
1. Répartir de manière rationnelle les données entre l'état d'application local et global
React est une bibliothèque chargée de gérer l'interface utilisateur en fonction de l'état actuel de l'application. La tâche du programmeur est d'organiser rationnellement le travail avec l'état. Certains développeurs préfèrent stocker toutes les données à leur disposition dans le référentiel Redux. Cela leur permet d'organiser un traitement centralisé de toutes les données de l'application.
Mais lorsque vous réfléchissez aux données à inclure dans l'état de l'application, il vaut la peine de déterminer si vous devez transmettre une action au système de gestion d'état uniquement, par exemple, pour ouvrir un menu déroulant simple. Il en va de même, par exemple, pour les données saisies par l'utilisateur dans le formulaire de commentaires. Toutes les parties de la demande doivent-elles savoir ce qui est saisi dans un tel formulaire? Lorsqu'il s'agit de ce qui est saisi dans le formulaire, ces données sont généralement traitées par l'application dans un laps de temps assez court. De plus, ils ne sont utilisés que par le composant chargé d'afficher le formulaire à l'écran.
Au lieu d'utiliser le magasin Redux pour stocker tout ce avec quoi l'application travaille, il est préférable de stocker certaines données dans l'état local des composants. Cela évitera de surcharger l'architecture de l'application.
Lorsque vous réfléchissez à l'endroit exact où vous devez stocker certaines données, il convient de vous poser les questions suivantes :
- Avez-vous besoin d'accéder à ces données dans différentes parties de l'application?
- Avez-vous besoin de la capacité de créer quelque chose de nouveau basé sur ces données?
- Différents composants utilisent-ils les mêmes données?
- Est-il utile pour vous de pouvoir restaurer l'état de l'application, qui comprend ces données, en l'amenant à la forme dans laquelle elle se trouvait à un certain moment (c'est-à-dire, êtes-vous intéressé par le débogage avec la possibilité de vous déplacer le long de la route d'exécution du code dans la direction opposée)?
- Prévoyez-vous de mettre en cache ces données (c'est-à-dire d'utiliser l'état existant si l'application l'a déjà, plutôt que de le recharger)?
- Dois-je conserver ces données lors du rechargement à chaud de composants (pendant ce processus, l'état interne des composants peut être perdu)?
Les réponses positives aux questions ci-dessus indiquent que les données sont en quelque sorte utilisées en dehors du composant. Cela signifie qu'il est judicieux de les stocker dans l'état global de l'application. Il convient cependant de noter que les composants utilisant l'état local sont plus indépendants et prévisibles.
2. Apprenez à tester des applications et équipez vos projets de tests dès le départ
La création de tests automatisés est très importante. Le fait est qu'à un certain moment du travail sur un projet React, le test manuel de celui-ci prendra beaucoup de temps et de ressources.
Au début d'un projet, lorsque sa base de code est encore relativement petite, il est très facile de décider de ne pas écrire de tests pour celui-ci. Si une application comporte cinq à dix composants, la création de tests automatisés ressemble à une tâche de routine presque inutile. Mais si un projet compte plus de 50 composants et contient de nombreux composants d'ordre supérieur, les tests manuels peuvent prendre une journée de travail entière. Et même avec cette approche, des erreurs peuvent subsister que personne ne remarquera.
De plus, l'écriture de tests permet d'améliorer la structure de votre code en le divisant en modules. Cela vous aidera à trouver les erreurs plus rapidement et à protéger le projet contre les échecs de production. L'intérêt des tests automatisés est qu'ils aident un projet en croissance à se développer à un stade où les tests manuels ne sont plus en mesure de confirmer que le code fonctionne correctement.
Cependant, si vous n'avez pas l'habitude de créer des tests, vous, ayant un projet assez volumineux, ne pouvez pas les écrire immédiatement pour lui. C'est pourquoi vous devez commencer à écrire des tests dès le début. Si vous ne savez pas par où commencer à tester votre projet, commencez par les tests d'intégration . Le fait est que la chose la plus importante dans les tests est de confirmer que vos composants interagissent correctement les uns avec les autres.
3. Appliquer des outils supplémentaires qui aident à faire évoluer l'application
Habituellement, au début du processus de développement des projets React, il n'est pas nécessaire d'utiliser un grand nombre d'outils auxiliaires. Mais, puisque nous parlons de projets qui peuvent devenir assez grands, il convient de noter que des outils spécialisés faciliteront grandement leur travail. Voici une description de certains d'entre eux:
- L'utilisation de Prettier et ESLint aide les programmeurs d'une équipe à écrire un code cohérent. Ces outils peuvent aider à réduire la syntaxe et d'autres erreurs dans votre code. L'utilisation de bibliothèques auxiliaires comme React Router , date-fns , react -hook-form profite également aux projets .
- TypeScript Redux , , . , .
- - , React , .
- L'utilisation de Bit vous permet d'organiser le travail avec des composants présentés comme des blocs de construction indépendants d'une application. Cela signifie que vous pouvez tester et rendre les composants de manière isolée. Cette approche du travail avec les composants facilite leur maintenance et leur réutilisation.
- Au lieu de create-react-app, vous pouvez utiliser les outils Next.js correspondants pour créer de nouvelles applications React .
Ces outils vous aideront à maintenir une grande base de code d'application React. Mais lors du choix des outils, gardez à l'esprit que chacun d'eux augmente le niveau de complexité du projet. Avant d'inclure quoi que ce soit dans votre projet, étudiez bien tout et prenez une décision éclairée.
4. Faites attention à la structure du fichier du projet
L'un des meilleurs conseils que j'ai rencontrés pour développer des applications React évolutives est que l'organisation de vos fichiers de projet et leur attribution judicieuse peuvent aider à accélérer les choses. Certains développeurs sont souvent
componentsutilisés comme fichier principal dans les dossiers qui sont stockés dans le répertoire index.js.

Les fichiers de différents composants sont nommés de la même
manière.Cette approche d'organisation d'un projet semble assez raisonnable, car lors de l'importation d'un composant dans un fichier, l'instruction correspondante est assez simple:
import Button from '../components/Button';
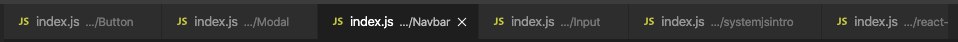
Mais que faire si vous ouvrez les fichiers de ces composants dans un éditeur?

Partout - uniquement index.js
Il ne sera pas pratique de s'y retrouver. Il n'est pas facile de déterminer à quel composant chacun appartient
index.js. Cependant, si vous renommez ces fichiers pour qu'ils correspondent aux noms des composants, les instructions d'importation auront l'air moins attrayantes:
import Button from '../components/Button/Button';
Comment être dans cette situation? Par exemple, mon équipe a proposé la solution suivante: dans le dossier du composant, il y a un fichier avec un code dont le nom correspond au nom du composant, et à côté, il y en a
index.jsun qui exporte le composant.

Fichier de code du composant et index.js exportation du composant
Nous mettons également des fichiers CSS et de test unitaire dans le répertoire du composant. Avec cette approche, chaque répertoire de composant contient tout ce qui est pertinent pour le composant correspondant.

Composant autonome
5. Créez une bibliothèque de composants
Il est préférable de commencer à créer une bibliothèque de composants dès le début de votre projet, plutôt que d'attendre qu'elle se développe. Les composants, en cours de traitement, peuvent être conçus comme des blocs autonomes adaptés à une utilisation répétée. Une bibliothèque de composants peut être créée à l'aide de Bit, soit en utilisant la ressource bit.dev , soit en déployant le système à domicile.
6. Séparez la logique des composants d'eux-mêmes à l'aide de crochets
Au fur et à mesure que le projet se développe, vous remarquerez peut-être que la logique de certains composants est utilisée à plusieurs reprises à différents endroits. Vous pouvez utiliser des hooks propriétaires pour organiser le partage de la logique des composants.
Par exemple, nous avons une application pour calculer les points dans un match de basket.

Application de notation dans un match de basket
Si vous regardez le code de cette application, il apparaîtrait que dans les fichiers
HomeTeam.jsetAwayTeam.jsutiliser la même logique pour travailler avec le compteur. Dans une telle situation, lorsque le même code est utilisé pour gérer l'interface, vous pouvez séparer ce code du composant et le placer dans un fichier séparé.
Ici, j'ai séparé le code pour stocker l'état du compteur et la logique pour augmenter le compteur dans un fichier séparé
util.js. Ce fichier est importé dans les composants.
Les hooks sont, par essence, des fonctions ordinaires qui renvoient une certaine valeur. Avec leur aide, vous pouvez styliser du code destiné à être réutilisé dans divers composants.
Résultat
Gardez toujours à l'esprit que le développement d'applications React à grande échelle est une tâche complexe qui nécessite de prendre des décisions qui prennent en compte les intérêts des utilisateurs et des développeurs de telles applications. Le choix des recommandations qu'il est logique de suivre lorsque l'on travaille sur chaque projet spécifique dépend de la qualité de ces recommandations pour ceux qui utilisent le projet et pour ceux qui le développent.
Lors du choix des outils et des techniques à utiliser dans le développement de projets, il vaut la peine de les expérimenter. Cela vous permettra de choisir exactement ce qui profitera à votre application React. J'espère que les conseils que j'ai partagés avec vous aujourd'hui vous seront utiles.
Quels outils et techniques de développement utilisez-vous lors de la création de projets React qui doivent bien évoluer?

