
Chaque service fourni par Selectel peut être géré dans votre compte personnel - panneau de contrôle . Beaucoup de nos produits peuvent également être contrôlés via des requêtes API. Les instructions produit et la documentation API sont disponibles dans un seul centre d'aide .
L'idée principale du centre d'aide est de fournir à nos clients la possibilité de trouver indépendamment des réponses à la plupart de leurs questions sur les services Selectel à tout moment qui leur convient.
Ensuite, nous parlerons de la façon dont nous avons changé l'approche de préparation de la documentation et mis à jour l'apparence de la base de connaissances.
La mise en œuvre technique de la base de connaissances et de sa composante visuelle il y a trois ans couvrait pleinement tous les besoins d'un ouvrage de référence avec des informations. Mais au cours du passé, la société ne s'est pas arrêtée, mais s'est activement développée, à la fois en lançant de nouveaux services et en développant les services existants.
Il y a environ un an, nous avons constaté que l'aide en ligne existante ne répondait pas aux exigences de nos clients:
- le menu de navigation s'est développé comme un arbre fruitier qui ne connaît pas les soins d'un jardinier;
- la recherche a cessé d'être commode;
- la conception visuelle était progressivement dépassée.
Auparavant, la documentation de l'API de nos produits n'était pas accessible au public - certaines étaient publiées dans le panneau de configuration my.selectel.ru , certaines étaient publiées sur demande et certaines étaient complètement décrites dans un format texte, qui était tenu à jour. très problématique. Maintenant connaissance de l'automatisation de l'infrastructure informatique et de l'interaction avec le backend des services Selectel sur l'onglet Documentation API .
Une petite excursion dans le passé
Il y a dix ou quinze ans, peu d'entreprises produisant des logiciels en Russie pouvaient se vanter d'avoir une aide en ligne. Les manuels d'utilisation ont été rédigés au format Word en utilisant des styles en constante évolution, essayant d'appliquer les GOST créés dans les années 70 du 20e siècle à des exigences modernes et en constante évolution.
Le mème est toujours populaire parmi les rédacteurs techniques:

À ce jour, il existe des entreprises qui peuvent déjà se vanter d'une interface de site conviviale, mais leur documentation reste au niveau des «instructions de téléchargement au format pdf pour 45 feuilles».
Dans les grandes entreprises, la base de connaissances est fortement associée au support technique. Dans un monde sphérique idéal dans le vide, l'utilisateur doit pouvoir trouver de manière autonome 80% des réponses à ses questions, sans contacter le support technique.
Un portail avec de la documentation n'apporte aucun bénéfice évident, mais il peut faire gagner du temps au support technique grâce au script:
- L'utilisateur a commandé le service.
- Face à des moments peu évidents lors de la mise en place.
- Je voulais contacter le support technique.
- Je suis allé à la base de connaissances et j'ai trouvé les informations dont j'avais besoin moi-même.
- N'a pas contacté le support technique.
- Profit!)
Il y a souvent une opinion selon laquelle les informations d'aide aident les utilisateurs à comprendre les services uniquement après leur connexion. C'était probablement le cas à l'époque où des livres imprimés contenant des informations sur le travail sous Windows étaient publiés. Mais maintenant, il devient tout aussi important de montrer ouvertement aux utilisateurs potentiels comment le service fonctionne avant l'achat.

La plupart des éditeurs de logiciels développent des API à la fois pour un usage interne et pour les clients à un moment donné. Les entreprises partagent un ensemble d'entrées en publiant des API publiques pour permettre aux clients d'intégrer leurs services aux produits de l'entreprise.
De nombreuses tâches personnalisées peuvent être automatisées, notamment en utilisant des morceaux de code prêts à l'emploi en tant que constructeur pour créer l'infrastructure la plus conviviale. Mais des morceaux de code sans explications sur ce que c'est, ce qu'il fait et comment l'utiliser sont de peu d'utilité - vous ne serez pas forcé de découvrir quelles sont les méthodes et quelles données elles s'attendent à entrer.
- Que faut-il faire pour rendre l'API publique agréable à utiliser?En tant que documentation de l'API, ils donnent généralement un exemple minimal d'interaction, qui décrit les méthodes (également appelées points de terminaison) et fournit des réponses du service. Par exemple, à l' aide de l'API Kubernetes, vous pouvez automatiser l'utilisation des clusters et des nœuds dans Managed Kubernetes .
- Joindre la documentation!
Quelles tâches étaient devant nous
Notre solution visuelle a cessé de faciliter la recherche des articles dont nous avions besoin et le menu existant s'est transformé en une «feuille» illisible. Une documentation illisible est tout aussi mauvaise que des textes non pertinents. Les gens ont l'habitude de lire des documents bien présentés. Blogs, réseaux sociaux, médias - tout le contenu est présenté non seulement beau, mais aussi facile à lire et agréable à regarder. Actuellement, les exigences UX et UI ne peuvent être ignorées, en particulier pour un si vaste éventail de textes.
Avec le développement des technologies pour la conception visuelle des sites, nous avons remarqué que l'apparence de notre base de connaissances est dépassée. Le simple fait d'utiliser des ancres et des listes dans les articles de la base de connaissances n'a pas aidé. Il a fallu revoir toute la structure de la documentation et du moteur de recherche.
Problèmes courants avec la documentation
Généralement absente ou personne ne connaît son existence, l'
instruction qui ne peut être trouvée n'est pas meilleure que l'instruction qui n'existe pas.
Nous avons résolu ce problème de la manière suivante: nous avons commencé à ajouter des liens vers des articles utiles dans notre liste de diffusion mensuelle, à ajouter des transitions sur les pages produits du site et à configurer des notifications pour tous les employés de l'entreprise intéressés via un canal spécial dans la messagerie d'entreprise.
Désuet et non mis à jour dans le temps
Le processus de documentation n'est pas intégré au développement du produit, la documentation est faite sur une base résiduelle.
Dans notre cas, le chef de produit est également chargé de documenter cette nouvelle fonctionnalité tout en travaillant sur de nouvelles fonctionnalités.
La documentation est complexe et mal organisée, il est plus facile de demander au support technique comment résoudre le problème.Écrire de la
documentation par souci de documentation est inutile, elle doit être facilement accessible. Plus il y a d'options pour trouver un document, mieux c'est.
Nous avons complètement révisé la conception des sections de notre base de connaissances, dans certains cas, les modèles universels ne fonctionnaient pas, nous avons donc dû interagir activement avec toutes les parties prenantes, qu'il s'agisse d'un chef de produit, d'un support technique ou d'une équipe de développement front-end.
Déplacement de la documentation de l'API vers l'espace public
L'un des problèmes liés à l'utilisation de la documentation API générée dans OpenAPI, Swagger ou un autre outil de génération est l'intégration complexe avec le reste du site. Il est nécessaire que les utilisateurs aient un accès facile à toutes les instructions et articles - ce n'est pas pratique si les points finaux sont affichés dans une vue et les descriptions textuelles des mêmes processus sont affichées sur une autre page.

Maintenir une image visuelle unique
Lors de la création d'un centre d'aide unique, nous devions maintenir un affichage cohérent des instructions et des spécifications en utilisant un tas de "git + markdown + swagger".
Comment ça marche maintenant
Implémentation technique
La base de connaissances était à l'origine construite autour d'une combinaison de Confluence et d'un générateur de pages statiques.
Nous avons abandonné Confluence et sommes passés à la Documentation-as-Code. Désormais, tout le code source de la base de connaissances est composé au format Markdown et est stocké dans le système de stockage des versions de Git. Un site de base de connaissances est créé à partir du référentiel à l'aide du générateur de site statique Hugo.
Le site est généré à partir des fichiers contenus dans la branche master du référentiel Git. Les données peuvent être mises à jour uniquement via une pull-request, qui vous permet de vérifier toutes les nouvelles sections de la documentation avant qu'elles ne soient publiées dans le domaine public. Un tel système facilite également l'approche des modifications - les employés de l'entreprise peuvent toujours créer une succursale et y ajouter toutes les modifications nécessaires.
En savoir plus sur la documentation en tant que code
Le principe de "documentation as code" implique l'utilisation des mêmes outils pour l'écriture de documentation que pour la création de code:
- langages de balisage de texte;
- systèmes de contrôle de version;
- révision du code.
L'objectif principal de cette approche est de créer les conditions pour le travail conjoint de toute l'équipe sur le résultat final - une base de connaissances à part entière et des instructions pour l'utilisation des services produits individuels.

Travailler avec des fichiers swagger
Les développeurs de produits Selectel créent une API et téléchargent des commentaires dans le code au format swagger - il s'agit d'un fichier texte au format * .yaml qui peut être utilisé comme code. Lorsque l'API est mise à jour, le fichier swagger est également mis à jour, ce qui facilite la mise à jour de la documentation.
La solution technique suivante est utilisée pour la documentation de l'API:
- référentiel git avec des fichiers de spécification swagger au format * .yaml, regroupés par produit;
- dépôt git avec traductions des spécifications swagger au format * .json;
- référentiel git avec des fichiers au format * .md;
- les fichiers au format * .md contiennent des descriptions de texte et enveloppés dans des balises spéciales de description de point de terminaison qui sont extraites du référentiel git avec des fichiers au format * .json;
- Générateur de site statique Hugo.
En plus de la structure du référentiel, des règles pour travailler avec lui ont été développées:
- un guide de style a été préparé - une liste de contrôle pour les fichiers swagger, que les développeurs vérifient lors de la mise à jour des spécifications de l'API;
- La branche principale du référentiel git avec des fichiers au format * .md reflète l'état des spécifications actuelles et est de facto en production;
- La Pull-Request à la branche principale est exécutée lorsque les mises à jour sont lancées en production.
Composant visuel
La première étape consistait à réviser la navigation et à créer des règles selon lesquelles les sections de la base de connaissances seraient formées. En collaboration avec les designers UX, nous avons préparé une architecture de l'information. La structure doit être aussi transparente que possible afin que le lecteur ne pense pas: "Où pouvez-vous trouver cet article?" Pour résumer, il existe deux approches:
- Depuis l'interface. Le contenu duplique les sections du panneau (séparément pour les services). C'était le cas dans la version précédente de la base de connaissances.
- Des tâches. Les titres des articles et des sections reflètent les tâches des utilisateurs.
Afin de rationaliser la structure, nous avons utilisé une combinaison de ces deux approches. Même dans les nouvelles versions du panneau de contrôle avec une UX et une interface utilisateur bien pensées, il est nécessaire d'expliquer au moins les termes, car nos produits sont techniquement complexes et les utilisateurs sont très différents.
En plus de mettre à jour la table des matières, nous avons amélioré la recherche et le fil d'Ariane. "Breadcrumbs" est le chemin de l'utilisateur vers la page actuelle avec la possibilité de revenir à n'importe quel niveau. Dans la version précédente de la base de connaissances, il était impossible d'accéder à la table des matières et ce n'était pas pratique, donc dans la nouvelle version, nous l'avons corrigé.
Chaque entreprise crée une documentation API selon sa propre vision du style, de la structure et du sens de la beauté. Si nous ouvrons 4-5 API publiques de différentes entreprises, alors, sans aucun doute, nous serons en mesure de capturer des points communs: structure, exemples de code volumineux et coloration syntaxique, longues pages. Néanmoins, tous les exemples auront des caractéristiques spéciales. Par exemple, la localisation des descriptions de points de terminaison est rare, tandis que la structure des descriptions de points de terminaison est le plus souvent la même.
Plusieurs recommandations pour structurer la documentation de l'API:
Regroupement des points de terminaison
En plus de fournir des informations pour chaque point de terminaison, s'il existe de nombreux points de terminaison, il est souhaitable de les regrouper. La longue liste continue de points de terminaison rend la navigation difficile.
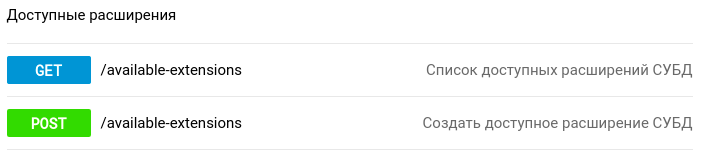
Description séparée des méthodes
Lorsque vous utilisez les méthodes GET / POST en même temps, une seule méthode doit être décrite sur une seule ligne.
Autrement dit, la première ligne dans ce cas est la description de GET, la deuxième ligne est la description de POST, vous pouvez donc éviter toute confusion.

Automatisation des modifications
Simplifiez les modifications sans reformater manuellement chaque section - dans notre cas, nous traduisons uniquement le texte du fichier swagger, sans toucher au balisage grâce à l'automatisation de ce processus, que nos spécialistes devops ont configuré. Mise en
évidence de la syntaxe Les
développeurs aiment le plus les exemples de code au monde, aucun développeur ne se plaindra qu'il y a trop d'exemples - ils réduisent considérablement le temps d'immersion dans le produit.
Travailler avec des morceaux de code est beaucoup plus pratique lorsque différents éléments sont colorés de manière appropriée en fonction du langage de programmation.
Étant donné que la mise en surbrillance du code prête à l'emploi n'était disponible que pour les arrière-plans sombres, le développeur du frontend a modifié cette solution en utilisant highlight.js pour notre style d'entreprise.
Au lieu d'une conclusion
La base de connaissances mise à jour est disponible pour les utilisateurs depuis mars et la documentation de l'API est disponible depuis début août.
«- Avec nous, quand on court depuis longtemps, on se retrouve certainement dans un autre endroit.Ce que nous avons déjà fait n'est qu'un pas de plus vers l'amélioration de la base de connaissances. Nous ajouterons progressivement de nouvelles instructions et de la documentation aux API de nos autres services.
"Eh bien, ici, vous savez, vous devez courir aussi vite pour rester au même endroit, et pour vous rendre à un autre endroit, vous devez courir deux fois plus vite."
(Lewis Carroll "Alice à travers le miroir")