
L'idée derrière les micro-frontaux est de diviser le côté client monolithique d'un projet Web en éléments plus petits qui sont plus faciles à gérer. Avec cette approche, chaque équipe impliquée dans le projet a son propre domaine de travail, les équipes ne sont responsables que d'un certain fragment du projet et sont engagées en toute indépendance dans son développement. Ainsi, chaque équipe travaille avec sa propre base de code, indépendamment des autres, publie de nouvelles versions de son sous-système, y apporte continuellement de petites améliorations incrémentielles. L'intégration de ce sous-système avec d'autres fragments de l'application sur laquelle d'autres équipes travaillent est réalisée via l'API. Avec ce schéma de travail, les parties d'interface des projets sont assemblées à partir de fragments indépendants qui fonctionnent ensemble.
Dan Abramov, en mai dernier, a écritsur son Twitter qu'il ne comprend pas les micro-fronts. Il estime que les problèmes qu'ils doivent résoudre ont déjà été résolus grâce à de bons modèles de composants. «Peut-être que les micro-fronts sont une solution aux problèmes organisationnels et non techniques? Par exemple, lorsque deux équipes de développement ne parviennent pas à s'entendre sur quoi que ce soit, y compris sur l'infrastructure du projet », réfléchit-il.
Il existe de nombreuses approches du développement microfront-end: de l'intégration intelligente des composants lors de l'assemblage du projet à l'organisation de différentes parties d'une application pour qu'elles fonctionnent ensemble pendant l'exécution du code en utilisant des approches de routage spécifiques. Dans cet article, j'ai rassemblé les outils les plus remarquables visant à développer des appareils micro-frontaux.
1. Plateforme Bit
La plate-forme Bit vous permet d'assembler des interfaces à partir de composants indépendants. Il vous aide à concevoir et à gérer les composants. C'est probablement la solution la plus populaire de ma liste et la mieux préparée pour le développement de la production.
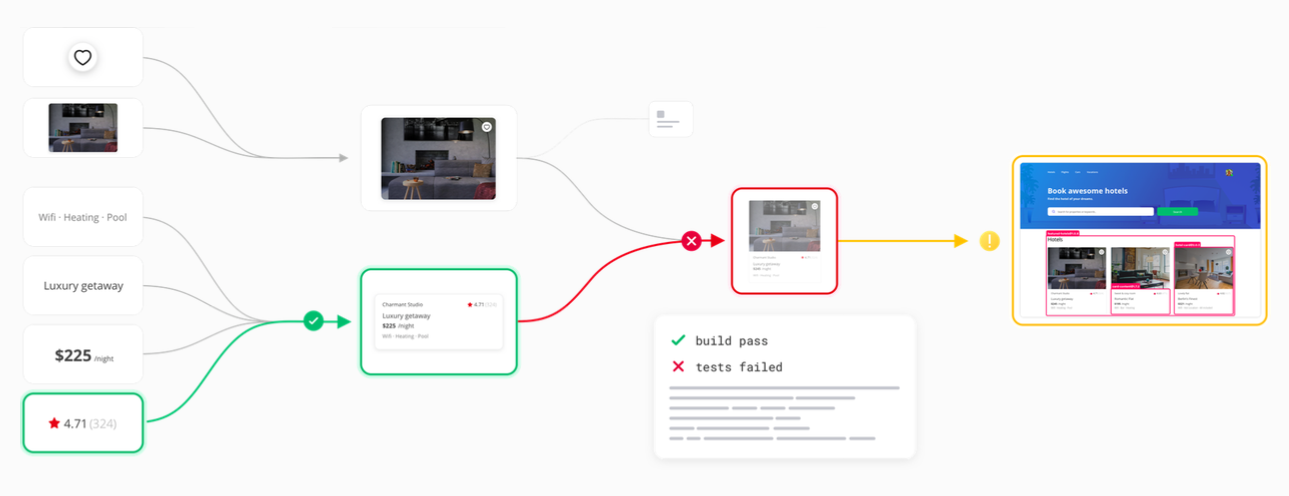
Si vous regardez la page d'accueil de bit.dev , vous remarquerez qu'il est assemblé à partir de composants indépendants. Ces composants sont créés par différentes équipes et ont différentes bases de code derrière ces composants. Mais ils sont tous intégrés les uns aux autres, ce qui vous permet finalement de former une interface de projet holistique.

Page d'accueil bit.dev créé à l'aide des composants, le travail organisé à l'aide de Bit
Command Line Tool Bit - un logiciel populaire utilisé pour développer, basé sur les composants. Avec Bit, vous pouvez créer des composants et assembler des interfaces à partir d'eux.
Micro-frontend est généralement compris comme l'assemblage de l'interface pendant l'exécution du code du projet. Et la plate-forme Bit vise à former une interface pendant la construction du projet. Cela donne à ceux qui utilisent cette plate-forme à la fois les capacités utiles des «monolithes traditionnels» sous forme de sécurité et de fiabilité, et les avantages des solutions microfront-end - simplicité et évolutivité des solutions.
Avec Bit, différentes équipes peuvent créer et publier indépendamment leurs propres composants, interagissant avec d'autres équipes au niveau de l'API des composants. Cela vous permet de transformer le développement Web en un processus de création de projets à partir de modules séparés.
En plus de ses outils de développement basés sur des composants, le projet Bit offre une plate-forme basée sur le cloud pour les développeurs. La plateforme vous permet de collaborer sur des composants, de gérer efficacement le processus de développement et de le mettre à l'échelle. Dans le même temps, les équipes impliquées dans le travail sur leurs propres parties d'un certain projet restent totalement indépendantes.
Bit fournit un processus CI / CD unique, entièrement basé sur des composants, qui vise à organiser l'assemblage rapide des projets. Cela signifie que différentes équipes peuvent, sans crainte de conséquences négatives pour le projet, apporter des modifications aux parties de projets qu'elles développent. Ils n'ont pas à attendre d'autres équipes ou à se disputer des changements dans la branche principale du projet. Les développeurs peuvent en continu et en toute sécurité, sans craindre de gâcher les parties de projets qui ne sont pas occupées par eux, apporter des modifications à leurs composants. Ces modifications s'appliquent à toutes les applications qui utilisent ces composants.

Un système d'intégration continue basé sur des composants est 50 fois plus rapide qu'un système conventionnel
, ce qui enrichit le processus de développement des capacités suivantes:
- Une base de code simple avec des parties séparées indépendantes les unes des autres.
- Équipes autonomes.
- API compactes et bien définies.
- Processus indépendants pour la libération des composants finis.
- Possibilité d'amélioration incrémentale continue des composants.
Voici un exemple d'organisation similaire du travail sur des projets.
Si votre équipe est en développement basé sur des composants à la recherche d'une solution qui tire parti de la technologie microfront-end et d'une approche modulaire pour travailler sur de grandes applications, je vous recommande de jeter un coup d'œil à la plate-forme Bit . Il est fort possible que ce soit exactement ce dont vous avez besoin.
2.Webpack 5 et architecture de fédération de modules
La fédération de modules d' architecture JavaScript (MF) a été proposée par Zach Jackson. Il a également initié la création d'un plugin webpack pour implémenter cette architecture. Grâce aux efforts de l'équipe webpack, ce plugin est apparu dans Webpack 5 et est maintenant en version bêta.
L'idée derrière MF est que plusieurs assemblys séparés doivent former une seule application. Ces assemblys séparés ne doivent pas avoir de dépendances les uns sur les autres, ce qui vous permet de les développer et de les déployer individuellement. Il s'agit d'un schéma de style microfront.
L'utilisation de MF permet à une application JavaScript d'importer dynamiquement du code à partir d'autres applications au moment de l'exécution. Le module crée un fichier exportant ses capacités, qui est le point d'entrée vers le code qui peut être chargé par d'autres applications. Cela se fait en configurant Webpack en conséquence.
Cette approche, entre autres, résout le problème des dépendances de code et le problème de l'augmentation de la taille du bundle en organisant le partage des dépendances. Par exemple, si vous chargez un composant React, une application qui a déjà importé React ne réimportera pas le code de la bibliothèque. Le système utilisera le code React déjà importé et importera uniquement le code du composant. Enfin, vous pouvez utiliser React.lazy et React.suspense pour fournir une solution de secours en cas d'échec du code importé pour une raison quelconque. Cela aidera à garantir une expérience utilisateur correcte même si l'assemblage dont dépend le projet ne fonctionne pas.
L'architecture Module Federation ouvre des possibilités très intéressantes pour le développement micro-frontal. Des détails sur cette architecture et un exemple de son utilisation peuvent être trouvés ici .
3. Projet de spa unique
Les créateurs du projet single-spa le définissent comme «un framework JavaScript pour l'utilisation de microservices dans le développement front-end». Si nous décrivons brièvement son essence, alors nous pouvons dire qu'elle met en œuvre l'idée du cycle de vie d'une entité telle qu'elle est appliquée à chaque application individuelle qui compose le projet. Chaque application peut répondre aux événements de routage et doit savoir comment déployer, monter dans le DOM et démonter à partir du DOM. La principale différence entre un SPA classique (application à page unique) et ce que vous obtenez avec un spa unique est que les applications à spa unique doivent pouvoir coexister avec d'autres applications faisant partie d'un projet. Cependant, ces applications n'ont pas leurs propres pages HTML.
En conséquence, il s'avère que si vous avez besoin d'utiliser différents frameworks ou bibliothèques sur la même page qui doivent s'intégrer les uns aux autres pendant l'exécution du code du projet, vous devriez jeter un œil à single-spa. Voici une vidéo qui fournit des informations de base sur le projet. Quelques exemples peuvent être trouvés ici .
4. Chargeur de module SystemJS
Le chargeur de modules SystemJS n'est pas un cadre pour le développement microfront-end, mais ce projet résout le problème de la gestion cross-browser de modules indépendants, qui est la clé de l'implémentation d'architectures microfront-end (cette approche est en fait également utilisée dans single-spa).
SystemJS peut être considéré comme un orchestrateur de modules JS. Il vous permet d'utiliser diverses fonctionnalités de ces modules, telles que les importations dynamiques et les cartes d'importation, sans recourir aux mécanismes de navigateur standard. Et tout cela - avec un niveau de performance proche de celui fourni par les capacités intégrées des navigateurs. Parmi les fonctionnalités intéressantes de SystemJS, on peut noter la présence de polyfills pour les navigateurs obsolètes, l'importation de modules à l'aide de noms (en faisant correspondre les noms et les chemins des modules), le chargement de plusieurs modules avec une seule requête (en utilisant l'API pour représenter plusieurs modules sous la forme d'un seul fichier).
SystemJS vous permet également de travailler avec un «registre de modules», afin que le développeur puisse savoir quels modules sont disponibles dans le navigateur à un moment donné. Ici Premiers pas avec le didacticiel SystemJS.
5. Cadre piral
Le framework Piral est conçu pour faciliter le développement d'applications de portail utilisant des technologies microfront-end. Piral vous permet de créer des applications frontales modulaires qui peuvent être étendues à l'exécution en utilisant une architecture microfront-end et en utilisant des modules indépendants appelés pilet. Les tickets peuvent être développés indépendamment des autres parties du système, y compris le code et les autres ressources nécessaires. Voici une vidéo qui montre comment travailler avec Piral.
Si vous souhaitez utiliser Piral, il vous suffit d'avoir un éditeur de code, un terminal, un navigateur et Node.js. L'instance Piral (wrapper d'application) et les piles (modules) peuvent être exécutées et déboguées dans l'émulateur sur la machine de développement locale.

Travailler avec Piral
6. Projet Open Components
Le projet Open Components vise à «apporter la technologie sans serveur au monde frontal». Plus précisément, ce projet a été créé en tant que cadre de développement de microfront-end, qui donne au développeur tout ce dont il a besoin, créant un écosystème qui comprend des outils pour travailler avec des composants, un registre de composants, des modèles et même un outil de ligne de commande. Le projet Open Components comprend deux parties:
- components () — , , , , HTML, JavaScript CSS. , , - , Node.js- , . HTML-, -.
- consumers () — - (, -, , ), - -.
7. Qiankun
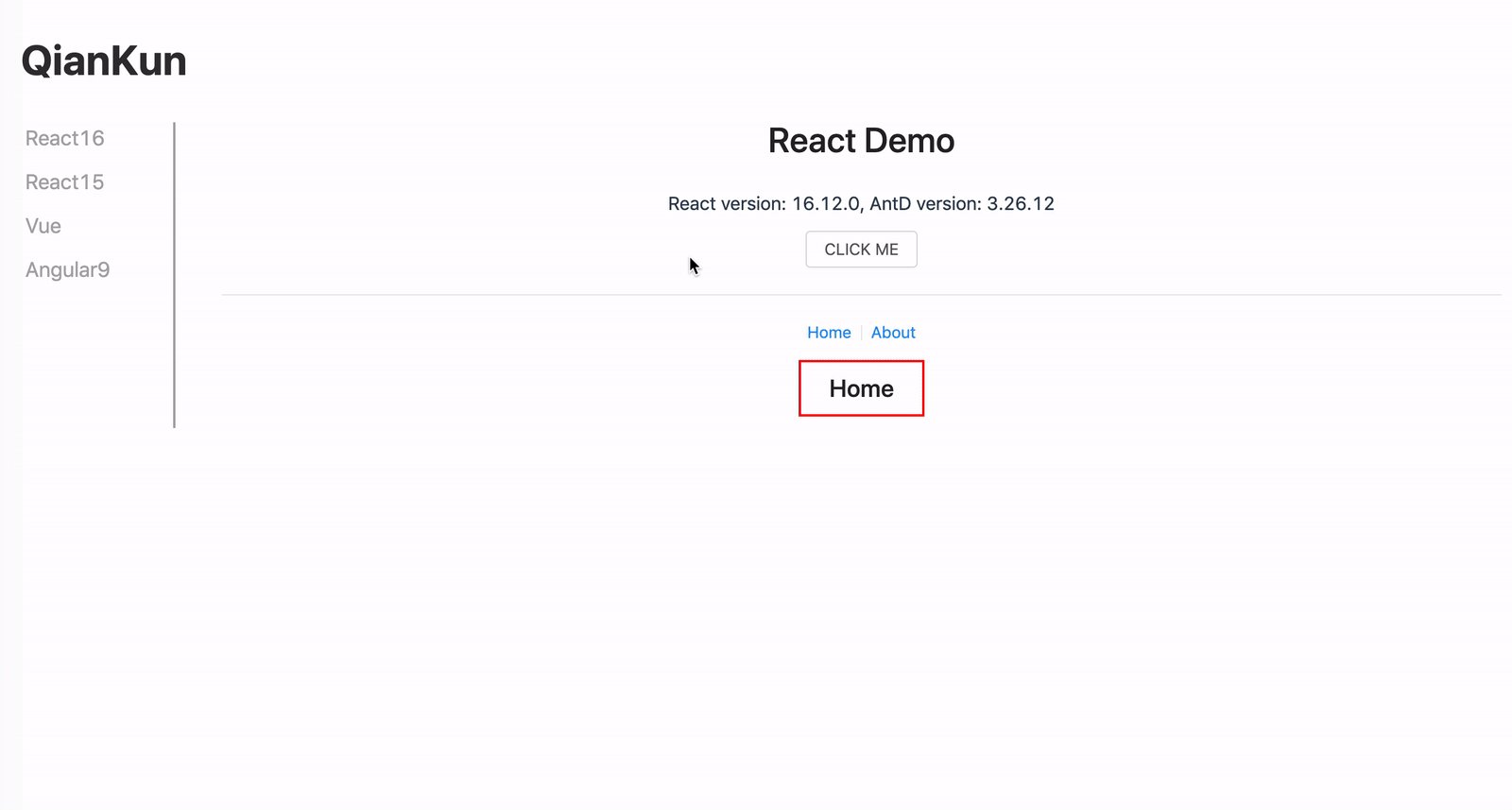
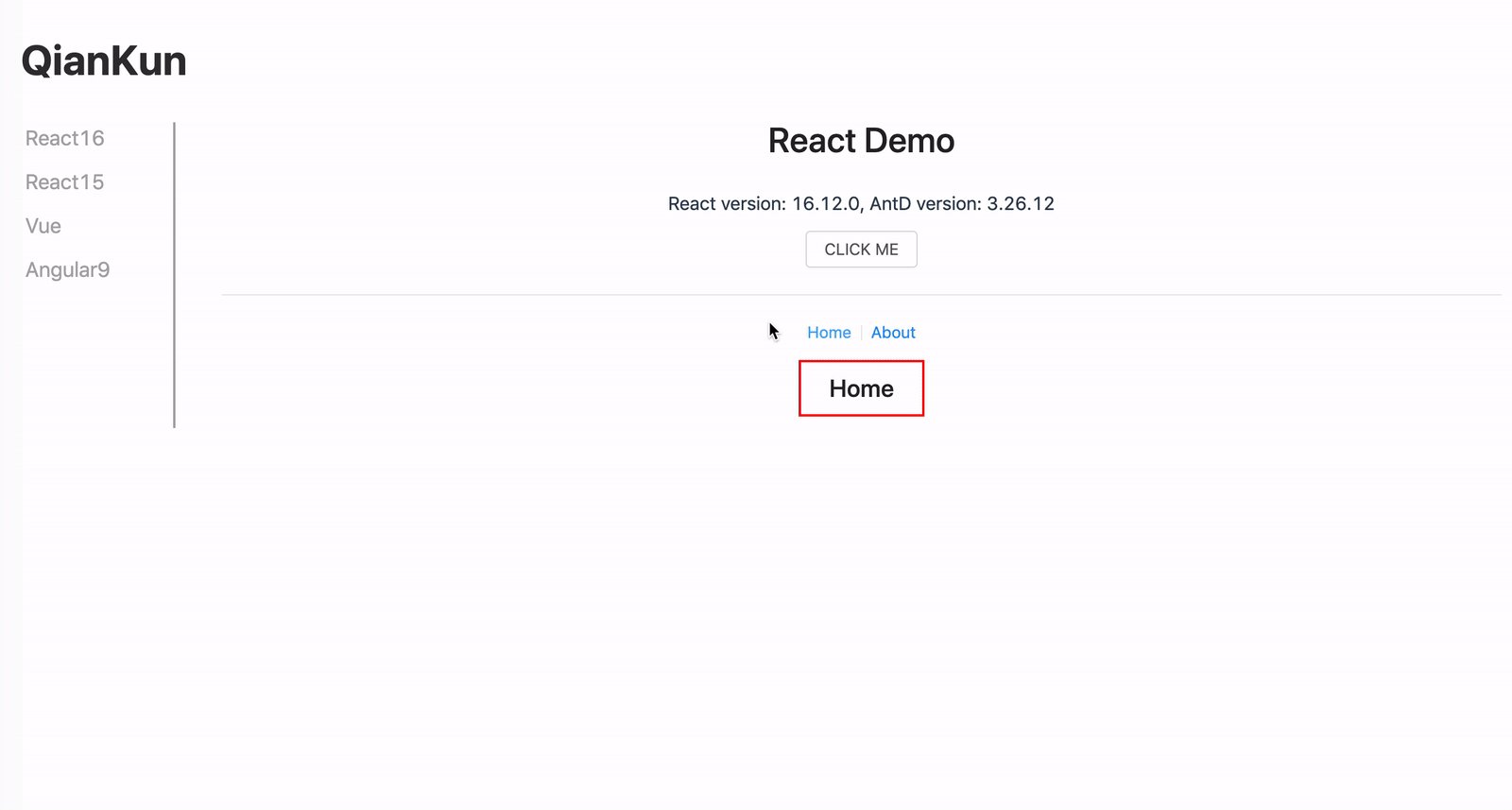
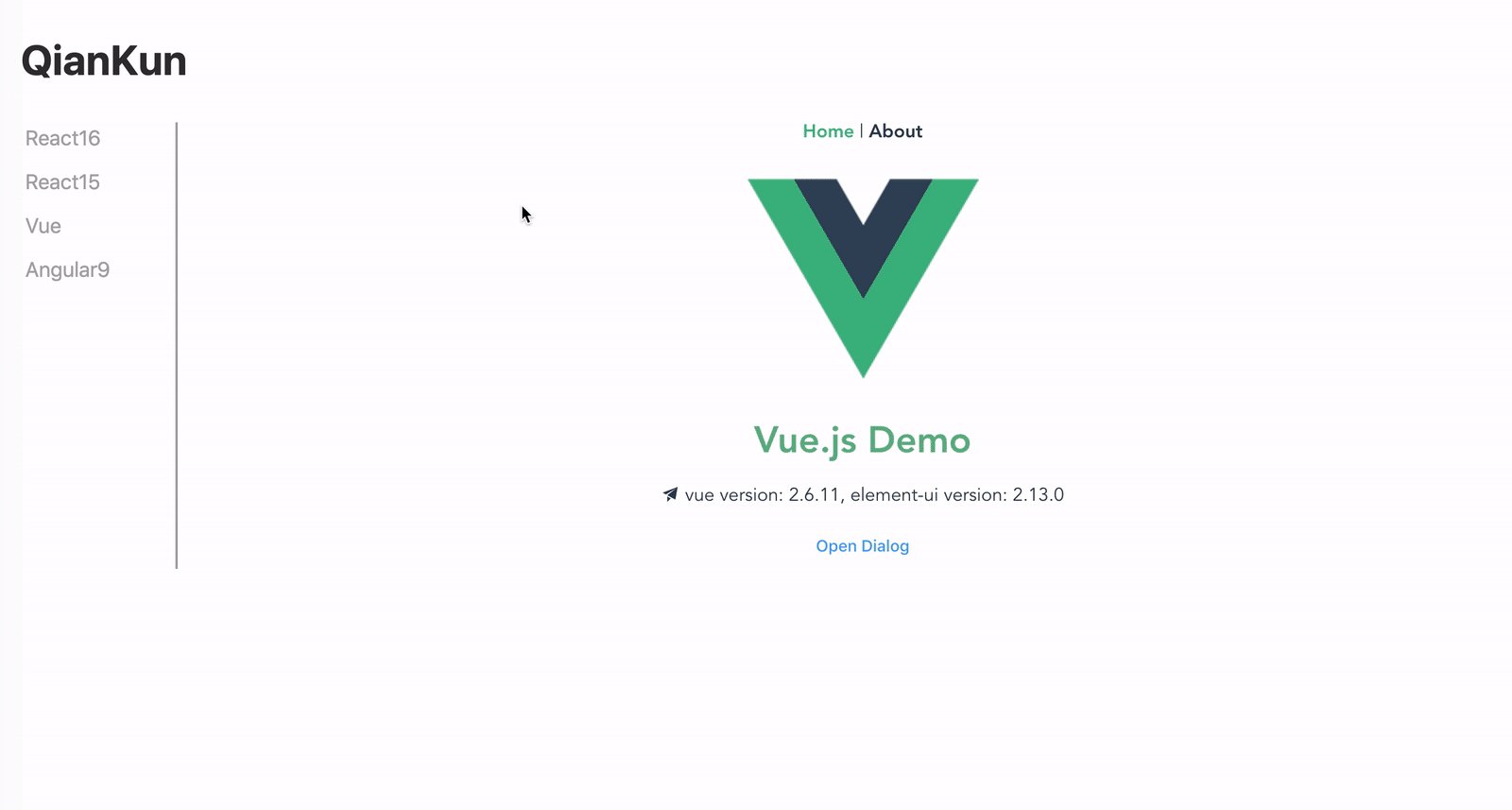
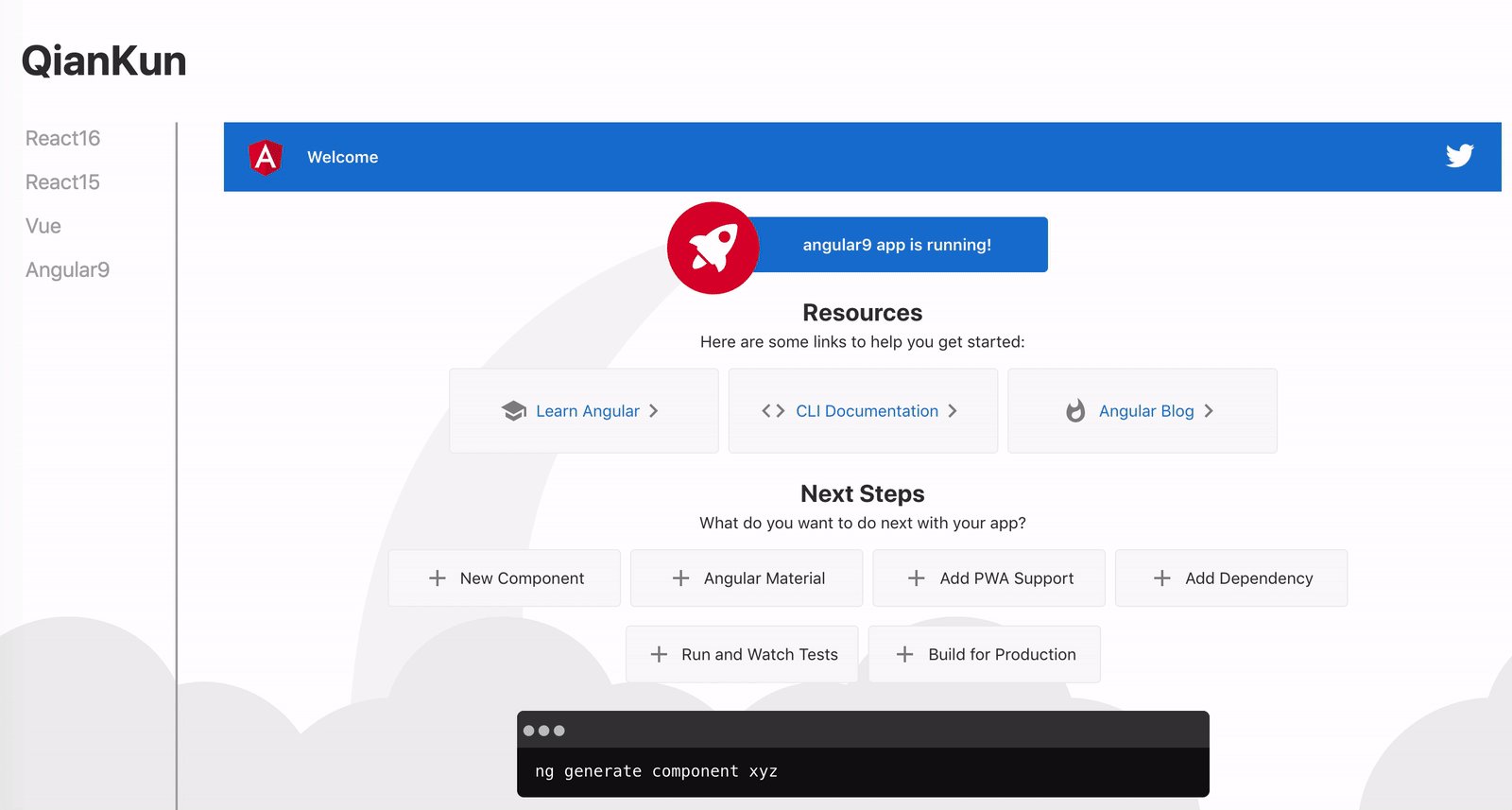
Le projet Qiankun est décrit comme «une implémentation microfront-end basée sur un seul spa , mais prête à être utilisée en production». Ce projet vise à résoudre certains des problèmes de base associés à l'assemblage de grandes applications à partir de petits sous-systèmes (sous-applications). Ces tâches incluent la publication de ressources statiques, la combinaison de sous-systèmes, l'assurance de l'indépendance des sous-systèmes les uns des autres pendant leur développement et leur déploiement, l'isolation des sous-systèmes pendant l'exécution du code, la gestion des dépendances et la garantie de hautes performances des solutions.

Projet Qiankun
8. Cadre Luigi
Luigi est un framework JavaScript axé sur l'entreprise pour le développement micro-frontal qui vous permet de créer des interfaces utilisateur utilisant des composants locaux et externes. Luigi est un framework de développement d'applications Web indépendant des frameworks et bibliothèques spécifiques. Ce cadre fournit au développeur les moyens de s'assurer que les différentes parties qui composent l'application fonctionnent ensemble.

Luigi
Le framework Luigi se compose de deux sous-systèmes. Il s'agit de la principale application et des bibliothèques clientes. L'interaction entre eux est basée sur l'API postMessage.
Voici un bac à sable dans lequel vous pouvez expérimenter avec Luigi. Et voici le référentiel du projet. Au fait, SAP y travaille.
9. Cadre FrintJS
FrintJS est un «framework JavaScript modulaire pour le développement d'applications réactives évolutives». Il vous permet de charger des applications créées par divers bundlers, aide à structurer vos applications et maintient le bon fonctionnement des mécanismes tels que le routage et la gestion des dépendances. Ce framework, en plus de React (le travail avec cette bibliothèque est bien documenté et testé), prend en charge, via des packages supplémentaires, React Native et Vue.

FrintJS
→ Voici le bac à sable interactif FrintJS
10. Mosaïque 9
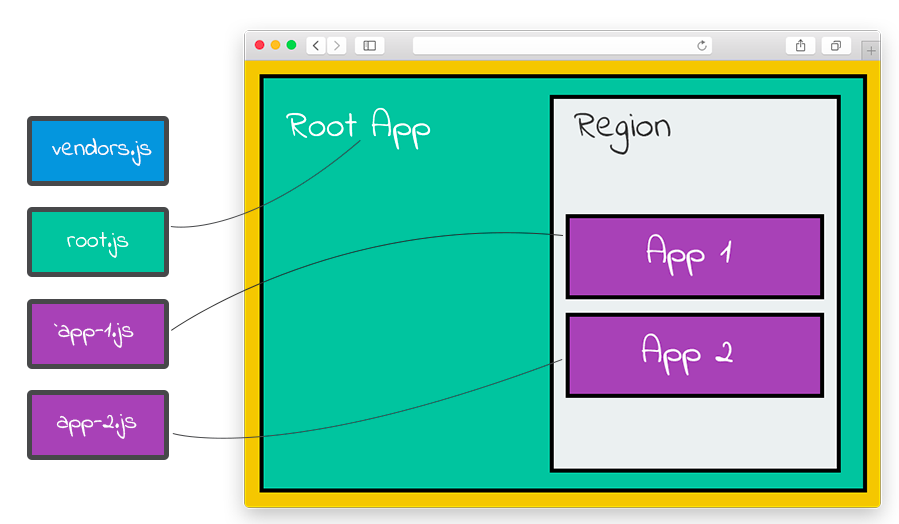
Mosaic est un ensemble de services et de bibliothèques unis par des spécifications qui définissent la manière dont les composants interagissent lors de l'organisation de sites Web à grande échelle créés à l'aide d'une architecture de microservices. Mosaic utilise des «fragments» qui sont gérés par des services séparés et sont combinés au moment de l'exécution selon l'ordre spécifié dans le modèle.

Architecture Mosaic Le
projet Mosaic est représenté par une variété de packages visant à résoudre divers problèmes. Parmi eux - routage, formation de mises en page, stockage de modèles, présentation d'interfaces.
11. Framework PuzzleJS
PuzzleJS est un «framework microfront-end pour développer des sites Web évolutifs et rapides». Il vous permet de créer des projets appelés «passerelles» et «interfaces» (vitrine) qui communiquent entre eux. Les créateurs de PuzzleJS se sont inspirés, en termes d'architecture microfront-end, du projet Facebook BigPipe .

PuzzleJS
PuzzleJS vous permet de créer des «portails» et des «interfaces» indépendants en personnalisant leur interaction à l'aide d'un fichier de configuration. Il vous permet de convertir des modèles HTML en fonctions JavaScript au moment de la compilation. Cette opération est indépendante des demandes de chargement de données. En conséquence, la fonction, en réponse à une demande, commence à transférer des données très rapidement, ce qui améliore un indicateur de performance de la page Web tel que le temps au premier octet. Ce cadre, en raison de l'utilisation du rendu des matériaux côté serveur, est bon en termes de référencement. De plus, si l'API nécessaire au fonctionnement d'un certain fragment de la page cesse de répondre aux requêtes, cela ne perturbe pas le travail des autres fragments. Voici un exemple concret d'utilisation de PuzzleJS.
Résultat
Parmi les autres frameworks qui peuvent être utilisés pour le développement micro-frontal, citons Podium .
Comme vous pouvez le voir, si vous décidez de créer un projet basé sur une architecture microfront-end, vous avez certainement beaucoup de choix.
Que pensez-vous des micro-fronts?

