Le style de base est clair, dynamique et moderne
Les interfaces pour les enfants, ainsi que pour les adultes, doivent être claires. Sur la plate-forme éducative, rien ne doit détourner l'attention de la profession principale - l'apprentissage. Par conséquent, la base du style Uchi.ru est un design plat avec le niveau de détail minimal requis des objets et des formes géométriques épurées.

La même illustration il y a cinq ans et maintenant. Les contours sont plus clairs et les couleurs plus riches.
Le design plat a émergé dans les années 80 et est redevenu populaire dans les années 2010. Il y a 40 ans, le flat design était dicté par des limitations techniques: il était alors impossible d'afficher des ombres et des dégradés. Aujourd'hui, l'appartement a l'air moderne, sans attirer l'attention sur lui-même. L'utilisateur ne se concentre pas sur les graphiques, mais sur ce qu'il encadre - le processus éducatif.
Nous essayons de rendre l'apparence d'Uchi.ru légère, juteuse et pertinente. Nous utilisons des nuances saturées de lumière, gardons l'équilibre des couleurs et du fond blanc, surveillons le contraste. Tout cela aide les enfants à distinguer clairement les limites des éléments d'interface et à les séparer intuitivement les uns des autres.

Bon et mauvais contraste
Élément de divertissement: univers de personnages
Il est important de parler avec l'enfant dans sa langue. Des recherches menées par le Nielsen Norman Group ont montré que les enfants se tournent principalement vers Internet pour se divertir. Nous en tenons compte et créons une coquille pour le noyau éducatif - un monde dans lequel les enfants sont intéressés à étudier. La base du monde d'Uchi.ru est l'univers des dinosaures.

Le dessin d'un écolier de l'école de Tioumen
Mascot Uchi.ru - le dinosaure Grisha - est apparu en 2015 et est immédiatement tombé amoureux des enfants. Peu à peu, il a acquis des parents et des amis - l'univers des dinosaures continue de croître. Les personnages ne se contentent pas de décorer les interfaces et les tâches - ils aident à établir le contact avec les enfants. Les histoires qui arrivent à Grisha impliquent des étudiants et facilitent le processus d'apprentissage, et nous sommes inspirés par de nouvelles idées.
Les enfants perçoivent le dinosaure comme une autorité et comme leur héros. Cela nous aide beaucoup à parler la même langue avec nos utilisateurs. Nous recevons chaque année plusieurs centaines de lettres d'enfants. Les gars dessinent Grisha, lui racontent leur réussite scolaire, inventent de nouvelles histoires.

Les étapes de développement de l'image de Grisha
Mais les collégiens et lycéens ne s'intéressent plus autant à l'univers des dinosaures: cela leur paraît trop enfantin. Au lieu de cela, les élèves de la 5e à la 11e année sont accompagnés sur la plate-forme par des personnages adolescents et des super-héros qui ont l'air grands et cool.

Personnages de super-héros du lycée
La taille compte: les polices, les boutons, la taille du texte
Les enfants perçoivent les interfaces différemment des adultes. Cela est particulièrement vrai pour le texte.
- Les enfants de 3 à 5 ans ne peuvent pas encore lire un seul mot et traitent les mots comme des images.
- Les enfants de 6 à 8 ans lisent lentement. Et plus ils sont jeunes, plus ils sont susceptibles de le faire de manière syllabique. Pour les élèves du primaire, il est important que le texte à l'écran soit grand pour que les mots soient plus faciles à lire.
- Les enfants âgés de 9 à 12 ans lisent plus vite, mais toujours mal. Un enfant ne peut maîtriser la numérisation de texte qu'à l'âge de 13-14 ans.
Nous avons développé plusieurs règles qui aident à prendre en compte les particularités du style de lecture des enfants:
- Nous nous assurons que le texte de nos interfaces est volumineux, au moins 16 px de hauteur.
- Il ne devrait pas y avoir beaucoup de texte. C'est mieux s'il n'y a qu'un seul mot.
- Les bons boutons sont larges et contrastés. Ils doivent mesurer au moins 30 pixels de hauteur et la zone cliquable doit être beaucoup plus grande que le bouton lui-même.

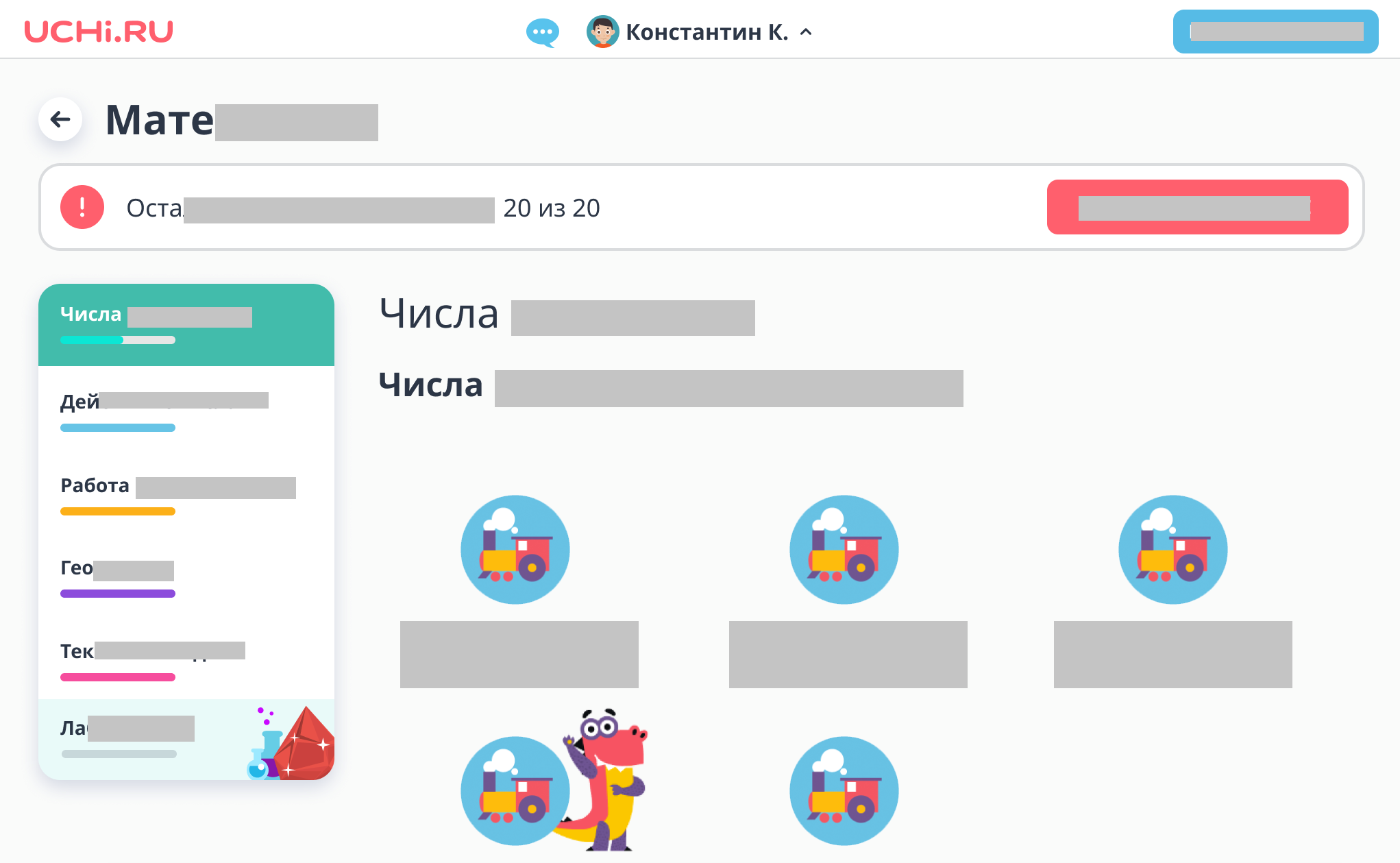
Un exemple de compte personnel d'un étudiant - Reconnaître le pouvoir de l'habitude: faites des boutons aux formes attendues, placez-les dans des endroits prévisibles.
. (2017)
, , . , , , . . . , .
, , . , .
. , , . , .

. — . - next step button . , , — .

, , . — , -. .
, . , .

: , , , , , , .
Les enfants utilisent différemment la souris et le clavier
Alors que pour un adulte, la tâche de taper un mot est une question de secondes, pour un enfant, cela peut prendre jusqu'à une minute ou plus. Plus l'enfant est jeune, plus la motricité fine de ses mains est développée et plus il lui est douloureux de déplacer le curseur sur l'écran, de cliquer sur des petits boutons et des liens.
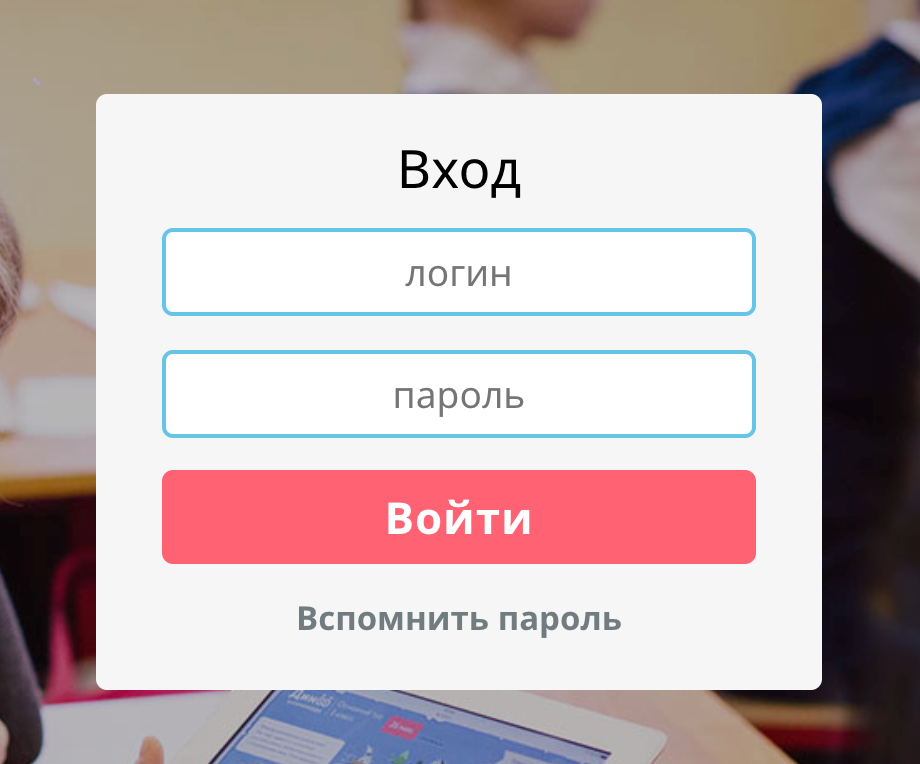
Nous avons essayé de prendre tout cela en compte dans le premier écran - lors de l'entrée sur le site.
- Le mot de passe est visible lors de l'introduction et jusqu'à ce que l'enfant clique sur "Entrée". Les enfants sont lents à taper, donc si le mot de passe est caché derrière des astérisques, ils peuvent oublier les caractères qu'ils ont déjà saisis et ceux qui doivent être ajoutés.
- — . , , , , . , — . .
- . . , . .
- . . , .

.
L'attention est d'or: pas d'obstacles sur le chemin de l'utilisateur
Les boutons ressemblent à des boutons
Les enfants, contrairement aux adultes, en apprennent davantage sur les sites Web et les applications. Les enfants de moins de dix ans sont plus susceptibles d'essayer une action non standard. Par exemple, en cliquant sur des objets qui ressemblent à des boutons ou des icônes, en cliquant dessus encore et encore, en espérant que la nième fois conduira à un nouveau résultat. Les adultes sont plus susceptibles de généraliser les expériences d'un ou deux essais. Par conséquent, dans les interfaces pour enfants, il est si important de créer des boutons sous la forme de boutons, et le reste des éléments - pour être aussi différents que possible des boutons.
Attendre est atroce
Les adultes n'aiment pas les longs temps de chargement. Les enfants ne l'aiment pas encore plus! Si, après avoir cliqué sur l'écran, rien ne se passe pendant une seconde entière, l'enfant sera agacé et continuera à cliquer. Même 800ms, pendant lesquels dure l'animation, semblent trop longs pour les enfants.
Moins il y a d'écrans entre les contenus, mieux c'est
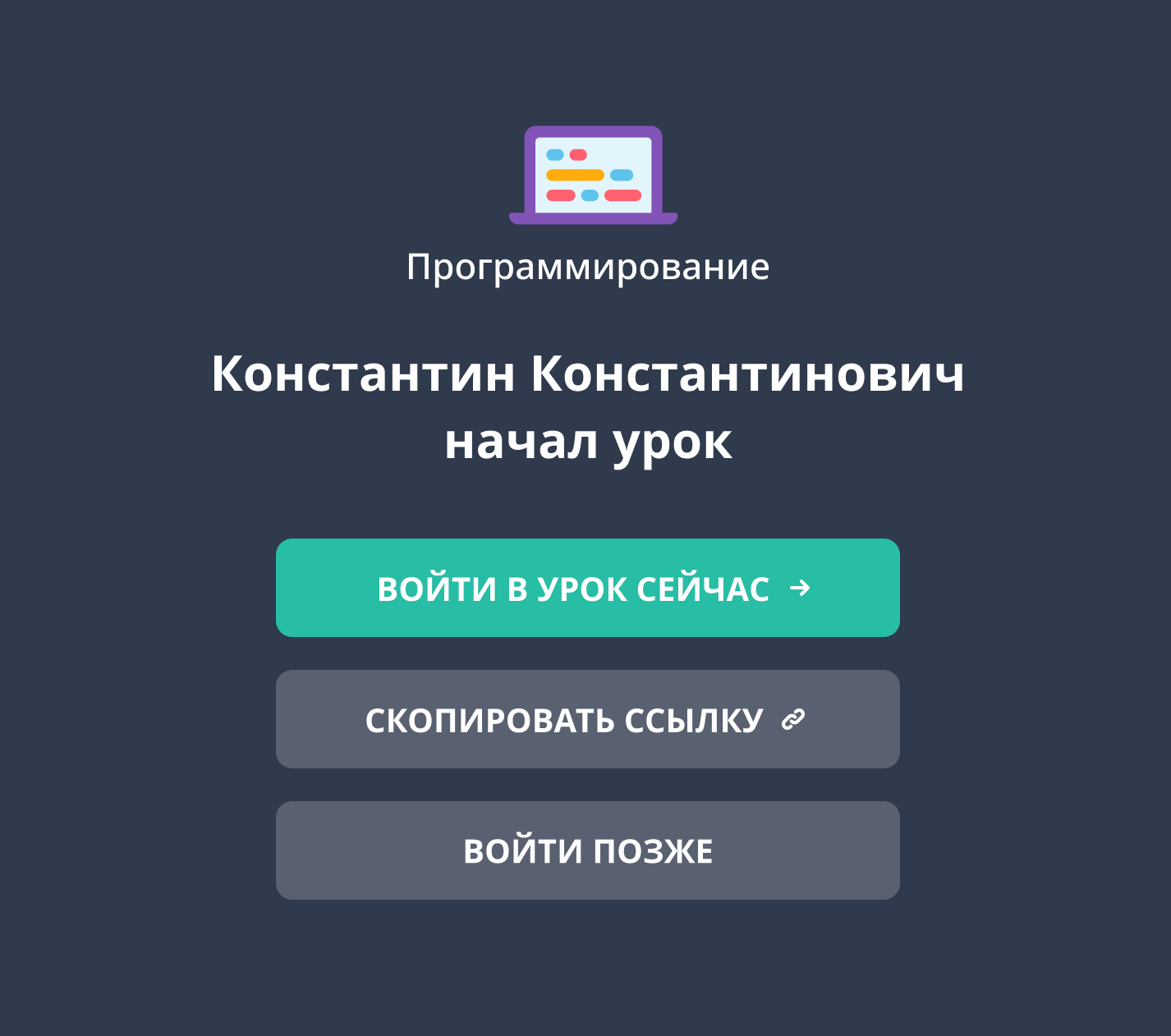
Le principal objectif simplifié de l'interface de la plate-forme éducative est d'immerger l'enfant dans la résolution de problèmes. Pendant la pause entre les cartes, l'enfant voit des notifications de réussite ou d'échec, entre dans l'interface de son compte personnel, où il peut aller vers d'autres sujets ou poursuivre la solution.
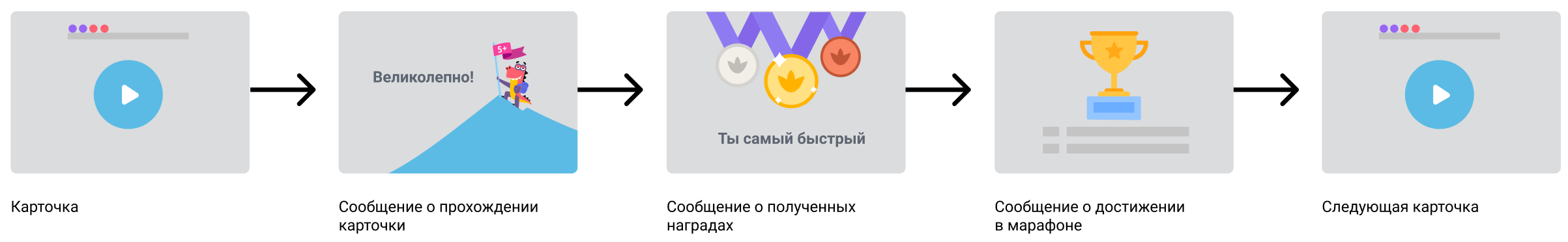
Au fil du temps, il y avait des mécanismes plus compétitifs sur la plate-forme, ainsi que l'augmentation du nombre d'alertes. Voici à quoi pourrait ressembler le chemin de l'enfant entre les cartes, si nous continuions à communiquer toutes les informations sans exception:

un chemin aussi long provoquerait inévitablement une rotation des utilisateurs, donc entre les tâches, nous ne montrons qu'un seul écran avec un seul bouton "Décider ensuite":

À propos facultatif - honnêtement
Donnez aux enfants le choix de prendre ou non des activités supplémentaires mais facultatives.

Détails - sous la coupe
Les détails et les détails ne doivent pas détourner l'attention de l'action principale, ils n'appartiennent donc pas à l'écran principal.

Les enfants ne lisent pas
Dans les premières secondes, les adultes verront cet écran comme ceci:

Un élève de deuxième année comme celui-ci:

Cette fonctionnalité doit être prise en compte et utilisée à leurs propres fins. Ainsi, un écran avec beaucoup de petits textes obligera l'enfant à appeler un adulte à l'écran.

Les petits caractères et un exemple complexe détournent l'attention des enfants, mais attirent leurs parents vers l'écran.
Résumons
À bien des égards, les interfaces pour enfants sont similaires aux interfaces pour adultes. Dans le même temps, il existe des fonctionnalités faciles à prendre en compte. Par essais et erreurs, nous avons identifié des principes pour nous-mêmes:
- Maintenez l'équilibre des couleurs et du fond blanc, surveillez le contraste.
- Plongez l'étudiant dans un monde fantastique - de cette façon, le matériel est plus facile à apprendre.
- Les grandes étiquettes sont plus faciles à lire.
- .
- — , .
- . — .
- .
- .
- , .
- .
- . .
- . .