
Nous passons la plupart du temps de développement de notre application Android à ne pas travailler sur l'interface utilisateur - nous nous contentons de lancer une vue et de commencer à écrire du code. J'ai remarqué que la plupart d'entre nous ne se soucient pas vraiment de l'interface utilisateur. Et je pense que c'est fondamentalement faux. Les développeurs d'applications mobiles doivent également prendre en charge l'interface utilisateur / UX. Je ne dis pas «être un expert de l'interface utilisateur mobile», mais vous devez comprendre le langage de conception et ses concepts.
J'ai déjà écrit un article sur les ombres dans la conception des matériaux et j'ai reçu beaucoup de bonnes critiques. Je veux tous vous remercier. «Maîtriser les ombres sous Android» parle d'élévation et d'ombre sous Android. Là, j'ai également montré comment j'ai complété ma bibliothèque d'interface utilisateur open source avec eux. ( Mise à l'échelle de la mise en page ).
Dans cet article, je souhaite améliorer ma bibliothèque à l'aide de StateListAnimator et vous montrer étape par étape comment je vais le faire.
Contenu
Cet article couvre les sujets suivants:
- États dessinables
- StateListDrawable
- Animation des propriétés
- StateListAnimator
- ScalingLayout avec StateListAnimator
États dessinables
Android a 17 états différents pour Drawable.

Nous n'avons peut-être même jamais rencontré certains d'entre eux. Je ne vais pas me plonger dans chaque état. Dans la plupart des cas, nous utilisons le
pressed, enabled, windows focused, checkedet ainsi de suite. D. Si nous ne déclarons pas un état d'drawable, on suppose que cet état par défaut dans Android.
Nous devons comprendre ces états afin d'écrire notre propre StateListDrawable .
StateListDrawable
Il s'agit essentiellement d'une liste d'éléments dessinables, où chaque élément a son propre état. Pour créer un StateListDrawable, nous devons créer un fichier XML dans un dossier
res/drawable.
<item android:drawable="@drawable/i" android:state_pressed="true"/>Ceci est un objet. Il a deux propriétés. Tirable et état .
<selector>
<item
android:drawable="@drawable/p"
android:state_pressed="true"/>
<item
android:drawable="@drawable/default"/>
</selector>C'est StateListDrawable. Si nous ne déclarons pas un état pour un élément, comme je l'ai mentionné précédemment, cela signifie qu'il s'agit de l'état par défaut .
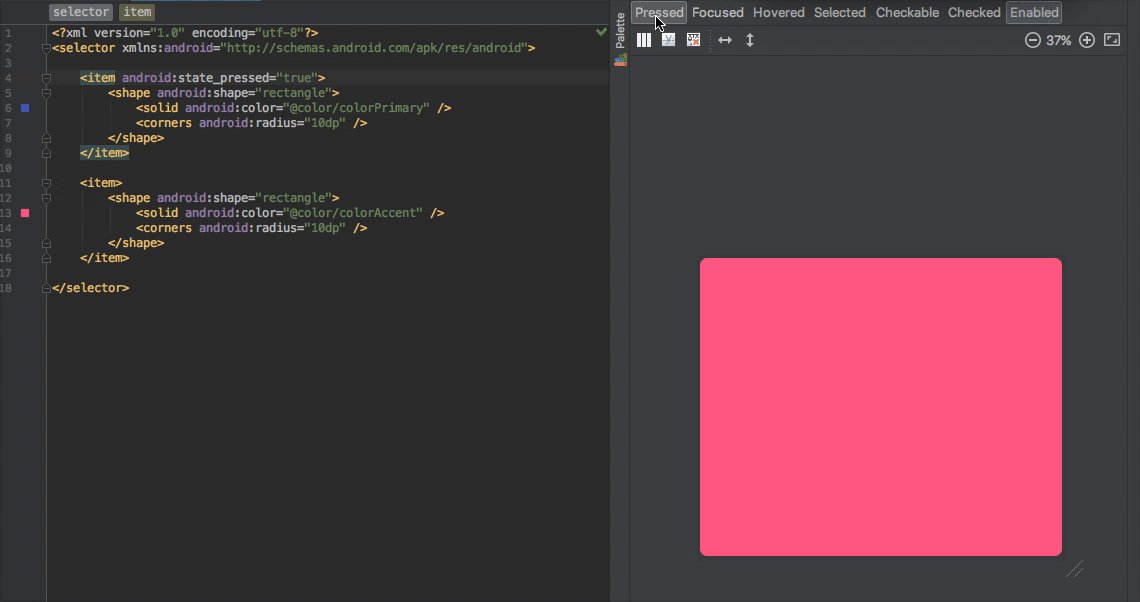
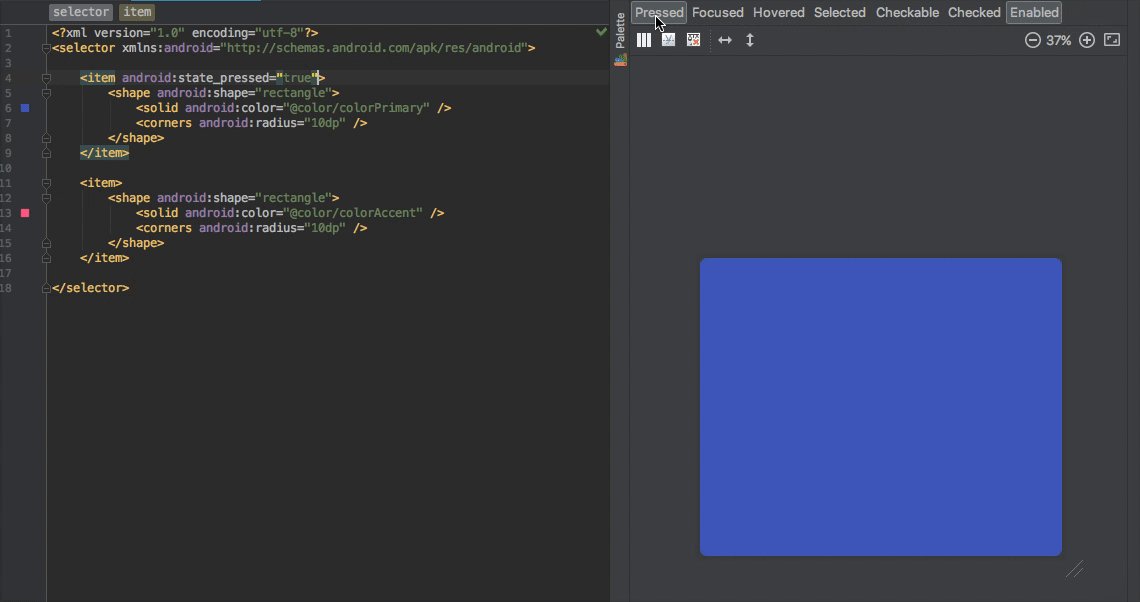
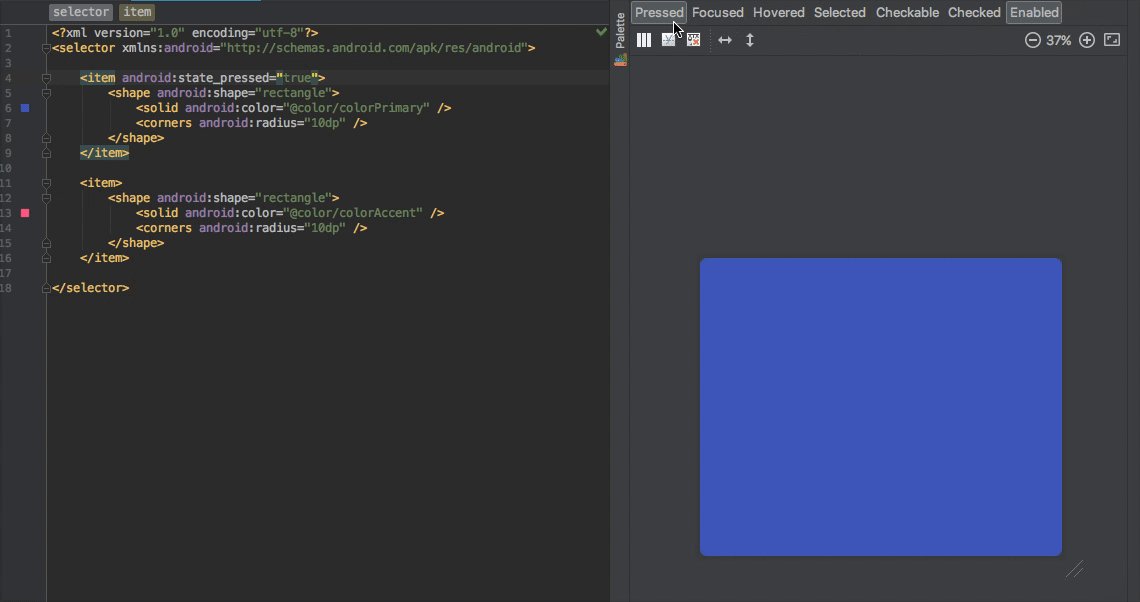
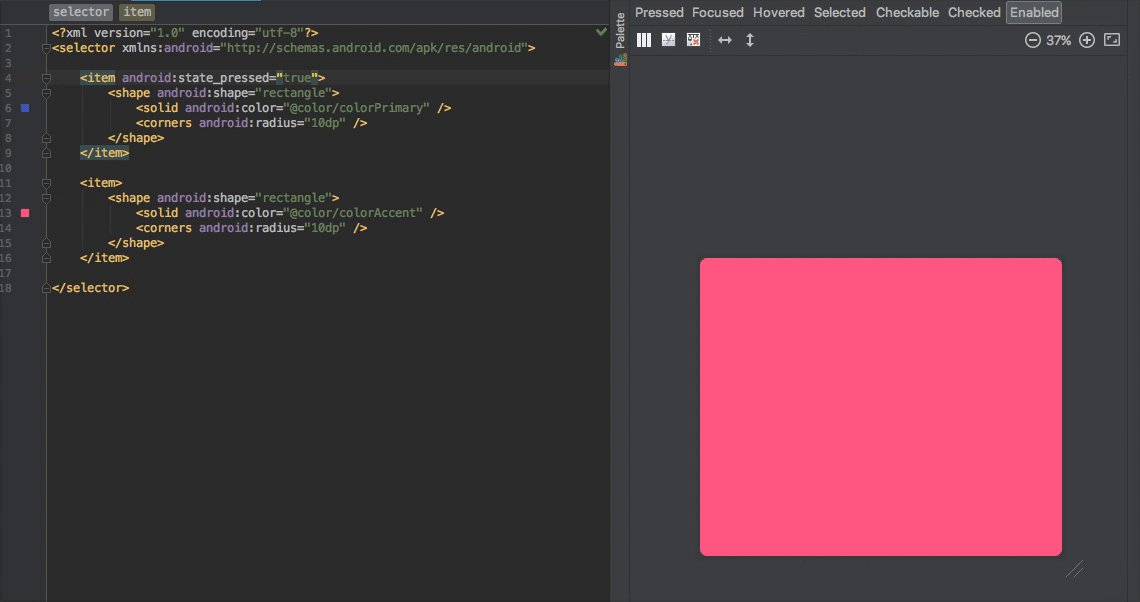
Puis-je utiliser ShapeDrawable?
Oui. Au lieu d'utiliser android: drawable, vous pouvez ajouter une forme arbitraire à votre élément. Voici un élément avec un ShapeDrawable .

StateListDrawable
Vous pouvez utiliser StateListDrawable à partir du niveau d'API 1. Par conséquent, il n'y a aucune restriction de niveau d'API pour StateListDrawable.
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:foreground="@drawable/state_list_drawable"
android:clickable="true"/>C'est tout. Maintenant, notre point de vue a un état. Lorsque l'utilisateur clique dessus, sa couleur sera modifiée. Lorsque l'utilisateur le libère, il aura un état et une couleur par défaut.
Mais attendez une seconde. Cliquable ? Pourquoi avons-nous ajouté cet attribut? Avons-nous également besoin de l'ajouter? Oui. Mais uniquement pour les vues personnalisées. Il faut du temps pour le découvrir. Les boutons fonctionnent correctement sans ajouter de cliquables, car ils sont cliquables par défaut . Mais si vous souhaitez utiliser StateListDrawable pour View, ImageView, Custom View, etc., vous devez ajouter l'attribut cliquable .

StateListDrawable
J'ai ajouté StateListDrawable dans ce commit . C'est similaire à l'exemple que j'ai donné ci-dessus. Lorsque l'utilisateur clique sur la mise en page, elle est colorée. Mais améliorons cela avec StateListAnimator.
StateListAnimator
N'oubliez pas que lorsque vous cliquez sur le FloatingActionButton, sa valeur Z augmente en raison de l'animation. Ceci est un StateListAnimator hors écran pour ainsi dire. Certains widgets de conception de matériaux ont leur propre StateListAnimator à l'intérieur.
Clarifions cela avec une question sur StackOverflow.

(Comment supprimer la bordure / l'ombre des boutons de sucette).
Si les widgets Material Design ont leur propre StateListAnimator à l'intérieur, nous pouvons les définir sur null pour supprimer cette fonction (non recommandé, il a été conçu pour une raison.) Et maintenant, la réponse semble beaucoup plus logique.

(Lollipop a une petite fonction désagréable appeléestateListAnimatorqui gère la hauteur des boutons, produisant des ombres.
SupprimezstateListAnimatorpour vous débarrasser des ombres.
Vous avez plusieurs options pour faire cela:
Dans le code:
button.setStateListAnimator (null);)
Alors, comment pouvons-nous le créer?
Pour comprendre StateListAnimator, nous devons comprendre l' animation des propriétés . Je ne vais pas me plonger dans l'animation immobilière dans cet article. Mais au moins, je veux vous montrer les bases.
Animation des propriétés
Voici l'exemple le plus simple d'une propriété dans un objet. X est une propriété.
class MyObject{
private int x;
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
}Le système d' animation de propriétés est un cadre robuste qui vous permet d'animer presque tout . Vous pouvez spécifier des animations pour toute propriété d'objet change au fil du temps, peu importe de savoir si elle est affichée à l'écran ou non . Une animation de propriété modifie la valeur d'une propriété (un champ dans un objet) sur une période de temps spécifiée.

X est une propriété . T est le temps . Pendant l'animation, la propriété X est mise à jour à l'heure spécifiée. En général, c'est ainsi que fonctionne l'animation de propriété. Au lieu d'une boîte, il peut y avoir une vue ou n'importe quel objet.
ValueAnimatorEst la classe de base pour animer les propriétés. Vous pouvez configurer un écouteur pour mettre à jour ValueAnimator et surveiller les modifications de propriété.
ObjectAnimator est une classe qui hérite de
ValueAnimator . Vous pouvez utiliser ObjectAnimator si les éléments suivants vous conviennent mieux:
- Vous avez un objet (toute classe avec une propriété).
- Vous ne souhaitez pas regarder l'écouteur ValueAnimator.
- Vous souhaitez mettre à jour automatiquement la propriété de l' objet .
Donc, si nous avons une vue (qui est un objet) et que nous voulons mettre à jour la propriété de la vue (coordonnée x, coordonnée y, rotation, translation ou toute autre propriété pour laquelle la vue a un getter / setter), nous pouvons utiliser ObjectAnimator . Continuons à créer le StateListAnimator.
<selector>
<item android:state_pressed="true">
<objectAnimator
android:duration="200"
android:propertyName="translationZ"
android:valueTo="6dp"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="200"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType"/>
</item>
</selector>
Le bouton FAB anime sa propriété "translationZ" lorsqu'il est enfoncé et relâché.
Comme je l'ai dit précédemment, nous pouvons utiliser la propriété object directement sans observer les changements dans l'animateur. Chaque vue a une propriété translationZ. De cette façon, nous pouvons directement animer translationZ en utilisant ObjectAnimator.
Nous pouvons également combiner plusieurs
<objectAnimator><set>Voici le résultat! Il augmente désormais également lorsque l'utilisateur clique dessus. Et voici le commit .

Vous pouvez également définir d'autres propriétés dans votre
animator.xml. Vous pouvez trouver plus d'informations sur l'utilisation de l'ObjectAnimator ici.
C'est tout. Je prévois d'écrire plus sur ValueAnimator et ObjectAnimator. C'est une excellente API pour animer un objet.
Codage réussi!
