
« !», — . « 2 !», – . « – , !», — . , , . - - NPM. – , , - . – 2D .
, JS, , , , , , - . , path SVG-, - , , , , . , JS. .
, , 2D . , – , , .
, , . HTML CSS . , X Y, – . – , . , , WebGL. , . .
, – . – - - . - – - . – . . . . .
, ? . . , . , , . , . . , , ? , , , , . , – , , , . – HTML-, - SVG-, - – .
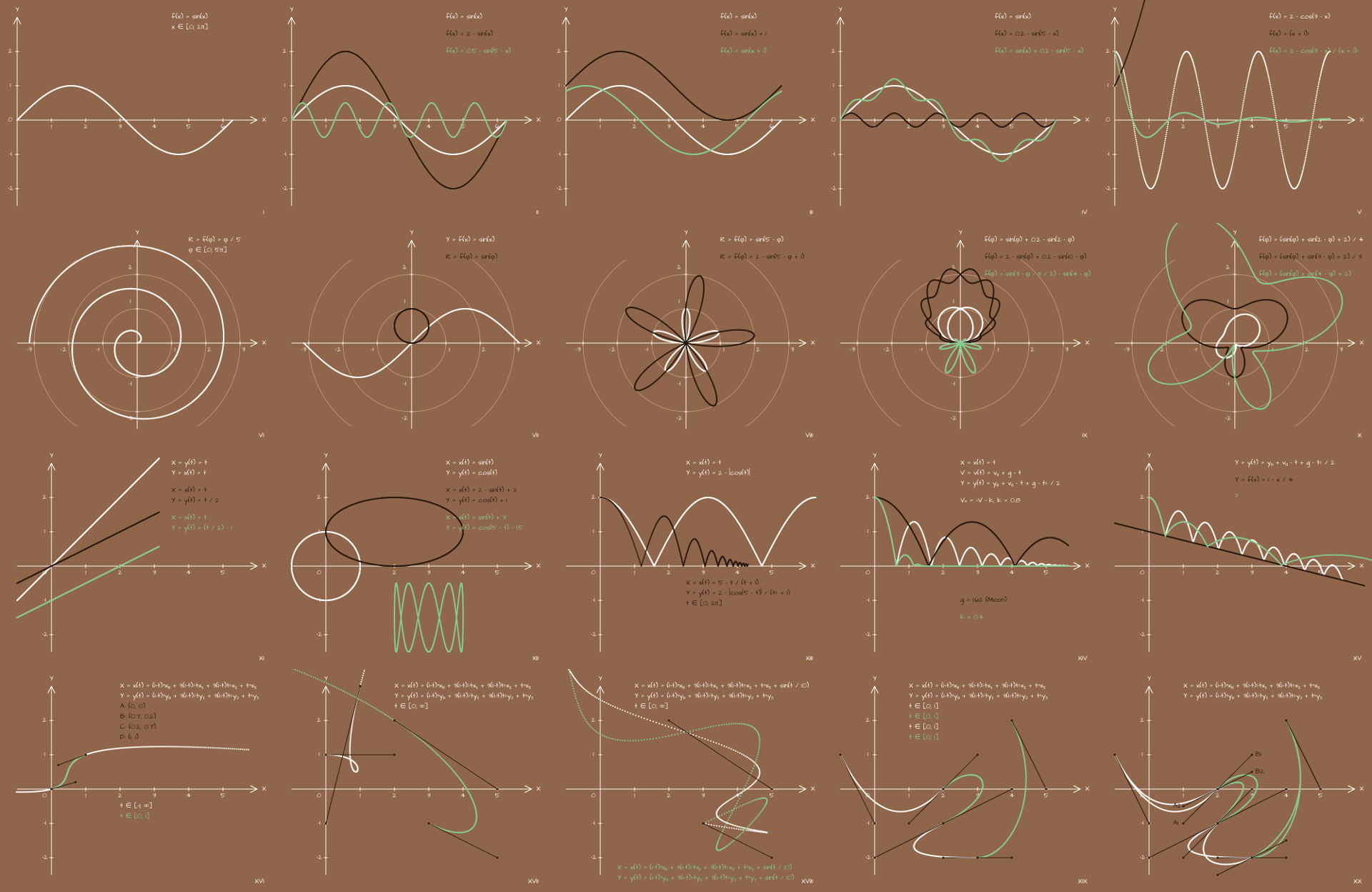
I. y = f(x)
. , , , , , ... , – .
:
(x) => {
return Math.sin(x);
}- JS.

, X Y, Y X. X 0 10 (), Y -, -, -… - – , . requestAnimationFrame x, y, - . , , X, Y — .
— , , . - , , - . , , .
:
(x) => {
return 2 * Math.sin(x);
}
(x) => {
return 0.5 * Math.sin(5 * x);
}.

(x ) - , X. — Y. .
, , :
(x) => {
return Math.sin(x) + 1;
}
(x) => {
return Math.sin(x + 1);
}?

. x – X, – Y. , .
, .
. , , .
, ? !
(x) => {
return Math.sin(x) + 0.2 * Math.sin(5 * x);
}- :

- , , . , . .
. . . . :
(x) => {
return 2 * Math.cos(3 * x) / Math.pow(x + 1, 2);
}
, bounce ( ). , , CSS-, - JS .
, , . . , .
.
, , , :
- y = f(x) .
- .
- .
II.
- - , – - -, . , . , - (X, Y), () () . .
(X, Y) (R, φ) , :
const x = r * Math.cos(p);
const y = r * Math.sin(p);p φ, unicode-.
, « 5 -, » « GPS- ».
, – , .
:
(p) => {
return p / 5;
}, ( ), . , , , . , , . , , , , . .

– . , Y X, , .

. ? . ? , - , , . . .
, , , .
(p) => {
return Math.sin(5 * p);
}
(p) => {
return 2 * Math.sin(5 * p + 1);
}
! , ?
. , .
, -. ( ) , – .
, , .
:
(p) => {
return Math.sin(p) + 0.2 * Math.sin(2 * p);
}
(p) => {
return 2 * Math.sin(p) + 0.2 * Math.sin(10 * p);
}
(p) => {
return Math.sin(3 * p - Math.PI / 2) * Math.sin(4 * p);
}
! , .
:
(p) => {
return (Math.sin(p) + Math.sin(p * 2) + 2) / 4;
}
(p) => {
return (Math.sin(p) + Math.sin(p * 3) + 2) / 2;
}
(p) => {
return Math.sin(p) + Math.sin(p * 4) + 2;
}
, , , , - . .
:
- .
- , , , .
III.
y = f(x). x - . :
x = f1(t)
y = f2(t). , , . , - - . x y. , – . .
. , , . – , – . .
, :
x = t
y = f(t), , :
x: (t) => {
return t;
},
y: (t) => {
return (t / 2) - 1;
}- :

, .. t , x , .
, , :

.
, , ? - . . (X, Y) , , . , - :
x: (t) => {
return 5 * t / (t + 1);
},
y: (t) => {
return 2 * Math.abs(Math.cos(5 * t)) / (t*t + 1);
}- :

, - . ? ?
, . , . , , - , - , . , , , . – . :
– , .
.
, . .
, , . :
x: (t) => {
return t;
},
y: (() => {
let y0 = 2; // Y
let v0 = 0; //
let localT = 0; //
let g = 10; //
let k = 0.8; //
return (t) => {
let y = y0 + v0 * localT - g * localT * localT / 2;
if (y <= 0) {
y = 0;
y0 = 0;
v0 = (-v0 + g * localT) * k;
localT = 0;
}
localT += 0.005;
return y;
};
})(), .

– . , , . 1.62, . ? , . , – , . . , , , .
CodePen, - , , , « , », , , , , . !
, , .

, , . , , - . , – . , , . - , , .
:
- . – .
- « X Y». .
- , , – .
IV.
, , . CSS. , – . .
, , , . .
. . . . . . , -- , .
. 4 , t ( — ) – . , . , , . CSS . SVG path. .
, , . – . – ( ). – S, . – , ...
, — X Y t:
x: (t) => {
return ((1-t)*(1-t)*(1-t)*x0) + (3*(1-t)*(1-t)*t*x1) + (3*(1-t)*t*t*x2) + (t*t*t*x3);
},
y: (t) => {
return ((1-t)*(1-t)*(1-t)*y0) + (3*(1-t)*(1-t)*t*y1) + (3*(1-t)*t*t*y2) + (t*t*t*y3);
}(x0, y0) — , (x1, y1) — ... , , .
, (0, 0), , , (1, 1). , , , .

, t 0 1 , , CSS. .
, ? – x, ?
, . (0, 0) (1, 1). . , , :

, , , , – . , , . .
, . , , . ( t ) . , , . , , . «» , – . , , .
.
- . ?

… , . .
. , ... , , , . SVG , path . , , , , .
, . , 0 1 ( ). , , , .
: , . , , . , , , .
:

4 , . , , , .
, - , .
, , . , , , ( — , — )?
, , :

«» , - -, – , , . .
.
- – , , .
- , .
, . , , , . , , . , , , , 2D .
: , , 3D .
UPD: A la demande des commentateurs, j'ai posté des scripts pour générer des illustrations dans ce style sur GitHub .