
Dans cet article, je vais vous montrer comment ajouter des pages basées sur Blazor à une application Razor Pages existante.

Préface
Blazor remportera l'or dans deux semaines . Beaucoup de choses dans le projet sont encore sujettes à des changements assez drastiques, et le dernier Preview 9 a considérablement compliqué l'interaction entre les pages Razor et les composants Blazor: il est désormais impossible de passer des paramètres d'une page Razor à un composant Blazor en utilisant
Html.RenderComponentAsync. Cela peut changer à l'avenir, mais il est probable que dans .NET Core 3.0, il apparaîtra avec cette limitation.
Si vous souhaitez toujours améliorer votre application Razor Pages existante avec Blazor magic, une solution consiste à créer complètement vos pages dans Blazor. Dans cet article, je vais vous montrer comment ajouter des pages Blazor à une application Razor Pages existante, dans laquelle des parties de l'application sont créées à l'aide de Razor Pages et d'autres à l'aide de Blazor Pages. La mise en page est la même pour les deux types de pages .
Première étape: prise en charge de Blazor
Nous avons donc une application Razor Pages existante qui a été convertie en .NET Core 3.

Tout d'abord, vous devez ajouter la prise en charge de Blazor à votre application. Cette prise en charge vous permettra de rendre les composants Blazor à partir d'une page Razor. La documentation officielle vous guide tout au long de ce processus, mais voici un résumé.
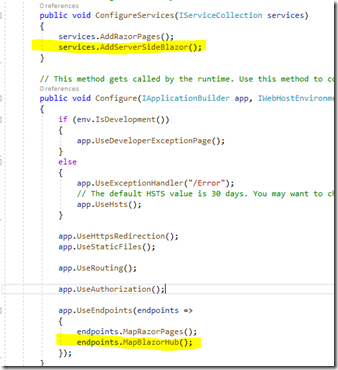
Startup.cs:
Nous devons ajouter
Services.AddServerSideBlazorà ConfigureServiceset endpoints.MapBlazorHubdans Configure:

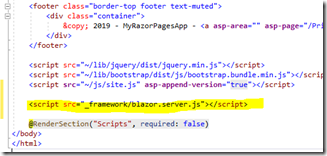
_Layout.cshtml : La
bibliothèque Blazor JS est nécessaire pour connecter Blazor côté serveur. Il peut être ajouté à
_Layout.cshtml:

?
<script src="_framework/blazor.server.js"></script>_Imports.razor:
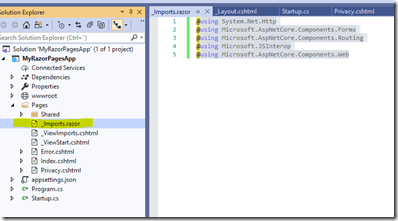
Nous avons également besoin d'un nouveau fichier nommé
_Imports.razor. Il doit être ajouté au dossier Pages:

_Imports.razorutilisé pour définir les instructions using pour vos composants Blazor. Vous pouvez commencer par ce qui suit
:?
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.JSInterop
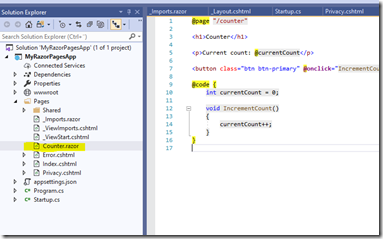
@using Microsoft.AspNetCore.Components.WebEt c'est tout . Notre application prend désormais en charge Blazor. Pouvons-nous vérifier cela en copiant le composant Counter classique dans notre application

?
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
int currentCount = 0;
void IncrementCount()
{
currentCount++;
}
}Et modifiez
Privacy.cshtmlpour inclure le composant Compteur:
<a href="https://mikaelkoskinen.net/post/combining-razor-blazor-pages-single-asp-net-core-3-application#">?</a>
@page
@model PrivacyModel
@{
ViewData["Title"] = "Privacy Policy";
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your site's privacy policy.</p>
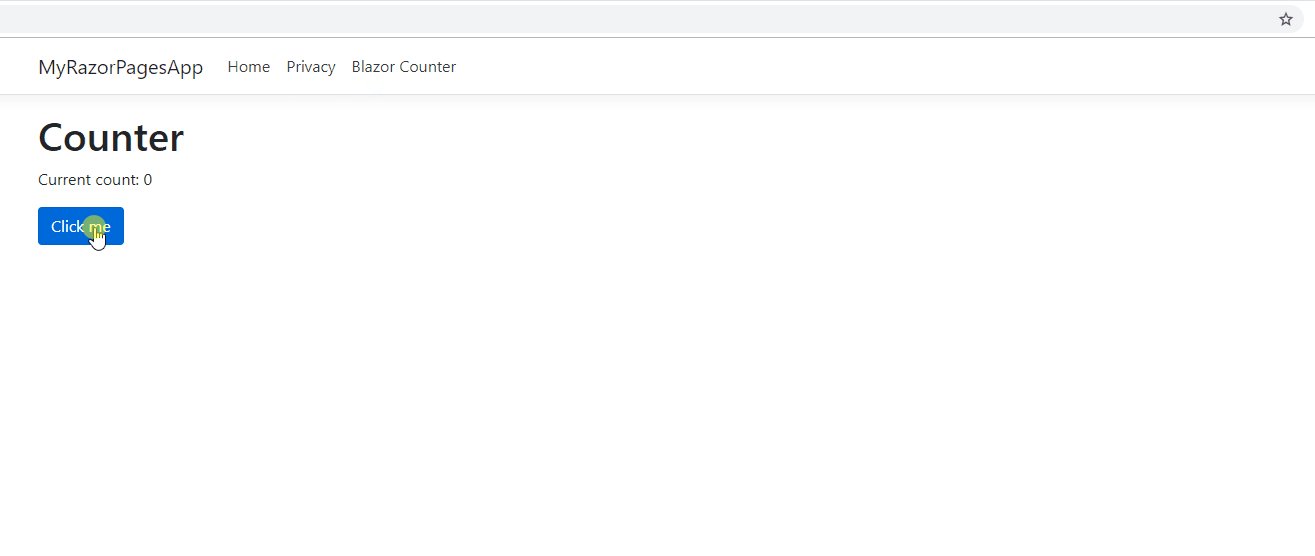
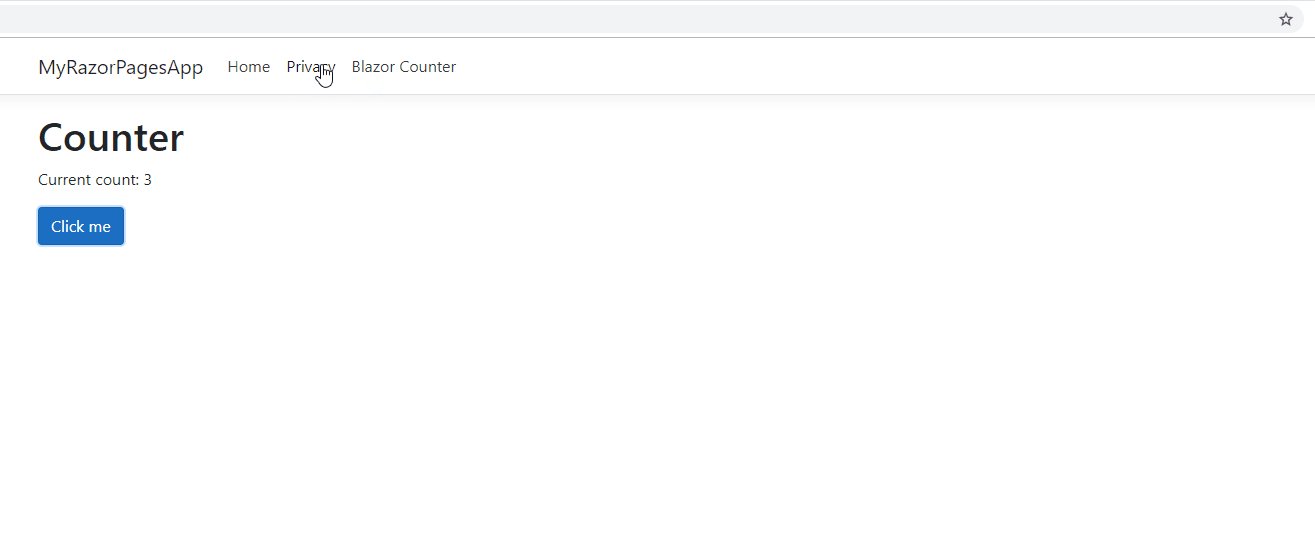
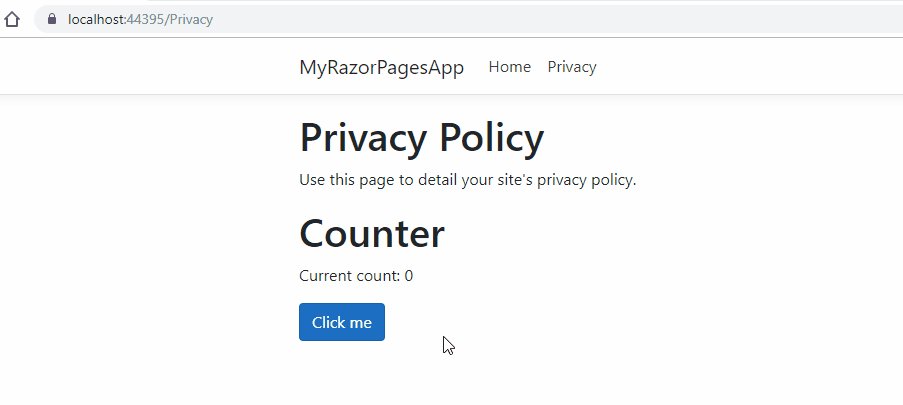
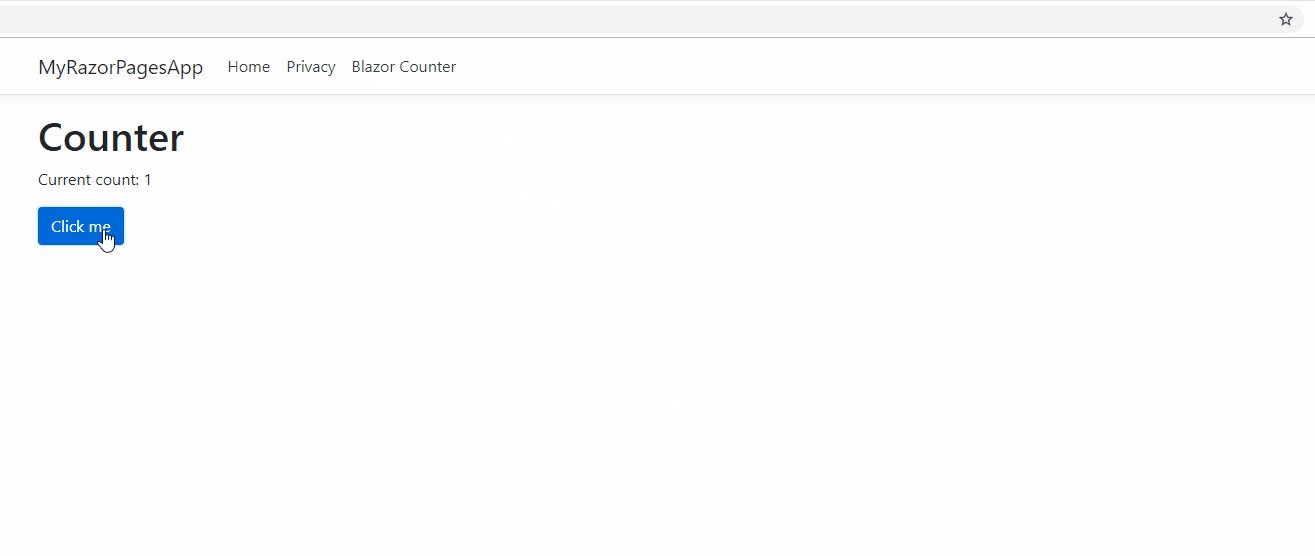
<component>@(await Html.RenderComponentAsync<Counter>(RenderMode.Server))</component>Désormais, lorsque nous lançons l'application, un compteur fonctionnel devrait apparaître sur notre page:

dans la partie suivante de cet article, je vais vous montrer comment vous pouvez modifier votre application Razor Pages afin qu'au lieu de simplement ajouter des composants aux pages existantes, vous puissiez créer des pages Blazor complètes.
Deuxième étape: prise en charge des pages Blazor
Notre composant Blazor définit un itinéraire
“/counter”:

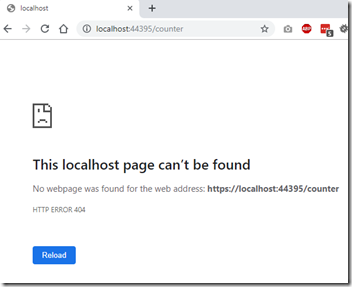
mais le suivre ne fonctionne pas:

notre objectif est de faire fonctionner le routage vers les pages Blazor. Et nous voulons que les pages Blazor utilisent la même disposition que les pages Razor. Pour cela, nous avons besoin de quelques éléments, à commencer par le routeur .
App.razor:
créer un nouveau fichier
App.razordans le dossierPages
Composant routeur est défini dans
App.razor:
?
@using Microsoft.AspNetCore.Components.Routing
<Router AppAssembly="typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="routeData"/>
</Found>
<NotFound>
<h1>Page not found</h1>
<p>Sorry, but there's nothing here!</p>
</NotFound>
</Router>Le routeur analyse automatiquement tous les composants Blazor à l'aide de la directive de page et leur ajoute des routes.
_Host.cshtml:
Nous avons également besoin d'une page pour héberger les pages Blazor. Il peut être appelé comme vous le souhaitez, mais les modèles Blazor sont utilisés par défaut
_Host.cshtml, ce qui nous convient (ainsi que tout autre). Dans _Host.cshtmlnous pouvons définir une mise en page, qui dans notre cas sera la même que pour les pages Razor.

_Host.cshtmlcontient l'appel Html.RenderComponentAsync:
?
@page "/blazor"
@{
Layout = "_Layout";
}
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.Server))
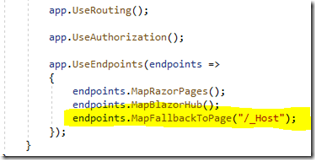
</app>Startup.cs:
Et enfin, un petit ajout à la méthode
Configure Startup.cs. Plus tôt, nous avons ajouté MapBlazorHub, et maintenant nous devons ajouter un appel MapFallbackToPagepointant vers le nouveau _Host.cshtml:

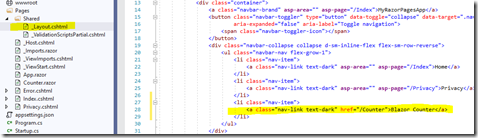
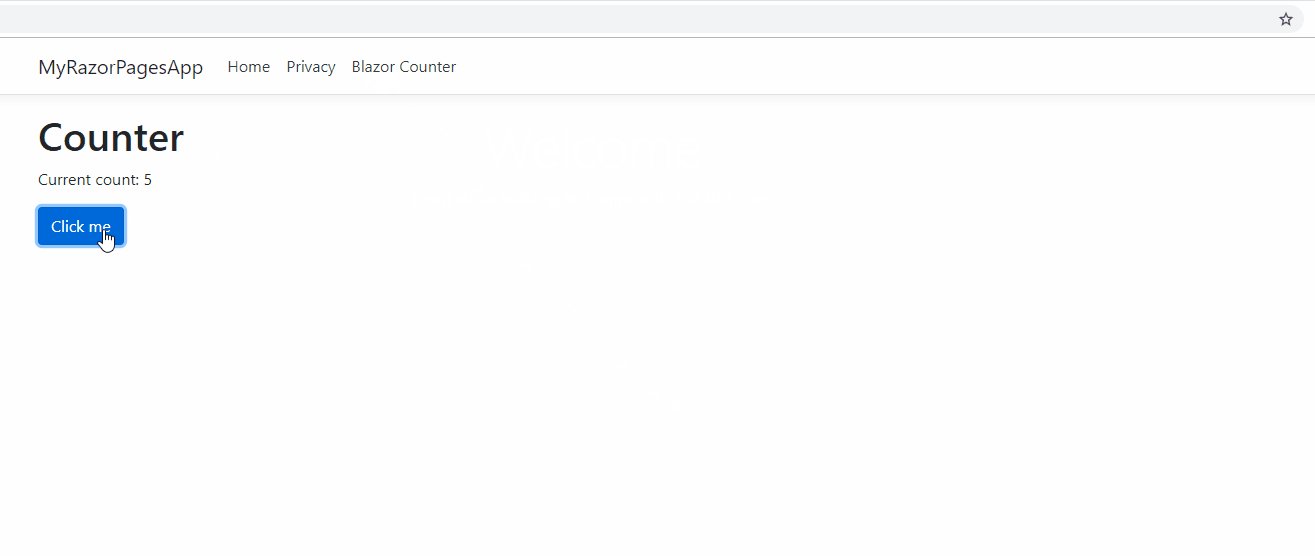
Et c'est tout! Il ne nous reste plus qu'à tester notre configuration. Ajoutez un compteur de pages Blazor (compteur) à votre mise en page en modifiant
Pages/Shared/_Layout.cshtml:

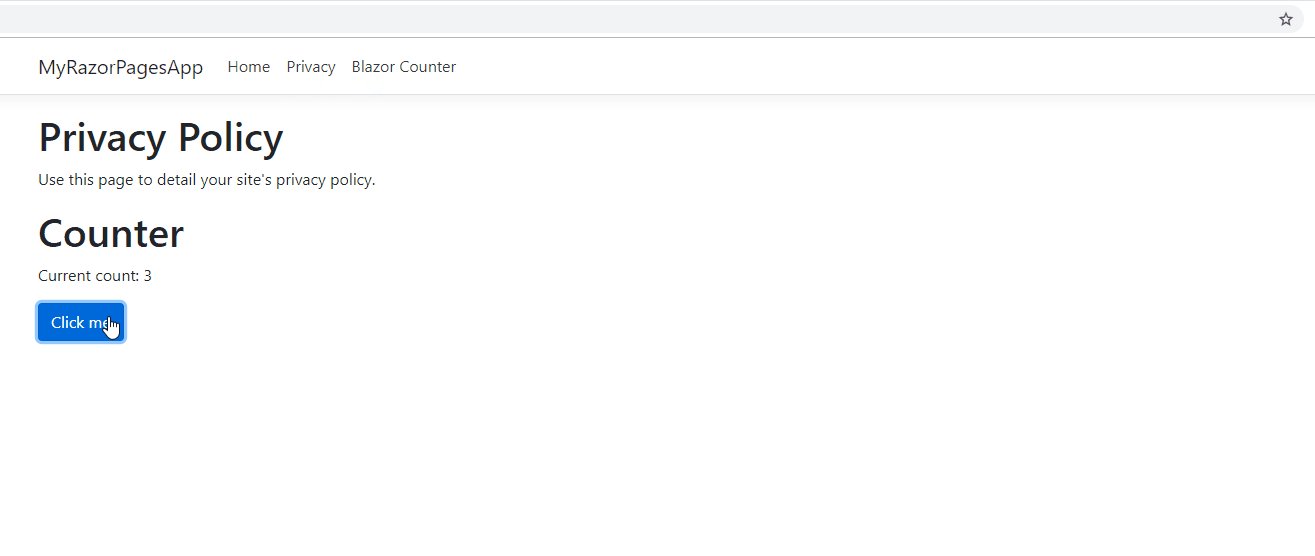
lorsque nous lançons l'application, nous voyons une page Blazor fonctionnelle dans notre application Razor Pages:

Et nous n'avons pas interrompu la prise en charge de l'ajout de composants Blazor aux pages Razor:

Remarques
Quelques points à noter:
- Les routes Blazor ne fonctionnent que lorsqu'elles pointent vers la racine. Si «/ counter» est changé en, par exemple, la
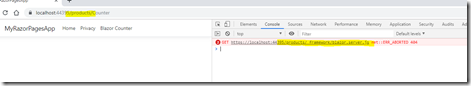
“/products/counter”page ne pourra pas charger celle requiseblazor.server.js. Nous obtiendrons plutôt un 404. Il devrait être possible de changer la balise de script pour qu'il puisse charger le script requis quel que soit l'emplacement, mais cela semble avoir changé de pré-8 à pré-9 et je n'ai pas pu le faire fonctionner. Voici une capture d'écran 404 montrant le problème:
- Si vous parvenez à charger le script, vous rencontrerez probablement les mêmes problèmes avec le hub Blazor: les scripts tentent de trouver hub dans / products / blazor au lieu de blazor. Pour contourner ce problème, vous pouvez établir manuellement une connexion entre le serveur et le navigateur:
?
<script src="~/_framework/blazor.server.js" autostart="false"></script>
<script>
Blazor.start({
configureSignalR: function (builder) {
builder.withUrl('/_blazor');
}
});
</script>Exemple de code
Un exemple de code pour ce projet est disponible sur GitHub .
Vous voulez en savoir plus sur notre cours? Ici pour vous .