salut!
Dans cet article, je veux vous expliquer comment il s'est avéré que j'ai dû écrire ma propre CLI pour générer des composants React , alors qu'il existe de nombreuses solutions prêtes à l'emploi.

A quoi ça sert?
, CLI , , . . . , .
, , - 12- , , - .
, , , .
, , , , .
, , CLI. , , , , . , IDE.
, . , , , .
?
, , CLI :
- (css, scss, less) (ts, tsx, js, jsx)
:
- ComponentName
— index.ts ( )
— ComponentName.tsx ( )
— ComponentName.module.scss
— ComponentName.test.tsx ( )
— ComponentName.stories.tsx ( )
, "" , , , - .
: React , React Native - BFF , , .
?
, fs . — , , CLI. UX, CLI prompts. , . , , Linux, .
- , commander .
?
, , MVP, , . - - . , - . --init. , , , -.
. , . , , Storybook, , , , . , , .
?
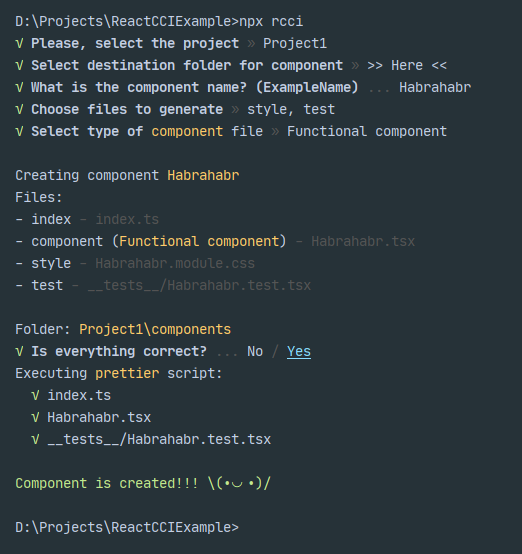
La CLI s'appelle reactcci et est disponible en npm et yarn et vous n'avez rien à configurer pour l'essayer. Sous la gomme, il existe déjà une configuration prête à l'emploi qui vous permet de générer un composant avec des modules CSS et des tests, mais si vous souhaitez modifier quelque chose, c'est également très facile à faire. Vous appelez npx rcci --init, répondez à quelques questions, modifiez les modèles et la configuration, et vous pouvez ainsi faire en sorte que la CLI génère ce que vous voulez. Et si vous ne parvenez pas à implémenter quelque chose, vous pouvez ouvrir un problème sur github et j'ajouterai cette fonctionnalité dès que possible.