
Si vous êtes fan du minimalisme et de la ligne de commande, alors bienvenue sur cat.
L'idée de créer une version en ligne de commande de Habr a été inspirée par les commentaires de l'article sur l'optimisation des articles avec beaucoup de commentaires.
Et qu'est-ce qui pourrait être minimal que la ligne de commande? C'est ainsi qu'est né un script pour transformer la version desktop de Habr en une sorte de terminal avec gestion des commandes.
AVERTISSEMENT: Je tiens à vous avertir tout de suite que je ne suis pas js-ninja et que javascript n'est pas mon principal langage de développement, alors ne jugez pas strictement à cause de l'utilisation non optimale des constructions de langage.
En outre, ce projet a été créé en tant que MVP, PoC, JfF, etc. et le but n'était pas d'implémenter toute la gamme possible de fonctionnalités fournies par Habr.
La bibliothèque open-source JqueryTerminal a été utilisée comme contrôle de terminalpar Jakub T. Jankiewicz sous licence du MIT.
Cette bibliothèque implémente un très large éventail de possibilités, et si votre projet a besoin d'une telle fonction, je recommande de porter une attention particulière à ce projet, très probablement tous vos besoins ont déjà été implémentés et vous n'aurez pas besoin de découvrir un marteau et un fichier.
Le script fournit un ensemble minimal de commandes:

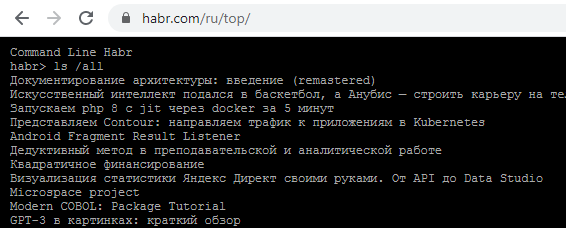
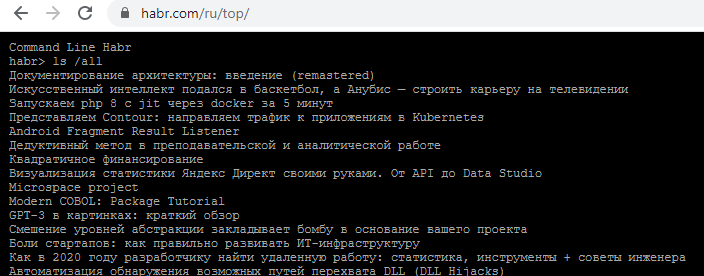
ls - affiche la liste des articles.
Par exemple:

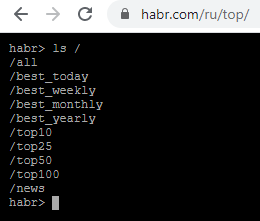
cd - changer le répertoire courant
Liste des répertoires pris en charge:

pwd - afficher le chemin du répertoire courant
whoami - le nom de l'utilisateur actuel
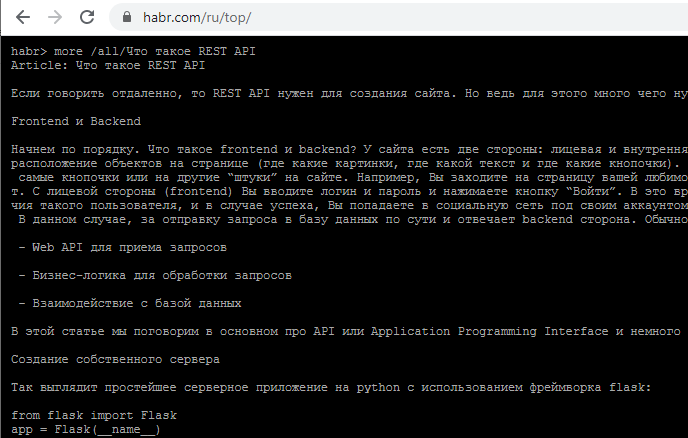
plus - afficher la version texte de l'article
Par exemple:

ouvrir- ouvrir l'article dans une nouvelle fenêtre du navigateur
Malheureusement (ou heureusement), en raison des restrictions imposées par le navigateur pour assurer la sécurité de l'utilisateur, il est impossible de faire une démonstration sans étapes préalables de l'utilisateur.
Pour essayer le script vous-même, vous devez:
1. Ouvrir le code source du script et le copier dans le presse-papiers (Ctrl-a / Ctrl-c)
2. Ouvrir Habr (je répète encore une fois que ce script ne fonctionne que pour la version de bureau du site)
3 Sur la page Habr, ouvrez les outils de développement (Ctrl-Shift-I pour Chrome) et collez le script du presse-papiers dans la ligne de commande de la console et appuyez sur Entrée. Le script chargera automatiquement les bibliothèques requises et démarrera l'exécution.
Si tout est fait correctement, dans la fenêtre où vous avez ouvert Habr, vous verrez quelque chose de similaire:

il y a toujours une option pour configurer le chargement depuis GreaseMonkey, mais cette extension est utilisée par un nombre assez limité d'utilisateurs et si nécessaire, ils pourront le comprendre eux-mêmes.
Pour un intérêt entomologique, le code source peut être consulté dans le référentiel .
Prendre plaisir.