
Dans un article récent sur Hacker News, il a été soutenu que la vitesse des pages Web ne s'améliorait pas même si la vitesse d'Internet augmentait.
Dans mon article, j'expliquerai pourquoi une telle conclusion ne peut être tirée des données initiales.
Nous examinerons également les changements qui se sont produits sur les appareils et le Web au cours des dix dernières années et comment ces mesures ont affecté la vitesse du Web.
Interprétation des données d'archive HTTP
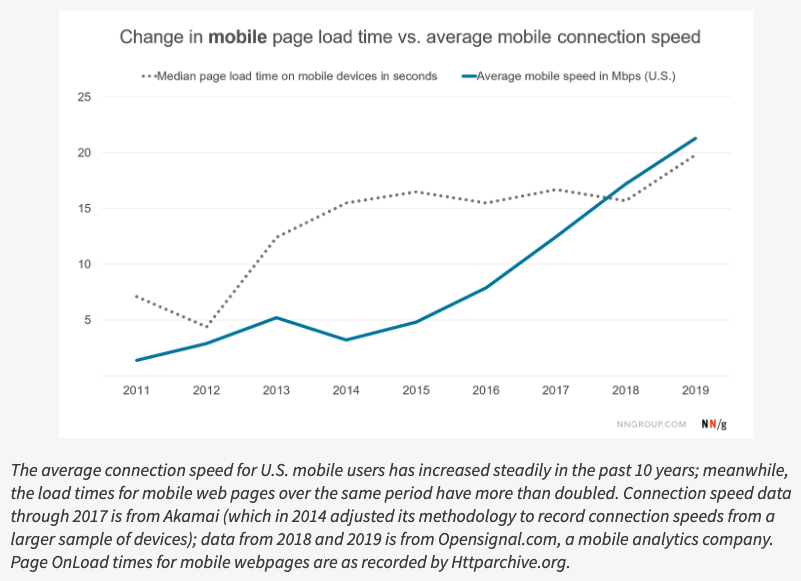
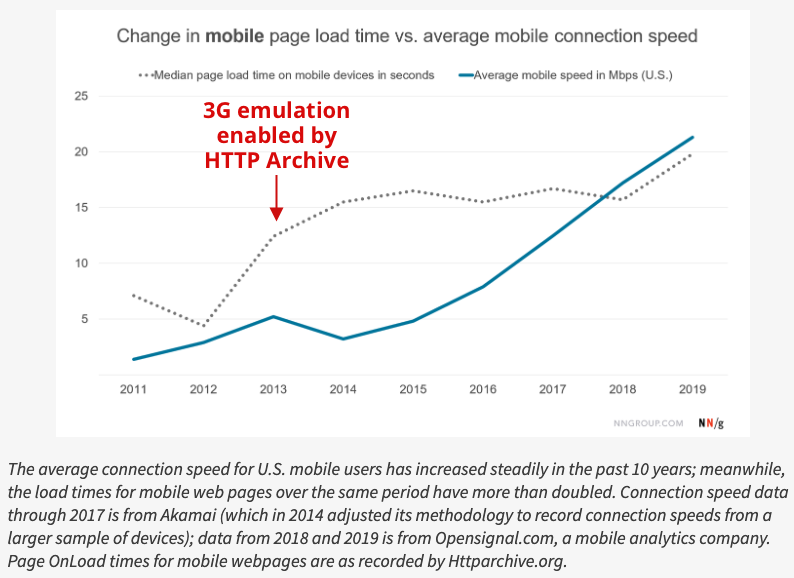
Ce graphique, extrait d'un article du Nielsen Norman Group, nous montre clairement que l'augmentation de la bande passante mobile n'a pas entraîné des temps de chargement des pages plus rapides.

Cependant, la vitesse de connexion utilisée par l'archive HTTP n'a pas augmenté pendant cette période.
Au lieu de cela, il a chuté en 2013, passant du WiFi à une connexion 3G émulée .

Depuis 2013, la métrique onLoad a augmenté de 55%, passant de 12,7 secondes à 19,7 secondes. Si vous avez acheté un téléphone en 2013 et que vous vous êtes connecté à Internet via 3G depuis lors, le Web est devenu plus lent pour vous.
Avant de parler de l'évolution des appareils et du Web au cours des dix dernières années, voici quelques notes sur la façon d'interpréter ces données.
Pourquoi regarder onLoad?
L'événement est
loaddistribué par la page lorsque toutes les ressources de la page telles que les scripts et les images ont été téléchargées.
Si l'en-tête de la page est rendu rapidement, mais que la page charge également 20 images supplémentaires ci-dessous, la métrique onLoad nous indiquera que la page est lente.
Une autre page peut initialement ne pas rendre quoi que ce soit d'utile, mais commence seulement à charger des ressources supplémentaires et à rendre le contenu déjà fortement après l'événement onLoad. Cependant, une telle page apparaîtra rapidement.
Par conséquent, onLoad n'est pas très approprié pour mesurer si un utilisateur perçoit une page aussi vite.
Pourquoi se donner la peine de regarder cette métrique? Parce qu'il est utilisé depuis longtemps et que l'archive HTTP le suit depuis 2010. Des métriques plus récentes telles queFirst Contentful Paint, ou Time to Interactive, n'a été ajouté à l'archive HTTP qu'en 2017.
Doit-on s'attendre à une augmentation de la bande passante pour accélérer le chargement des pages?
L'augmentation de la bande passante n'accélérera le chargement des pages que si la bande passante est un goulot d'étranglement à un moment donné. Cela n'aidera pas si vous êtes sur une connexion gigabit et le temps de transmission du signal dans les deux sens sur le réseau est égal à une seconde.
Cependant, la connexion émulée HTTP Archive 3G à 1,6 Mbps est très lente, vous devez donc vous attendre à une augmentation significative de la vitesse lorsque vous augmentez votre bande passante. Le site Web moyen télécharge 1,7 Mo de données en 2020, ce qui signifie qu'il faudra au moins 9 secondes pour télécharger avec une vitesse de connexion HTTP Archive.
Autres subtilités de HTTP Archive
Dans cet article, je parlerai beaucoup du «site Web moyen». Il est à noter que HTTP Archive ne collecte des données que sur les pages maîtres, pas sur les pages plus profondes dans la hiérarchie du site. De plus, au fil du temps, le corpus de domaines testés s'est agrandi.
Les tests n'étaient pas toujours effectués sur le même appareil. À l'origine, un iPhone 4 physique était utilisé et aujourd'hui, les tests sont effectués sur un appareil Android émulé.
Dans cet article, nous examinons les valeurs métriques médianes. Si la plupart des sites Web sont rapides, mais qu'un site Web sur cinq ralentit le téléphone pendant 20 secondes, nous ne pourrons pas améliorer cette métrique.
Vitesse sur les ordinateurs de bureau
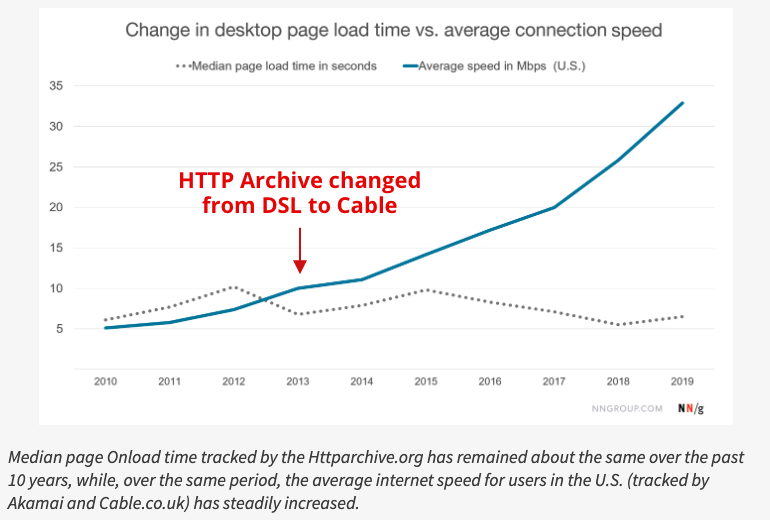
Dans cet article, nous examinerons la vitesse sur les appareils mobiles américains. Cependant, si vous regardez les données de bureau de l'article d'origine, il convient de noter qu'en 2013, la bande passante de test a augmenté et la latence a diminué.

Comment les réseaux et appareils mobiles ont-ils évolué au cours des dix dernières années?
Regardons quatre facteurs:
- bande passante réseau
- délai réseau
- vitesses du processeur
- vitesse du navigateur
Bande passante mobile aux États-Unis
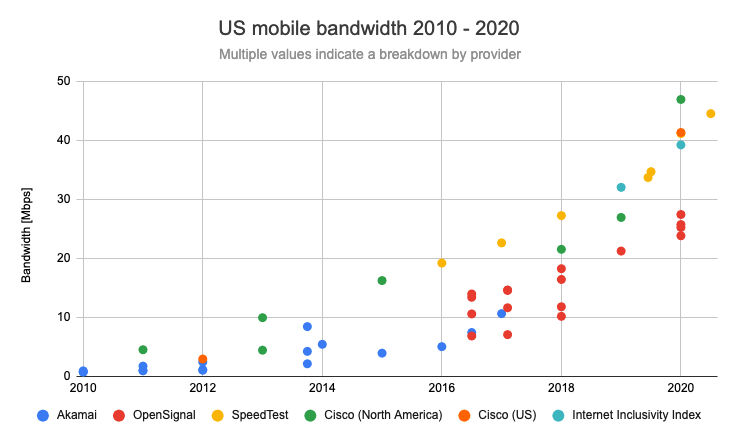
Ce graphique montre la bande passante moyenne du réseau mobile américain au fil des ans, sur la base de diverses sources. Il est passé de 1 Mbps à environ 30 Mbps.

(Je n'ai pas collecté ces données très soigneusement. Par exemple, je n'ai pas toujours déterminé si la date de collecte des données était la même que celle de leur publication. Mes sources sont disponibles ici .)
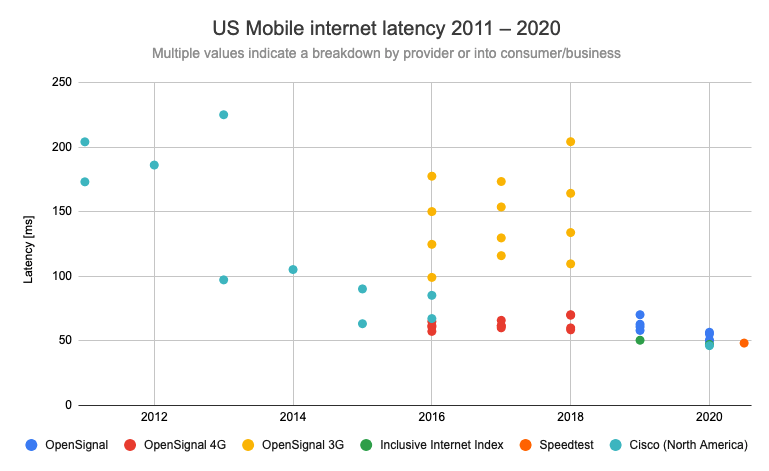
Latence sur les réseaux mobiles américains
Les données pour ce paramètre étaient plus difficiles à trouver, mais les résultats montrent que la latence est passée d'environ 200 ms (2011) à 50 ms (2020).

Vitesses du processeur mobile
Je n'ai pas pu trouver de données sur les vitesses mobiles moyennes aux États-Unis. Cependant, Alex Russell et Surma publié le calendrier note GeekBench 4 ainsi que la libération de différents téléphones pendant des années.
Même les téléphones économiques sont 4 fois plus rapides et les iPhones 20 fois plus puissants.

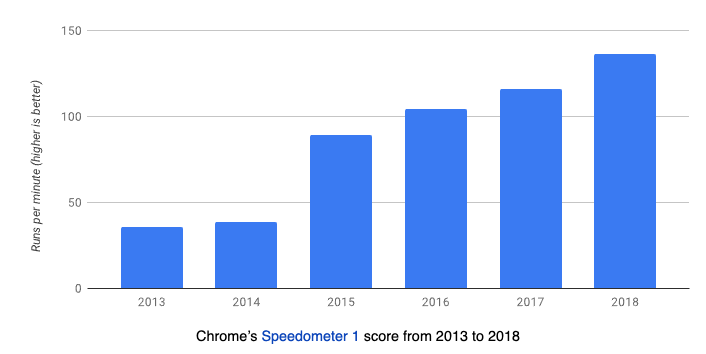
Comment les navigateurs ont-ils changé?
Au cours des dix dernières années, beaucoup de travail a été fait pour améliorer les navigateurs. JavaScript est devenu une partie encore plus importante du Web, de nombreuses améliorations sont donc concentrées dans ce domaine.
Sur la base de ce graphique du blog V8, la consommation CPU par page a été réduite quatre fois.

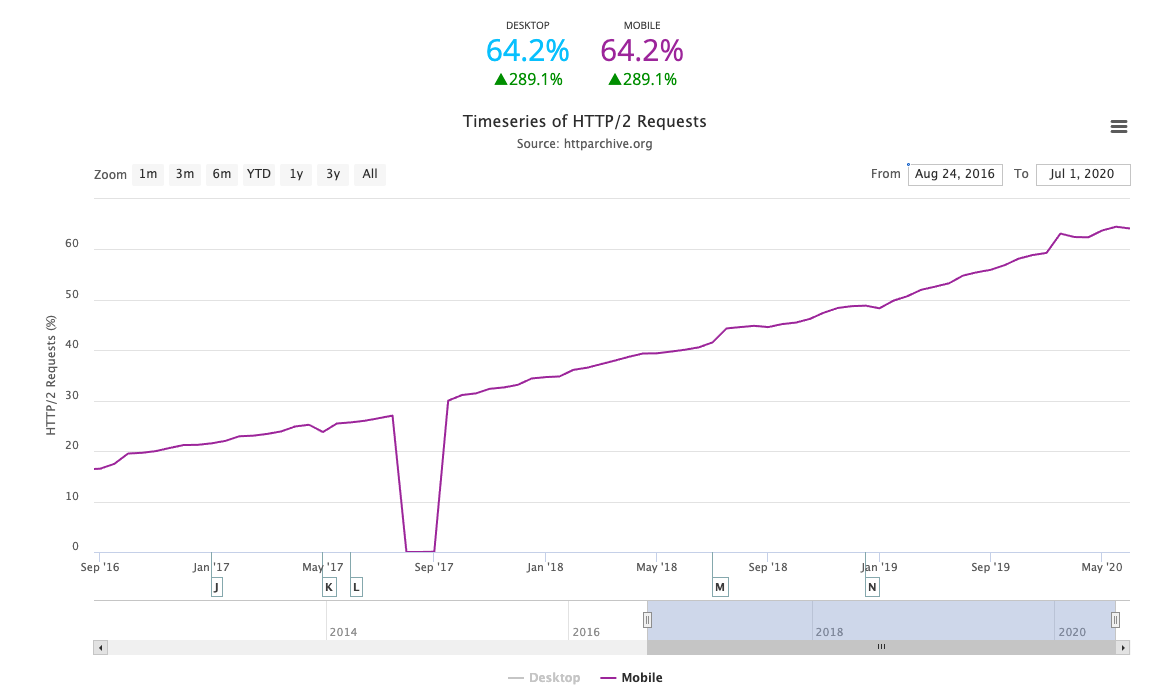
La mise en réseau
Le travail des navigateurs avec le réseau s'est également amélioré. Par exemple, depuis l'introduction de HTTP / 2 en 2015, 64% des requêtes sont traitées via HTTP / 2.

Comment les sites Web ont-ils changé?
Jetons un coup d'œil aux données de l'archive HTTP pour comprendre comment les sites Web ont changé.
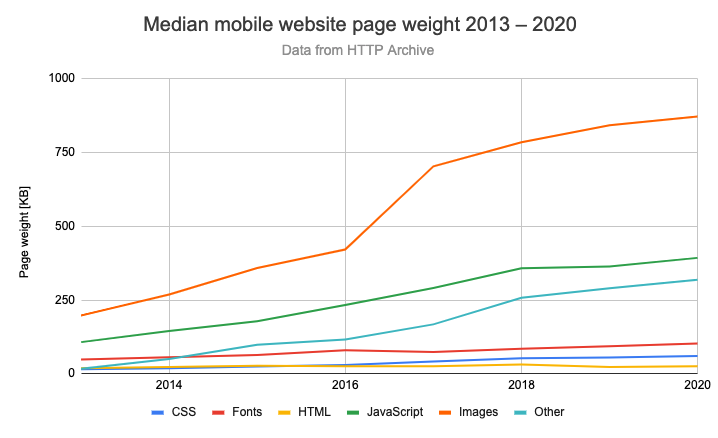
Poids de la page
Le poids des pages mobiles a augmenté de 337% entre 2013 et 2020 . Cela est principalement dû à l'augmentation du nombre d'images et de code JavaScript.
Le volume des autres ressources a également beaucoup augmenté - je suppose qu'il s'agit principalement de vidéo.

Le graphique commence en 2013 car en octobre 2012, les archives HTTP ont changé la méthodologie de mesure. Auparavant, le poids de la page était sous-estimé car le test était terminé après le déclenchement de l'événement de chargement de page, même si d'autres données étaient chargées après lui.
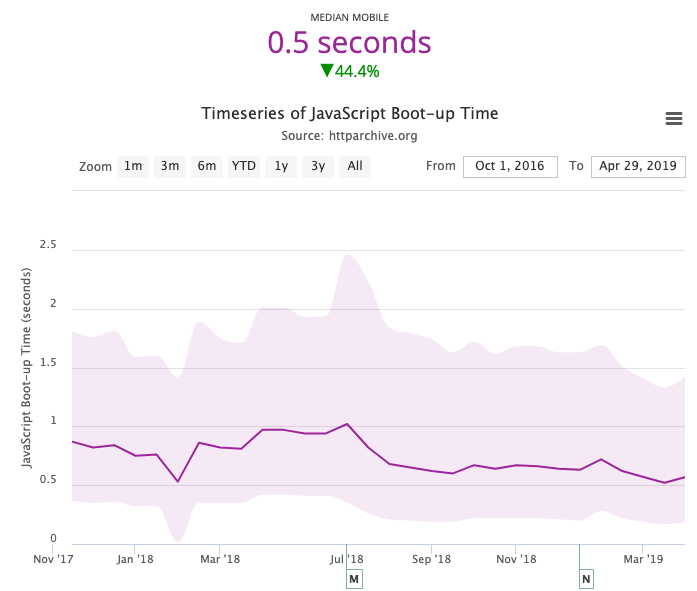
Runtime JavaScript
Si, malgré l'accélération des réseaux mobiles, les pages ralentissent, alors JavaScript est le coupable le plus probable. Malheureusement, les archives HTTP n'ont commencé à collecter ces données qu'à la fin de 2017, et elles semblent stables depuis.

La baisse à la mi-2018 est probablement due à une modification du corpus des URL testées.
Notez que la durée absolue de la performance (0,5 seconde) est inférieure à ce que l'on trouve habituellement dans des instruments comme le phare. Ces outils ralentissent généralement l'exécution de JavaScript pour émuler un appareil mobile, mais dans les tests HTTP Archive, ce système était défectueux . Par conséquent, bien que ce chiffre puisse être réaliste pour les téléphones de milieu de gamme, on pense généralement que les téléphones à petit budget sont environ quatre fois plus lents.
Répondre à la question si le Web est devenu plus lent
Le Web est-il devenu plus lent? En général, cela dépend de votre appareil, de la connexion réseau et des sites Web les plus fréquemment visités.
Nous aurions besoin de mesurer les données de vitesse du monde réel pour obtenir une distribution qui montre comment la perception du Web change au fil du temps par différents utilisateurs. En outre, la question demeure, l'expérience de quelqu'un qui ouvre des milliers de pages par jour doit-elle être comptée de la même manière que l'expérience de quelqu'un qui ne visite Facebook qu'une fois par semaine?
Je ne dispose pas de données détaillées pour les utilisateurs individuels, mais nous pouvons examiner ce problème sous plusieurs angles différents:
- Données utilisateur réelles du rapport Chrome UX (CrUX)
- Modélisation naïve basée sur les changements de site Web et d'appareils
J'ai également essayé de télécharger d'anciennes versions de pages depuis archive.org et de les tester avec Lighthouse, mais je n'ai pas pu obtenir de données significatives dans un délai raisonnable. Par exemple, des images sont parfois absentes de l'archive de page.
Données du rapport d'expérience utilisateur Chrome
La grande limitation des données CrUX est qu'elles n'ont commencé à collecter qu'à partir de la fin de 2017. Mais nous pouvons toujours les utiliser pour voir si le Web a ralenti au cours des deux dernières années et demie.
Notez que contrairement à l'archive HTTP, CrUX examine l'ensemble du domaine, pas seulement les pages principales.
Nous considérerons le 75e centile comme des données, ce qui signifie que pour 75% des utilisateurs, les pages se chargent à cette vitesse ou plus rapidement.
(Je prends la moyenne, et non la médiane, sur plusieurs sites Web, ce qui n'est pas tout à fait correct.)
Temps de chargement des pages aux États-Unis
Les données CrUX pour les États-Unis ne montrent aucune dégradation de la vitesse de la page.
La métrique onLoad montre une légère amélioration, probablement due à une augmentation du débit. Ou peut-être que plus d'action se produit maintenant après le chargement initial de la page.

Les métriques de peinture semblent être assez stables. La plus grande peinture de contenu (temps de chargement du contenu principal) est une nouvelle métrique qui n'a été collectée que depuis la mi-2019.
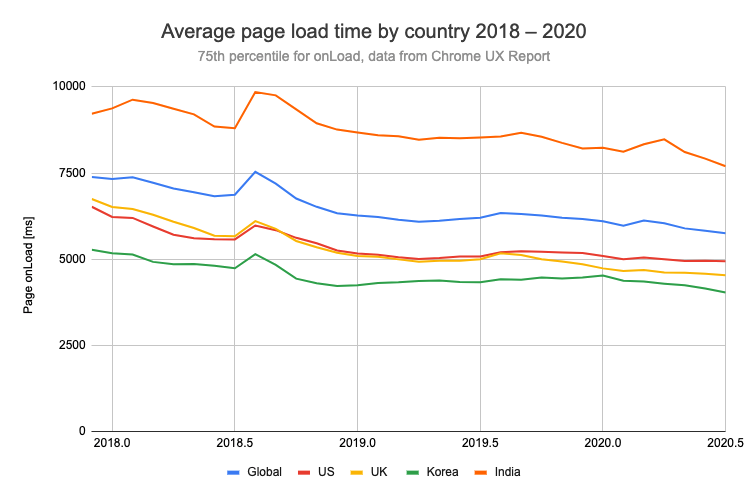
Le reste du monde
La tendance à la baisse de la métrique onLoad aux États-Unis est cohérente avec les données mondiales. Cependant, il existe des différences significatives dans les temps de chargement des pages entre les pays, par exemple, les temps de chargement en Inde sont presque le double de ceux de la Corée du Sud.

Nous pouvons utiliser les données CrUX pour mieux comprendre les données HTTP Archive. En janvier 2020, les archives HTTP ont signalé un temps de chargement médian (50e centile) basé sur des données synthétiques de 18,7 secondes.
En revanche, CrUX estime que les temps de chargement ne sont que de 5,8 secondes, ce qui correspond au 75e centile.
(Notez que les valeurs globales (Global) sont prises simplement comme une moyenne et ne sont pas pondérées par la population.)
Modélisation des temps de chargement des pages
Nous pouvons créer un modèle théorique de la manière dont les modifications apportées aux appareils, aux réseaux et aux sites Web affectent la vitesse globale.
Le modèle ne sera pas parfait, mais j'espère qu'il nous donnera un aperçu.
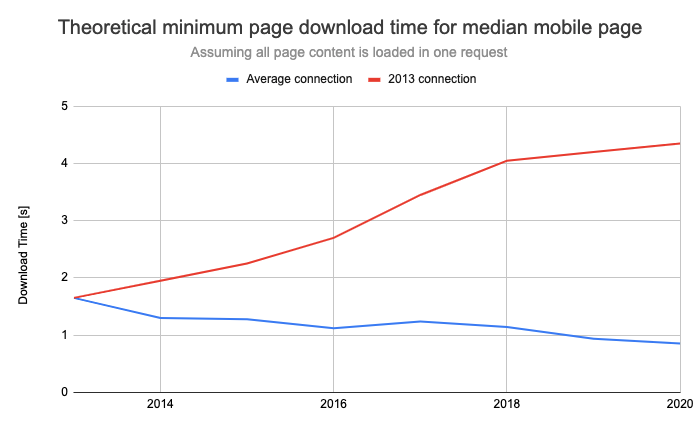
Temps de téléchargement de la page théorique
Le poids de la page a augmenté au fil du temps, tout comme la bande passante. Le temps d'aller-retour du signal a également diminué.
Il faudrait 1,7 seconde pour télécharger un fichier de la taille du site Web mobile médian en 2013. Si notre vitesse de connexion n'a pas changé depuis, cela prendrait aujourd'hui 4,4 secondes. Mais avec la vitesse de connexion moyenne d'aujourd'hui, cela ne prend que 0,9 seconde.

En pratique, un site Web ne se composera pas d'une seule demande, mais d'autres facteurs, tels que la vitesse de traitement et la latence du serveur, affecteront la vitesse de chargement de la page. Le temps onLoad selon l'archive HTTP est 2 à 3 fois plus élevé que cette limite inférieure.
Mais nous pouvons toujours l'utiliser comme indicateur qu'une latence plus faible et une bande passante accrue en général ont aidé les sites Web à se charger plus rapidement.
(Je commence à partir de 2013, et non de 2011, car la métrique de poids de la page HTTP Archive n'a commencé à être mesurée de manière cohérente qu'à partir de ce moment.)
CPU
Je ne comprends pas très bien comment aborder ce paramètre, mais je ferai quelques hypothèses.
Une personne qui a utilisé un Galaxy S4 en 2013 et utilise désormais un Galaxy S10 a cinq fois la puissance de traitement du processeur. Supposons que les navigateurs soient devenus quatre fois plus efficaces depuis lors. Si nous multiplions directement ces deux nombres, nous obtenons une amélioration de 20 fois.
Depuis 2013, le poids de JavaScript sur une page a été multiplié par 3,7, passant de 107 Ko à 392 Ko. La minification et la compression se sont probablement améliorées depuis, de sorte que la même quantité de code JavaScript tient désormais dans moins d'octets. Arrondissons ce facteur à six. Imaginez que le poids de JavaScript sur une page soit proportionnel au temps d'exécution de JavaScript.
En conséquence, nous obtiendrons toujours une augmentation de vitesse de 3,3x.
Conclusion
Les sites Web exécutent plus de code aujourd'hui et sont plusieurs fois plus volumineux que les sites Web d'il y a dix ans. Cependant, je ne pense pas que le Web mobile soit devenu globalement plus lent pour les utilisateurs.
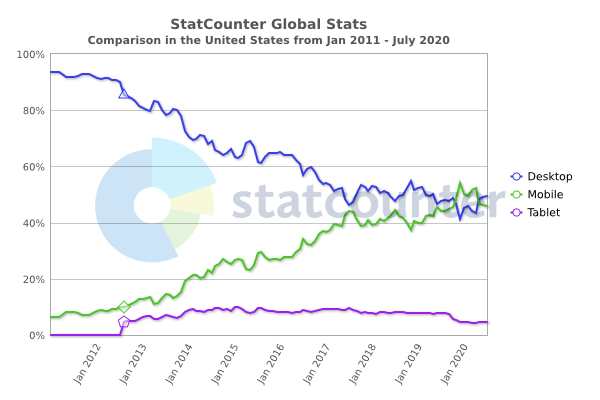
Dans le même temps, de plus en plus de personnes utilisent désormais le Web mobile . Cela dégrade la vitesse globale perçue du Web.

La puissance de calcul des appareils mobiles rattrape la puissance des appareils de bureau, tout comme la bande passante des réseaux. Dans le même temps, de nouveaux appareils moins chers au niveau du budget font leur apparition.
Ces données peuvent être visualisées sous deux angles. D'une part, le Web s'accélère progressivement. En revanche, les progrès des réseaux et des appareils représentent une occasion manquée de gains de productivité plus importants.
La publicité
VDSina propose des serveurs bon marché avec paiement quotidien, chaque serveur est connecté à un canal internet de 500 Mégabits et est protégé des attaques DDoS gratuitement!
