Bonjour. Je m'appelle Nick et je suis un développeur front-end (applaudissements liquides). En plus d'écrire du code, j'enseigne à l'École des programmeurs hh.ru.
Les enregistrements de nos conférences de l'année académique 2018-2019 peuvent être consultés sur youtube
Cette année, j'ai eu une conférence sur l'optimisation des performances du frontend et j'ai décidé de le convertir au format texte. Le matériel s'est avéré volumineux, puisque la conférence durait 3 heures. Par conséquent, nous avons obtenu un almanach de texte.

Voici une présentation pour ceux qui hésitent à lire longtemps, mais qui souhaitent avoir une compréhension de base du contenu.
La lecture longue peut être utilisée comme référence, afin de ne pas lire en une seule séance. Voici une liste des sujets que nous aborderons:
- Pourquoi penser à la performance
- FMP, TTI + en savoir plus dans le rapport
- Chemin de rendu critique, DOM, CSSOM, RenderTree
- Étapes pour améliorer les performances du premier démarrage et plus dans le rapport
. , layout, repaint, composite . : https://habr.com/ru/company/hh/blog/517594/
?
0.1 — gap, , , \.
, , \\ , " ". , ( windows) - . . , , , ", , ".
. - ( ) , . : “ ", . .
0.1 ? , " ".
“30 seconds to mars — hurricane”. - 9:30. , .
1 — . - . 1 — . , .
, : , , , , , ( ), , . — .
1 — , , .
10 — , " " : 30 . 5 1/6 . 10 — .
— 1 10 . — , — , .. ? . . , , , , , 2007, . .
— , . , ..
:
- Walmart: 1 + 2%
- Amazon: 0,1 1%
- - ( , )

, .
lighthouse hh.ru. “ ” ( mobile, desktop ):

:
- ?
- ?
" ".
: " ” — . “ ” . .
3 :
- ( html )
- ( ..)
- SPA —
, . : FMP (First Meaningful Paint) TTI (Time to interactive), , :

: FMP == , (, ). TTI == . , , .
FMP\TTI , , ++. , .
— FMP. , " " , . C ( ) FMP , Critical render path. Critical render path — , , , , . — html, css ( - ), .
Critical render path , ?
TL&DR;
- (DNS resolve, TCP ..);
- HTML-;
- HTML ;
- DOM tree (document object model);
- . CSS, JS ( );
- CSS- ( JS-);
- CSSOM tree;
- JS-. layout, js reflow;
- DOM tree ( );
- Render tree;
- (layout → paint → Composite).
:
:
Request

, DNS, IP, TCP , .. , .
Response
, , . , :

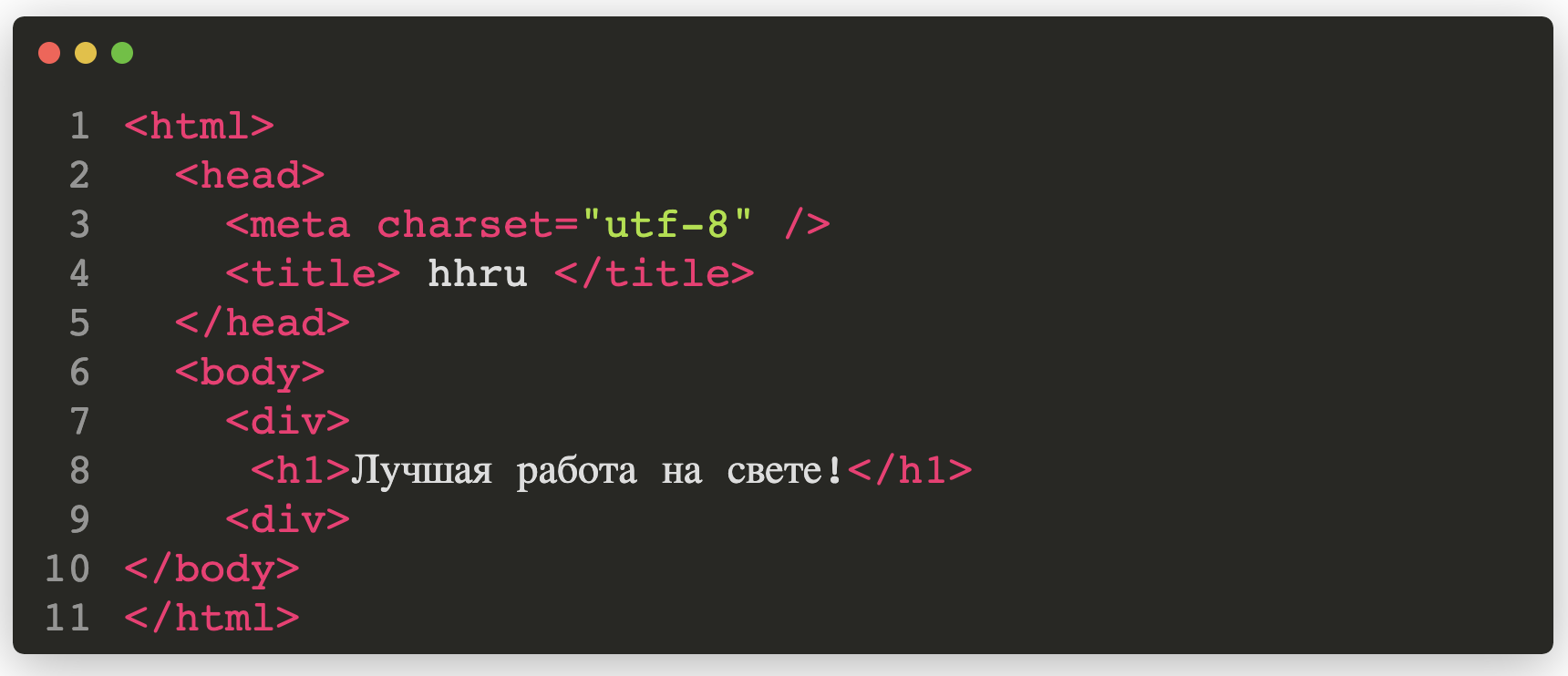
, , text/html, "navigate" ( ServiceWorker) html DOM.
, :
DOM
DOM
. :

. , .
html . CSS, JS , DOM, ( css preload + rel stylesheet). , JS, .
, , . , , . , head, , . DOM :
CSSOM
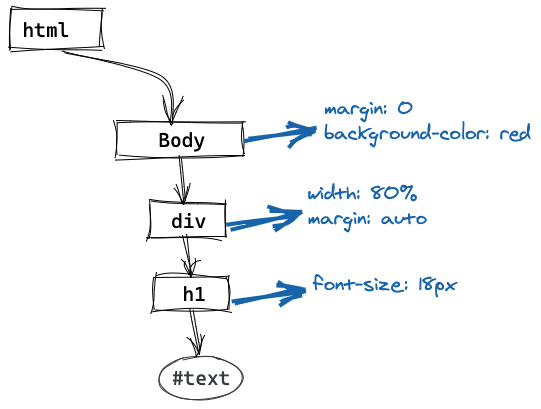
, meta title style ( link). DOM, CSS, , CSS. :

(head) CSSOM , . , .
CSSOM , RenderTree.
RenderTree
.
, . , head, . :

, . ? DevTools “DOM". , , DevTools DOM , RenderTree.
:

Elements. "" . , , , ..
RenderTree, — Layout ⇒ Paint ⇒ Composite . .
Layout ⇒ Paint ⇒ Composite , . .
, FMP TTI?
TL&DR;
1) :
1.1) . js, css. , .
1.2) , ( !)
1.3) third-party
1.4)
2) HTTP2.0 / HTTP3.0:
2.1)
2.2)
2.3) Server push
3) Brotli
4) , ETag + Service worker
:
. JS
2 : .
— , . . loadable-components react-imported-component vue .. , .
:
- JS
- .
. , , “” “”. .
:

1: → ,

, (index.html), 2 : Common.JS + applicant+index.JS, /applicant 4 . . HTTP2.0.
:
+: ,
+: ,
-: . HTTP2.0.
2: :

, , , . , . 1 ? Chrome.
+:
-: , HTTP2.0
-: , 1 . Service worker. .
, .
3: :

+: . JS + Common.JS
-: unused JS
-: , .
, .
- 1: , common:

. , . , 2 : Common.JS Index.JS . , Dropdown.JS Graph.JS .
, .
. TTI . JS, . ? JS .
. 30 JS , 30
JS , , - , .
, JS , , , .
, JS , .
. CSS
FMP, CSS.
react\vue\angular, , . , react- :
import './styles.css' , JS- CSS, . common.css, applicant-page.css applicant+employer.css.
CSS , used-styles : "optimising css delivery". kashey :)
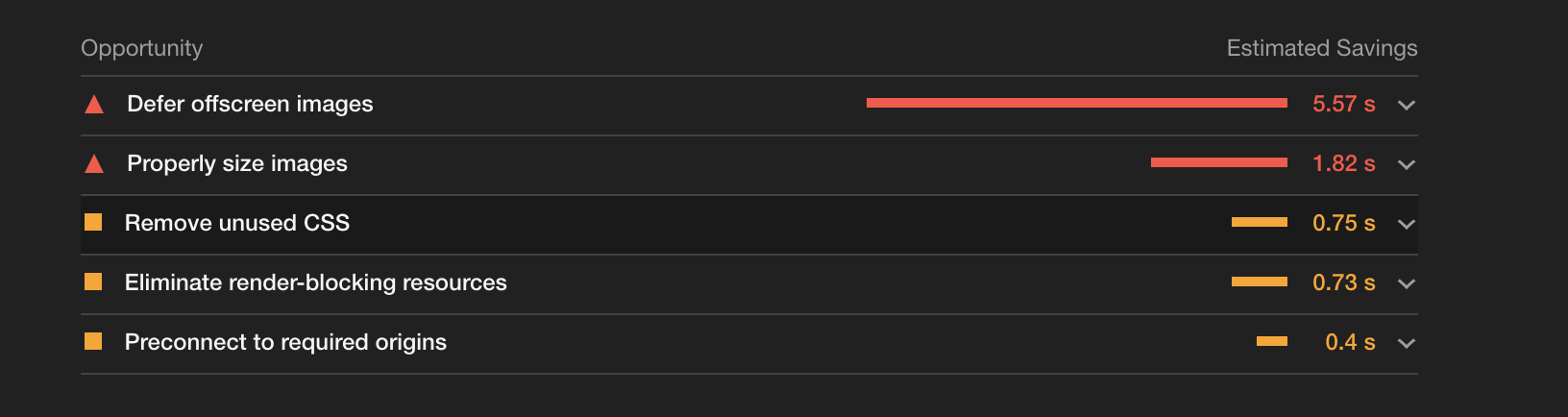
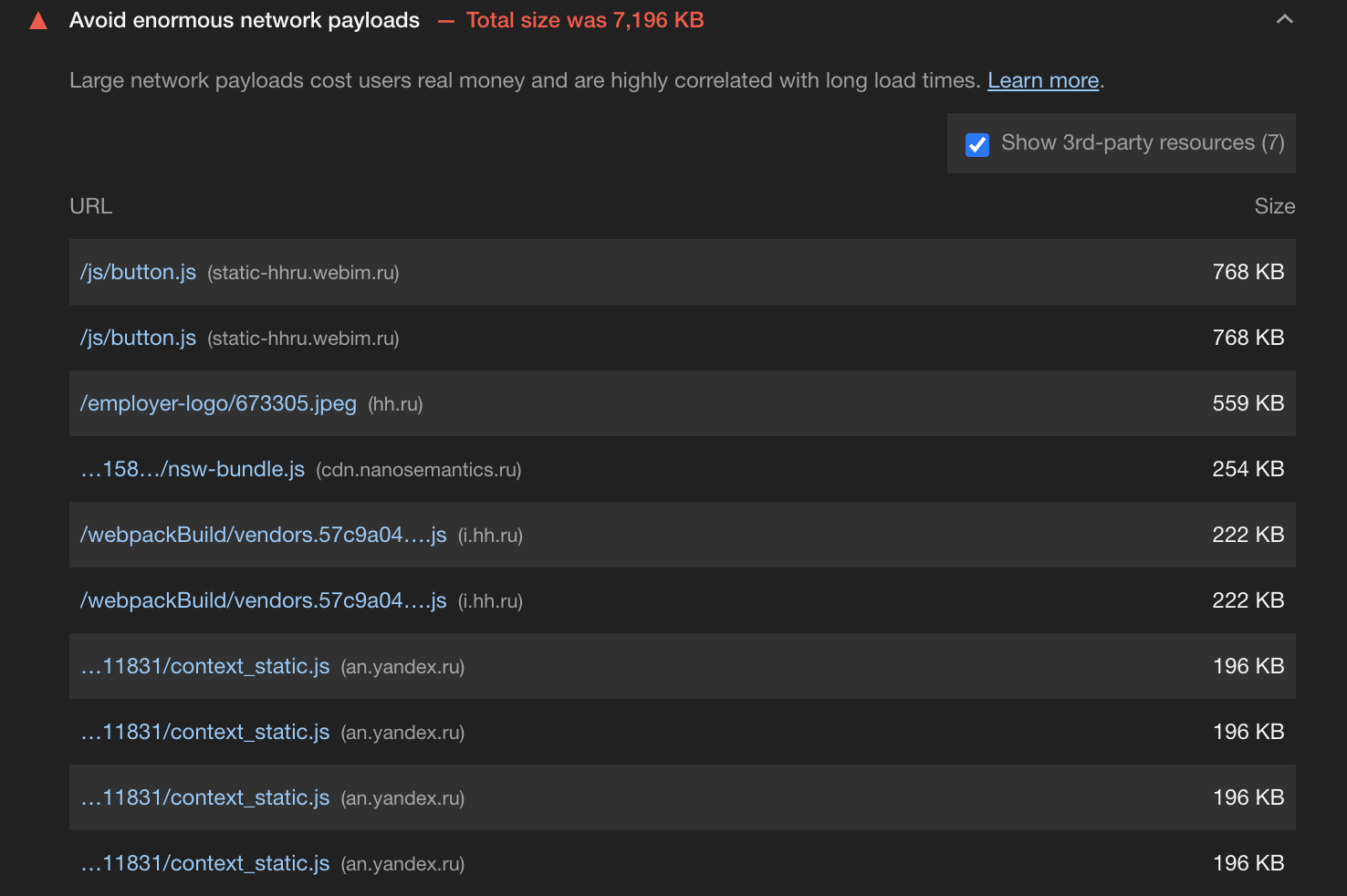
, hh.ru lighthouse:

, , .
. , . , .
, . CSS, . CSS, , popup-, JS , , rel=stylesheet JS , prefetch onload .
, FMP. , , .
third-party
hh . !
? -10 7 — third-party.

?
- , FMP.
- ( , popup- ) — "" . ,
requestIdleCallback. , .
FMP, TTI - . third-part .
TTI. , - , , , . :
HTTP2.0
HTTP2.0 , .
HTTP2.0
, HTTP2.0 .
, 6 , , . JS. , HTML:

:

- : . .
, TCP handshake . , - .
“ CSS \ JS ” — .
?
HTTP :

, . .
HTTP2.0
. , HPACK :
:
- —
- —
Huffman coding. .
HTTP2.0 Server push
server push . . : html , - , - css, - - JS.
(nginx):
location = /index.html {
http2_push /style.css;
http2_push /bundle.JS;
http2_push /image.jpg;
}, :

. , -. - , nginx, http2_push .

hh.ru gzip . 736 657. 12%.
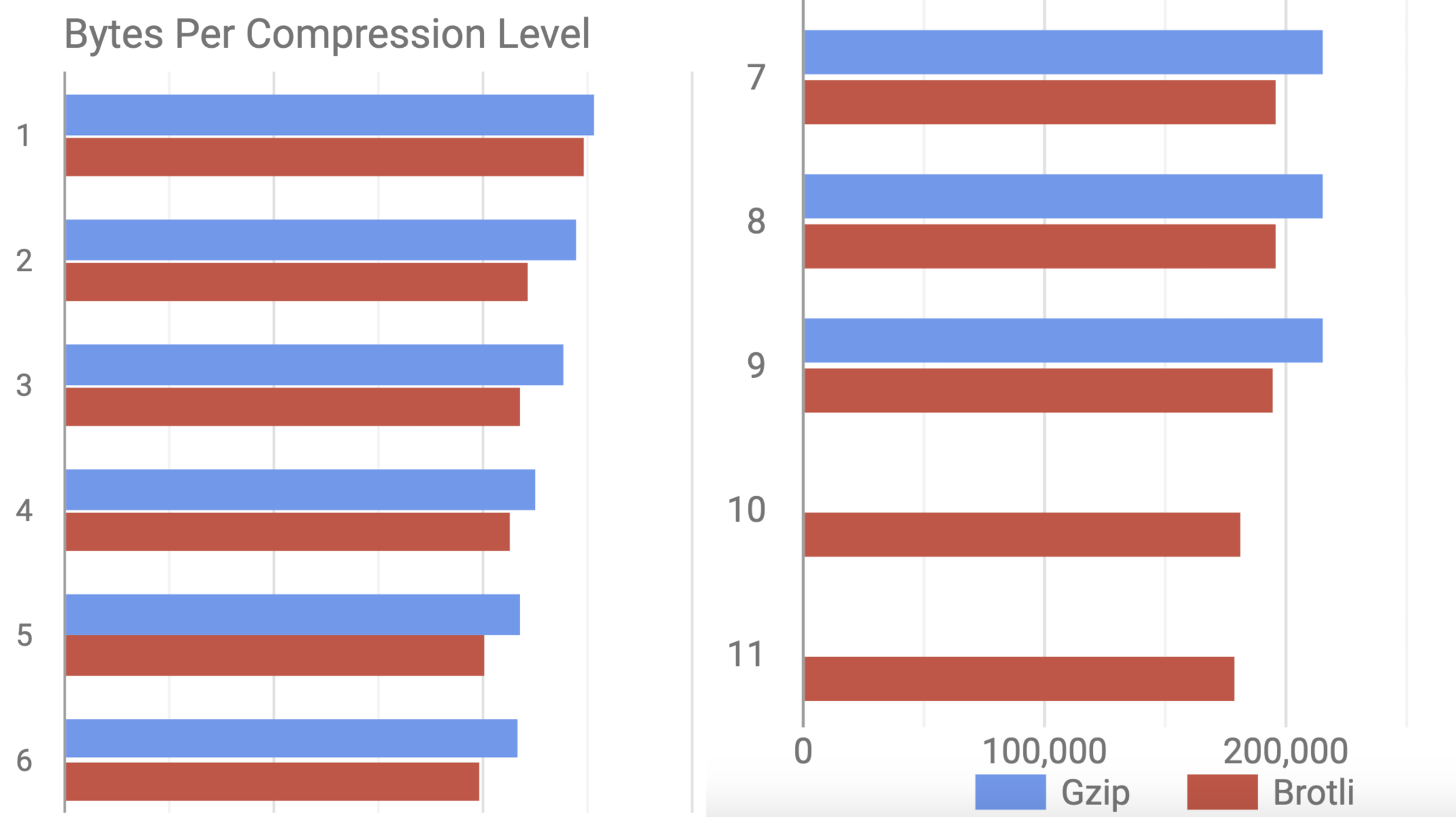
Brotli "" . , gzip. nginx , , . . gzip.
Brotli — ! - 3G , , lighthouse.
: lighthouse, . FMP, TTI.
, Service Worker.
, 3 :
- last-modified expires
- ETag
- Cache-control
(last-modified expires) , ETag — , , 304 . , . Nginx :
location ~* ^.+\.(js|css)$ {
...
etag on;
}Disk cache dev tools:

Cache-control — , . , cache-control: no-cache, html , . max-age, . , Cache-control:
cache-control: max-age=315360000, public ( ), . , , ..
, , v8
:

" " : cold\warm hot run. , hot run, . .
, hot run, ( ) 72 . — warm run, .
hot run, Service Worker. :
- Service Worker;
- Service worker fetch;
- fetch , ;
- .
hot run . , .
:
self.addEventListener('fetch', function(event) {
// ,
if (event.request.url.indexOf(staticHost) !== -1 && event.request.url.search(/\.(svg|png|jpeg|jpg|gif)/) === -1) {
return event.respondWith(
//
caches.match(event.request).then(function(response) {
if (response) {
return response;
}
// , , cacheStatic
return fetch(event.request).then(function(response) {
caches.open(cacheStatic).then(function(cache) {
cache.add(event.request.url);
});
return response;
});
})
);
}
});Critical render path ( , DNS, handshake, ..). , , . ( ..)/ : , , , .
, .
: , . , chrome 85 content-visibility, .