
En haut se trouvent les arguments auxquels ont été attribués des étiquettes significatives. Vous trouverez ci-dessous des arguments aux noms inutiles:
pourquoi attendais-je cela? Permettez-moi de vous expliquer cela en utilisant l'exemple de développement d'une fonction.
Interface généralisée prenant en charge la gestion flexible des arguments
Voici un exemple simplifié. Il est basé sur l'utilisation de l'interface
IQuery. L'interface est destinée à décrire les caractéristiques des fonctions qui exécutent des requêtes pour obtenir quelque chose. Il retourne toujours une promesse et accepte un générique décrivant ce que la promise ( TReturn) renvoie . Cette interface est assez flexible, vous pouvez l'utiliser lors de la création de fonctions qui n'acceptent aucun argument, ou prennent un nombre inconnu d'arguments ( UParams extends any[] = []).
interface IQuery<TReturn, UParams extends any[] = []> {
(...args: UParams): Promise<TReturn>
}
Fonction testée: findSongAlbum ()
Nous, en utilisant cette interface, allons écrire une fonction qui recherche des albums de musique par titre de chanson (
title) et artiste ( artist). Il renvoie une promesse qui renvoie un seul objet de type Album:
type Album = {
title: string
}
Sans TypeScript, le code d'une telle fonction ressemblerait à ceci:
const findSongAlbum = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
Si vous écrivez une telle fonction dans TypeScript et utilisez l'interface
IQuery, vous devez alors transmettre le type comme premier paramètre générique Album. Cela garantit que la forme de ce que la promesse renvoie correspondra toujours au type Album.
const findSongAlbum: IQuery<Album> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
Code écrit avant TypeScript 4.0
Lors du développement de notre fonction, nous devons également déclarer les paramètres et indiquer leurs types. Dans ce cas,
titleet artistsont des chaînes. Déclarons un nouveau type ,, Paramset passons-le comme deuxième type pour IQuery.
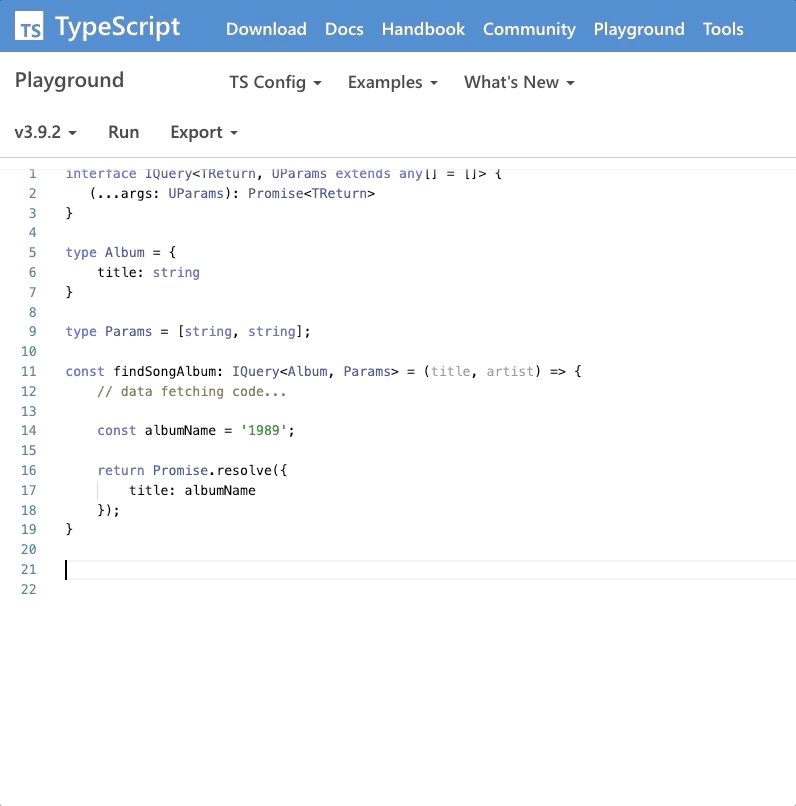
Dans l'exemple, qui est écrit sans utiliser les nouvelles fonctionnalités de TypeScript 4.0, il
Paramssera représenté par une liste de types. Chaque élément de cette liste définit le type de l'argument. Ceci est fait dans le même ordre dans lequel les arguments apparaissent lorsque la fonction est déclarée. Ceci est un exemple d'utilisation de tuples .
type Params: [string, string]
const findSongAlbum: IQuery<Album, Params> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
En analysant le type
Params, vous pouvez découvrir que son premier élément string,, affecte le type au stringpremier argument, c'est-à-dire - title. Le deuxième argument, qui ressemble aussi string, naturellement, à suivre le même raisonnement, assigne un type au stringdeuxième argument - artist. Cela rendra le type de liste d'arguments sûr.
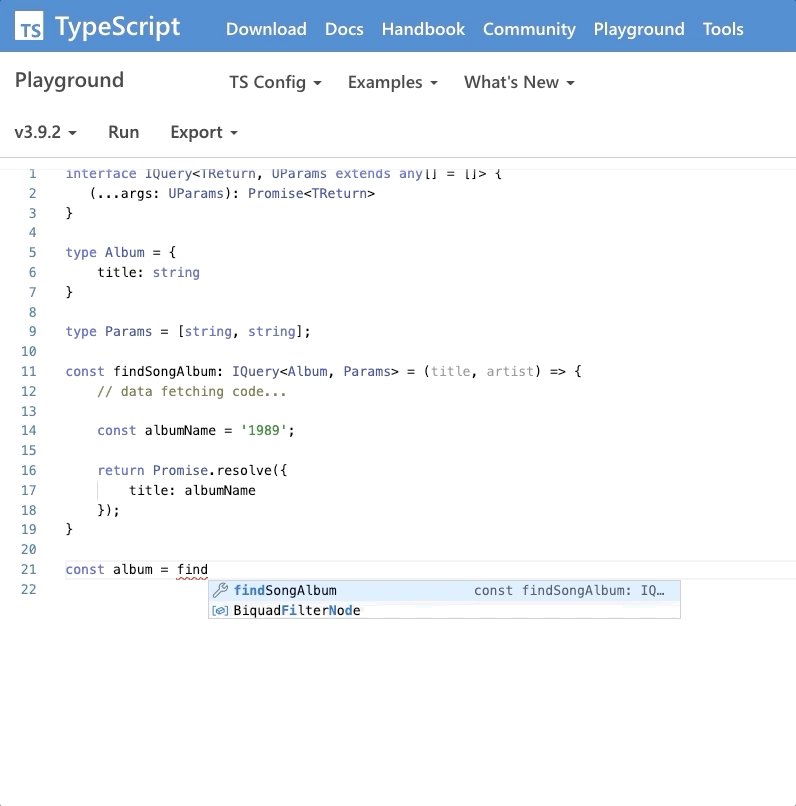
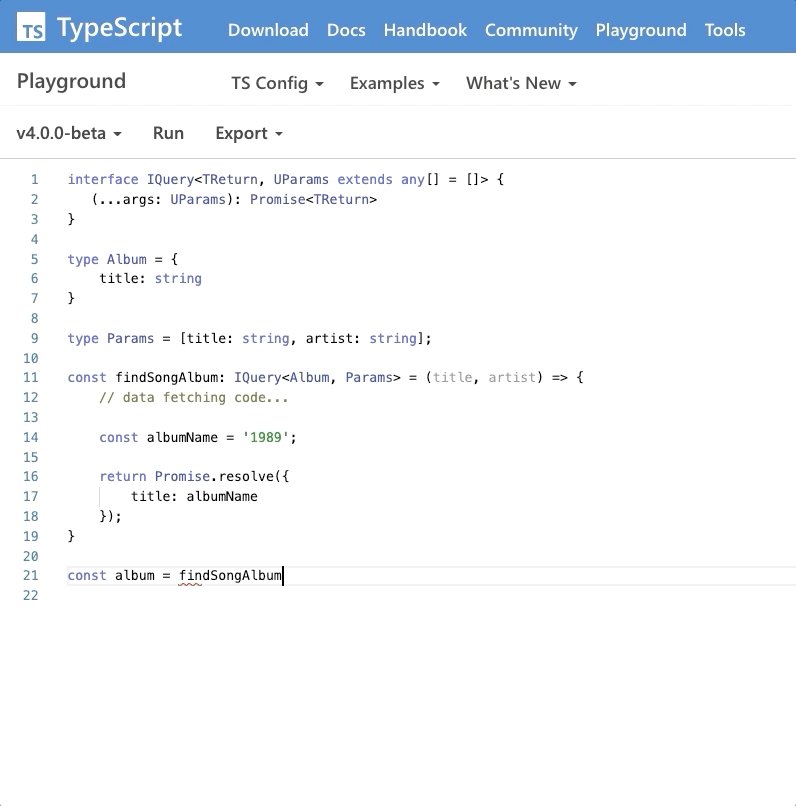
Essayons de travailler avec cette fonction.

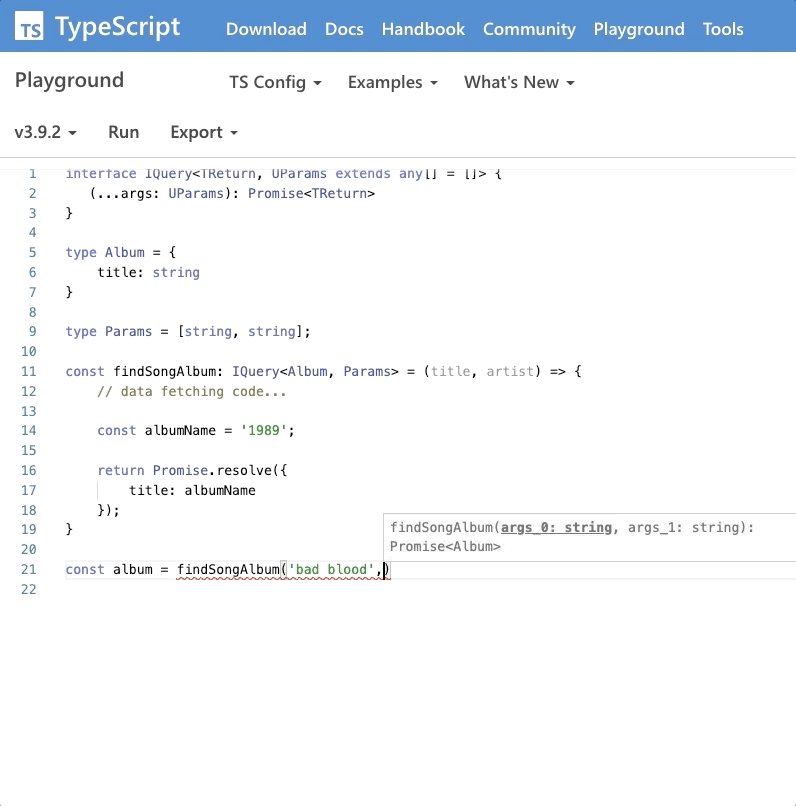
Les astuces pour findSongAlbum () affichent des étiquettes d'arguments sans signification
. Malheureusement, cette approche d'utilisation des tuples ne nous donne pas des noms d'arguments (étiquettes) utiles et fiables pour le code lorsque vous travaillez avec une fonction. Au lieu de cela, on nous dit que les arguments de la fonction sont
args_0: string, args_1: string... De ce post, je ne peux qu'apprendre, par exemple, que le premier argument doit être de type string. L'étiquette arg_0ne me dit pas que le premier paramètre de la fonction doit être le nom ( title) de la composition musicale que je recherche.
Code qui exploite les fonctionnalités de TypeScript 4.0
Désormais, avec la sortie de la version Release Candidate de TypeScript 4.0, nous avons à notre disposition des tuples étiquetés. Nous pouvons les utiliser pour décrire non seulement le type, mais aussi le contenu sémantique des listes de paramètres de fonction.
Désormais, chaque élément du type
Paramssera pourvu d'une étiquette, qui sera affichée dans l'EDI lors de l'utilisation de la fonction findSongAlbum:
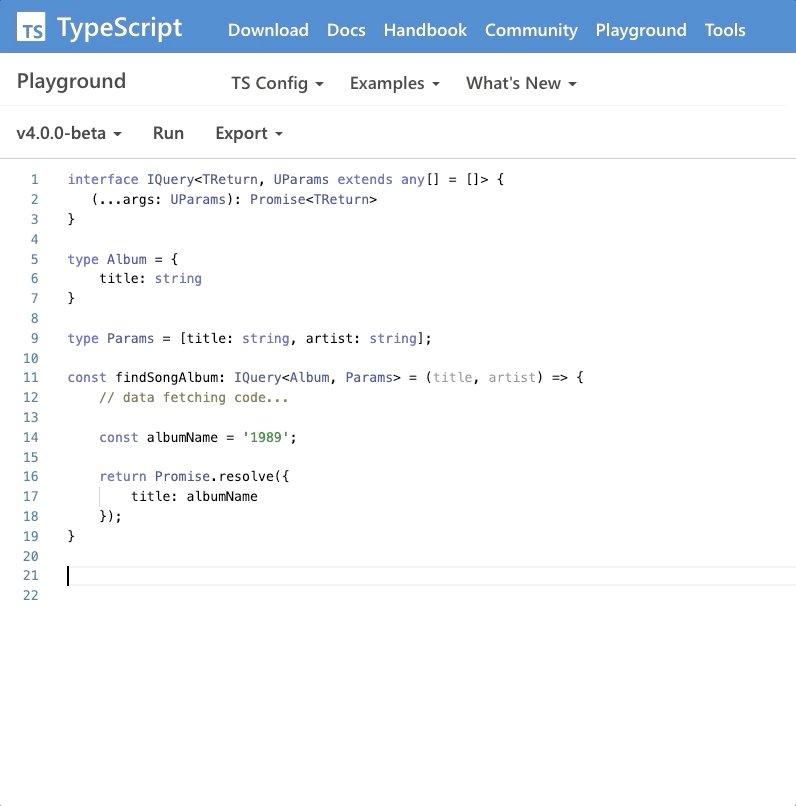
type Params: [title: string, artist: string]
const findSongAlbum: IQuery<Album, Params> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
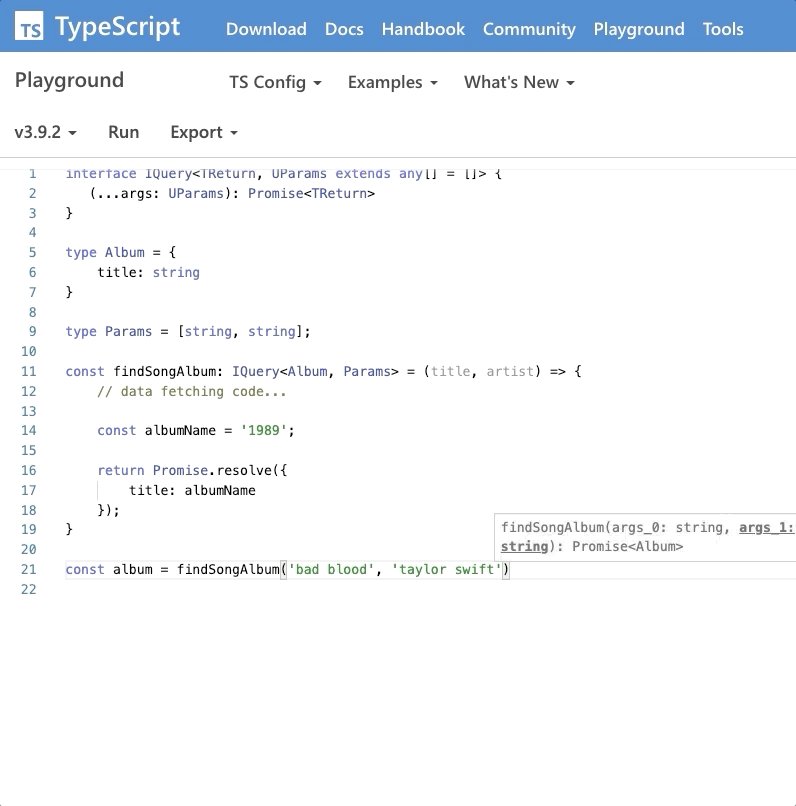
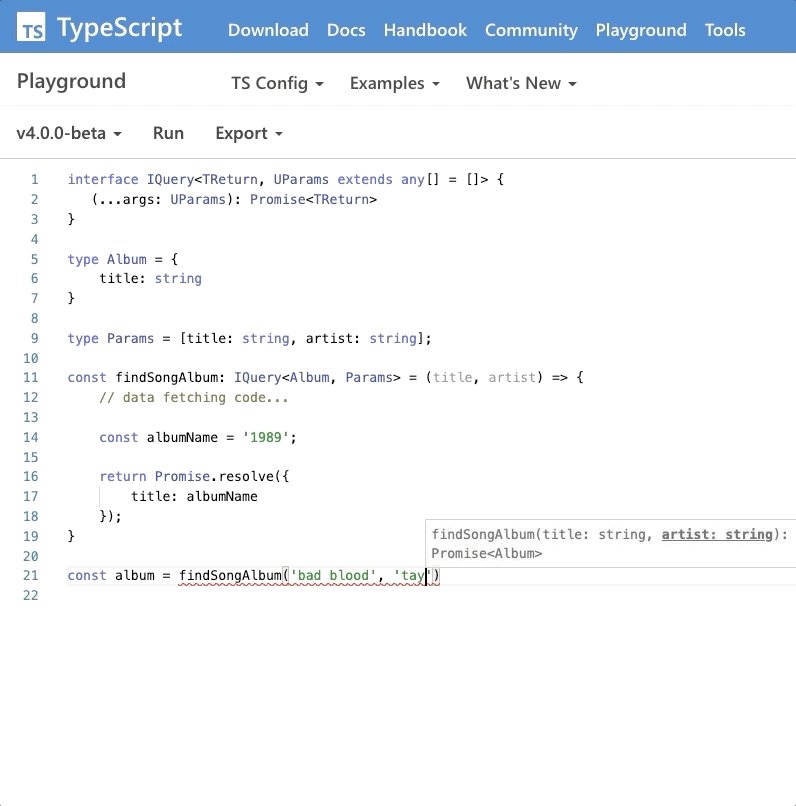
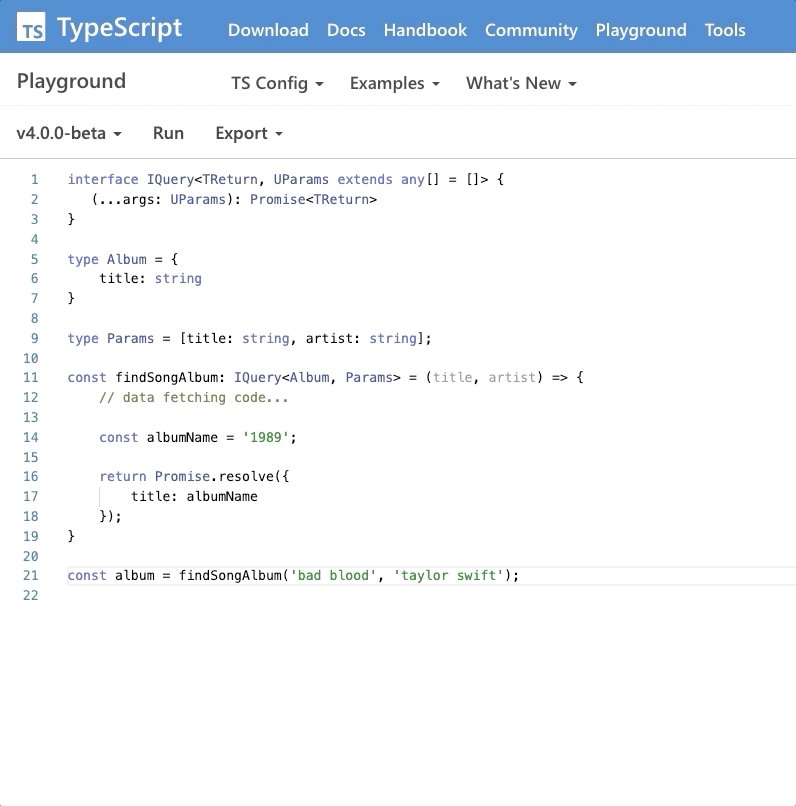
Et voici à quoi cela ressemble de travailler avec cette fonction.

Les astuces pour findSongAlbum () affichent des étiquettes d'argument pour nous aider à comprendre la signification de ces arguments, ce qui est très utile.Comme
vous pouvez le voir, maintenant, au lieu d'un indice de vue,
arg_0: stringon nous donne un indice title: string. Cela signifie que nous savons maintenant non seulement que la fonction doit recevoir une chaîne, mais également ce que cette chaîne doit contenir exactement.
Qu'est-ce qui vous manque particulièrement dans TypeScript?
