
Le HTML statique appartient presque au passé. Les sites sont désormais des applications liées aux bases de données qui répondent de manière dynamique aux demandes des utilisateurs. Cependant, cela a aussi ses inconvénients: des exigences plus élevées en ressources informatiques et de nombreuses vulnérabilités dans le CMS. Aujourd'hui, nous allons vous dire comment créer votre blog simple sur Jekyll - un générateur de sites statiques, dont le contenu est tiré directement de GitHub.
Étape 1. Hébergement: prenez le moins cher du marché
Pour les sites statiques, un hébergement mutualisé peu coûteux suffit. Dans ce cas, le contenu sera généré sur le côté: sur une machine locale ou, directement en utilisant les Pages GitHub d' hébergement , si l'utilisateur a besoin d'un système de contrôle de version. Ce dernier, d'ailleurs, lance le même Jekyll pour créer des pages, mais les possibilités de configuration manuelle du programme sont très limitées. Le VPS est beaucoup plus intéressant que l'hébergement mutualisé, mais cela coûte un peu plus cher.
Aujourd'hui, chez RUVDS, nous ouvrons à nouveau le tarif PROMO pour 30 roubles , ce qui vous permet de louer une machine virtuelle sur Debian, Ubuntu ou CentOS. Il y a des restrictions sur le tarif , mais pour de l'argent ridicule, vous obtiendrez un cœur de calcul, 512 Mo de RAM, un SSD de 10 Go, 1 IP et la possibilité d'exécuter toutes les applications.
Utilisons-le et déployons notre blog Jekyll.

Après avoir démarré le VPS, vous devez vous y connecter via SSH et configurer le logiciel nécessaire: serveur Web, serveur FTP, serveur de messagerie, etc. Dans le même temps, l'utilisateur n'a pas à installer Jekyll sur son propre ordinateur ou à supporter les limitations de l'hébergement de pages GitHub, bien que le code source du site puisse être conservé dans le référentiel GitHub.
Étape 2. Installation de Jekyll
En bref, Jekyll est un simple générateur de site statique qui a été initialement conçu pour créer des blogs et les héberger sur des pages GitHub. L'idée est de diviser le contenu et de le concevoir à l' aide du système de modèles Liquid : un répertoire contenant des fichiers texte au format Markdown ou Textile est traité par le convertisseur et le moteur de rendu Liquid, et la sortie est un ensemble de pages HTML liées. Vous pouvez les placer sur n'importe quel serveur, pour cela vous n'avez pas besoin d'un CMS ou d'un accès à un SGBD - tout est simple et sûr.
Puisque Jekyll est un joyau Ruby, il est facile à installer . Pour ce faire, le système doit avoir Ruby version 2.5.0 ou supérieure, RubyGems , GCC et Make installés :
gem install bundler jekyll # Utilisez sudo si nécessaire.
Comme vous pouvez le voir, tout est très simple.
Étape 3. Création d'un blog
Pour créer un nouveau site dans le sous-répertoire ./mysite, exécutez la commande:
jekyll new mysiteAllons-y et voyons le contenu
cd mysite
ls -l
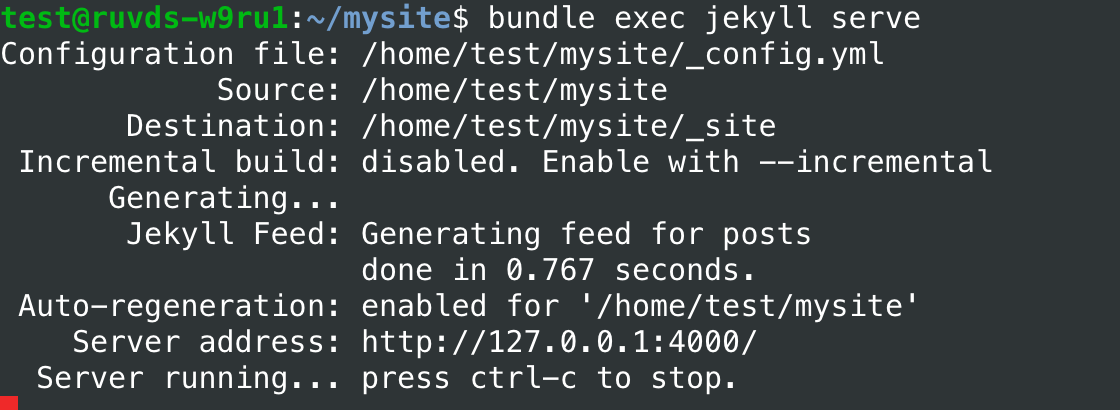
Jekyll possède son propre serveur, qui peut être démarré avec la commande suivante:
bundle exec jekyll serveIl surveille les changements de contenu et écoute sur le port 4000 sur localhost ( http: // localhost: 4000 / ) - cette option peut être utile si Jekyll est déployé sur une machine locale.

Dans notre cas, cela vaut la peine de générer un site et de configurer un serveur Web pour le visualiser (ou télécharger des fichiers sur un hébergement tiers):
jekyll buildLes fichiers générés se trouvent dans le sous-répertoire _site du répertoire mysite.

Nous n'avons pas couvert toutes les astuces de Jekyll. Grâce à ses capacités de mise en page et de coloration syntaxique, ce générateur de contenu est le plus adapté à la création de blogs de développeurs, mais basé sur les modèles disponibles sur le Web, il peut être utilisé pour créer une variété de sites statiques. Il existe des plugins pour Jekyll qui vous permettent de modifier le processus de génération HTML lui-même. Si vous avez besoin d'un contrôle de version, les fichiers de contenu peuvent être placés dans un référentiel sur GitHub (vous devrez alors installer Git sur le VPS).
Le plus important est que l'utilisateur n'ait pas besoin de tarifs coûteux pour cela. Tout fonctionnera même sur le même VPS de 30 roubles.

