
Dans le développement de produits au jour le jour, enfermé dans les contraintes technologiques de l'entreprise, il y a rarement une chance d'aller au-delà du bien et du mal dans le feu de la technologie hipster. Mais, lorsque vous assumez vous-même tous les risques et que chaque jour de développement prend de l'argent de votre poche, vous voulez vraiment prendre un raccourci. À l'un de ces moments, j'ai décidé de pénétrer dans une forêt de serveurs si sombre, à laquelle j'avais en quelque sorte honte de penser auparavant. Impressionné par ce qui s'est passé, j'ai même voulu écrire un article "La fin de l'hégémonie des programmeurs", mais après six mois d'exploitation et de développement du projet, je m'en suis bien rendu compte, pas tout à fait la fin, et il y avait encore des endroits dans ce backend très expérience.
Architecture
La première chose que j'ai faite a été de biffer la crainte de verrouillage du fournisseur de la liste des restrictions. Nous devons encore être à la hauteur pour que cela devienne un problème.
— , devops , managed- .
, « », MongoDB, Stitch, Realm ( Realm, Stitch Realm, MongoDB, Inc 2019 )
Backend
:

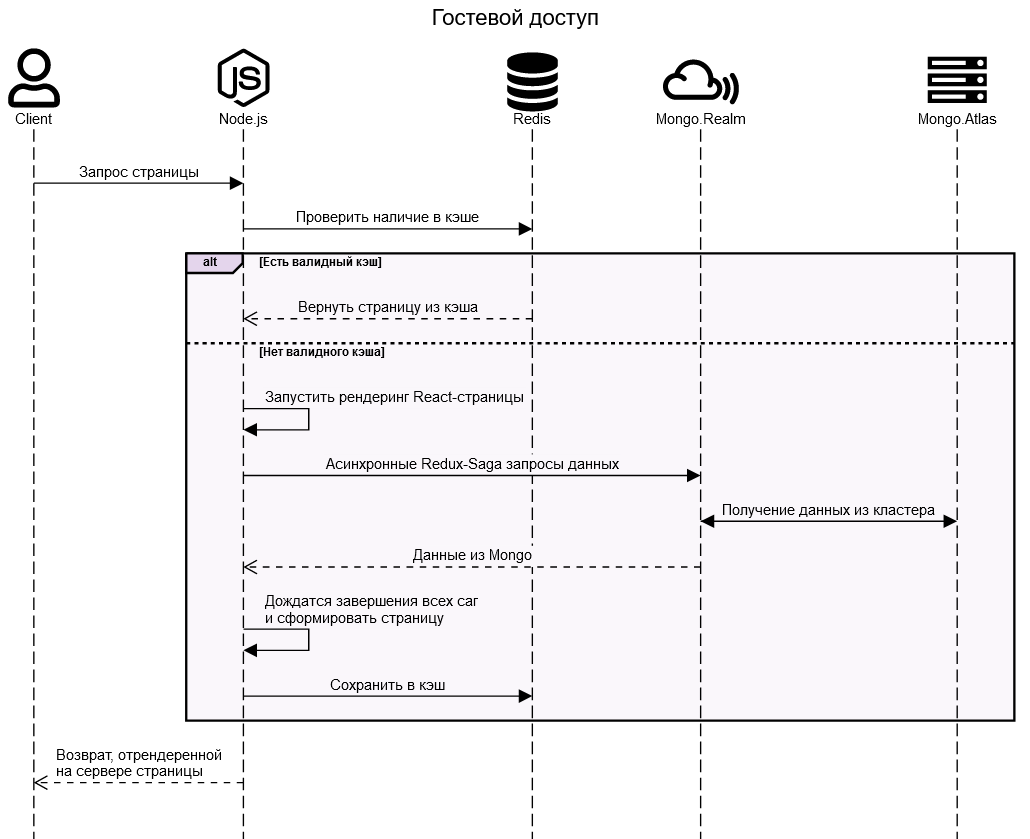
Node Redis Server Side Rendering ( , Atlas ), SEO- .
. , , computed-runtime .
Frontend
: React + Redux + Redux-Saga + TypeScript

, , - - . , , .
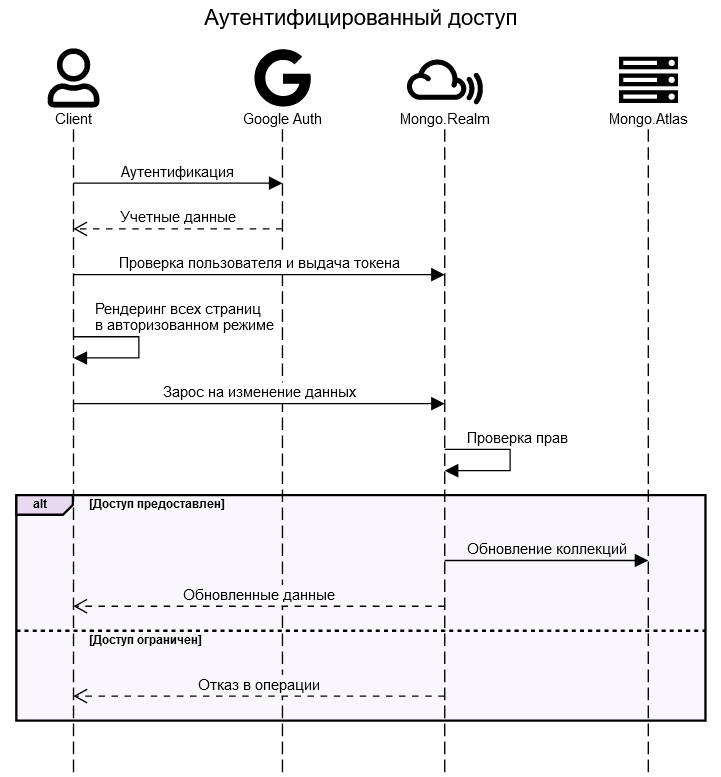
, Mongo.Realm. (Google, Apple, Facebook, Email/Password ) :

(, , , , ..).
sync , push-, , ( , , ), , . , , , .
, , GraphQL.

, 100 RPS ( Node.js PM2), 200 , Mongo 500 .
Mongo.Realm , , (M1, M2, M5): , , , - aggregation-pipeline 5-10 . , ( aggregation-pipeline), , .
, 10 , , , .

Server Side Rendering , .
, (1 ½ ). 5 , , , SEO c first class citizen.
, 16- , 4 .
, 1,5 .