
Bien que cela m'est arrivé assez souvent, j'ai encore une petite liste de bibliothèques préférées que j'ai utilisées dans de nombreux projets et qui se sont avérées extrêmement utiles au fil du temps. J'ai essayé de nombreuses approches pour résoudre les problèmes que ces bibliothèques résolvent. Mon choix a été influencé par la commodité de travailler avec la bibliothèque, la variété de ses capacités, la bonne apparence de ce qui est obtenu lors de son utilisation. En conséquence, j'ai la liste que je souhaite partager avec vous.
1. Masquer des éléments en cliquant en dehors d'eux
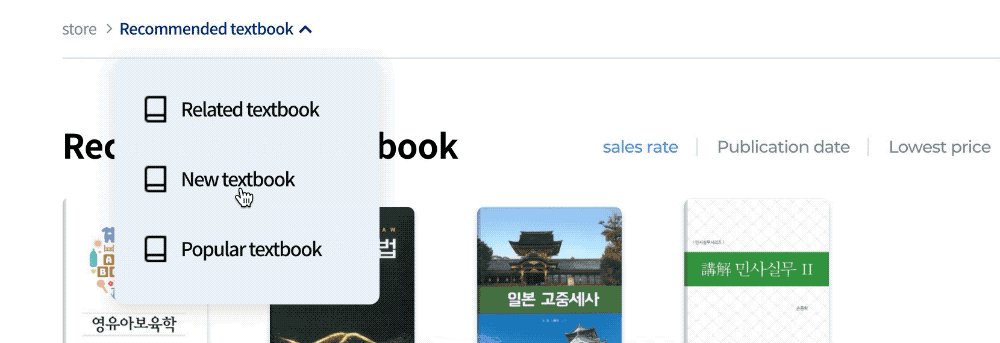
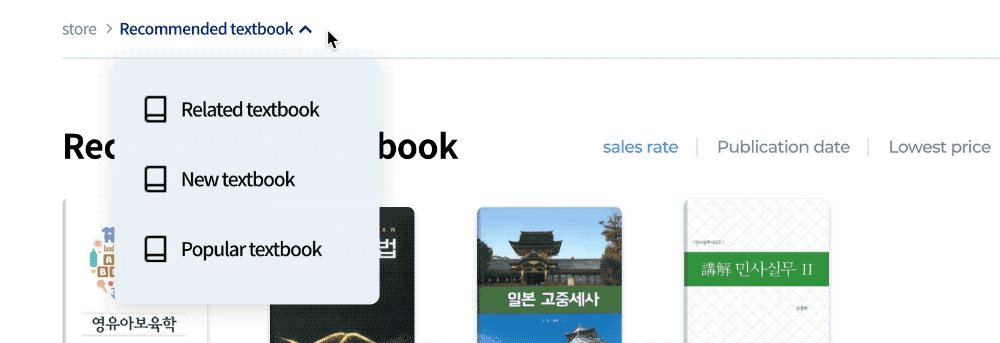
Il arrive parfois que vous deviez déclencher un événement lorsque l'utilisateur clique en dehors d'un élément. Le plus souvent, vous devez le faire lorsque vous le souhaitez afin de pouvoir fermer une liste déroulante ou une boîte de dialogue. Il existe un package pour implémenter ce comportement que j'utilise dans presque toutes les applications que je développe.
Il s'agit de la bibliothèque vue-clickaway .

Masquer un élément lorsque vous cliquez en dehors de celui-ci
▍Utilisation de vue-clickaway
J'inclus généralement ce package
main.js, ce qui lui permet d'être utilisé dans toute l'application. S'il ne s'applique qu'à une ou deux pages, vous décidez probablement de l'importer uniquement là où vous en avez besoin.
Lorsque vous l'importez individuellement, n'oubliez pas que vous importez une directive et non un composant. Autrement dit, la bonne chose à faire est:
directives: { onClickaway }
Mais pas comme ça:
components: { onClickaway }
Voici comment rendre la directive disponible globalement (in
main.js):
import { directive as onClickaway } from 'vue-clickaway'
Vue.directive('on-clickaway', onClickaway)
Voici comment utiliser cette directive dans un modèle (voici, pour simplifier, une version abrégée du code):
<button
v-on-clickaway="closeYearSelect"
class="select_option gray"
@click="toggleYearSelect"
>
<span class="txt">{{ selectedYear }}</span>
<span class="arrow blind">Open</span>
</button>
Imaginez que j'ai un champ à part entière pour sélectionner des éléments, y compris une liste d'éléments
<li>(il n'est pas affiché dans le code). Le bouton ci-dessus est utilisé pour afficher la liste à l'écran, et lorsque je clique en dehors de cet élément, j'appelle ainsi la méthode qui ferme la liste. Cela permet une bien meilleure expérience utilisateur que de toujours cliquer sur le bouton de fermeture dans le coin de l'élément. Nous obtenons cette fonctionnalité en ajoutant la construction suivante à la description du bouton:
v-on-clickaway="closeMethodName"
Notez que
vue-clickawayvous devez toujours utiliser une méthode qui ferme quelque chose, pas une méthode qui montre et masque un élément. Ce que je veux dire, c'est que la méthode connectée v-on-clickawaydevrait ressembler à ceci:
closeMethod() {
this.showSomething = false
}
Mais cette méthode ne devrait pas être comme ça:
toggleMethod() {
this.showSomething = !this.showSomething
}
Si vous utilisez quelque chose comme une méthode
toggleMethod, lorsque vous cliquez en dehors de l'élément, vous l'ouvrez et le fermez, quel que soit l'endroit où vous cliquez. Vous n'en avez probablement pas besoin. Alors utilisez simplement avec des v-on-clickawayméthodes qui cachent des éléments.
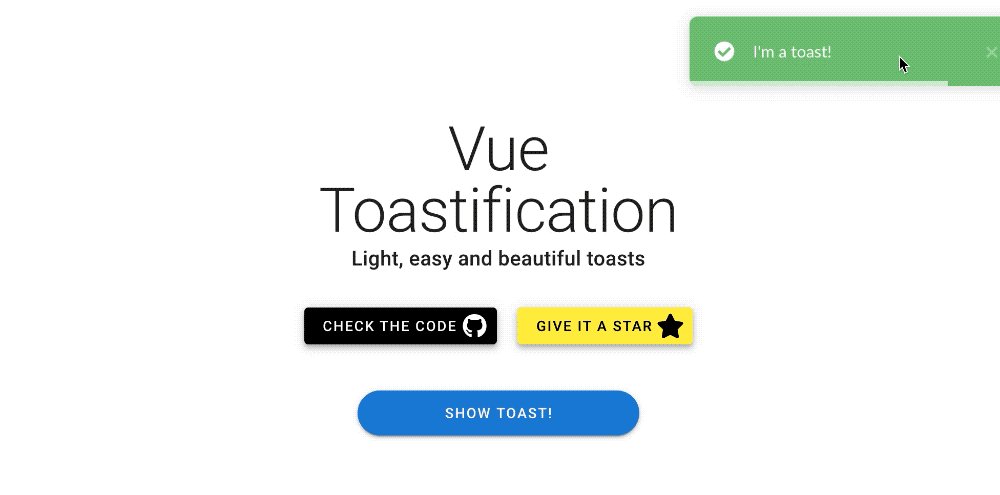
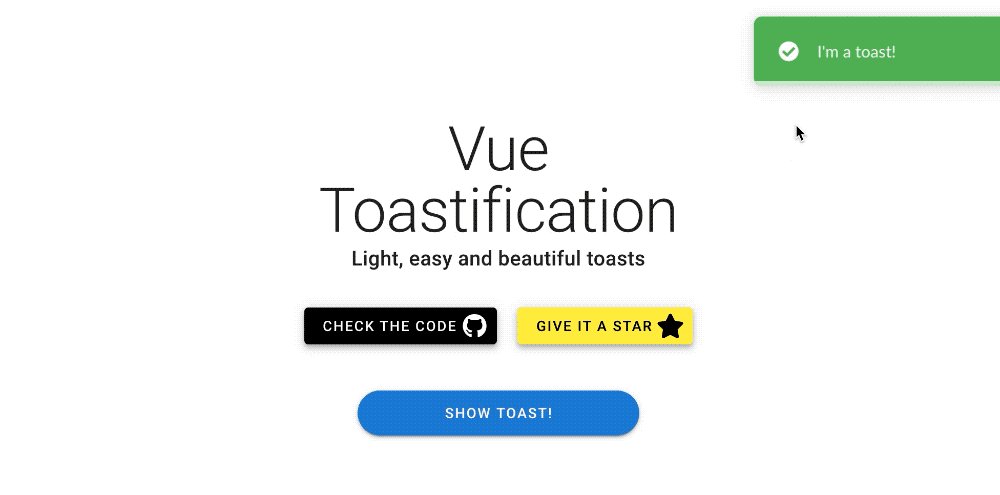
2. Notifications contextuelles
Vous pouvez créer des notifications toast à l'aide de divers outils, mais je suis un grand fan de la bibliothèque vue-toastification .

Notification implémentée avec vue-toastification
Il fournit au développeur une tonne de personnalisations qui peuvent être utilisées pour implémenter des notifications qui répondent à une grande variété de besoins. Les capacités de style et d'animation de la bibliothèque pour les notifications vous permettent de créer des solutions attrayantes et conviviales qui sont meilleures que celles que vous pouvez créer avec d'autres packages.
▍Utilisation de la vue-toastification
La bibliothèque
vue-toastificationpeut être utilisée de différentes manières. Consultez sa documentation pour plus de détails. Ainsi, il peut être utilisé au niveau du composant, au niveau global, ou même en conjonction avec Vuex , dans le cas où des notifications doivent être affichées en fonction des changements dans l'état de l'application, ou sur des actions liées au serveur.
Voici un exemple d'utilisation globale de cette bibliothèque (en
main.js):
import Toast from "vue-toastification"
//
import "vue-toastification/dist/index.css"
Vue.use(Toast, {
transition: "Vue-Toastification__bounce",
maxToasts: 3,
newestOnTop: true,
position: "top-right",
timeout: 2000,
closeOnClick: true,
pauseOnFocusLoss: true,
pauseOnHover: false,
draggable: true,
draggablePercent: 0.7,
showCloseButtonOnHover: false,
hideProgressBar: true,
closeButton: "button",
icon: true,
rtl: false,
})
Les styles de notification peuvent être contrôlés séparément en les définissant dans chaque composant, mais dans le cas ci-dessus, j'ai rendu les styles de notification disponibles dans toute l'application en les important dans
main.js. Après cela, j'ai configuré les paramètres de notification. Cela m'a évité d'avoir à écrire le même code chaque fois que je devais utiliser la notification. La bibliothèque vue-toastification a un excellent terrain de jeu pour l'expérimentation. Sur celui-ci, vous pouvez voir les effets des paramètres sur les notifications et copier immédiatement ce dont vous avez besoin dans votre code. C'est exactement ce que j'ai fait dans l'exemple ci-dessus.
Considérons quelques cas d'utilisation pour cette bibliothèque.
▍Option 1: utilisation des notifications dans un composant (dans un modèle)
<button @click="showToast">Show toast</button>
Voici la méthode appelée lorsque le bouton est cliqué:
methods: {
showToast() {
this.$toast.success("I'm a toast!")
}
}
▍Option 2: afficher une notification lorsqu'une erreur survient (ou lorsqu'une opération réussit) dans Vuex
Voici un exemple de code pour montrer comment l'utiliser
this._vm.$toast.errordans Vuex lorsqu'une erreur se produit:
async fetchSomeData({ commit }) {
const resource_uri = `/endpoint/url`
try {
await axios.get(resource_uri).then((response) => {
commit(SET_DATA, response.data)
})
} catch (err) {
this._vm.$toast.error('Error message: ' + err.message)
}
}
Vous pouvez changer le type de notification en changeant simplement le nom
.errorde la méthode en .success, .infoou .warning. Et si nécessaire, vous pouvez le supprimer complètement et recevoir une notification avec les paramètres par défaut.
Les notifications Toast permettent au développeur d'afficher certaines informations en fonction des modifications de l'état de l'application ou lorsqu'une erreur inattendue se produit. Cela améliore l'expérience utilisateur de l'application. Les notifications toast donnent à l'utilisateur une meilleure indication visuelle des événements que les modaux ou les fenêtres d'alerte laides. En effet, lorsqu'il travaille avec une fenêtre, l'utilisateur doit cliquer à nouveau sur la souris pour la fermer. Les utilisateurs apprécieront que vous leur donniez des indices visuels indiquant que quelque chose ne va pas, éliminant ainsi le besoin de regarder l'écran de manière impuissante, en attendant un événement qui ne se produira jamais. De plus, les notifications sont utiles pour confirmer le succès de certaines opérations.
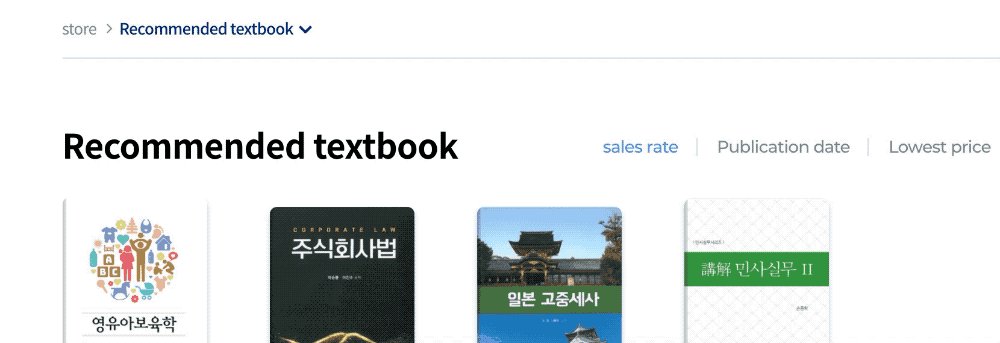
3. Travailler avec des tableaux
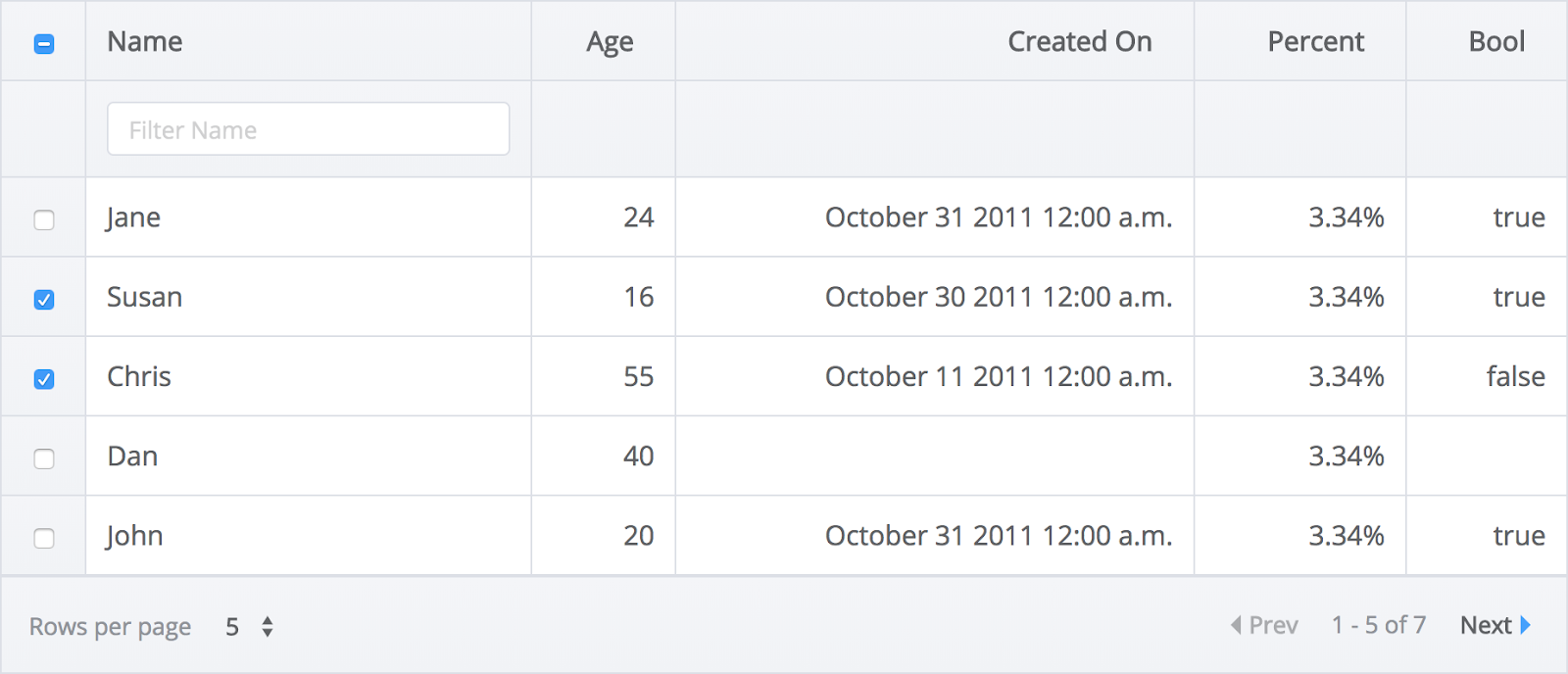
Les tableaux sont une partie très importante de nombreuses applications Web. Le choix d'une bibliothèque de feuilles de calcul de mauvaise qualité peut entraîner de nombreux problèmes. J'ai essayé de nombreuses bibliothèques similaires et choisi vue-good-table .

Exemple d'utilisation de vue-good-table
Je suis convaincu que cette bibliothèque est capable de résoudre la plupart des tâches de travail de table auxquelles un développeur est confronté. Et son nom, «good-table», n'est pas que des mots. C'est une très bonne bibliothèque et nous offre beaucoup plus de fonctionnalités que ce à quoi on pourrait s'attendre.
▍Utilisation de vue-good-table
Dans l'exemple suivant, je lie des données
:rowsà un getter Vuex appelé getOrderHistory:
<vue-good-table
class="mx-4"
:columns="columns"
:rows="getOrderHistory"
:search-options="{ enabled: true }"
:pagination-options="{
enabled: true,
mode: 'records',
perPage: 25,
position: 'top',
perPageDropdown: [25, 50, 100],
dropdownAllowAll: false,
setCurrentPage: 2,
nextLabel: 'next',
prevLabel: 'prev',
rowsPerPageLabel: 'Rows per page',
ofLabel: 'of',
pageLabel: 'page', // 'pages'
allLabel: 'All'
}"
>
Voici les descriptions des colonnes de table dans les données locales (
data()):
columns: [
{
label: 'Order Date',
field: 'orderDtime',
type: 'date',
dateInputFormat: 'yyyy-MM-dd HH:mm:ss',
dateOutputFormat: 'yyyy-MM-dd HH:mm:ss',
tdClass: 'force-text-center resizeFont'
},
{
label: 'Order Number',
field: 'orderGoodsCd',
type: 'text',
tdClass: 'resizeFont'
},
{
label: 'Title',
field: 'orderTitle',
type: 'text',
tdClass: 'resizeFont ellipsis'
},
{
label: 'Price',
field: 'saleAmt',
type: 'number',
formatFn: this.toLocale
},
{
label: 'Edit btn',
field: 'deliveryUpdateYn',
type: 'button',
tdClass: 'force-text-center',
sortable: false
},
]
Voici
labell'en-tête de colonne affiché à l'écran, et fieldce sont les données à lier dans le getter Vuex.
Dans l'exemple ci-dessus, j'utilise une partie de la capacité de vue-good-table à personnaliser les tables. Ceci, par exemple, définir le format de la date d'entrée et de sortie (cela me permet de prendre une description complète de la date et de l'heure du serveur et de montrer ces informations aux utilisateurs dans un format plus pratique). Je l'utilise également ici
formatFnpour formater le prix en utilisant une méthode spéciale que j'ai nommée toLocale. Ensuite, je personnalise l'apparence des cellules du tableau en les liant tdClassaux classes que j'ai définies dans ma balise locale<style>... Le package vue-good-table contient en fait des options de personnalisation infinies. Ces fonctionnalités vous permettent de créer des tableaux adaptés à un très large éventail d'utilisations.
▍Créez vos propres modèles
La bibliothèque vue-good-table fonctionne également très bien avec les modèles créés par les programmeurs eux-mêmes. Cela signifie que vous pouvez facilement incorporer des boutons, des champs pour sélectionner des valeurs dans une liste ou tout autre élément dans des cellules de tableau. Pour ce faire, il suffit, en utilisant la directive
v-if, d'indiquer l'endroit où quelque chose de spécial doit être situé. Voici un exemple d'ajout d'un bouton à une colonne de tableau.
<template slot="table-row" slot-scope="props">
<span v-if="props.column.field === 'cancelYn' && props.row.cancelYn === 'Y' ">
<BaseButton class="button" @click="showModal">
Cancel Order
</BaseButton>
</span>
</template>
Dans cet exemple, je décris un bouton qui ouvre une fenêtre modale. Il est affiché dans un champ
cancelYn(dans une colonne) si la valeur du champ de données correspondant est égale Y.
Pour ajouter votre propre colonne à la table, il vous suffit d'ajouter
v-else-ifune construction après la balise de fermeture qui utilisait la directive v-if(dans notre cas, c'est une balise <span>). Après cela, vous devez décrire la logique de la nouvelle colonne. En général, on peut dire que la bibliothèque vue-good-table peut aider dans toute situation liée à l'affichage de tableaux sur des pages web.
4. Outil de sélection des dates
Et maintenant je vais vous parler d'une bibliothèque conçue pour organiser la sélection des dates. Quelque chose de similaire se produit dans une grande variété d'applications réelles. Il y a beaucoup plus de bibliothèques qui implémentent cette fonctionnalité que de bibliothèques pour résoudre d'autres problèmes dont je parle ici. Je retourne régulièrement dans la bibliothèque vue2-datepicker pour résoudre ce problème .

Exemple d'utilisation de la bibliothèque vue2-datepicker Les
commandes de sélection de date créées avec cette bibliothèque sont faciles à styliser . Il prend en charge une tonne de personnalisation concernant la sélection de dates et les plages de dates. La bibliothèque vous permet de créer des éléments d'interface utilisateur nets et pratiques. Il prend même en charge les outils de localisation.
Notez que bien que le package s'appelle vue2-datepicker, vous ne devriez avoir aucun problème à l'utiliser dans les applications basées sur Vue 3 (il en va de même pour les autres bibliothèques discutées dans cet article).
▍Utilisation de vue2-datepicker
La bibliothèque peut être importée dans un composant ou incluse dans un modèle.
Voici un exemple de son importation dans un composant:
import DatePicker from 'vue2-datepicker';
//
import 'vue2-datepicker/index.css';
Voici comment l'utiliser dans un modèle:
<date-picker
v-model="dateRange"
value-type="format"
range
@clear="resetList"
@input="searchDate"
></date-picker>
Ici, j'utilise une option
rangepermettant à l'utilisateur de sélectionner des plages de dates. Ici, à l'aide d'une directive v-model, je connecte les données saisies par les utilisateurs à la valeur dateRange. Ensuite dateRange, par exemple, vue-good-table peut être utilisé pour personnaliser la sortie des données dans la table. De plus, j'utilise des options d'événement ici - @clearet @input, en les utilisant pour appeler des méthodes, l'une d'elles vide la table ( resetList) et la seconde envoie une requête au serveur ( searchDate). La bibliothèque vue2-datepicker nous offre beaucoup plus d'options et d'événements que ce que j'ai décrit ici. Mais ce que j'ai dit ici, je l'utilise le plus souvent.
5. Évaluations
Les systèmes de notation peuvent être trouvés, par exemple, sur des sites tels que Amazon et Rotten Tomatoes. Vous n'utilisez peut-être pas de tels systèmes dans tous les projets, mais moi, sur chaque site où cela est nécessaire, j'implémente cette fonctionnalité à l'aide de la bibliothèque vue-star-rating .

Exemple d'utilisation de la bibliothèque vue-star-rating
Cela peut sembler très facile à créer soi-même. Mais si vous creusez dans les détails, il s'avère que la conception d'un tel contrôle peut très rapidement devenir beaucoup plus difficile que vous ne le pensez. Cette bibliothèque vous permet d'utiliser vos propres images SVG pour personnaliser la forme des formes utilisées pour la notation. Il vous permet d'ajuster la taille des éléments, la distance entre eux, leur couleur.
La note qu'un utilisateur a donnée à quelque chose en utilisant le contrôle de vue-star-rating peut être facilement utilisée
v-modelpour le transmettre là où vous prévoyez de l'utiliser. Les estimations peuvent être rendues mutables ou immuables à l'aide d'un seul paramètre.
Et si vous trouvez que vous avez besoin de plus de fonctionnalités lorsque vous travaillez avec cette bibliothèque, jetez un œil au package vue-rate-it du même auteur.
▍Utilisation de vue-star-rating
Voici comment utiliser cette bibliothèque dans un modèle (avec options):
<star-rating
class="star-rating"
:rating="newReivew.score"
active-color="#FBE116"
:star-size="starSize"
:increment="increment"
:show-rating="showRating"
@rating-selected="setRating"
/>
Voici comment l'importer dans un composant:
import StarRating from 'vue-star-rating'
export default {
components: {
StarRating
},
}
Résultat
Nous avons couvert 5 bibliothèques pour Vue. Nous espérons que vous avez trouvé ici quelque chose qui vous sera utile lors du développement de vos projets.
Quelles bibliothèques Vue.js utilisez-vous le plus?
