
Je développe dans Vue.js depuis longtemps, mais je n'ai pas eu à emballer de composants pour la publication. Récemment, l'idée d'un composant intéressant est venue et j'ai décidé de le partager avec la communauté. Mais le fait est que je n'ai pas pu trouver de guide complet sur ce sujet sur Internet russe. Par conséquent, après avoir étudié la question, j'ai décidé de partager ma solution sur ce sujet.
De plus, j'ai décidé que ce serait bien d'attacher le déploiement du composant de démonstration aux pages github, pour la commodité des développeurs qui décident de voir comment ce composant fonctionne.
La documentation contient une section décrivant le processus de publication cli.vuejs.org/en/guide/deployment.html , mais elle n'est pas adaptée à la construction d'une bibliothèque + démo + npm
Installation et création de projet
Nous utiliserons la CLI Vue pour créer le package. Je ne décrirai pas cela en détail, je vais simplement ajouter des liens vers des sections de la documentation:
- Installez selon la documentation: cli.vuejs.org/ru/guide/installation.html
- Créez un projet: cli.vuejs.org/ru/guide/creating-a-project.html
- Installez le package pour simplifier le déploiement sur les pages github:
npm install gh-pages --save-dev
IMPORTANT: Ci - dessous dans les exemples de code, le nom de mon composant est vue-input-calculator partout , n'oubliez pas de changer.
Paramètres du projet
package.json ici, nous devons ajouter / modifier:
Plus de détails
homepage —
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
{
"name": "vue-input-calculator",
"homepage": "https://lih1989.github.io/vue-input-calculator/",
"main": "./lib/vue-input-calculator.common.js",
"version": "0.1.0",
"scripts": {
"serve": "vue-cli-service serve --port 3000",
"predeploy": "vue-cli-service build --mode demo",
"deploy": "gh-pages -d demo",
"build": "vue-cli-service build --target lib --name vue-input-calculator src/lib.js",
"lint": "vue-cli-service lint"
}
…
}
vue.config.js est créé et rempli avec les paramètres nécessaires.
Plus de détails
publicPath: github page
outputDir: production lib, demo
css.extract: css ,
outputDir: production lib, demo
css.extract: css ,
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/'
: '/vue-input-calculator/',
outputDir: process.env.NODE_ENV === 'production'
? __dirname+'/lib'
: __dirname+'/demo',
css: {
extract: false
}
};
src / lib.js crée un point de construction séparé pour notre bibliothèque
import VueInputCalculator from './components/VueInputCalculator'
export default VueInputCalculator
.gitignore - supprime le dossier de démonstration du référentiel
/demo/
...
Créez un compte sur npmjs - www.npmjs.com/signup
Développement et publication
Nous réalisons dans l'ordre:
0. - npm run serve
1. - npm run build
2.1. - git commit - m "commit"
2.2. - git push
3. - npm run predeploy
4. gh-pages - npm run deploy
5. npmjs - npm publish ( npm login)
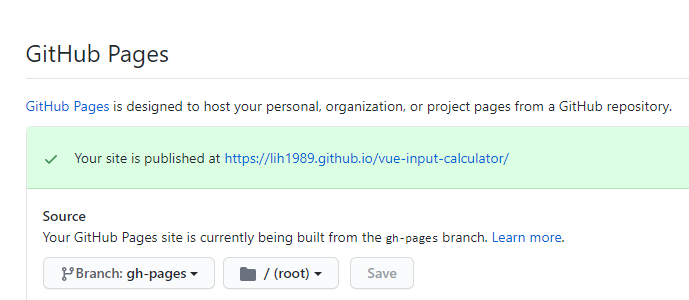
Après le premier déploiement, une branche gh-pages sera créée - vous devez accéder aux paramètres du référentiel et installer cette branche pour afficher les pages github:
Conclusion
C'est tout, maintenant nous avons un projet open source que nous pouvons développer et améliorer.
Merci d'avoir lu ce matériel, il n'est pas idéal et ne conviendra pas aux grands projets avec de nombreux composants, mais il donnera une compréhension générale du fonctionnement de la publication et du déploiement.
UPD.Je n’ai pas coché la case Tutoriel car je ne sais pas si la décision que j’ai prise était correcte et que tout a été fait correctement.Je serais très reconnaissant pour les commentaires de collègues plus expérimentés.
Si vous n'avez pas "décollé", vous avez trouvé des incohérences ou avez des suggestions pour améliorer ce manuel, écrivez dans les commentaires ou dans les messages privés.
Code complet de l'exemple de projet
github.com/lih1989/vue-input-calculator
Matériaux utilisés:
- Un article décrivant la création d'un composant de bibliothèque (eng) itnext.io/create-a-vue-js-component-library-as-a-module-part-1-a1116e632751
- Documentation Vue CLI cli.vuejs.org/ru/guide