
Bonjour, Habr! Je m'appelle Vasily Kozlov, je suis responsable technique iOS au Delivery Club et j'ai trouvé le projet sous sa forme monolithique. J'avoue avoir participé à la lutte contre laquelle cet article est consacré, mais je me suis repenti et transformé ma conscience avec le projet.
Je veux vous dire comment j'ai divisé un projet existant dans Objective-C et Swift en modules séparés - cadres. Selon Apple , un framework est un répertoire d'une structure spécifique.
Au départ, nous nous sommes fixé un objectif: isoler le code qui implémente la fonction de chat pour le support utilisateur et réduire le temps de construction. Cela a conduit à des conséquences utiles qui sont difficiles à suivre sans habitude et existant dans le monde monolithique d'un projet.
Soudainement, les fameux principes SOLID ont commencé à prendre forme, et surtout, la formulation même du problème a obligé à organiser le code conformément à eux. En déplaçant une entité dans un module séparé, vous rencontrez automatiquement toutes ses dépendances, qui ne devraient pas être dans ce module, et également dupliquées dans le projet d'application principal. Par conséquent, la question de l'organisation d'un module supplémentaire avec des fonctionnalités communes est mûre. N'est-ce pas le principe de la responsabilité unique, alors qu'une entité devrait avoir un seul but?
La complexité de diviser un projet avec deux langues et un héritage important en modules peut effrayer au premier coup d'œil, ce qui m'est arrivé, mais l'intérêt pour la nouvelle tâche a prévalu.
Dans des articles déjà trouvés, les auteurs ont promisun avenir sans nuages avec des étapes simples et claires typiques d'un nouveau projet. Mais lorsque j'ai déplacé la première classe de base vers le module pour le code général, tant de dépendances non évidentes sont apparues, tant de lignes de code étaient couvertes en rouge dans Xcode que je ne voulais pas continuer.
Le projet contenait beaucoup de code hérité, des dépendances croisées sur les classes en Objective-C et Swift, différentes cibles en termes de développement iOS, une liste impressionnante de CocoaPods. Tout pas loin de ce monolithe a conduit au fait que le projet a cessé de se construire dans Xcode, trouvant parfois des erreurs aux endroits les plus inattendus.
J'ai donc décidé d'écrire la séquence des actions que j'ai entreprises pour faciliter la vie des propriétaires de tels projets.
Les premiers pas
Ils sont évidents, de nombreux articles ont été écrits à leur sujet . Apple a essayé de les rendre aussi conviviaux que possible.
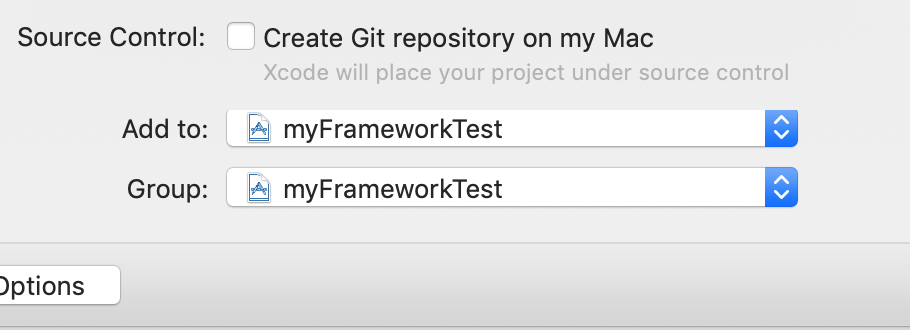
1. Créez le premier module: Fichier → Nouveau projet → Cocoa Touch Framework
2. Ajoutez le module à l'espace de travail du projet


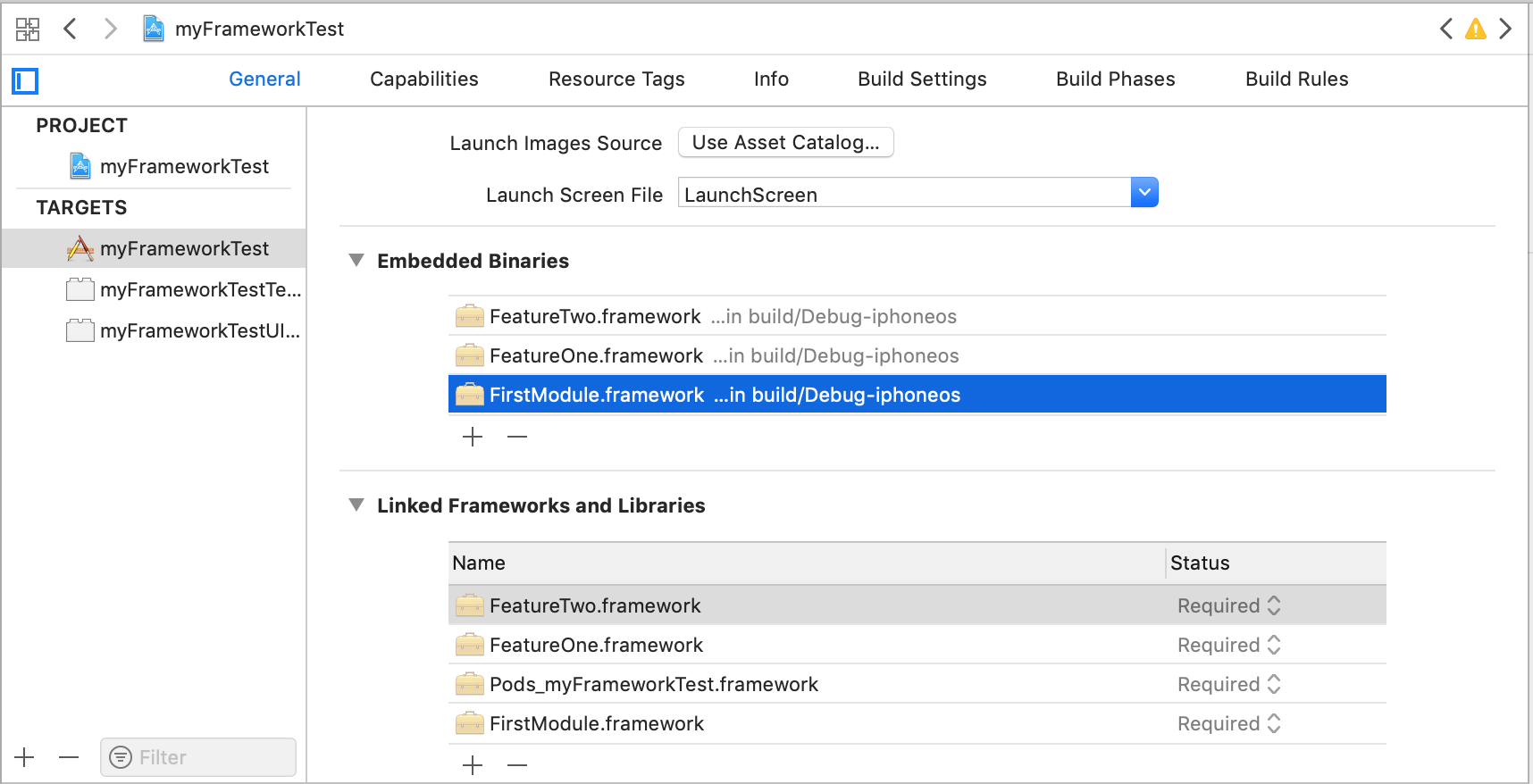
3. Créez la dépendance du projet principal sur le module, en spécifiant ce dernier dans la section Binaires incorporés. S'il existe plusieurs cibles dans le projet, alors le module devra être inclus dans la section Binaires incorporés de chaque cible qui en dépend.
Je n'ajouterai qu'un seul commentaire de ma part: ne vous précipitez pas.
Savez-vous ce qui sera placé dans ce module, sur quelle base les modules seront-ils répartis? Dans ma version, cela aurait dû être
UIViewControllerpour discuter avec le tableau et les cellules. Les cocoapods avec un chat doivent être attachés au module. Mais il s'est avéré un peu différent. J'ai dû reporter la mise en œuvre du chat, car UIViewControllerson présentateur et même la cellule étaient basés sur des classes de base et des protocoles dont le nouveau module ne savait rien.
Comment mettre en évidence un module? L'approche la plus logique - sur "ficham" ( fonctionnalités ), c'est-à-dire pour certaines tâches utilisateur. Par exemple, chattez avec le support technique, écrans d'inscription / de connexion, feuille du bas avec les paramètres de l'écran principal. De plus, vous aurez très probablement besoin d'une sorte de fonctionnalité de base, qui n'est pas une fonctionnalité, mais seulement un ensemble d'éléments d'interface utilisateur, de classes de base, etc. Cette fonctionnalité doit être déplacée dans un module commun similaire au célèbre fichier Utils... N'ayez pas peur de diviser ce module aussi. Plus les cubes sont petits, plus il est facile de les insérer dans le bâtiment principal. Il me semble que c'est ainsi que l'on peut formuler encore un des principes SOLID .
Il y a des conseils prêts à l'emploi pour diviser en modules, que je n'ai pas utilisés, c'est pourquoi j'ai cassé autant de copies, et j'ai même décidé de parler du douloureux. Cependant, cette approche - d'abord agir, puis réfléchir - vient de m'ouvrir les yeux sur l'horreur du code dépendant dans un projet monolithique. Lorsque vous êtes au début du voyage, vous avez du mal à saisir toute la quantité de changements qui seront nécessaires pour éliminer les dépendances.
Alors déplacez simplement la classe d'un module à un autre, voyez ce qui rougit dans Xcode et essayez de comprendre les dépendances. Xcode 10 est délicat: lorsque vous déplacez des liens vers des fichiers d'un module à un autre, il laisse les fichiers au même endroit. Donc, la prochaine étape sera comme ça ...
4. Déplacez les fichiers dans le gestionnaire de fichiers, supprimez les anciens liens dans Xcode et rajoutez des fichiers dans le nouveau module. Faire cette classe à la fois permettra de ne pas s'emmêler dans les dépendances.
Pour rendre toutes les entités détachées disponibles depuis l'extérieur du module, vous devez prendre en compte les particularités de Swift et Objective-C.
5. Dans Swift, toutes les classes, énumérations et protocoles doivent être marqués d'un modificateur d'accès
publicalors ils sont accessibles depuis l'extérieur du module. Si une classe de base est déplacée vers un framework séparé, elle doit être marquée avec un modificateur open, sinon cela ne fonctionnera pas pour créer une classe descendante à partir de celle-ci.
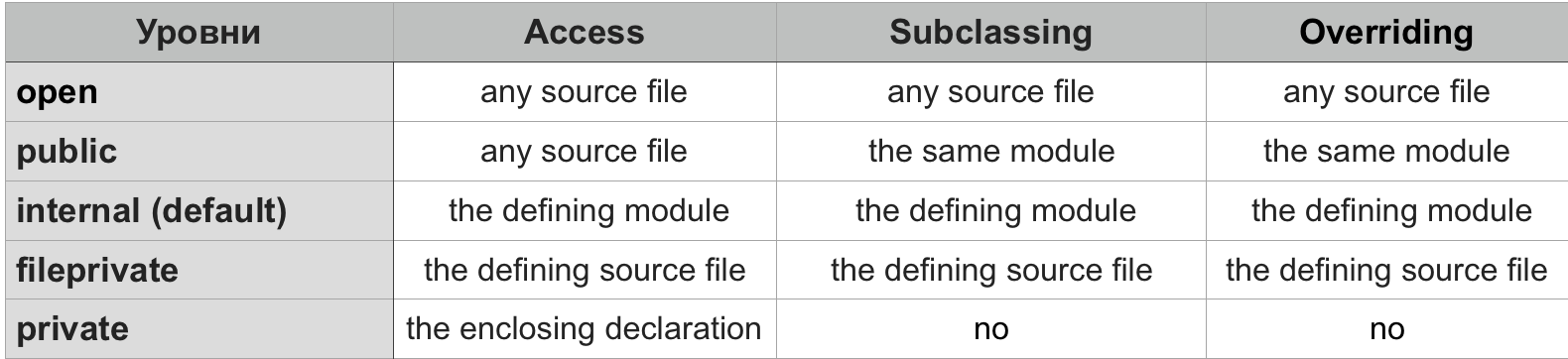
Vous devez immédiatement vous rappeler (ou apprendre pour la première fois) quels sont les niveaux d'accès dans Swift et réaliser un profit!

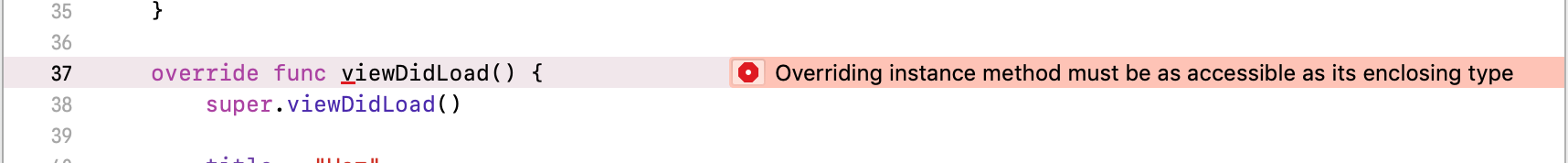
Lors de la modification du niveau d'accès pour la classe portée, Xcode vous demandera de modifier le niveau d'accès de toutes les méthodes remplacées au même niveau.

Ensuite, vous devez ajouter l'importation du nouveau cadre dans le fichier Swift, où la fonctionnalité sélectionnée est utilisée, avec un UIKit. Après cela, il devrait y avoir moins d'erreurs dans Xcode.
import UIKit
import FeatureOne
import FeatureTwo
class ViewController: UIViewController {
//..
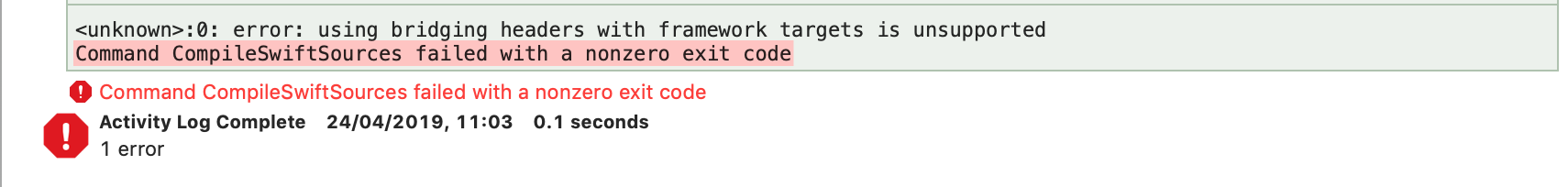
}Avec Objective-C, la séquence est un peu plus compliquée. De plus, l'utilisation d'un en-tête de pontage pour importer des classes Objective-C dans Swift n'est pas prise en charge dans les frameworks.

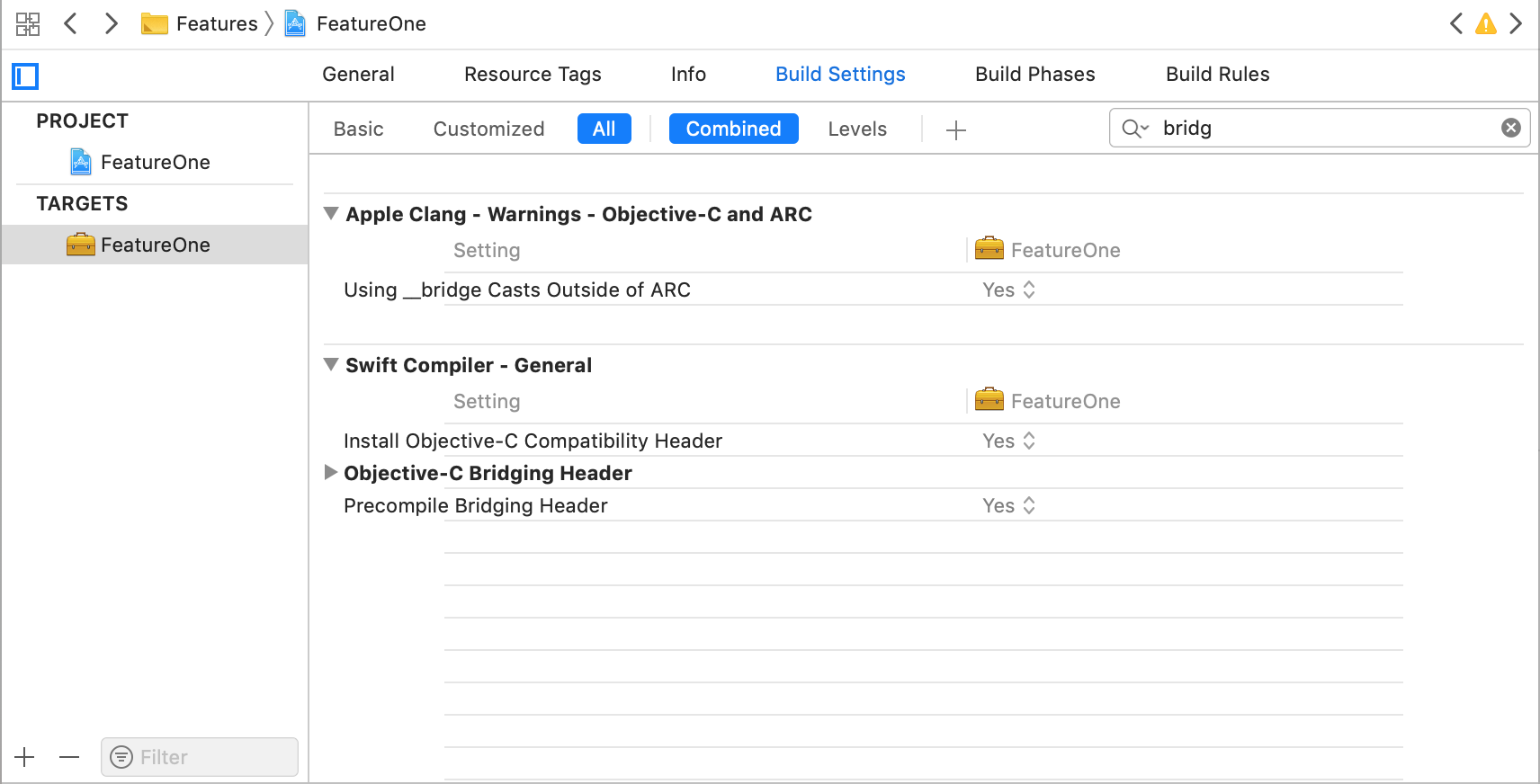
Par conséquent, le champ d'en-tête de pont Objective-C doit être vide dans les paramètres de l'infrastructure.

Il existe un moyen de sortir de cette situation, et pourquoi il en est ainsi fait l'objet d'une étude distincte.
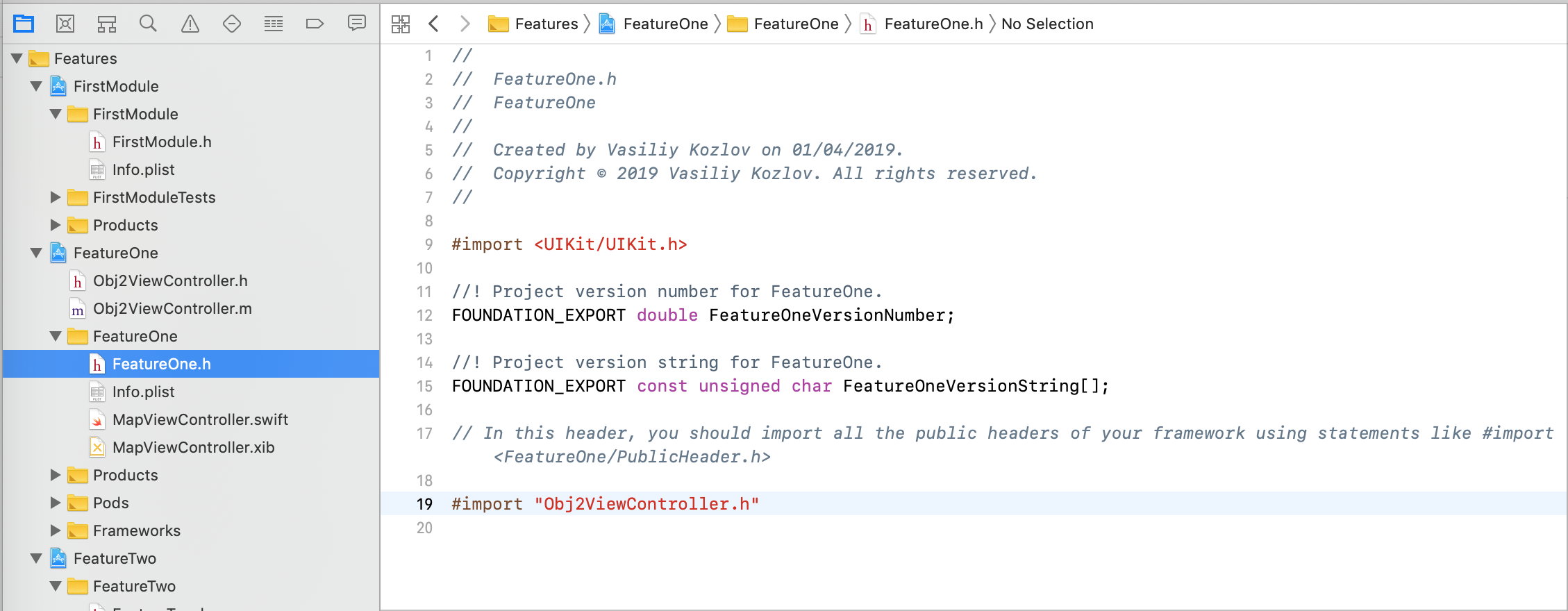
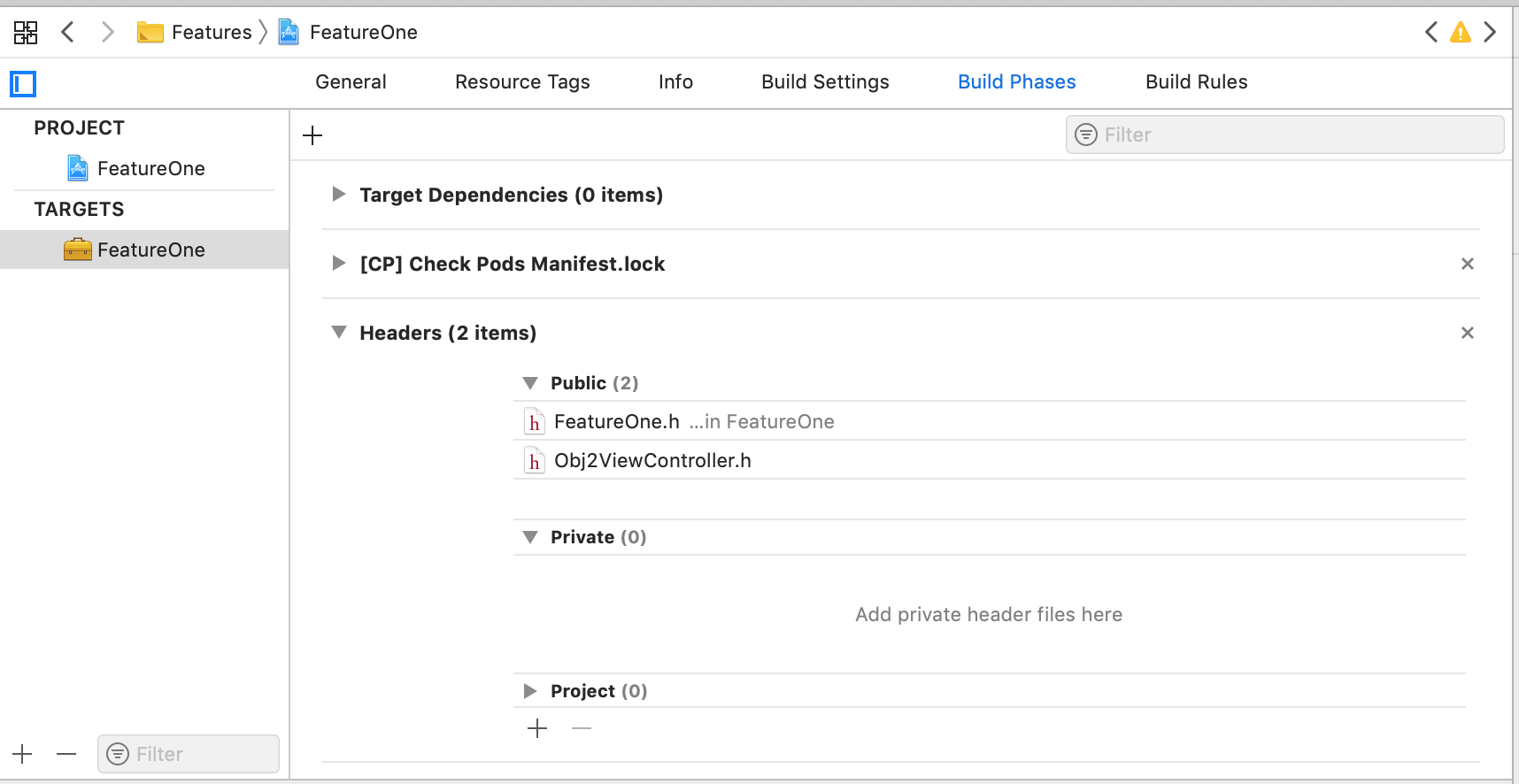
6. Chaque framework a son propre fichier d'en- tête parapluie , à travers lequel toutes les interfaces publiques Objective-C examineront le monde extérieur.
Si vous spécifiez l'importation de tous les autres fichiers d'en-tête dans cet en-tête parapluie, ils seront disponibles dans Swift.

import UIKit
import FeatureOne
import FeatureTwo
class ViewController: UIViewController {
var vc: Obj2ViewController?
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
En Objective-C, pour accéder aux classes en dehors d'un module, il faut jouer avec ses paramètres: rendre publics les fichiers d'en-tête.

7. Lorsque tous les fichiers ont été transférés un par un vers un module séparé, n'oubliez pas les Cocoapods. Le Podfile doit être réorganisé si certaines fonctionnalités se retrouvent dans un cadre distinct. C'était comme ça pour moi: le pod avec des indicateurs graphiques a dû être introduit dans le cadre général, et le chat - le nouveau pod - a été inclus dans son propre cadre séparé.
Il est nécessaire d'indiquer explicitement que le projet n'est plus simplement un projet, mais un espace de travail avec des sous-projets:
workspace 'myFrameworkTest'Les dépendances communes aux frameworks doivent être déplacées dans des variables séparées, par exemple,
networkPodset uiPods:
def networkPods
pod 'Alamofire'
end
def uiPods
pod 'GoogleMaps'
endEnsuite, les dépendances du projet principal seront décrites comme suit:
target 'myFrameworkTest' do
project 'myFrameworkTest'
networkPods
uiPods
target 'myFrameworkTestTests' do
end
end Les dépendances du framework avec chat - de cette façon:
target 'FeatureOne' do
project 'FeatureOne/FeatureOne'
uiPods
pod 'ChatThatMustNotBeNamed'
endRoches sous-marines
Probablement, cela pourrait être terminé, mais j'ai découvert plus tard plusieurs problèmes implicites, que je veux également mentionner.
Toutes les dépendances courantes sont déplacées vers un framework séparé, chat - vers un autre, le code est devenu un peu plus propre, le projet est construit, mais il plante au démarrage.
Le premier problème était dans l'implémentation du chat. Dans l'immensité du réseau, le problème survient dans d'autres pods, il suffit de google " Bibliothèque non chargée: Raison: image non trouvée ". C'est avec ce message que la chute a eu lieu.
Je n'ai pas pu trouver de solution plus élégante et j'ai été obligé de dupliquer la connexion du pod avec le chat dans l'application principale:
target 'myFrameworkTest' do
project 'myFrameworkTest'
pod 'ChatThatMustNotBeNamed'
networkPods
uiPods
target 'myFrameworkTestTests' do
end
endAinsi, Cocoapods permet à l'application de voir la bibliothèque liée dynamiquement au démarrage et lorsque le projet est compilé.
Un autre problème était les ressources, que j'avais sûrement oubliées et que je n'avais jamais vu aucune mention de cet aspect à garder à l'esprit. L'application a planté lors de la tentative d'enregistrement du fichier xib de cellule: "Impossible de charger NIB dans le bundle" .
Le constructeur de
init(nibName:bundle:)classe UINibpar défaut recherche une ressource dans le module d'application principal. Naturellement, vous ne savez rien à ce sujet lorsque le développement est effectué dans un projet monolithique.
La solution est de spécifier le bundle dans lequel la classe de ressources est définie, ou de laisser le compilateur le faire lui-même en utilisant le constructeur de
init(for:)classeBundle... Et, bien sûr, n'oubliez pas désormais que les ressources peuvent désormais être communes à tous les modules ou spécifiques à un module.
Si le module utilise xibs, alors Xcode proposera, comme d'habitude, des boutons et
UIImageViewsélectionnera des ressources graphiques dans l'ensemble du projet, mais au moment de l'exécution, toutes les ressources situées dans d'autres modules ne seront pas chargées. J'ai chargé des images dans le code en utilisant le constructeur de la init(named:in:compatibleWith:)classe UIImage, où le deuxième paramètre Bundleest l'emplacement du fichier image.
Les cellules dans
UITableViewet UICollectionViewdoivent maintenant également s'inscrire de la même manière. Et nous devons nous rappeler que les classes Swift dans la représentation sous forme de chaîne incluent également le nom du module et que la méthode NSClassFromString()d'Objective-C renvoienil, donc je recommande d'enregistrer les cellules en spécifiant non pas une chaîne, mais une classe. Pour UITableViewvous pouvez utiliser la méthode d'assistance suivante:
@objc public extension UITableView {
func registerClass(_ classType: AnyClass) {
let bundle = Bundle(for: classType)
let name = String(describing: classType)
register(UINib(nibName: name, bundle: bundle), forCellReuseIdentifier: name)
}
}
conclusions
Vous n'avez plus à vous inquiéter si une demande d'extraction contient des modifications dans la structure du projet effectuées dans différents modules, car chaque module a son propre fichier xcodeproj. Vous pouvez distribuer le travail afin de ne pas avoir à passer plusieurs heures à assembler le fichier de projet. Il est utile d'avoir une architecture modulaire dans des équipes importantes et réparties. En conséquence, la vitesse de développement devrait augmenter, mais l'inverse est également vrai. J'ai passé beaucoup plus de temps sur mon tout premier module que si je créerais un chat à l'intérieur d'un monolithe.
Parmi les avantages évidents qu'Apple souligne également, - la possibilité de réutiliser le code. Si l'application a des cibles différentes (extensions d'application), il s'agit de l'approche la plus accessible. Le chat n'est peut-être pas le meilleur exemple. J'aurais dû commencer par définir la couche réseau, mais soyons honnêtes avec nous-mêmes, c'est une route très longue et dangereuse qu'il vaut mieux décomposer en petites sections. Et comme au cours des deux dernières années il s'agissait de l'introduction d'un deuxième service d'organisation du support technique, j'ai voulu l'implémenter sans l'introduire. Où sont les garanties que le troisième n'apparaîtra pas bientôt?
Un effet non évident lors du développement d'un module est des interfaces plus réfléchies et plus propres. Le développeur doit concevoir les classes de manière à ce que certaines propriétés et méthodes soient accessibles de l'extérieur. Inévitablement, vous devez réfléchir à ce qu'il faut cacher et à la manière de créer le module pour qu'il puisse être facilement réutilisé.