, nous allons vous montrer comment déployer réellement notre application Web sur OpenShift.
Ici, nous déploierons à la fois une application React et une application Angular moderne. Ces deux projets peuvent être créés assez rapidement à l'aide des outils CLI appropriés: create-react-app etangulaire/ cli. Ce sera l'une des deux commandes qui apparaissent dans le titre de cet article.
Appli React
Si create-react-app est déjà installé dans le monde, tant mieux. Sinon, exécutez simplement la commande appropriée avec npx, comme ceci:
$ npx create-react-app react-web-app
Remarque: npx est un exécuteur de commande unique inclus avec npm 5.2+, voir ici pour plus de détails .
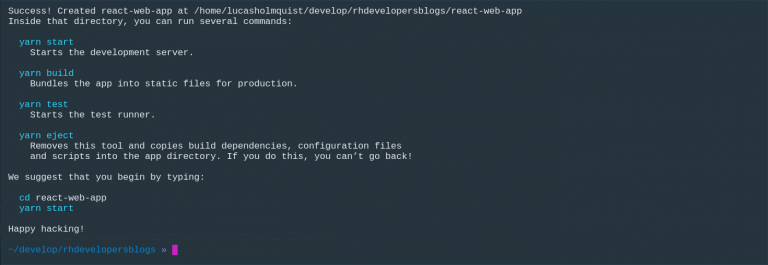
Cette commande créera une nouvelle application React, et vous devriez voir quelque chose comme ça à l'écran:

En supposant que vous soyez dans le répertoire du projet nouvellement créé, vous pouvez exécuter la deuxième commande pour déployer notre application sur OpenShift:
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env YARN_ENABLED=true --expose
Maintenant, la console OpenShift ressemblera à ceci:

Et voici la console Web après le lancement de l'application:

Avant de passer à l'application Angular, voyons ce que fait notre dernière commande.
Cela commence par npx nodeshift - ici, nous exécutons le module nodeshift à l'aide de npx , ce qui facilite le déploiement d'applications de nœuds sur OpenShift.
Analysons maintenant les options passées à nodeshift. Le premier est --strictSSL = false.
Puisque nous avons minishift et qu'il utilise un certificat auto-signé, nous devons le dire à nodeshift afin qu'il n'y ait pas d'erreurs de sécurité (en fait, nous le disons à la bibliothèque de requêtes cachée sous le capot).
Vient ensuite l'option longue --dockerImage = nodeshift / ubi8-s2i-web-app --imageTag = 10.x. Elle dit à nodeshift d'utiliser la nouvelle image Web App Builder avec une balise 10.x.
Maintenant, nous disons à l'image S2I que nous voulons utiliser du fil: --build.env YARN_ENABLED = true. Enfin, l'indicateur --expose indique à nodeshift de créer une route OpenShift pour nous afin que nous puissions obtenir une URL accessible sur le Web vers notre application.
Puisqu'il s'agit d'un article de la série OpenShift Fast Track, l'image S2I utilise ici le module de service pour servir les fichiers statiques générés. Dans le prochain article, nous vous montrerons comment utiliser cette même image S2I avec NGINX.
Application angulaire
Créons maintenant une application angulaire. La première étape consiste à créer notre nouvelle application à l'aide de la CLI angulaire. Encore une fois, si vous ne l'avez pas installé globalement, vous pouvez le démarrer avec npx:
$ npx @angular/cli new angular-web-app
Cette commande va créer un nouveau projet Angular, et nous, comme c'est le cas avec l'application React, exécutons simplement une autre commande pour le déployer:
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env OUTPUT_DIR=dist/angular-web-app --expose
Semblable au cas React, la console Web OpenShift ressemblera à ceci:

Et voici, respectivement, la console Web lorsque vous lancez l'application:

Jetons maintenant un coup d'œil à la commande de déploiement. Il est très similaire à React, mais il existe des différences importantes.
Les différences résident dans l'indicateur build.env: pour Angular, nous écrivons --build.env OUTPUT_DIR = dist / angular-web-app, et il y a deux points ici.
Tout d'abord, nous avons supprimé la variable YARN_ENABLED car nous n'utilisons pas de fil pour notre projet Angular.
Deuxièmement, nous avons ajouté la variable OUTPUT_DIR = dist / angular-web-app. Par conséquent, l'image S2I recherchera par défaut votre code compilé dans le répertoire de construction. React utilise build par défaut, nous n'avons donc pas configuré ce paramètre dans l'exemple précédent. Mais Angular utilise d'autres choses pour sa sortie compilée. Par conséquent, nous écrivons que le paramètre ist / <PROJECT_NAME> dans notre cas est égal à dist / angular-web-app.
Conclusion
Pour ceux qui ont ignoré l'analyse des exemples ci-dessus et sont venus ici dès le début de l'article, nous montrons les deux commandes avec lesquelles le déploiement est effectué:
React:
$ npx create-react-app react-web-app
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env YARN_ENABLED=true --expose
Angulaire:
$ npx @angular/cli new angular-web-app
$ npx nodeshift --strictSSL=false --dockerImage=nodeshift/ubi8-s2i-web-app --imageTag=10.x --build.env OUTPUT_DIR=dist/angular-web-app --expose
Ressources additionnelles
Aujourd'hui, vous avez vu comment déployer rapidement et sans effort une application Web moderne sur OpenShift à l'aide de la nouvelle image S2I Web App Builder. Nos exemples utilisent la version communautaire de cette image, mais Red Hat a déjà publié le Red Hat OpenShift Application Runtime (RHOAR) , alors soyez prudent.
Dans le prochain article, nous vous montrerons comment utiliser une nouvelle image S2I avec une image de serveur HTTP existante telle que NGINX, en utilisant la chaîne de construction OpenShift pour organiser les déploiements de production.
La troisième partie de cette série se concentrera sur la manière d'organiser un workflow de développement pour une application sur la plateforme OpenShift.
Nous vous recommandons également de télécharger et de consulter le livre électronique gratuit Deploying to OpenShift .