
Une nouvelle histoire sur les projets de fin d'études des étudiants de nos projets éducatifs est à l'antenne. Cette fois, nous vous présenterons quatre articles qui ont été présentés lors de la soutenance conjointe du deuxième semestre du programme principal du Technopark dans les disciplines "Développement front-end", "Développement de services web sur Go" et "Conception d'interfaces". Publications précédentes: un , deux , trois .
C'est la première fois que des étudiants qui ont défendu des projets sont exposés à ces technologies. Le projet dure un semestre, le but de l'article est de montrer le processus éducatif et les résultats du travail des étudiants.
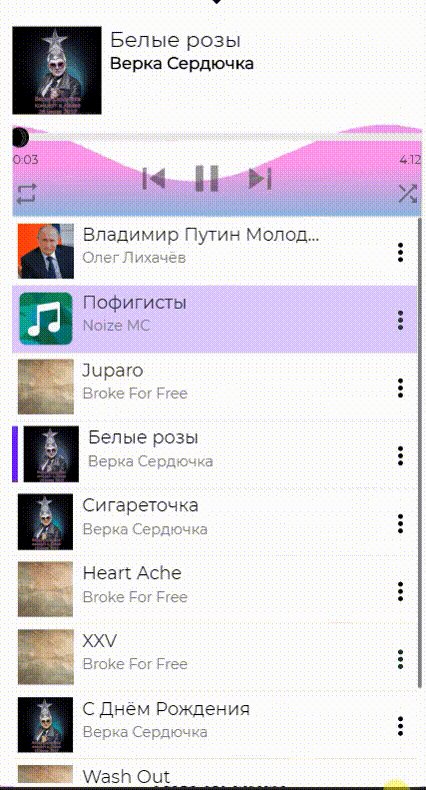
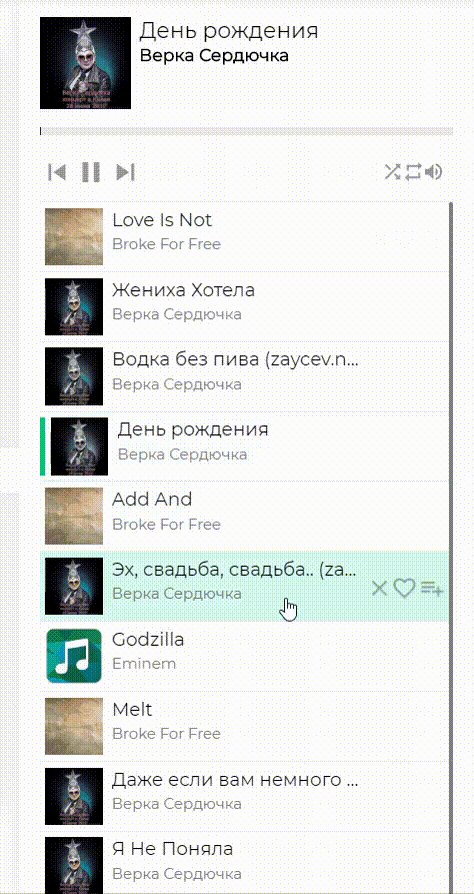
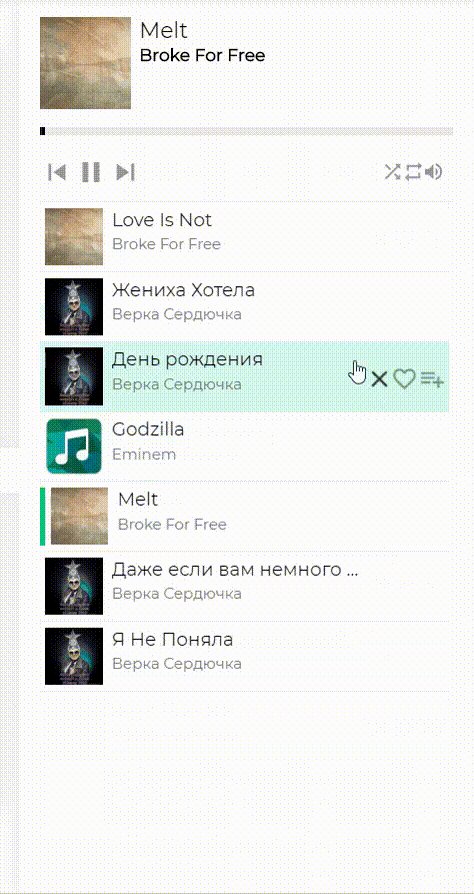
Musique de virus
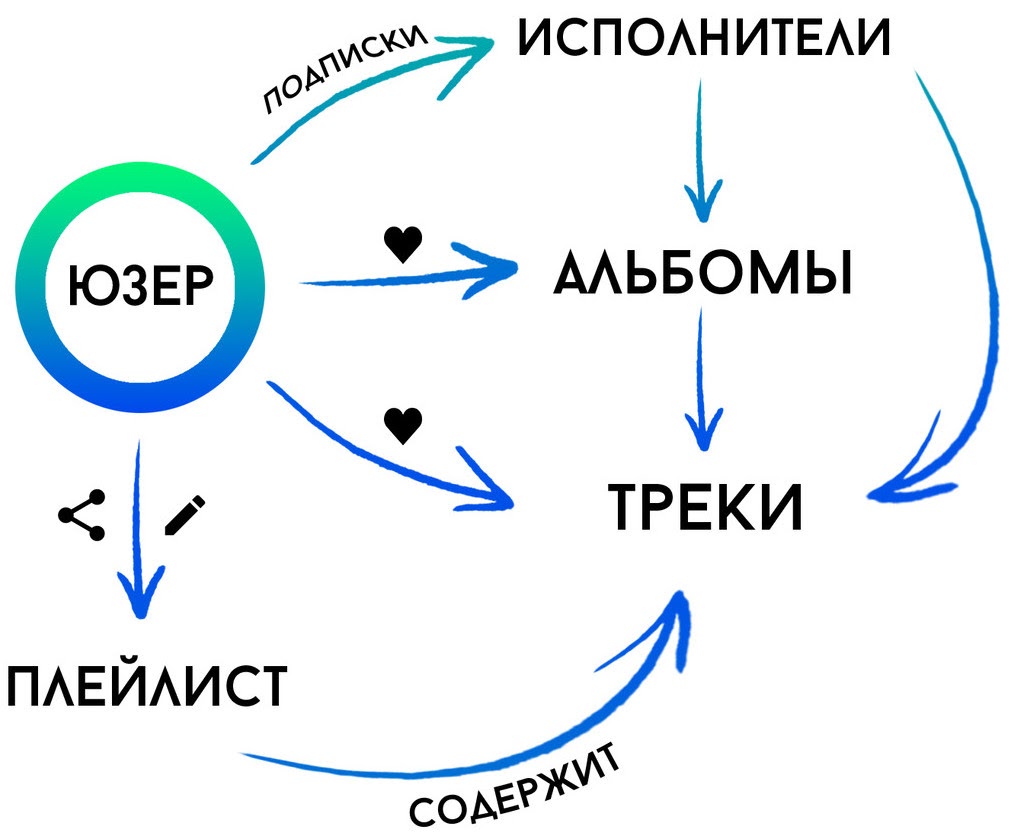
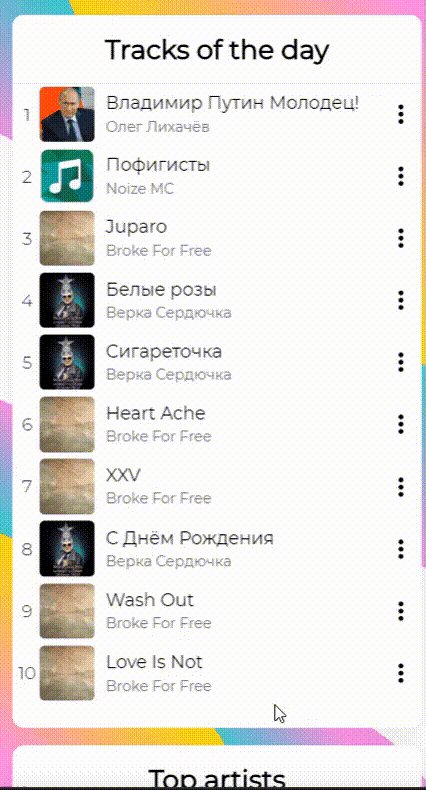
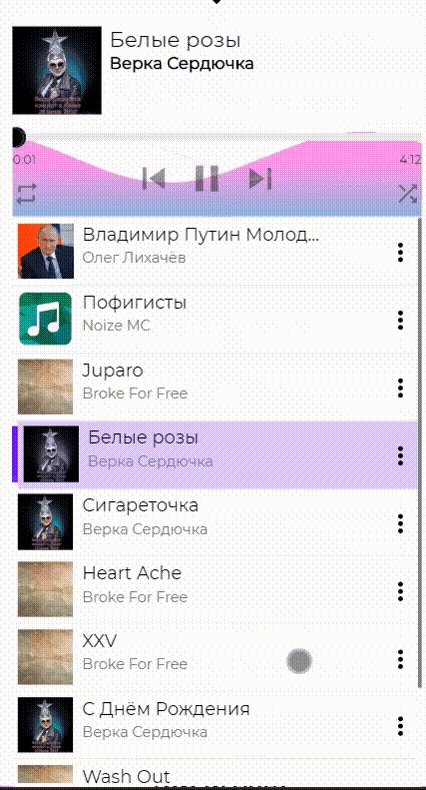
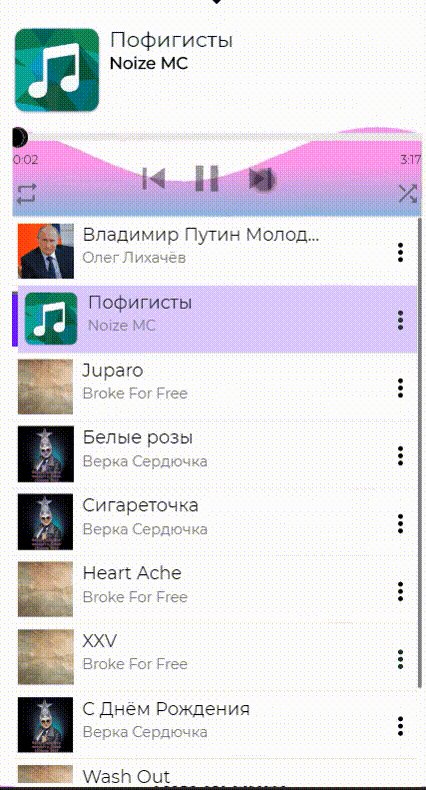
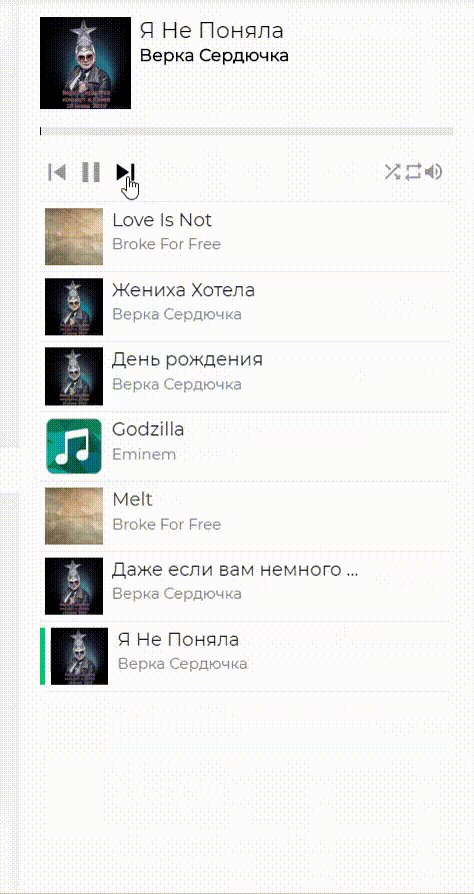
C'est un service de musique Internet pour diffuser de la musique sans téléchargement sur votre appareil. La page principale contient une sélection de morceaux du jour, ainsi qu'une courte liste d'interprètes.

Si vous cliquez sur un artiste, une liste de ses morceaux s'ouvrira. Vous pouvez vous abonner à vos artistes préférés pour ne pas manquer leurs nouveautés, et vous pouvez aimer vos morceaux et albums préférés. Pour faciliter la navigation dans la base de données musicale, il y a une recherche simultanée des interprètes, des pistes et des albums. Vous pouvez créer des listes de lecture. Dans le profil, vous pouvez voir vos morceaux préférés, vos albums préférés et vos abonnements d'artistes, ainsi que gérer vos listes de lecture. Pour rendre le service plus amusant, les gars ont ajouté la possibilité de personnaliser les couleurs de l'interface. Et l'interface elle-même est adaptée aux appareils mobiles avec différentes tailles d'écran - l'esprit du temps.


Pendant le travail sur les projets, les gars ont dû trouver des compromis lorsqu'ils n'étaient pas d'accord sur certaines décisions. À la recherche d'une option appropriée, nous avons changé deux moteurs de modèles et deux post-processeurs. Nous avons également décidé d'implémenter MVC dans l'interface avant de comprendre l'essence de cette approche, à cause de laquelle nous avons dû refaire beaucoup plus tard. Le backend utilise une architecture "propre".
Le service est écrit en Go et JavaScript (avec Web Workers pour exécuter JavaScript de manière asynchrone), à l'aide de l'API Rest et du sérialiseur EasyJSON. PostgreSQL et Redis sont utilisés pour stocker des données, et la bibliothèque gorm est utilisée pour travailler avec eux. Les microservices communiquent entre eux via gRPC. Le serveur Web est Nginx. Typecript est utilisé. CI / CD est construit sur Github Actions et MCS. Également appliqué SharingAPI (pour partager des liens) et le collecteur Webpack.
Pour développer le service, vous avez besoin de la chose la plus importante: une bibliothèque de musique décente. Les auteurs prévoient également de collecter des statistiques sur l'écoute afin de créer un système de recommandation basé sur les préférences des utilisateurs.
Équipe du projet: Margarita Boyko, Dmitry Rybakov, Natalia Klimova, Nikita Panev.
Vidéo avec protection de projet .
Kino On
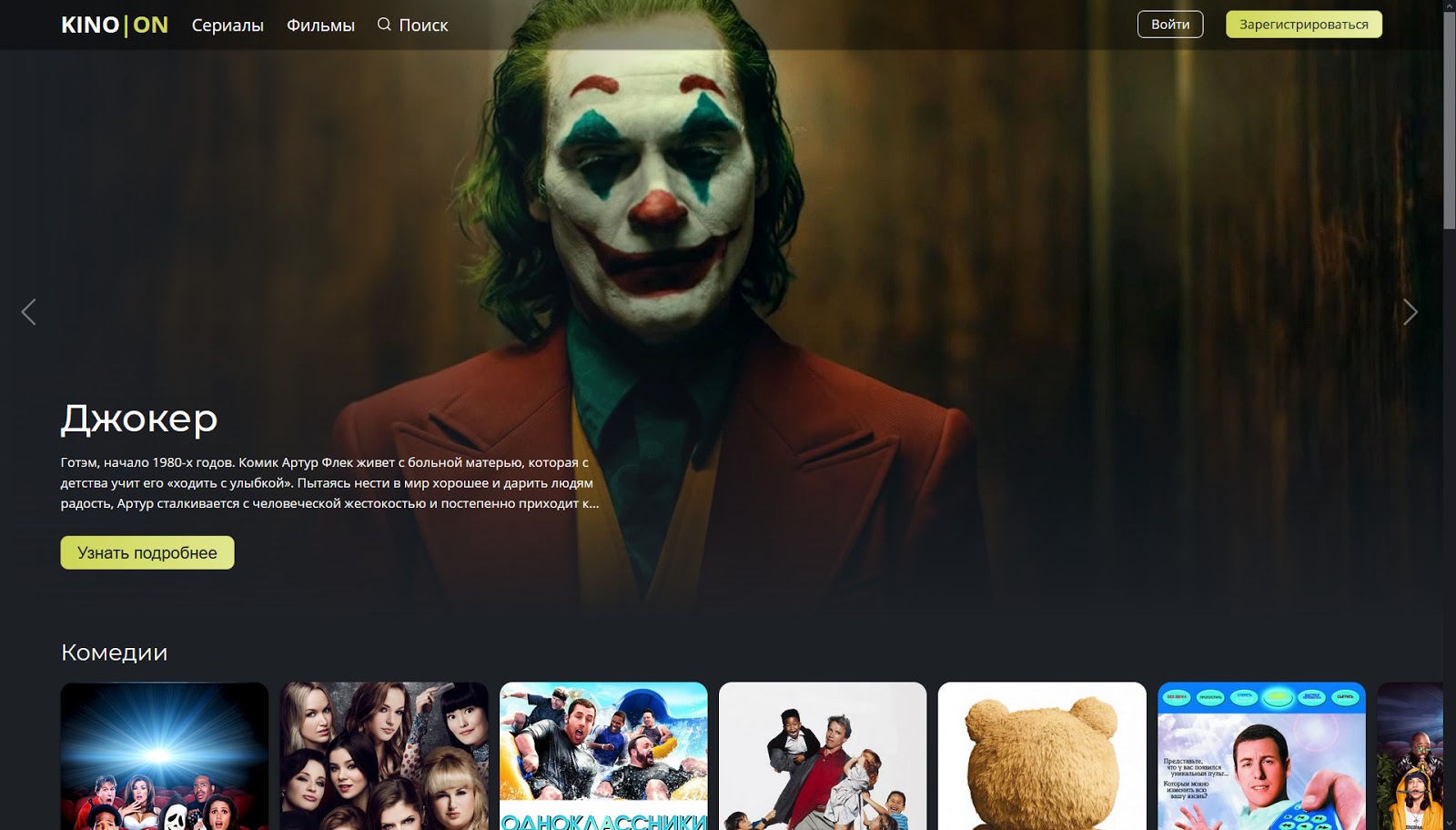
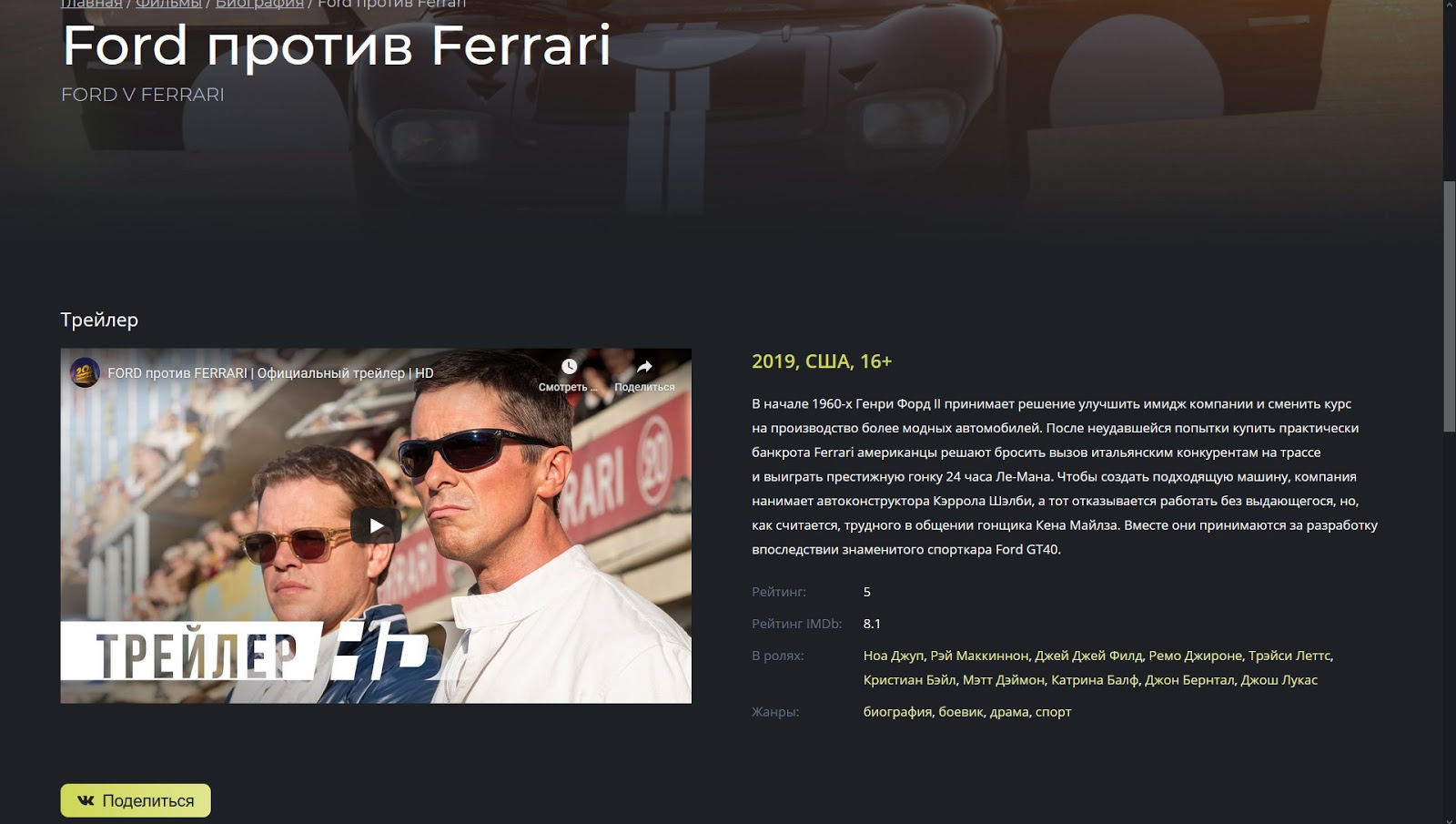
Les gars ont créé un site Web pour trouver des informations sur les films et les émissions de télévision . Ils ont ajouté la possibilité de créer des listes de lecture et de laisser des commentaires. Le site propose des sélections thématiques de films et de séries, il existe une recherche en texte intégral dans la base de données, avec la possibilité de sélectionner les genres, les années de sortie, les acteurs.


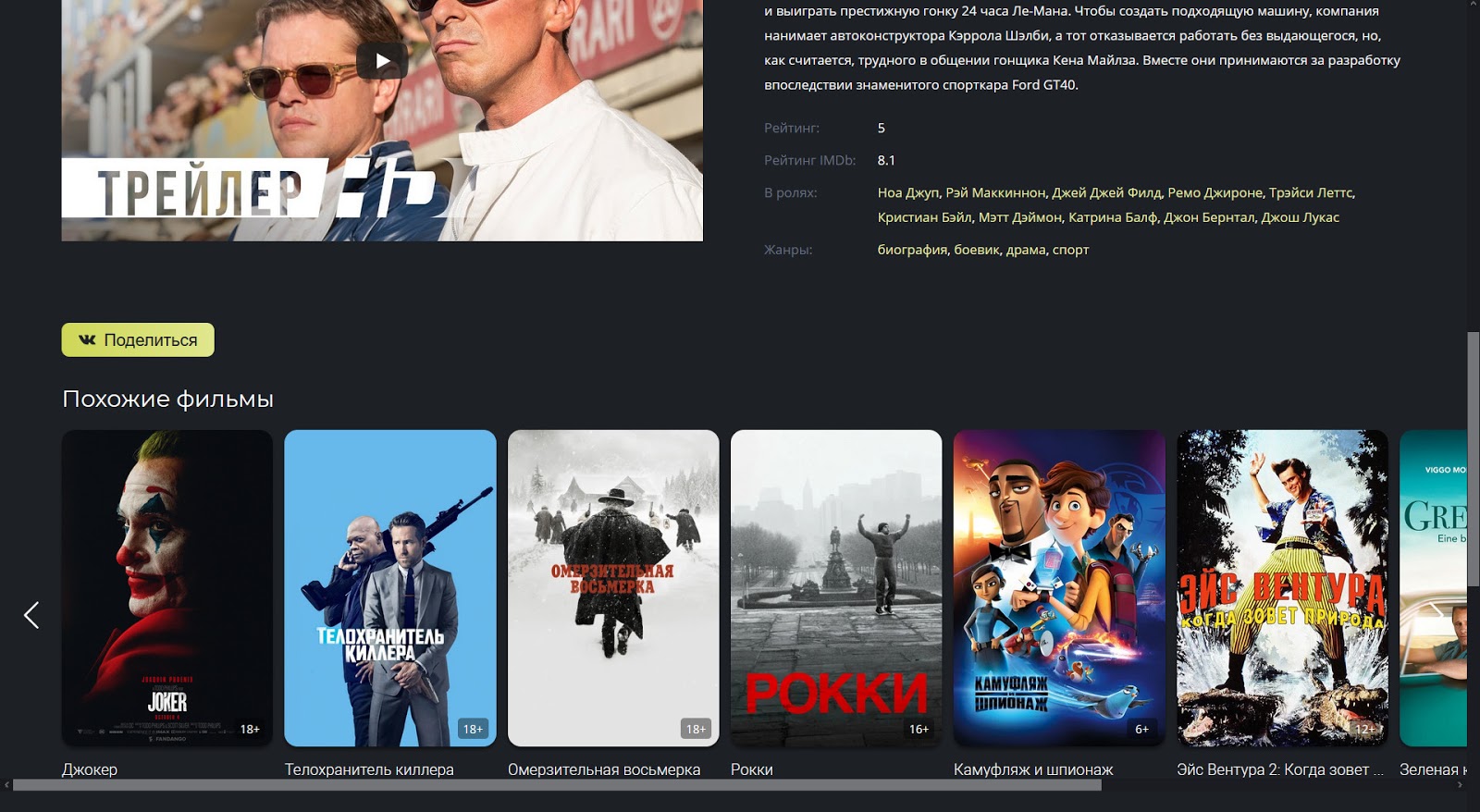
L'une des principales fonctions est de compiler une liste d'images similaires pour un film défini par l'utilisateur. Les gars voulaient créer un produit complet, ils ont donc mis en œuvre la compilation de collections sans apprentissage automatique sophistiqué. Au lieu de cela, pour un film donné, ces œuvres sont sélectionnées que les utilisateurs du site incluent le plus souvent dans une liste de lecture avec une autre. Autrement dit, plus deux films se retrouvent souvent dans la même liste de lecture, plus ils sont similaires. Bien que «similaire» soit peut-être le terme incorrect. Ce sont plutôt des "films que vous apprécierez également avec une certaine probabilité". C'est la même chose avec les émissions de télévision.

De plus, les étudiants utilisant l'API Web Share ont fait la fonction d'envoyer des liens vers des films d'intérêt. Conçu pour la beauté, avec la possibilité de joindre des images et des descriptions.
Le backend est entièrement écrit en Go en utilisant les principes d'une architecture "propre". Cela a beaucoup aidé à structurer le projet. Les actions Github suivent chaque poussée vers la branche principale. Les tests sont exécutés automatiquement et si tout est en ordre, le projet est déplacé dans des conteneurs Docker et envoyé à Dockerhub. Ensuite, ils sont extraits du serveur et lancés. Le backend est un serveur API qui s'exécute sur HTTP et HTTPS. La première fois qu'un client entre sur le site, il reçoit un fichier avec le code client. Nous avons automatisé le lancement du serveur Web nginx à l'aide d'Ansible.
En utilisant le plugin Google Chrome Web Scrapper, les gars ont collecté des informations sur les films et les émissions de télévision. Les données sous forme de fichiers csv ont été traitées avec un script Python, transformées en requêtes SQL valides et la base de données a été installée. Nginx SSI est chargé de joindre des images et des descriptions aux liens vers des films et des émissions de télévision. HTTP 3.0 est utilisé comme protocole, pour cela nous avons dû reconstruire Nginx avec de nouveaux modules et bibliothèques, écrire beaucoup d'en-têtes.
Équipe du projet: Andrey Zubkov, Konstantin Pronin, Alisa Seledkina, Oleg Elizarov.
Vidéo avec protection de projet .
Drello
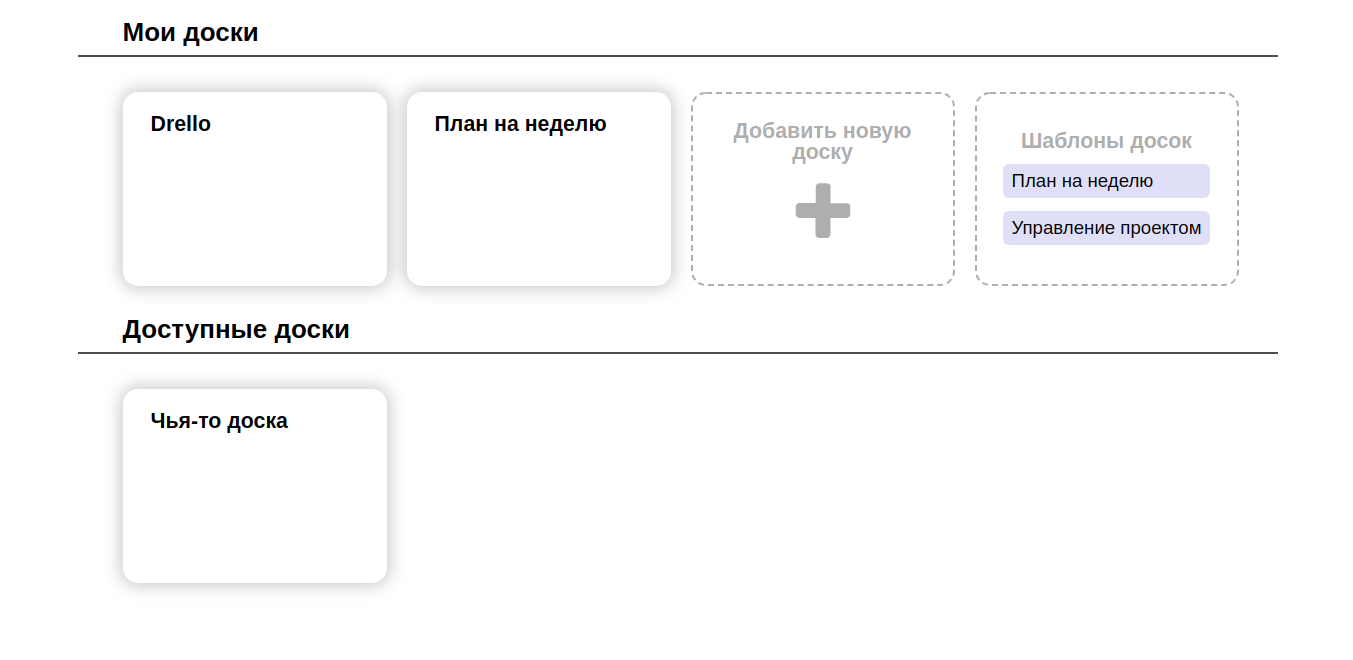
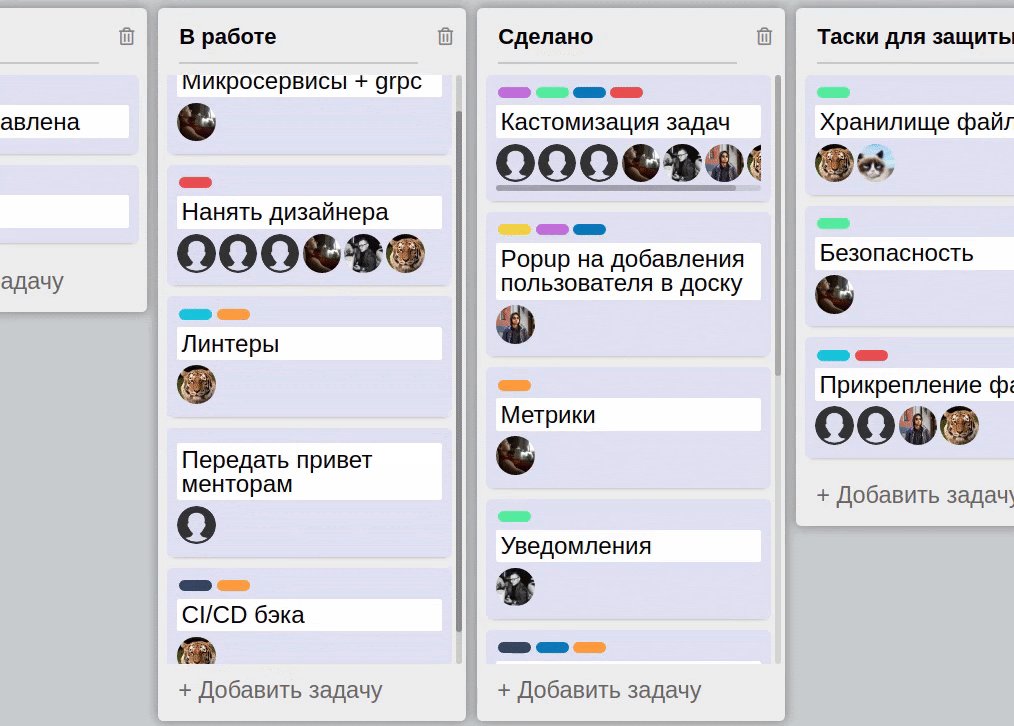
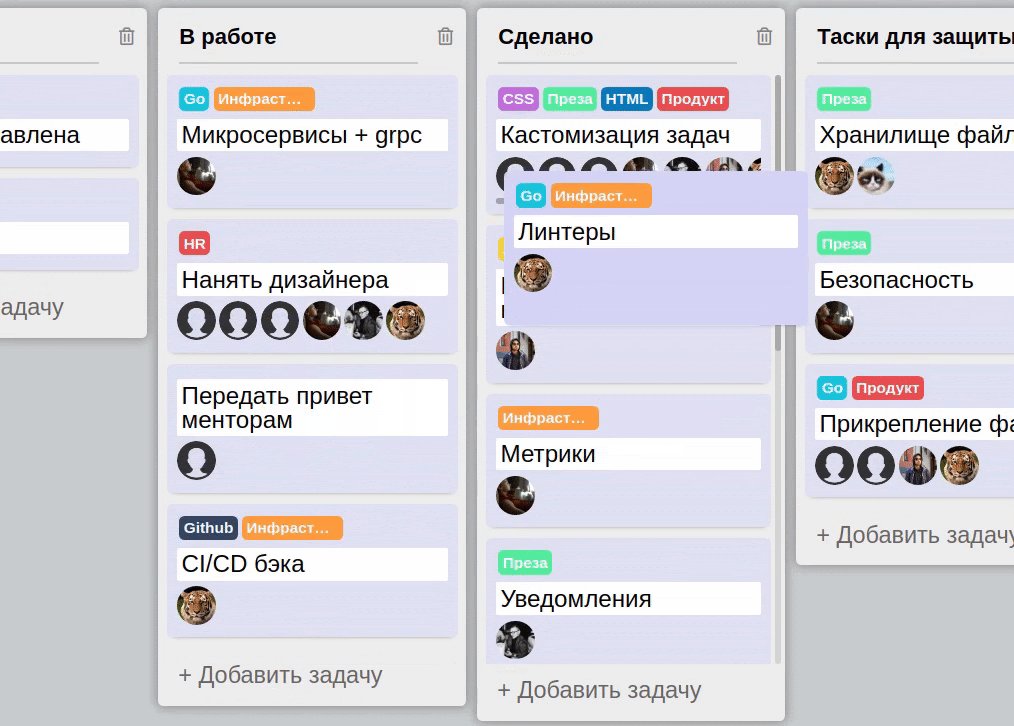
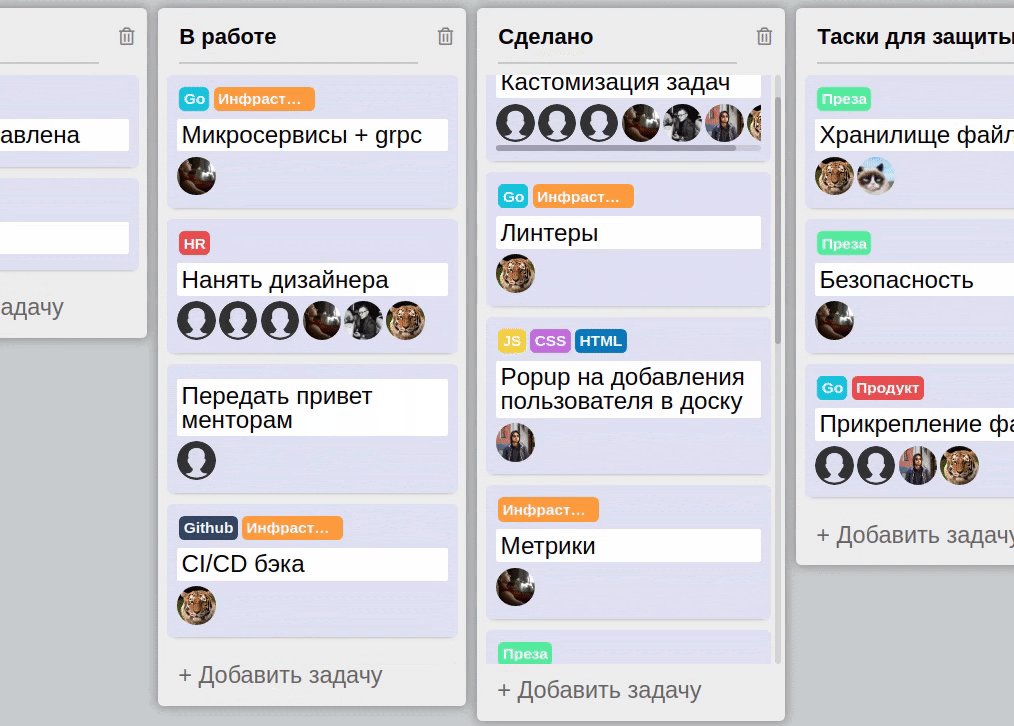
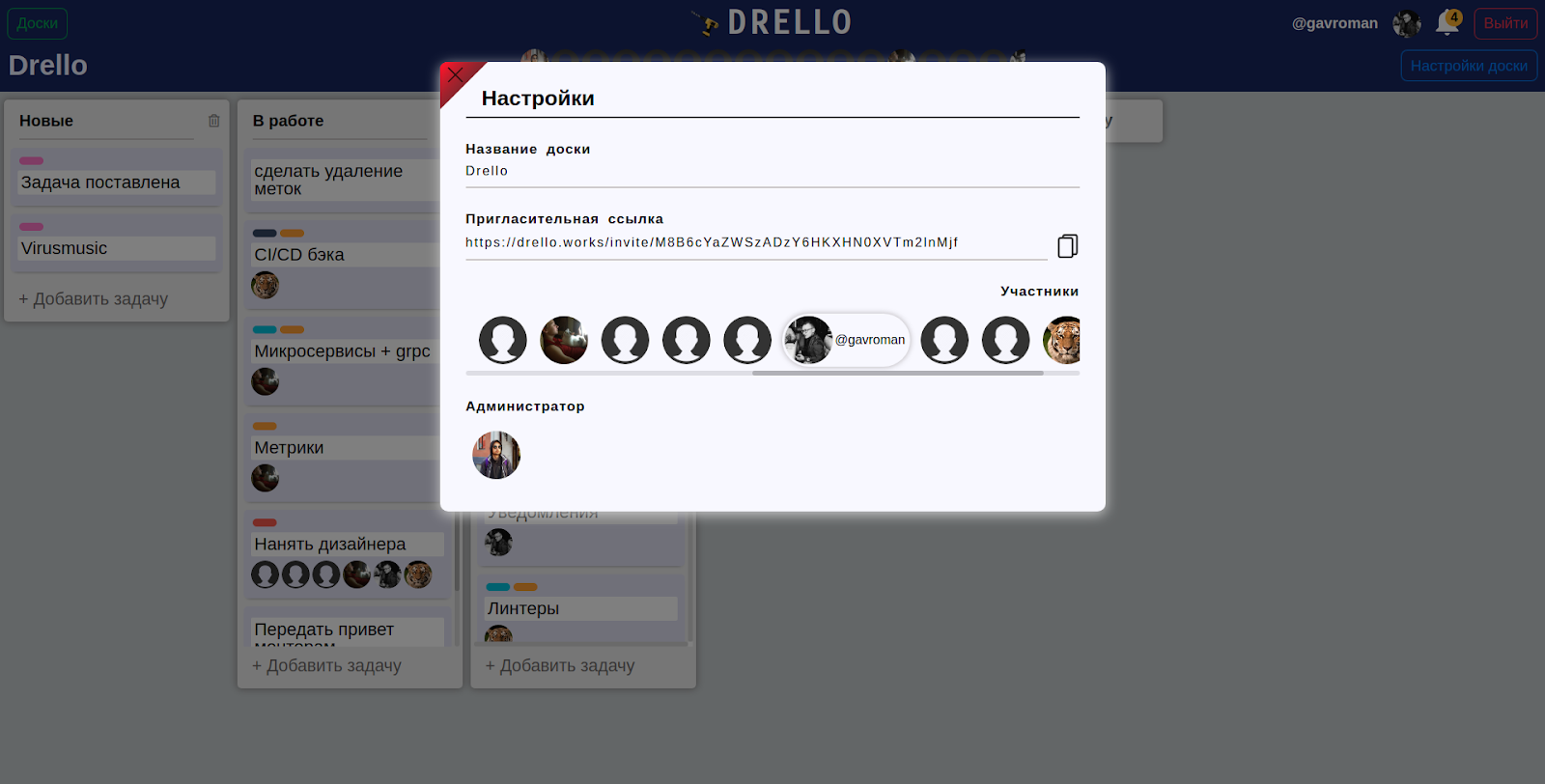
Il s'agit d'un gestionnaire de tâches multifonctionnel . Le principe appliqué dans Drello vous est probablement familier: l'utilisateur collecte et édite ses tâches sur une page d'un tableau séparé. Sur l'écran principal, l'utilisateur voit ses tableaux, ainsi que ceux auxquels il a été invité. Plusieurs modèles sont fournis pour la création rapide de tableaux typiques.

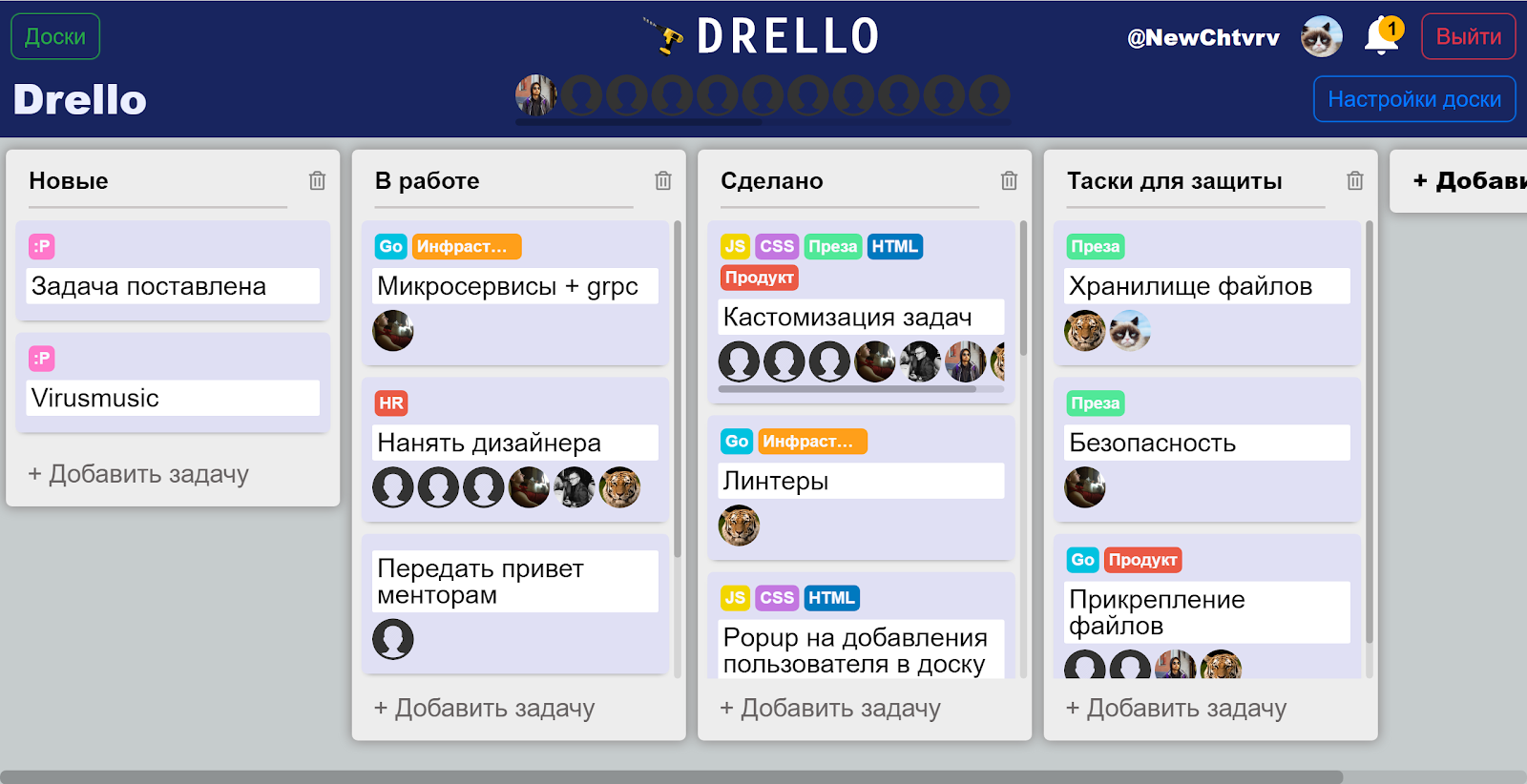
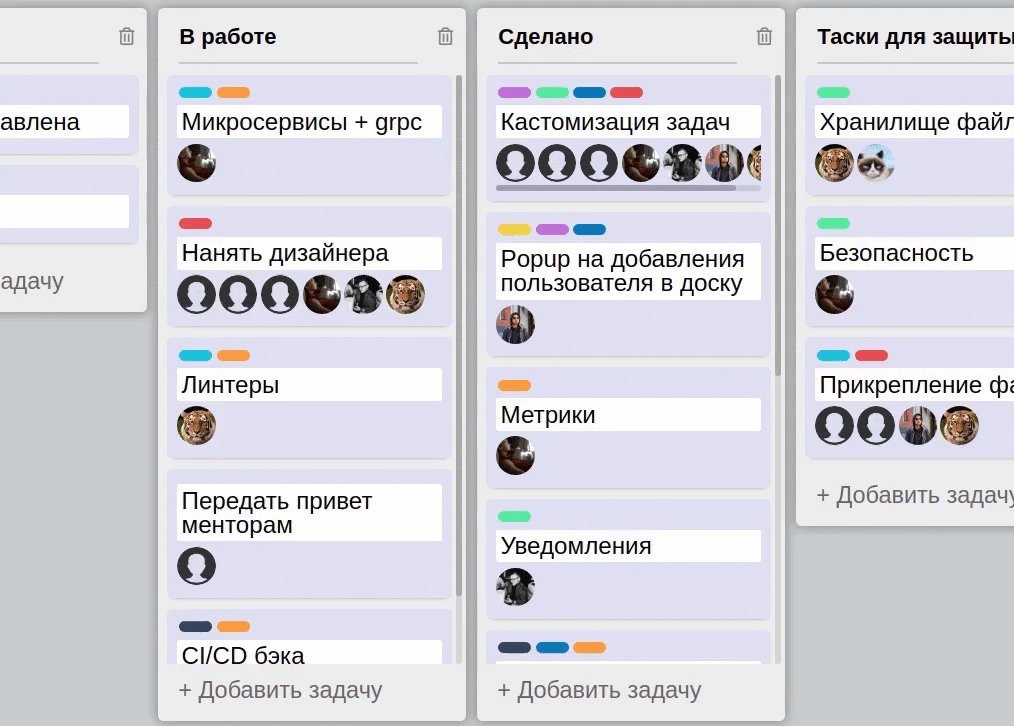
Les tâches sont présentées sous forme de colonnes, chacune reflétant une étape distincte de la tâche.

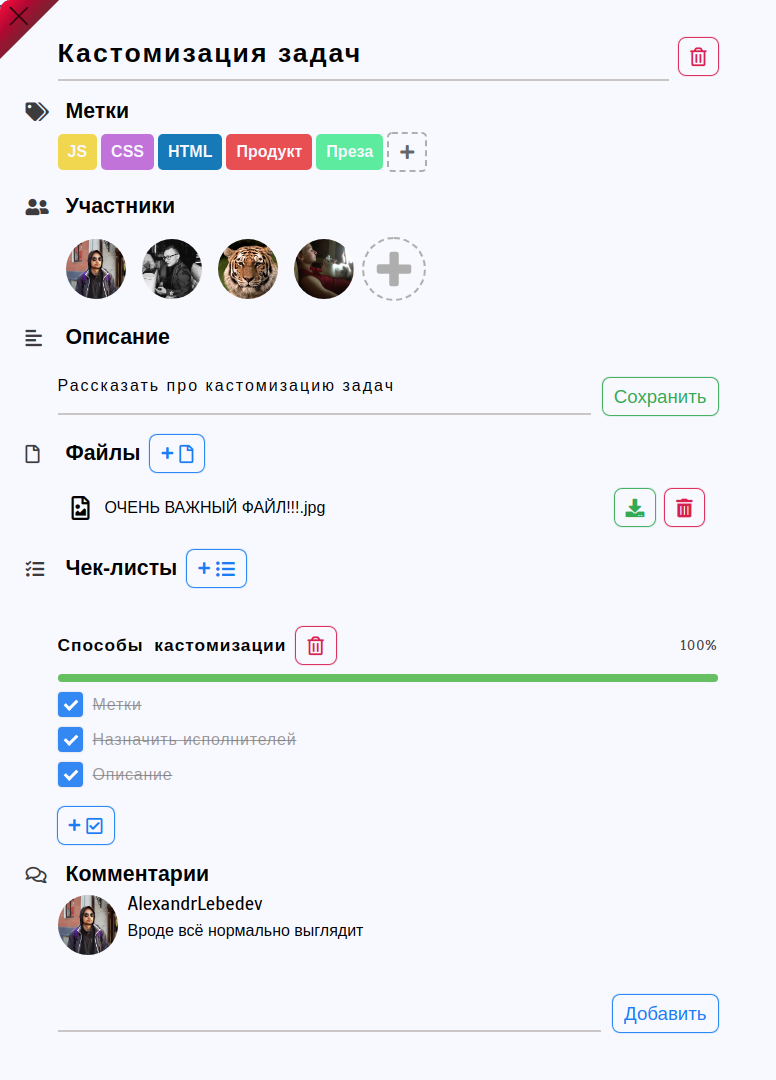
L'écran des tâches contient une description, des balises de catégorie, des listes de contrôle, des commentaires explicatifs et des fichiers joints.

Les tâches se déplacent entre les colonnes par simple glisser-déposer.

Il y a des notifications en temps réel, avec la possibilité de les désactiver ou de les désactiver. Vous pouvez envoyer un lien d'invitation pour vous connecter aux tableaux d'autres utilisateurs.

L'ensemble du backend est écrit en Go et possède une architecture de microservices. Les microservices communiquent entre eux au format protobuf via gRPC. L'application est couverte par une surveillance sous la forme d'un bundle de Prometheus et Grafana. La bibliothèque zap est utilisée pour la journalisation. Le magasin de données principal est PostgreSQL, le magasin de fichiers et d'avatars est Amazon. Les sessions sont stockées dans Memcache. Pour communiquer avec le frontend, le routeur Echo, le protocole HTTPS 2.0 et le sérialiseur de données EasyJSON sont utilisés. Le framework Gorm est utilisé pour travailler avec la base de données. L'application est également protégée contre les attaques par injection CSRF, XSS, SQL. L'interface est écrite en JavaScript pur, en utilisant le modèle MVC et le moteur de modèle Fest. Nous avons utilisé webpack comme collecteur, l'avons transporté à l'aide de Babel, distribué le contenu statique via Nginx et les requêtes proxy vers le backend.
L'extrémité avant:https://github.com/frontend-park-mail-ru/2020_1_SIBIRSKAYA_KORONA
Backend: https://github.com/go-park-mail-ru/2020_1_SIBIRSKAYA_KORONA
Équipe du projet: Roman Gavrilenko, Alexander Lebedev, Timofey Razumov, Anton Chetverov ...
Vidéo avec protection de projet .
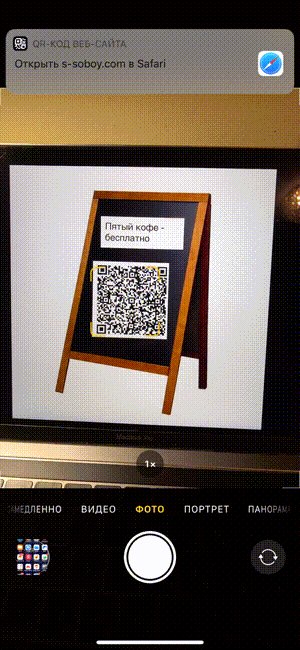
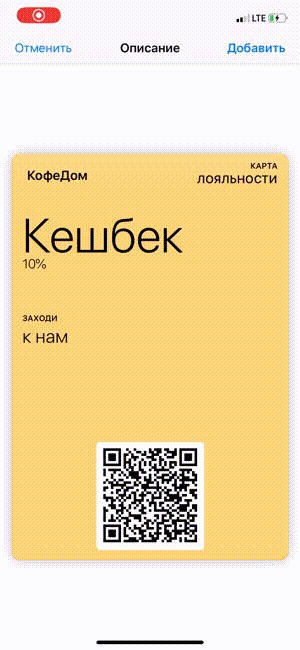
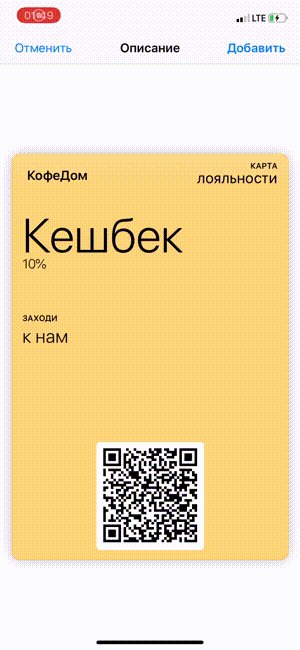
eLoyauté
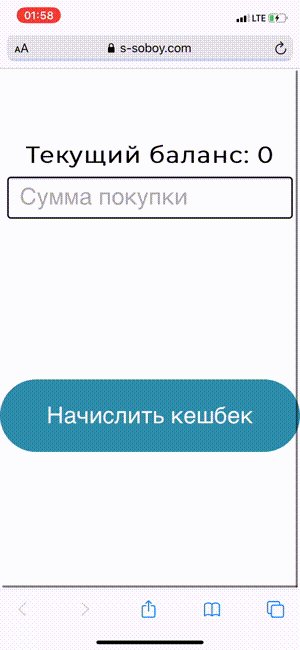
Et le dernier projet de notre collection est un concepteur de cartes de fidélité pour Apple Wallet. Les gars adorent aller dans les cafés, mais ils n'aiment pas transporter des cartes en carton avec des timbres, pour lesquels ils donnent du café gratuit. Ils ont décidé de créer une belle carte dans Wallet afin que tout propriétaire d'un petit café puisse comprendre son constructeur, avec la possibilité de créer une conception et une logique d'un système de fidélité pour un café. De plus, les cartes électroniques peuvent rappeler au client lorsqu'il se promène près du café, l'informer des promotions et recueillir les contacts des visiteurs.



Le projet est construit sur une architecture de microservice utilisant le protocole GRPC. Les mots de passe sont hachés. Des conteneurs Docker sont utilisés, et la surveillance et les alertes sont basées sur Prometheus et Grafana. Les gars ont également dû étudier indépendamment l'API Apple Wallet - une technologie qui permet d'émettre et de maintenir des cartes électroniques pour Apple Wallet: changer leur conception, envoyer des notifications, etc.
Équipe du projet: Dmitry Gulyachenkov, Alexander Averkiev, Sergey Petrenko, Dmitry Boldin.
Vidéo avec protection de projet .
Dans l'un des articles suivants, nous parlerons de projets de fin d'études en développement C ++. Vous pouvez en savoir plus sur nos projets éducatifs sur ce lien . Et le plus souvent aller sur la chaîne Technostream , apparaissent régulièrement de nouvelles vidéos de formation sur la programmation, le développement et d'autres disciplines.