
1. Utilisation de plusieurs curseurs
Il peut arriver qu'un programmeur doive saisir le même texte à plusieurs endroits en même temps.
Par exemple, dans le code suivant, vous ajoutez un attribut
class=«odd»aux premier, troisième et cinquième éléments <li>. Et aux deuxième, quatrième et sixième éléments, vous devez ajouter un attribut class=«even».
<ul>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
</ul>
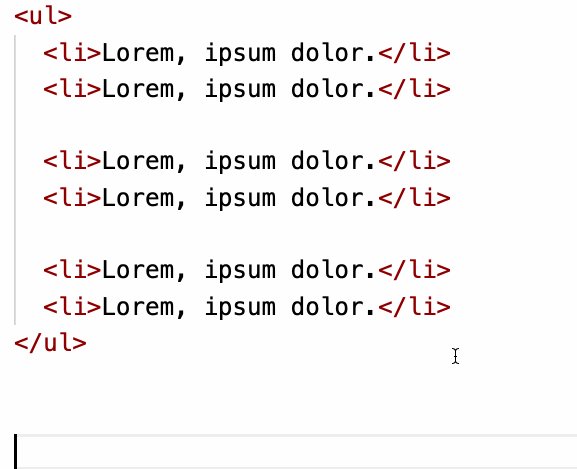
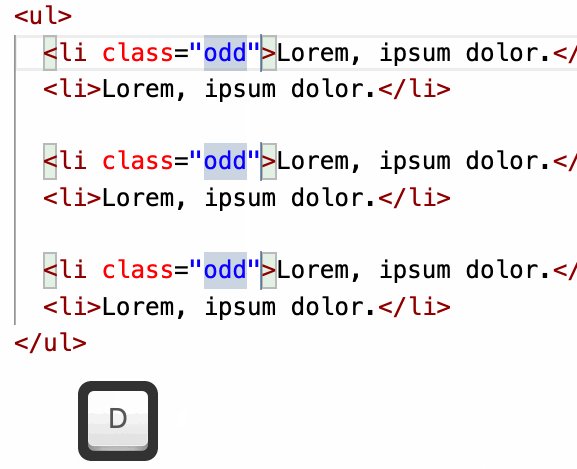
Voici à quoi devrait ressembler l'éditeur.

Code dans l'éditeur
Comment résoudre ce problème? J'avais l'habitude de le faire comme ceci: j'ai entré quelque chose comme du texte
class=«odd»à un endroit, puis je l'ai copié dans le presse-papiers et je l'ai collé là où j'en avais besoin. Cependant, après avoir appris la possibilité de travailler avec plusieurs curseurs dans VS Code, j'ai arrêté de le faire. Cela a considérablement augmenté l'efficacité de mon travail.
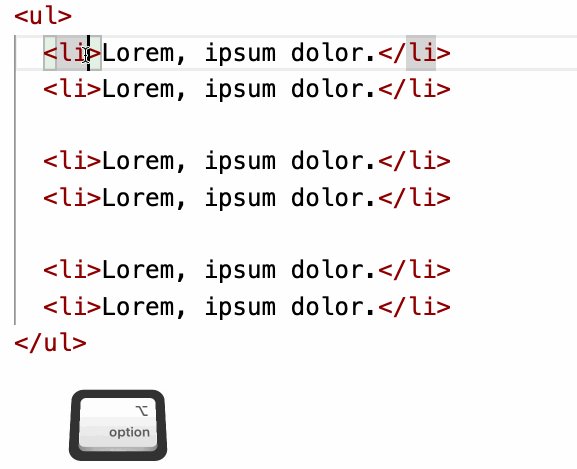
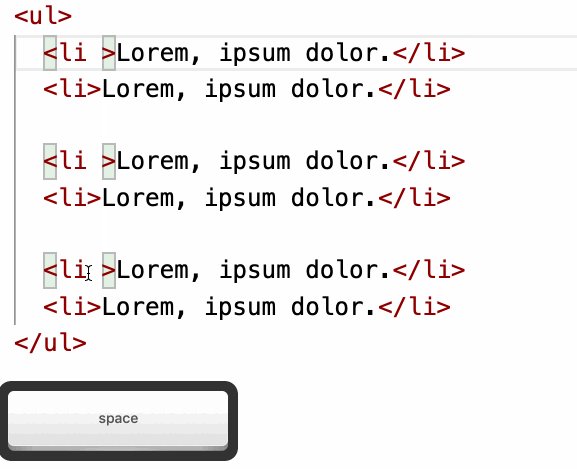
En particulier, nous parlons de ce qui suit. Pour ajouter plusieurs curseurs au texte, vous devez maintenir une touche
Altdu clavier (sous macOS - la toucheOption)enfoncéeet cliquer sur les endroits où les curseurs doivent apparaître. Après cela, tout ce qui est entré à partir du clavier apparaîtra simultanément partout où il y a des curseurs.

Utilisation de plusieurs curseurs
Permettez-moi de vous rappeler que nous parlons des raccourcis clavier suivants:
- Windows:
Alt+. - MacOS:
Option+.
2. Renommer les entités et la commande Renommer le symbole
Maintenant, apprenons une autre astuce simple.
Lors de la saisie d'un code ou du texte d'un document, vous pouvez rencontrer une erreur d'orthographe d'un mot. Ou peut-être devez-vous appliquer une nouvelle convention de dénomination d'entité dans votre code. Dans de telles situations, il devient nécessaire de traiter plusieurs lignes en même temps.
Imaginons que nous ayons un code similaire à celui ci-dessous. Nous devons remplacer toutes les occurrences
foopar bar. Comment faire?
function foo(){
// ...
}
foo();
foo();
foo();
Si vous modifiez manuellement chaque ligne, cette approche présente quelques inconvénients:
- Trop de travail manuel.
- Forte probabilité d'erreurs.
Pour résoudre ce problème, vous pouvez utiliser la commande du menu contextuel
Rename Symbol.

Utilisation de la
commande de menu Renommer symbole Ce menu est appelé lorsque vous cliquez avec le bouton droit sur le texte sélectionné. Une autre façon d'appeler cette commande est d'appuyer sur
F2après avoir sélectionné le texte à éditer.
3. Déplacer les lignes sélectionnées vers le haut et vers le bas
Parfois, vous devez déplacer une sorte de code de programme ou de texte brut vers le haut ou vers le bas dans le document. Cette tâche peut être résolue comme suit:
- Sélectionnez le texte.
- Sous Windows, nous utiliserons un raccourci clavier
Alt+pour déplacer le texte vers le haut. Pour déplacer le texte vers le bas, utilisez le raccourci clavierAlt+. - Sur macOS, la clé
Altest une cléOptions.
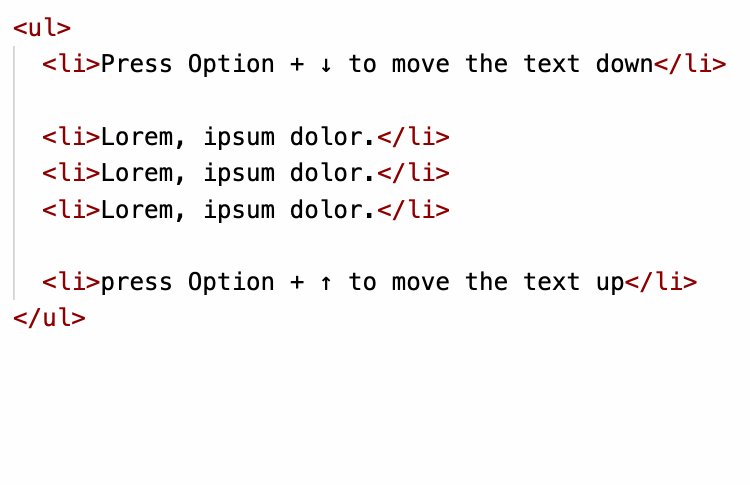
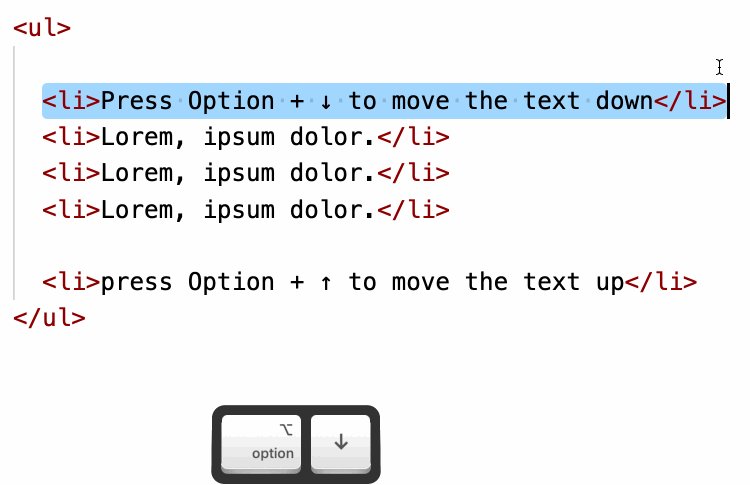
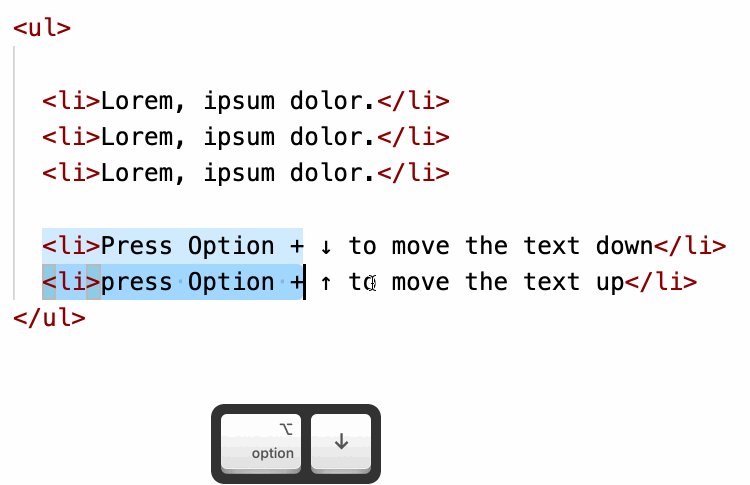
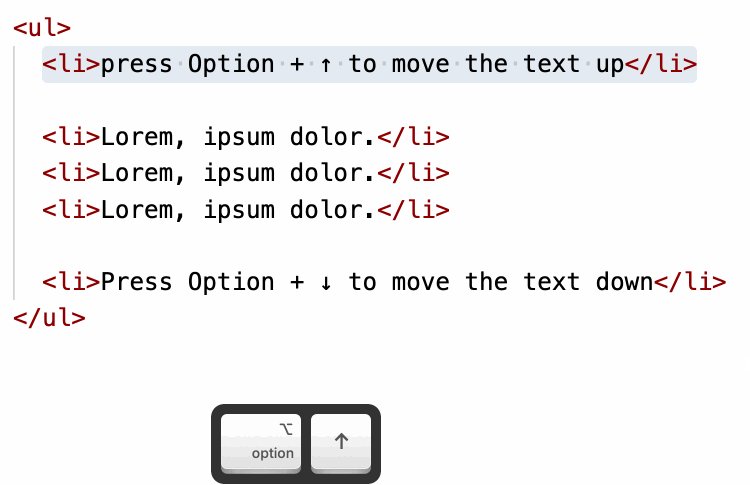
Voilà à quoi ça ressemble.

Déplacer le texte vers le haut et vers le bas
Avec cette approche, vous pouvez modifier rapidement et facilement l'ordre du texte.
4. Extraits
Lorsque nous écrivons du code, nous devons constamment saisir les mêmes constructions répétitives à partir du clavier.
Par exemple, les fichiers HTML5 contiennent toujours la structure de document de base suivante:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
</body>
</html>
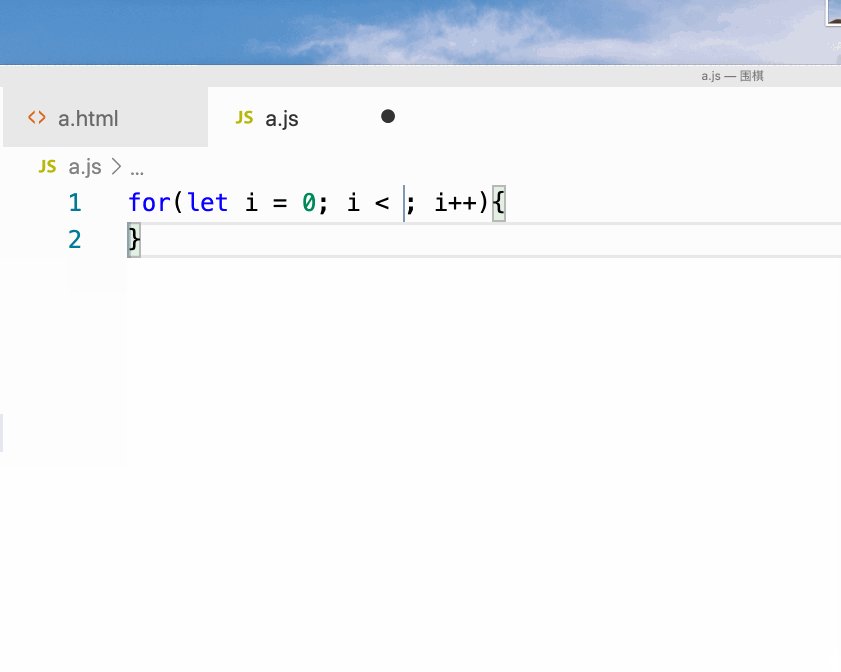
Et lors de l'écriture de boucles for en JavaScript, nous entrons toujours les extraits de code suivants:
for(let i = 0; i < ; i++){
}
Il existe de nombreux autres exemples similaires. Si vous deviez saisir ces morceaux de code manuellement, le faire chaque fois que vous en avez besoin, ce serait très inefficace.
Heureusement, VS Code nous fournit un mécanisme d'auto-complétion configurable. Voilà à quoi ça ressemble.

Autocompletion
Parlons de la façon de configurer VS Code et d'acquérir ce qui est montré dans la figure précédente.
▍Création d'un fichier de configuration
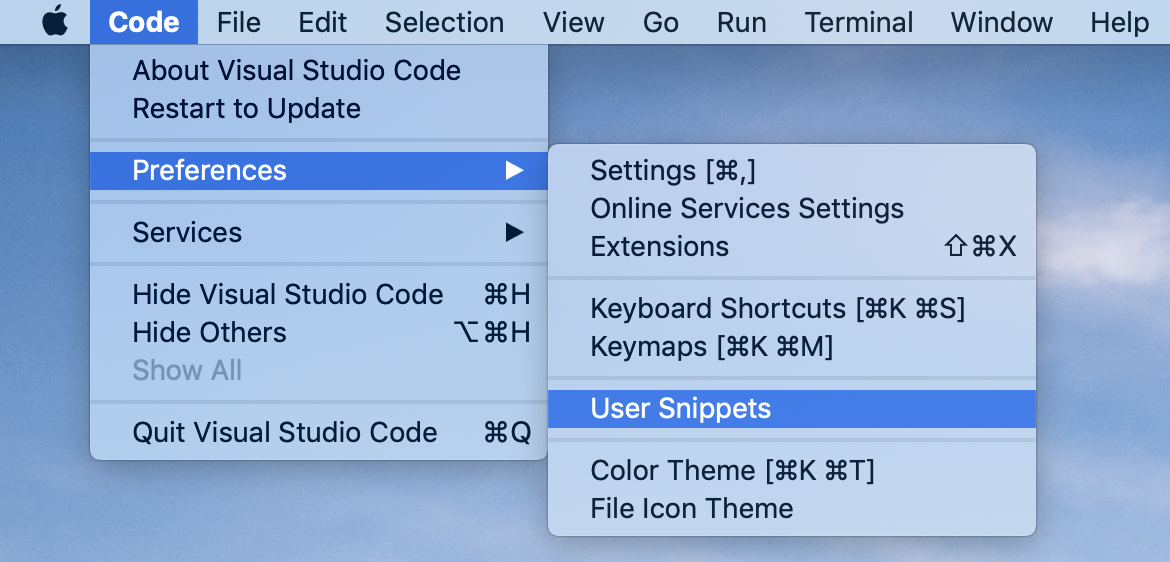
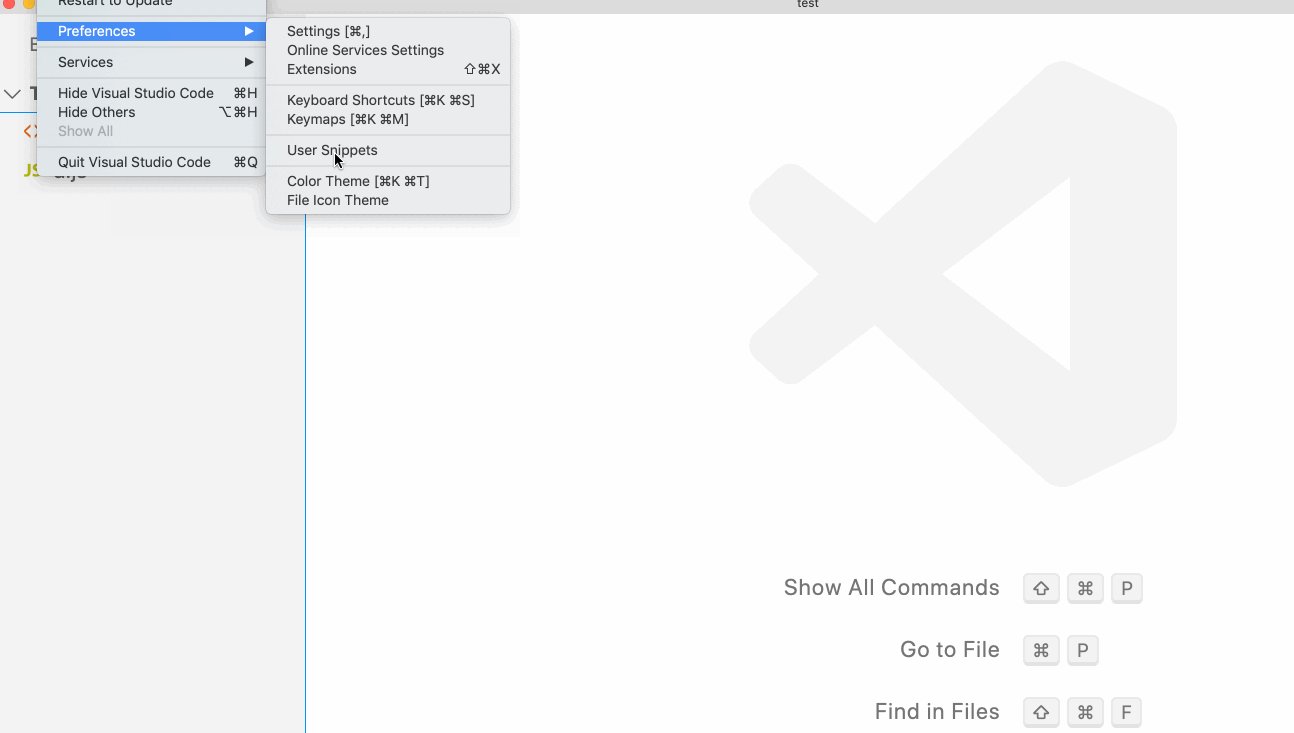
Pour configurer la saisie semi-automatique dans VS Code, vous devez d'abord créer un fichier de configuration approprié. L'éditeur lit ce fichier en utilisant les mécanismes appropriés. Pour créer ce fichier, vous devez accéder au menu, comme illustré dans la figure suivante
Code > Preferences > User Snippets.

Commande du menu Extraits d'utilisateur Le
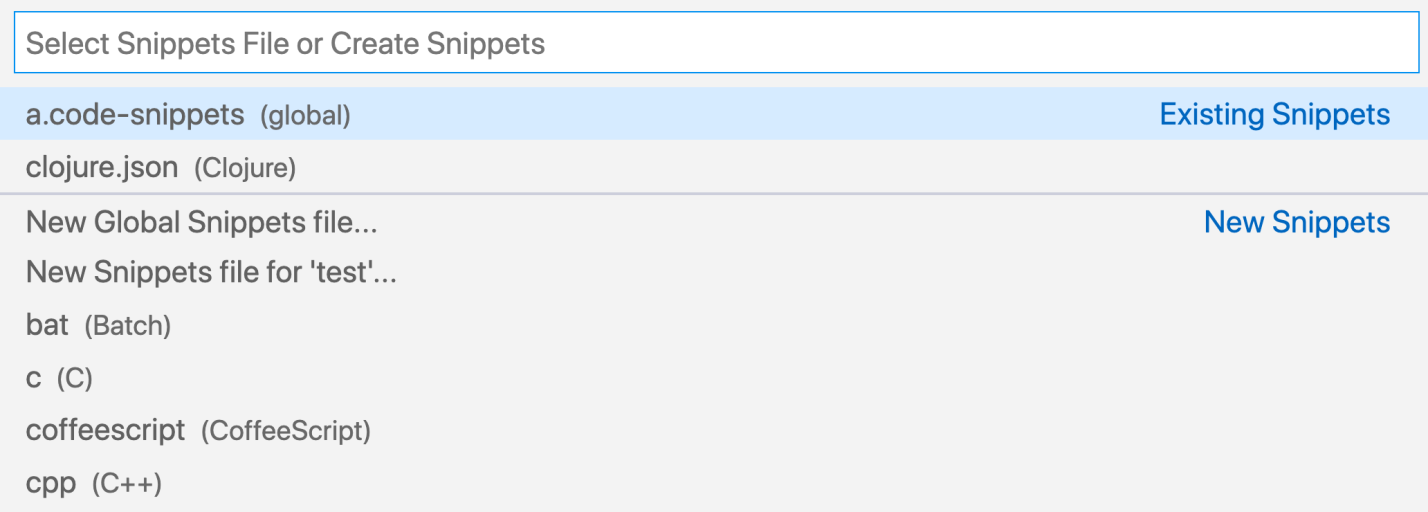
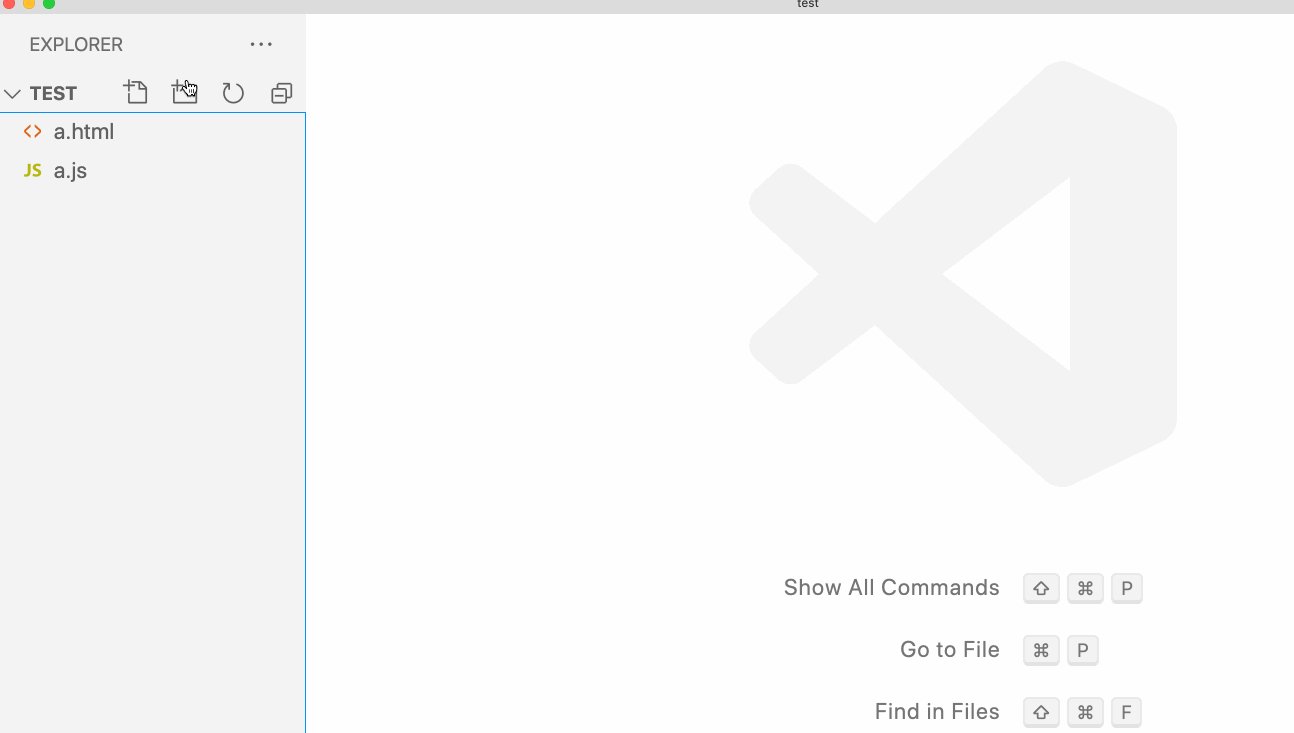
panneau suivant apparaît.

Panneau pour travailler avec des extraits
Ici, vous pouvez sélectionner les fichiers de configuration existants et les éditer. Vous pouvez également créer un nouveau fichier de configuration ici. Nous allons faire exactement cela.
La sélection d'une commande ici
New Global Snippets filecréera un fichier de configuration disponible globalement. Si vous sélectionnez la commande d'affichageNew Snippets file for 'test', un fichier sera créé qui est disponible localement dans l'espace de travail actuel.
Nous allons créer un fichier local.
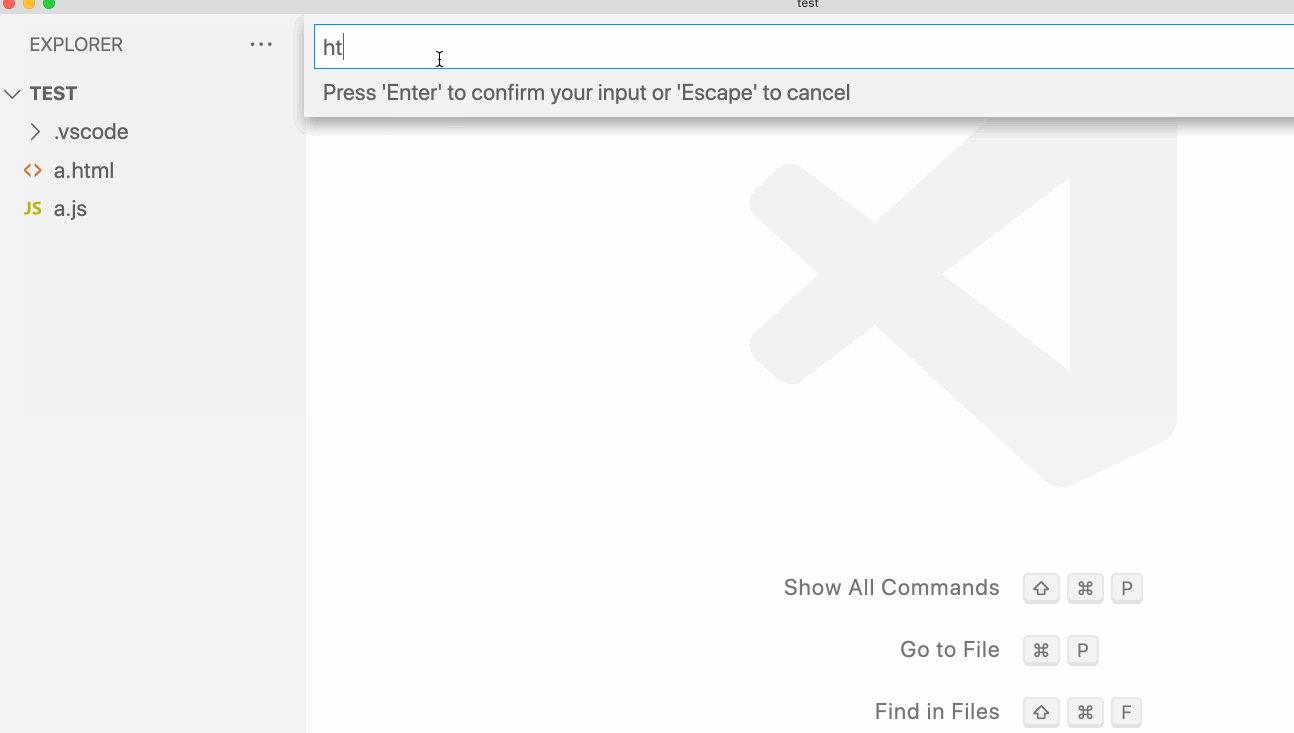
Après avoir sélectionné la commande, le
New Snippets file for 'test'système demandera le nom du fichier.

Saisie du nom du nouveau
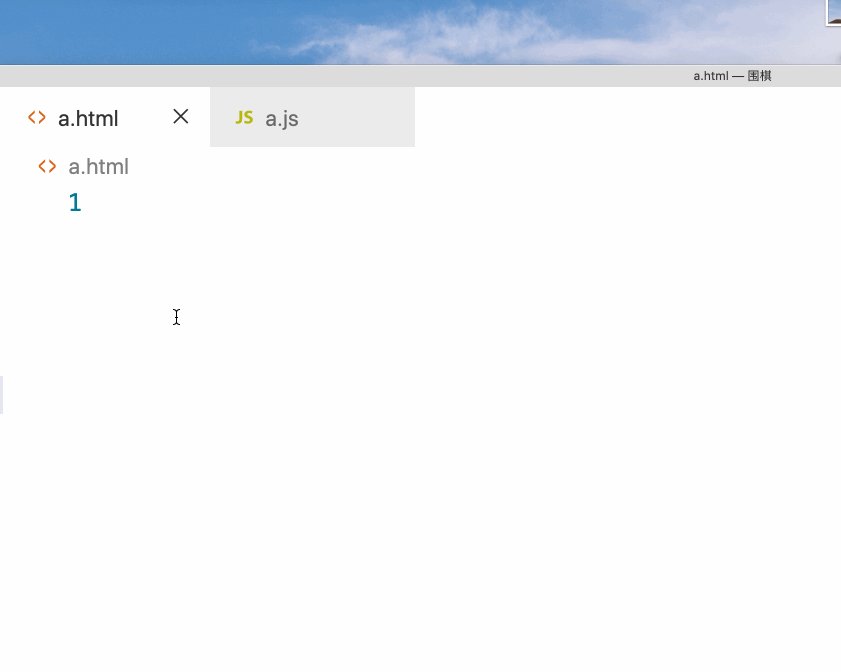
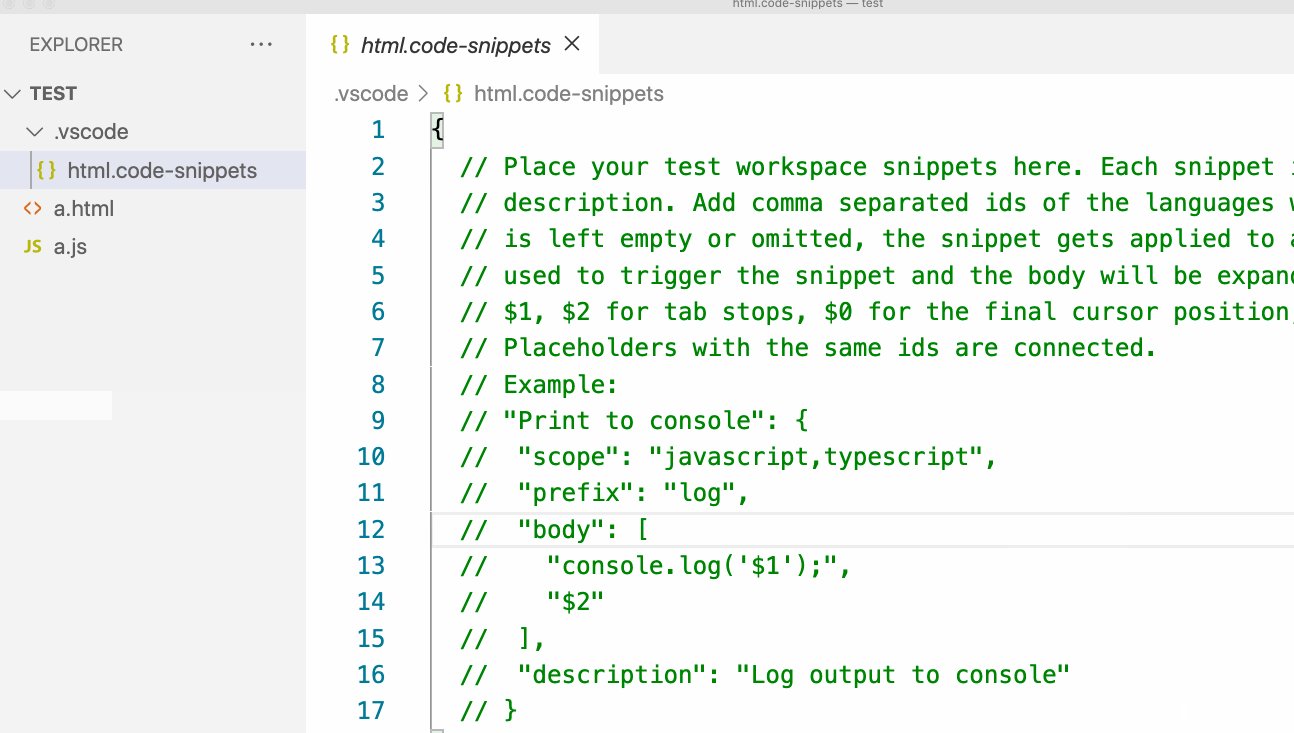
fichier Nous avons créé un fichier de configuration, mais jusqu'à présent il est vide.

Nouveau fichier de configuration vide
Pour votre commodité, j'ai enregistré l'ensemble du processus décrit ci-dessus et je l'ai présenté ici sous forme de fichier gif animé.

Créer un nouveau fichier de configuration
▍Création d'extraits
Le fichier de configuration stocke les données au format JSON. Voici un exemple de son contenu.

Contenu du fichier de configuration
Voici la même chose, mais en texte brut:
{
"html5 autocomplete": {
"prefix": "html5",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
" <title></title>",
"</head>",
"<body>",
"</body>",
"</html>"
]
}
}
Jetons d'abord un coup d'œil sur le terrain
«html5 autocomplete». La signification de ce champ est uniquement d'informer le programmeur de l'objectif de l'extrait. Vous pouvez ajouter n'importe quoi ici.
Découvrons-le maintenant avec le terrain
«prefix»: «html5». Il est destiné à décrire l'abréviation que nous avons définie, que l'éditeur développe en un fragment de code. Lorsque nous saisissons du texte dans l'éditeur html5, l'éditeur le remplace automatiquement par ce qui est spécifié dans l'élément «body».
Élément
«body»: […]contient le code que l'éditeur doit insérer dans le document au lieu du préfixe que nous avons entré. Puisque ce code peut être composé de plusieurs lignes, ce champ est représenté par un tableau. Chaque élément du tableau est une ligne de code. Si nous "traduisons" la construction que nous venons de considérer dans le langage du code HTML ordinaire, alors il s'avère qu'elle équivaut à ce qui suit:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
</body>
</html>
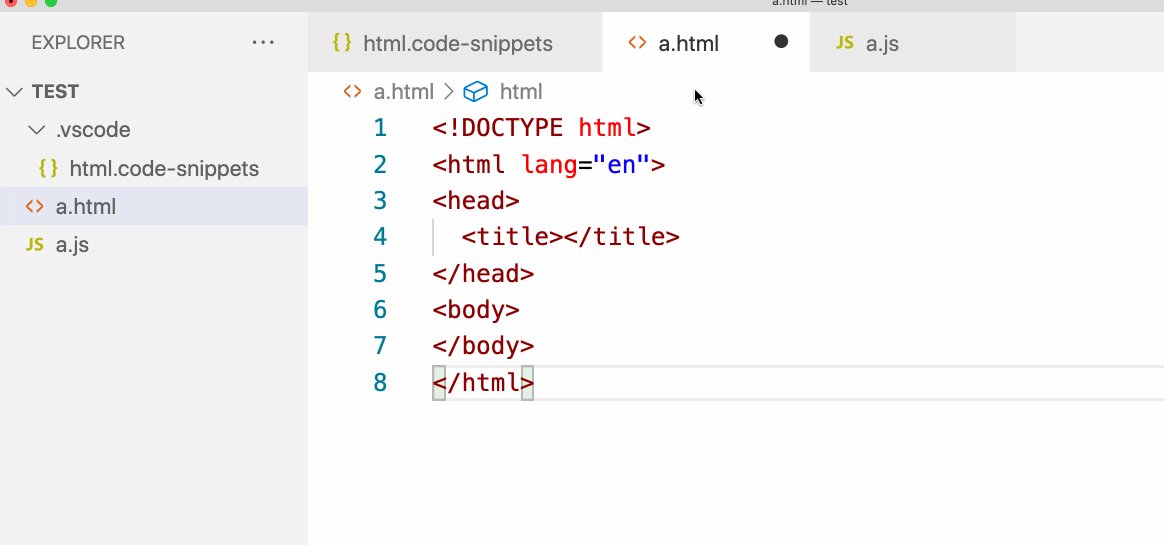
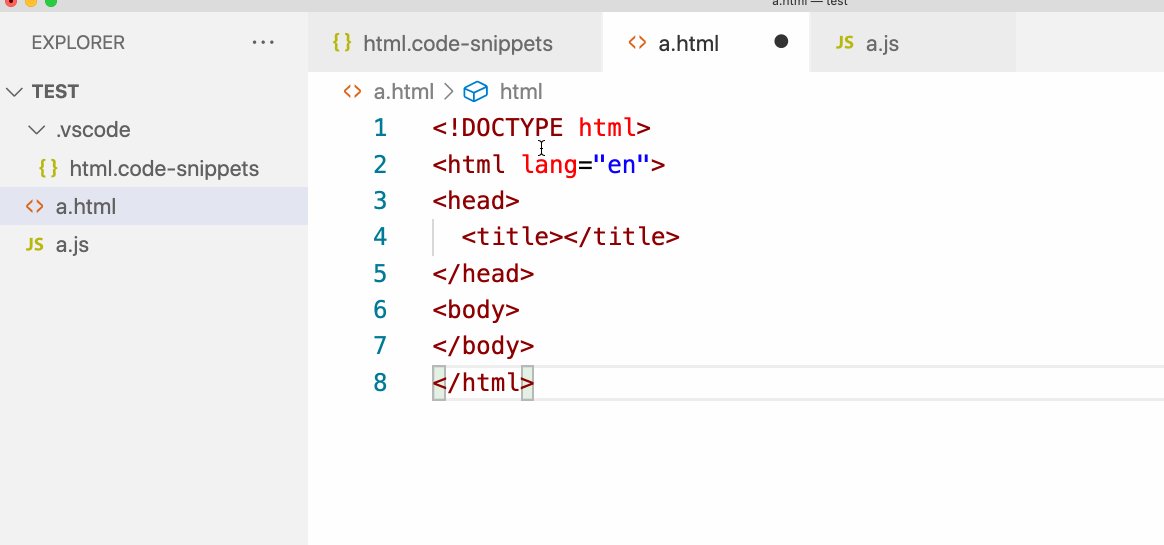
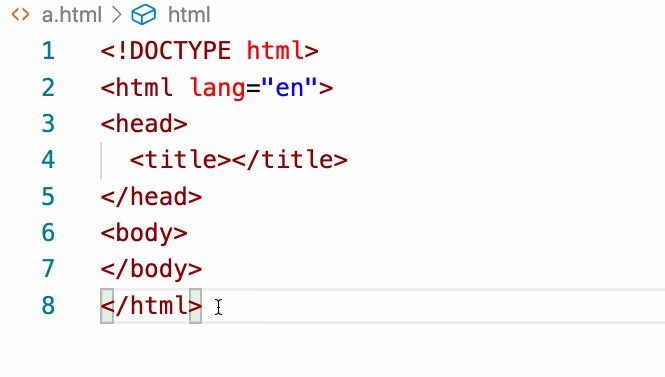
Maintenant que nous avons un simple fichier de configuration à notre disposition, testons-le.

Tester le fichier de configuration
▍ Extraits de Scope
Nous nous sommes assurés que notre fichier de configuration permettait l'auto-complétion. Mais il a un inconvénient. Le fait est que la construction représentée par le préfixe
html5n'est utilisée que dans les fichiers HTML. Nous n'avons pas besoin de cette construction dans les fichiers JavaScript.
Dans de tels cas, la possibilité de spécifier la portée des extraits de code est très utile. À savoir, nous parlons d'un champ
«scope»: «html»qui doit être ajouté à la description de l'extrait de code.

Limiter la portée d'un extrait de code aux fichiers HTML
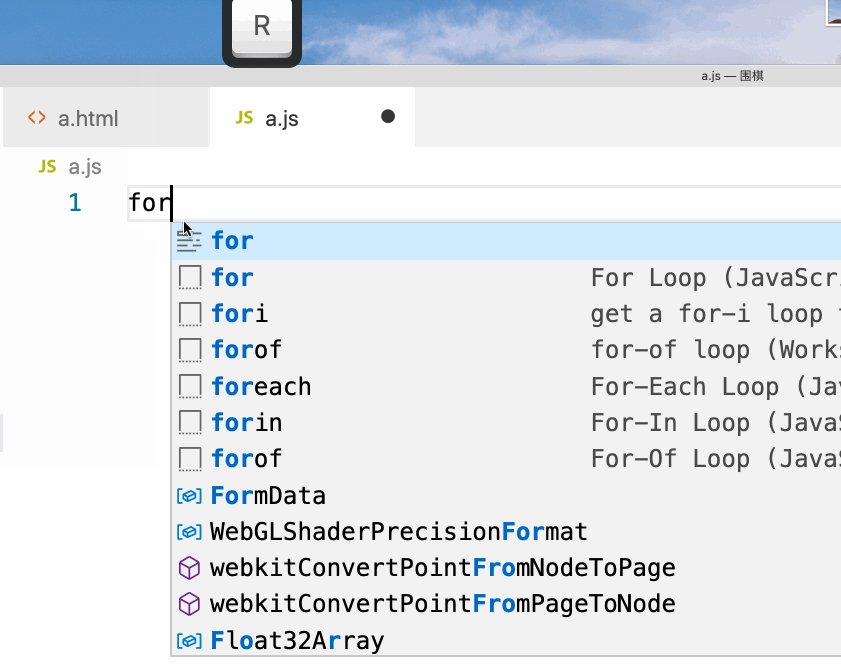
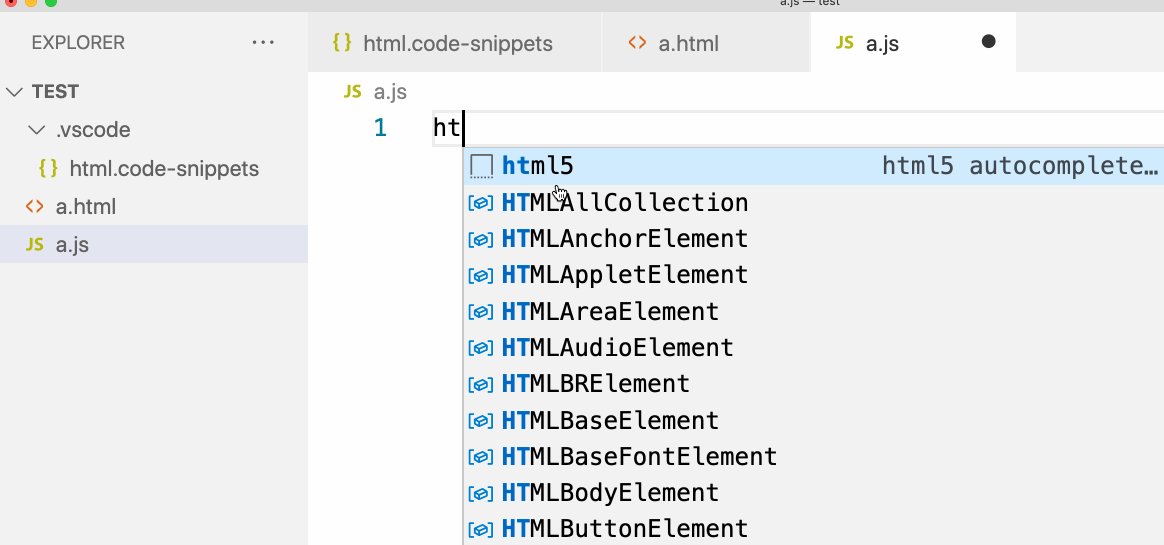
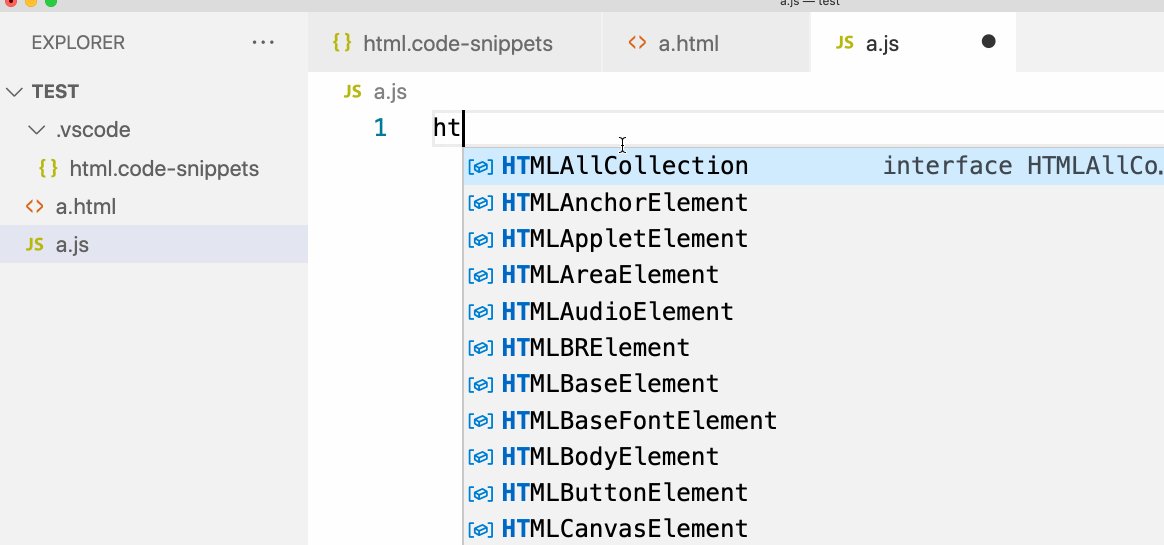
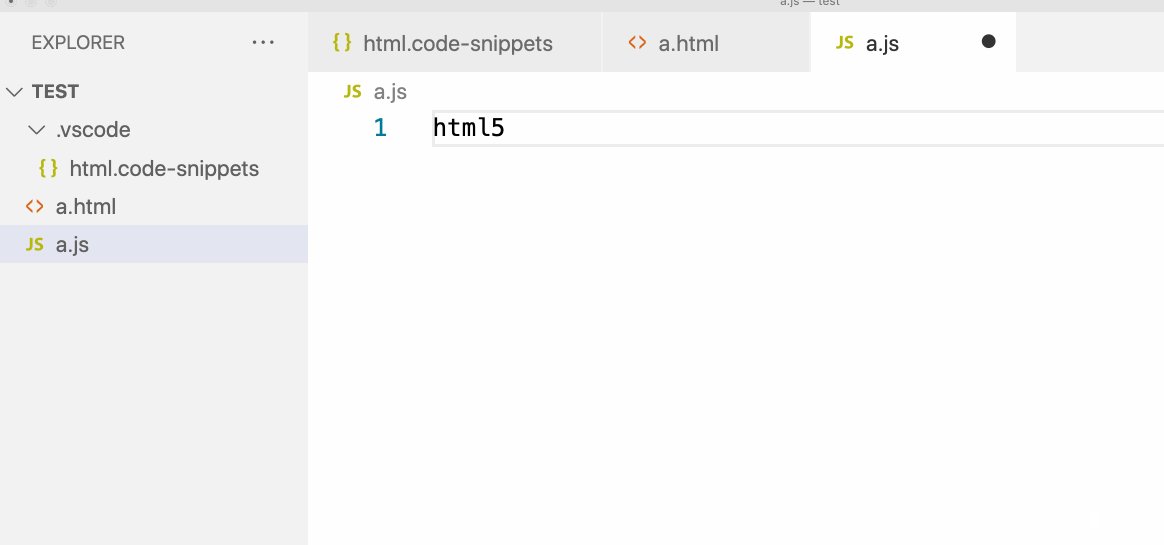
Essayons à nouveau notre système. Essayons le préfixe
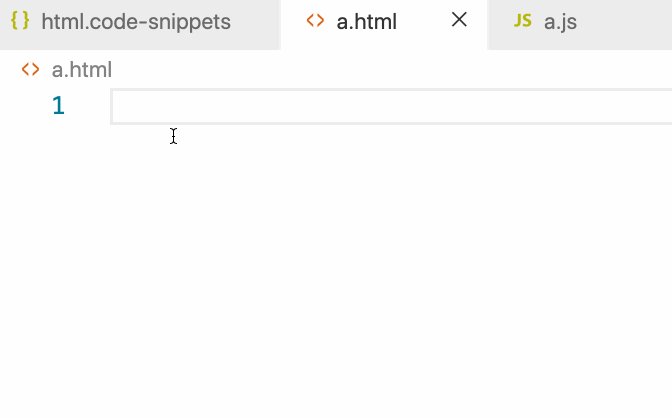
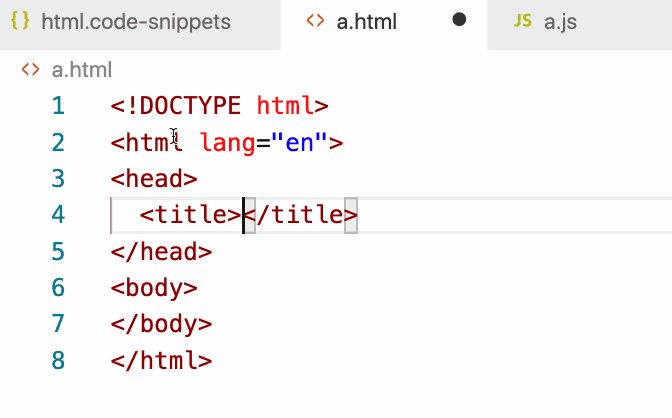
html5dans le fichier HTML et dans le fichier JS.

Tester l'extrait dans le fichier HTML et JS
Dans le fichier JS, comme vous pouvez le voir, l'entrée
html5ne mène à rien de spécial. Et c'est exactement ce dont nous avons besoin.
▍Curseur
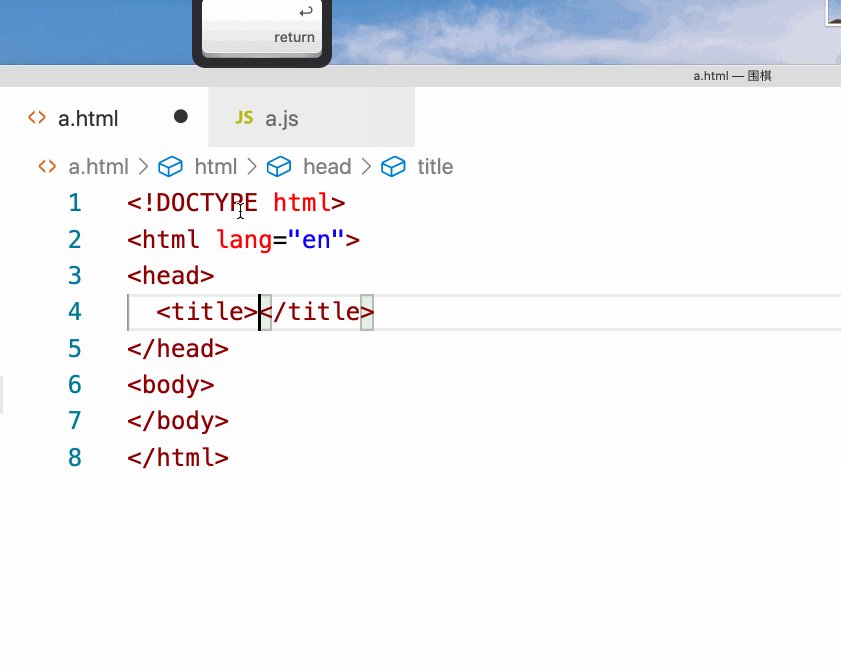
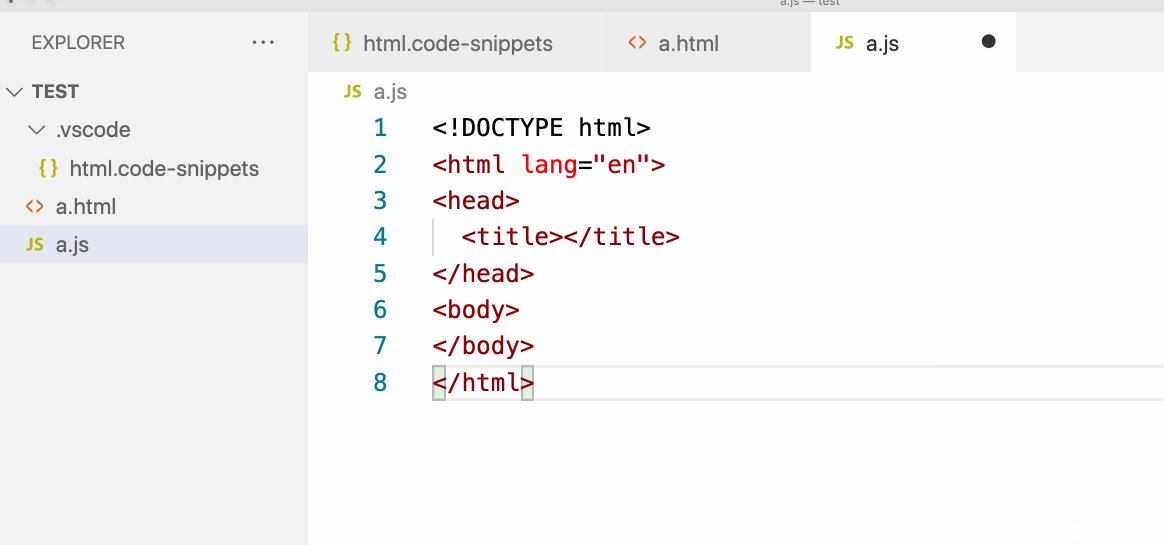
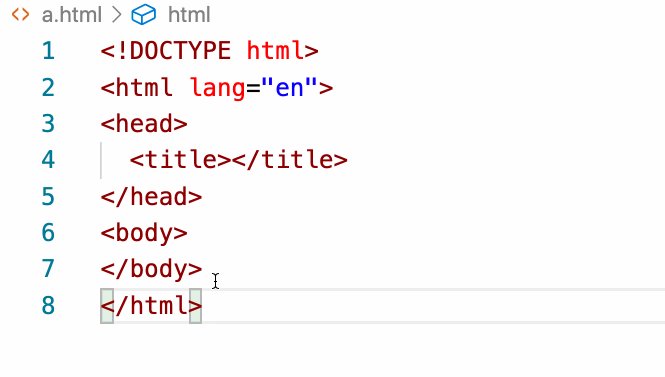
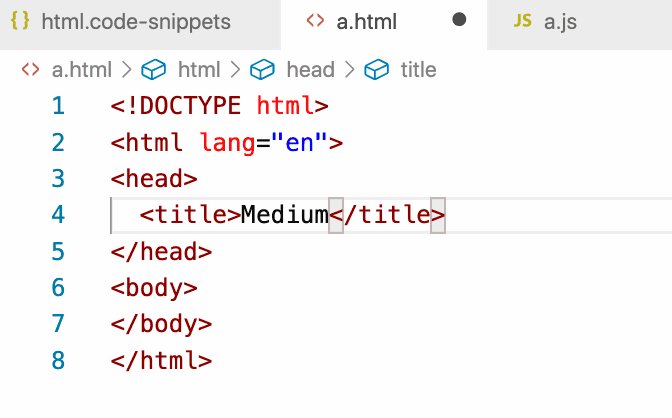
Essayons l'auto-complétion sur le fichier que nous venons de créer à nouveau. Regardons cela de plus près. Y a-t-il des défauts?

Enquête sur l'entrée de saisie semi-automatique Vous
pouvez voir qu'après avoir inséré un bloc de code dans l'éditeur, le curseur va automatiquement à la fin de ce bloc. Mais le bloc de code qui est automatiquement inséré dans le document n'est qu'un blanc sur lequel il faut encore travailler. En particulier, vous devez entrer le contenu de la balise
<title>.
Il serait beaucoup plus pratique d'utiliser notre mécanisme de complétion d'entrée si le curseur était automatiquement positionné entre les parties d'ouverture et de fermeture de l'étiquette
<title>.
Pour ce faire, nous pouvons utiliser une construction spéciale dans le fichier de configuration
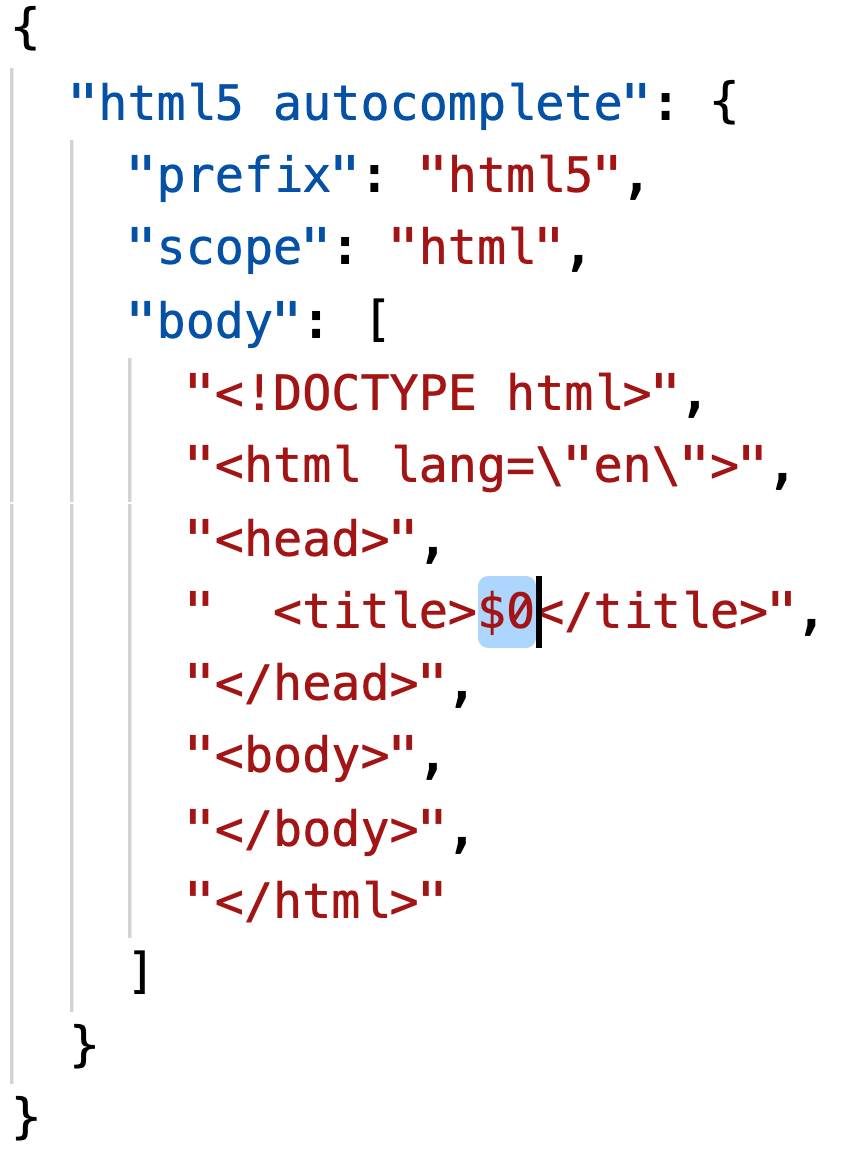
$0. Voilà à quoi ça ressemble.

Définition de l'emplacement du curseur
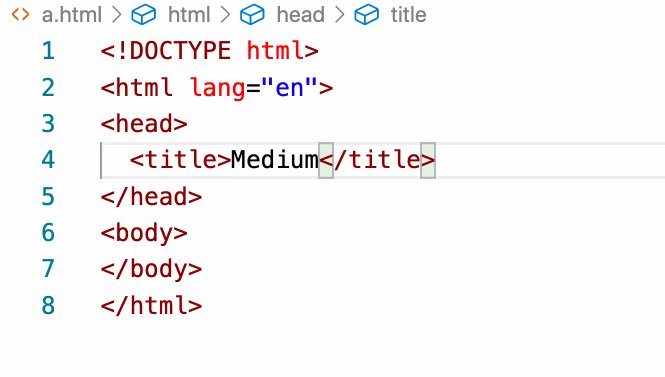
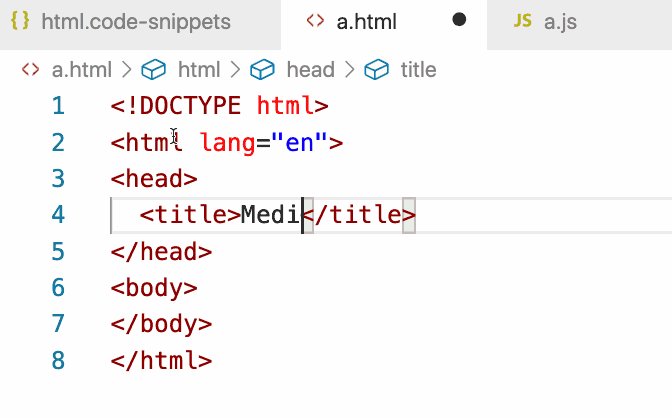
Désormais, une fois le code dans le document, le curseur est automatiquement positionné là où il se trouve dans le fichier de configuration
$0.

Le curseur est positionné à l'emplacement souhaité
▍ Exemple
Maintenant, pour renforcer ce que nous venons d'apprendre, regardons un nouvel exemple.
Nous
forisouhaitons que la construction suivante apparaisse automatiquement après la saisie de texte dans un fichier JavaScript ou TypeScript :
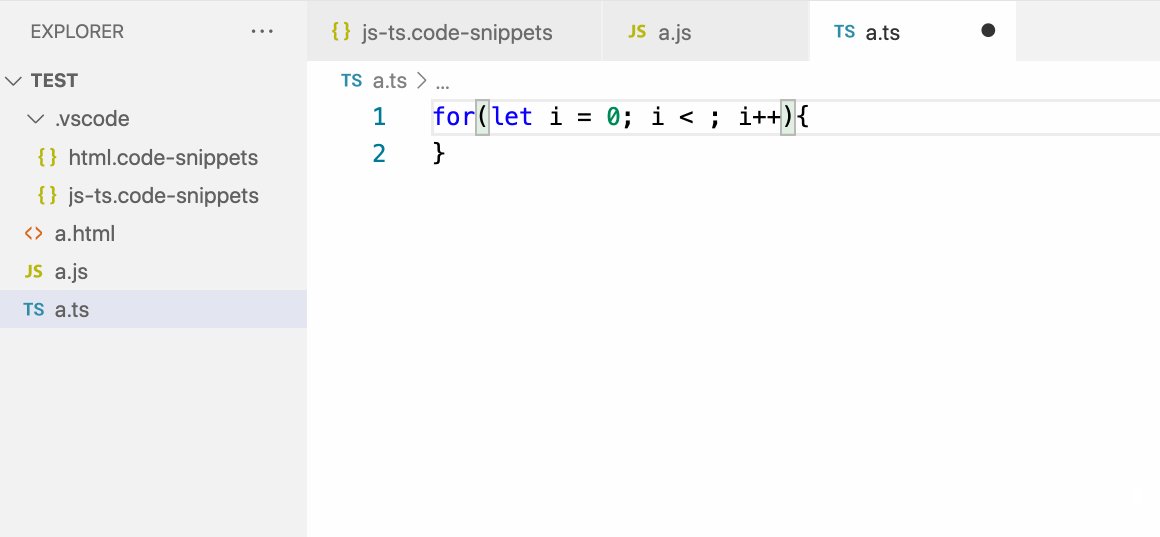
for(let i = 0; i < ; i++){
}
Et aussi - pour que le curseur soit automatiquement positionné après
i <.
Vous n'avez pas à chercher la solution à ce problème pour le moment. Essayez de le résoudre vous-même.
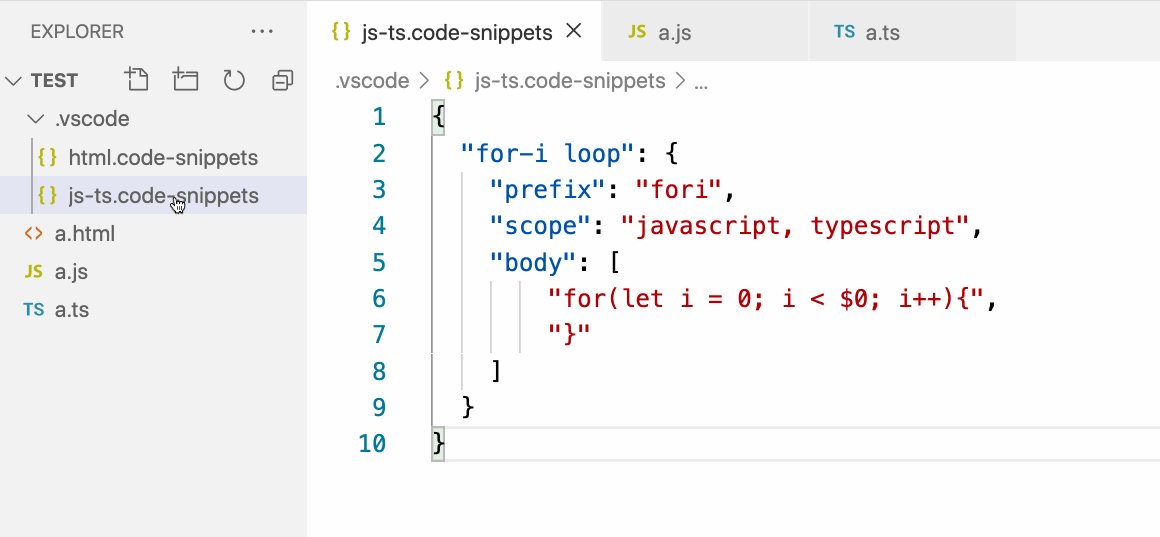
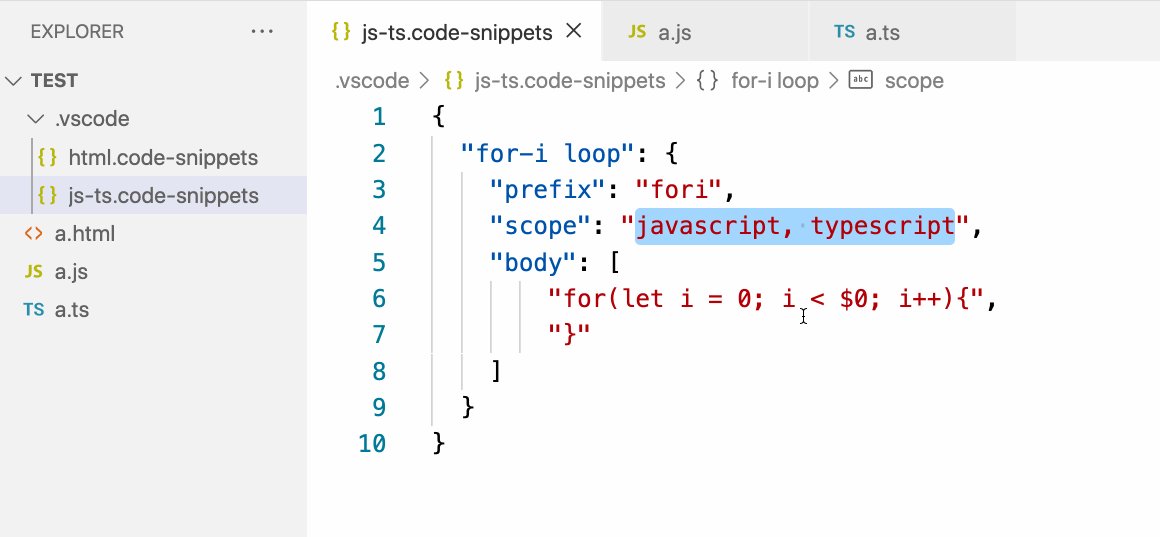
En général, la solution à ce problème peut être représentée par le fichier de configuration suivant:
{
"for-i loop": {
"prefix": "fori",
"scope": "javascript, typescript",
"body": [
"for(let i = 0; i < $0; i++){",
"}"
]
}
}
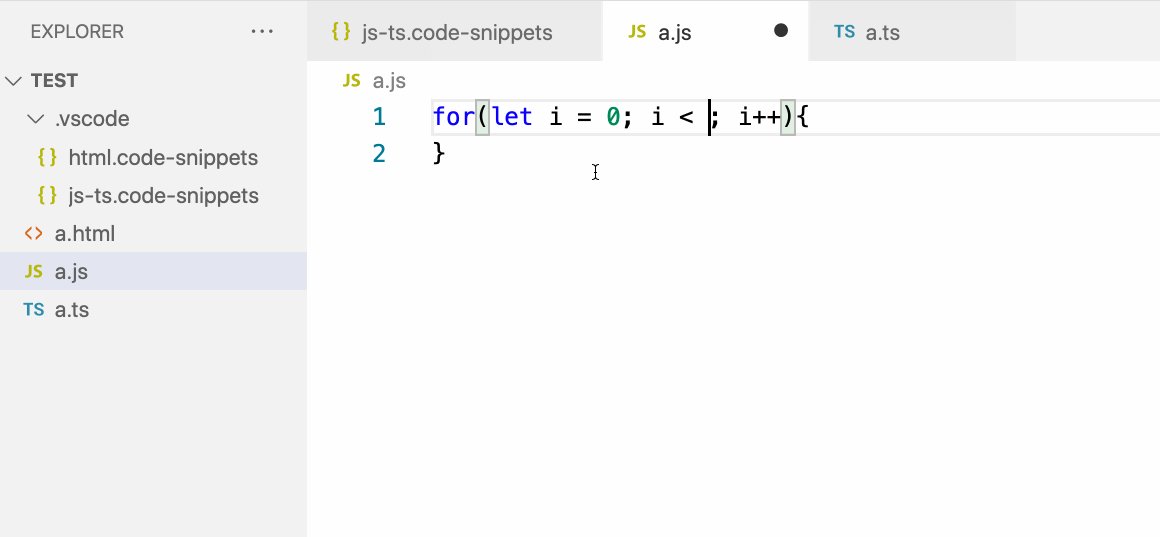
Voici une démo.

En utilisant l'extrait de
code fori, les extraits de code sont utilisés de cette façon. J'en ai beaucoup parlé car les extraits de code sont l'une de mes fonctionnalités préférées de VS Code. Je pense que cela vous sera également utile. Auparavant, lorsque je tombais sur des morceaux de code en double, je devais les copier à partir de fichiers qui les avaient déjà. C'est un processus lent et sujet aux erreurs. Et maintenant, grâce à la possibilité de formater ces fragments de code sous forme d'extraits de code, la tâche de saisir des fragments de code répétés est devenue beaucoup plus facile.
Quelles sont les fonctionnalités de VS Code pour vous aider dans votre travail quotidien?

