
Bonne journée, mes amis!
Je présente à votre attention la traduction du Manuel Node.js sous la forme d'une application progressive adaptée d'une page.
Ce format signifie ce qui suit:
- SPA - les nouvelles données (sections ou chapitres du manuel) sont chargées sans rechargement de page - implémentées à l'aide de l'importation dynamique
- PWA - l'application peut être installée sur un téléphone mobile ou un ordinateur; l'application fonctionne même en l'absence de connexion réseau - mise en œuvre à l'aide d'un service worker et de la mise en cache
- mobile-first - l'application est conçue pour être utilisée principalement sur les smartphones, mais elle est également bonne sur les écrans larges
Vous pouvez voir et installer l'application ici: Netlify , PWA Store .
→ Code du projet sur GitHub
Bac à sable:
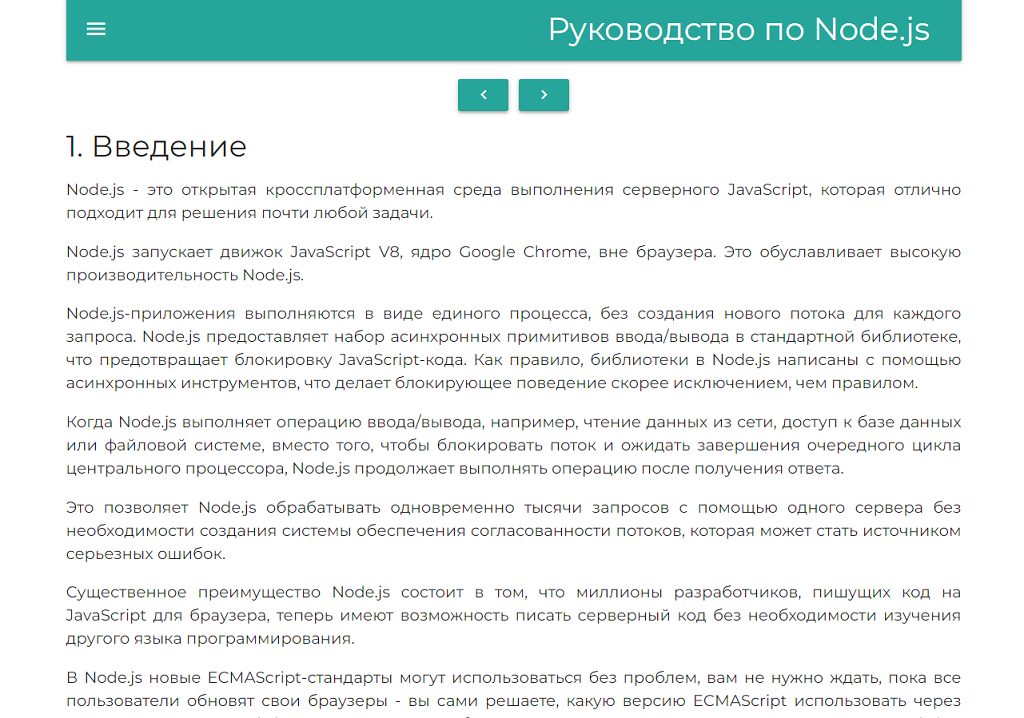
Sur un ordinateur de bureau, l'application ressemble à ceci:


Sur un smartphone, comme ceci:



L'application est un guide du débutant rapide sur Node.js et ne devrait pas intéresser ceux qui sont déjà familiarisés avec l'outil. Cependant, il peut être utilisé comme guide de poche pour trouver rapidement une réponse à une question.
Le guide original a été écrit en 2019 avec la dernière version de Node.js et ES2018 à l'esprit, ce qui le rend pertinent.
Le manuel se compose de 54 sections (chapitres), qui dans une forme accessible décrivent les bases et certaines fonctionnalités de Node.js. Le didacticiel ne fera pas de vous un expert en JavaScript côté serveur, mais il vous aidera à commencer à l'apprendre et à déterminer la voie à suivre.
Le numéro de la page consultée est enregistré dans le stockage local, ce qui vous permet de quitter l'application à tout moment, et lorsque vous revenez, recommencez là où vous vous étiez arrêté.
Les pages sont permutées à l'aide des boutons et du clavier. Materialise a été
utilisé pour styliser l'application .
Quelques mots sur la mise en œuvre
La mise en œuvre de l'application est d'une simplicité obscène.
Chaque section (chapitre) est un module avec le contenu suivant:
export default `
`
Dans le balisage de la page principale, nous avons des liens:
<a class="link" data-url="1" href="#">1. </a>
et boutons:
<!-- -->
<button>
<i class="left">navigate_before</i>
</button>
<button>
<i class="right">navigate_after</i>
</button>
Lorsque vous cliquez sur un lien ou un bouton, la fonction d'affichage de la page est appelée, qui reçoit le numéro de page. Lorsque l'application est initialisée, le numéro de page est demandé à partir du stockage local. S'il n'y en a pas, le numéro de page = 1. Lorsque vous cliquez sur le lien, le numéro de page devient la valeur de l'attribut "data-url" du lien. Lorsque vous appuyez sur le bouton, le numéro de page augmente ou diminue de 1. La fonction elle-même ressemble à ceci:
const showPage = i => {
//
const url = `./chapters/${i}.js`
//
import(url)
//
.then(data => container.innerHTML = data.default)
//
localStorage.setItem('NodejsGuidePageNumber', i)
//
scrollTo(0, 0)
}
C'est tout, comme vous pouvez le voir, rien de spécial. Les deux premières lignes de code sont la barre de navigation de Materialise. Vous pouvez en savoir plus sur les techniciens de service ici .
Comme vous le savez, seul celui qui ne fait rien ne se trompe pas, alors je m'excuse pour d'éventuelles erreurs et fautes de frappe. Je vous serais reconnaissant de votre aide pour les trouver et les corriger.
J'espère que vous apprécierez l'application. Merci de votre attention.