
Travailler avec des designers UX et apprendre à connaître leur vocabulaire, c'est presque comme apprendre une nouvelle langue. Jetons un coup d'œil à 41 termes de conception couramment utilisés. Pour une meilleure compréhension au sein de l'équipe.
Design plat
Flat Design — . .
(Nick Babich) UX Planet flat design « », .
Dropbox Basic. , , .

Interaction Design ( )
, IxD, — , .
Material Design ( )
Material Design, , — , Google Android.
Google:
Iterative Design ( )
Iterative Design — , . , , , , , . , .
Design sprints (-)
, «». , 1–3 . — .
Brand Identity ( )
, , . , , , , ..

Mood board ( )
Mood board — , (, - ) , , . , , , . , .
, , UX, , ..
Storyboard ()
Storyboard — . , .
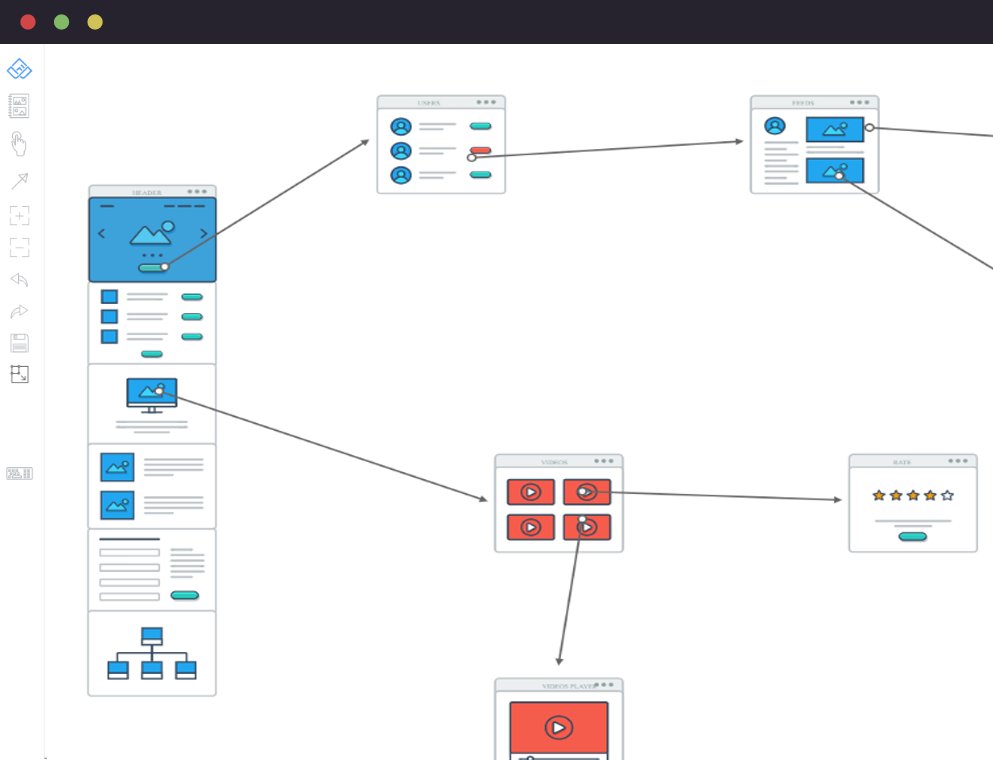
User Journey Maps / UX Flow / Flowchart
( UX- -) , , . , , .
UX? — .
, . , , .
UX- (, - -).
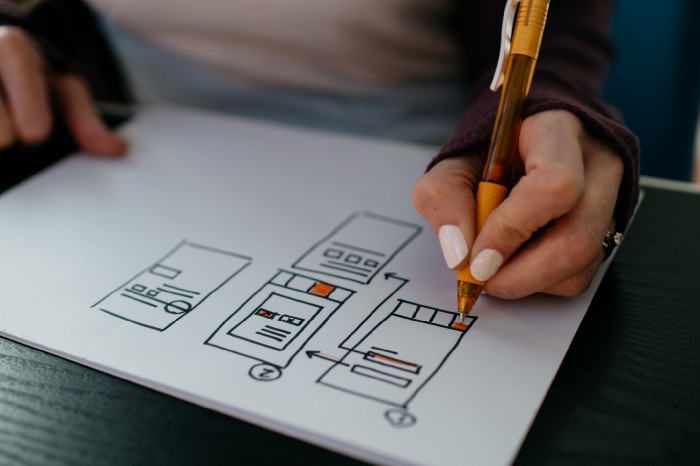
Wireframe ()
. -.

Wireflow
Wireflow . Wireflows -, .

Mockup ()
, , — . . , , .

MVP
MVP (minimum viable product) , , . , . MVP .
, , , . . , , , .

Low and High-fidelity protos
( Low protos) . , , , Sketch, (High-fidelity protos). , , .

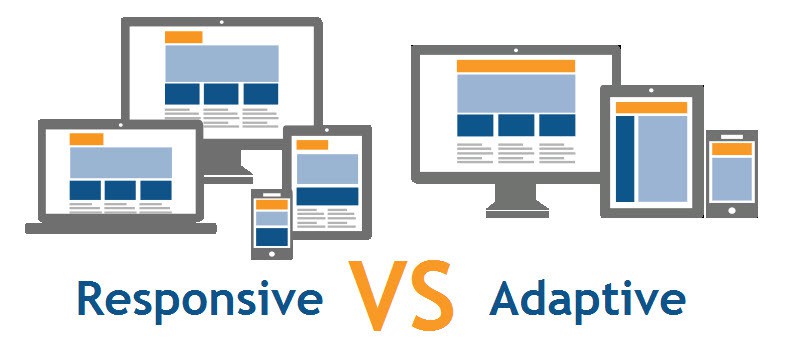
Adaptive design ( )
— , . , . , - — , -, , .

Responsive design ( -)
, -, , . - — , , , .

Affordance ( )
Affordance — , , . . — «», , .

«» , , . , .
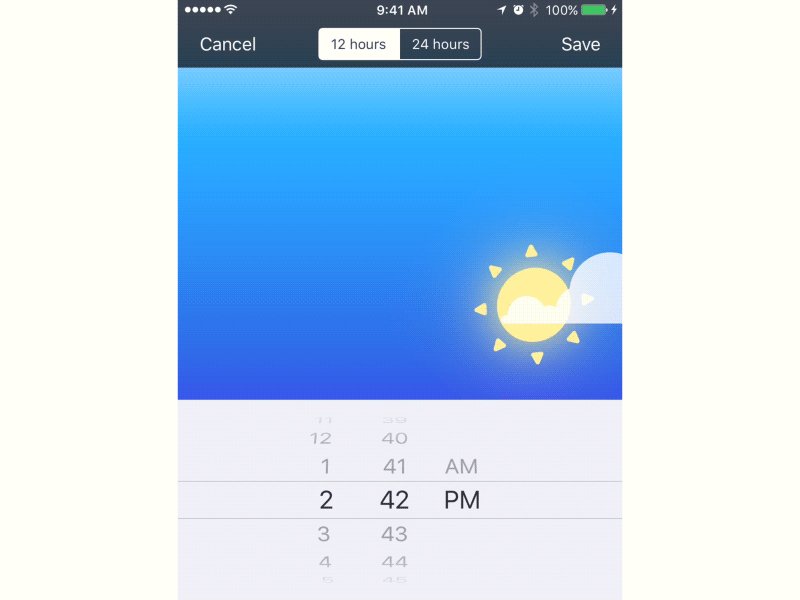
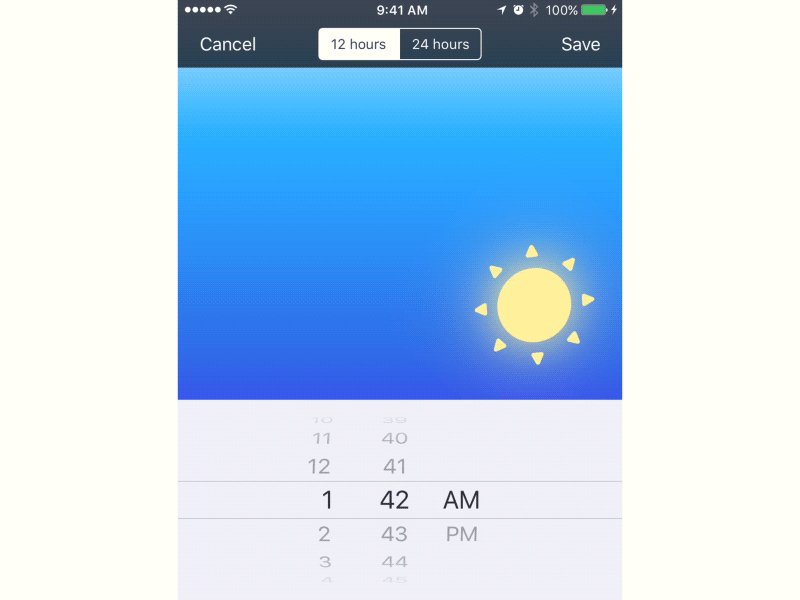
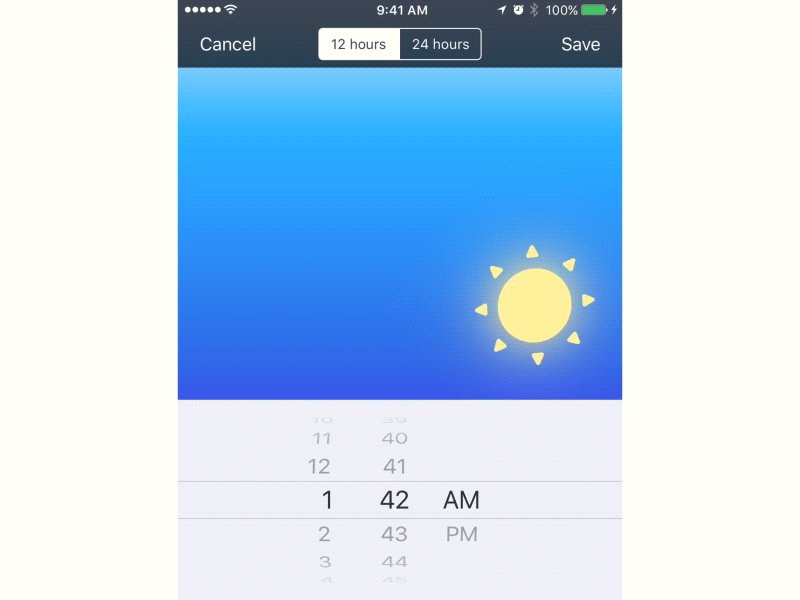
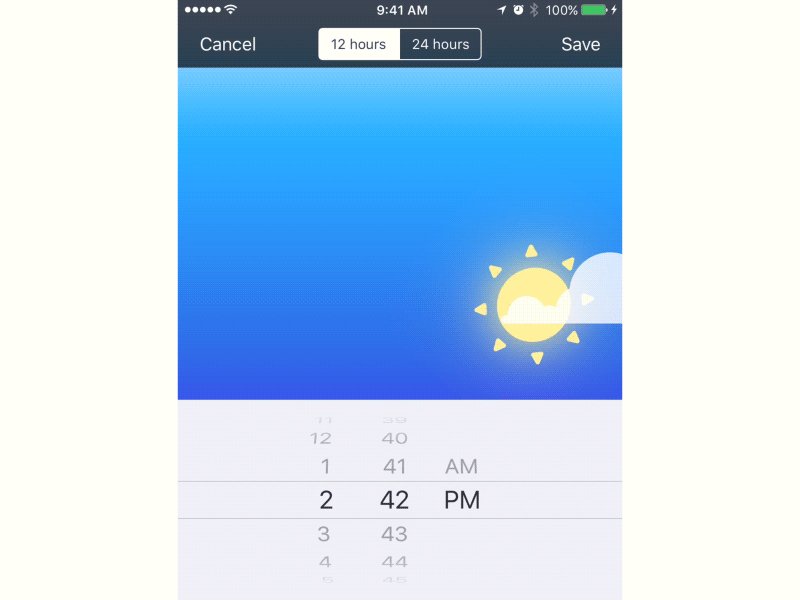
Picker ()
, . , , , , , . .

Bar ( )

— , , . :
(Tab bar) — .

UI Element
(UI) — , -. , , .
UI Pattern
— , .
. , , . — .
Widget ()
— , . : , , , ...
Pixel ()
( ) — . — . . , . , , .
Hierarchy ()
— , .

Breadcrumbs ( )
— , , -. -. , 1995 , .

API
, . API — , . API, .
Onboarding ()
, . .
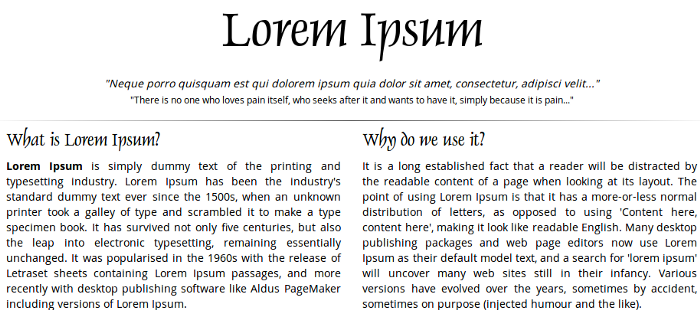
Lorem Ipsum ( )
« », lorem ipsum — -, , . -, , , .

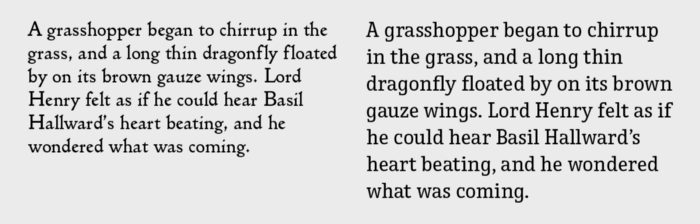
Legibility ()
, . , , .

Microcopy ()
, -, . , , - . — UX .
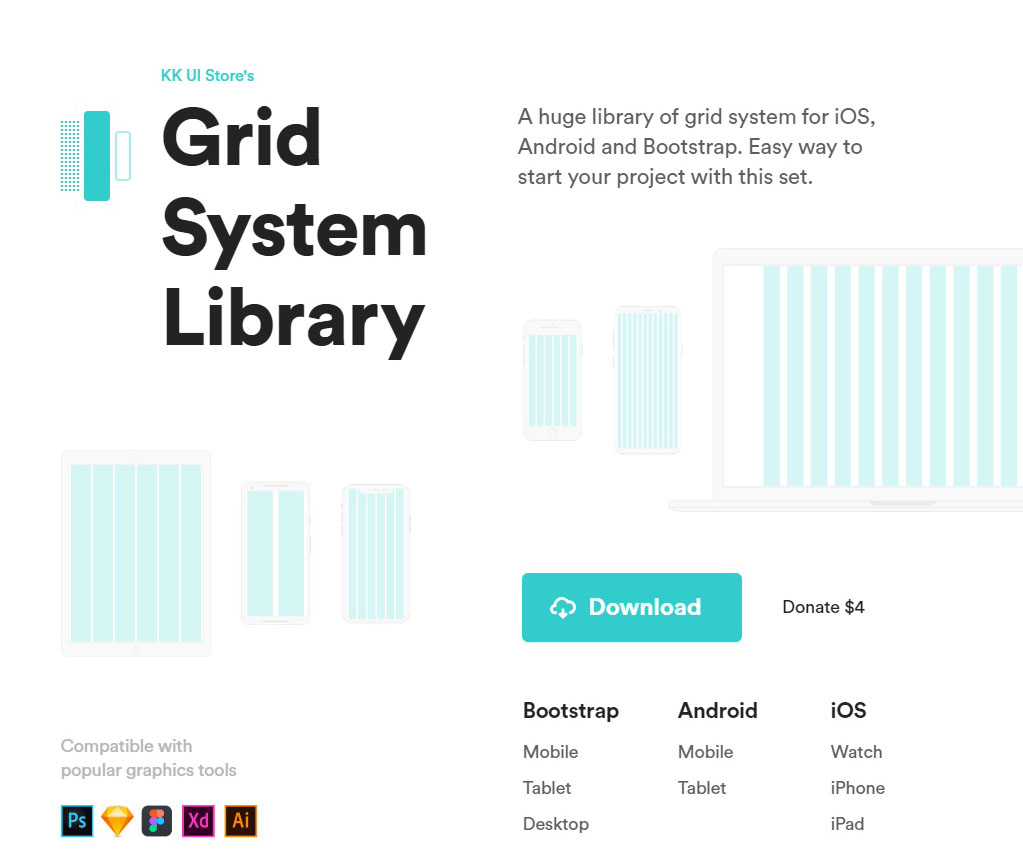
Grid System ()
— , ( ) . , , .

Scale ()
. , .
Color Theory ( )

, . — , , .
Cool Colors ( )

, , , , , .. . , , .
Warm Colors ( )

, , , , .. , , , . , .
Gradient ()
, .
Opacity ()
. , .
Resolution ()
. , , . , , , .

Contrast ()
Le degré de différence entre deux éléments adjacents. Certains autres types de contraste courants sont sombre contre clair, épais contre fin, grossier contre lisse, etc.

Saturation
Le degré d'intensité et de luminosité de la couleur. Par exemple, une couleur à faible saturation peut apparaître pâle et délavée, tandis qu'une couleur plus saturée peut apparaître plus vive et colorée.

Eh bien voilà tout. Ce sont quelques-uns des termes les plus courants que vous pourriez rencontrer lorsque vous travaillez avec des concepteurs d'interface utilisateur, d'UX ou de graphistes.