Il existe plusieurs articles sur Habré sur les fonctionnalités utiles de Chrome Dev Tools, mais terminons cette liste en termes d'avantages pour les concepteurs qui souhaitent tester la mise en page finale de leurs mises en page.
Voir adaptatif
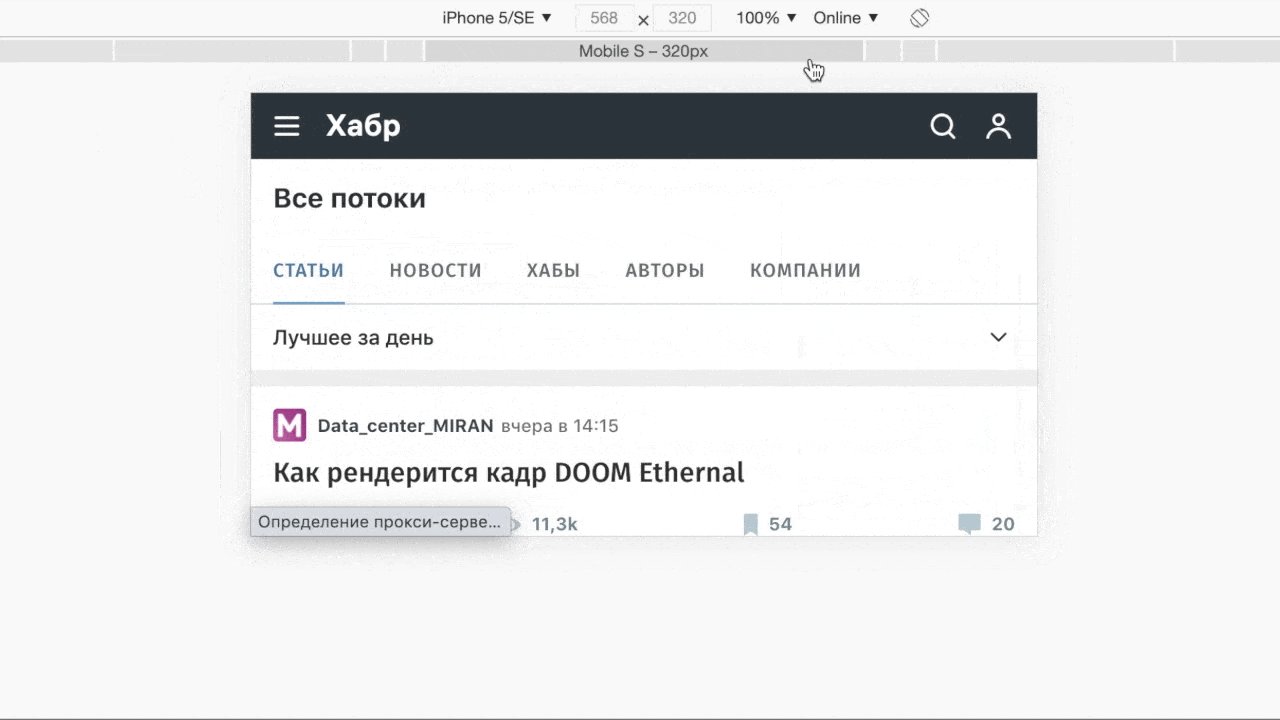
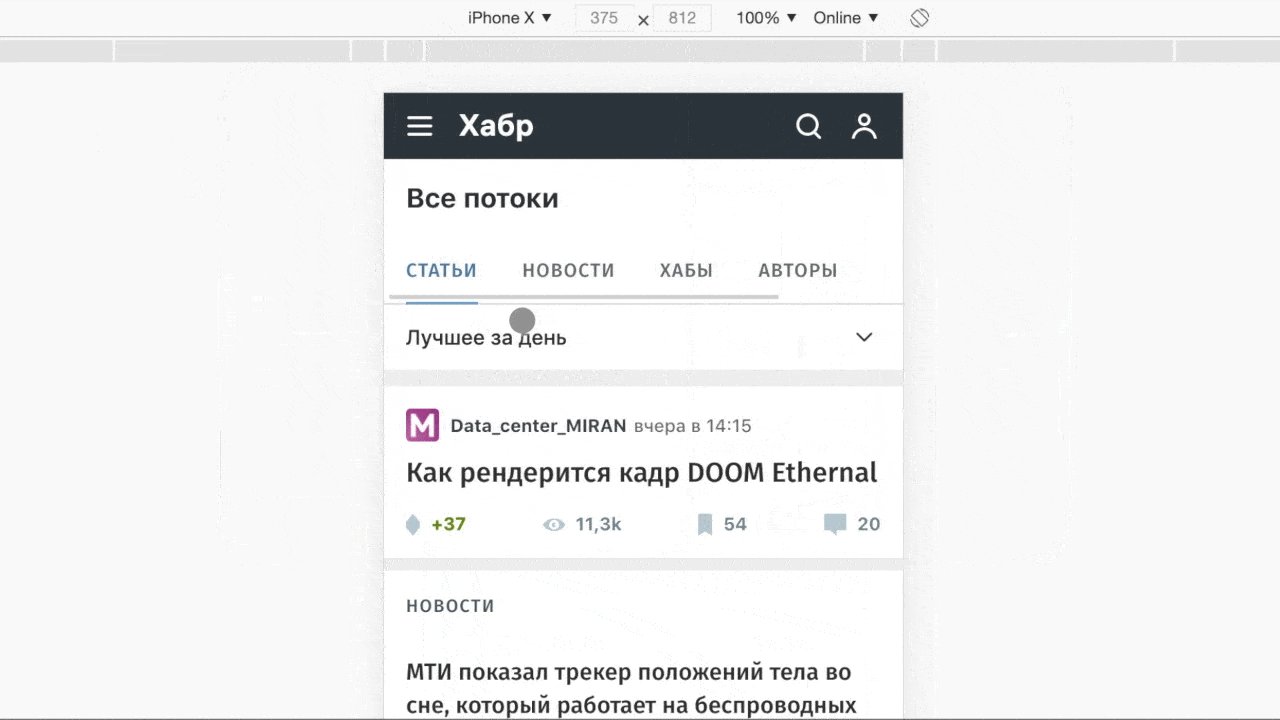
C'est la fonction la plus utile et la plus connue, mais je ne peux manquer de la mentionner. Vous pouvez vérifier comment le front-end a rendu vos mises en page pour un téléphone mobile en basculant simplement le navigateur en mode mobile. Il existe des tailles prédéfinies d'appareils mobiles populaires et vous pouvez définir les vôtres.

, . Edit .

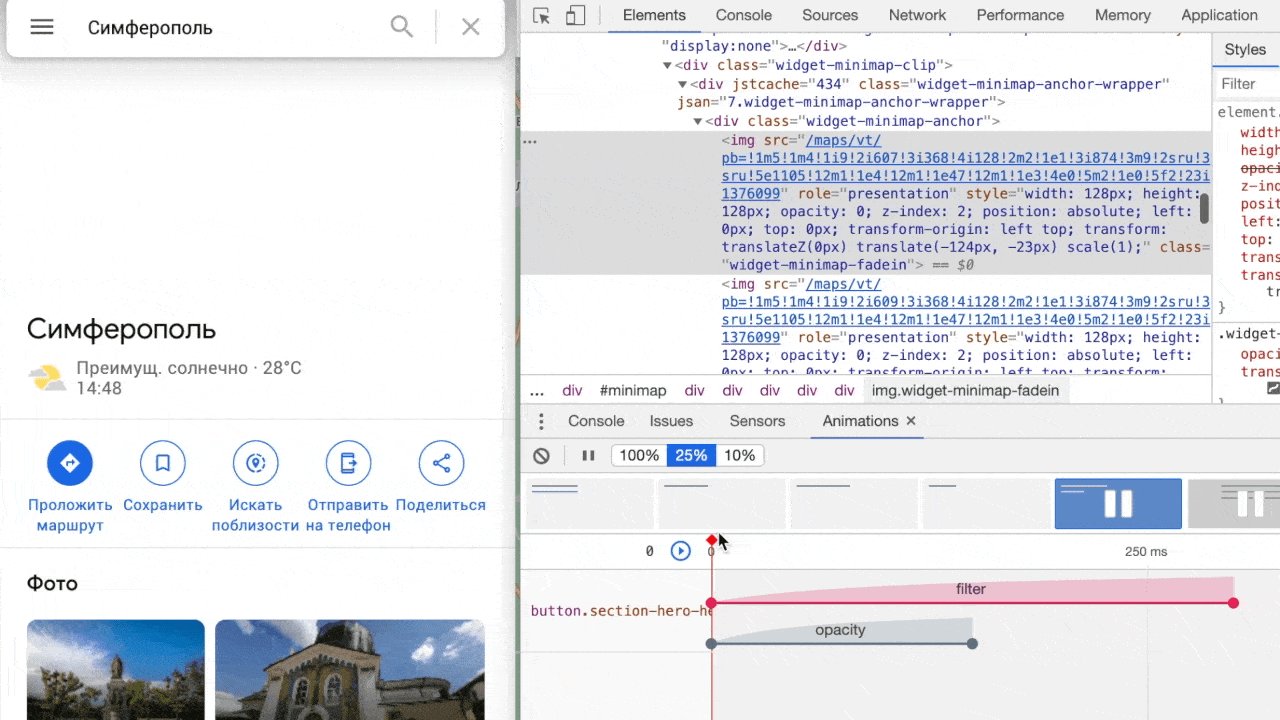
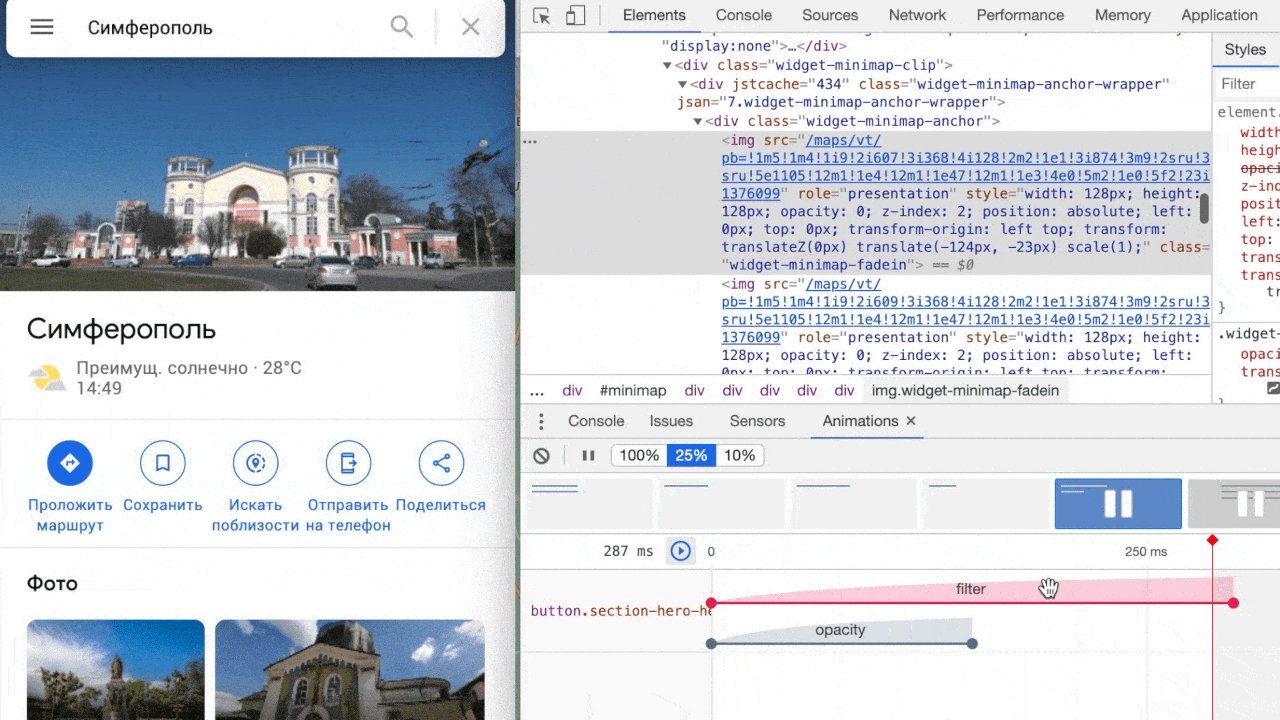
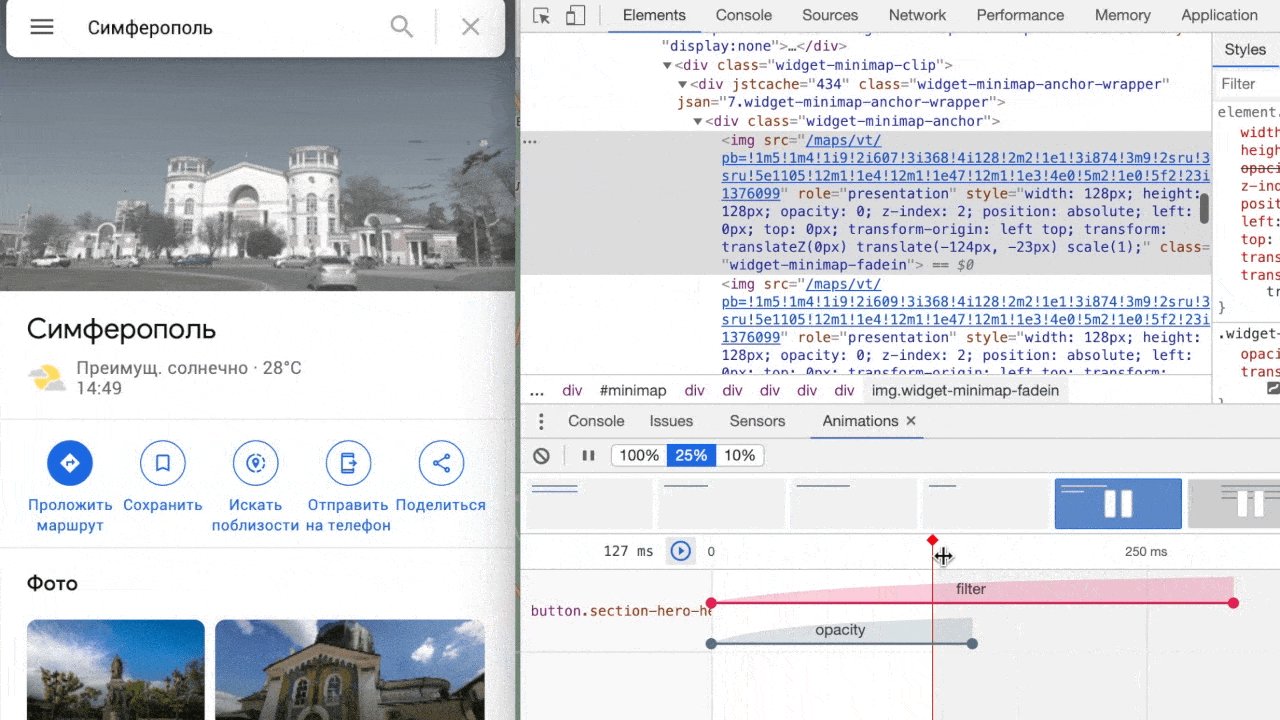
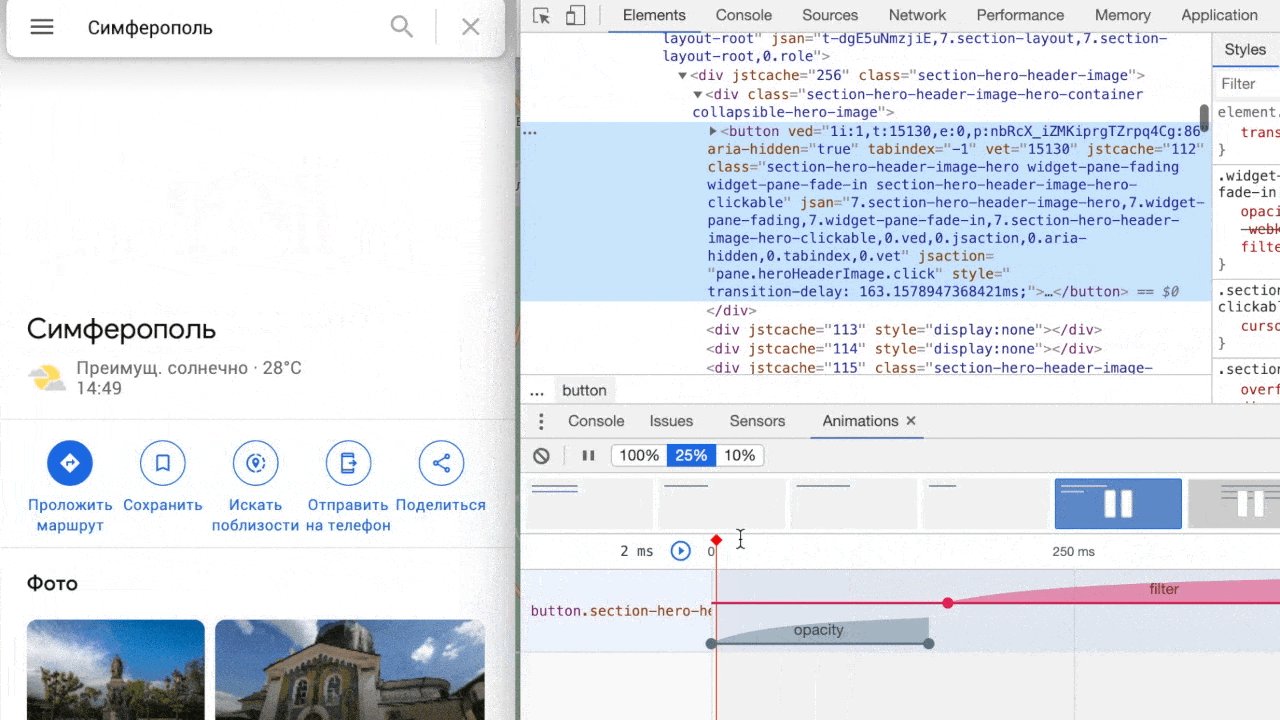
, , - . , . . . , . Dev tools . , , . Animations , , , ( 25%). , — (opacity) (filter). ( Principle). .

, . , Sources, . , , .

— . - , , 3G. Dev Tools Network , , .

. , Contrast. , , . Dev tools , (WCAG). : — ; — ; — . Dev tools , . — .
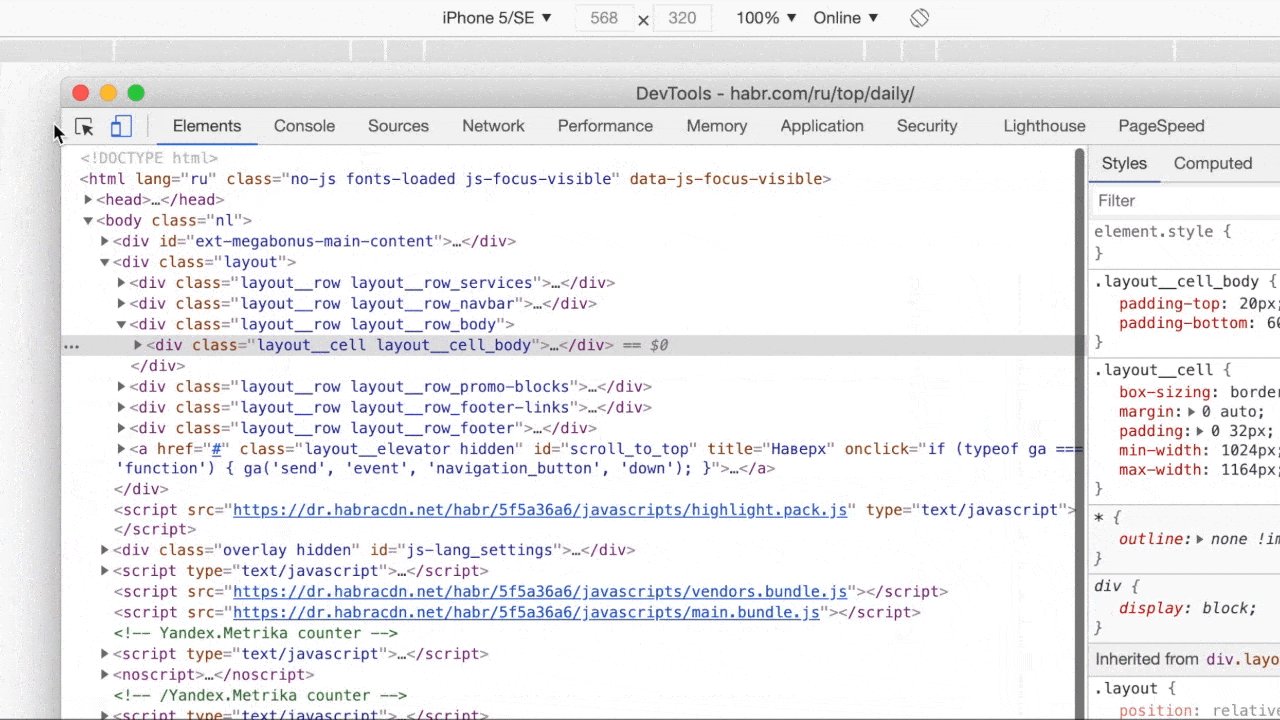
. . . , (H, p, span, a .). . - ( ).

, . , Dev tools. Lighthouse Generate report . — -, SEO, .

, . .

- , . , VPN-, , - ; - , ; - , . Dev tools . , " " . , . , : 59.898092; 30.307113.

Mais pour que cette fonctionnalité fonctionne, vous devez autoriser le site à suivre votre emplacement. Curieusement, cette fonctionnalité a un peu cassé Google Maps. C'est pourquoi, dans l'exemple, je montre des cartes Yandex. Dans Google, lorsque cette fonction était activée, le bouton "Ma position" sur la carte a tout simplement disparu.
Si par défaut vous n'avez pas de panneau avec un choix d'emplacement, ouvrez les outils de développement, appuyez sur Commande + Maj + P, une boîte de recherche s'ouvrira, entrez Capteurs .