
À savoir, ici, je vais vous montrer comment utiliser les mises en page Flexbox pour créer des en-têtes de haute qualité pour les sites Web. Je partagerai quelques astuces, et à la fin, je présenterai mon projet, créé spécifiquement pour ce matériel. Par conséquent, si vous êtes vraiment intéressé par le sujet que j'ai décidé de soulever ici, vous devriez certainement lire cet article jusqu'à la fin.
Ici, je suppose que vous connaissez les bases de la mise en page Flexbox. Voici , au cas où, mon article est écrit pour ceux qui veulent en savoir plus sur la propriété CSS
flex.
introduction
Tout d'abord, assurons-nous que vous et moi appelons la même chose "en-tête de site" ou "en-tête de site". L'en-tête du site est l'un des premiers éléments de page qu'un utilisateur voit lors de la visite d'un site. Il contient généralement le logo ou le nom du site, ainsi que des liens de navigation. Jetez un œil à la figure suivante.

Logo du site, liens de navigation et partie en-tête du conteneur du site
Quelle que soit la conception de la partie en-tête du site, ses éléments clés sont le logo et la liste des liens.
La technologie Flexbox en action
Lorsque la mise en page de l'en-tête d'un site est créée à l'aide de la technologie Flexbox, tous les éléments du même niveau sont alignés sur une seule ligne. Il ne reste alors plus qu'à utiliser la propriété
justify-contentpour aligner les éléments en répartissant l'espace libre entre eux.
Voici le code de balisage:
<header class="site-header">
<a href="#" class="brand">Brand</a>
<nav class="nav"></nav>
</header>
Voici les styles:
.site-header {
display: flex;
justify-content: space-between;
align-items: center;
}
Ce n'est pas du tout compliqué, non? Eh bien, pour un titre aussi simple, ça l'est. Mais en pratique, les choses peuvent être beaucoup plus compliquées.
Conteneur d'en-tête de page
Le balisage d'en-tête de page décrit dans la section précédente ne contient pas d'élément conteneur interne contenant des éléments qui représentent le logo et les liens de navigation. Sur de grands écrans, l'utilisation de cette disposition peut être problématique.

Mise en page d'en-tête de page créée sans utiliser de conteneur interne (ci-dessus) et en utilisant un conteneur (ci-dessous)
Notez que l'en-tête de première page est trop large car le conteneur interne n'a pas été utilisé lors de sa création. Mais la deuxième mise en page est bien meilleure. Par conséquent, le code HTML de l'exemple précédent doit être réécrit comme suit:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
</div>
</header>
Et les styles flex doivent être appliqués à l'élément
.site-header__wrapper:
.site-header__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}
Utilisation de la propriété flex-wrap
Une propriété
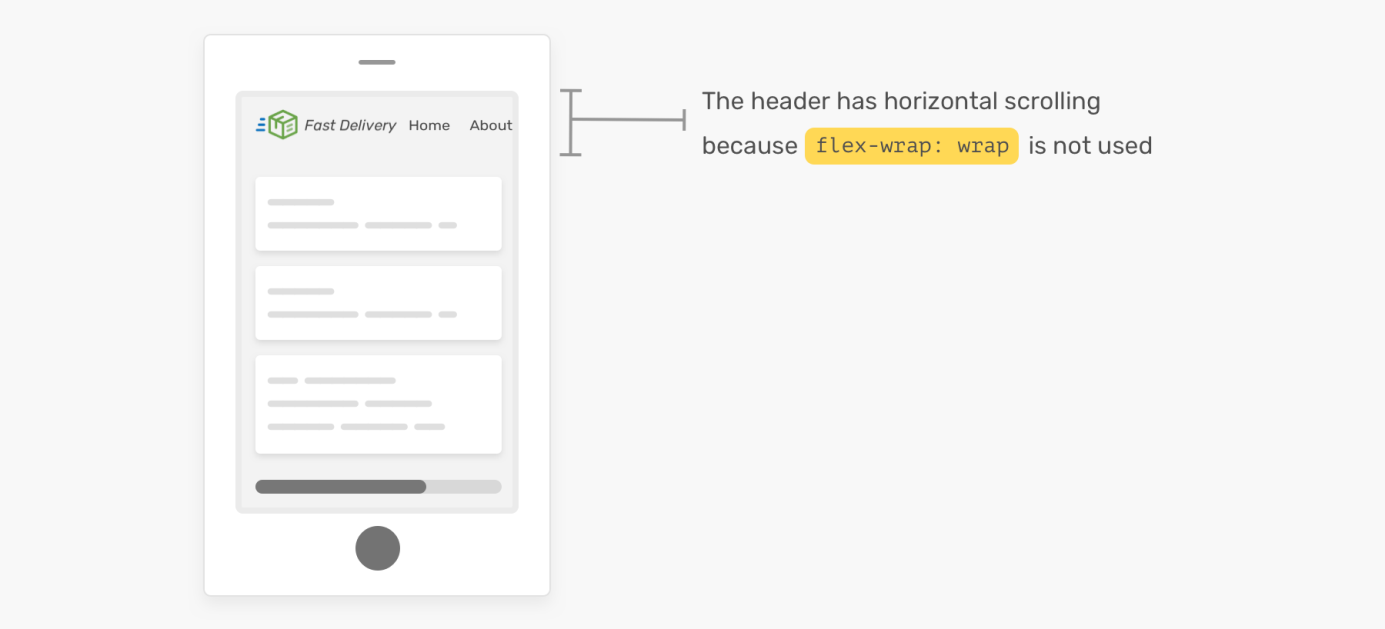
flex-wrapest une sorte de mécanisme de sécurité CSS. Si la taille de l'écran est petite, il est possible que vous deviez utiliser le défilement horizontal pour travailler avec la partie en-tête de la page. Voilà à quoi ça ressemble.

Pour travailler avec le titre de la page, vous devez utiliser le défilement horizontal. Le fait est que la propriété flex-wrap n'est pas utilisée ici: wrap
Comme vous pouvez le voir, il ne sera pas pratique de travailler avec une telle page. Alors n'oubliez pas la propriété
flex-wrap!
Explorer différentes options de mise en page pour les sections d'en-tête de page
Ce que j'aime dans les mises en page Flexbox, c'est qu'elles facilitent la prise en charge de différentes options de conception pour les sections d'en-tête des pages. Dans cette section, basée sur l'exemple ci-dessus, je vais explorer les possibilités d'élargir la mise en page en y ajoutant de nouveaux éléments, tels que des boutons et des champs de recherche. Immédiatement, je souhaite explorer les moyens de modifier l'ordre d'affichage des enfants de l'en-tête de la page.
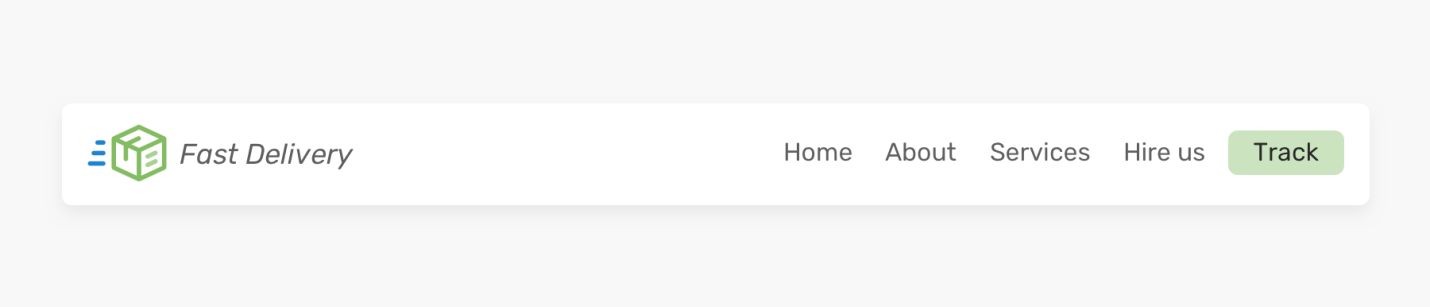
▍Variant numéro 1

Première version de la partie en-tête de la page
Un bouton a été ajouté à cette mise en page, placé après le bloc de liens de navigation. Comment faire? Dois-je le formater sous forme de lien placé à l'intérieur de l'élément
<nav>? Ou peut-être faudrait-il en faire un élément distinct? Je vais faire exactement cela.
Voici le HTML pour mon idée:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
<a href="/track-shipment" class="button">Track</a>
</div>
</header>
Dans ce cas, la distance entre les éléments ne peut pas être définie à l'aide de la propriété
justify-content: space-between. Au lieu de cela, j'utiliserai la propriété pour aligner le bloc de liens margin-left: auto. Cela poussera les liens et les boutons sur le côté droit du conteneur.

Les éléments, grâce à margin-left: auto, sont pressés sur le côté droit du conteneur La
séparation du bouton du bloc de lien est utile pour les mises en page mobiles, où, par exemple, vous devrez peut-être quitter le bouton et présenter le bloc de lien sous forme de menu déroulant.

En-tête de page sur ordinateur et mobile
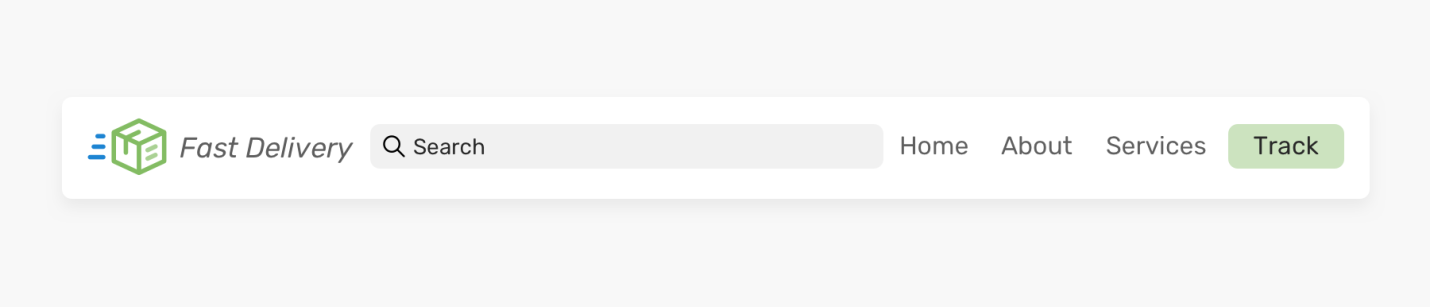
▍ Numéro d'option 2

La deuxième variante de la partie en-tête de la page
Ici, nous avons élargi les capacités de la partie en-tête de la page en y ajoutant un champ de recherche. Il occupe l'espace libre laissé après avoir placé d'autres éléments sur la page. Avec les mises en page Flexbox, cela peut être réalisé en appliquant la propriété
flex.
Voici le balisage:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<div class="search"></div>
<nav class="nav"></nav>
<a href="/track-shipment" class="button">Track</a>
</div>
</header>
Voici le style appliqué au champ de recherche:
.search {
flex: 1;
}
C'est tout! Maintenant, le champ remplira l'espace vide entre le logo et le bloc de liens. Cependant, cette approche présente certaines limites. Sur les petits écrans, l'en-tête de la page ressemblera à ci-dessous.

En-tête de page sur un petit écran
La largeur du champ de recherche ne doit pas être inférieure à une certaine taille. Sinon, il sera difficile d'y entrer du texte. Voici plusieurs solutions à ce problème.

Résoudre le problème causé par la diminution de la largeur du champ de recherche sur les petits écrans
J'aime mieux la deuxième option, car lors de son utilisation, le bloc de liens n'est pas masqué trop tôt. En général, je peux noter que je m'efforce de ne pas masquer l'élément dans le cas où il n'interfère pas avec l'affichage correct de la mise en page.
▍ Numéro d'option 3

La troisième version de la partie d'en-tête
Il s'agit du même balisage que la première version de l'en-tête. Mais ici, l'ordre d'affichage des éléments à l'écran a été modifié. Comment faire? Vous pouvez décider d'utiliser la propriété ici
order. Explorons cette idée.
Voici le HTML:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
<a href="/track-shipment" class="button">Track</a>
</div>
</header>
Voici les styles:
.site-header {
display: flex;
justify-content: space-between;
}
.nav {
order: -1;
}
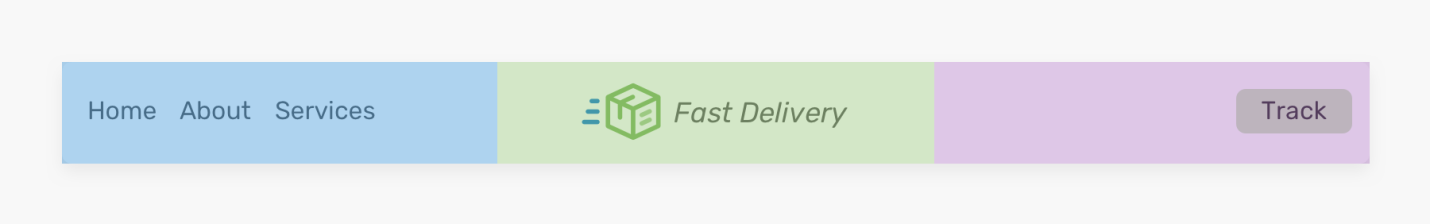
Et voici à quoi ressemble le résultat du rendu de tout cela.

L'utilisation de la propriété justify-content: space-between n'aligne pas le logo sur le centre. Cette propriété ne distribue que l'espace libre entre les éléments.
La solution à ce problème consiste à affecter chaque élément enfant à l'en-tête de la page avec une propriété
flex: 1. Cela distribuera l'espace entre les éléments.
Voici les styles:
.brand,
.nav,
.button {
flex: 1;
}

Répartition uniforme de l'espace libre entre les éléments de la partie d'en-tête de la page
Cependant, quelque chose d'étrange s'est produit avec le bouton. Cela, en raison de l'application de la propriété
flex: 1, est devenu trop long. La seule façon de résoudre ce problème est de placer le bouton dans un élément conteneur:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<a href="#" class="brand"><img src="logo.svg" alt="brand" /></a>
<nav class="nav"></nav>
<div class="button-wrapper">
<a href="/track-shipment" class="button">Track</a>
</div>
</div>
</header>
Avec cette approche, vous pouvez centrer l'alignement du logo et du bouton:
.logo {
text-align: center;
}
/* . - , , . */
.button-wrapper {
text-align: end; /* end - , LTR-, , right */
}

Aligner les éléments
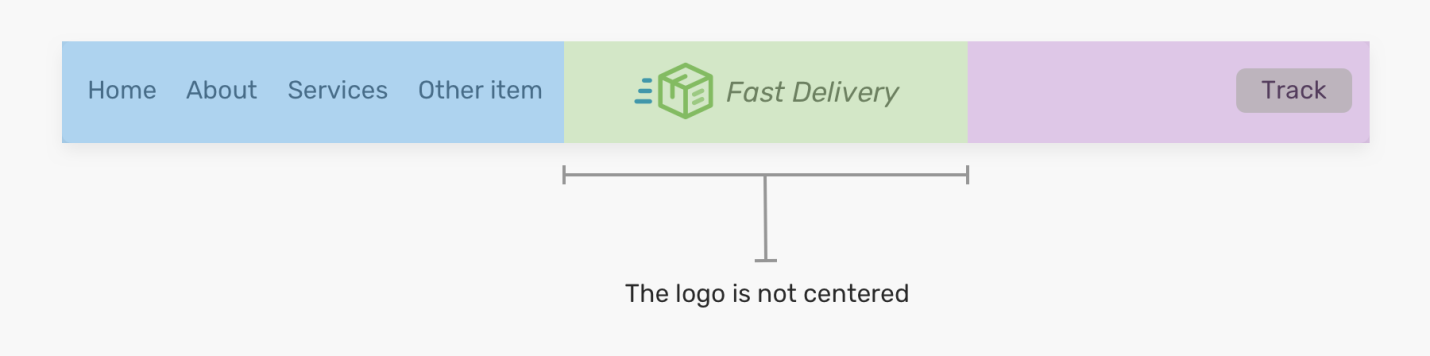
Cette approche n'est cependant pas non plus idéale. N'oubliez pas que s'il y a plus de liens dans le bloc de navigation, cela entraînera des problèmes. A savoir, ici il faut que la largeur du bloc de navigation ne dépasse pas une certaine taille. Voici un exemple où le logo perd son alignement central.

Le logo n'est plus centré,
comme vous pouvez le voir, dans l'image précédente, le logo n'est plus centré. Il convient de rappeler cette caractéristique de l'approche ci-dessus afin de ne pas faire face à des problèmes inattendus.
Maintenant que nous avons exploré les différentes options de conception de mises en page d'en-tête pour les sites Web et expliqué comment créer de telles mises en page, examinons quelques idées importantes qui peuvent nous aider lors de la création de sections d'en-tête pour les pages.
Conseils pour la conception d'en-têtes pour les pages Flexbox
▍La propriété de base flexible
Je préfère utiliser une propriété
flex-basis: 100%lorsque l'élément doit être pleine largeur sur les appareils mobiles. Par exemple, si nous parlons d'un bloc important de liens de navigation qui ne peuvent pas être masqués.

Le résultat de l'application de la propriété de base flexible est de 100%.
L'application de cette propriété, si vous regardez la figure précédente, peut sembler simple. En réalité, ce n'est pas le cas. En règle générale, l'en-tête d'un site peut avoir un remplissage, et si nous ajustons l'élément pour qu'il remplisse toute la largeur, cela ne se produira pas tant que le remplissage ne sera pas superposé. Cependant, les supprimer n'est pas pratique, car cela affectera d'autres éléments de la mise en page.
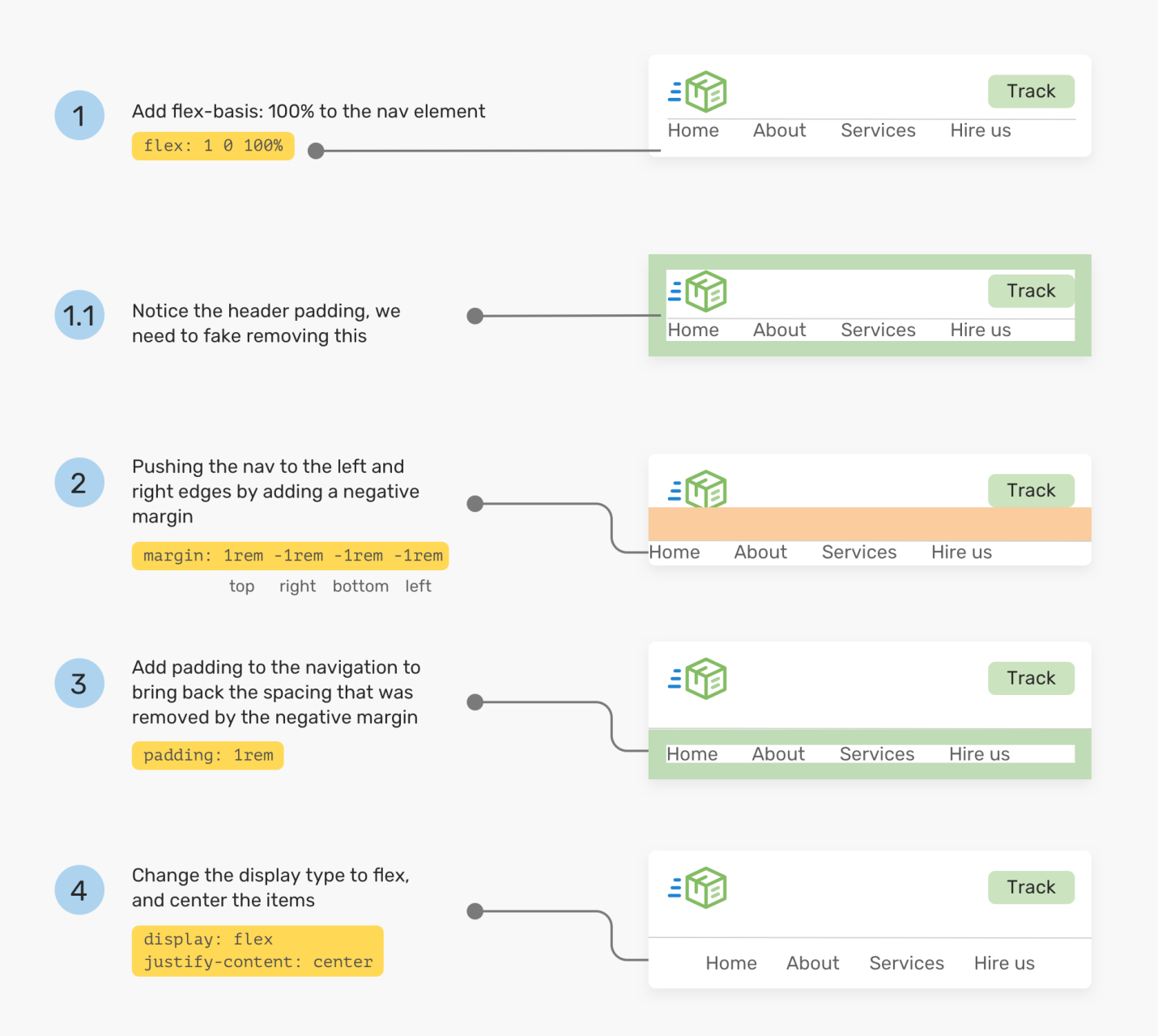
Voici comment résoudre ce problème:
- Ajoutons
flex: 1 0 100%au bloc de navigation. - Modifions, si nécessaire, sa propriété
order. Parfois, nous devons également nous occuper d'autres éléments, nous devons donc nous assurer que la zone de navigation est le dernier élément. - Ajustez les marges du bloc de navigation en utilisant une valeur négative égale à la taille des marges internes. Cela permettra à ce bloc de remplir toute la largeur de la page.
- Ajustez le rembourrage pour qu'il y ait un peu "d'air" dans l'élément.
- Enfin, nous utiliserons la propriété
justify-content: centerpour centrer les éléments de navigation (bien que ce ne soit pas particulièrement important).
Voici les styles (entre crochets, les éléments de la liste ci-dessus auxquels ils se rapportent):
.nav {
flex: 1 0 100%; /* [1] */
order: 2; /* [2] */
margin: 1rem -1rem -1rem -1rem; /* [3] */
padding: 1rem; /* [4] */
display: flex; /* [5] */
justify-content: center; /* [5] */
}
Et voici à quoi ressemblera l'application étape par étape des styles ci-dessus à la liste des éléments de navigation.

Styliser les éléments étape par étape
▍Régler la distance entre les éléments
Maintenant que les navigateurs Chrome et Firefox prennent en charge la propriété
gap, il est très facile d'ajuster l'espacement entre les éléments flexibles. Jetez un œil à la section d'en-tête suivante de la page.

Utilisation de la propriété gap
Pour ajuster la distance entre les éléments sélectionnés dans la figure, vous devez ajouter une propriété à l'élément flex parent
gap: 1rem. Sans utiliser cette propriété, nous aurions à styliser les éléments de la même manière.
/* */
.brand {
margin-right: 1rem;
}
.sign-in {
margin-right: 1rem;
}
/* */
.site-header {
/* flexbox-*/
gap: 1rem;
}
Si vous utilisez une propriété
gap, rappelez-vous que vous devrez préparer et une solution de secours au cas où elle ne serait pas prise en charge par le navigateur dans lequel la page est affichée. J'ai écrit un article détaillé à ce sujet .
Ceci conclut la conversation, mais avant de nous séparer, laissez-moi vous montrer l'un de mes projets.
Projet Headers-CSS
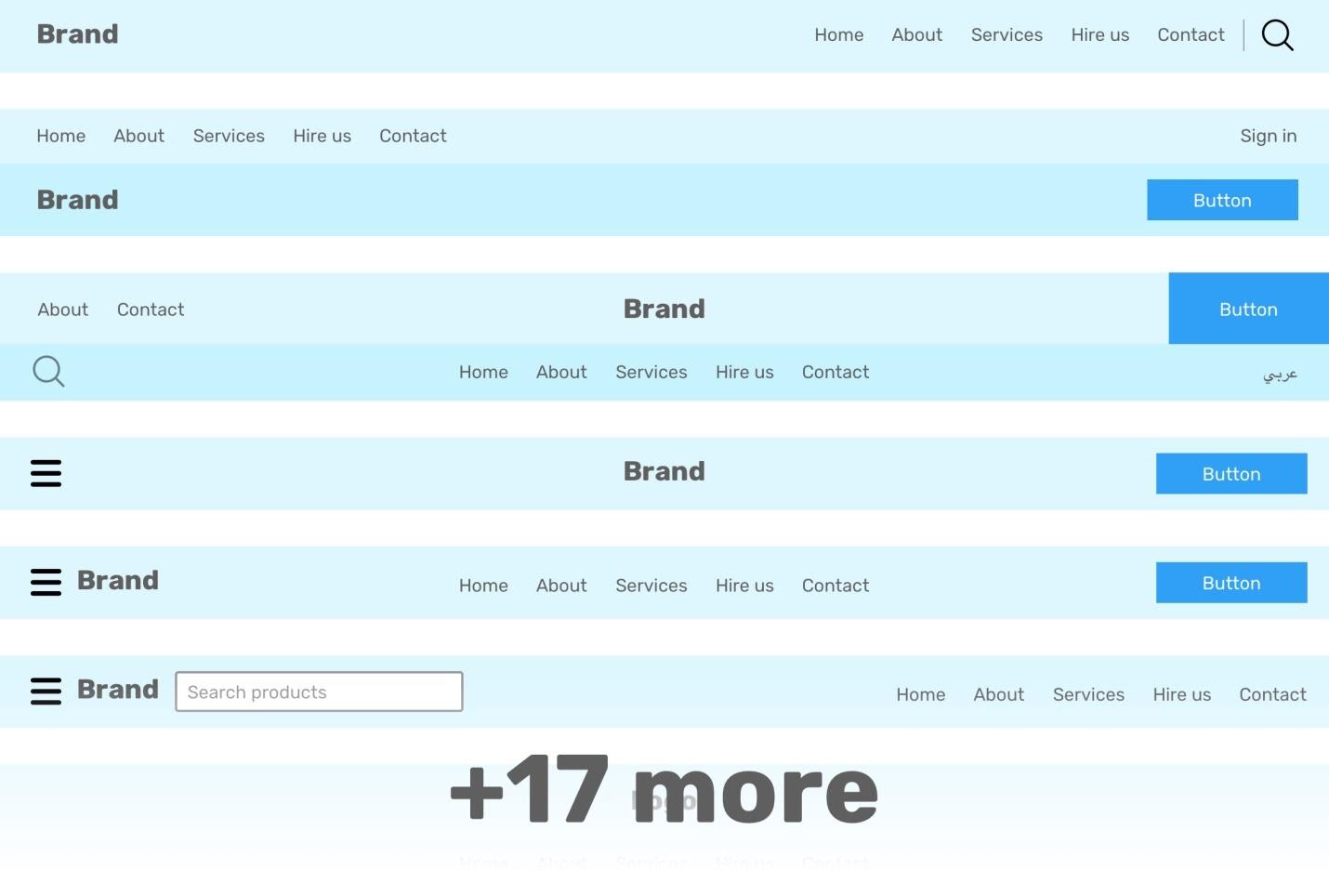
Voici un exemple d'en-têtes de pages créées dans le projet headers-css.

En-têtes de pages de headers-css
J'ai décidé de créer un projet dans lequel des modèles pour les parties d'en-tête de sites Web sont collectés, conçus comme des pages séparées. Maintenant, si j'ai besoin d'un élément similaire, je peux le trouver rapidement et l'intégrer dans un nouveau projet. À savoir, j'ai créé 17 variantes de l'en-tête de page. Je prévois d'étendre ce projet dans un proche avenir. En travaillant sur ces éléments, j'ai porté une attention particulière aux éléments suivants:
- Souplesse.
- Conception entièrement réactive.
- Utilisation de Sass, ce qui facilite la modification de mes modèles (bien que dans ce domaine, je dois encore refactoriser un peu le code).
- Accessibilité (si vous rencontrez un problème - veuillez ajouter une entrée au suivi des tâches du projet).
Voici une page pour voir le projet headers-css en action. Et voici le référentiel GitHub du projet.
Comment créez-vous les parties d'en-tête de vos pages Web?

