
Vous voulez en savoir plus sur le cours «Développeur JavaScript. Basique "? Nous vous invitons à un webinaire gratuit, au cours duquel le professeur du cours répondra à toutes vos questions.
Il existe plusieurs approches modernes du développement d'applications. Les deux plus populaires sont les applications à page unique (SPA) et les applications rendues par le serveur .
Les applications à page unique sont d'excellentes performances, et bien que le robot d'exploration de Google ait légèrement changé après quelques mises à jour , elles ne voient toujours pas de résultats SEO impressionnants. Le rendu du serveur vous permet d'optimiser plus efficacement les applications pour les moteurs de recherche, tandis que leurs performances dans ce cas seront également assez décentes.
Avec l'avènement de grands frameworks JavaScript tels que Next et Gatsby, il y a plus d'applications rendues par le serveur, alors voyons pourquoi les applications à page unique ne sont pas toujours une bonne solution, en particulier lorsque vous avez besoin d'un classement de recherche élevé.
Quel est le problème avec les applications à page unique?
Avant de choisir entre les applications à page unique et le rendu côté serveur, il convient de choisir le contenu.

Les applications à page unique ne chargent qu'une seule page HTML. Chaque fois que l'utilisateur demande un nouveau contenu HTML, il est chargé dynamiquement par JavaScript en manipulant les éléments DOM. Mais si vous n'avez pas à charger une nouvelle page HTML à chaque fois, pourquoi y a-t-il un problème avec l'optimisation des moteurs de recherche?
Le fait est que les moteurs de recherche ne peuvent pas indexer correctementles applications à page unique, par opposition aux applications rendues par le serveur. Une application à page unique ne charge que la page HTML initiale. En conséquence, les moteurs de recherche sont incapables d'indexer le contenu recréé à l'aide de JavaScript pour chaque changement, bien qu'il soit à noter que les applications à page unique présentent de nombreux autres avantages: en plus de hautes performances, elles se chargent rapidement même avec de faibles vitesses de connexion et ne nécessitent pas une bande passante élevée. , fonctionnent mieux sur les appareils mobiles, etc.
D'autre part, les applications rendues par le serveur, en particulier celles créées avec Next.js, offrent à la fois de bonnes performances et une efficacité SEO.
SEO (optimisation des moteurs de recherche)
Le référencement (issu de l'optimisation des moteurs de recherche en anglais) est une optimisation pour les moteurs de recherche, c'est-à-dire des actions pour modifier votre site pour attirer plus de trafic de recherche organique. Il existe de nombreuses techniques et astuces de référencement à garder à l'esprit afin de rendre votre site Web plus attractif et accessible aux moteurs de recherche.
Next.js
Next.js est un framework pour les applications React générées statiquement ou rendues par le serveur , qui ouvre de nombreuses possibilités pour les développeurs: création d'applications prêtes à l'emploi, sans configuration, division de code, exportation d'une page HTML statique, etc. etc.
Next.jsfournira des résultats d'optimisation des moteurs de recherche de haut, et vous ne devez pas faire quelque chose de spécial pour ce faire -. il vous suffit de créer une application Cependant , de bons résultats SEO ne sont pas fournis spécifiquement par Next.js , mais le rendu du serveur.
Prenons un exemple de la façon dont Next.js fonctionne .
Next.js vous permet de créer une application en une seule commande à l'aide de la structure Créer une application suivante :
npx create-next-appUne fois le projet créé, vous remarquerez qu'il est légèrement différent des autres modèles créés avec, par exemple, Create React App . Toutes les pages de l'application seront stockées dans un dossier
pageset chacune d'elles sera un composant React.
Afin de générer une nouvelle route dans l'application, il vous suffit de créer un nouveau fichier dans le dossier
pageset un nouveau composant React pour celui-ci:
// pages/about.js
const About = () => (
<div>
<h1>About page</h1>
</div>
);
export default About;Remarque. Au fur et à mesure que vous travaillez sur votre application, vous pouvez afficher ses rapports de classement SEO même au début, par exemple en utilisant le service Lighthouse .
Créer une nouvelle application avec Next.js est extrêmement simple. Voyons comment Next.js peut vous aider à améliorer votre classement dans les recherches et à générer plus de trafic organique vers votre site.
Comment améliorer le référencement avec Next.js
Avec Next.js, vous pouvez améliorer considérablement vos résultats de référencement, mais vous ne devez pas oublier les autres aspects de l'application. Si vous voulez de bons résultats SEO, tenez compte de ce qui suit:
- Balises Meta
- Capacités spéciales
- Applications Web progressives
Balises Meta Les balises Meta fournissent des données sur votre page aux moteurs de recherche et aux visiteurs du site. Ils affectent la façon dont une page est affichée sur les pages de résultats de recherche et si elle peut attirer des visiteurs sur votre site. Les balises Meta ne sont pas visibles pour les utilisateurs, mais pour une application que vous souhaitez placer en tête des moteurs de recherche, c'est la partie la plus importante du code.
La balise meta indique au moteur de recherche le type de contenu publié sur une page, le sujet de cette page et la manière dont le moteur de recherche doit l'afficher.
Next.js a un composant intégré qui ajoute des balises meta à
<head>import Head from 'next/head'Pour insérer une balise Meta sur une page, utilisez le composant intégré
Head:
import Head from 'next/head'
const Example = () => {
return (
<div>
<Head>
<title>Example</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
</Head>
<p>Hi Next.js!</p>
</div>
)
}export default Example
Le composant intégré
Headévite de dupliquer les balises méta sur le site - si vous ajoutez la propriété clé, la balise méta ne sera affichée qu'une seule fois:
<meta name="viewport" content="initial-scale=1.0, width=device-width" key="viewport" />Vous pouvez augmenter le classement de recherche d'une application en ajoutant simplement quelques balises Meta à la page. Ici, vous pouvez en savoir plus sur les balises méta importantes pour le référencement.
Vérifiez votre code dès maintenant pour voir s'il contient des balises Meta, et s'agit-il des balises Meta que vous voulez? Croyez-moi, les bonnes balises meta sont ce dont vous avez besoin pour améliorer la qualité de l'indexation et générer du trafic organique.
Productivité
Les utilisateurs sont habitués à ce que les pages se chargent rapidement et ne sont pas prêts à attendre indéfiniment. Lors du développement d'une application, pensez d'abord aux performances. C'est également l'un des principaux facteurs de classement des moteurs de recherche.
Les moteurs de recherche, en particulier Google, utilisent les temps d'affichage du premier contenu(First Contentful Paint, ou FCP) en tant que mesure de performance clé. FCP mesure le temps écoulé entre le début du chargement d'une page et l'affichage du premier élément de contenu à l'écran. Un faible FCP aura un faible classement SEO.
Avec Next.js, vous pouvez analyser les métriques FCP et LCP (temps de rendu pour la plupart du contenu, Largest Contentful Paint) en créant un composant App personnalisé et en déclarant une fonction
reportWebVitals:
// pages/_app.js
export function reportWebVitals(metric) {
console.log(metric)
}La fonction
reportWebVitalssera appelée lorsque les valeurs métriques finales de la page seront calculées. Vous pouvez en savoir
plus sur la mesure des performances dans Next.js ici . Voici ce sur quoi vous devez travailler pour améliorer FCP.
Certificat SSL
En août 2014, Google a annoncé qu'il prendrait en compte HTTPS lors du classement. Le protocole de communication sécurisé HTTPS offre une couche de protection supplémentaire pour les utilisateurs qui transmettent leurs données à votre site.
Afin de vous connecter HTTPS, vous devez obtenir un certificat SSL Un bon certificat SSL peut coûter un joli centime. Comment obtenir un certificat SSL gratuitement avec Next.js ?
Pour ce faire, l'application doit être déployée sur une plateforme cloud telle que Vercel . Vercel est la société derrière Next.js, donc l'intégration se fera sans problème. Pour déployer Next.js sur la plateforme Vercel, vous devez installer la CLI Vercel:
yarn global add vercelAccédez ensuite à votre projet et exécutez la commande:
vercelLe projet sera publié sur Vercel et protégé par un certificat SSL.
Le contenu compte
Il est très important de présenter correctement le contenu que voient les visiteurs de votre site Web. Créer un produit de qualité est la tâche principale de chaque développeur.
Le fait que vous développiez une application à page unique ou une application de rendu côté serveur dépend du type de contenu que vous souhaitez afficher et de la manière dont vous souhaitez obtenir les commentaires des clients.
Le framework Next.js est conçu pour développer des applications React rendues par le serveur, ce qui nous offre un excellent référencement, UX, performances, etc. Il aide les entreprises et les développeurs à améliorer la qualité de leurs sites et projets et à générer un trafic de recherche plus organique. ...
Eh bien, il est temps de passer à Next.js et d'explorer tout le potentiel des applications de rendu côté serveur. Ils seront utiles pour vous et votre entreprise, et en général, ils sont tout simplement incroyables! Je vous assure que vous serez surpris.
Conclusion
Dans cet article, nous avons examiné de plus près le framework Next.js et appris comment il peut être utilisé pour optimiser les applications modernes pour les moteurs de recherche. Nous avons également trié les concepts généraux de référencement et couvert les balises meta, les performances, les certificats SSL, etc., qui sont les aspects à prendre en compte lors du développement d'une application.
LogRocket : visibilité complète des applications Web

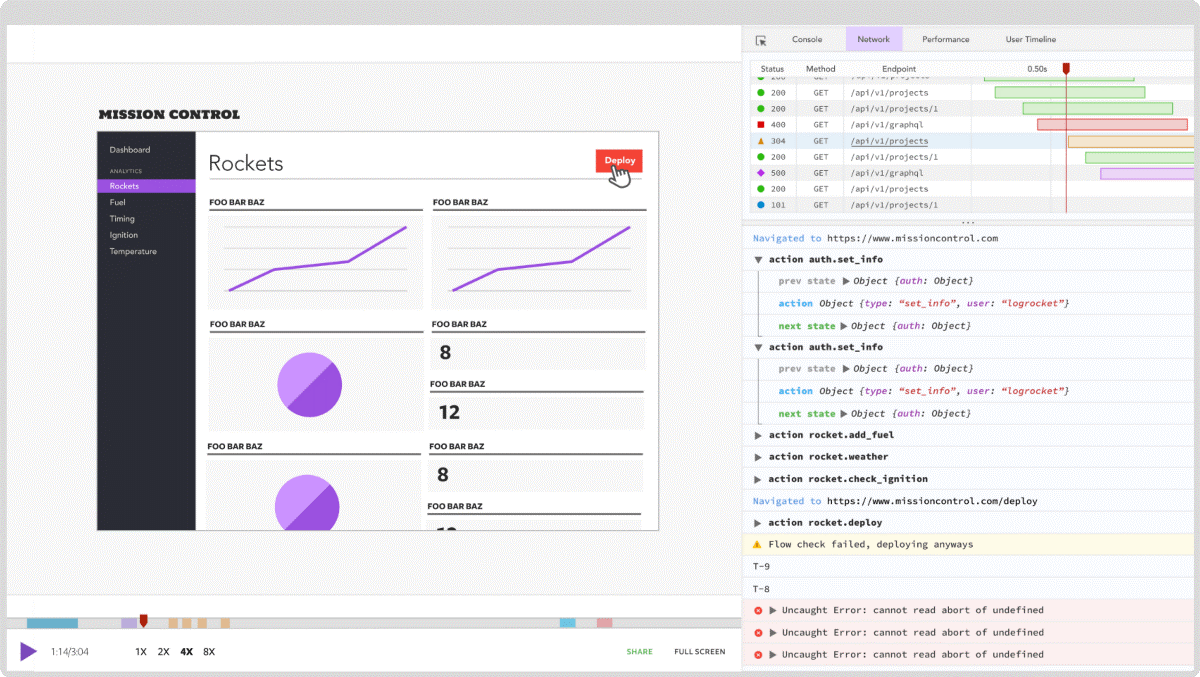
LogRocket est un service de surveillance des applications Web qui vous permet de répéter les problèmes des utilisateurs comme s'ils se produisaient dans votre navigateur. Il n'est plus nécessaire de deviner pourquoi l'erreur s'est produite ou de demander aux utilisateurs des captures d'écran ou des vidages de journaux. LogRocket vous permet de rejouer la session et de déterminer la cause du problème. Il fonctionne très bien avec n'importe quelle application dans n'importe quel framework, et vous pouvez utiliser des plugins pour ajouter du contexte supplémentaire à partir de Redux, Vuex et
@ngrx/store.
En plus d'ajouter des actions et des états Redux, LogRocket enregistre les journaux de la console, les erreurs JavaScript, les traces de pile, les demandes et réponses réseau avec en-têtes et corps, les métadonnées du navigateur et les journaux personnalisés. Il utilise le DOM pour écrire du HTML et du CSS sur la page, fournissant des rediffusions vidéo pixel par pixel pour les applications monopages les plus complexes.
Essayez-le gratuitement .

Lire la suite:
- Questions qui m'ont été posées lors des entretiens frontaux