
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: lier les classes et les styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
Le but de la leçon
Notre objectif principal est d'afficher les données décrites par les propriétés de l'objet de données
brandet product, sur une seule ligne.
Code initial
Voici le code trouvé dans la
index.htmlbalise avec laquelle <body>nous allons commencer:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else :class="{ outOfStock: !inStock }">Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Voici le code
main.js:
var app = new Vue({
el: '#app',
data: {
product: 'Socks',
brand: 'Vue Mastery',
image: './assets/vmSocks-green.jpg',
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg'
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg'
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Notez qu'une nouvelle propriété nommée a été ajoutée à l'objet de données
brand.
Tâche
Nous voulons que ce qui est stocké dans
brandet dans productsoit combiné en une seule ligne. En d'autres termes, nous devons afficher le <h1>texte dans la balise Vue Mastery Socks, pas seulement Socks. Pour résoudre ce problème, vous devez vous demander comment vous pouvez concaténer deux valeurs de chaîne stockées dans une instance de Vue.
La solution du problème
Nous utiliserons des propriétés calculées pour résoudre ce problème. Étant donné que ces propriétés ne stockent pas les valeurs mais les calculent, ajoutons une propriété à l'objet options utilisé lors de l'instanciation de Vue
computedet créons une propriété calculée nommée title:
computed: {
title() {
return this.brand + ' ' + this.product;
}
}
Nous pensons que tout est organisé de manière très simple et claire. Lorsque la méthode est appelée
title(), elle effectue une concaténation de chaînes brand, productpuis renvoie la nouvelle chaîne résultante.
Il ne reste plus qu'à l'afficher
titledans la balise de <h1>notre page.
Maintenant, cette balise ressemble à ceci:
<h1>{{ product }}</h1>
Et maintenant, nous allons le faire comme ceci:
<h1>{{ title }}</h1>
Jetons un coup d'œil à la page et vérifions la fonctionnalité de ce que nous venons de faire.

Le titre de la page a changé
Comme vous pouvez le voir, le titre est affiché
Vue Mastery Socks, ce qui signifie que nous avons tout fait correctement.
Nous avons pris deux valeurs des données de l'instance Vue et avons créé une nouvelle valeur basée sur elles. Si la valeur est
brandmise à jour, par exemple, une chaîne est écrite dans cette propriétéVue Craftery, il n'est pas nécessaire d'apporter des modifications au code de la propriété calculée. Cette propriété continuera à renvoyer la chaîne correcte, qui ressemblera maintenant àVue Craftery Socks. La propriété calculéetitleutilisera toujours la propriétébrandcomme avant, mais maintenant labrandnouvelle valeur sera écrite dans.
C'était un exemple très simple, mais un exemple tout à fait applicable dans la pratique. Regardons maintenant une utilisation plus complexe des propriétés calculées.
Exemple plus complexe
Nous mettons maintenant à jour l'image affichée sur la page à l'aide du
updateProduct. Nous lui passons variantImage, puis écrivons à la propriété imagece qui est entré dans la méthode après avoir passé la souris sur le carré coloré correspondant. Le code correspondant ressemble à ceci:
updateProduct(variantImage) {
this.image = variantImage;
}
Ce mécanisme fonctionne bien, mais si nous devons changer non seulement l'image, mais aussi autre chose, en fonction du carré de couleur sur lequel la souris survole, cela signifiera la nécessité de refactoriser ce code. Allons-y.
À savoir, au lieu de stocker une propriété dans les données
image, nous la remplacerons par une propriété selectedVariant. Nous l'initialisons à 0.
selectedVariant: 0,
Pourquoi 0? Le fait est que nous prévoyons de définir cette propriété en fonction de l'index (
index) de l'élément sur lequel se trouve la souris. Nous pouvons ajouter un index à la construction v-for:
<div
class="color-box"
v-for="(variant, index) in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
Notez que là où se trouvait la construction
v-for=«variant in variants»est maintenant le code v-for=»(variant, index) in variants».
Maintenant, au lieu de passer
variant.variantImageà updateProduct, passons à cette méthode index:
@mouseover="updateProduct(index)"
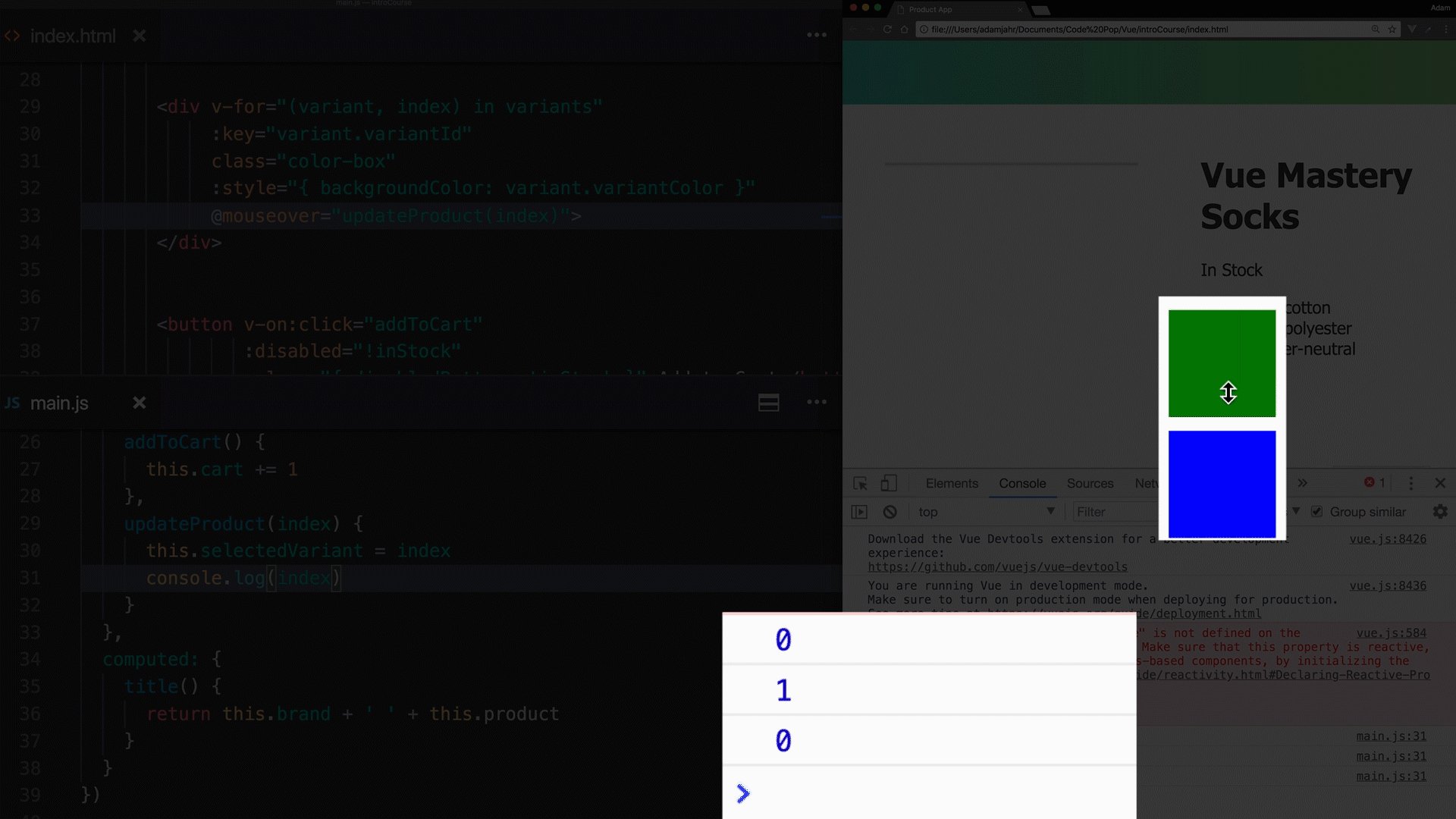
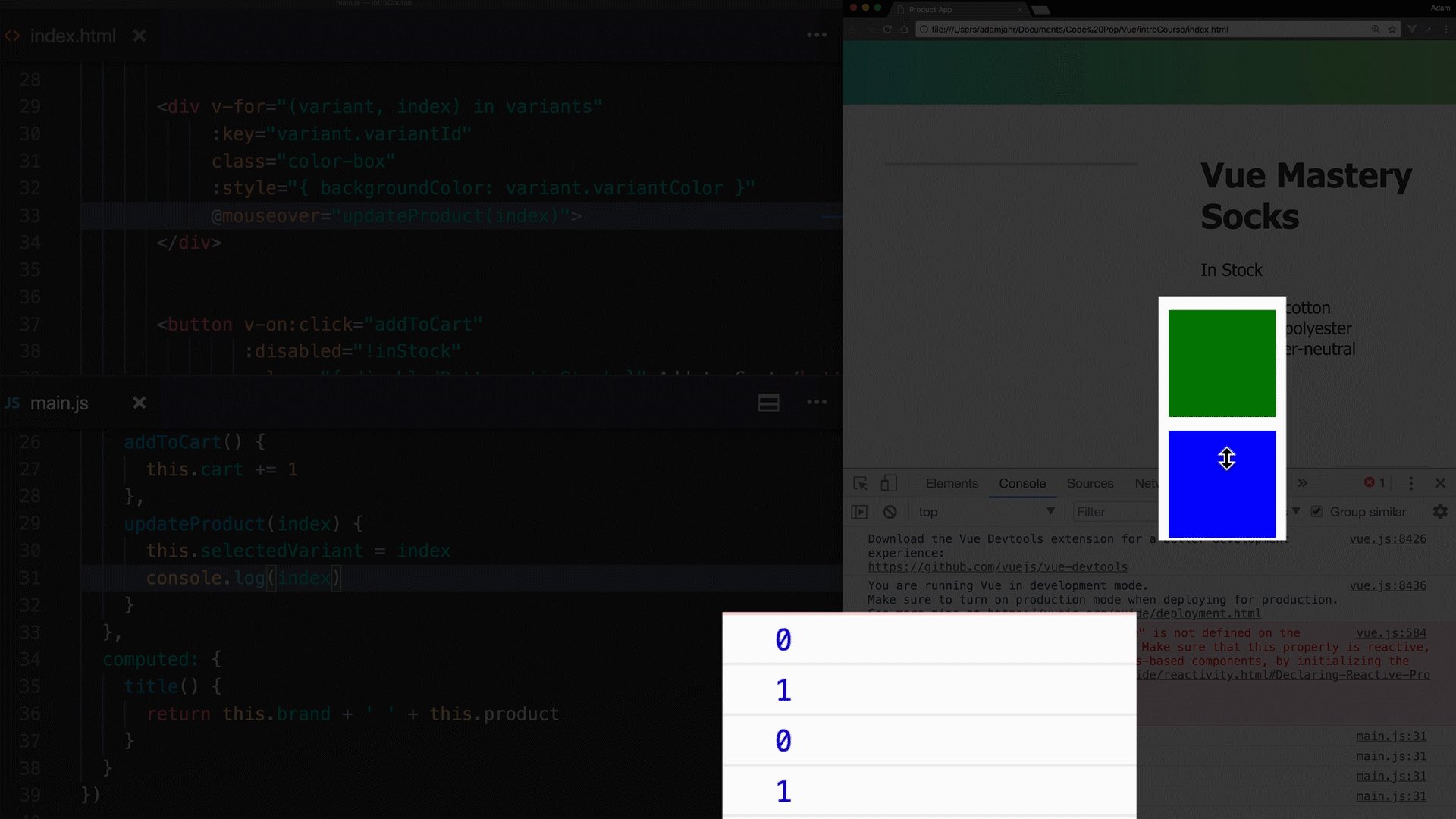
Passons maintenant au code de la méthode
updateProduct. C'est là que nous obtenons l'index. Et, au lieu d'écrire la nouvelle valeur dans this.image, écrivez indexdans this.selectedVariant. Autrement dit, la selectedVariantvaleur indexcorrespondant au carré sur lequel le pointeur de la souris a été survolé tombera . Nous allons également, à des fins de débogage, mettre une commande pour enregistrer la valeur dans cette méthode index.
updateProduct(index) {
this.selectedVariant = index;
console.log(index);
}
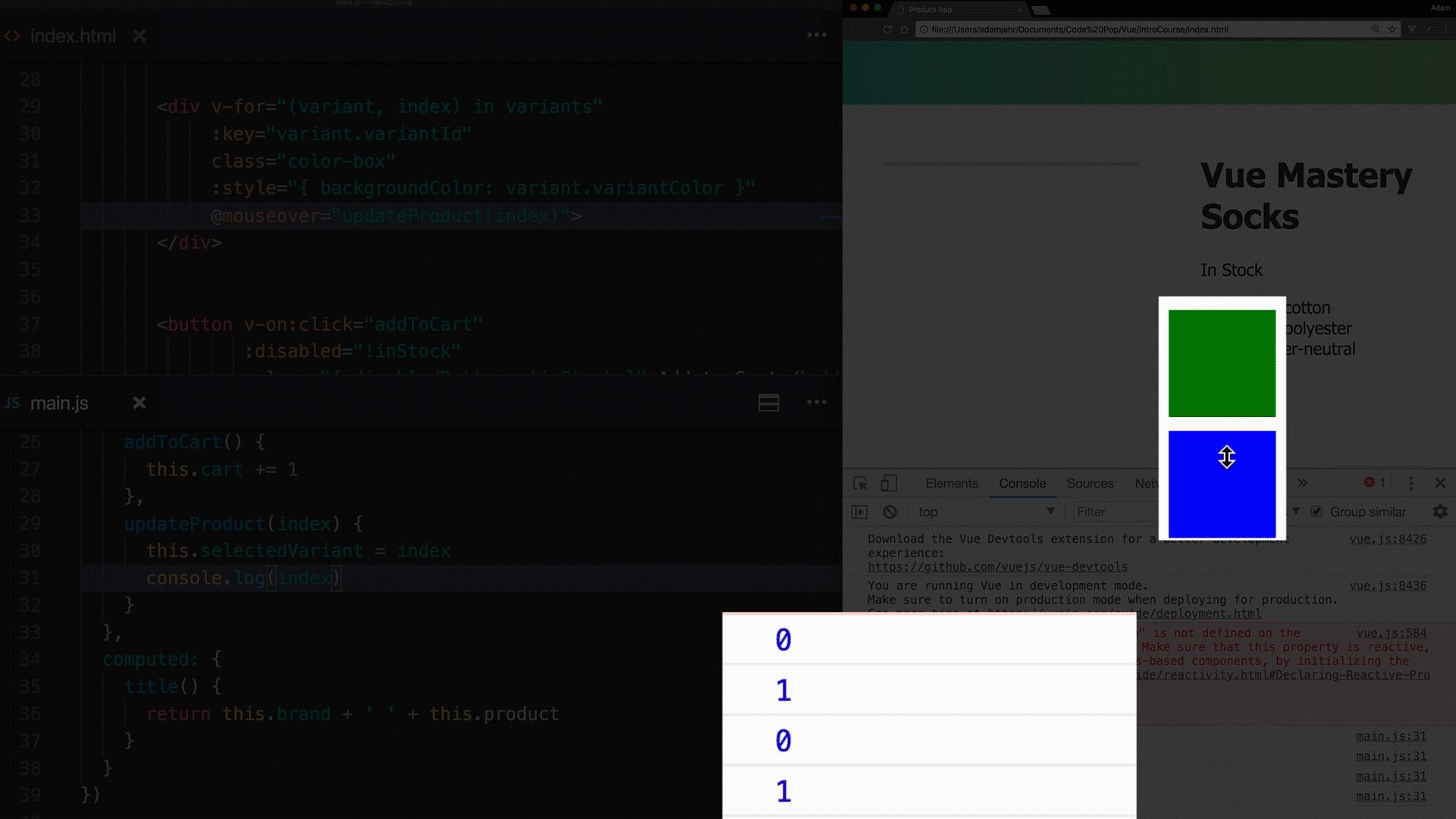
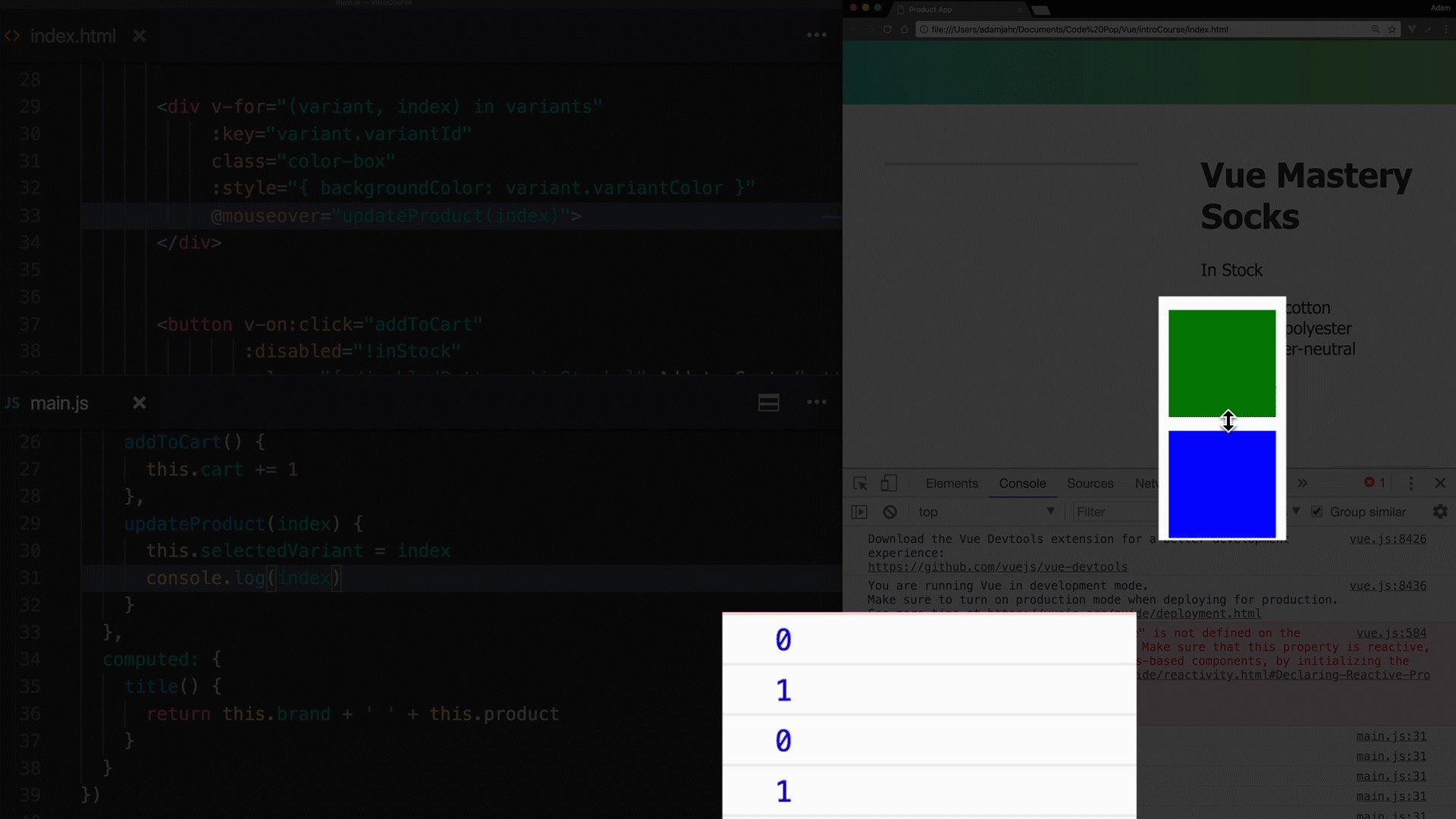
Si nous actualisons maintenant la page et ouvrons la console des outils de développement, nous pouvons nous assurer que lorsque nous survolons les carrés, les valeurs 0 et 1 sont dans la console.

Vérification de la fonctionnalité du mécanisme que nous avons créé
Cependant, l'image n'est plus affichée sur la page. Un avertissement apparaît dans la console.

Avertissement de la console
Le fait est que nous avons supprimé la propriété
imageet l'avonsremplacée par une propriétéselectedValue, mais cette propriété est toujours utilisée dans notre application. Résolvons le problème en le renvoyantimageà une instance de Vue, mais cette fois en tant que propriété calculée. Le code correspondant ressemblera à ceci:
image() {
return this.variants[this.selectedVariant].variantImage;
}
Ici, nous retournons la propriété
variantImagede l'élément de tableau this.variants[this.selectedVariant]. En tant qu'index par lequel on accède à l'élément du tableau, une propriété est utilisée this.selectedVariantqui vaut 0 ou 1. Ceci, respectivement, nous donne accès au premier ou au deuxième élément du tableau.
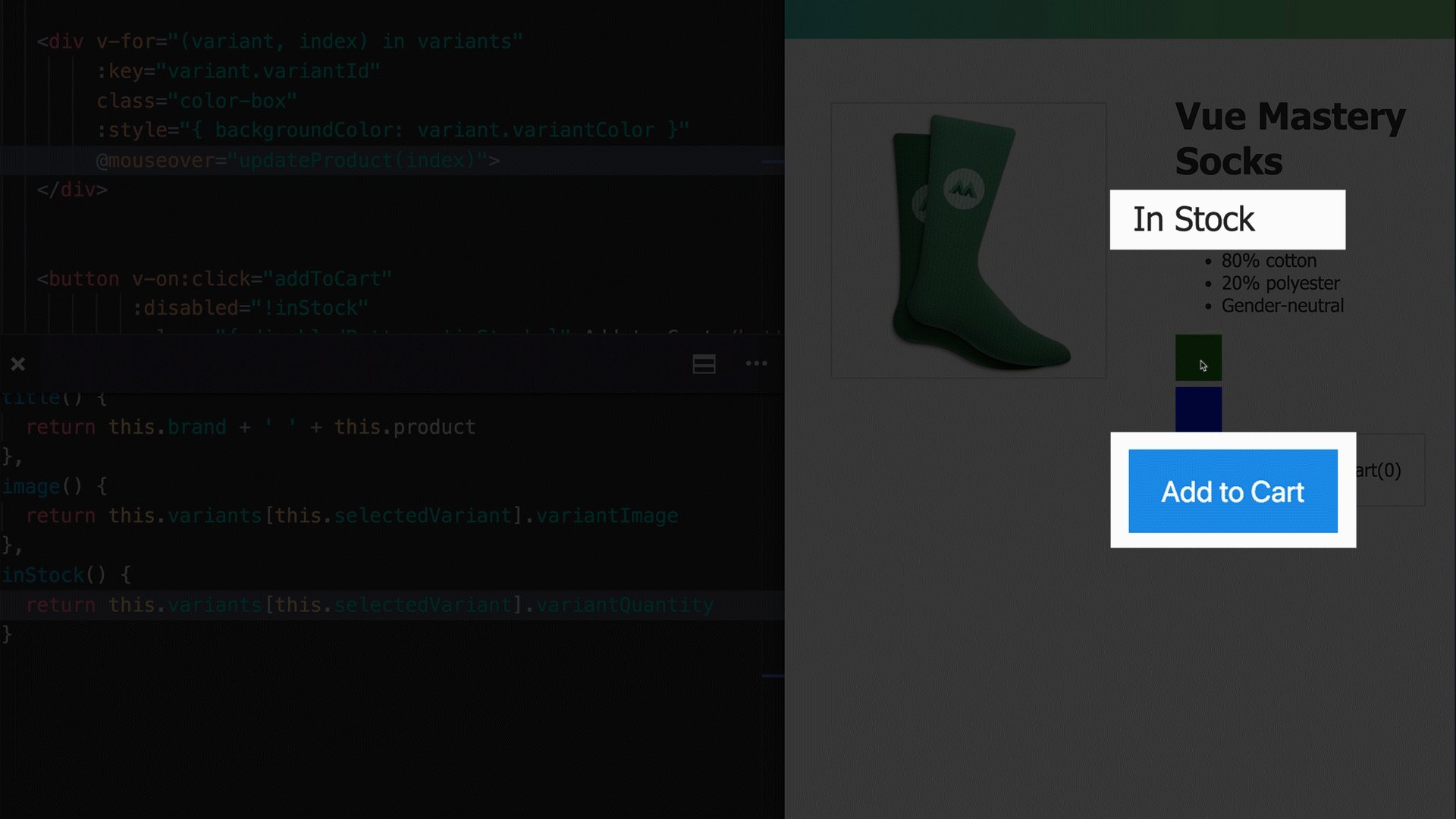
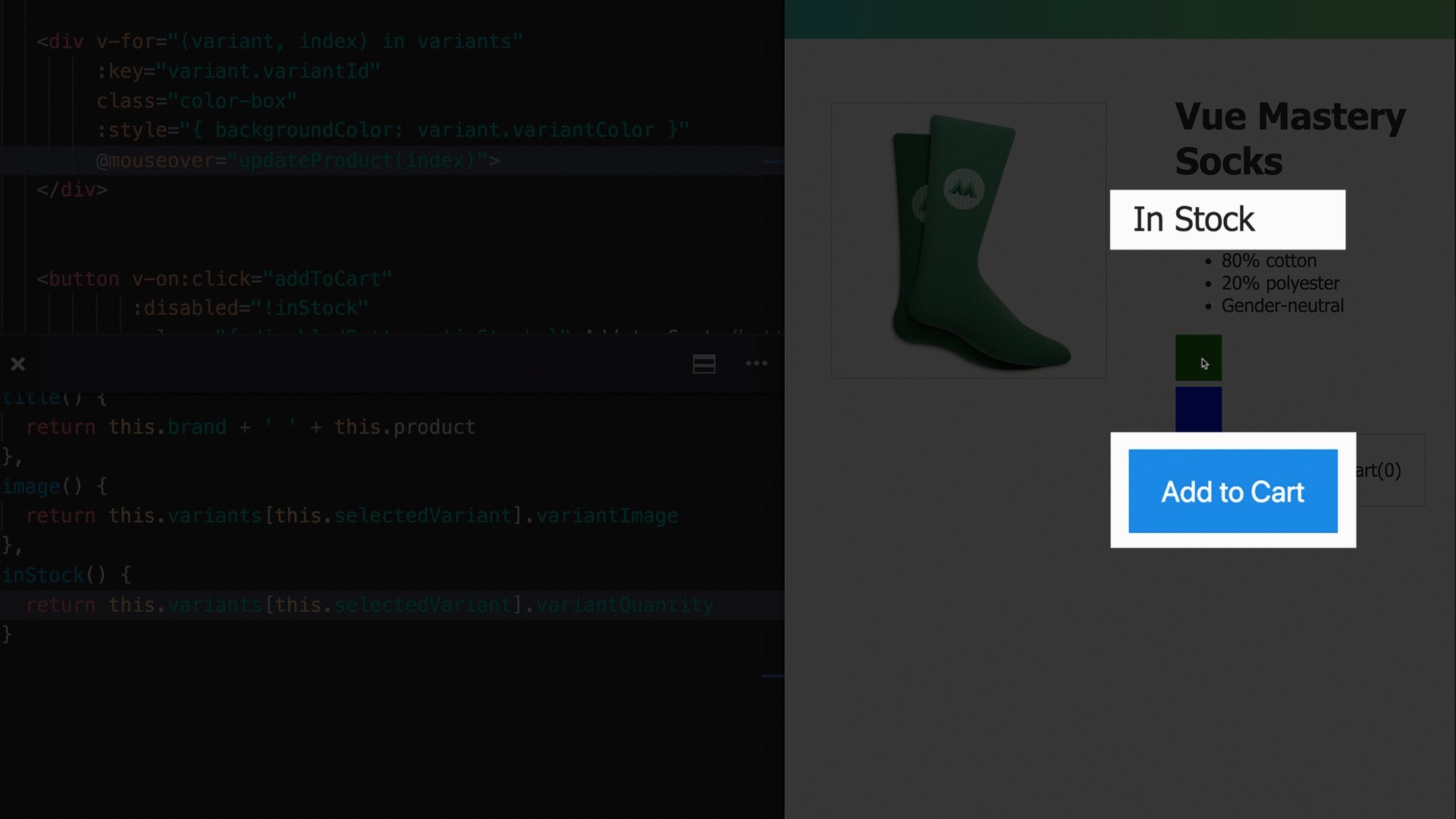
Si vous actualisez maintenant la page, l'image sera affichée et répondra au survol de la souris sur les carrés colorés. Mais maintenant, ce mécanisme est implémenté à l'aide d'une propriété calculée.
Maintenant que nous refactorisons le code de la méthode
updateProductqui met maintenant à jour l'état de la propriété selectedVariant, nous pouvons travailler avec d'autres données stockées dans des objets du tableau variants, comme le champ variantQuantityque nous allons maintenant ajouter aux objets:
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg',
variantQuantity: 10
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg',
variantQuantity: 0
}
],
Débarrassons-nous de la propriété régulière
inStocket, tout comme lorsque vous travaillez avec une propriété image, créons une nouvelle propriété calculée avec le même nom, dont la valeur de retour sera basée sur selectedVariantet variantQuantity:
inStock(){
return this.variants[this.selectedVariant].variantQuantity
}
Cette propriété est très similaire à une propriété calculée
image. Mais maintenant, nous prenons de l'objet correspondant non pas une propriété variantImage, mais une propriété variantQuantity.
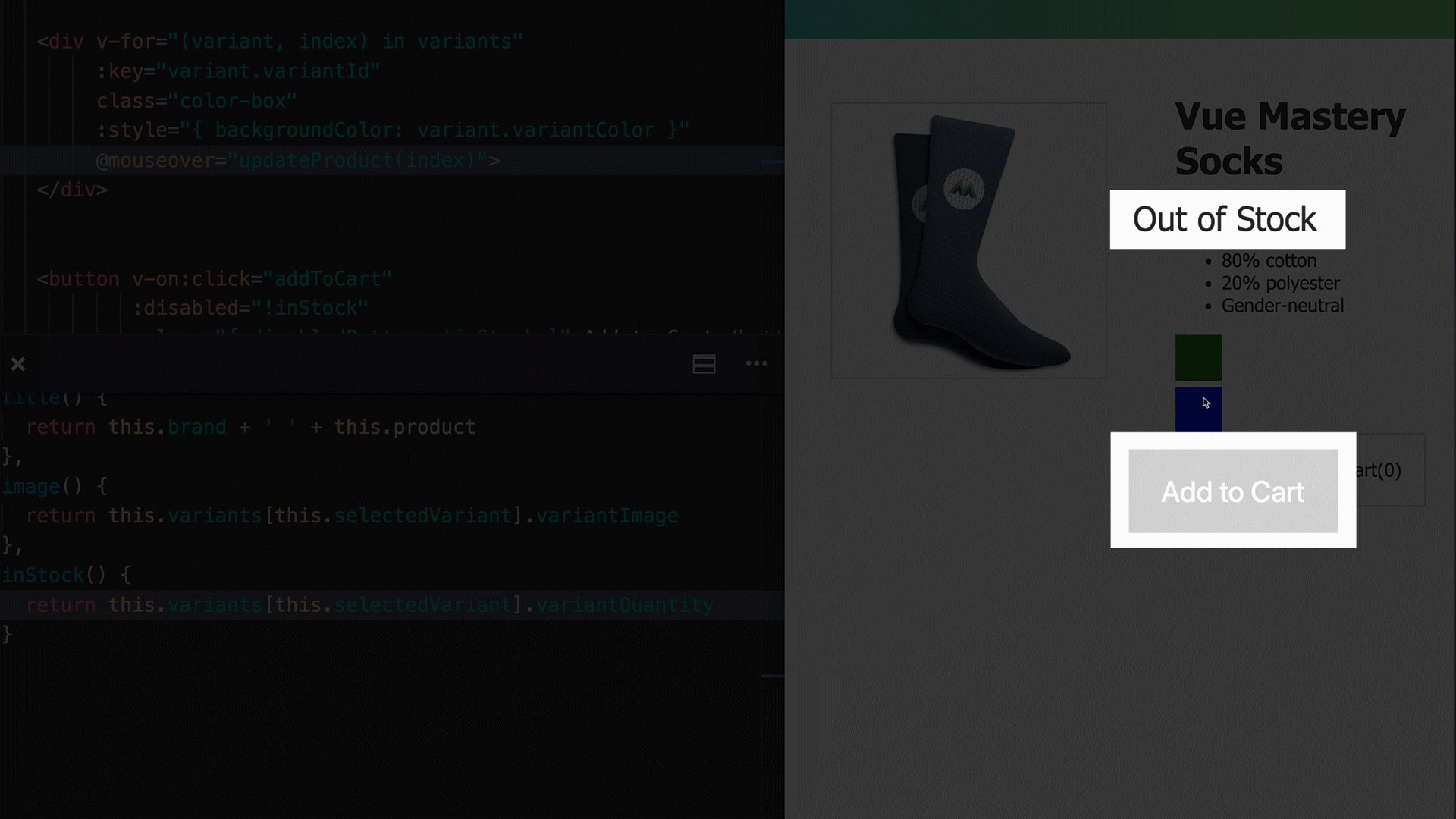
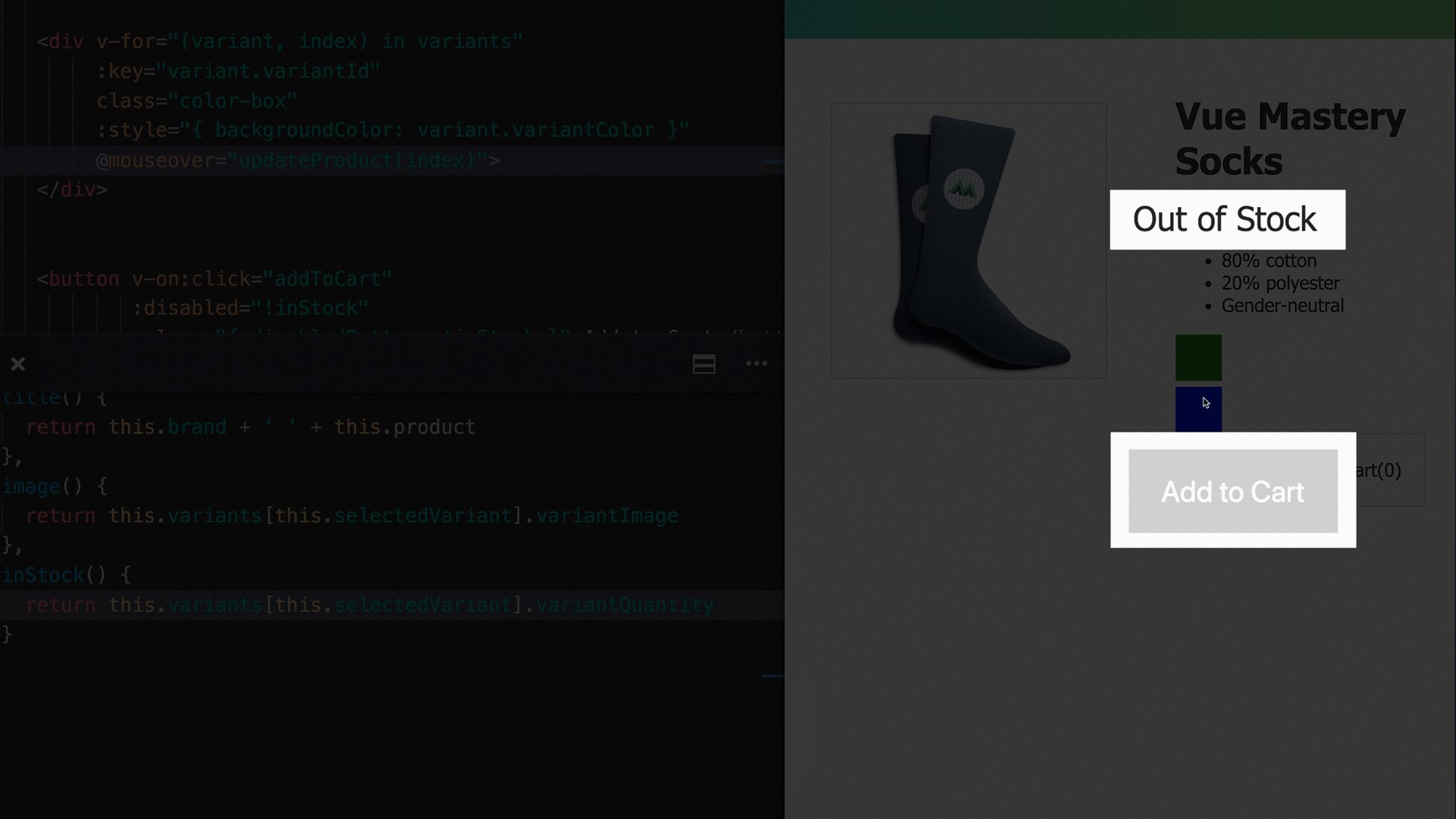
Si vous passez maintenant la souris sur un carré, la quantité de marchandises correspondant à laquelle est égale à zéro,
inStock0 tombera et 0 est en JavaScript une valeur qui peut être convertie en valeur booléenne false. Pour cette raison, un message sera affiché sur la page Out of Stock.
Notez que le bouton réagit également correctement lorsqu'il est réglé
inStocksur 0 comme auparavant .

Le bouton et l'étiquette dépendent de la quantité de chaque produit.
Pourquoi tout continue-t-il à fonctionner correctement? Le fait est
inStockqu'il est toujours utilisé pour lier une classedisableButtonà notre bouton. La seule différence entre la nouvelle version de l'application et sa version précédente est qu'ilinStocks'agitdésormais d'une propriété calculée et non d'une propriété standard.
En savoir plus sur les propriétés calculées
Les propriétés calculées sont mises en cache. Autrement dit, les résultats du calcul de ces propriétés sont stockés dans le système jusqu'à ce que les données dont dépendent ces résultats soient modifiées. En conséquence, quand il change
variantQuantity, le cache sera effacé. Et lors du inStockprochain accès, la propriété renverra un nouveau résultat, qui sera placé dans le cache.
En tenant compte de cela, nous pouvons dire que si des calculs gourmands en ressources sont nécessaires pour obtenir une certaine valeur, il est alors plus avantageux d'utiliser une propriété calculée pour les effectuer, plutôt qu'une méthode. La méthode devra être appelée à chaque fois que la valeur correspondante est nécessaire.
En outre, il est important de se rappeler que vous ne devez pas modifier les données stockées dans l'instance Vue dans votre code de propriété calculé. Dans ce code, tout ce que vous avez à faire est d'effectuer des calculs basés sur des données existantes. Ces fonctions doivent être propres et exemptes d'effets secondaires.
Atelier
Ajoutez une nouvelle propriété booléenne à l'objet de données utilisé pour créer l'instance Vue
onSale. Il indiquera si la vente est en cours. Créer une propriété calculée salequi est basée sur brand, productet onSaleforme une ligne, il a été signalé qu'il y a maintenant effectué la vente ou non. Sortez cette ligne dans la fiche produit.
→ Voici un modèle que vous pouvez utiliser pour résoudre ce problème
→ Voici une solution au problème
Résultat
Dans cette leçon, nous avons appris les propriétés calculées. Voici les choses les plus importantes que nous avons apprises à leur sujet:
- Les propriétés calculées calculent les valeurs, pas les stockent.
- Les propriétés calculées peuvent utiliser les données stockées dans l'application pour créer de nouvelles données à partir de celle-ci.
Si vous faites vos devoirs pour ce cours, dites-nous si vous faites exclusivement ce qui vous est proposé, ou allez-vous plus loin?
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: lier les classes et les styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
