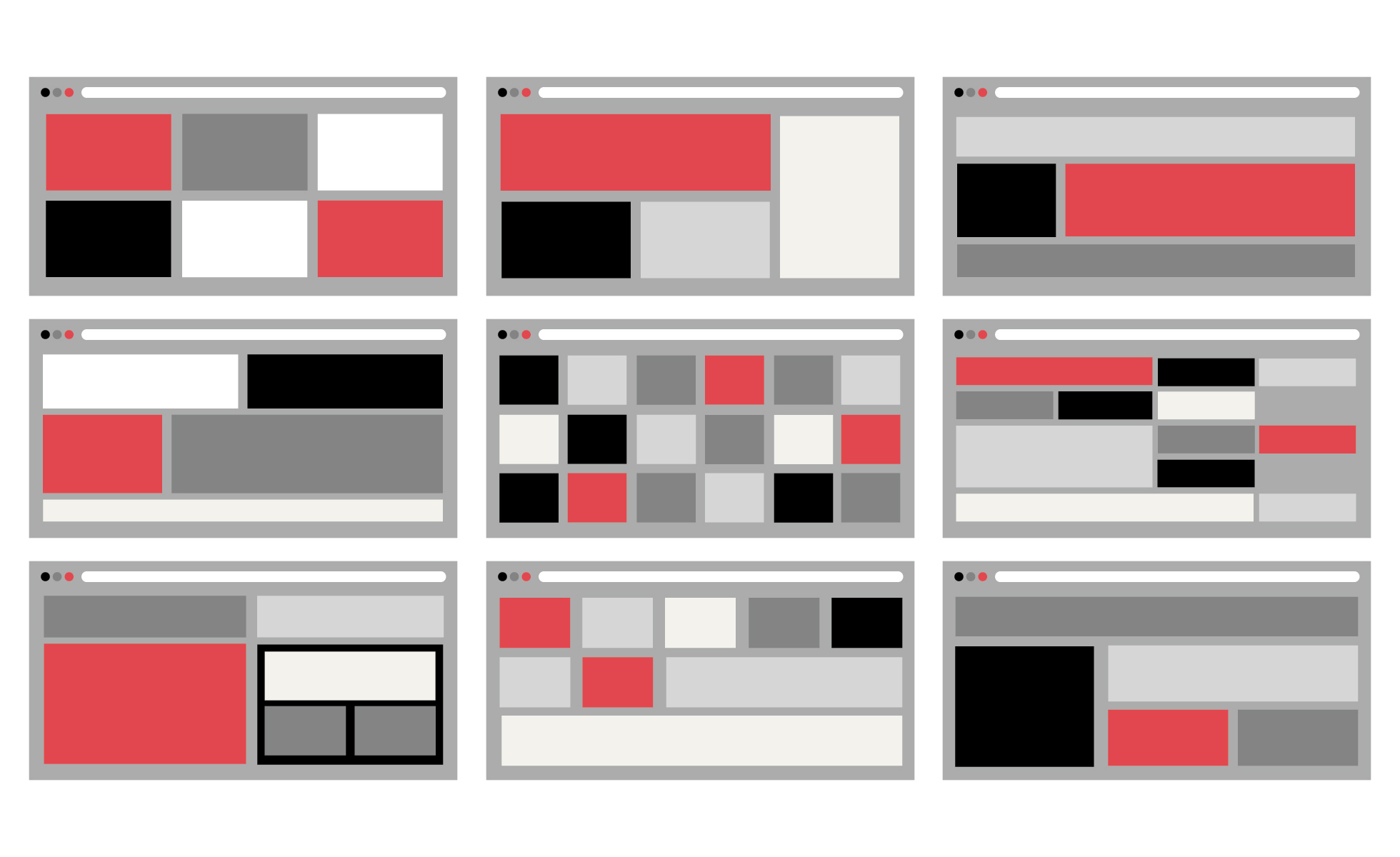
Qu'est-ce que la disposition en grille?
Lors du développement d'une interface d'application, nous avons le plus souvent affaire à une représentation bidimensionnelle d'éléments visuels. Il existe de nombreux contrôles conçus pour standardiser et simplifier la mise en page. En termes de concepts de développement Web, le groupe de travail CSS a suggéré Grid Layout en 2017 comme le meilleur moyen de créer des modèles d'interface utilisateur 2D.

Dans le SDK iOS 13, nous avons la possibilité d'organiser les éléments de manière linéaire VStack, HStack, ZStack, sous la forme d'une liste: List. Mais il n'y a aucun moyen de définir la sémantique de la disposition des éléments dans un système de coordonnées bidimensionnel. Nous avons donc décidé de le créer nous-mêmes.
Dans iOS 14, Apple a présenté son implémentation de grille, dont nous discuterons ci-dessous dans la section Apple LazyVGrid / LazyHGrid.
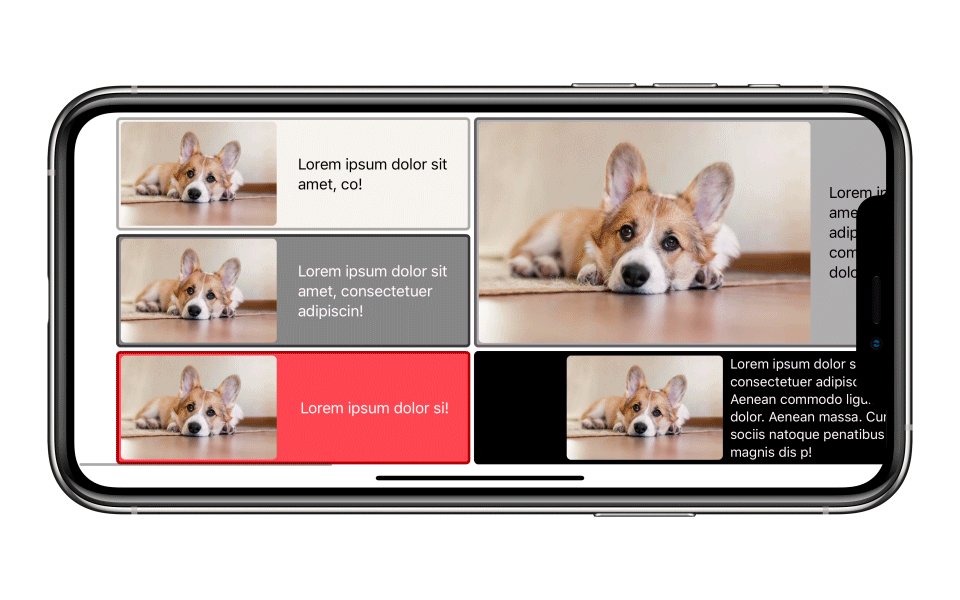
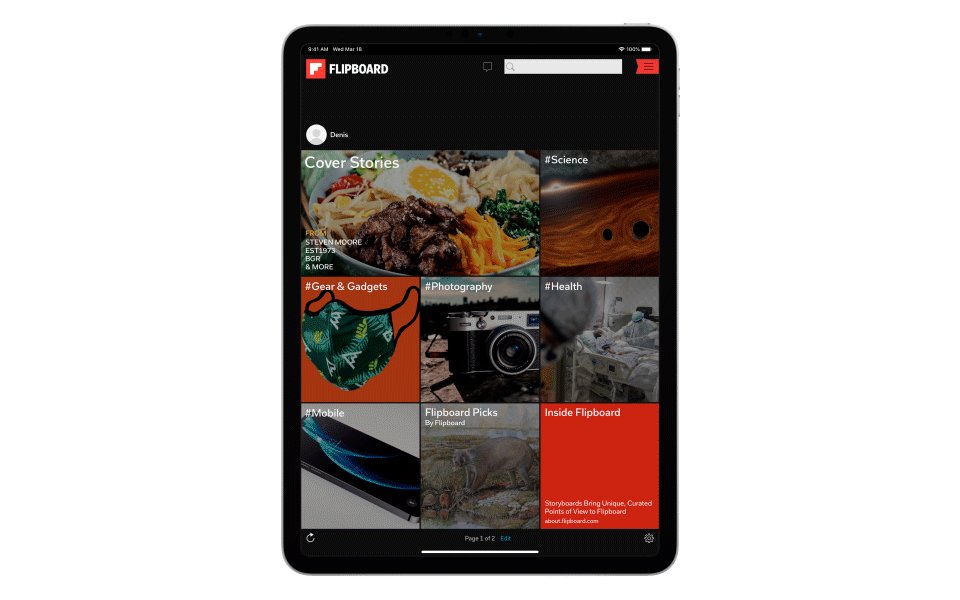
Exemples d'interfaces avec Grid Layout
grid . , . Grid, UICollectionView, .


, Grid Layout
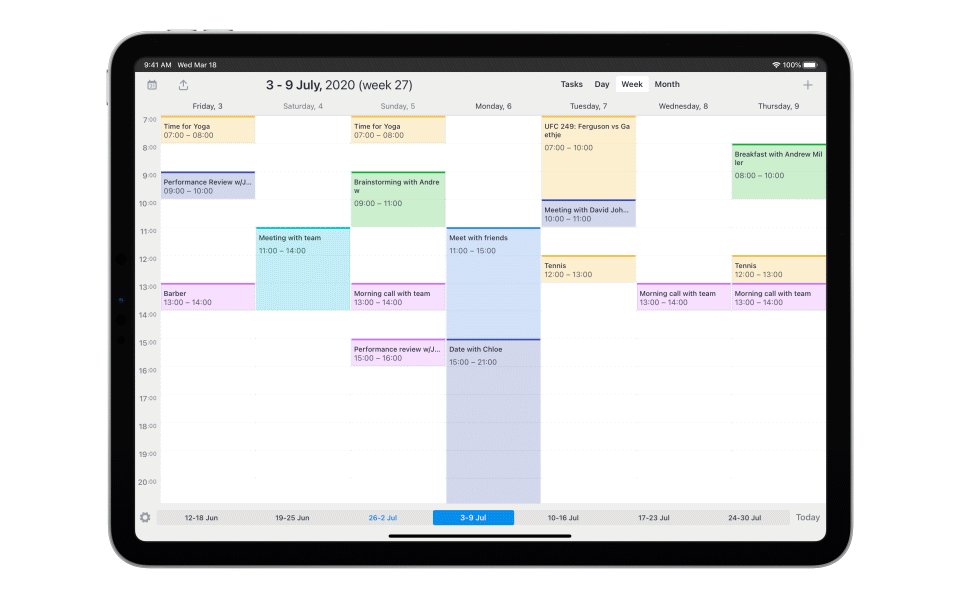
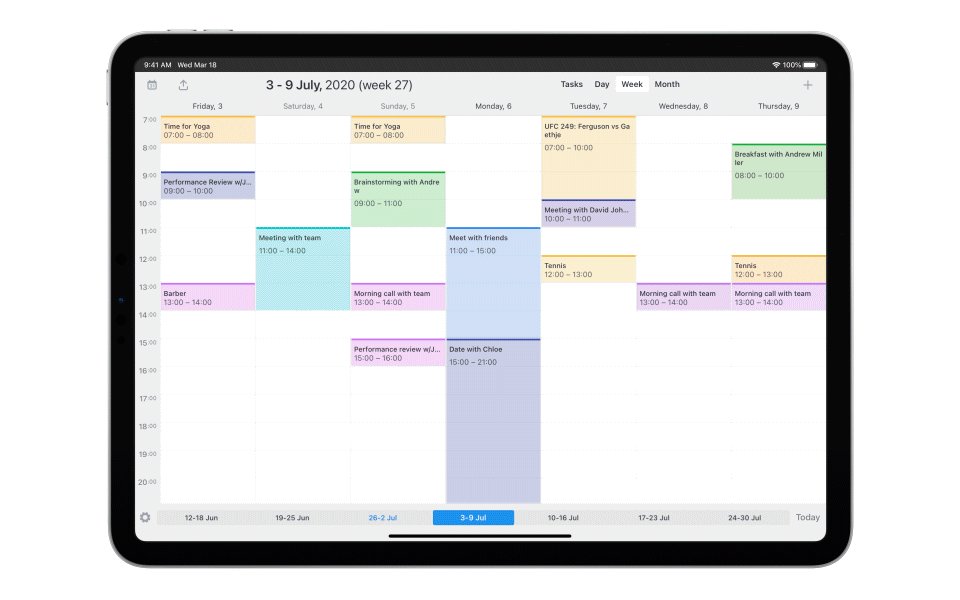
Timetable

, , . grid , . Spans grid item .
, .

, , . , — . Grid Layout , grid flow .rows .columns.
grid:

grid , , . , .
, , tracks. . , , .
Grid, . .
, , , . .
, : .
, . , , . grid (dense) .
Grid , , . scroll fill.
.
, , .
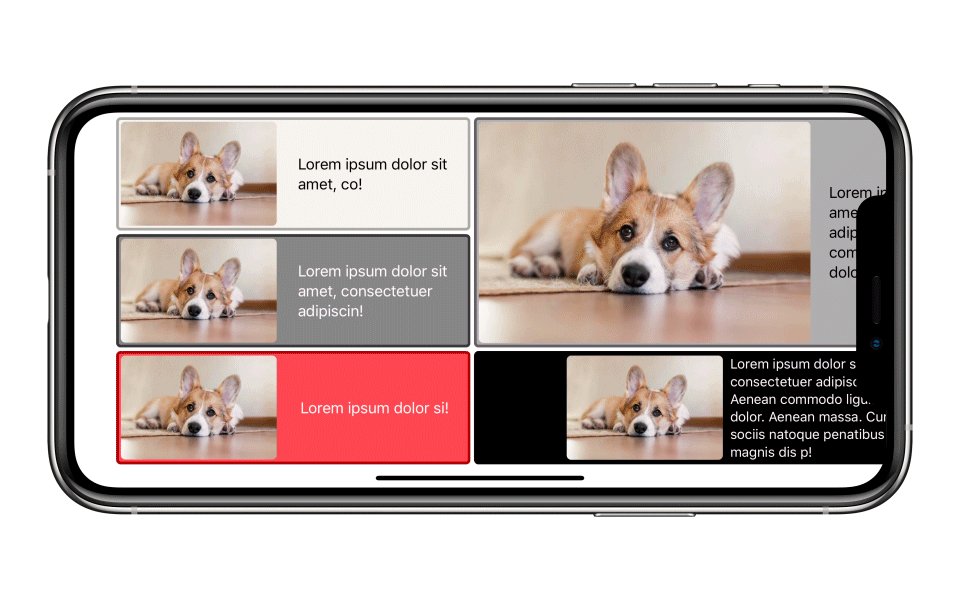
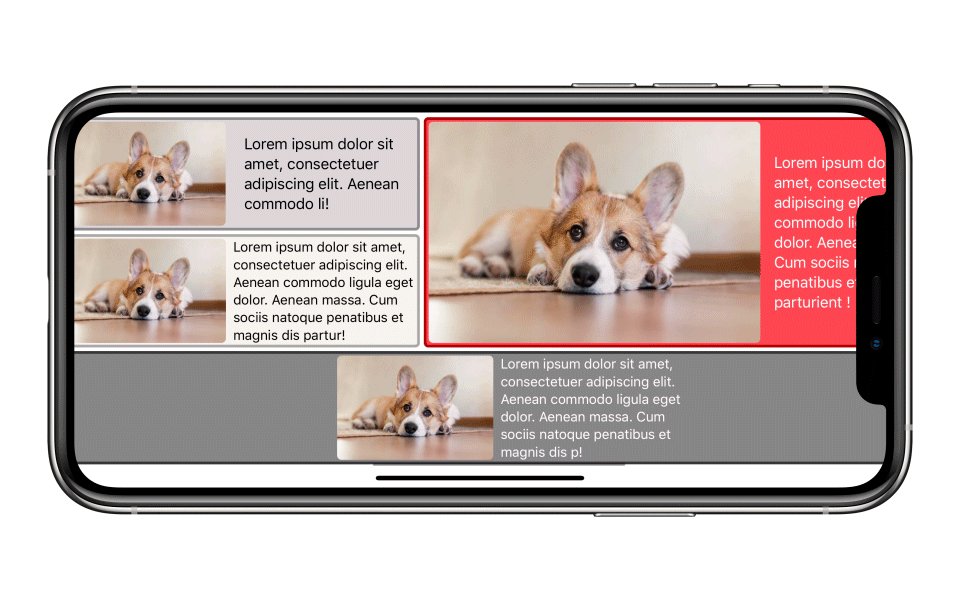
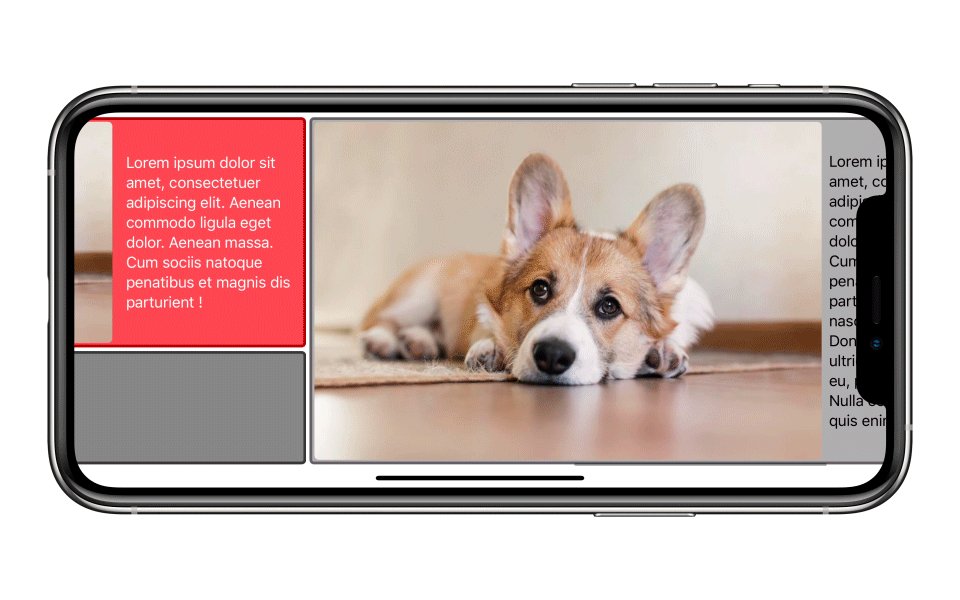
ExyteGrid — Grid, SwiftUI. , ExyteGrid:
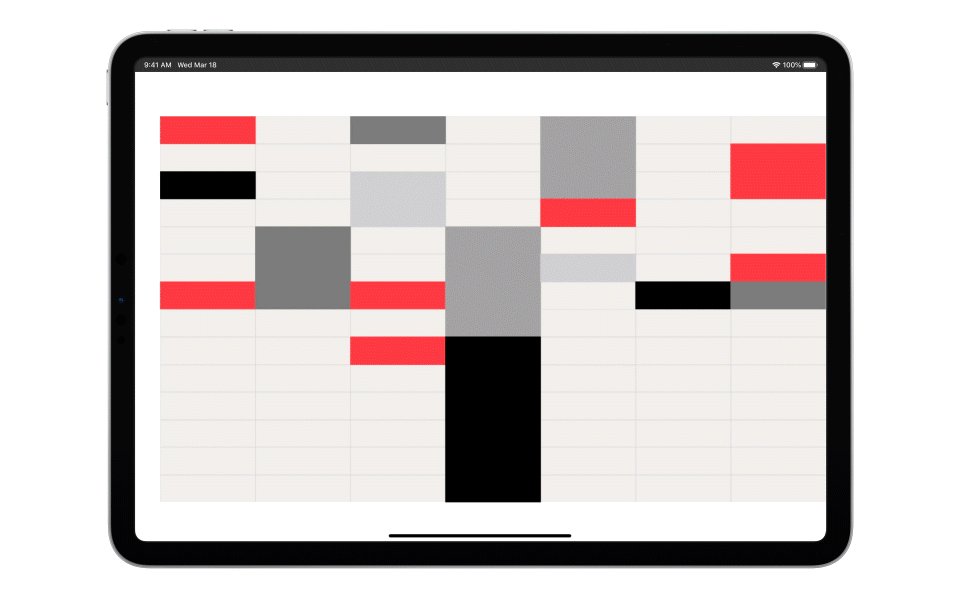
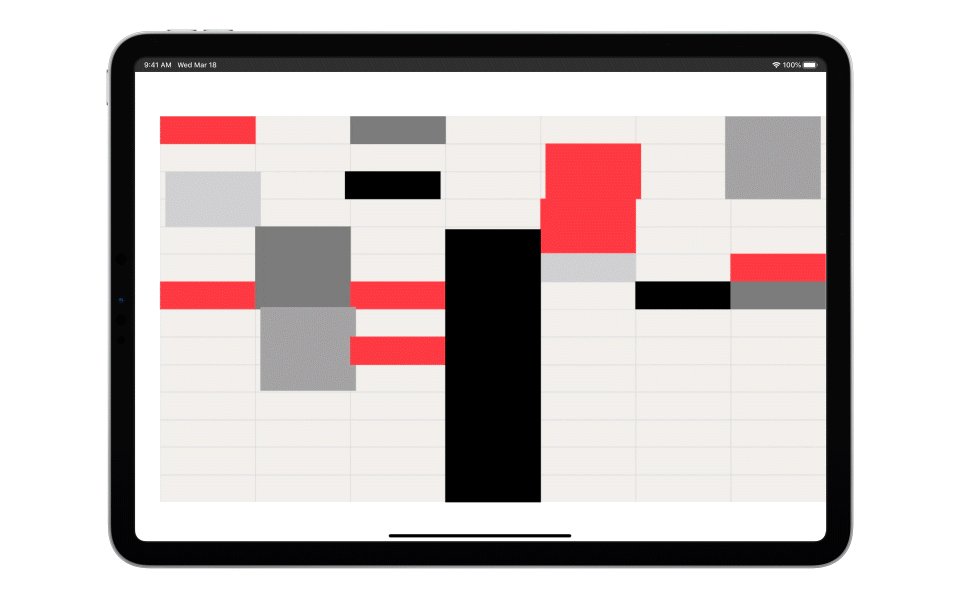
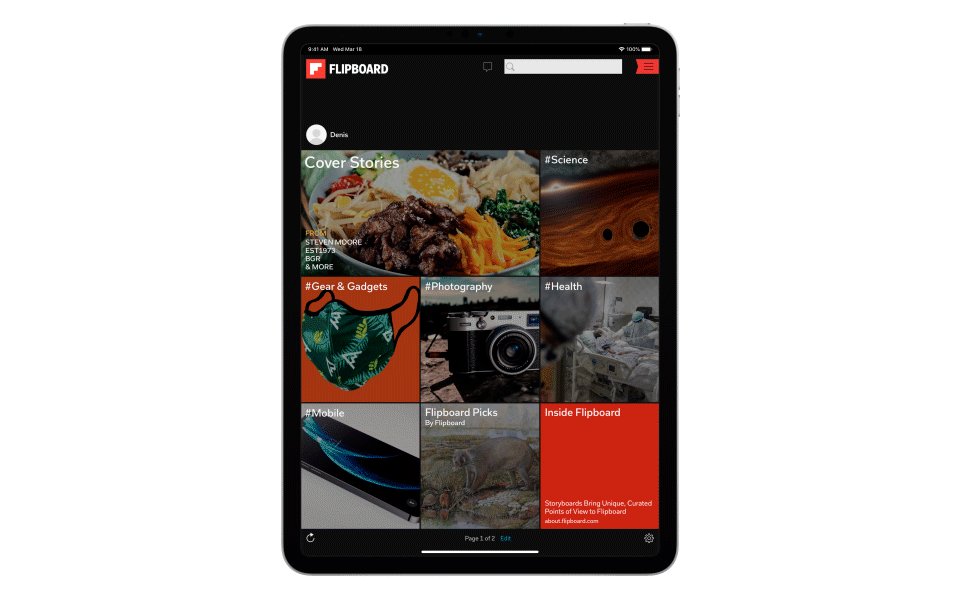
- Strava
, grid. Grid. , , spans .

iOS
iOS? , grid, grid item. ExyteGrid layout, . SwiftUI grid.

Apple LazyVGrid/LazyHGrid
Apple LazyVGrid LazyVGrid iOS 14, ExyteGrid :
- Apple span . / .
- grid: / .
- ExyteGrid (grid packing): sparse, dense, , , .
- Apple Grid fade , ForEach. ExyteGrid , ID grid. ID GridGroup ForEach, SwiftUI (transition) .
- . Flexible Apple Grid , , .fr ExyteGrid .
- .adaptive Apple Grid .fit . Adaptive . , . Fit ExyteGrid , , .
- ExyteGrid gridCellOverlay gridCellBackground, custom view , . .
- Apple Grid , , ExyteGrid .
- ExyteGrid a le mode de contenu: .fill où la grille organise les éléments pour remplir la vue du conteneur sans avoir à calculer manuellement la taille de chaque élément.
Les concepts de ces deux implémentations sont quelque peu similaires, mais diffèrent également à bien des égards. Du côté de l'Apple Grid, il y a une implémentation native, centrée sur un grand nombre d'éléments, et du côté d'ExyteGrid, il y a plus de fonctionnalités et de code open source, au développement desquels tout le monde peut participer.
Heureux de vous voir à la fois en tant qu'utilisateurs et en tant que contributeurs au référentiel de bibliothèque ExyteGrid .
Bien sûr, il existe une liste de fonctionnalités qui n'ont pas encore été effectuées dans la section de la feuille de route .