Bonjour à tous, je suis Evgeny Saturov de Surf. Je présente la traduction de l'article officiel sur la dernière mise à jour Flutter 1.20 avec mes commentaires. Le framework devient de plus en plus peaufiné à chaque nouvelle version, et aujourd'hui nous allons jeter un œil à ce que le canal stable nous a apporté à la fin de l'été.

Avec chaque nouvelle version, nous nous efforçons de rendre Flutter plus rapide, plus esthétique et plus productif, et pour nous assurer qu'il est disponible pour chaque plate-forme prise en charge. En version 1.20, qui, au moment de la sortie de cet article, est déjà disponible dans notre canal stable, Flutter a amélioré chacun de ces critères.
En parlant de performances , nous avons réussi à améliorer les performances à la fois aux niveaux les plus bas du moteur de rendu et dans le langage Dart lui-même.
Pour rendre les applications Flutter encore plus esthétiques, nous avons ajouté plusieurs améliorations de l'interface utilisateur à cette version, y compris la prise en charge de la saisie semi-automatique tant attendue, une nouvelle façon de déplacer et de mettre à l'échelle les widgets, la prise en charge du curseur de la souris, des widgets de sélection de matériaux mis à jour (tels que les widgets de sélection de date et d'heure) et une nouvelle page réactive avec licences pour la fenêtre À propos, pour les applications de bureau et mobiles Flutter.
Pour vous aider à être plus productif , nous avons mis à jour l'extension Flutter pour Visual Studio Code :
- il vous permet d'utiliser Dart DevTools directement dans votre IDE;
- maintenant, vous pouvez déplacer des fichiers dans le projet et les importations seront automatiquement mises à jour;
- un nouvel ensemble de métadonnées a été ajouté afin que vous puissiez écrire vos propres outils.
Grâce à l' ouverture de Flutter et à l'incroyable communauté Flutter, cette version comprend 3029 demandes d'extraction divulguées et 5485 problèmes fermés de 359 contributeurs du monde entier, dont 270 contributeurs de la communauté Flutter. De plus, c'est un nombre record de contributeurs que nous avions au moment de la prochaine version. Nous tenons à remercier tout particulièrement les contributeurs CareF pour 28 pull requests , AyushBherwani1998 pour 26 (dont 10 échantillons de Google Summer of Code), et a14npour 13 pull requests, dont beaucoup ont été adoptées en travaillant sur la sécurité nulle dans Flutter (nous en écrirons plus à ce sujet bientôt). Nous n'aurions pas pu créer Flutter sans cet énorme soutien de la communauté. Merci pour votre contribution!
Avec chaque nouvelle version de Flutter, nous voyons le nombre d'utilisateurs croître rapidement. Rien qu'en avril, nous avons écrit que le nombre d'applications Flutter sur Google Play atteignait 50 mille. Pendant la période de pointe, la croissance s'est élevée à 10 000 nouvelles demandes par mois. Aujourd'hui, après seulement trois mois, plus de 90 000 ont été publiés sur Google Play.
Applications Flutter. Nous assistons à la plus forte croissance en Inde, qui est devenue la première région des développeurs Flutter. Au cours des six derniers mois, leur nombre a doublé, ce qui est une conséquence directe deaugmenter l'investissement de Google dans la région. Enfin, Flutter ne serait pas Flutter sans Dart. Il est bon de voir Dart classé 12e dans le top 50 des langages de programmation par le magazine IEEE Spectrum , en hausse de quatre places par rapport à l'année dernière.
Améliorations des performances pour Flutter et Dart
Chez Flutter, nous recherchons toujours de nouvelles façons de réduire la taille et d'accélérer vos applications. Par exemple, dans cette version, nous avons résolu un problème de performances lié à la suppression de l'icône de police lorsque l'arborescence tremblait , et avons également activé ce comportement par défaut lors de la création d'applications non Web. Les améliorations susmentionnées entraînent la suppression des polices inutilisées, ce qui réduit leur taille. Nous l'avons testé sur l'application Flutter Gallery - sa taille a été réduite de 100 Ko . Il s'agit désormais du comportement par défaut pour les versions de version. Pour l'instant, cela ne fonctionne qu'avec les polices TrueType, mais cette limitation sera supprimée dans les versions futures.
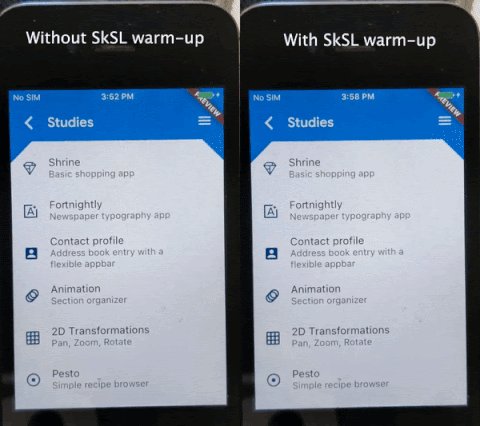
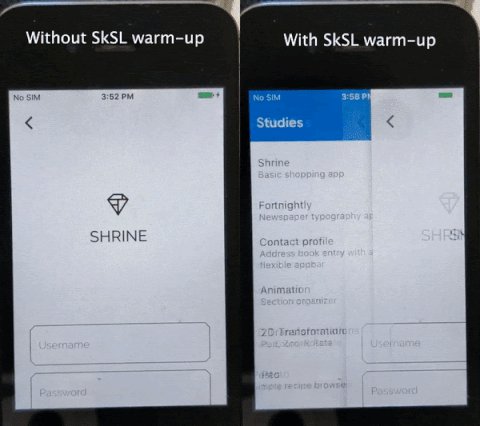
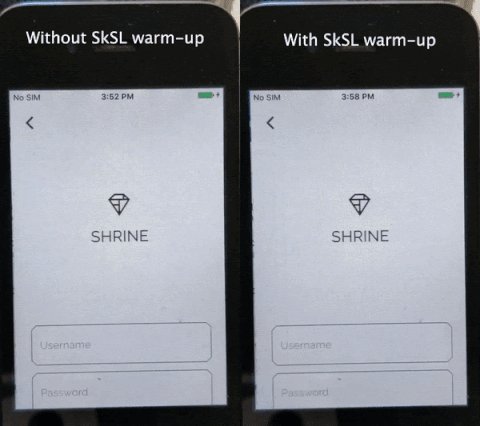
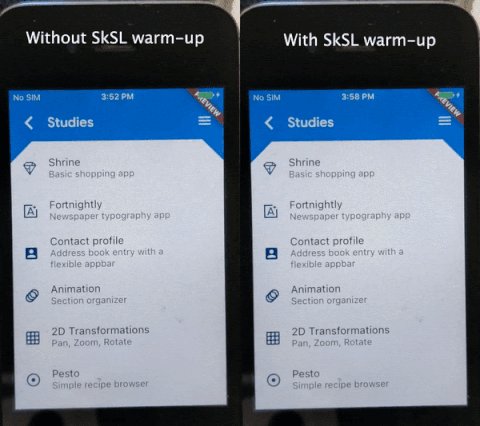
Une autre amélioration des performances consiste à réduire le caractère irrégulier de l'animation lors du premier affichage grâce à une phase d'échauffement. Voyez comment la fluidité de l'animation a augmenté (l'enregistrement est ralenti deux fois pour plus de clarté).

Comparaison des animations avant et après l'introduction du préchauffage SkSL
Si une application Flutter affiche une animation irrégulière lors du premier lancement, cela peut être corrigé à l'aide du Skia Shading Language. Lors de la précompilation au stade de la création de l'application, il peut accélérer l'animation de plus de 2 fois. Si vous souhaitez profiter de cette fonctionnalité, accédez à la page de mise en route SkSL sur flutter.dev.
, Flutter- . ? - Flutter - . 1.20 . , , .
-, Apple (, ) — - Metal. OpenGL.
-, . , flutter build. , . , .
Enfin, alors que nous optimisons pour les ordinateurs de bureau, nous continuons à travailler sur la prise en charge de la souris. Dans cette version, nous avons retravaillé le système de test de frappe de souris pour offrir un certain nombre d'avantages architecturaux qui n'étaient pas disponibles en raison de problèmes de performances. Cette refactorisation a entraîné une amélioration des performances de 15 fois dans nos microbenchmarks Web: les utilisateurs obtiendront un meilleur vérificateur de résultats, plus cohérent et plus précis sans sacrifier les performances.
En plus des tests de frappe améliorés, nous avons ajouté la prise en charge des curseurs de souris, l'une des fonctionnalités les plus demandées pour les ordinateurs de bureau. Certains des widgets les plus couramment utilisés afficheront les curseurs que vous attendez par défaut. Ou vous pouvez en choisir un autre dans la liste des curseurs pris en charge.
- Flutter for Web . 1.20, . , .

Nouveaux curseurs de souris dans les widgets sur Android
Cette version de Flutter est basée sur Dart 2.9 et inclut un nouveau décodeur UTF-8 à deux passes. Il est basé sur l'état et contient des primitives de décodage optimisées dans la machine virtuelle Dart et tirant parti des instructions SIMD en partie.
UTF-8 est la méthode de codage de caractères la plus courante sur Internet. La capacité de décoder rapidement joue un rôle essentiel dans l'obtention de réponses réseau importantes. Dans nos benchmarks de décodage UTF-8, nous avons remarqué des améliorations à tous les niveaux. L'augmentation de la vitesse était de près de 200% pour l'anglais et jusqu'à 400% pour les textes chinois sur des appareils ARM à faible performance.
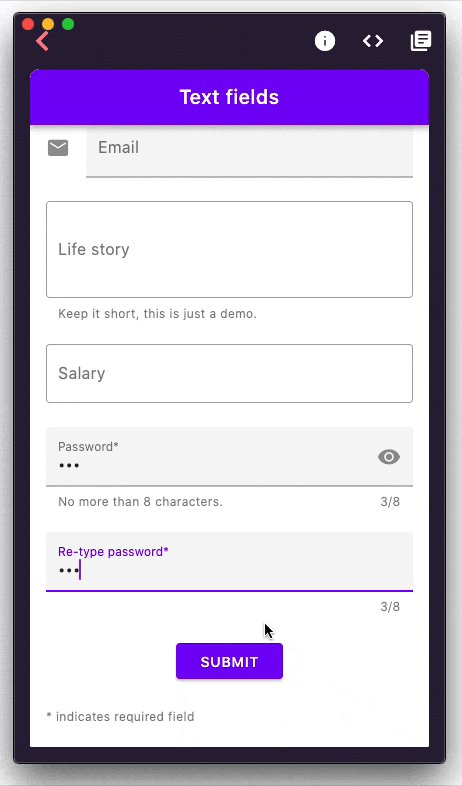
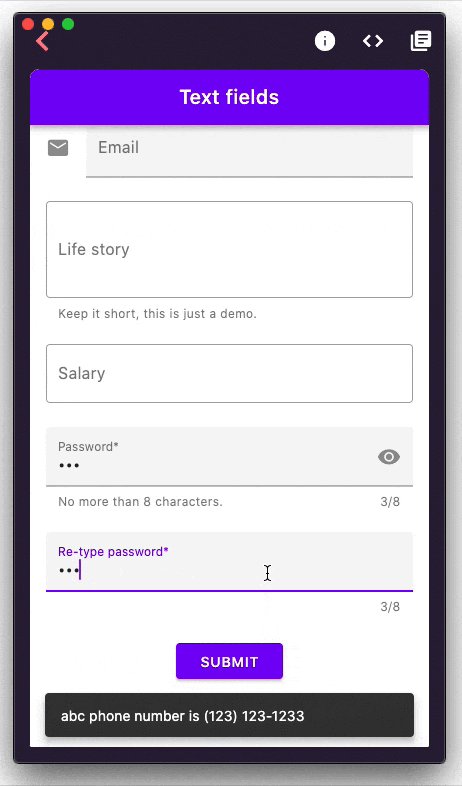
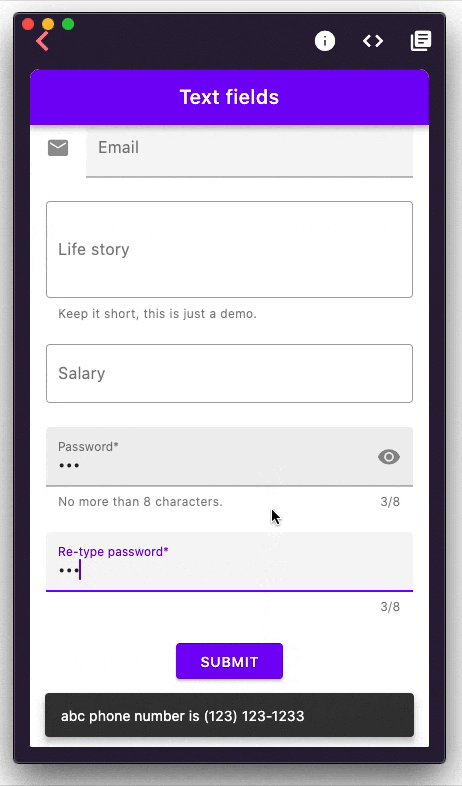
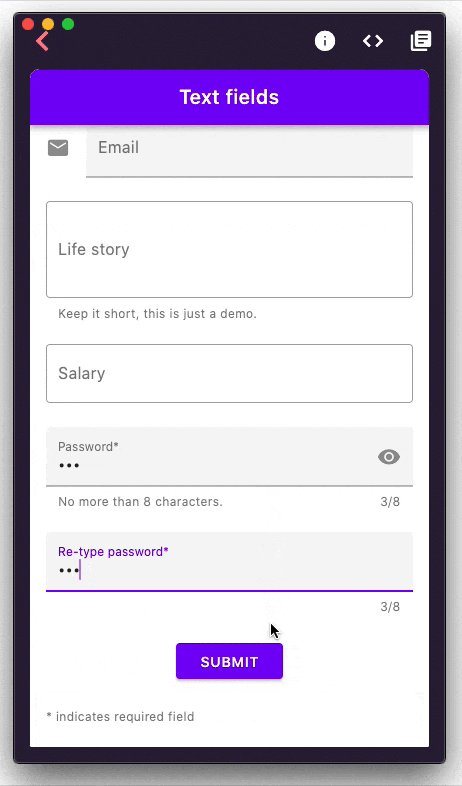
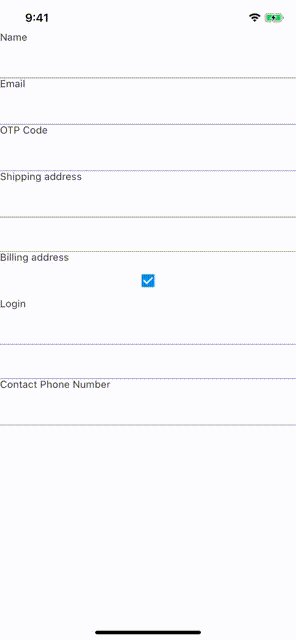
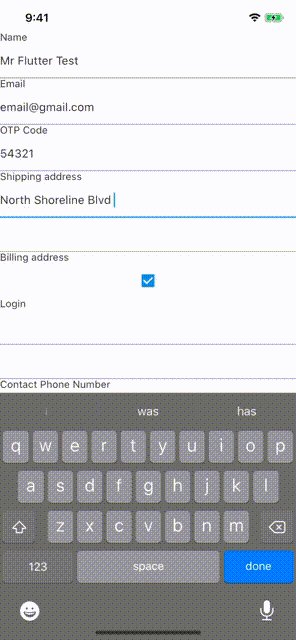
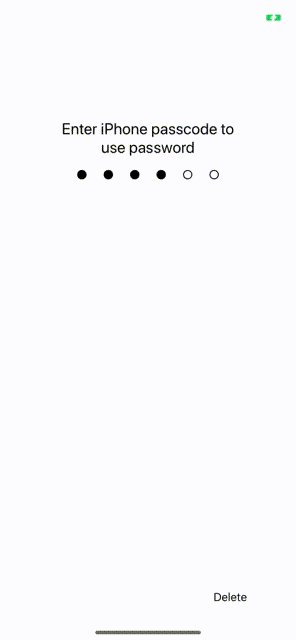
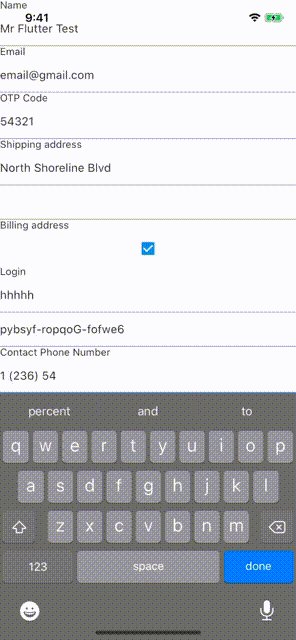
Saisie semi-automatique pour les applications Flutter
La prise en charge de la saisie semi-automatique des champs de texte dans les applications Flutter sur Android et iOS est depuis longtemps l'une des fonctionnalités les plus convoitées. Nous sommes heureux d'annoncer qu'après la pull request 52126 , vous n'avez plus à demander à vos utilisateurs de ressaisir les données que le système d'exploitation a déjà collectées pour eux.

La saisie semi-automatique en action
De plus, nous avons déjà commencé à adapter cette fonctionnalité pour le Web.
Nouveau widget pour les actions de modèle
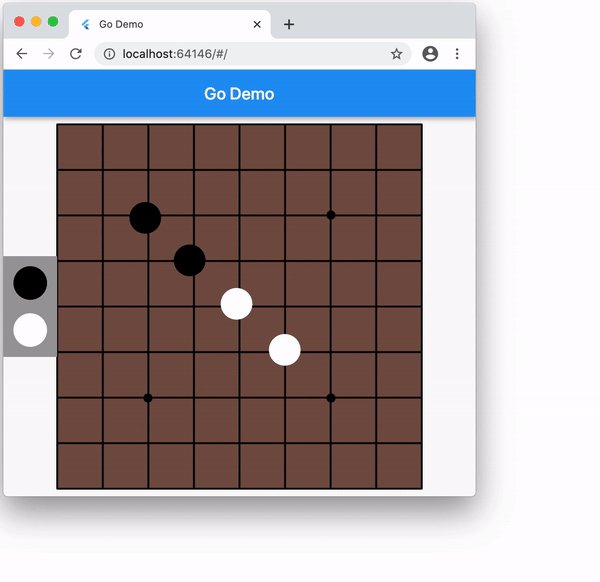
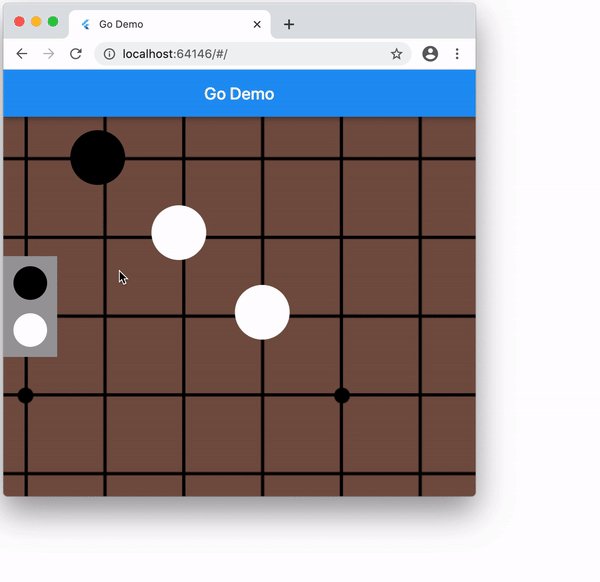
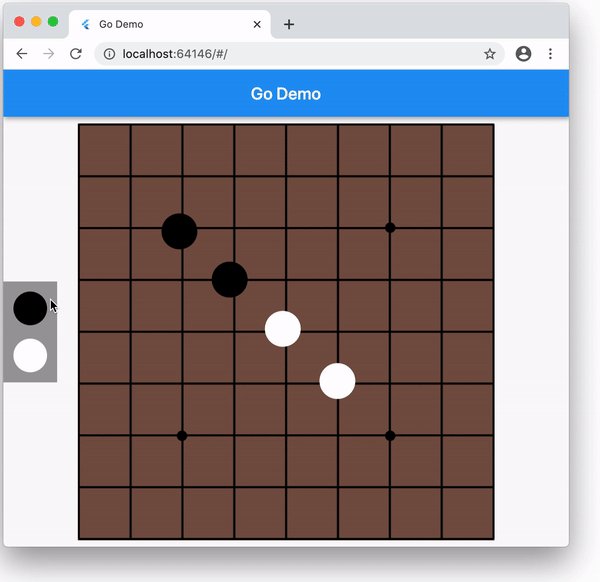
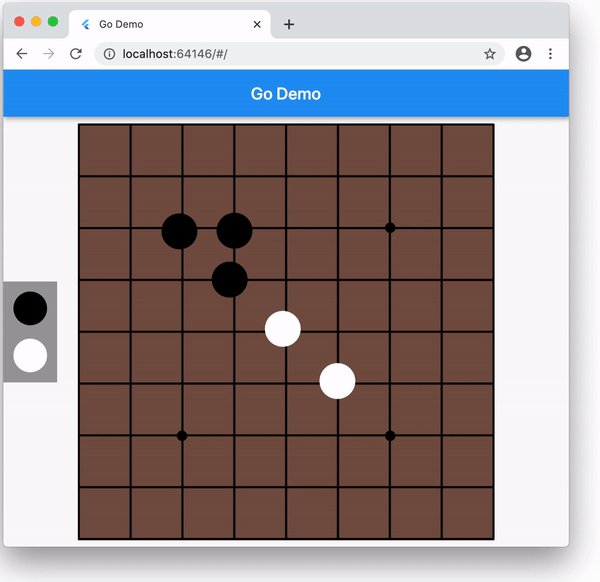
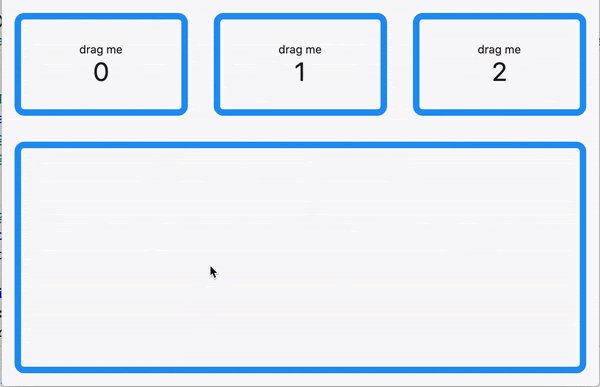
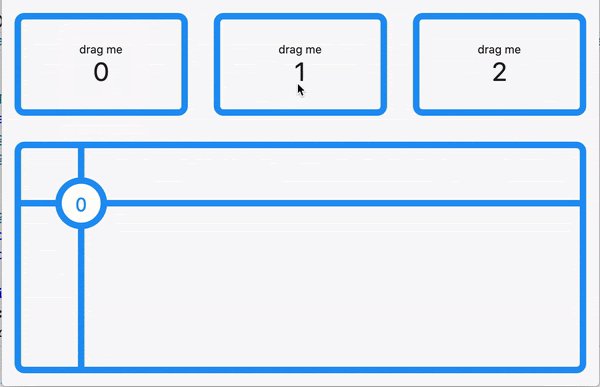
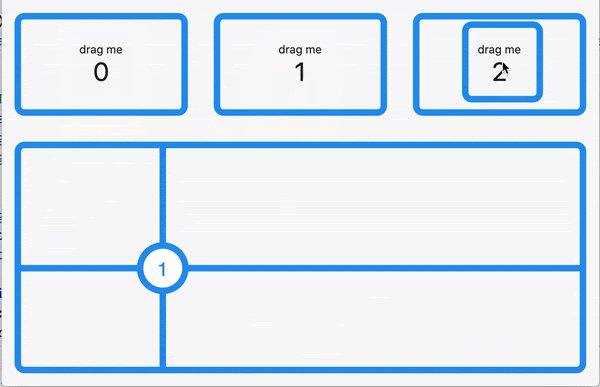
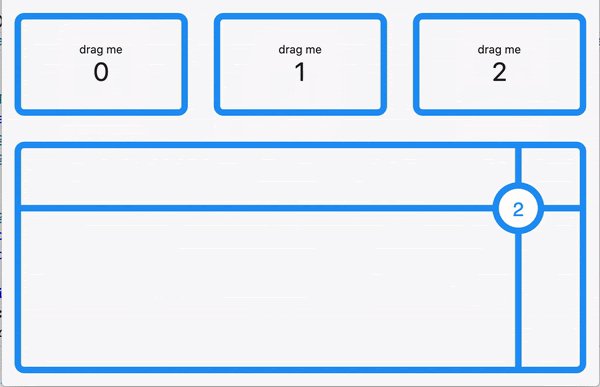
Dans cette version, nous avons ajouté un nouveau widget - InteractiveViewer. InteractiveViewer est conçu pour implémenter des actions basées sur des modèles dans votre application, telles que le panoramique, la mise à l'échelle et le glisser-déposer, qui fonctionnent même lorsqu'elles sont redimensionnées. Voici comment ce widget fonctionne pour l'exemple de tableau dans Go .

Mise à l'échelle, panoramique, redimensionnement, glisser-déposer avec InteractiveViewer
Pour intégrer InteractiveViewer dans votre application, consultez la documentation de l'API . Vous pouvez également l'essayer en action dans DartPad. Si vous souhaitez en savoir plus sur le développement d'InteractiveViewer, consultez cette présentation sur la chaîne YouTube de Chicago Flutter .
Dans la nouvelle version, nous avons également ajoutéplus d'options pour glisser-déposer . Par exemple, si vous avez besoin de savoir exactement où le dépôt s'est produit sur le widget cible (cette option n'était auparavant disponible que pour l'objet Draggable ), vous pouvez maintenant obtenir ces données à l'aide de la méthode DragTarget onAcceptDetails .

onAcceptDetails en action
Consultez cet exemple pour en savoir plus sur cette fonctionnalité. Dans la prochaine version de Flutter, ces informations seront également disponibles lors du glisser-déposer, permettant à DragTarget de mettre à jour son état visuel en temps opportun.
InteractiveViewer , , . , : — Justin McCandless. , Flutter. Justin ChicagoFlutter , Transform GestureDetector InteractiveViewer, .
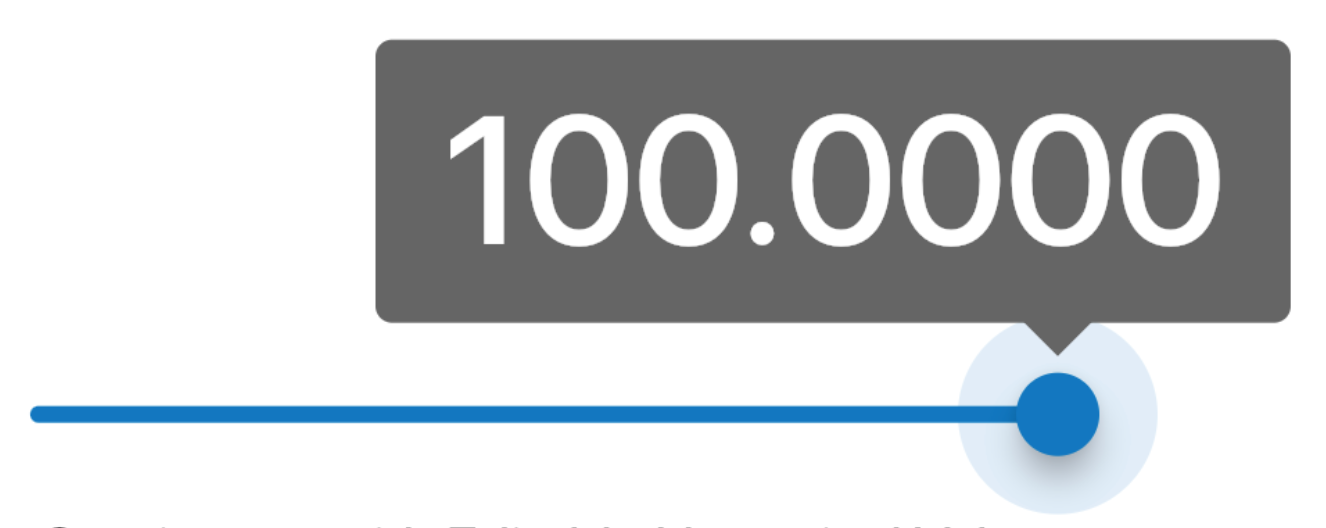
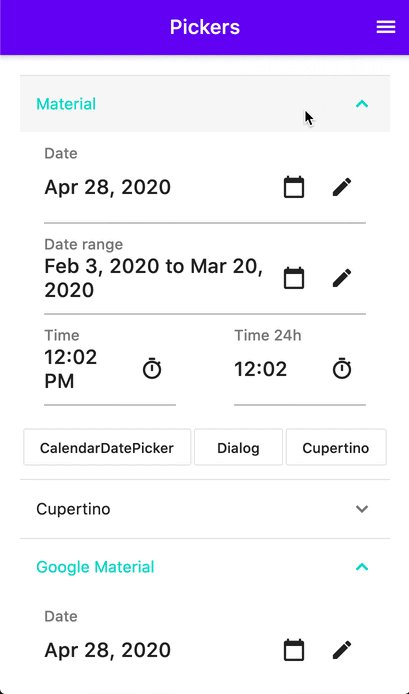
Material- Slider, RangeSlider, TimePicker DatePicker
Outre les nouveaux widgets, cette version contient un certain nombre de widgets mis à jour conformément aux nouveaux principes de conception de matériaux . Plus précisément Slider et RangeSlider. Pour plus d'informations, consultez Quoi de neuf avec le widget Slider? ...

Curseur de matériau

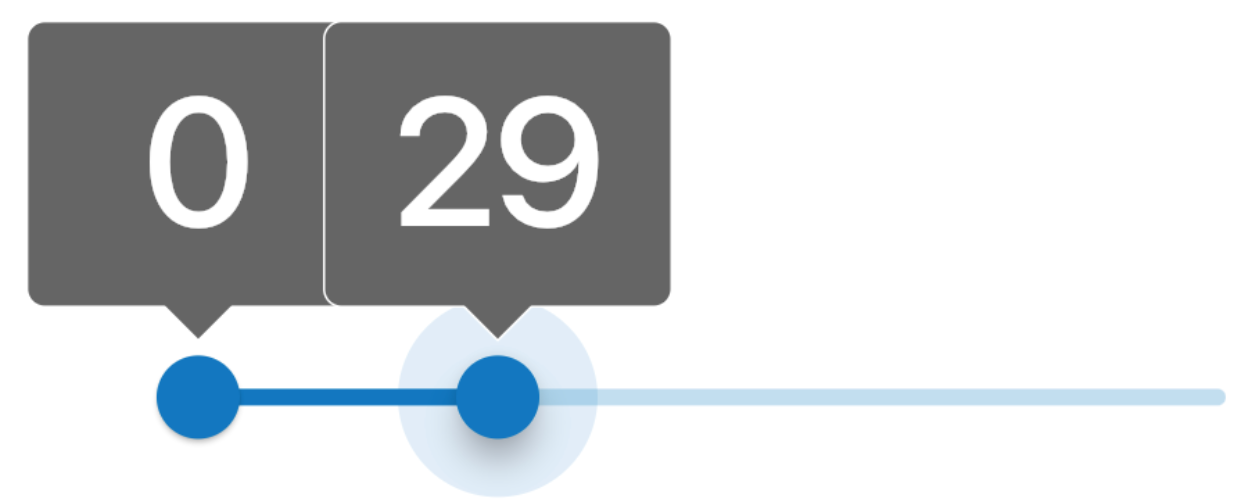
mis à jour RangeSlider de matériau mis à jour Le
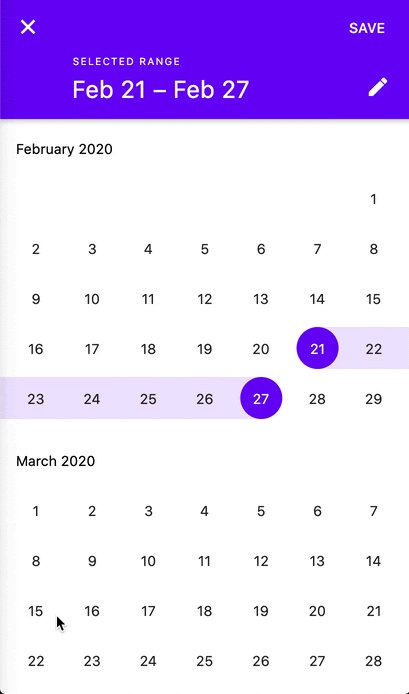
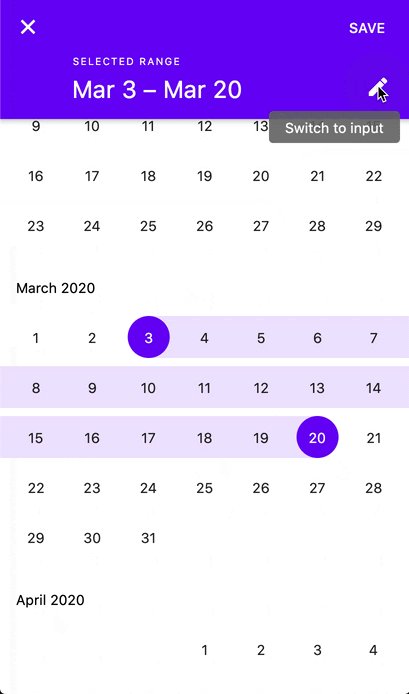
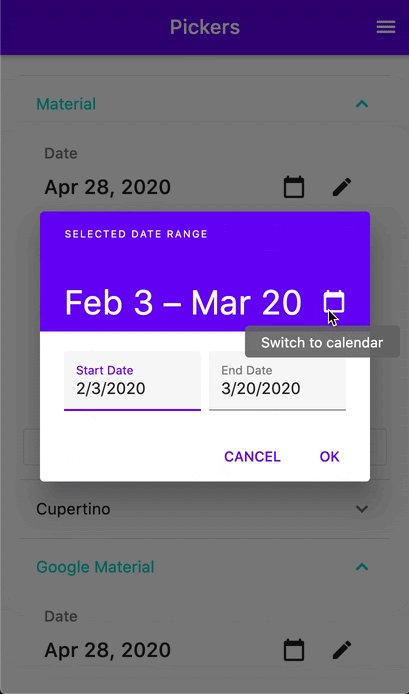
DatePicker a une nouvelle conception compacte et prend en charge les plages de dates.

DatePicker mis à jour
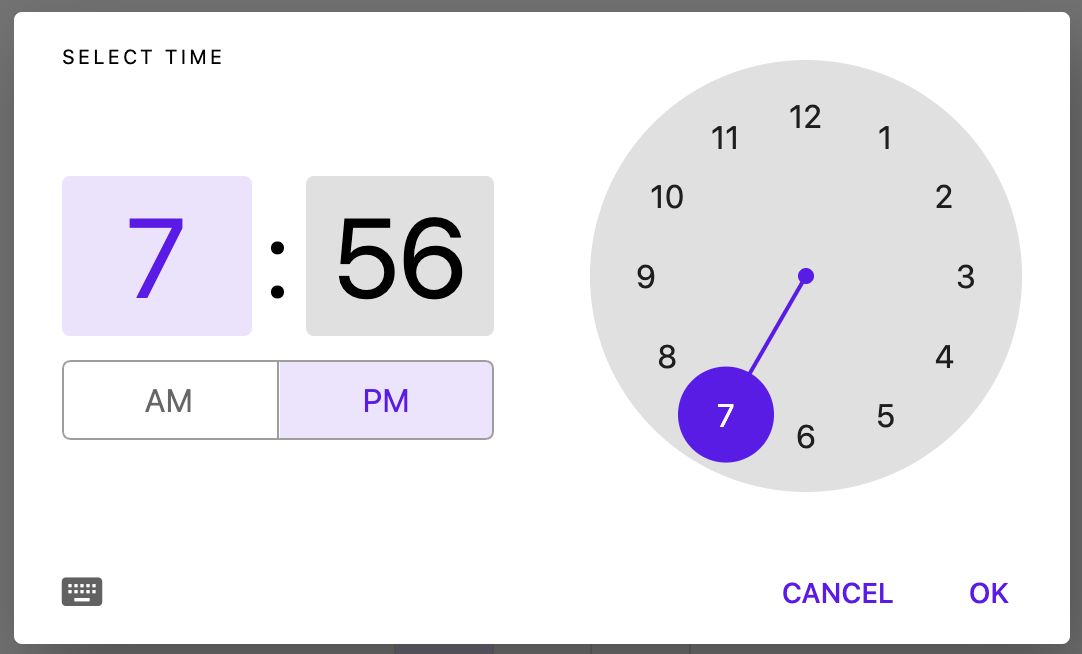
Enfin, nous avons complètement repensé le TimePicker.

Mise à jour de TimePicker
Vous pouvez tester le nouveau TimePicker dans cette démo Flutter .
Page des licences réactives
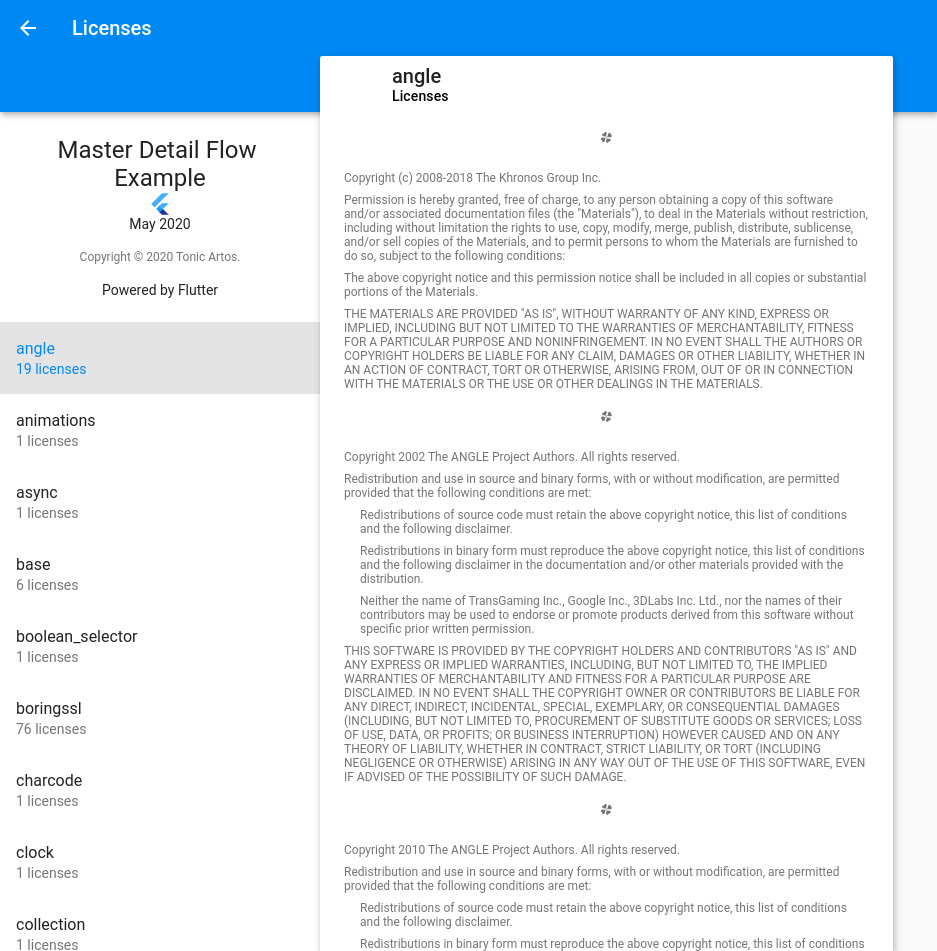
Nous avons créé une nouvelle page de licence responsive disponible dans AboutDialog.

Nouvelle page avec licences
Pull Request 57588 du contributeur TonicArtos a été mis à jour conformément aux principes de conception des matériaux. Cela a non seulement rendu le widget plus beau, mais a également amélioré la navigation: il est désormais pratique de l'utiliser sur les tablettes, les ordinateurs de bureau et les smartphones. Merci TonicArtos Étant donné que chaque application Flutter doit afficher des licences pour les packages qu'elle utilise, vous avez amélioré toutes les applications Flutter!
Nouveau format pubspec.yaml pour la publication de plugins
Bien sûr, Flutter ne concerne pas seulement les widgets. Ce sont aussi des outils. Il y a trop de mises à jour dans cette version, alors parlons des plus notables.
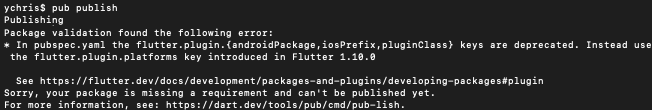
Commençons par une annonce pour les auteurs de plugins Flutter: l'ancien format pubspec.yaml n'est plus pris en charge lors de la publication de plugins. Si vous essayez de l'utiliser, vous obtiendrez une erreur lors de l'exécution de pub publish.

Une erreur s'est produite lors de la publication d'un plugin au format pubspec obsolète L'
ancien format ne prenait pas en charge la spécification des plates-formes sur lesquelles vos plugins s'exécutaient. Il est obsolète depuis Flutter 1.12. Le nouveau format pubspec.yaml est désormais requis pour publier des plugins nouveaux ou mis à jour .
Les utilisateurs de plugins peuvent toujours utiliser l'ancien format pubspec. Tous les plugins existants sur pub.dev utilisant le pubspec.yaml obsolète continueront à fonctionner avec les applications Flutter dans un avenir prévisible.
Aperçu des outils de développement Dart intégrés dans Visual Studio Code
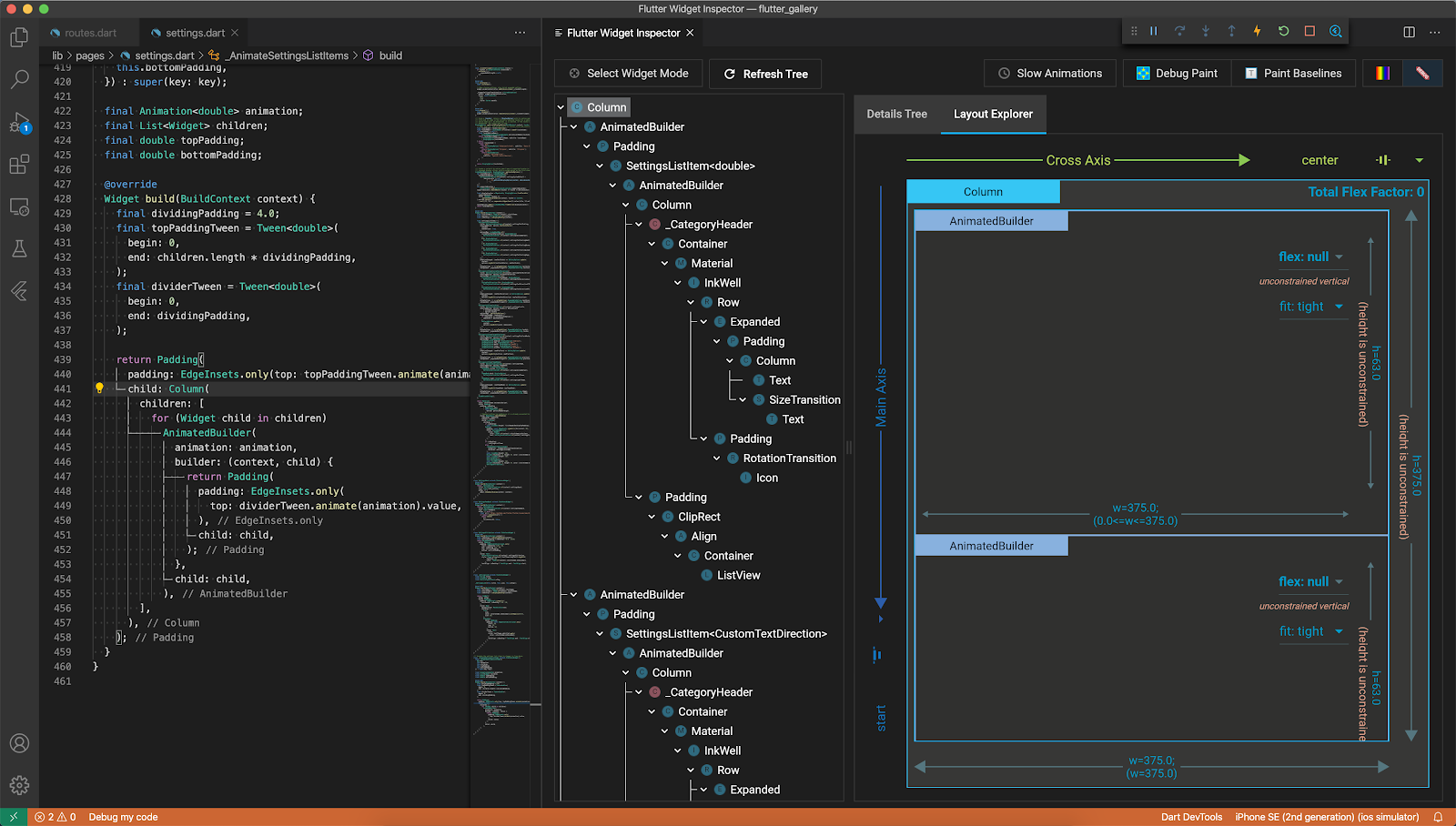
La mise à jour la plus importante des outils de cette version concerne Visual Studio Code, avec un aperçu d'une nouvelle fonctionnalité qui introduit Dart DevTools directement dans l'espace de développement.

Aperçu de l'Explorateur de mise en page dans Visual Studio Code
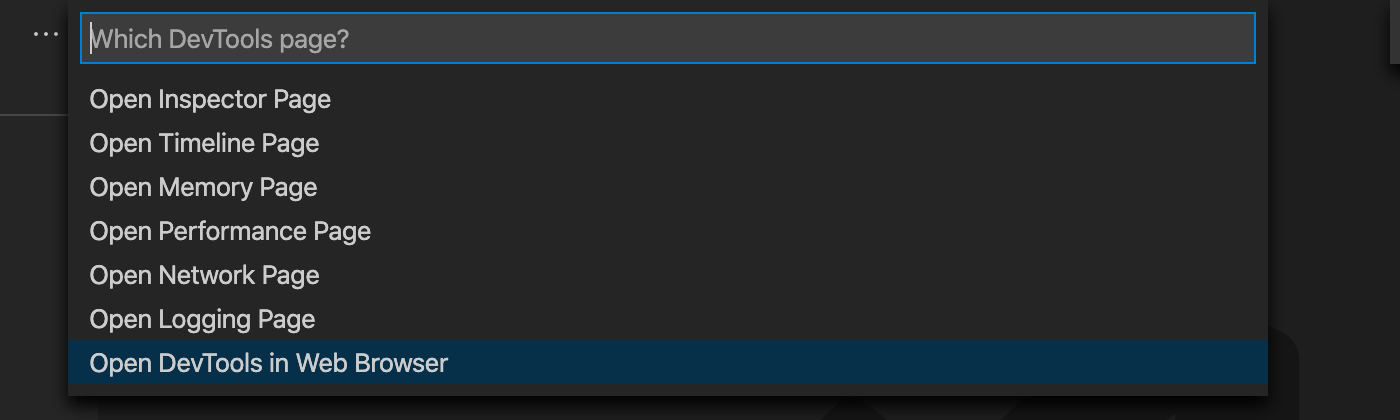
Activez cette fonctionnalité avec le nouveau paramètre dart.previewEmbeddedDevTools . La capture d'écran ci-dessus montre l'inspecteur de widget Flutter intégré à Visual Studio Code. Avec ce paramètre, vous pouvez attribuer une page Favoris dans le menu Dart DevTools situé dans la barre d'état.

Ce menu vous permet de choisir les pages à afficher.

Cette fonction est toujours dans l'aperçu. Contactez-nous si vous rencontrez des problèmes
— , , , Flutter-, VS Code ! , — -. , - , — . : VS Code. Android Studio .
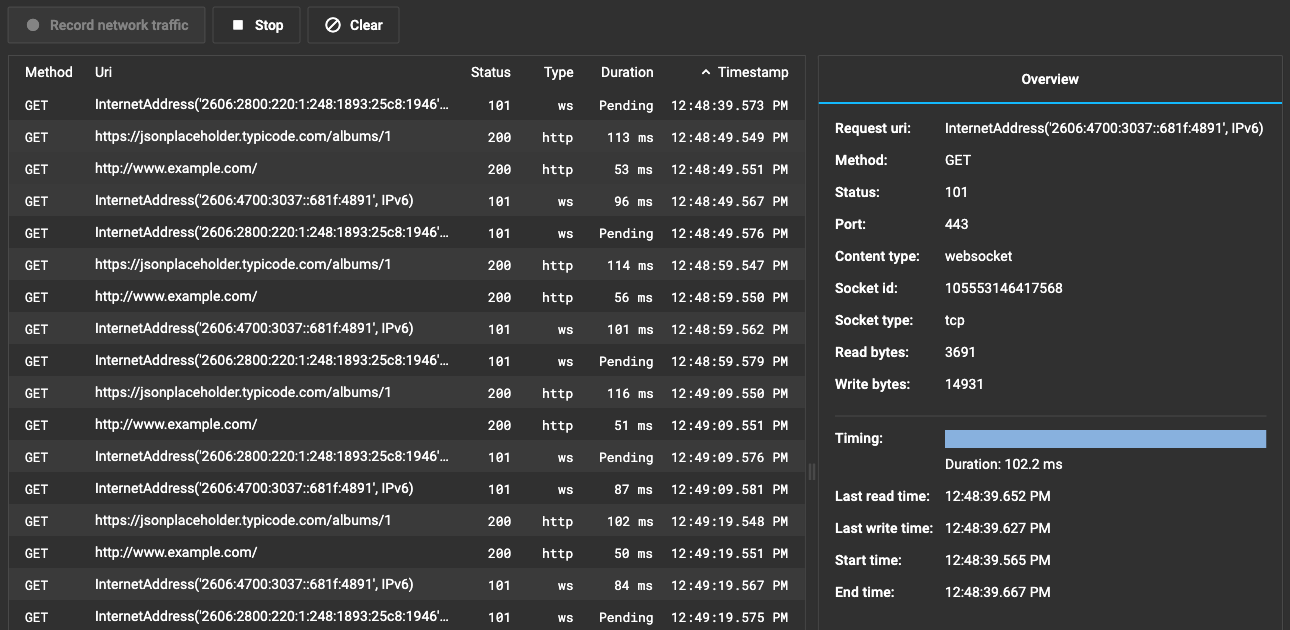
La dernière version de Dart DevTools est fournie avec une version mise à jour de l'utilitaire réseau qui vous permet de profiler les requêtes Web.

Dart DevTools
Network Page Durée, état et type de contenu des connexions de socket La page Network ajoute désormais des informations de synchronisation aux appels réseau de votre application, ainsi que d'autres données telles que l'état et le type de contenu. Des améliorations supplémentaires ont été apportées à l'interface des détails de la requête, qui affiche désormais les données d'une socket Web ou d'une requête http. Nous avons plus de plans pour cette page, par exemple, nous voulons ajouter l'affichage du corps de la requête et de la réponse HTTP, ainsi que la surveillance du trafic gRPC.
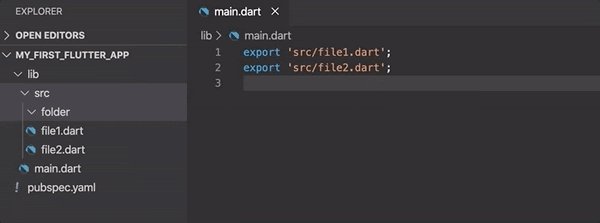
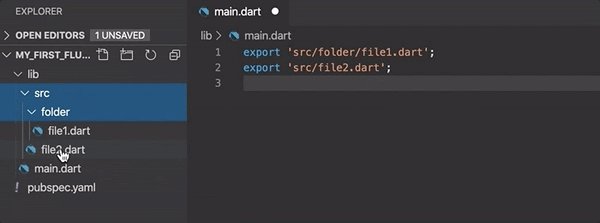
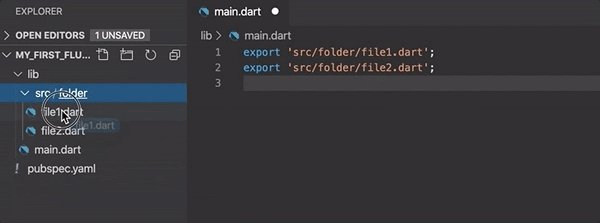
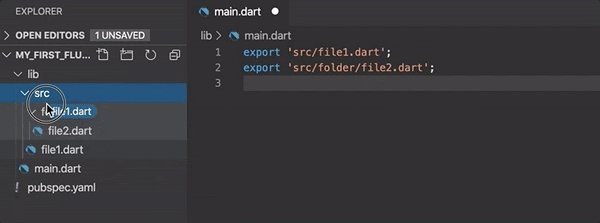
Mise à jour des importations lors du changement de nom de fichiers
Une autre nouvelle fonctionnalité de Visual Studio Code est que les importations sont mises à jour lors du déplacement ou du changement de nom de fichiers.

Mise à jour des fichiers Dart en déplacement
Cette fonctionnalité ne fonctionne actuellement que pour les fichiers individuels, mais nous ajouterons bientôt la prise en charge de plusieurs fichiers ou dossiers.
Commentaire
Android Studio, maintenant si j'étais vous, je serais sérieusement inquiet. L'une des fonctionnalités les plus subtiles, mais si importantes de votre IDE bien-aimé est maintenant sur VS Code. Vous pouvez désormais renommer les fichiers autant que vous le souhaitez! Vous n'êtes pas obligé d'ajuster manuellement toutes les importations (oui, je sais que nous sommes tous passés par là). Oh, combien d'heures de travail la mise à jour du plugin VS Code nous a sauvés. Il sera intéressant de savoir quelles autres fonctionnalités de refactoring avancées utilisez-vous dans VS Code? Écrivez dans les commentaires.
Métadonnées des outils
Une autre mise à jour concerne les personnes qui créent des outils Flutter. Nous avons fait un nouveau projet sur GitHub: là nous allons collecter et publier des métadonnées sur le framework lui-même. Vous y trouverez des fichiers lisibles par machine contenant ces données:
- répertoire de tous les widgets Flutter actuels (395 pièces!),
- correspondance des noms de couleur dans Flutter avec les valeurs de couleur pour les jeux de couleurs Material et Cupertino,
- Métadonnées des icônes pour les icônes Material et Cupertino, y compris les noms d'icônes et les icônes d'aperçu.
Ce sont les métadonnées que nous utilisons nous-mêmes pour les extensions Android Studio / IntelliJ et VS Code. Nous avons pensé qu'ils pourraient être utiles lors de la création de nouveaux outils. Dans les applications de la famille IntelliJ, ces métadonnées vous permettent d'activer l'affichage de la couleur utilisée dans votre code Flutter.

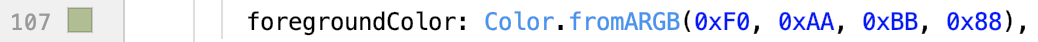
En relation avec cela, une nouvelle fonctionnalité d'IntelliJ et d'Android Studio rend les blocs de couleur pour Color.fromARGB () et Color.fromRGBO ().

Nous tenons à remercier tout particulièrement dratushnyy sur GitHub pour sa contribution à l'amélioration des aperçus des couleurs dans IntelliJ!
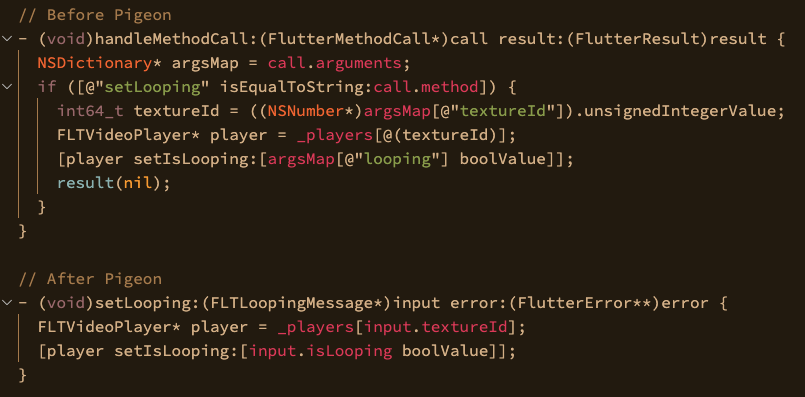
Canaux de plateforme sécurisés pour la communication multiplateforme
En réponse à une demande populaire des auteurs de plugins, nous avons décidé d'expérimenter comment rendre la communication entre Flutter et la plate-forme plus sûre et plus facile pour les plugins et Add-to-App . Pour ce faire, nous avons créé Pigeon , un outil de ligne de commande qui utilise la syntaxe Dart pour générer du code de type sécurisé au-dessus des canaux de plate-forme sans dépendances d'exécution supplémentaires. Pigeon vous permet d'appeler des méthodes Java / Objective-C / Kotlin / Swift et de transmettre des objets non primitifs en appelant directement les méthodes Dart (et vice versa) au lieu de faire correspondre manuellement les noms de méthode dans les canaux de plate-forme et de sérialiser les arguments.

Malgré le fait que Pigeon soit toujours en pré-version, il a suffisamment évolué pour que nous puissions l'utiliser dans notre plugin video_player . Si vous souhaitez essayer Pigeon sur votre projet, consultez la documentation mise à jour du canal de la plate-forme et cet exemple .
Pigeon. , . Mobius GDG DevParty, Flutter- . «» , . -. Pigeon — .
Lors de la production de Flutter 1.20, les outils ont reçu tellement de bonnes mises à jour que nous ne pouvons pas toutes les lister ici. Néanmoins, vous serez sûrement intéressé à y jeter un œil:
- Extensions VS Code v3.13
- Extensions VS Code v3.12
- Extensions VS Code v3.11
- Version du plug-in Flutter IntelliJ M46
- Version du plug-in Flutter IntelliJ M47
- Version M48 du plugin Flutter IntelliJ
- Nouveaux outils intégrés pour les développeurs Flutter
Changements de rupture
Comme toujours, nous essayons de réduire au minimum les changements. Voici une liste de ces changements dans Flutter 1.20.
- 55336 Ajout de tabSemanticsLabel à CupertinoLocalizations - Guide de migration PR
- 55977 Ajouter clipBehavior aux widgets avec clipRect
- 55998 Corrige les plantages de mise à jour des pages du navigateur lorsqu'il y a encore route wa ...
- 56582 La sémantique de l'onglet Mise à jour de Cupertino doit être la même que celle du matériau
- 57065 Suppression du paramètre enfant obsolète pour les éclats de gestion de chevauchement de NestedScrollView
- 58392 Indicateur d'activité mi-traînée iOS
Résumé
Il s'agit de la plus grande version de Flutter à ce jour. Dans cet article, nous n'avons abordé que les améliorations les plus significatives des outils et des performances et avons parlé des widgets les plus intéressants, nouveaux et mis à jour.
Nous prévoyons d'ajouter la prise en charge de la sécurité nulle (voir l'article détaillé de Bob Nystrom Comprendre la sécurité nulle ), de publier de nouvelles versions des plugins Ads, Maps et WebView, et d'étendre la prise en charge des outils.
Comment appliqueriez-vous les nouvelles fonctionnalités Flutter à votre projet?