
Personne ne demande pourquoi des fonctions sont nécessaires, car c'est une chose évidente et utile en programmation. Les fonctions vous permettent de réutiliser votre code et d'améliorer l'architecture de votre application.
Pourquoi ne pas utiliser la même capacité dans les modèles de composants. De nos jours, de nombreux frameworks permettent d'utiliser des composants à l'intérieur d'autres composants. Mais cela ressemble plus à la connexion d'un module qu'à de simples fonctions. Après tout, un composant, en plus d'un modèle, peut avoir son propre code JavaScript, ses propres styles, et il est très isolé (ce qui est bien).
Dans ce cas, Malina.js a pour ainsi dire des «fonctions» pour les templates «fragment» , elles permettent de réutiliser différents fragments du template, elles sont beaucoup plus légères que les composants, elles n'ont pas besoin d'être déplacées vers un fichier séparé (ce qui est souvent nécessaire avec les composants), et elles en ont caractéristiques des fonctions ordinaires, par exemple la récursivité et les fermetures, car le fragment qui en résulte est compilé en une fonction ordinaire.
1. Réutilisation d'un fragment d'un modèle
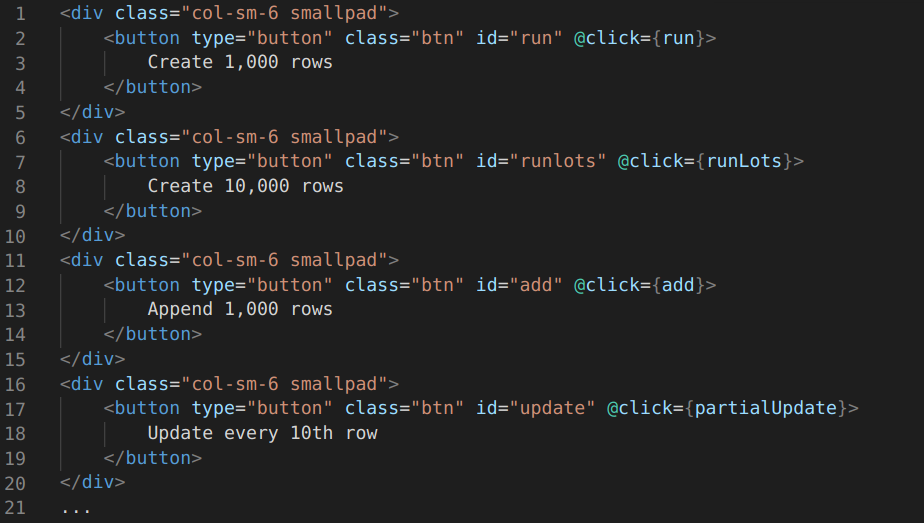
Lorsque vous travaillez sur un modèle de composant, en particulier s'il s'agit d'un formulaire, d'éléments d'entrée, de panneaux, etc., vous pouvez avoir des blocs en double qui pourraient être réutilisés. Voici un morceau du modèle de js-framework-benchmark , dans lequel il y a un certain nombre de boutons identiques:

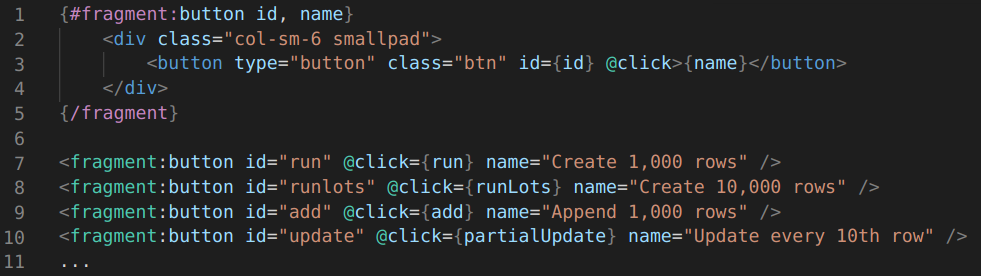
En utilisant "fragment", cela pourrait ressembler à ceci:

Ici, un fragment
buttonavec deux arguments est déclaré id, name, et un événement "click" est envoyé à partir du bouton @click. Cette rangée de boutons peut être créée à l'aide d'une directive for/each, mais un fragment peut être utilisé non seulement sur une seule ligne.
2. Fermetures
Parce que un fragment est compilé dans une fonction, ce qui signifie qu'il peut être déclaré presque n'importe où, même à l'intérieur d'une boucle
for/each, afin qu'il puisse utiliser des fermetures. Dans l'exemple ci-dessous, l'extrait de code boxa un argument text, une variable en boucle fermée coloret une référence à une fonction à clickpartir de la racine du composant qui est appelée au clic:@click={click(text, color)}

3. Récursivité
"Fragment" peut s'appeler lui-même, ce qui permet de faire de la récursion et de construire des arbres, aussi "fragment" peut être situé au bas du composant, car en JavaScript, une fonction est disponible dans toute la portée (actuelle), même si elle est déclarée à la fin.
Voici un exemple d'extrait de code
drawqui s'appelle lui-même et crée un arbre:

Conclusion
Un «fragment» est un «morceau» léger de gabarit qui peut être réutilisé dans un composant, il aide à rendre le composant plus compact avec une meilleure structure.
Tous les exemples peuvent être essayés dans l' éditeur REPL en ligne , exemples dans l'essentiel .
Merci de votre attention.