Salutations. Je présente à votre attention la traduction de l'article "Mes trucs et astuces JavaScript préférés" publié le 28 juillet 2020 par Tapas Adhikary

La plupart des langages de programmation sont suffisamment ouverts pour permettre aux développeurs de faire la même chose de différentes manières. JavaScript ne fait pas exception. Souvent, nous avons différentes façons d'obtenir le même résultat, ce qui peut parfois même prêter à confusion.
, . . , - .
1. , ()
"+" – . , ( ) .
let name = 'Charlse';
let place = 'India';
let isPrime = bit => {
return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}
// "+"
let messageConcat = 'Mr. ' + name + ' is from ' + place + '. He is a' + ' ' + isPrime('P') + ' member.' ( ) . , (``). . . , ${}.
:
let name = 'Charlse';
let place = 'India';
let isPrime = bit => {
return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}
//
let messageTemplateStr = `Mr. ${name} is from ${place}. He is a ${isPrime('P')} member.`
console.log(messageTemplateStr);2. isInteger
, . JavaScript API "Number" "isInteger()". , .
let mynum = 123;
let mynumStr = "123";
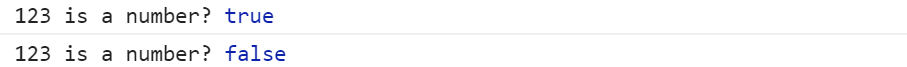
console.log(`${mynum} is a number?`, Number.isInteger(mynum));
console.log(`${mynumStr} is a number?`, Number.isInteger(mynumStr));:

3.
- , "event.target.value" , "input" "number"?
. , , , , .
<input type='number' onkeyup="trackChange(event)" /> "event.target.value". . - . , ( 16.56)? "parseFloat()"? - !
function trackChange(event) {
let value = event.target.value;
console.log(`is ${value} a number?`, Number.isInteger(value));
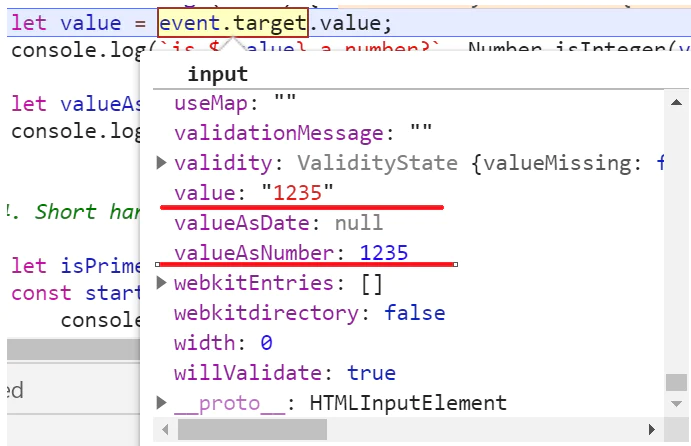
} , "event.target.valueAsNumber".
let valueAsNumber = event.target.valueAsNumber;
console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));
4. AND
, .
let isPrime = true;
const startWatching = () => {
console.log('Started Watching!');
}.
if (isPrime) {
startWatching();
} AND (&&)? , "if" . , ?
isPrime && startWatching();5. OR
, OR.
let person = {name: 'Jack'};
// "age" "undefined", 35
let age = person.age || 35;
console.log(`Age of ${person.name} is ${age}`);6.
– , . .
let planets = ['Mercury ', 'Mars', 'Venus', 'Earth', 'Neptune', 'Uranus', 'Saturn', 'Jupiter'];
let randomPlanet = planets[Math.floor(Math.random() * planets.length)];
console.log('Random Planet', randomPlanet);
let getRandom = (min, max) => {
return Math.round(Math.random() * (max - min) + min);
}
console.log('Get random', getRandom(0, 10));
learn.javascript.ru, , 2 , . .
7.
JavaScript . . "undefined", .
. "message" "greetings" "Hello".
let greetings = (name, message='Hello,') => {
return `${message} ${name}`;
}
console.log(greetings('Jack'));
console.log(greetings('Jack', 'Hola!'));8.
, .
,
let isRequired = () => {
throw new Error('This is a mandatory parameter.');
} , . , "undefined", , .
let greetings = (name=isRequired(), message='Hello,') => {
return `${message} ${name}`;
}
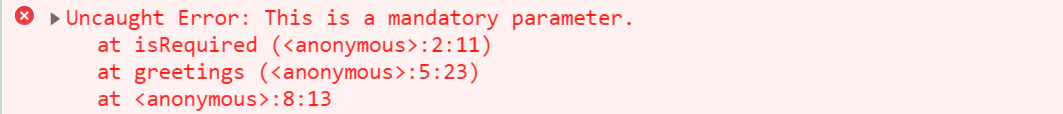
console.log(greetings()); "name" "undefined", - , "isRequired()". :

9. ""
, , .
JavaScript .
let count = 1;
let ret = (count++, count);
console.log(ret); "ret" 2. , 32.
let val = (12, 32);
console.log(val); ? ? "for".
"j" "i".
for (var i = 0, j = 50; i <= 50; i++, j--)10.
, , . "..." (, ).
:
let emp = {
'id': 'E_01',
'name': 'Jack',
'age': 32,
'addr': 'India'
};
let job = {
'title': 'Software Dev',
'location': 'Paris'
};spread- ( ):
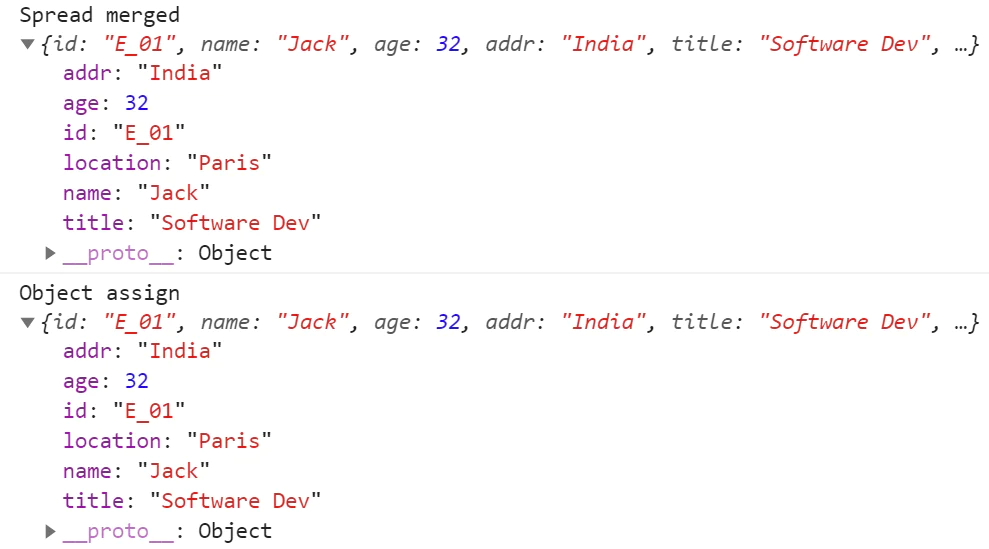
// spread-
let merged = {...emp, ...job};
console.log('Spread merged', merged); . "Object.assign()":
console.log('Object assign', Object.assign({}, emp, job));:

, spread- "Object.assign" (shallow) . , , .
, , , lodash
11.
– , .

, :\
let [fire, clock, , watermelon] = emojis; , "let fire = emojis[0];", . , "", ? , ?
console.log(fire, clock, watermelon);:

, "rest". , , , "...rest", .
let [fruit, ...rest] = emojis;
console.log(rest);:

,
let shape = {
name: 'rect',
sides: 4,
height: 300,
width: 500
};, , .
let {name, sides, ...restObj} = shape;
console.log(name, sides);
console.log(restObj);
.
12.
, ,
let fire = '';
let fruit = '';
[fruit, fire] = [fire, fruit];
console.log(fire, fruit);13. isArray
, ,
let emojis = ['', '️', '', ''];
console.log(Array.isArray(emojis));
let obj = {};
console.log(Array.isArray(obj));14."'undefined" "null"
"undefined" – , ,
"null" – ,
"undefined" "null"
undefined === null // false
15. url-
"window.location" . , , , url- .
,
window.location.searchLa propriété " search" renvoie la partie de la chaîne d'URL après le point d'interrogation: " ?project=js".
Pour obtenir les paramètres de requête, en plus de " location.search", vous pouvez utiliser une autre API utile appelée "URLSearchParams".
let project = new URLSearchParams(location.search).get('project');En conséquence, nous obtenons " js"
En savoir plus sur ce sujet ici
Ce n'est pas la fin
Il existe de nombreuses autres techniques utiles. J'ai décidé de les ajouter au référentiel avec de petits exemples au fur et à mesure que je les rencontre.
Quelles sont vos astuces JavaScript préférées? Que diriez-vous de les partager dans les commentaires ci-dessous?